GutenKit의 팝업 빌더 사용자가 웹사이트에 모달 창, 라이트박스, 오버레이 등 다양한 유형의 팝업을 만들고 사용자 정의할 수 있는 모듈입니다.
모듈이 어떻게 작동하는지 살펴보겠습니다.
GutenKit 팝업 빌더 #
이것은 프로 모듈. 에서 받는 것을 잊지 마세요 여기.
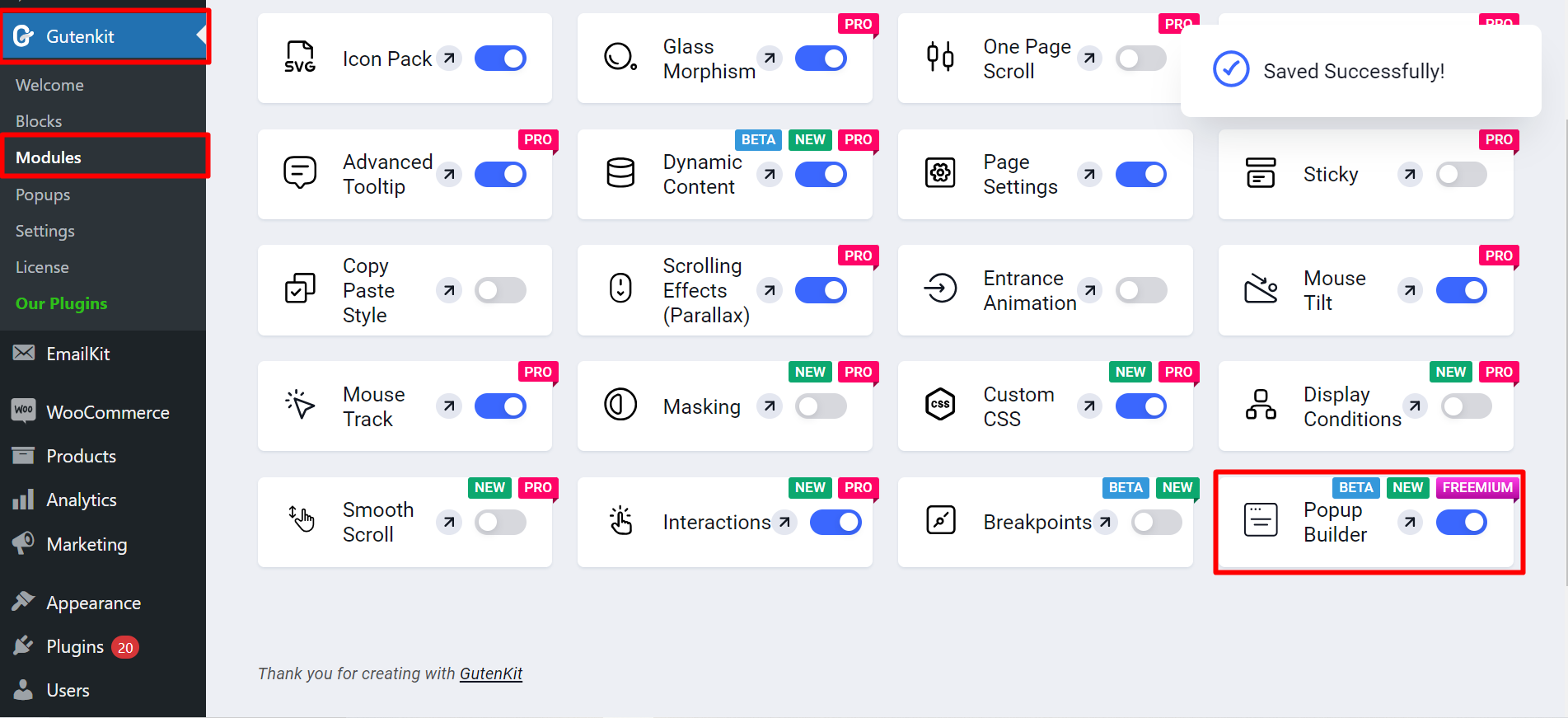
- WordPress 대시보드에 액세스
- GutenKit를 찾아 모듈로 이동하세요
- 팝업 빌더를 찾아 켜세요

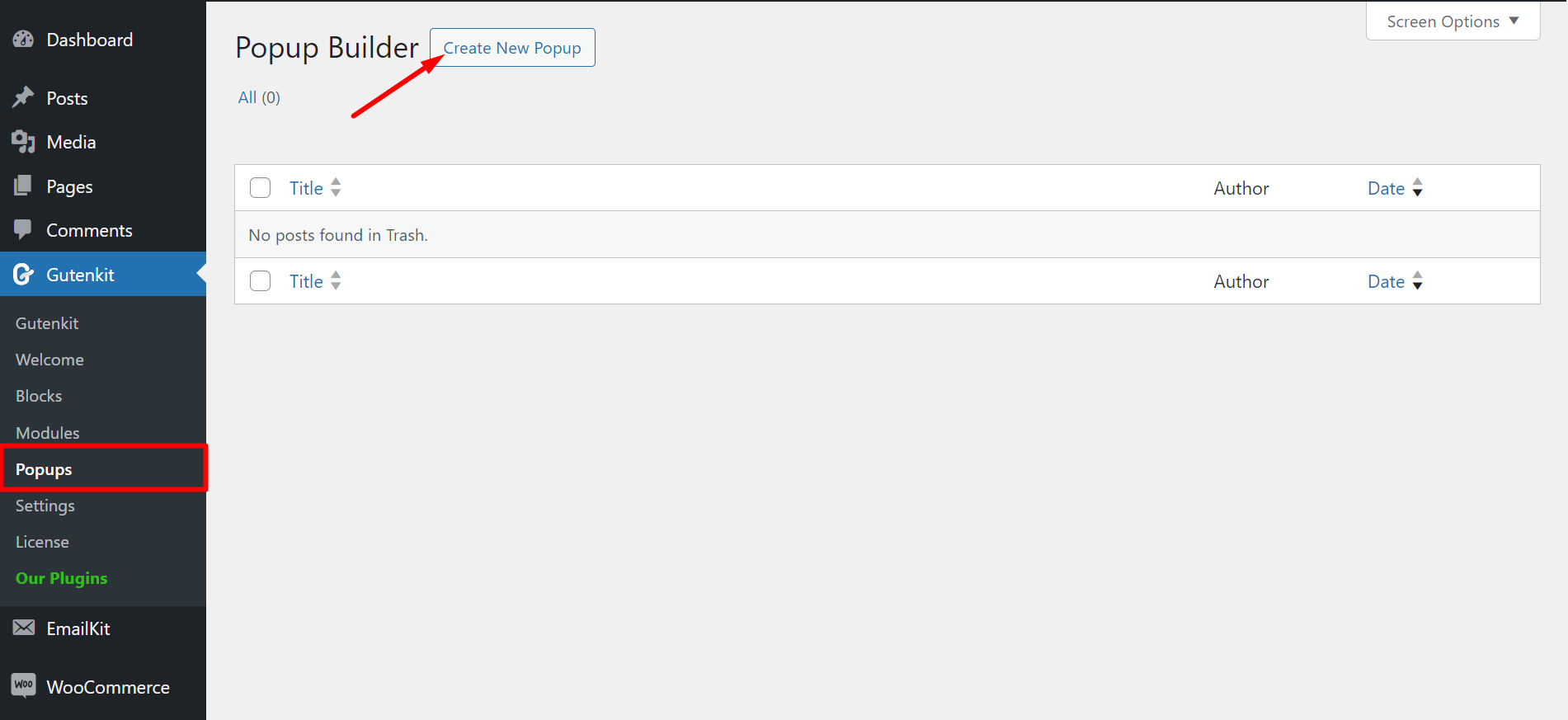
새로운 팝업 만들기 #
이제 모듈 아래에서 팝업 빌더를 볼 수 있고, 이를 클릭하여 팝업을 만들 수 있습니다.

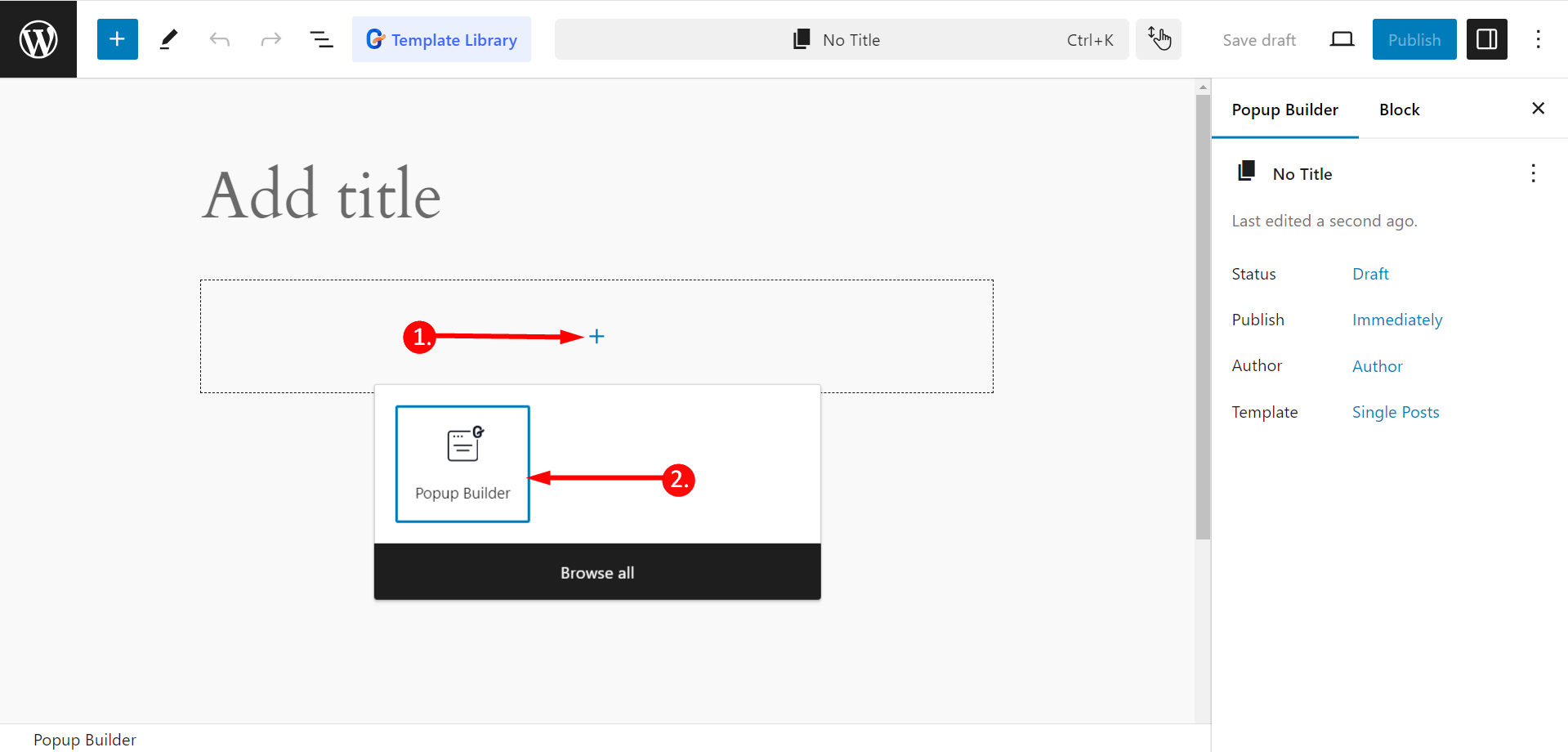
- 더하기 기호를 클릭하세요
- 팝업 빌더가 표시되면 클릭하세요.

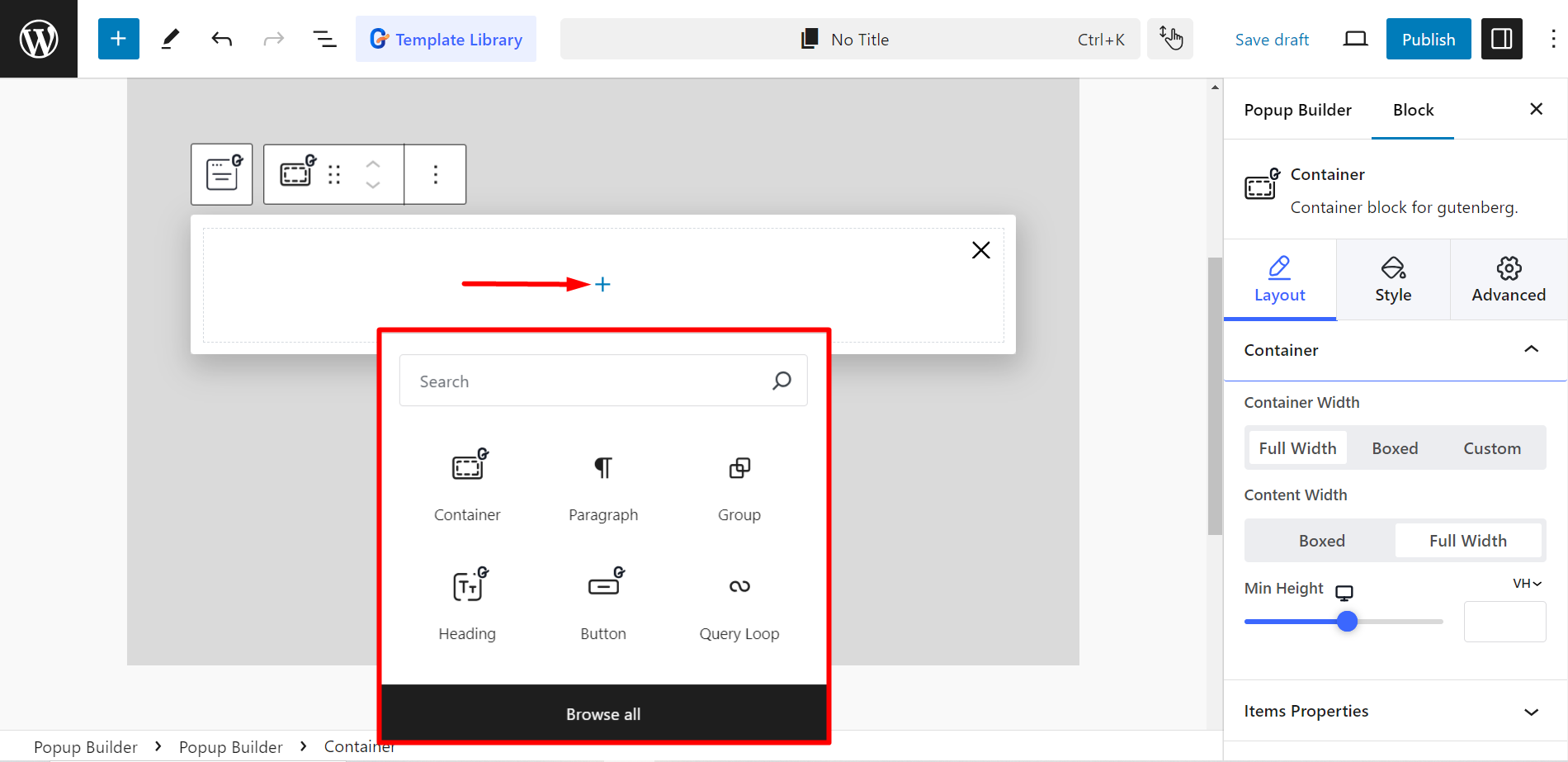
다음으로 팝업 필드에서 다시 더하기 기호가 표시됩니다. 원하는 블록을 추가하세요.

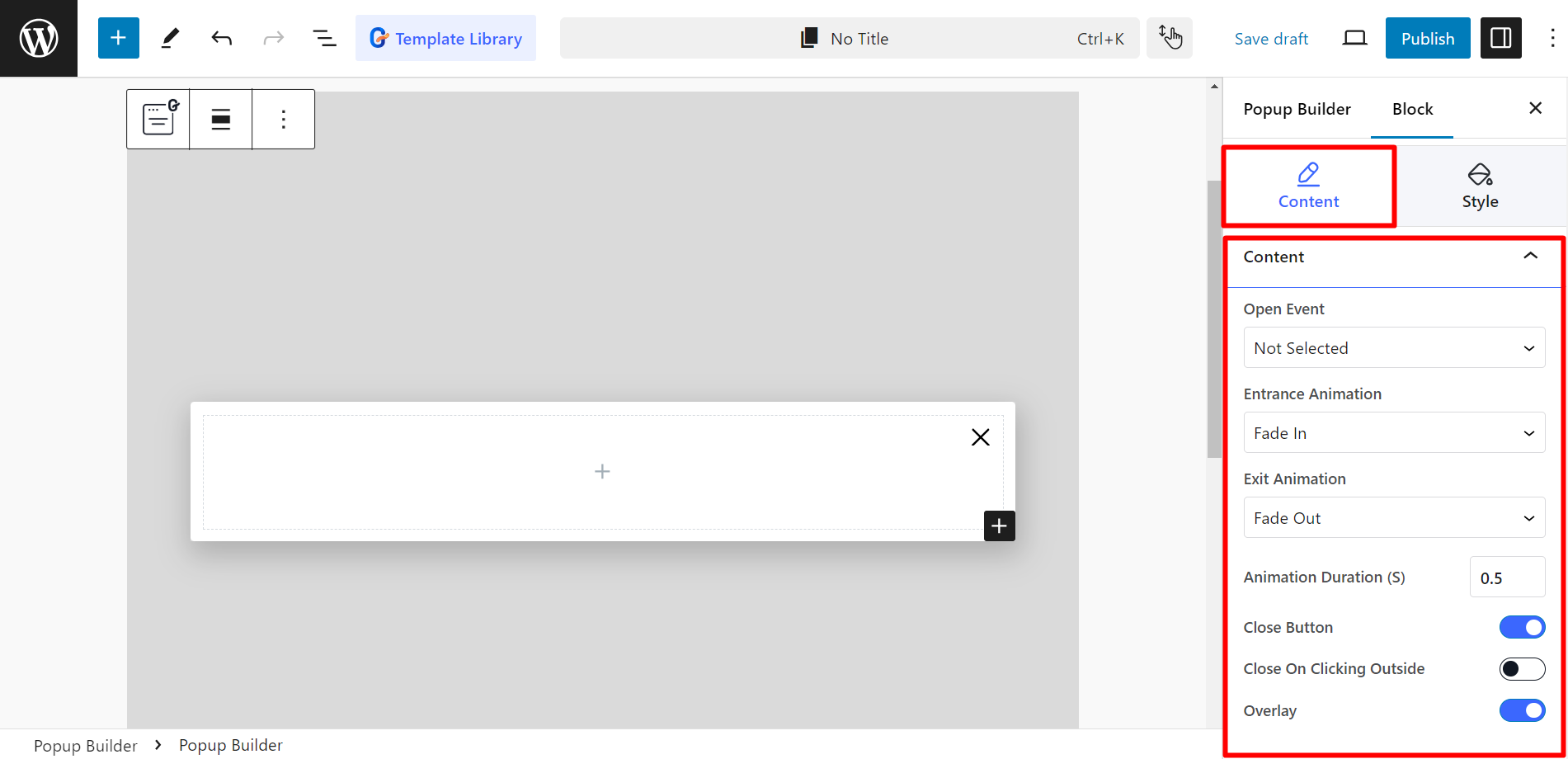
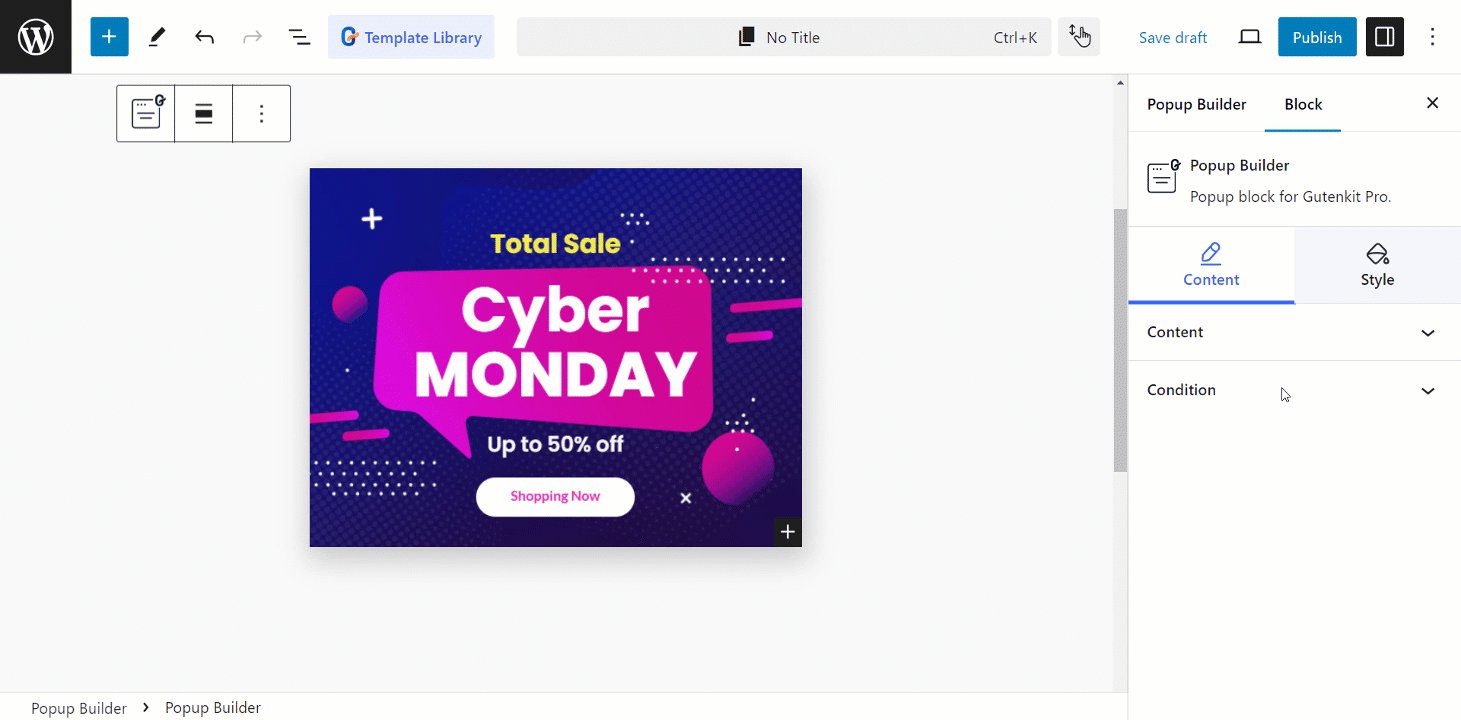
콘텐츠 부분 편집 #
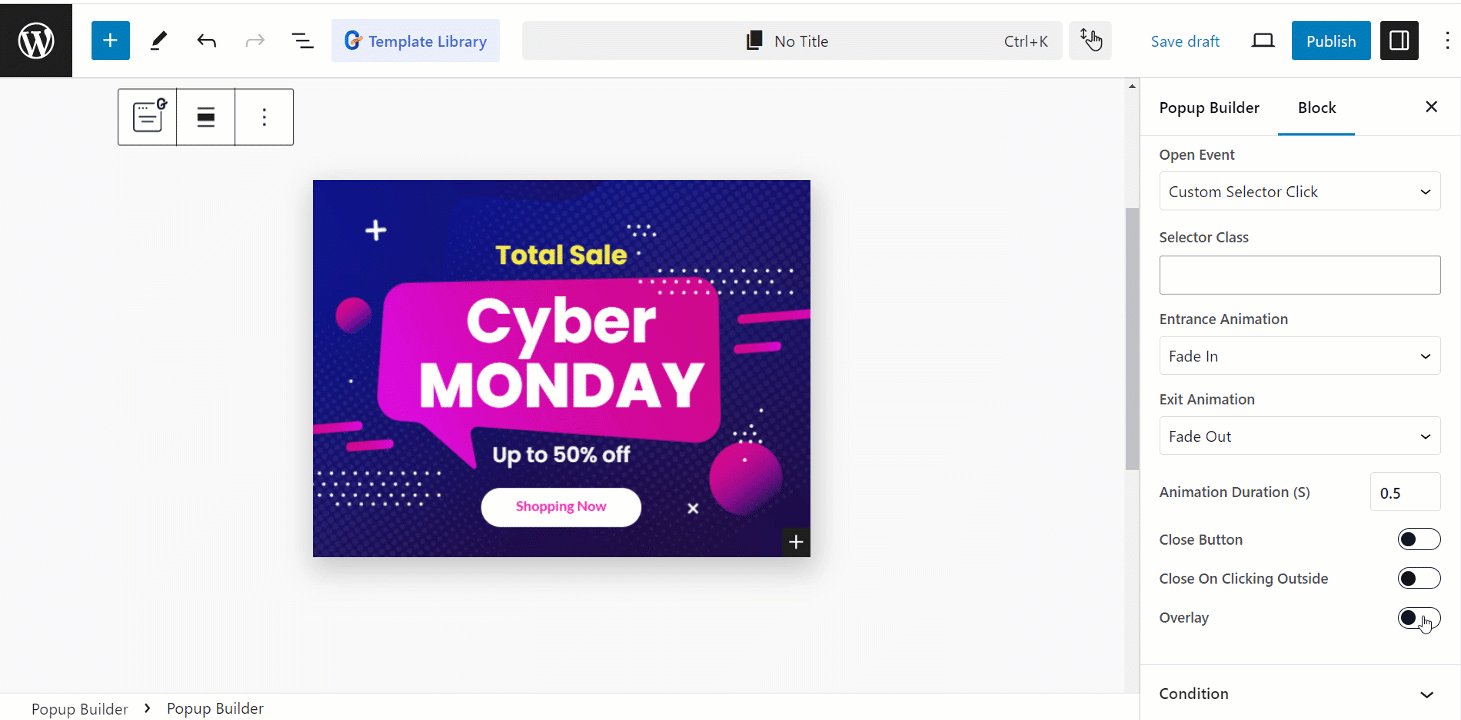
- 오픈 이벤트: 팝업이 나타나는 시점을 결정합니다. 여기의 옵션은 다음과 같습니다.
- 페이지 로드 시: 여기에서 조정할 수 있습니다. 오픈 딜레이 (에스) 페이지를 로드하는 데 시간이 걸립니다.
- 비활성 후: 조정할 수 있습니다. 사용자 비활성 시간(초).
- 페이지 스크롤: 설정해야 합니다. 페이지 스크롤 진행률(%) 여기.
- 페이지 종료 의도: 사용자가 페이지를 떠나려고 할 때 팝업이 표시됩니다.
- 날짜: 여기에서 조정할 수 있습니다 시간과 날짜.
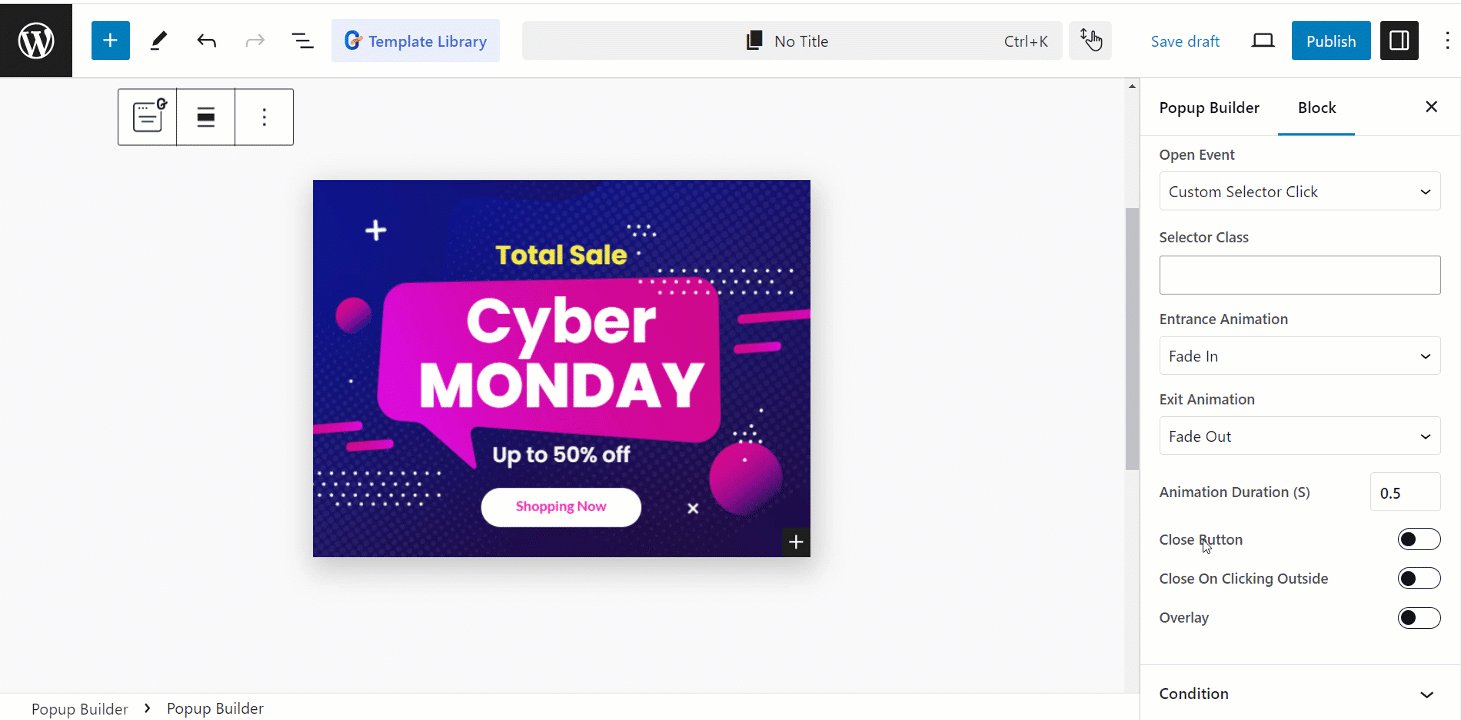
- 사용자 정의 선택기 클릭: 선택자 클래스 팝업을 트리거하는 페이지의 요소를 지정하는 옵션 추가.
- 입장 애니메이션: 여기서 팝업의 등장 스타일을 선택할 수 있습니다(예: 페이드, 확대/축소, 회전, 롤 등).
- 종료 애니메이션: 팝업이 사라지는 방식(예: 페이드, 슬라이드)을 선택할 수 있습니다.
- 애니메이션 지속 시간: 입장 및 퇴장 애니메이션의 속도를 제어할 수 있습니다.

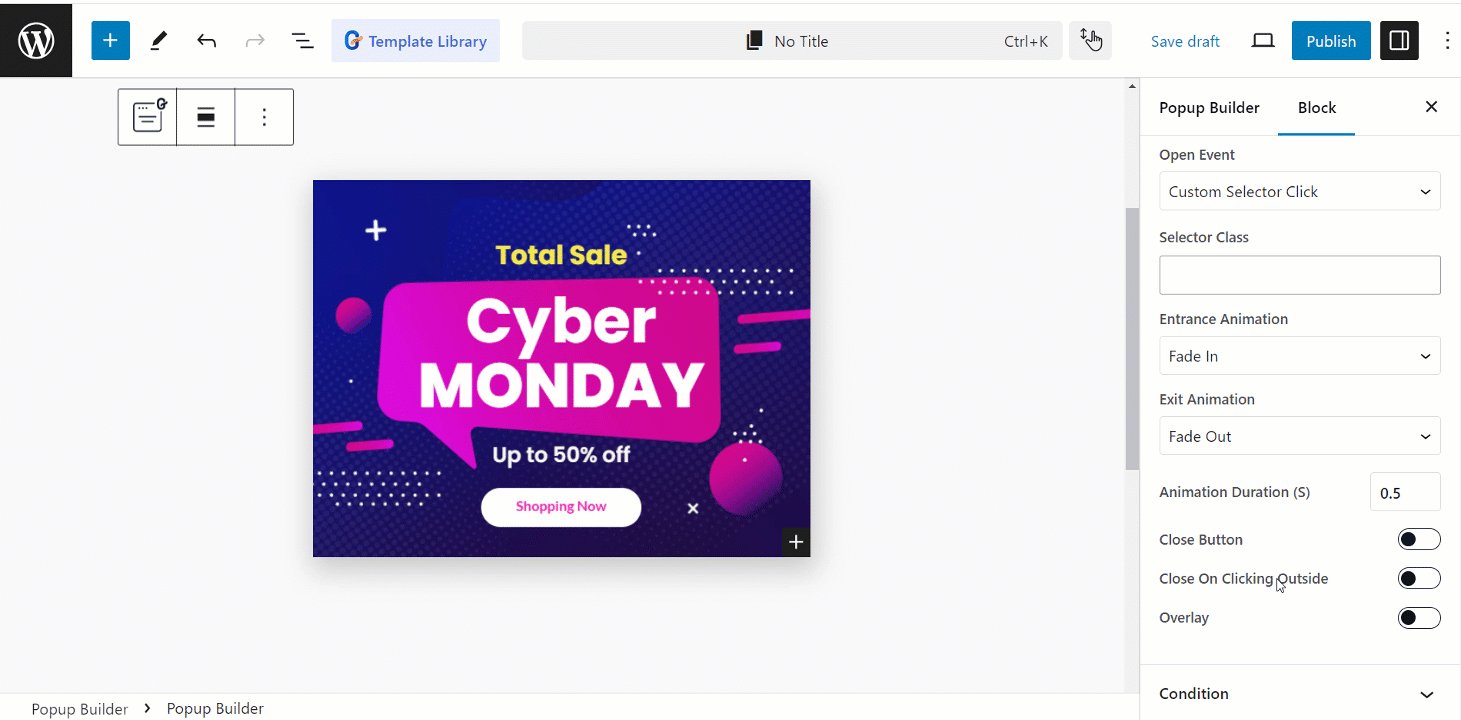
- 닫기 버튼: 팝업을 수동으로 닫는 버튼입니다.
- 외부 클릭 시 닫기: 버튼을 활성화하면 사용자가 팝업 밖을 클릭하여 팝업을 닫을 수 있습니다.
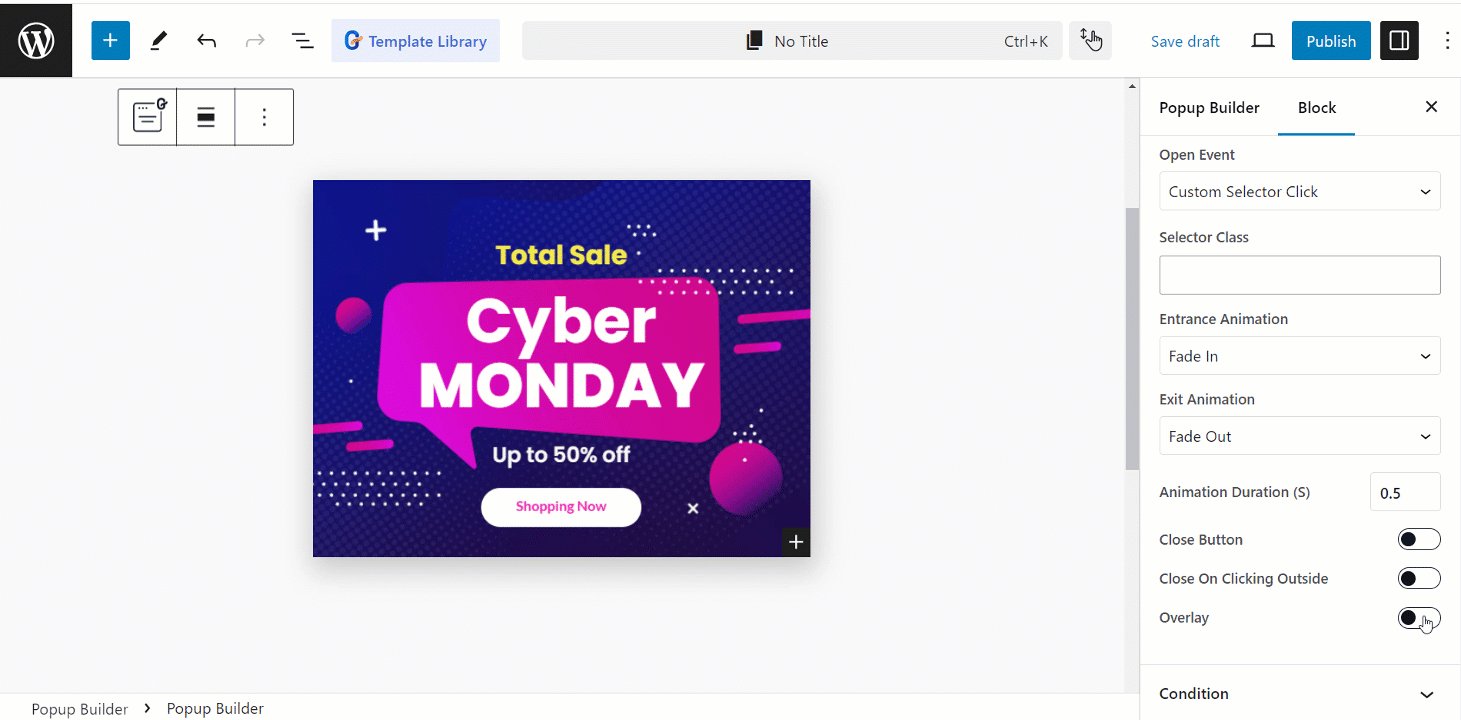
- 씌우다: 팝업의 배경이며, 모양을 사용자 정의할 수 있습니다.

- 닫기 버튼: 팝업을 수동으로 닫는 버튼입니다.
- 외부 클릭 시 닫기: 버튼을 활성화하면 사용자가 팝업 밖을 클릭하여 팝업을 닫을 수 있습니다.
- 씌우다: 팝업의 배경이며, 모양을 사용자 정의할 수 있습니다.
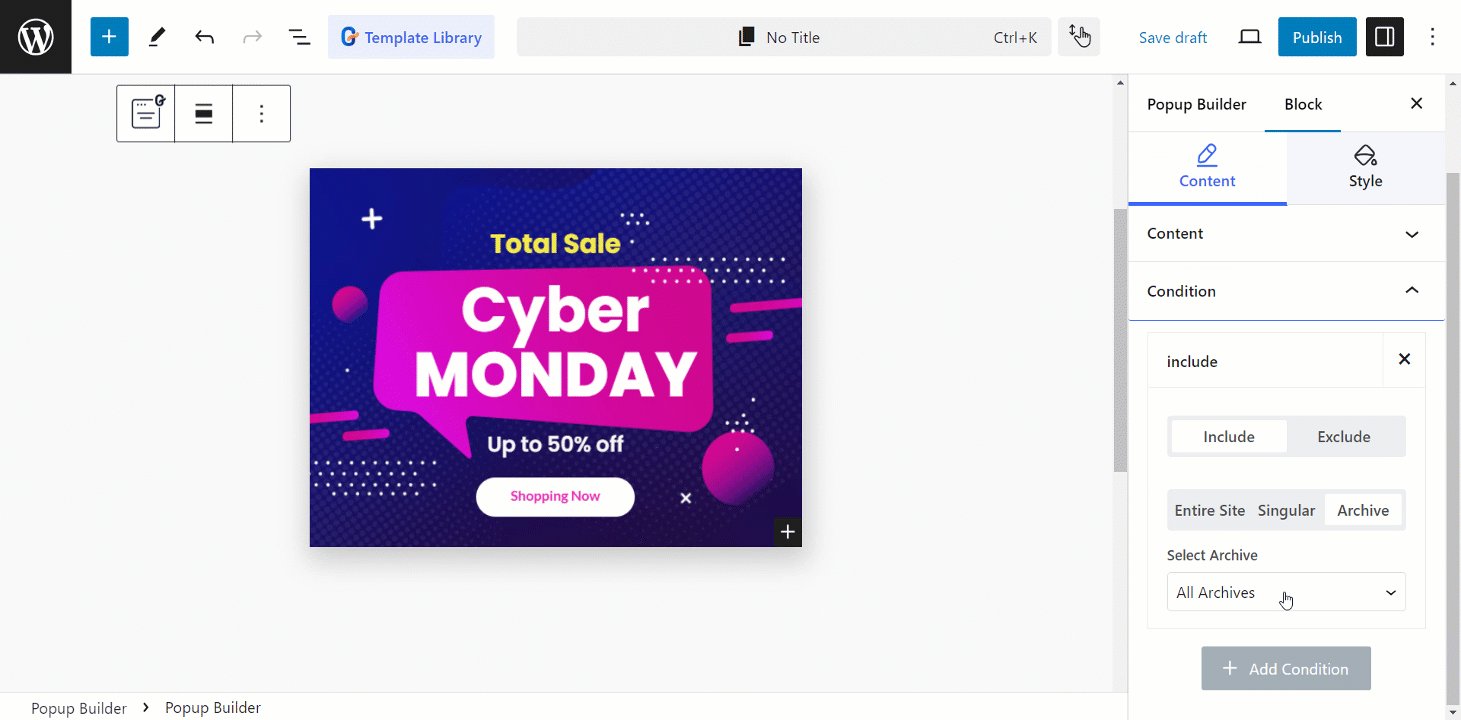
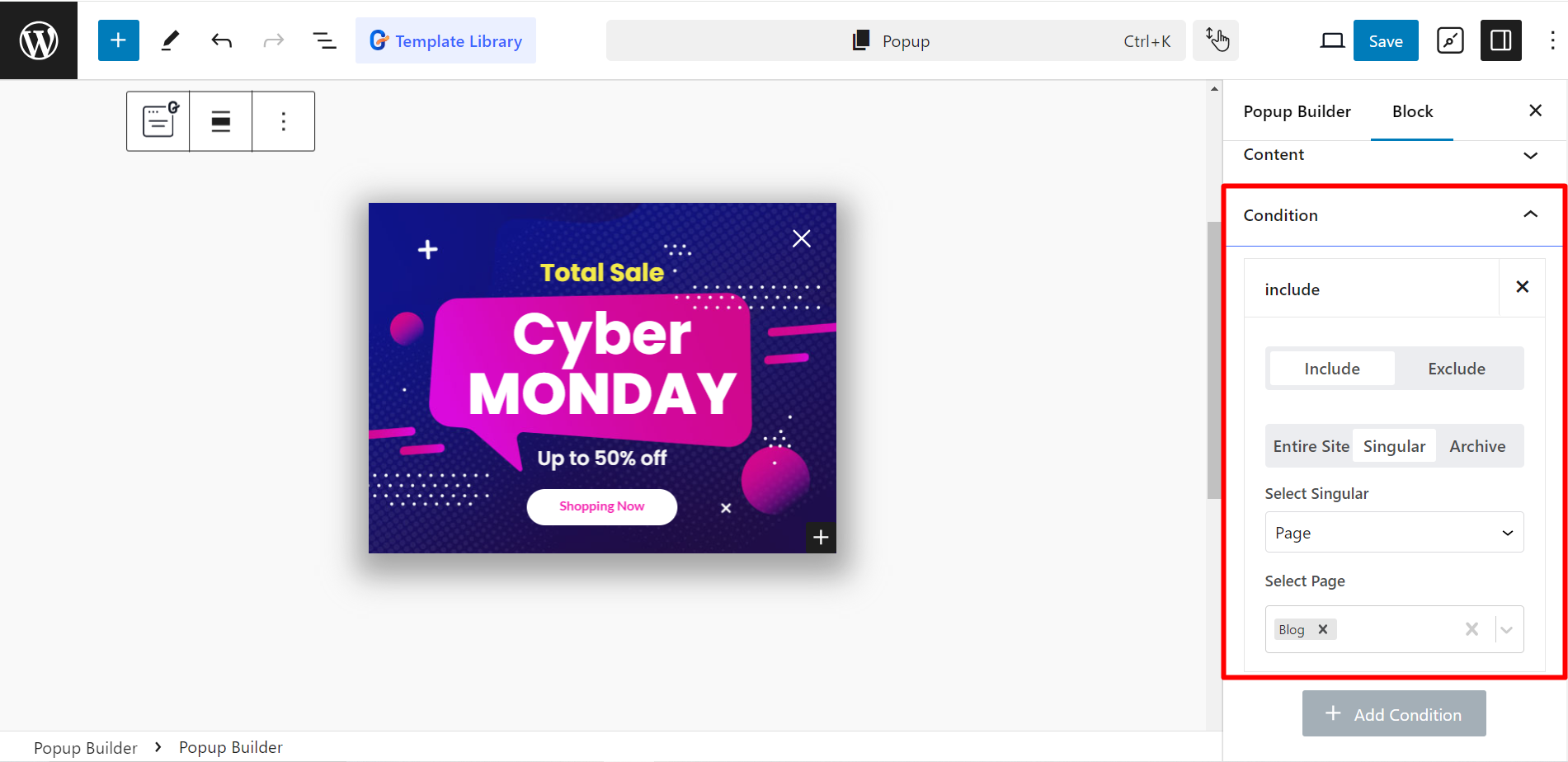
설정 조건 #
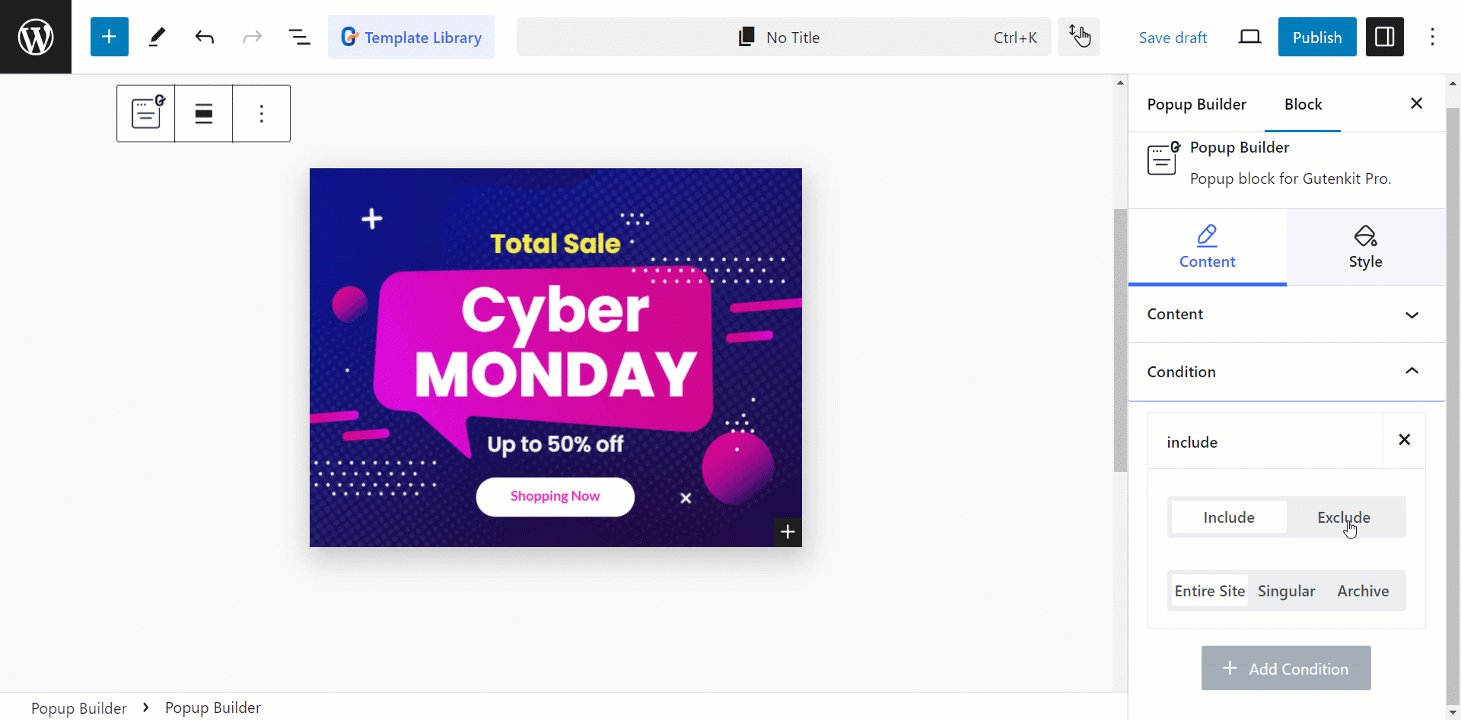
상태: 이 부분에서는 팝업을 어떤 상황에서 표시하거나 숨길지 지정할 수 있습니다.
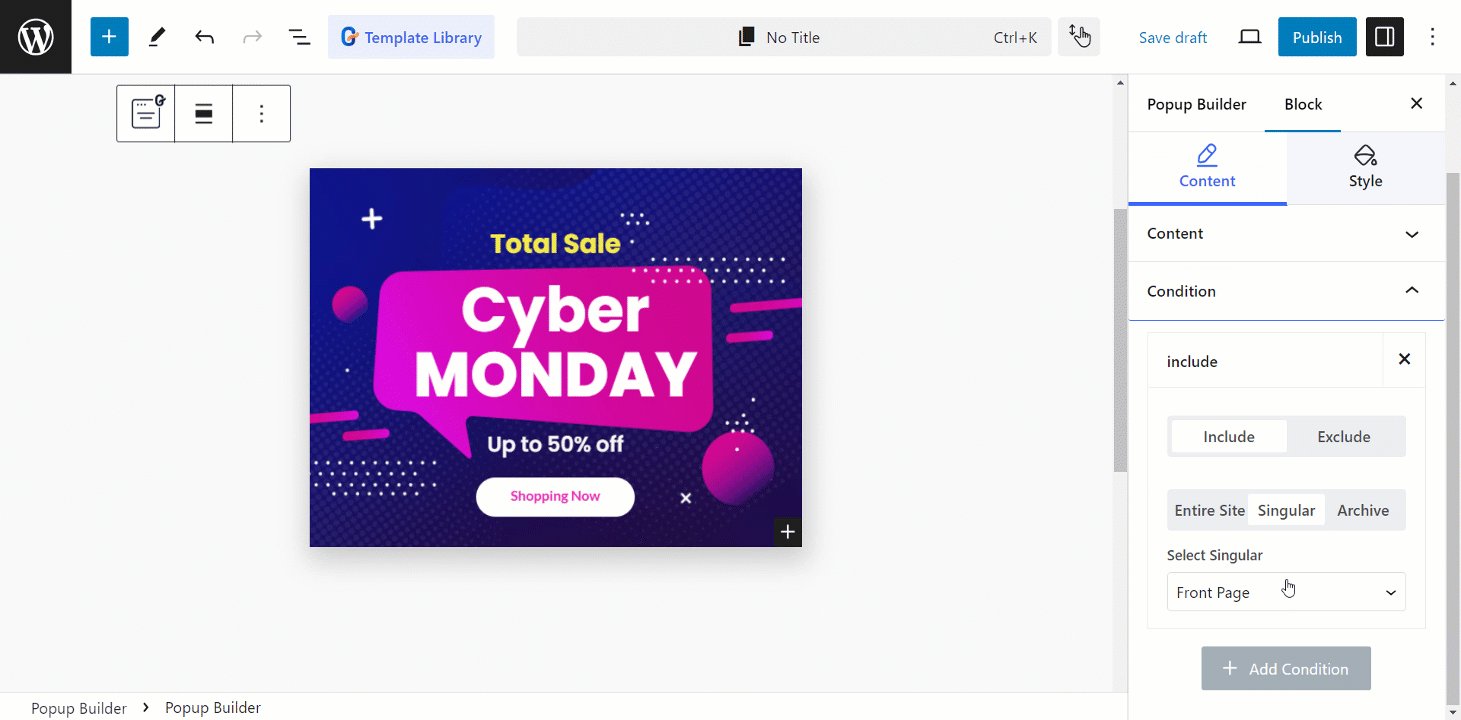
- 포함하다 –
- 전체 사이트: 팝업은 귀하 웹사이트의 모든 페이지에 표시됩니다.
- 단수형: 팝업은 특정 개별 페이지에만 표시됩니다.
- 보관소: 팝업은 보관 페이지(예: 작성자 보관 페이지, 검색 결과, 게시물 카테고리 등)에만 표시됩니다.
- 들어오지 못하게 하다 –
- 전체 사이트: 팝업은 귀하의 웹사이트의 모든 페이지에서 숨겨집니다.
- 단수형: 팝업은 특정 개별 페이지에서 숨겨집니다.
- 보관소: 팝업은 보관 페이지에서 숨겨집니다.

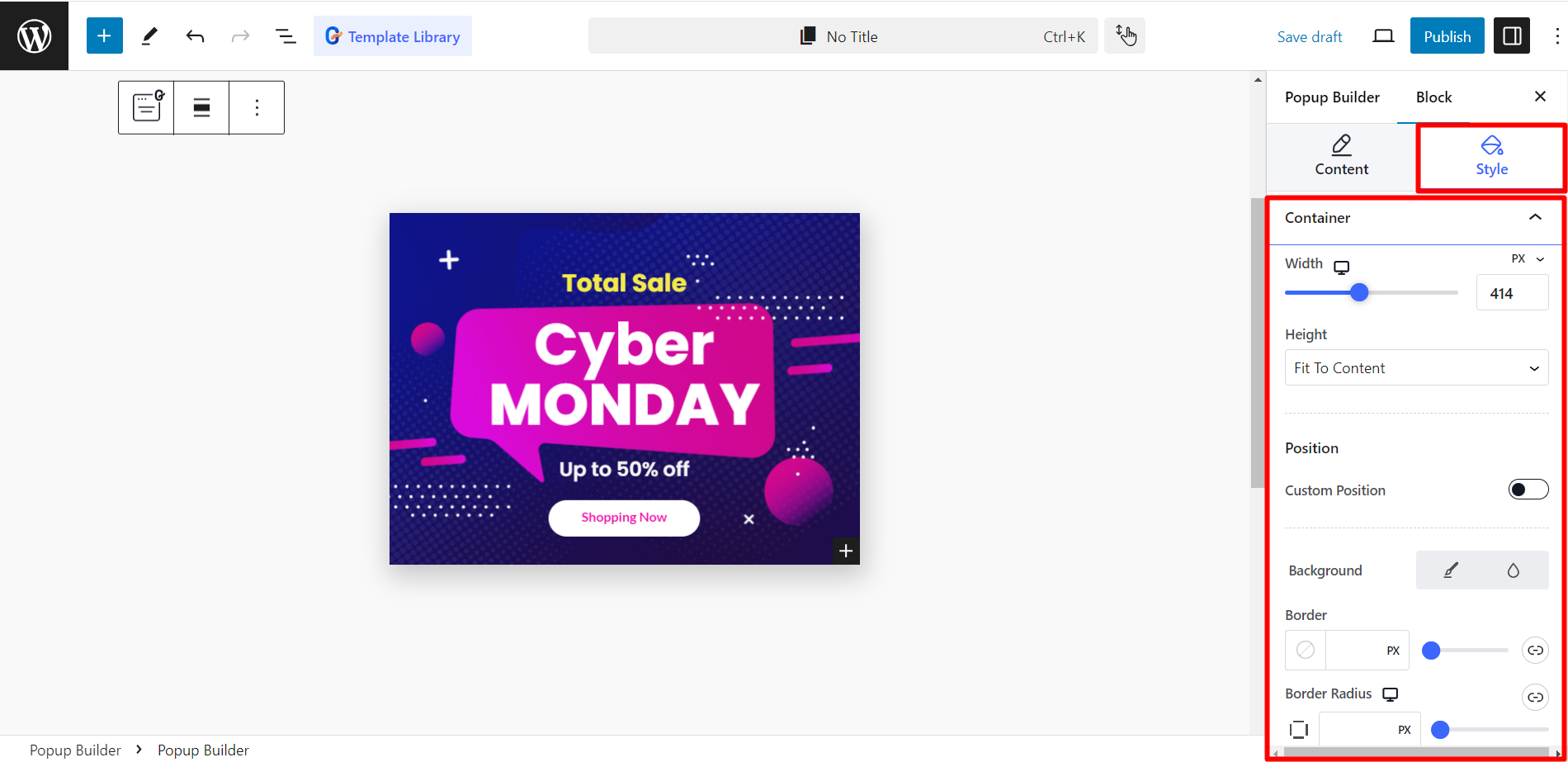
편집 스타일 #
다른 GutenKit 블록 및 모듈과 마찬가지로 팝업 빌더도 스타일을 지정할 수 있습니다. 여기서 스타일 옵션은 너비, 높이, 위치, 색상, 패딩 등입니다.

팝업이 나타나는 방식 #
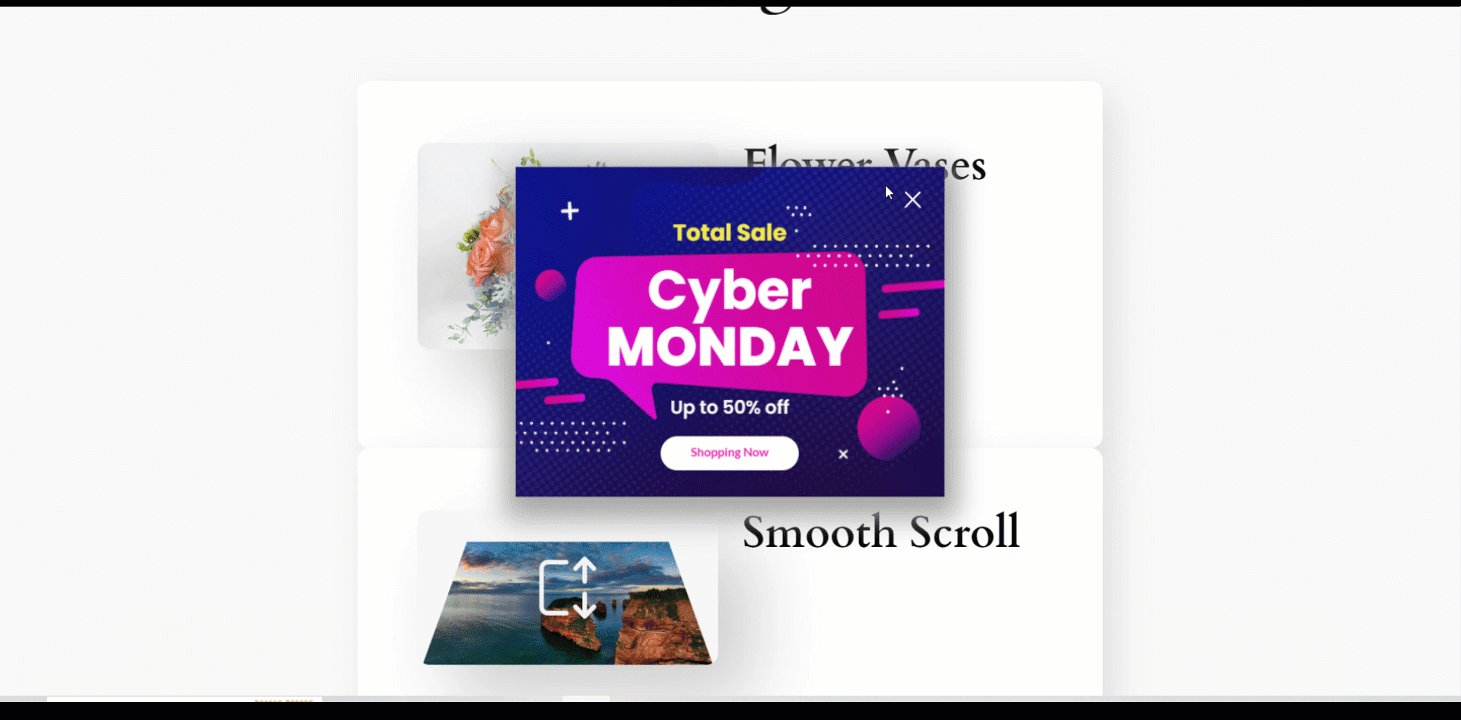
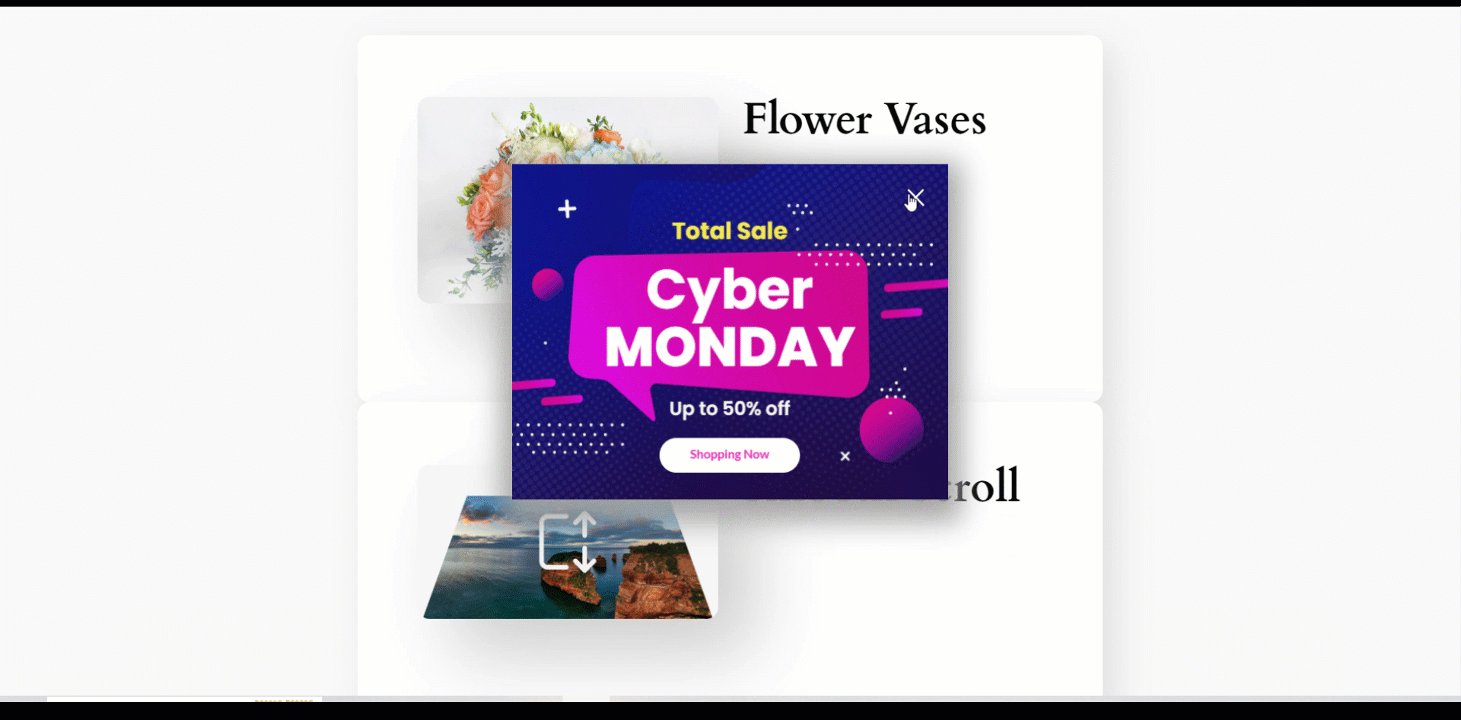
선택에 따라 팝업을 사용자 정의할 수 있습니다. 예를 참조하세요.

산출 #
팝업 빌더는 이렇게 작동합니다.