GutenKit 팀 섹션 블록은 웹사이트의 어느 곳에서나 전체 팀/그룹/조직을 간결하고 장식적으로 보여줍니다(대부분은 소개/팀 페이지와 홈페이지에 사용됨). 특정 멤버에 대한 자세한 정보를 제공하는 팝업을 추가할 수도 있습니다. 이 Gutenberg 블록은 다양한 스타일링 옵션을 갖추고 있습니다.
Gutenberg 웹사이트에 팀 섹션을 만드는 방법을 알아보겠습니다.
Gutenberg 웹사이트에 팀 섹션을 만드는 방법. #
1단계: GutenKit 팀 블록 추가 #
WordPress 대시보드에 로그인하세요.
- 이동 페이지 > 새 페이지 추가 또는 블록 편집기로 기존 페이지 편집을 시작하세요.
- “를 찾으세요.+편집기 화면 상단의 "아이콘을 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.GutenKit 팀".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.
2단계: 팀원 정보 추가 #
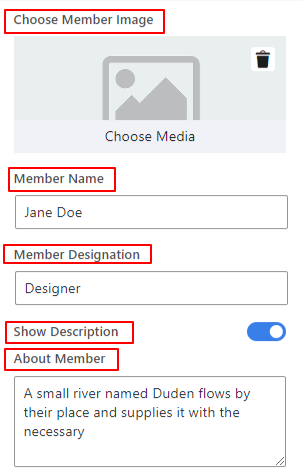
팀원 콘텐츠: #

- 스타일 선택: 11개 이상의 팀원 레이아웃 스타일을 선택할 수 있습니다.
- 회원이미지 선택: 미디어 라이브러리나 장치에서 팀원 이미지를 업로드하려면 "+" 아이콘을 클릭하세요.
- 이미지 크기: 이 필드의 드롭다운에서 이미지 크기를 선택하세요.
- 회원 이름: 팀원 이름을 입력하세요.
- 회원 지정: 팀원의 직함을 입력하세요.
- 설명 표시: 이 토글 버튼을 활성화하면 팀원에 대한 설명이 표시됩니다.
- 회원에 대한 정보: 팀원에 대한 간략한 설명을 작성하세요.
3단계: 소셜 미디어 프로필 삽입 #
다음 설정을 통해 팀원의 소셜 미디어 프로필을 Gutenberg 웹사이트에 포함할 수 있습니다.
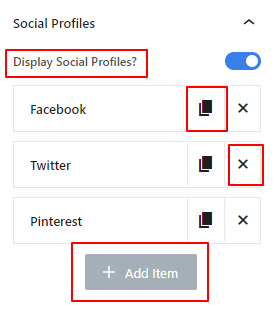
소셜 프로필: #

- 소셜 프로필 표시: 팀원의 소셜 프로필을 삽입합니다. 토글 버튼을 비활성화하여 소셜 프로필을 표시하지 않습니다. 이 블록은 자동으로 세 개의 소셜 프로필 항목으로 로드됩니다.
추가 항목을 추가하려면 “:”를 클릭하세요.+ 항목 추가” 버튼을 누르거나 “엑스” 아이콘을 클릭하여 하나를 삭제합니다. 또한, 이미 사용자 정의된 항목을 “항목 복제"버튼.
다음으로, 설정을 열려면 아무 항목이나 클릭하세요.

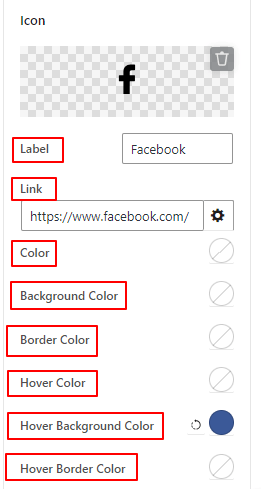
- 상표: 소셜 미디어 채널의 이름을 입력하세요.
- 링크: 소셜 프로필의 링크를 삽입하세요.
- 새 탭에서 열기: 이 상자를 선택하면 새 브라우저 탭에서 소셜 미디어 사이트가 열립니다.
- 색상: 소셜 미디어 아이콘의 색상을 선택하세요.
- 배경색: 소셜 미디어 아이콘의 배경색을 선택하세요.
- 호버 색상 & 호버 배경색: 이 두 가지 설정을 사용하여 소셜 미디어 아이콘과 배경에 색상을 추가합니다.
4단계: 팝업 추가 #
여기에서 팀원에 대한 자세한 정보가 담긴 팝업을 활성화할 수 있습니다.
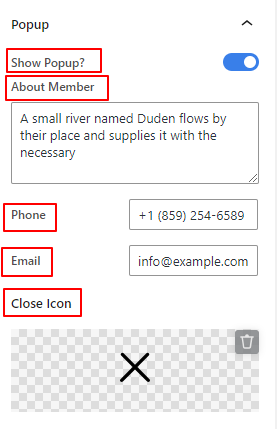
팝업: #

- 팝업 표시: 이 버튼을 활성화하면 사용자가 팀원의 이미지를 클릭할 때 팝업으로 팀원에 대한 추가 정보를 표시합니다.
- 회원에 대한 정보: 팀원에 대한 간략한 자기소개를 작성하세요.
- 핸드폰: 팀원의 전화번호를 추가합니다.
- 이메일: 팀원의 이메일을 입력하세요.
- 닫기 아이콘: 라이브러리에서 아이콘을 추가하거나, 직접 아이콘을 업로드해서 팝업을 닫습니다.
5단계: 텍스트 콘텐츠 스타일 지정 #
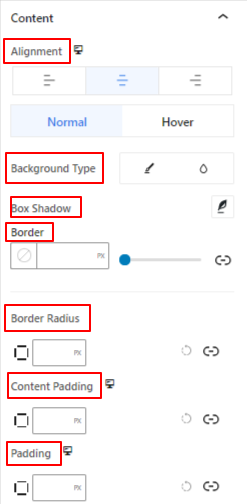
콘텐츠: #

- 조정: 팀 프로필을 왼쪽, 중앙, 오른쪽에 배치합니다.
- 배경 유형: 단색 또는 그라데이션 배경 유형 중에서 선택합니다.
- 박스 섀도우: 그림자 효과를 적용하여 팀원 섹션을 멋지게 꾸며보세요.
- 국경 & 테두리 반경: 이러한 설정을 사용하면 테두리 색상, 너비, 스타일, 둥글림 등을 제어할 수 있습니다.
- 콘텐츠 패딩: 콘텐츠 영역 주위에 공백을 추가합니다.
- 심: 팀 프로필 주위에 공백을 추가합니다.
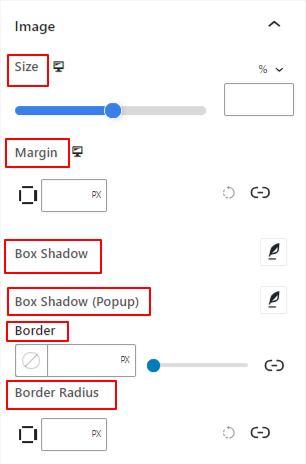
영상: #

- 크기: 슬라이더를 사용하거나 사용자 지정 값을 입력하여 이미지 크기를 조정하세요.
- 여유: 팀원 이미지 주위의 공간을 제어합니다.
- 박스 섀도우: 이미지 주위에 그림자 효과를 추가합니다.
- 박스 섀도우(팝업): 팀원 팝업에 상자 그림자 애니메이션 효과를 줍니다.
- 국경: 이 설정 영역을 사용하여 테두리 너비, 색상, 스타일을 정의합니다.
- 테두리 반경: 테두리의 둥근 정도를 조정합니다.
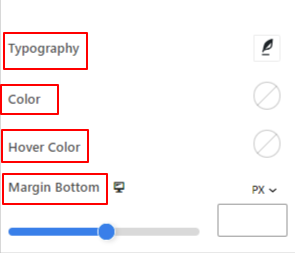
동일한 설정 옵션이 표시됩니다. 이름, 지정, 그리고 설명.

- 타이포그래피: 글꼴 패밀리, 크기, 굵기, 변형, 스타일, 장식, 문자 간격, 단어 간격 등 다양한 타이포그래피 관련 컨트롤을 받아보세요.
- 색상: 원하는 텍스트 색상을 추가하세요.
- 호버 색상: 텍스트에 대한 호버 색상을 선택하세요.
- 여백 하단: 아래 콘텐츠 유형 간의 간격을 조정합니다. 예를 들어, 명칭과 설명 간의 간격을 정의합니다.
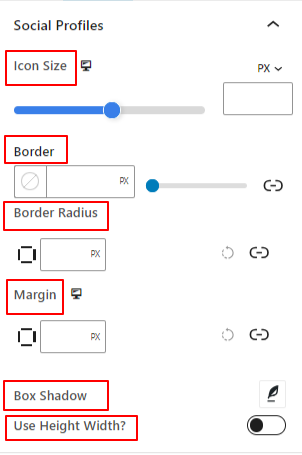
소셜 프로필: #

- 아이콘 크기: 이 슬라이더를 사용하여 소셜 미디어 아이콘 크기를 조정합니다.
- 테두리 반경: 소셜 아이콘의 테두리 반경을 설정합니다.
- 여유: 소셜 미디어 아이콘 사이의 간격을 정의합니다.
- 높이 너비 사용: 이 버튼을 활성화하면 소셜 미디어 아이콘의 높이와 너비를 제어할 수 있습니다.
팝업 모달: #
이 설정 영역 내에서 팝업을 스타일링하는 모든 기능을 얻을 수 있습니다. 여기서 배경 유형을 선택합니다. 그리고 이름, 직함, 설명, 전화번호 및 이메일을 사용자 정의합니다.
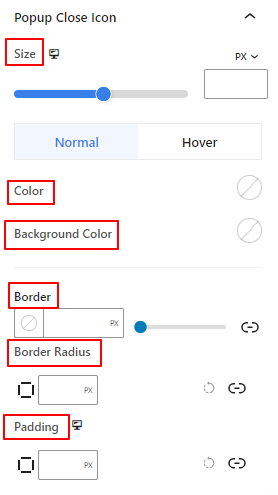
팝업 닫기 아이콘: #

이 설정 영역을 사용하여 닫기 아이콘 크기와 색상, 배경색, 패딩 및 모든 테두리 설정을 조정합니다.
6단계: 고급 설정 #
고급 설정 탭에서 팀 섹션 블록 레이아웃, 배경, 테두리 스타일을 구성하고 표시 여부를 제어할 수 있습니다.
공들여 나열한 것, #

- 여유: 블록 레이아웃 주변의 공간을 정의합니다. 다른 블록 사이의 간격을 설정하는 데 도움이 됩니다.
- 심: 레이아웃 내의 블록 주변 공간을 설정하는 값을 입력합니다.
- 너비: 기본 레이아웃 너비를 유지하는 것 외에.
- 전체 넓이: 이 옵션을 선택하면 레이아웃이 화면 전체 너비에 걸쳐 적용됩니다.
- 인라인(자동): 적용하면 블록 요소와 동일한 너비를 갖게 됩니다.
- 관습: 이 옵션을 선택하면 블록 레이아웃의 수평 공간을 정의하는 슬라이더가 표시됩니다.
- Z-지수: 슬라이더를 사용하여 다른 블록과 함께 블록의 스택 순서를 지정합니다.
위치: #

드롭다운 아래에 세 가지 옵션이 표시됩니다. 기본, 순수한, 그리고 결정된.
- 순수한: 이 옵션을 선택하면 블록의 절대 위치가 제공됩니다. 즉, 요소가 컨테이너에 맞습니다.
- 결정된: 고정 위치 옵션을 사용하면 요소가 전체 뷰포트나 화면에 맞춰집니다.
절대 및 고정 옵션 모두 아래와 같이 유사한 설정을 갖습니다.
- 수평 방향: 위치결정 방향을 왼쪽과 오른쪽 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수평 위치를 조정합니다.
- 수직 방향: 위치결정 방향을 위, 아래 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수직 위치를 조정합니다.
배경: #

- 배경: 단색, 그라데이션, 이미지 중 배경 옵션을 선택합니다.
호버 옵션에서:
- 영상: 이미지 옵션을 선택하면 다음 옵션이 열립니다.
- 영상: 미디어 라이브러리에서 이미지를 선택하거나 자신의 이미지를 업로드하세요.
- 이미지 크기e: 썸네일, 중간, 크게 또는 전체 중에서 이미지 크기를 선택합니다.

- 위치: 10가지 옵션의 위치를 선택합니다.
- 부착: 나머지 브라우저 화면과의 고정 또는 스크롤 배경 이미지 관계를 지정합니다.
- 반복하다: 옵션을 선택하여 배경 이미지가 반복되는 방식을 설정합니다.
- 디스플레이 크기: 네 가지 옵션 중에서 디스플레이 크기를 선택합니다.
- 전환 기간: 슬라이더를 사용하여 배경 전환을 일반에서 호버 상태로 조정합니다.
국경: #

- 국경: 이 설정 옵션에는 너비, 스타일, 색상과 같은 테두리 설정 옵션이 제공됩니다.
- 테두리 반경: 값을 입력하여 테두리의 둥근 정도를 설정합니다.
- 박스 섀도우: 색상, 가로/세로, 흐림, 퍼짐 등의 모든 설정을 사용하여 테두리에 그림자 효과를 적용할 수 있습니다.
호버 옵션에서:
- 전환 기간: 수동으로 값을 추가하거나 슬라이더를 사용하여 마우스 오버 상태에서 테두리 디자인을 변경하는 시간을 설정할 수 있습니다.
시계: #

가시성 모듈을 사용하면 장치 유형에 따라 블록 디자인 표시를 제어할 수 있습니다. 토글 버튼이 있는 세 가지 장치 옵션(데스크톱, 태블릿, 모바일)이 있습니다. 해당 장치의 블록 디자인을 숨기려면 토글 버튼을 켜십시오.
그러나 편집기 보기에서는 계속 볼 수 있습니다.
고급의: #

- 블록 이름: 블록 스타일을 지정하기 위해 링크하거나 스크립팅하는 동안 이 블록을 고유하게 식별할 수 있도록 이름을 지정합니다.
- HTML 앵커: 웹사이트 페이지를 링크하기 위한 URL을 추가합니다.
- 추가 CSS 클래스: 추가 CSS 클래스를 블록에 할당하면 사용자 정의 CSS를 사용하여 원하는 대로 블록 스타일을 지정할 수 있습니다.
주의: 공백을 사용하여 여러 클래스를 별도로 추가할 수 있습니다.
그게 다입니다! 위의 설정을 사용하면 Gutenberg 블록 편집기를 사용하여 WordPress 웹사이트에 놀라운 팀 섹션을 쉽게 설정할 수 있습니다.




