이 블록은 이벤트, 이정표 또는 기록을 명확한 순차적 순서로 표시하는 데 도움이 됩니다. GutenKit 타임라인 블록은 사용자가 그에 따라 이해하고 디자인하기가 더 쉽습니다. 시각적인 타임라인 추가 구조로 활용하고 모든 정보를 흥미롭게 표시할 수 있습니다.
문서를 확인하고 GutenKit Timeline 블록 사용 방법을 알아보세요.
타임라인 블록을 어떻게 사용할 수 있나요? #
WordPress 대시보드에 액세스 –
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
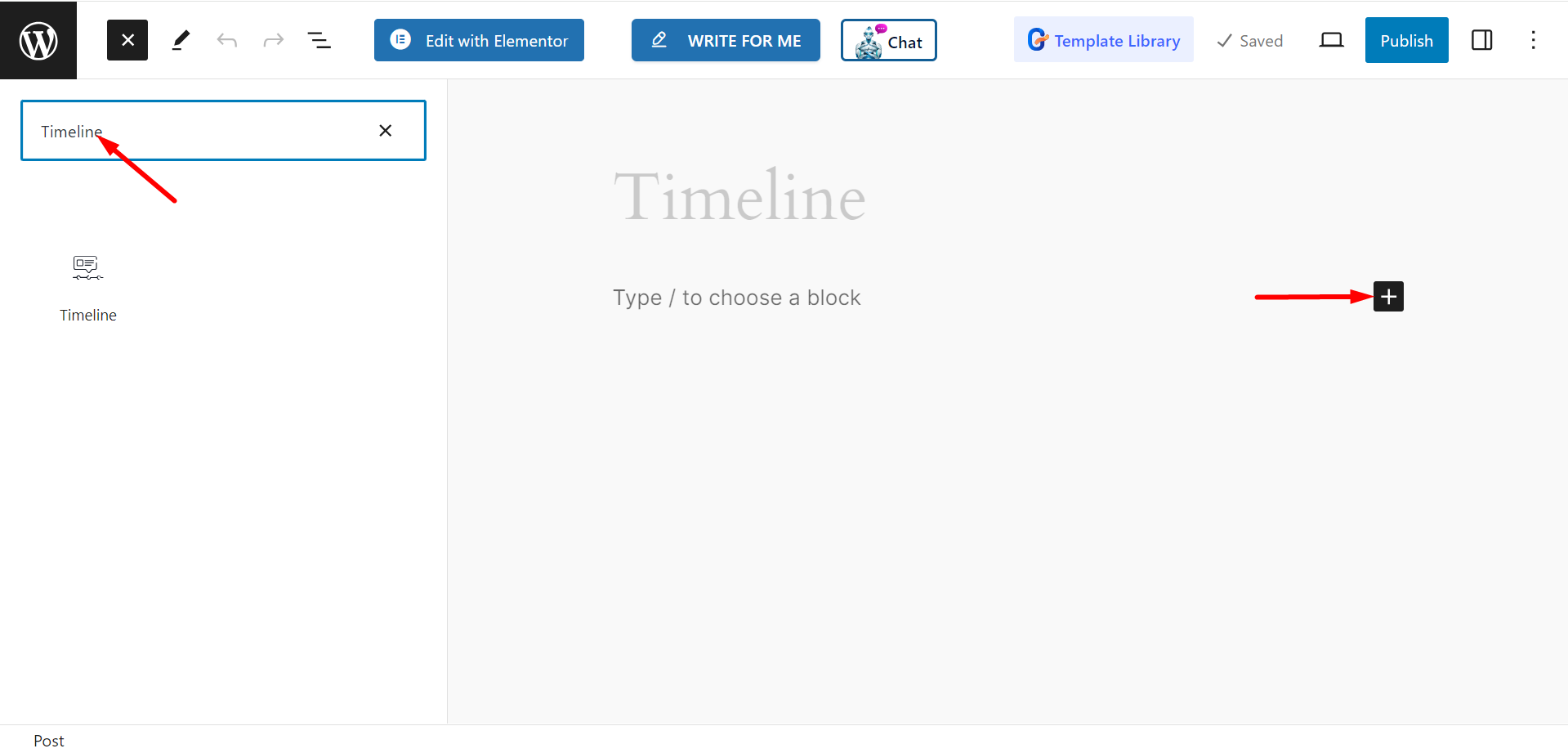
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.타임라인".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

콘텐츠 부분 편집 #
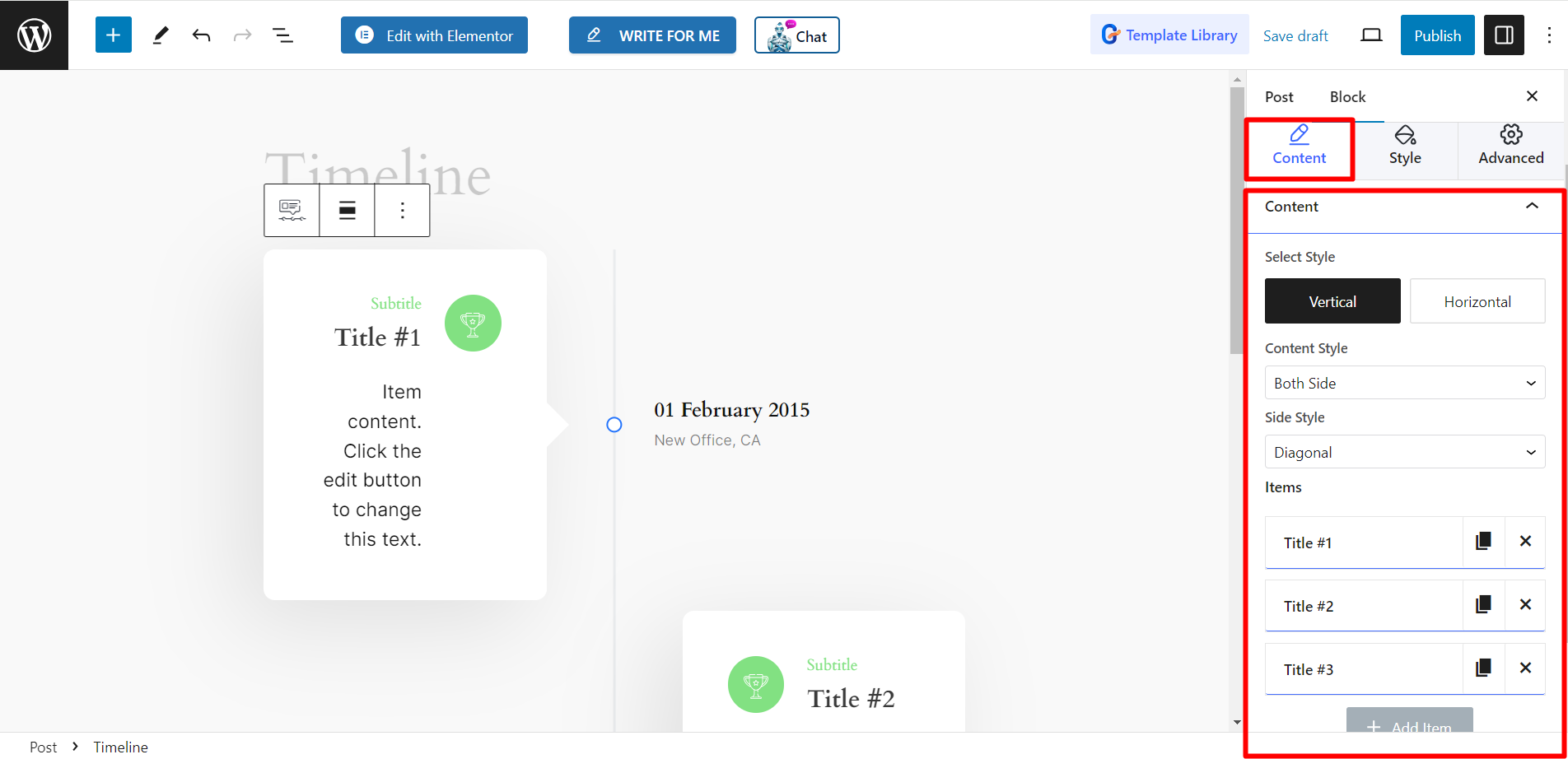
콘텐츠 - 이 섹션에서는 타임라인 콘텐츠와 관련된 모든 항목을 설정할 수 있습니다.
- 스타일 선택: 두 가지 스타일은 수직 및 수평입니다. 스타일을 클릭하면 스타일이 표시됩니다.
- 콘텐츠 스타일: 여기에는 두 가지 옵션이 있습니다.
- 양측: 내용을 양면으로 표시할 수 있습니다.
- 같은 쪽: 같은 면에 내용을 표시할 수 있습니다.
- 사이드 스타일: 두 가지 스타일은 대각선과 단일입니다. 사이드 스타일
- 품목: 필요한만큼 항목을 추가하고 기본 설정에 따라 항목을 삭제하십시오.

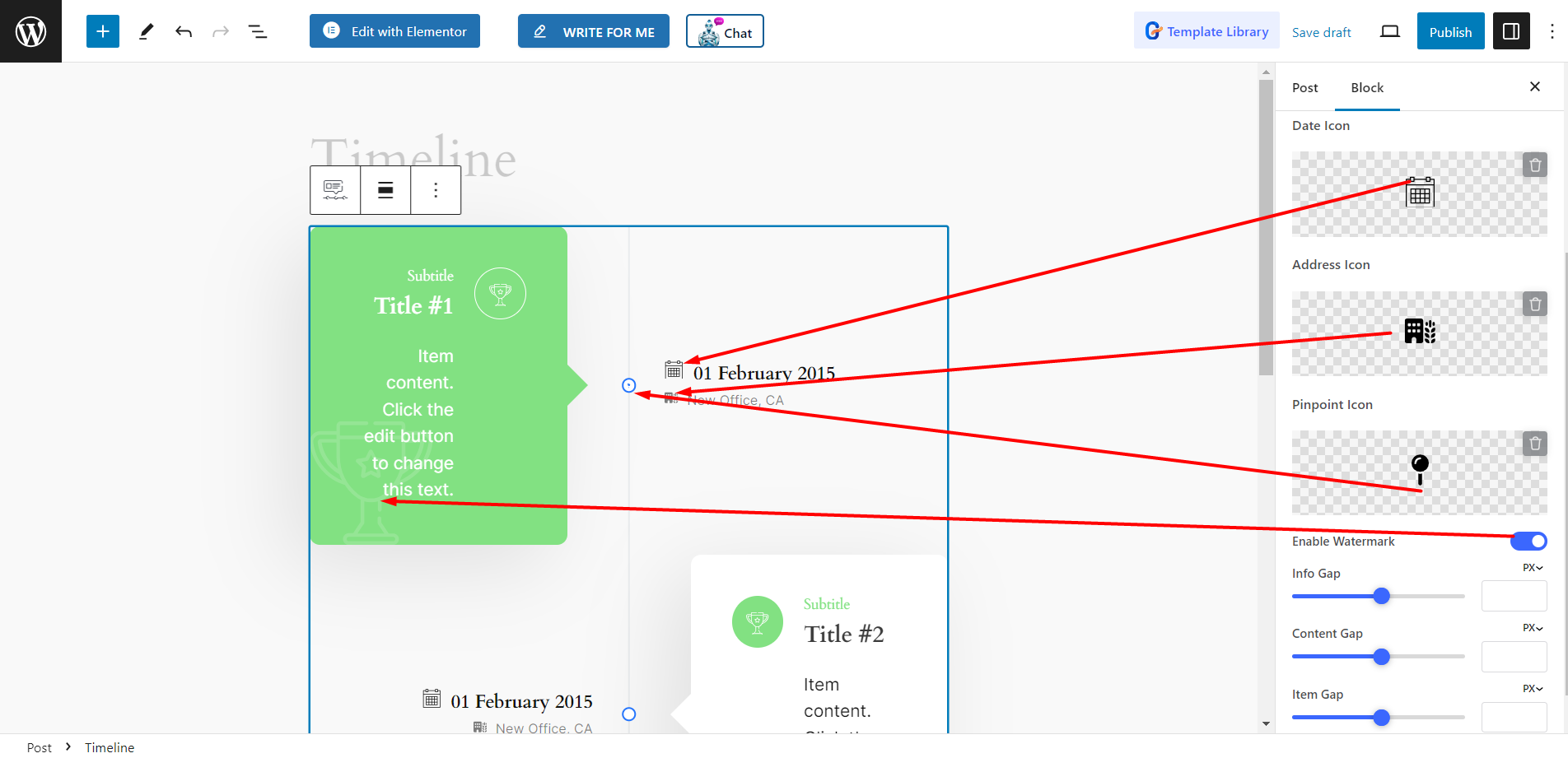
설정 - 이 옵션은 다음으로 구성됩니다.
- 설정 아이콘: 날짜, 주소, 핀포인트에 대한 아이콘을 설정하는 옵션이 있습니다.
- 워터마크 활성화: 타임라인을 아름답게 만들려면 버튼을 활성화하여 워터마크 효과를 사용할 수 있습니다.
- 간격 조정: 정보 간격, 콘텐츠 간격, 항목 간격을 조정하기 위한 다양한 막대가 있습니다.

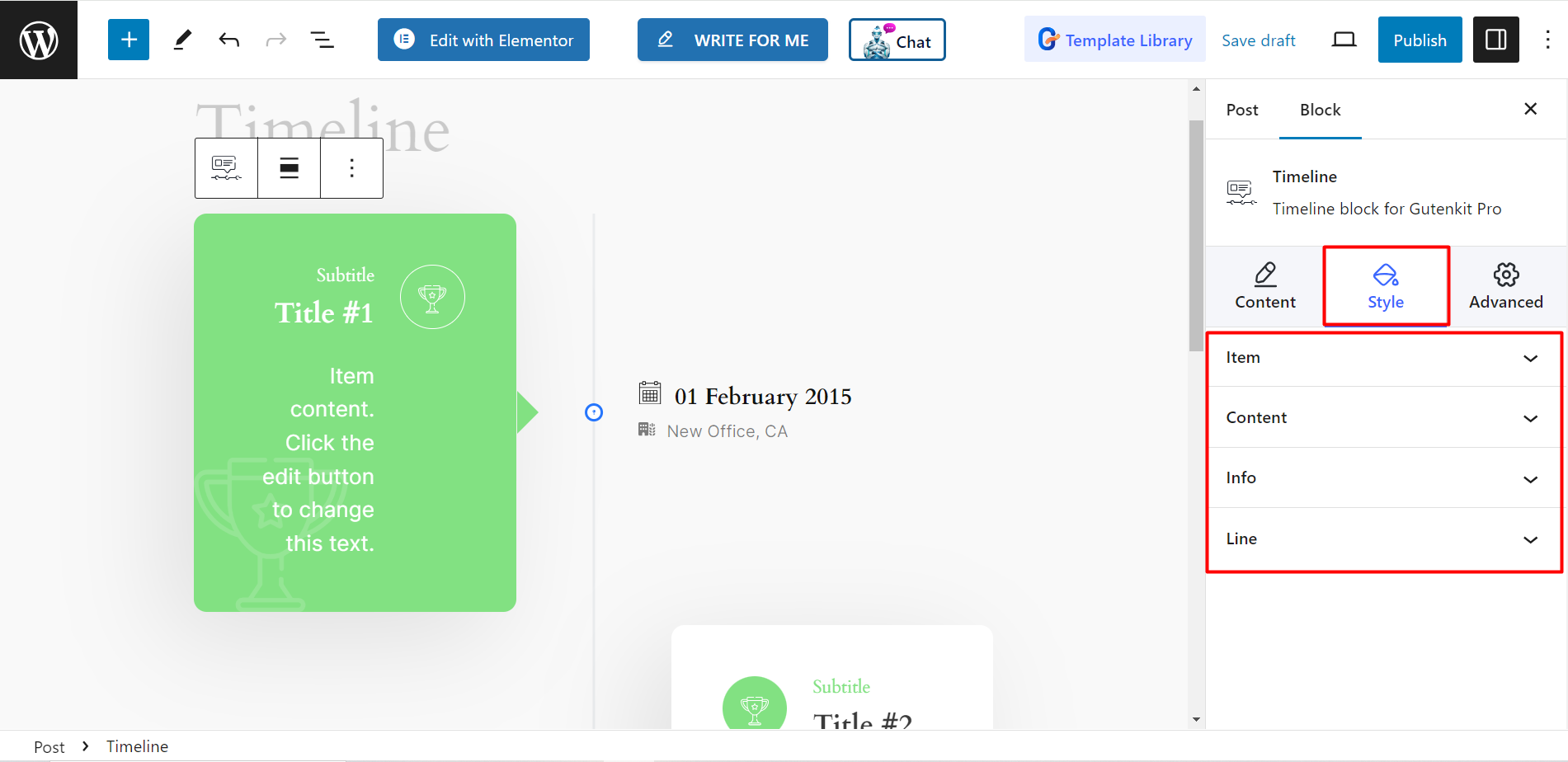
스타일 #
- 품목: 이 옵션을 사용하면 항목의 패딩, 테두리 반경, 그림자, 색상 등을 조정할 수 있습니다.
- 콘텐츠: 제목과 자막 스타일을 변경하려면 원하는 대로 타이포그래피, 여백, 자막 등을 조정할 수 있습니다.
- 정보: 날짜와 주소 부분을 디자인하기 위해 타이포그래피, 아이콘 크기, 여백 등을 조정할 수 있는 옵션이 제공됩니다.
- 선: 선 스타일과 핀포인트를 지정하려면 여기에서 핀포인트 크기, 아이콘 크기, 상자 그림자, 선 색상, 너비 등을 변경할 수 있습니다.

단계는 간단합니다! 이제 직접 시험해 보고 아름다운 타임라인을 디자인해 보세요.




