GutenKit Creative Button을 사용하면 구텐베르그 웹사이트에 대화형의 매력적인 버튼을 표시할 수 있습니다. 재미있는 호버 스타일을 쉽게 적용하고, 사용자 정의 아이콘을 삽입하고, 기타 다양한 기능을 사용하여 매력적인 버튼을 사용자 정의하여 방문자를 안내할 수 있습니다.
Gutenberg 웹사이트에서 GutenKit Creative Button 블록을 사용하는 방법을 알아보려면 이 가이드를 살펴보겠습니다.

GutenKit 크리에이티브 버튼 블록을 사용하는 방법은 무엇입니까? #
Gutenberg 웹사이트에 GutenKit 무료 및 프로 버전이 설치되어 있는지 확인하세요. 그런 다음 아래 단계를 따르십시오.
1단계: GutenKit 크리에이티브 버튼 블록 추가 #
WordPress 웹사이트의 블록 편집기에서 페이지나 게시물을 편집하는 것부터 시작하세요. “를 클릭하세요.+” 아이콘을 편집 화면에서 검색하고 GutenKit 크리에이티브 버튼 차단하다. 확인되면 편집기 대시보드로 드래그 앤 드롭하세요.
2단계: 버튼 콘텐츠 및 효과 추가 #
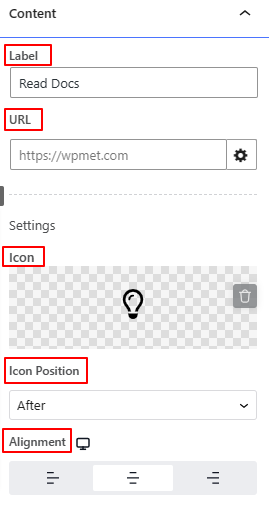
크리에이티브 버튼 블록을 삽입한 후 콘텐츠 탭 버튼 텍스트, 위치, 호버 애니메이션을 구성합니다.

콘텐츠,
- 상표: 버튼의 텍스트를 입력합니다.
- URL: 방문자를 리디렉션하려는 페이지 링크를 삽입합니다.
- 아이콘 설정: 아이콘 라이브러리에서 아이콘을 선택하거나 직접 업로드하세요. 그리고, 텍스트 앞이나 뒤에 설정하세요.
- 조정: 버튼의 수평 위치를 설정합니다.

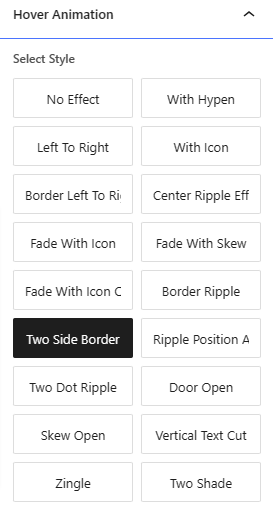
호버 애니메이션: 19개 이상의 옵션 중에서 호버 애니메이션 효과를 선택하세요. 마우스 커서를 스크롤하여 어떻게 작동하는지 확인하세요.
3단계: 크리에이티브 버튼 스타일 지정 #
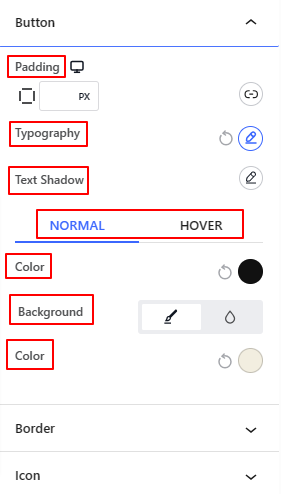
이제 크리에이티브 버튼 블록의 스타일 옵션을 다루겠습니다. 로 이동 스타일 탭 다음 옵션을 조정하세요.

단추: 타이포그래피, 텍스트 그림자 효과, 텍스트 색상, 배경색, 패딩 등 크리에이티브 버튼의 모든 스타일 제어 기능을 사용할 수 있습니다.
국경: 테두리의 둥근 정도와 그림자 효과를 조정합니다. 또한 색상과 두께를 설정합니다.
상: 여기에서 색상, 크기, 마우스오버 색상, 패딩을 변경하여 아이콘 모양을 맞춤설정할 수 있습니다.
그게 다야! 이것이 GutenKit Creative Button 블록을 사용하는 방법입니다.




