사용자 상호작용에 대한 더 많은 정보를 공개하기 위해 접을 수 있는 콘텐츠 섹션을 만들려면 GutenKit Unfold 블록이 도움이 될 수 있습니다. 자세한 제품 설명, 이미지 추가 또는 긴 콘텐츠 숨기기에 좋습니다.
블록이 어떻게 작동하는지 확인해 보세요.
GutenKit 펼침 블록 #
대시보드에서 GutenKit로 이동하세요 -> 블록으로 이동 -> 찾기 펼치기 -> 켜세요

블록 검색 #
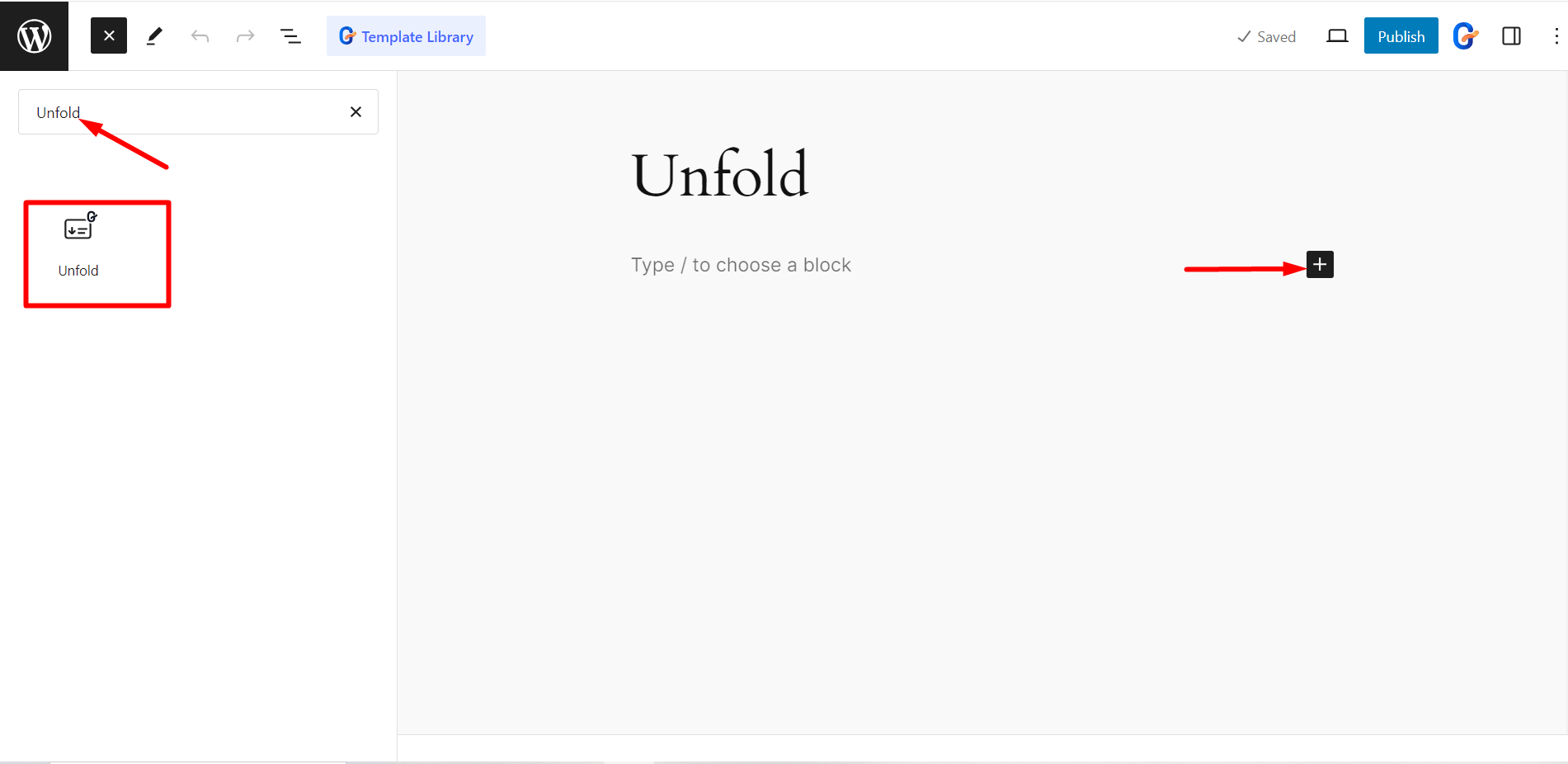
WordPress 대시보드에서 펼침 블록을 사용할 페이지/게시물을 엽니다.
그런 다음 검색하여 GutenKit Unfold 블록을 클릭/드래그 앤 드롭하기만 하면 됩니다.

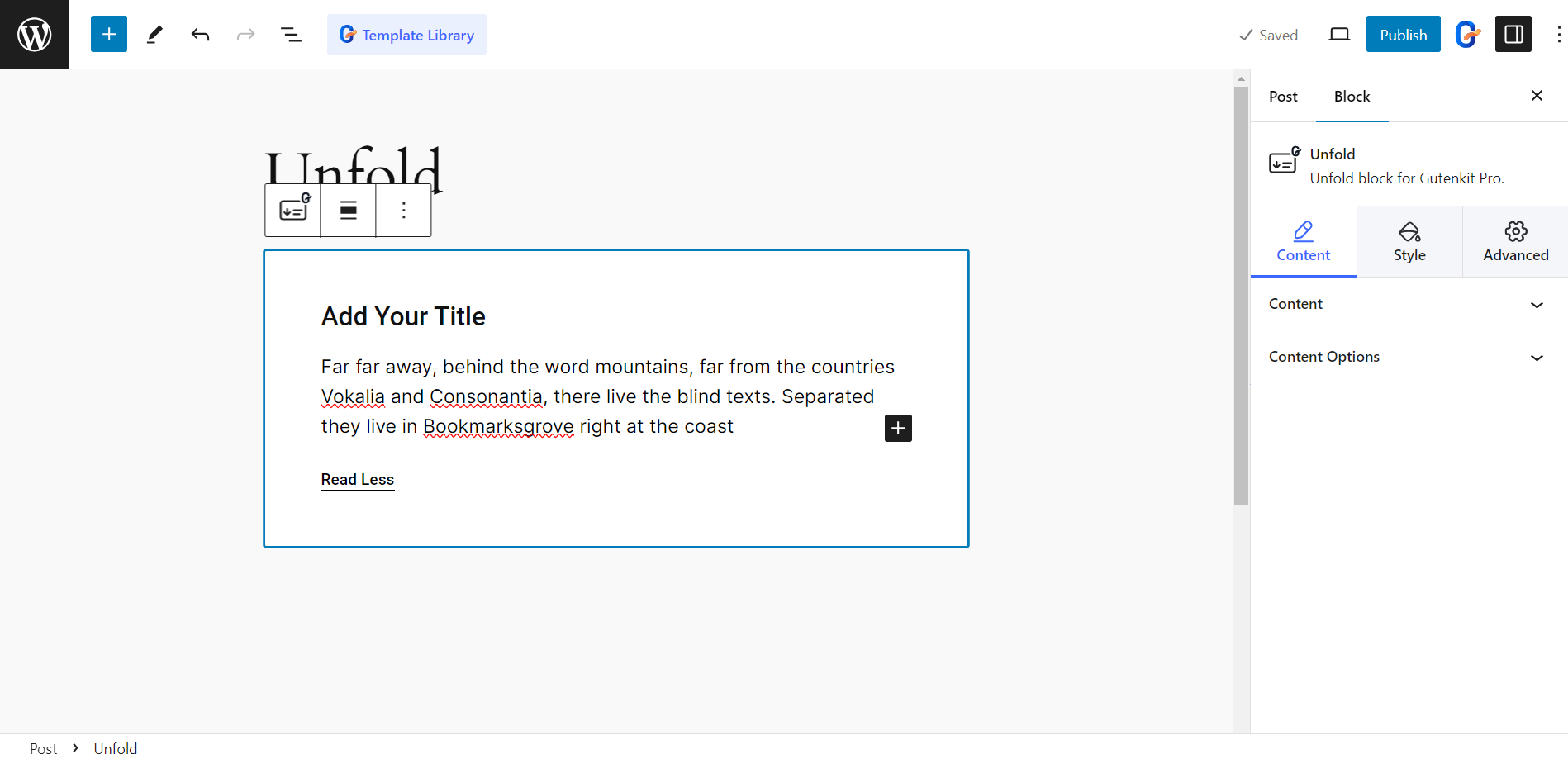
블록은 이렇게 생겼습니다. 라이브러리에서 GutenKit 펼침 템플릿을 사용할 수도 있습니다.

콘텐츠 부분 사용자 지정 #
사용자 정의 옵션을 살펴보겠습니다.
콘텐츠 #
- 제목: 펼치기 섹션의 상자에 제목 텍스트를 입력하세요.
- 버튼 텍스트 확장: 확장 버튼에 텍스트를 삽입합니다.
- 축소 버튼 텍스트: 축소 버튼에 버튼 텍스트를 추가합니다.
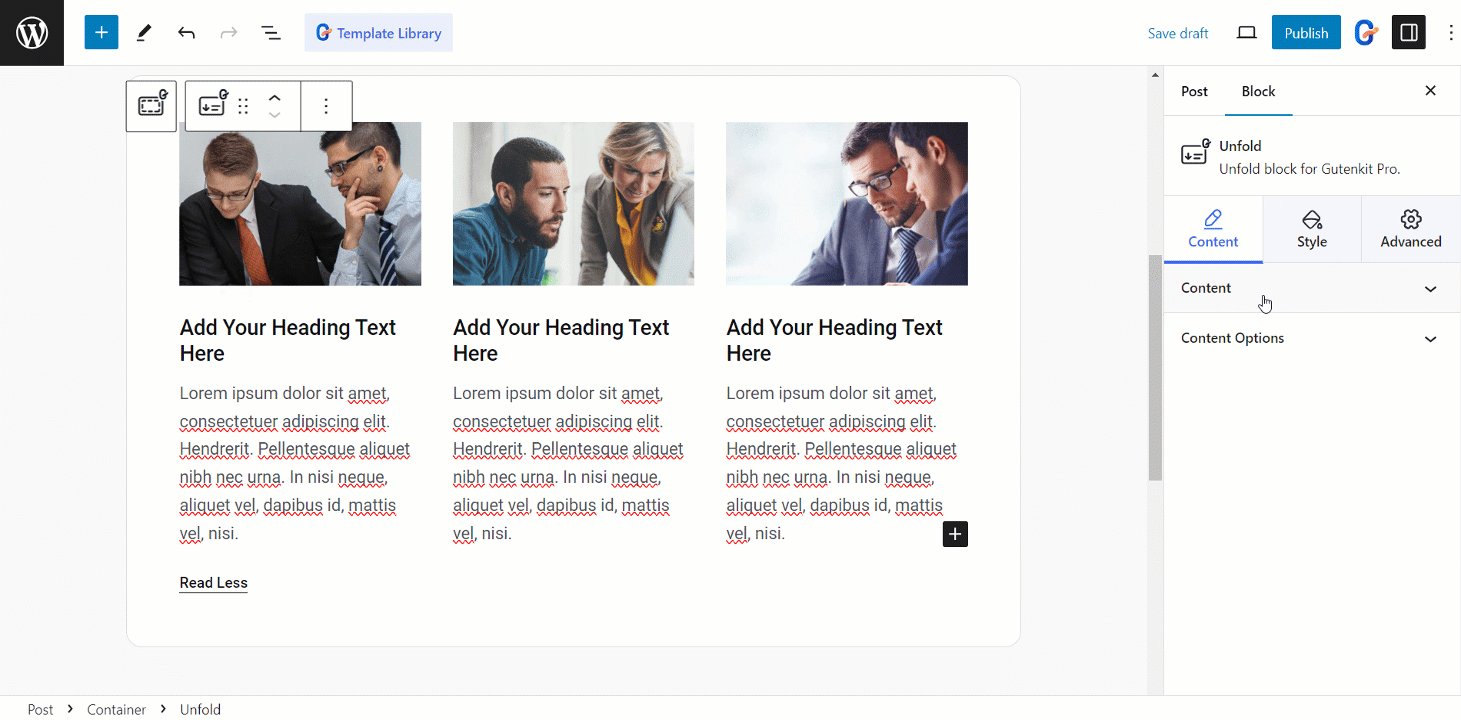
콘텐츠 옵션 #
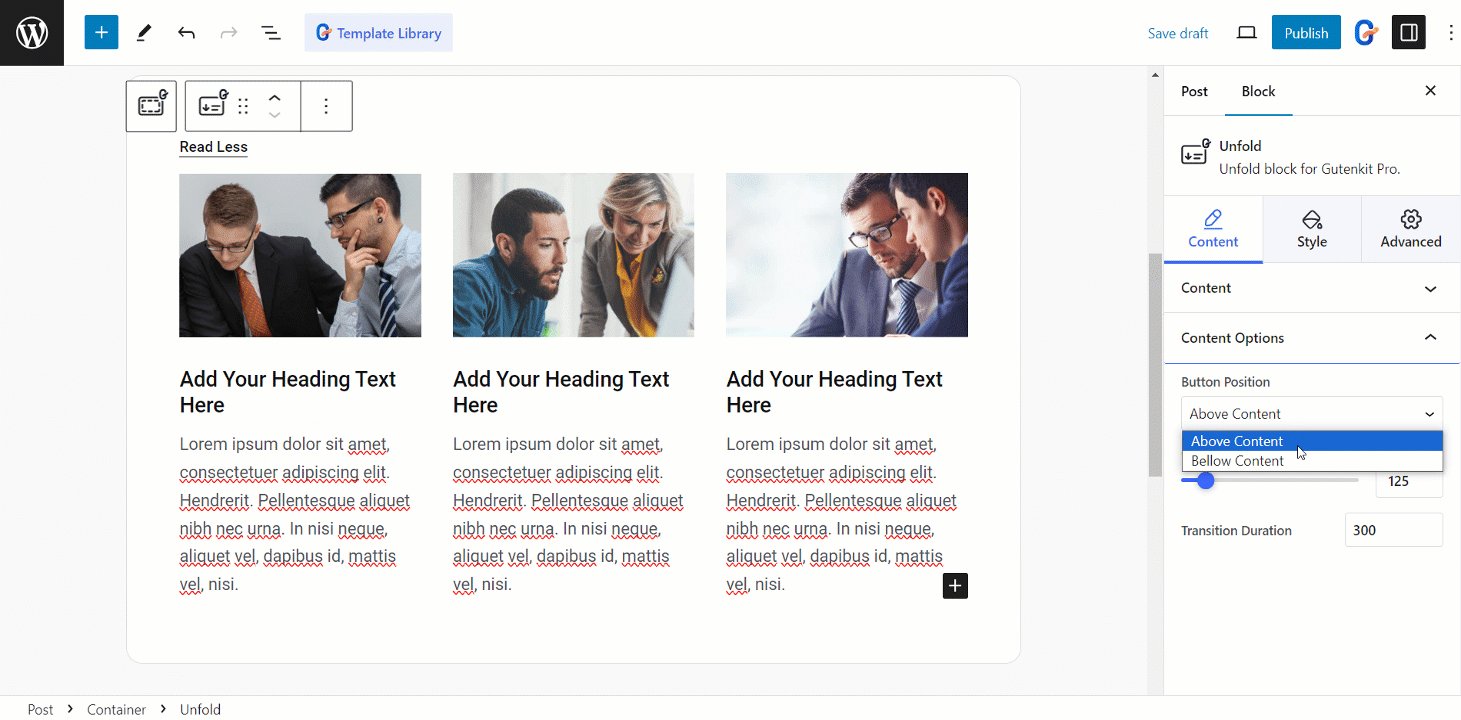
- 버튼 위치: 콘텐츠 아래나 위에 버튼을 표시합니다.
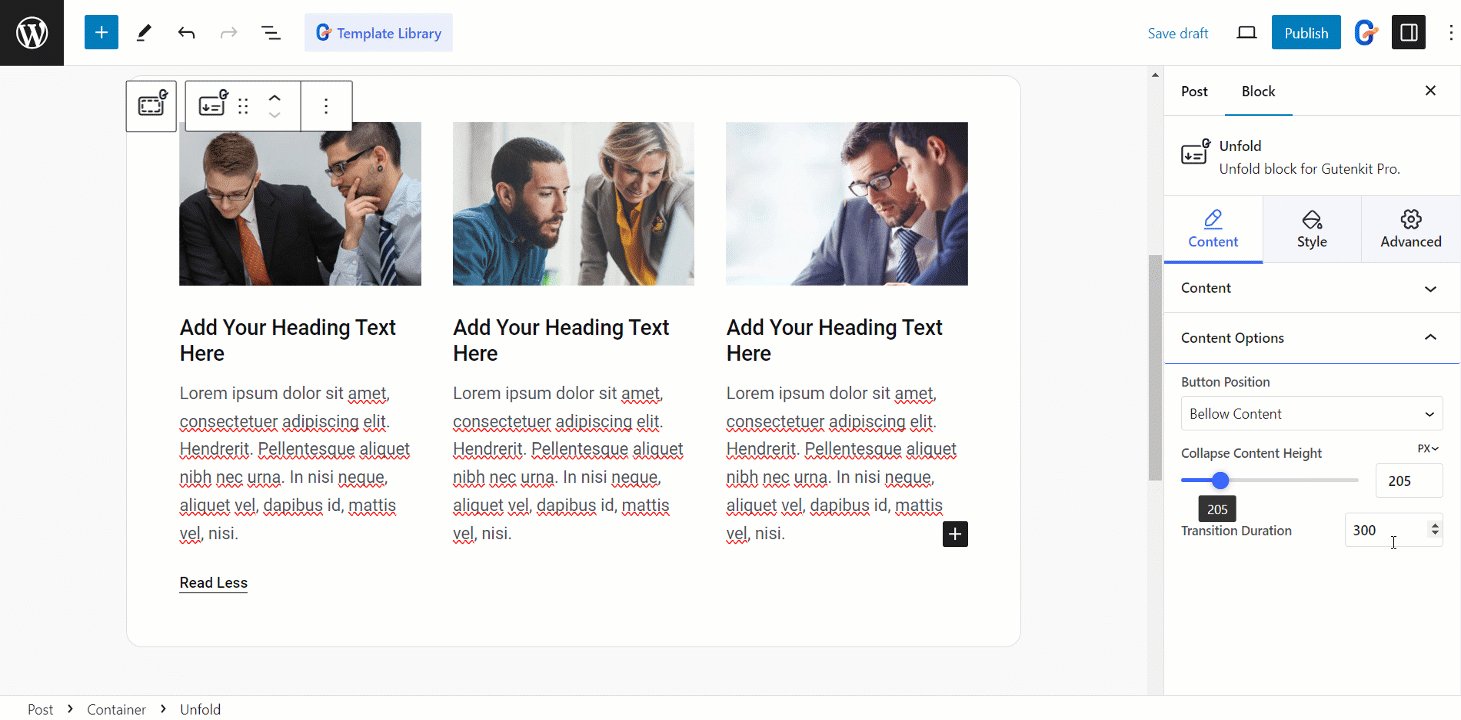
- 축소 콘텐츠 높이: 슬라이더를 사용하여 축소된 콘텐츠 영역의 높이를 설정합니다.
- 전환 기간: 콘텐츠가 펼쳐지는 속도를 설정합니다.

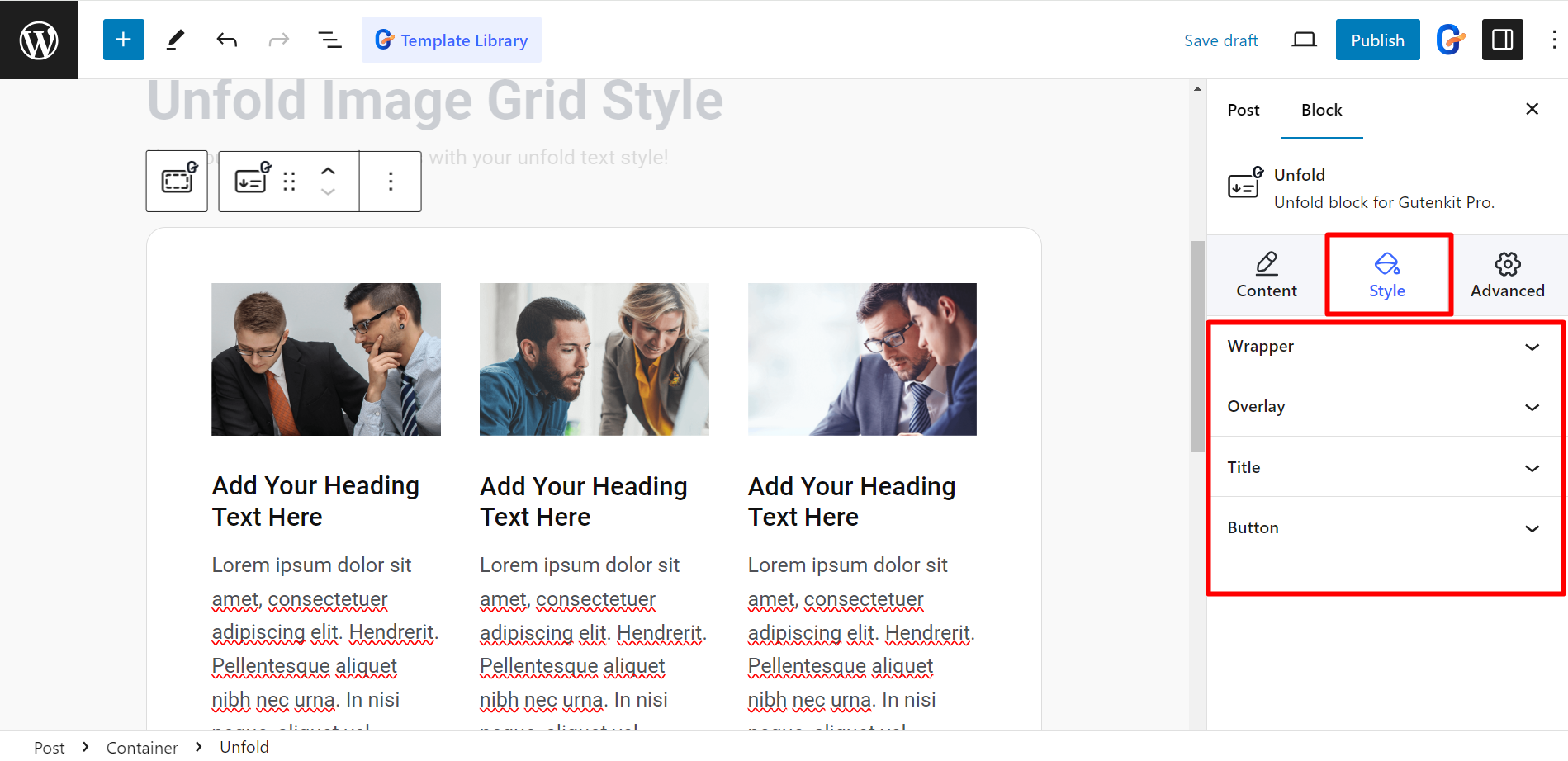
편집 스타일 #
- 싸개: 래퍼 스타일 옵션으로는 텍스트 정렬, 너비, 텍스트 색상, 배경 유형, 테두리, 테두리 너비, 패딩, 여백, 인쇄 체계 및 상자 그림자가 있습니다.
- 씌우다: 오버레이의 색상, 색상, 오버레이 높이를 사용자 지정합니다.
- 제목: 제목의 여백, 정렬, 활자체 및 텍스트 색상을 조정합니다.
- 단추: 여기에서는 패딩, 정렬, 타이포그래피, 텍스트 그림자, 텍스트 색상, 배경 유형, 테두리, 테두리 너비, 상자 그림자를 변경하는 옵션이 제공됩니다.

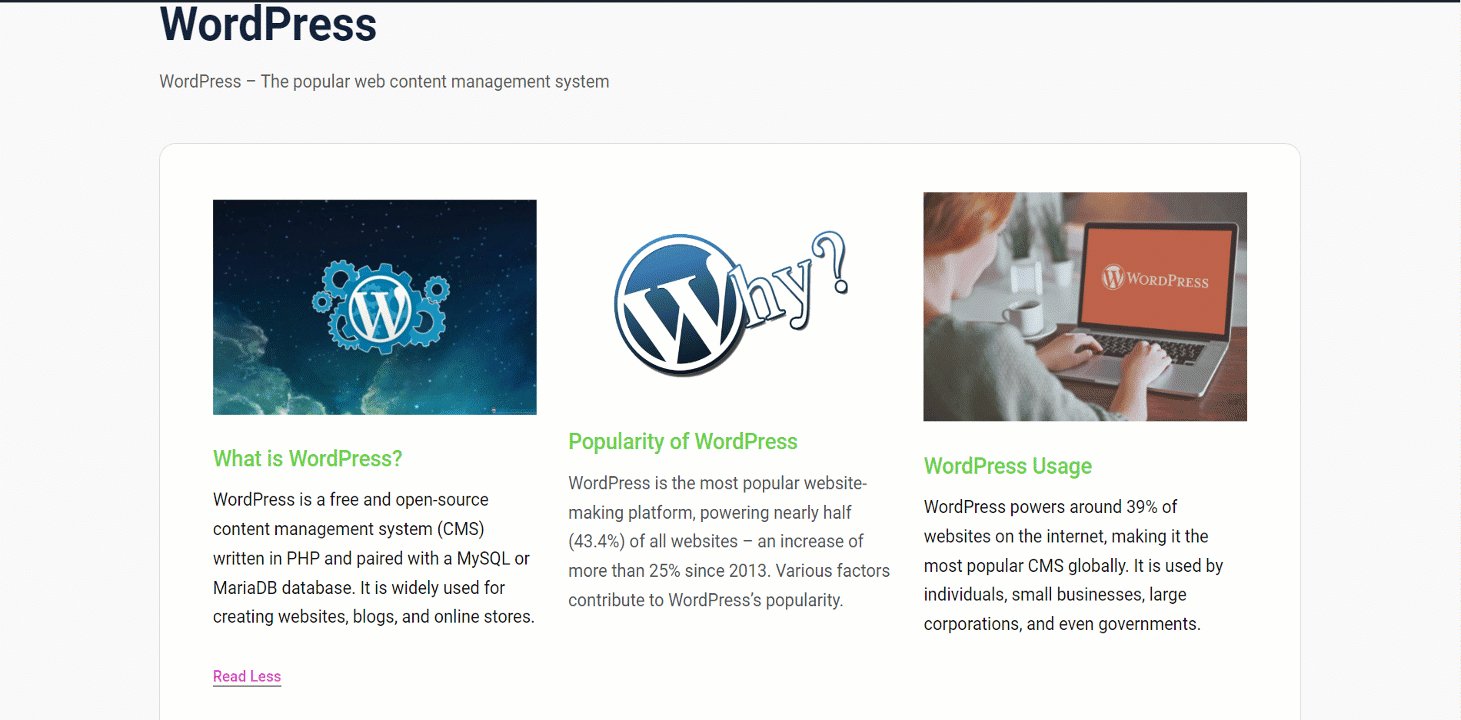
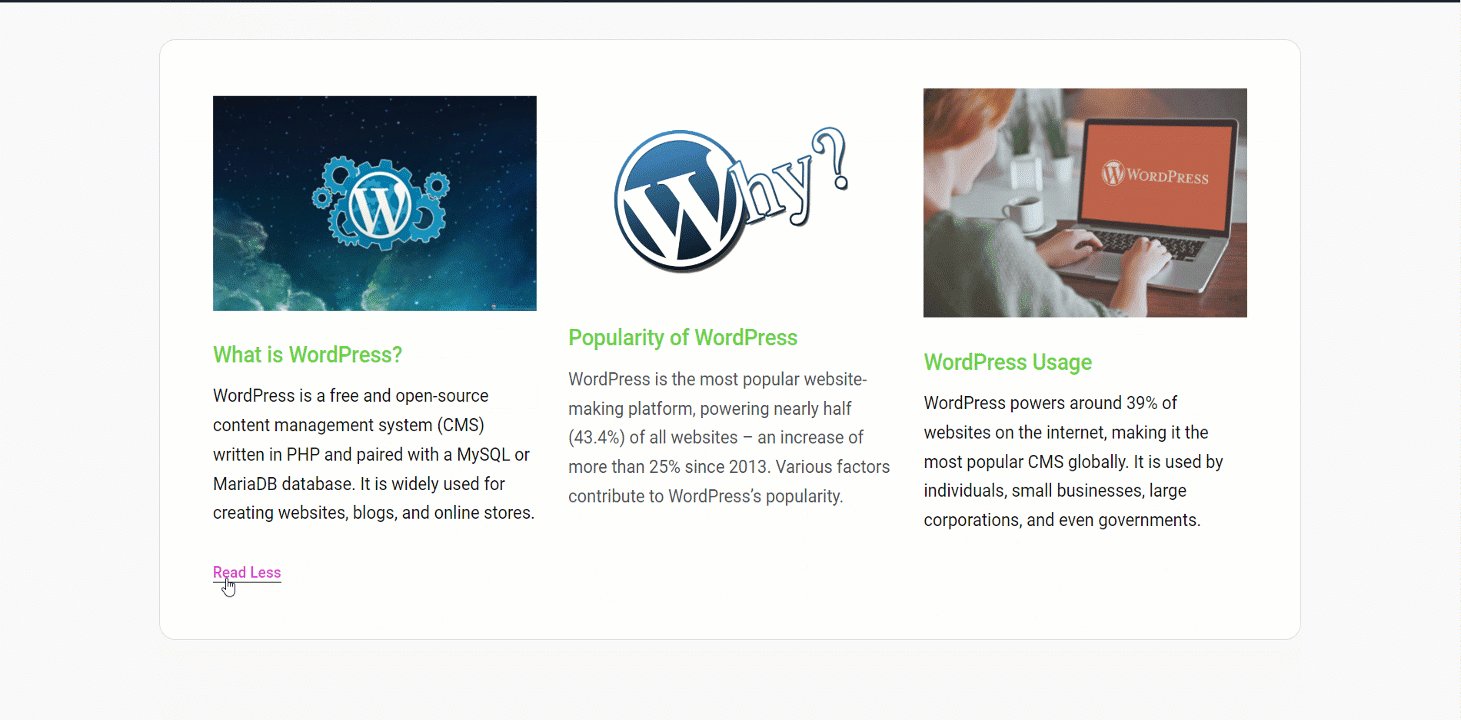
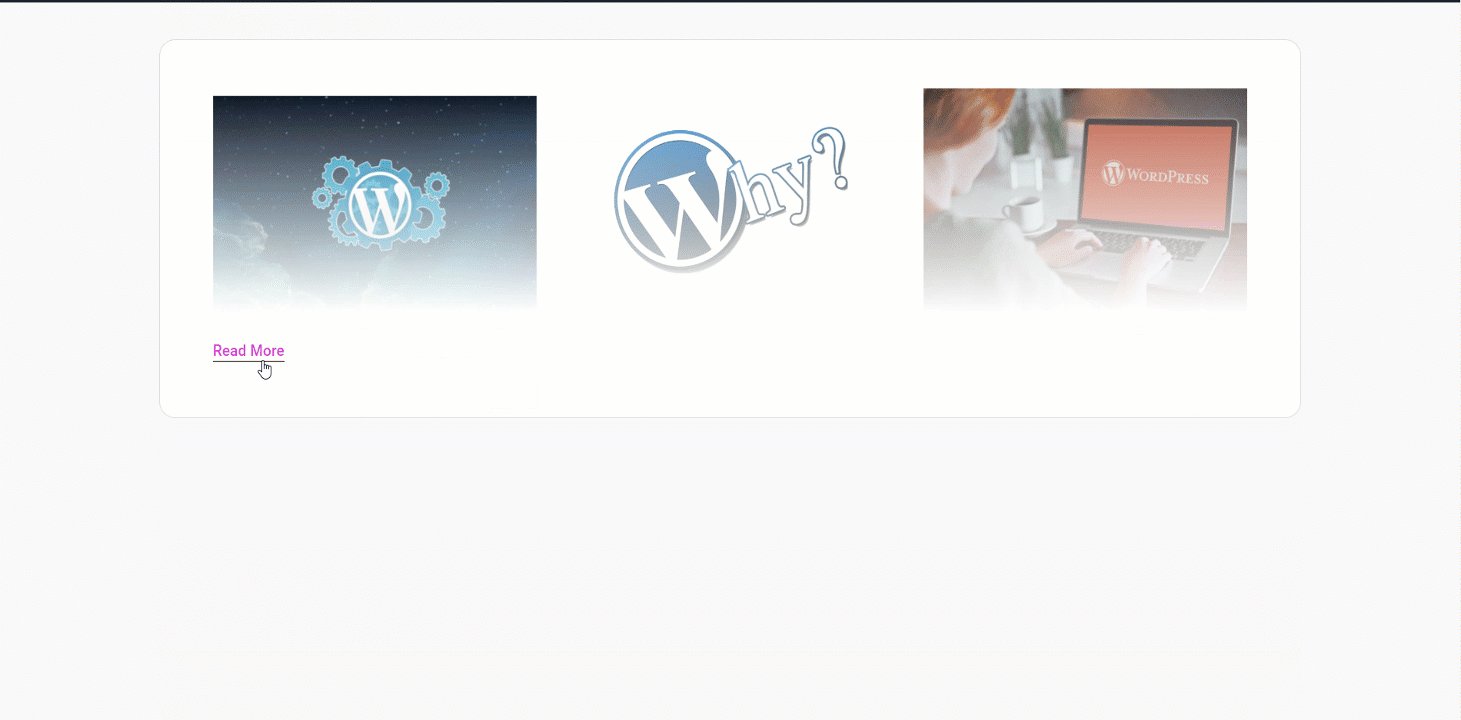
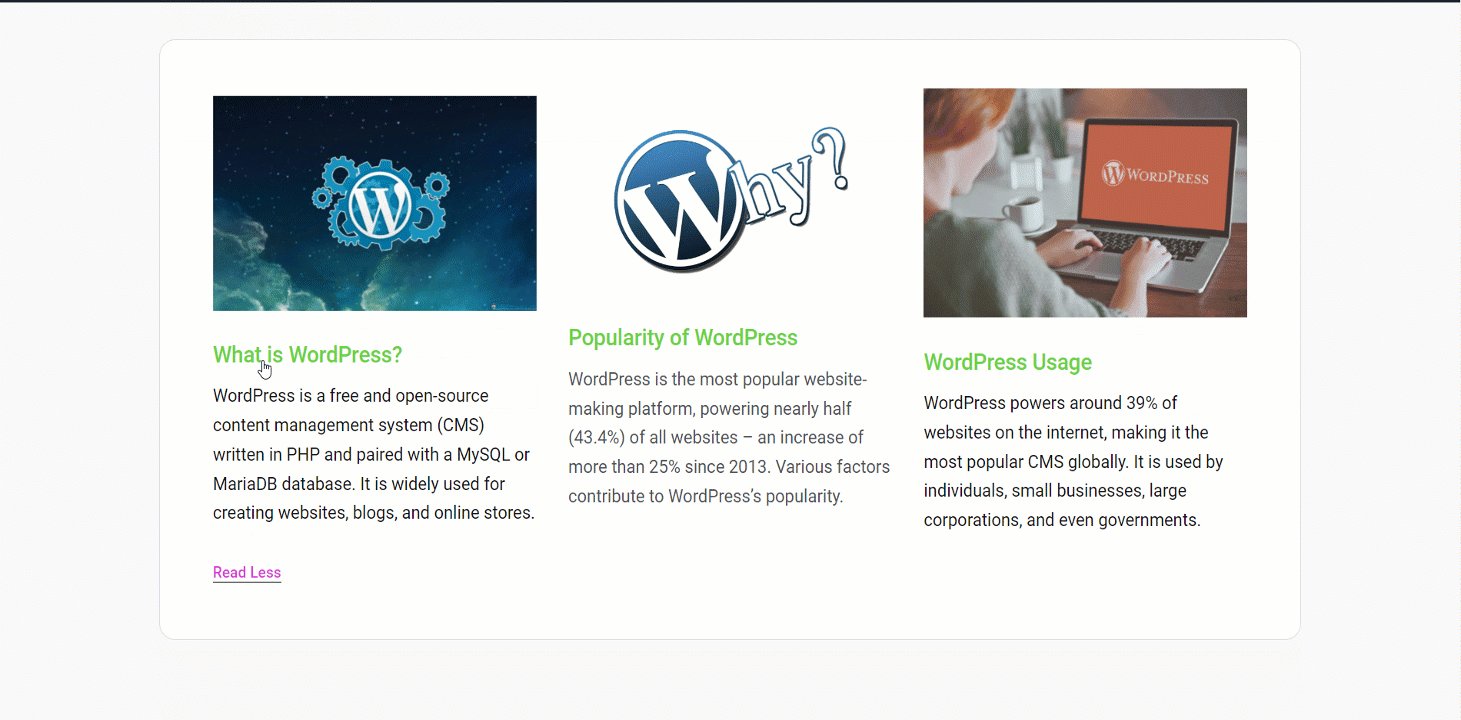
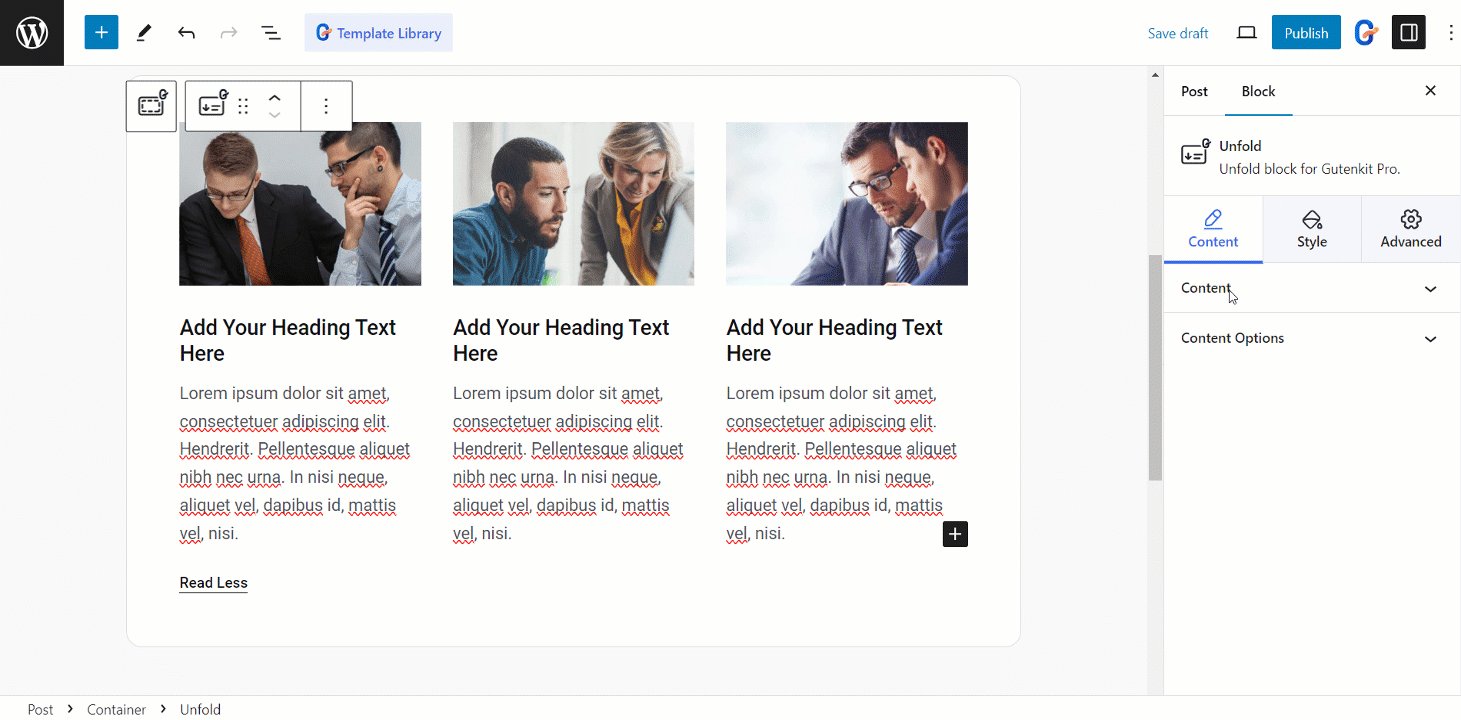
최종 출력 #
다음은 예입니다.