목록은 목록 구조에서 서비스 유형, 제품 기능, 주요 성과 및 기타 중요한 정보를 표시할 수 있는 좋은 방법입니다. GutenKit Stylish List 블록을 사용하면 모든 장치에서 멋지게 보이는 광범위한 기능을 갖춘 세련된 목록을 사용자 정의할 수 있습니다.
이 문서는 구텐베르그 웹사이트에서 아름답고 세련된 목록을 만들고 사용자 정의하는 방법에 대한 단계별 가이드를 제공합니다.
GutenKit 스타일리스트 블록을 사용하는 방법은 무엇입니까? #
GutenKit Stylish 목록 블록을 사용하여 Gutenberg 웹사이트에 스타일리시한 목록 블록을 빠르게 추가하려면 아래 설명된 단계를 따르세요. 이것은 프리미엄 구텐베르그 블록이므로 설치된 구텐베르그 무료 버전과 프로 버전을 모두 설치해야 합니다.
1단계: GutenKit 스타일리시 목록 블록 추가 #
WordPress 대시보드에서 블록 편집기를 사용하여 페이지나 게시물 편집을 시작하세요. “를 찾으세요.+” 아이콘을 클릭하면 블록 메뉴가 나타납니다. 다음을 검색하세요. GutenKit 스타일리스트 차단한 다음 편집기 대시보드로 끌어서 놓습니다.
2단계: 목록 항목 구성 #
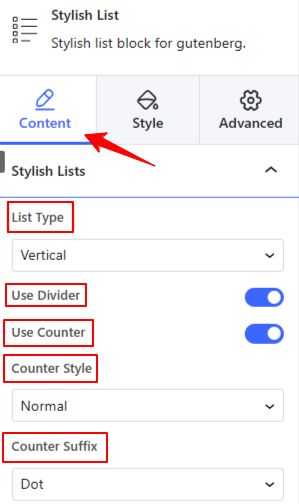
먼저 목록 항목을 추가하고 설정해야 합니다. 아래의 콘텐츠 탭,
세련된 목록:

- 목록 유형: 목록 유형을 세로 또는 가로 중에서 선택하여 목록을 위 또는 아래로 표시합니다.
- 분배기 사용: 목록 사이에 구분선을 추가하려면 이 토글 버튼을 활성화합니다.
- 카운터 사용: 이 버튼을 활성화하면 다음 옵션이 열립니다.
- 카운터 스타일: 드롭다운에서 7가지 카운터 목록 중에서 선택합니다.
- 카운터 접미사: 목록 카운터 뒤에 점, 괄호 또는 콜론을 추가하고 없음을 표시하도록 선택할 수도 있습니다.

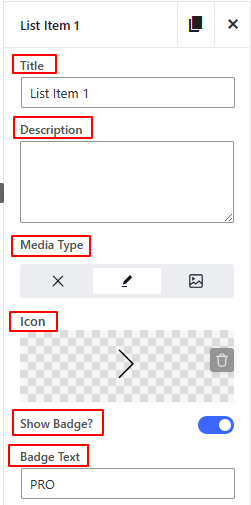
- 목록 설정: 이 블록은 자동으로 3개의 목록을 로드합니다. 십자 버튼을 클릭하여 제거하거나 복사 버튼을 눌러 새 목록을 추가하세요. 또한 목록 항목 중 하나를 클릭하여 별도로 사용자 정의할 수 있습니다.
- 제목 설명: 제목 및 설명에 대한 텍스트 내용을 입력합니다.
- 매체 유형: 목록 항목과 함께 아이콘이나 이미지를 표시하며, 없음을 선택할 수도 있습니다.
- 배지 표시: 이 토글 버튼을 활성화하면 설정을 열고 배지 텍스트를 입력하고 맞춤 설정할 수 있습니다.

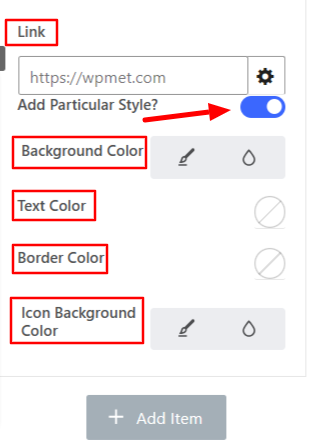
특정 스타일 추가: 이 토글 버튼을 활성화하면 목록 항목의 일부 특정 기능을 제어할 수 있습니다. 좋아요: 텍스트 또는 테두리 색상.
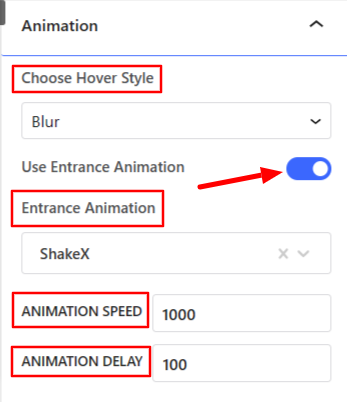
3단계: 애니메이션 스타일 설정 #
생기: 이 옵션에서는 세련된 목록 블록에 대한 모든 애니메이션 효과를 제어합니다.

- 호버 스타일 선택: 흐림 또는 슬라이더 옵션을 선택하여 호버 효과를 아름답게 만듭니다.
- 입구 애니메이션 사용: 이 옵션을 켜면 다음 옵션이 표시됩니다.
- 입구 애니메이션: 방문자에게 목록 항목이 처음 표시될 때 애니메이션 효과를 선택합니다.
- 애니메이션 속도 및 지연: 애니메이션 속도 및 지연을 설정합니다.
4단계: 스타일 목록 항목 #
이제, 스타일 탭 여기에서는 목록 항목의 위치와 사용자 정의를 조정합니다.

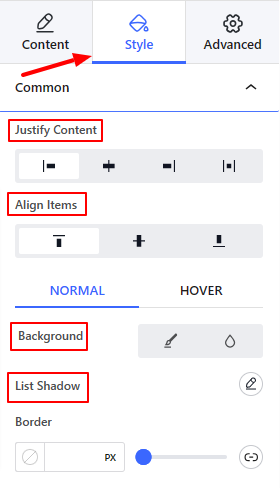
흔한:
- 콘텐츠 정당화: 목록 항목의 가로 정렬을 설정합니다.
- 항목 정렬: 목록 항목의 수직 정렬을 정의합니다.
- 배경: 목록 항목의 배경 유형을 선택합니다.
- 리스트 섀도우: 목록 항목에 그림자 효과를 추가합니다.

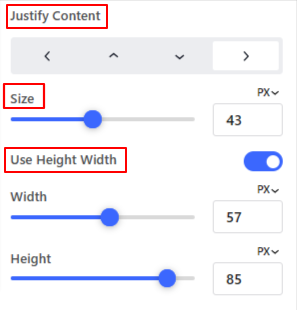
아이콘 이미지:
- 콘텐츠 정당화: 목록 항목 주변의 아이콘 위치를 설정합니다.
- 크기: 이 슬라이더를 사용하여 아이콘 크기를 정의합니다.
- 높이 너비 사용: 아이콘 주위에 높이/너비를 추가하려면 이 옵션을 활성화합니다.

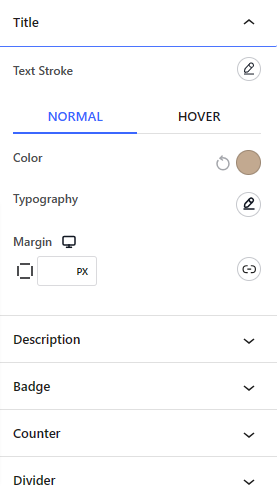
제목
- 텍스트 스트로크: 텍스트 주위에 윤곽선을 그려 텍스트를 장식합니다.
로부터 스타일 탭를 사용하면 설명 텍스트, 배지, 카운터 및 구분선도 사용자 정의할 수 있습니다.
이 단계에서는 라이브 페이지로 이동하여 스타일 목록이 올바르게 나타나는지 확인하세요. 그게 다야!
이 기사가 WordPress 웹 사이트의 Gutenberg 블록 편집기 대시보드에서 멋진 기능 목록을 추가하고 스타일을 지정하는 방법을 배우는 데 도움이 되었기를 바랍니다.




