WordPress 웹사이트에 움직임이나 변화의 환상을 만들어내는 시각적 효과를 추가할 수 있습니다. 이를 위해 GutenKit Motion Effects 모듈은 여러분에게 놀라운 옵션입니다. 이는 여러 효과 선택을 제공하는 편리한 모듈입니다.
모듈이 어떻게 작동하는지 살펴보겠습니다.
모션 효과 모듈 아래의 모듈 #
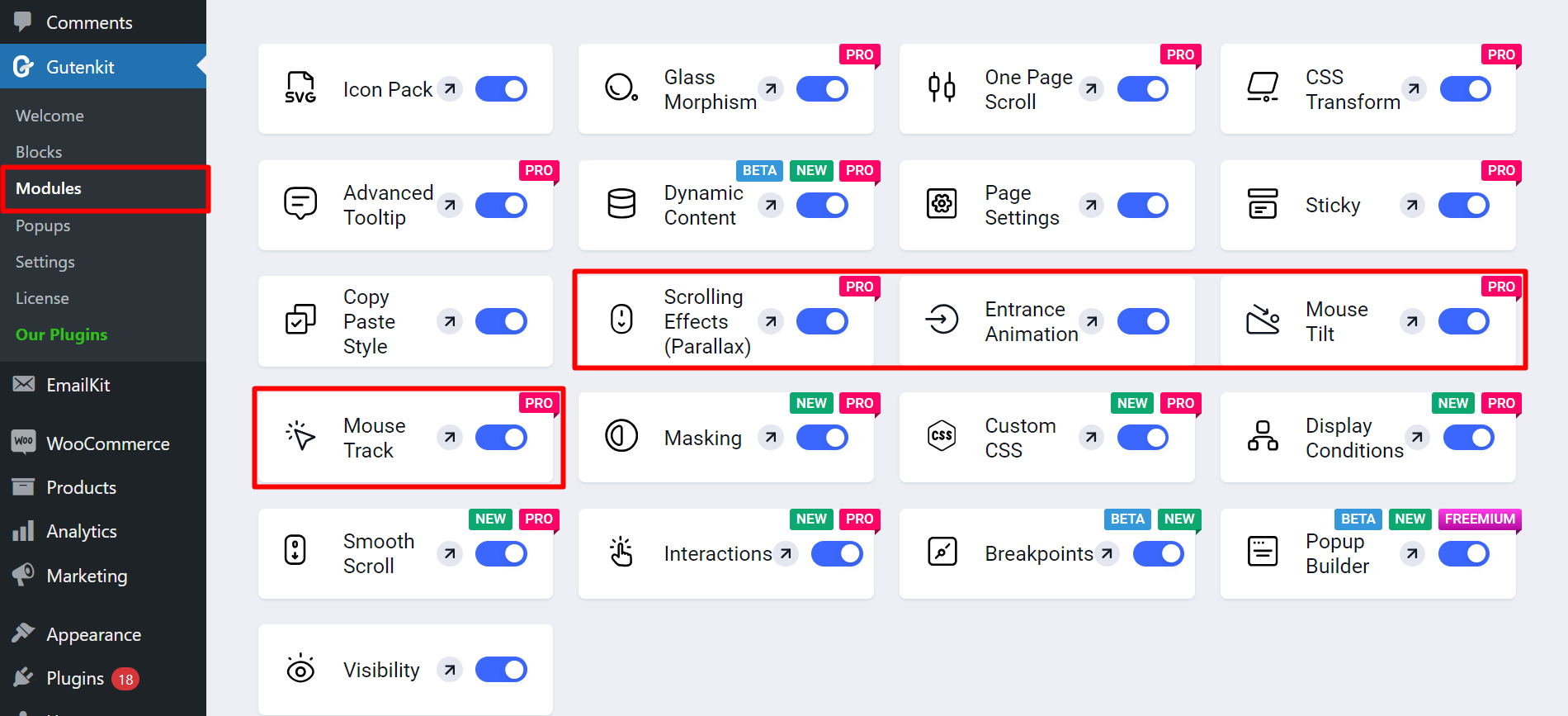
WordPress 대시보드에 로그인 > GutenKit 찾기 > 모듈 > 여기로 이동 스크롤 효과, 마우스 틸트, 마우스 트랙 및 입장 애니메이션을 찾을 수 있습니다. > 켜세요

GutenKit 모션 효과 모듈은 어떻게 작동합니까? #
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
- 원하는 GutenKit 블록을 선택하세요.
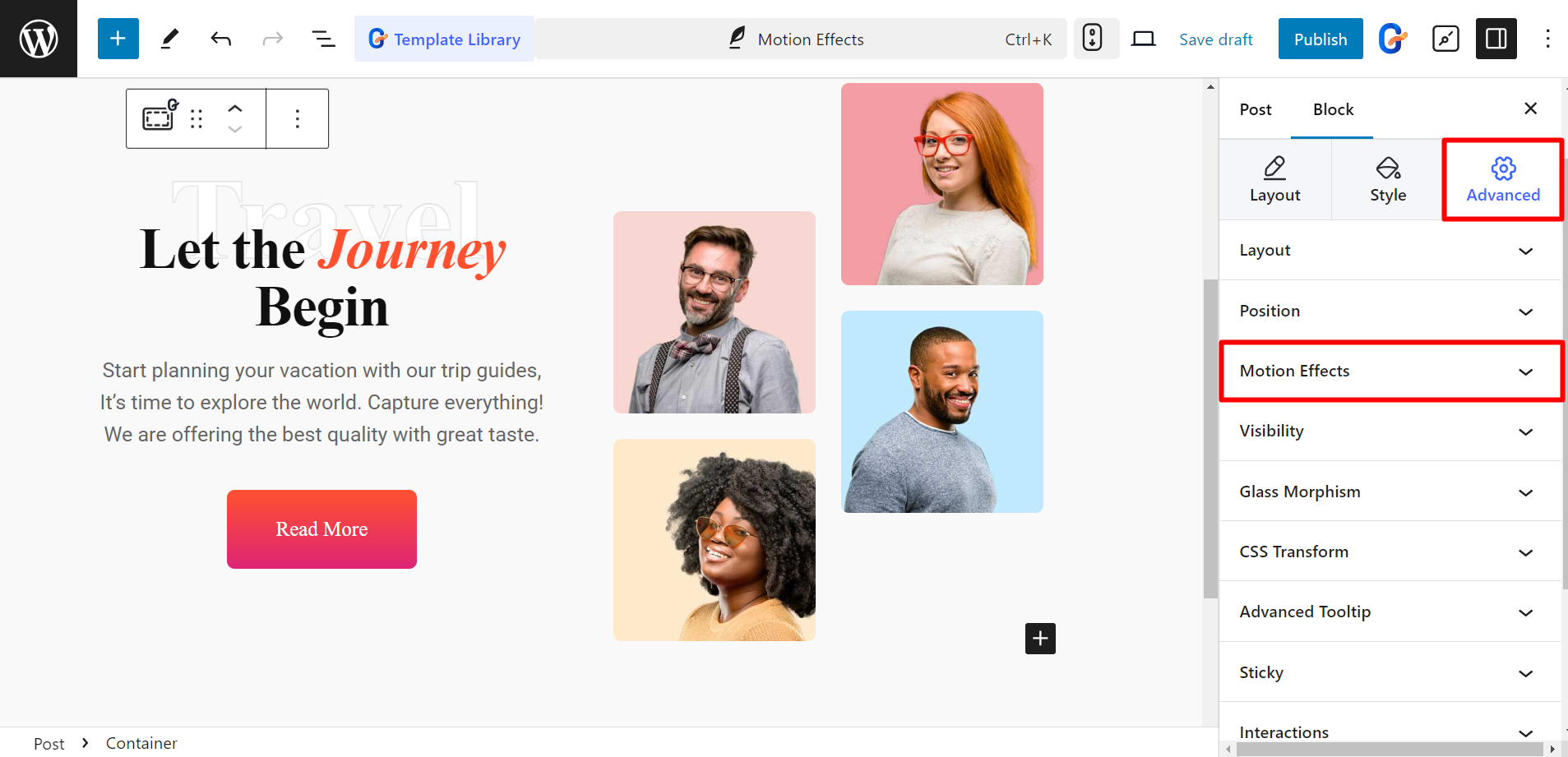
- 고급 섹션으로 이동하세요.
- 모션 효과 찾기

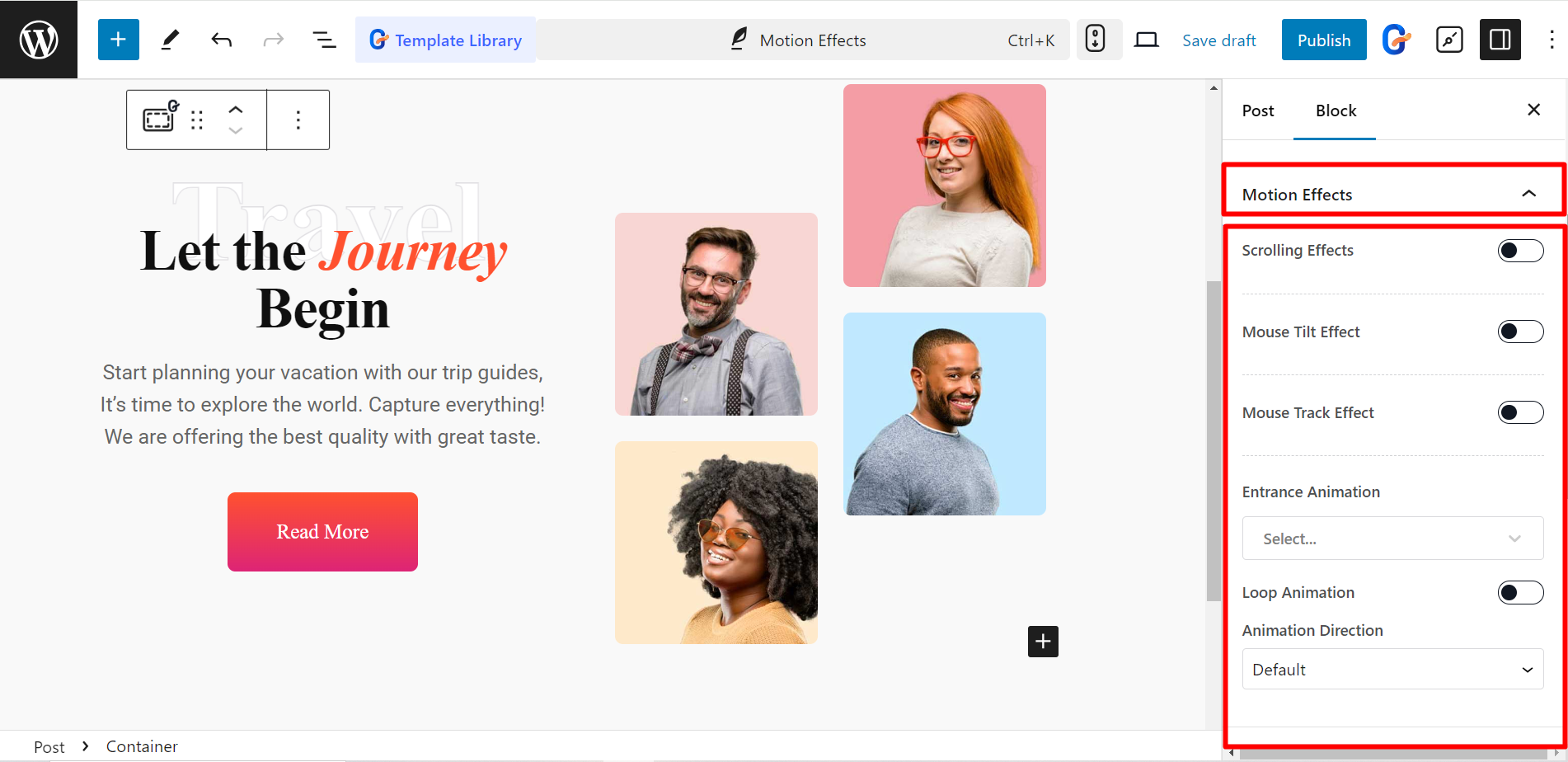
모듈을 확장하면 다음과 같은 내용이 표시됩니다.

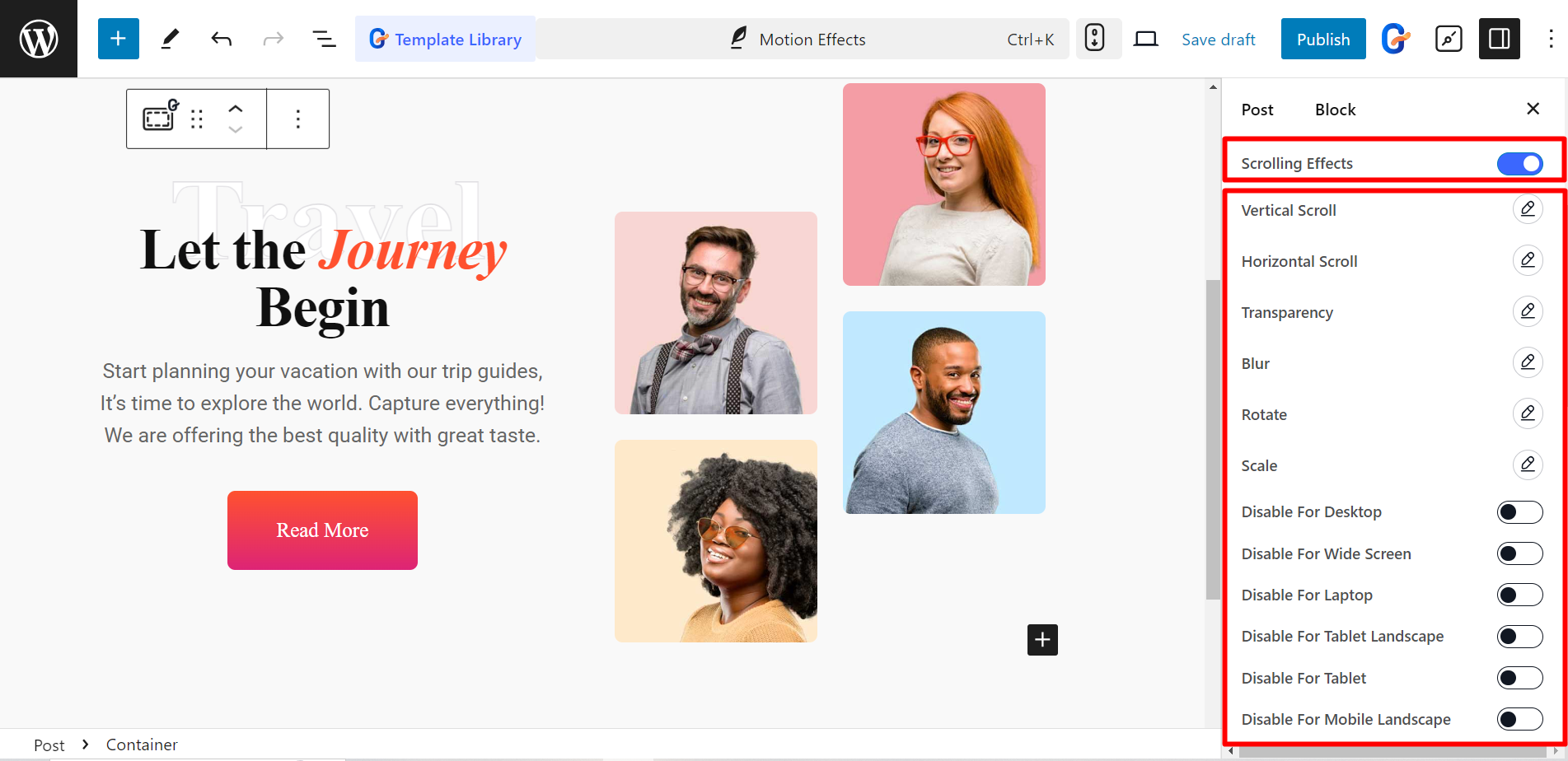
스크롤 효과 편집 #
버튼을 활성화하면 다음 기능이 표시됩니다.
- 수직 스크롤: 스크롤할 때 콘텐츠가 위아래로 이동합니다.
- 가로 스크롤: 스크롤하면 콘텐츠가 왼쪽과 오른쪽으로 이동합니다.
- 투명도: 스크롤할 때 콘텐츠가 페이드 인되거나 페이드 아웃됩니다.
- 흐림: 스크롤하면 내용이 흐려지거나 선명해집니다.
- 회전: 스크롤할 때 콘텐츠가 회전하거나 뒤집힙니다.
- 규모: 스크롤하면 콘텐츠가 줄어들거나 늘어납니다.
또한 데스크톱, 태블릿, 모바일 등에서는 이 옵션을 비활성화할 수 있습니다.

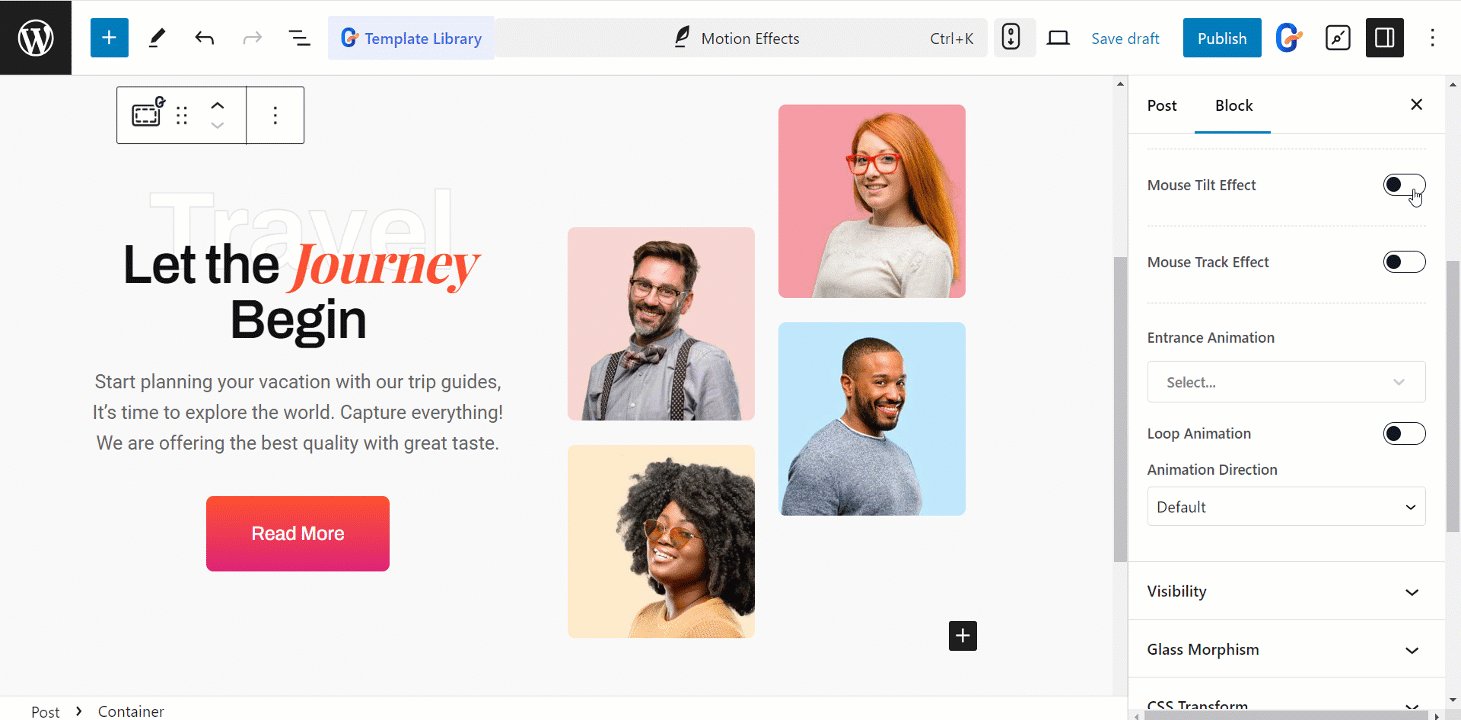
마우스 기울기 효과 편집 #
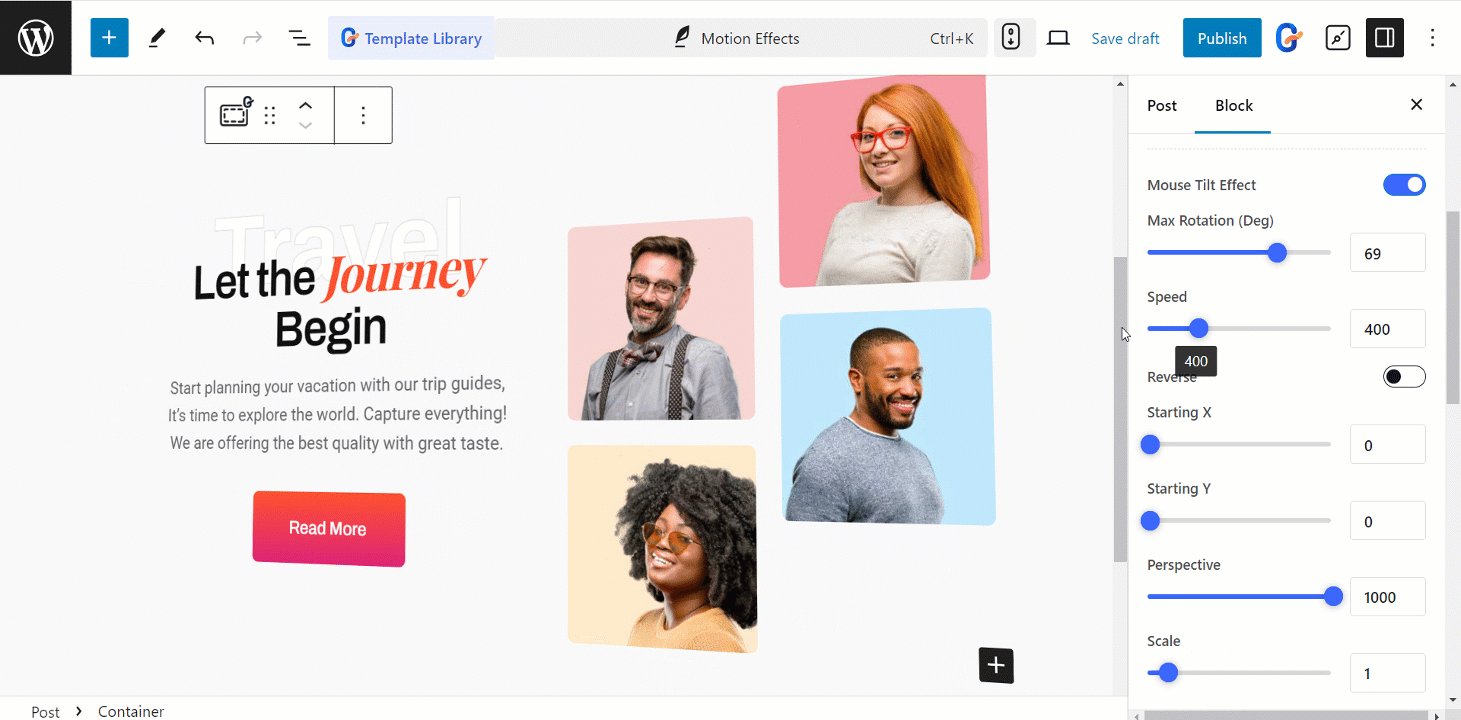
버튼을 활성화하면 다음 기능이 표시됩니다.
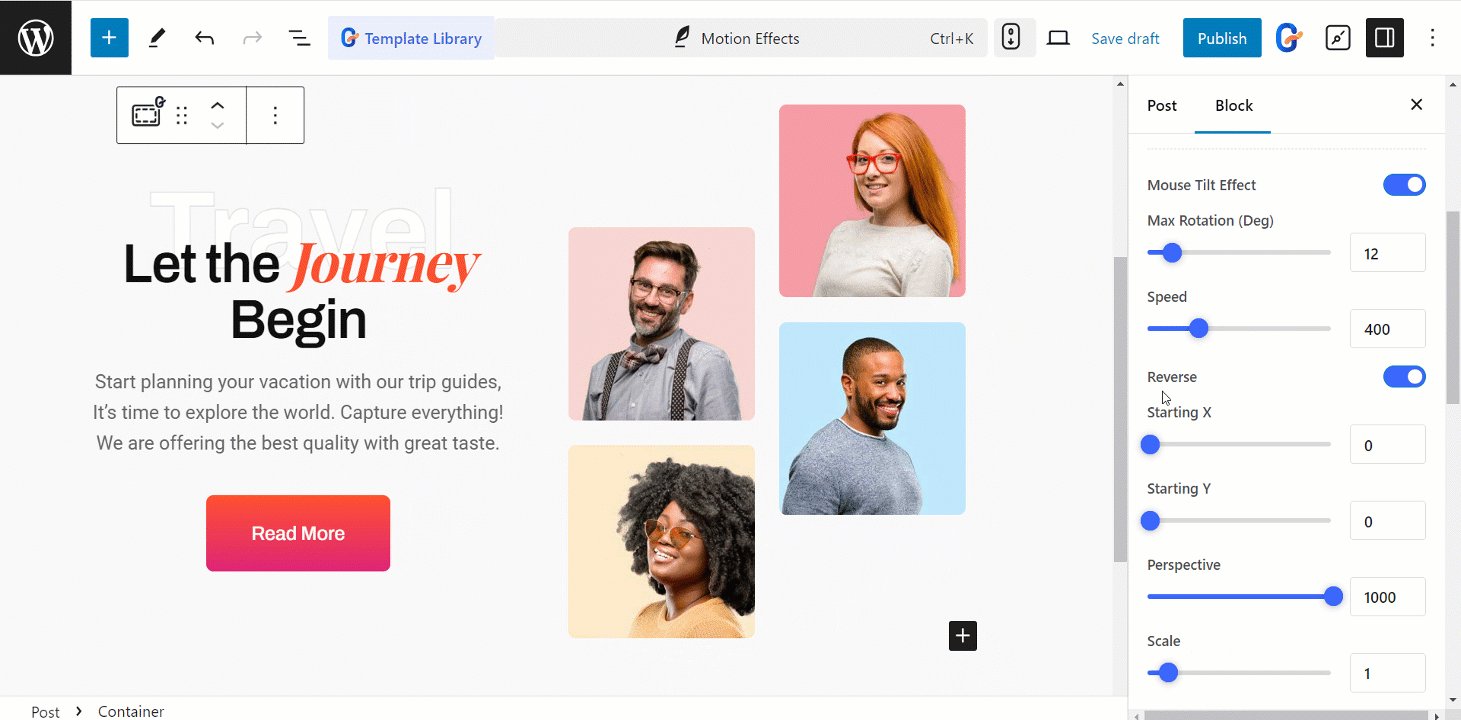
- 최대 회전(도): 마우스 움직임 시 요소가 기울어지는 최대 각도(도)를 설정합니다.
- 속도: 마우스 움직임에 따라 요소가 기울어지는 속도를 제어합니다.
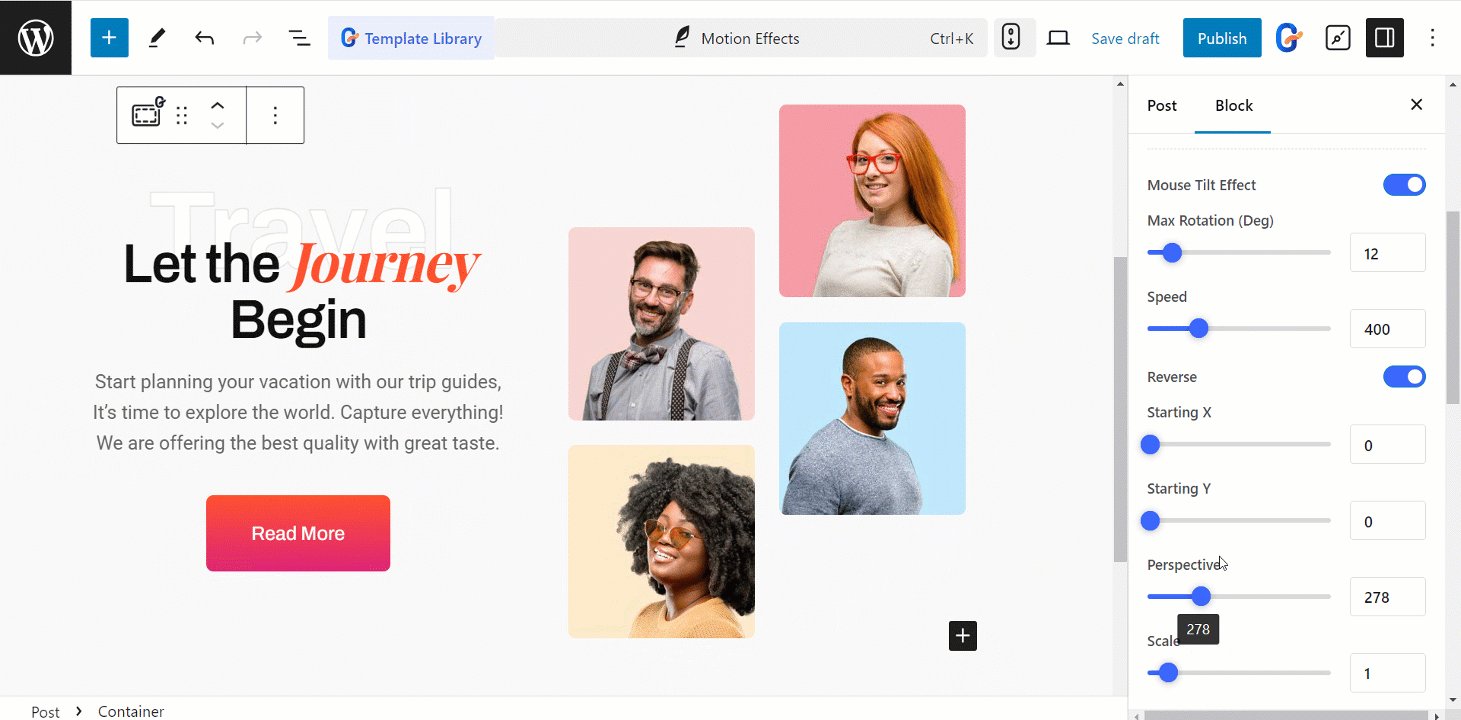
- 뒤집다: 기울기 방향을 반전합니다(마우스 움직임의 반대 방향으로 기울임).
- X/Y 시작: 수평 및 수직 축에서 요소의 초기 기울기 위치를 정의합니다.
- 관점: 기울기 애니메이션에 대한 3D 깊이 효과를 만듭니다.
- 규모: 기울일 때 요소를 약간 더 크거나 작게 만듭니다.
- 눈부심 활성화: 기울기에 따라 더욱 강해지는 빛나는 효과를 켭니다.
- 자이로스코프 활성화: 움직임에 따라 보다 자연스러운 기울기를 위해 기기의 자이로스코프를 사용합니다.

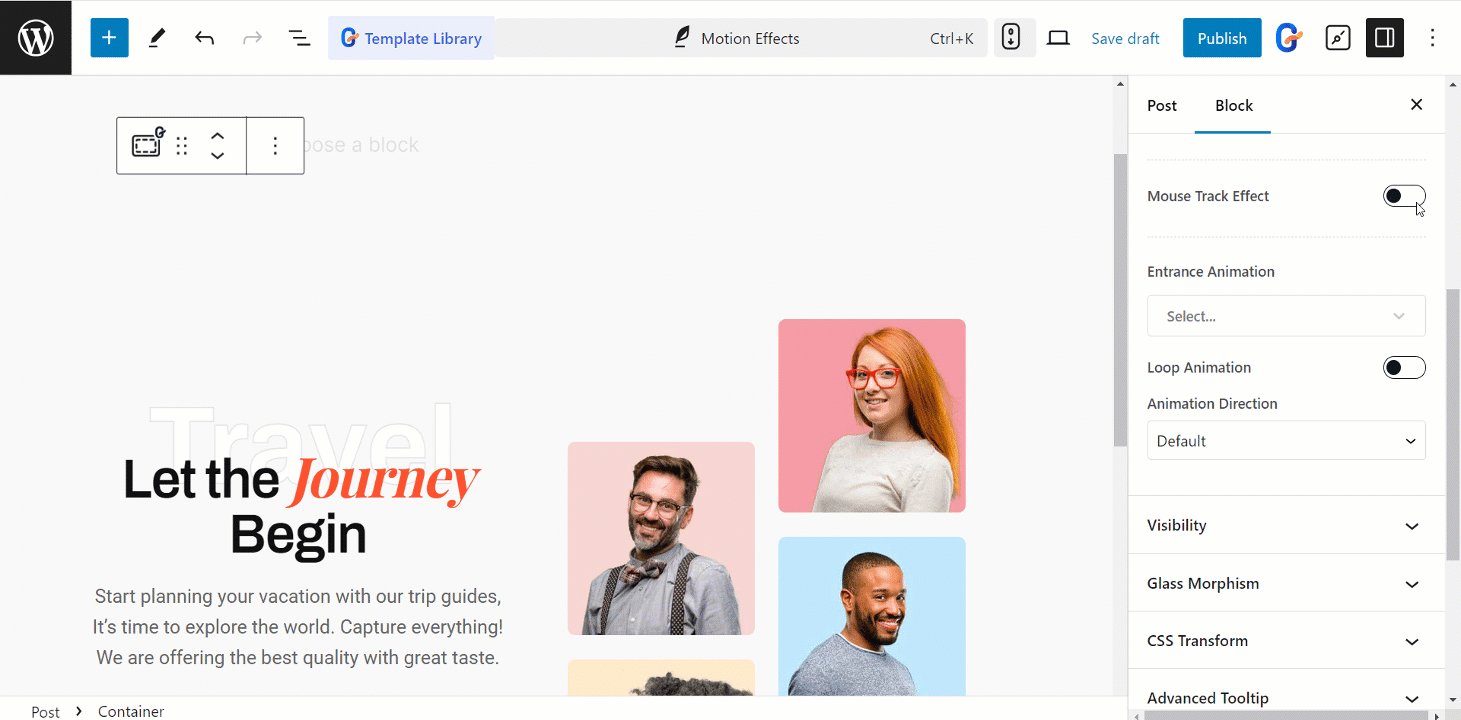
마우스 트랙 효과 편집 #
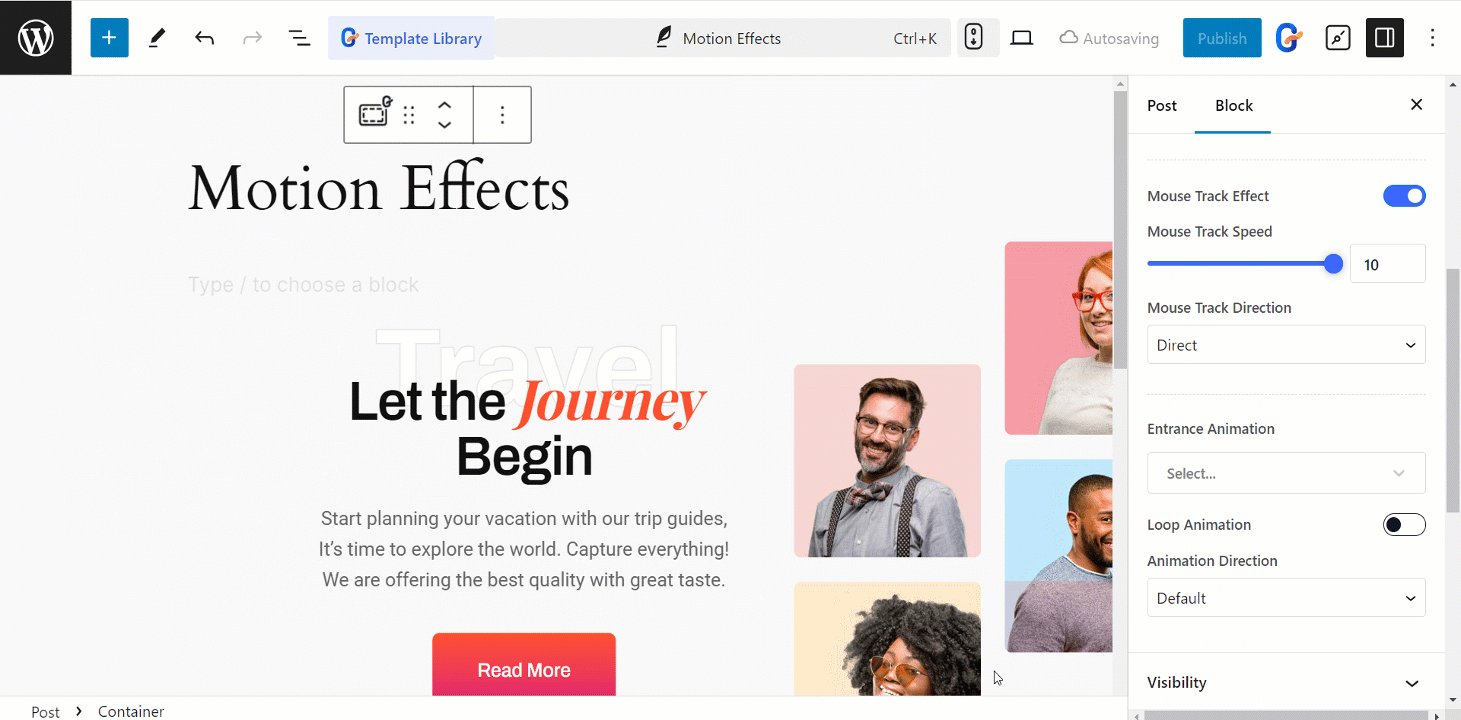
버튼을 활성화하면 다음 기능이 표시됩니다.
- 마우스 트랙 속도: 요소가 마우스 움직임을 얼마나 빨리 따라가는지 제어합니다.
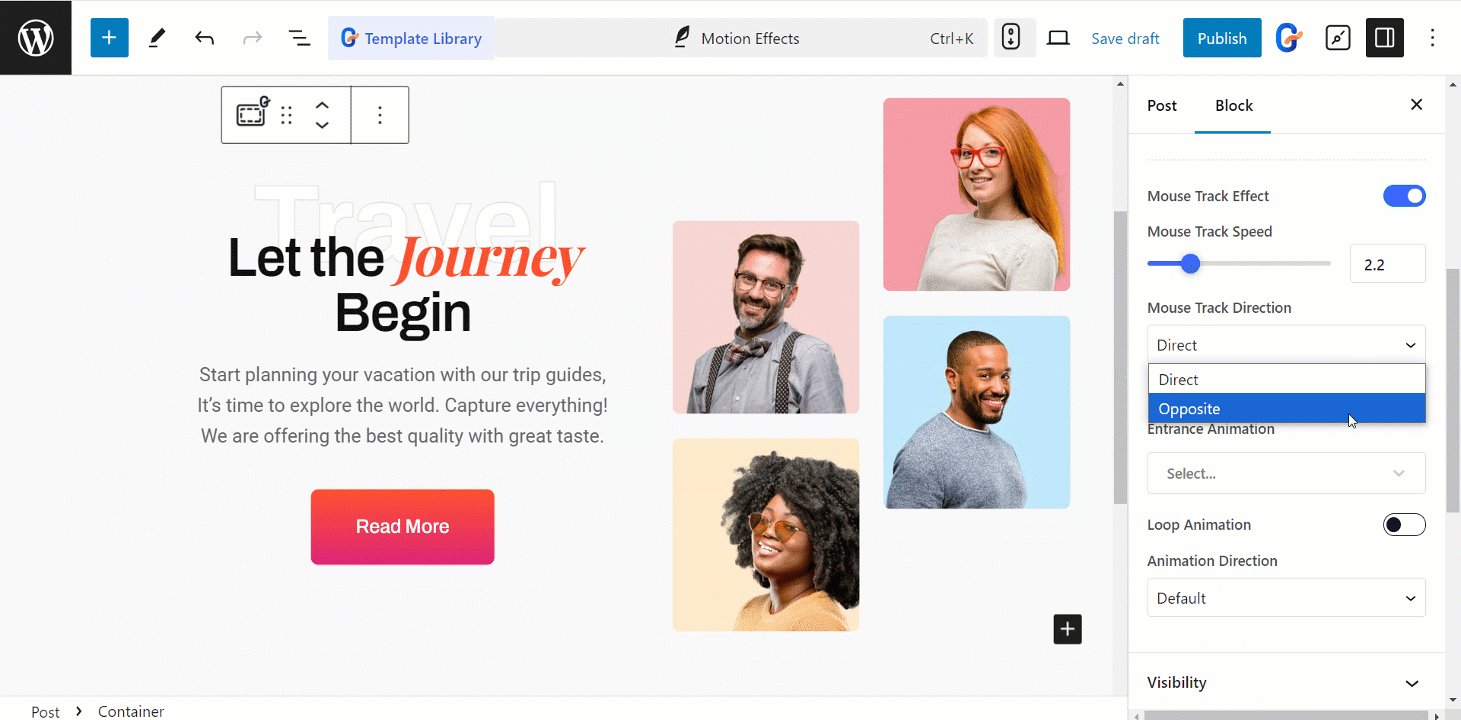
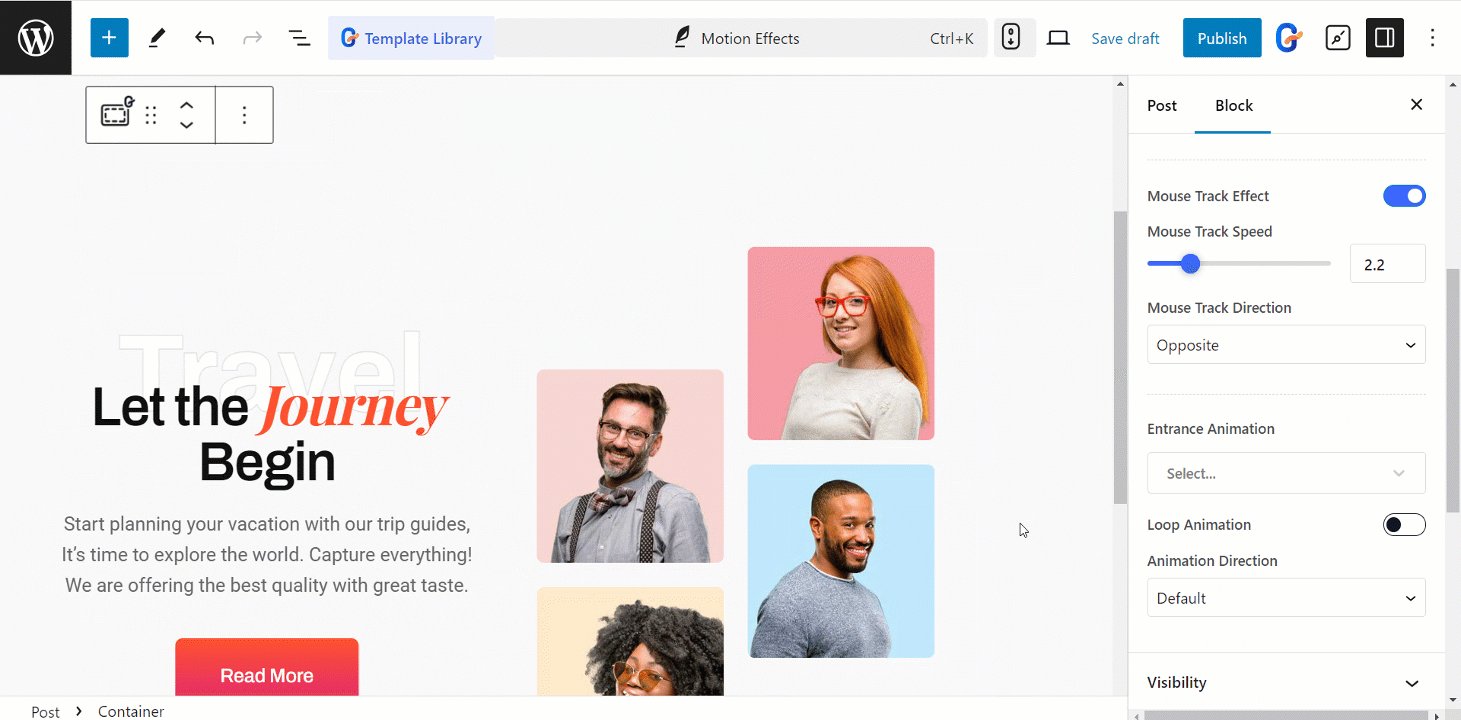
- 마우스 트랙 방향: 요소가 마우스로 움직이는지(직접) 또는 반대 방향으로 움직이는지(반대) 결정합니다.

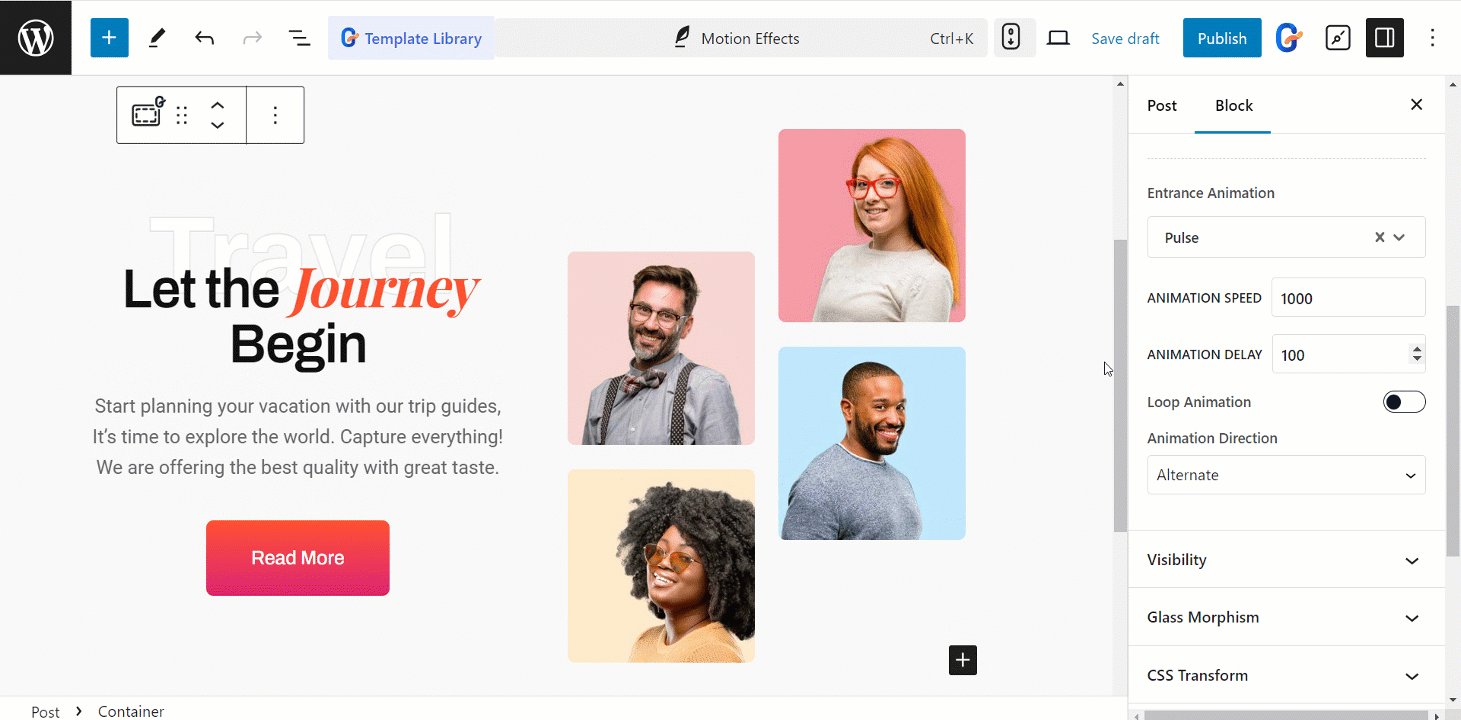
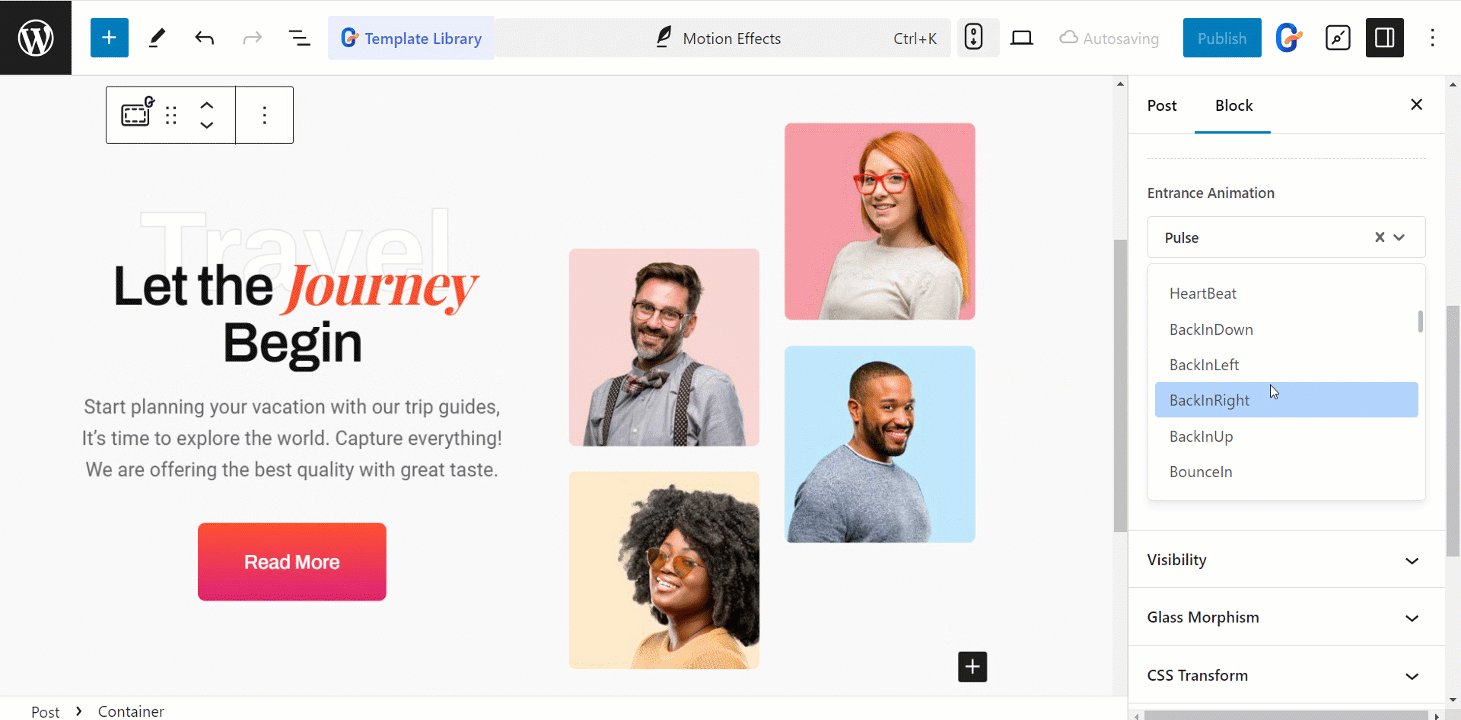
입구 애니메이션 편집 #
여기에는 Bounce, Flash, BackInUp, FadeInLeft, RollIn 등의 애니메이션 스타일이 있습니다.