Create multi-dimensional WordPress mega menus in Gutenberg. Build beautiful menu layouts in submenu and dropdowns with containers, carousels, tabs & more, and provide a smoother browsing experience with better navigation in WordPress Mega Menu.
전제 조건: #
To create a Mega Menu in Gutenberg, you must install both GutenKit and GutenKit Pro plugins on your WordPress site.
구텐베르크에서 WordPress 메가 메뉴를 만드는 방법 #
⚠️ Mega Menu is a premium extension for the GutenKit Nav Menu block. So you need to have Nav Menu enabled.
Therefore, create a Nav Menu first in your WordPress blocks editor.
💡 GutenKit을 사용하여 WordPress 탐색 메뉴를 만드는 방법 알아보기
1단계: 하위 메뉴 추가 #
Once you create a Nav menu, you can add submenu items and create Mega Menu. To add a WordPress Mega menu in Gutenberg,
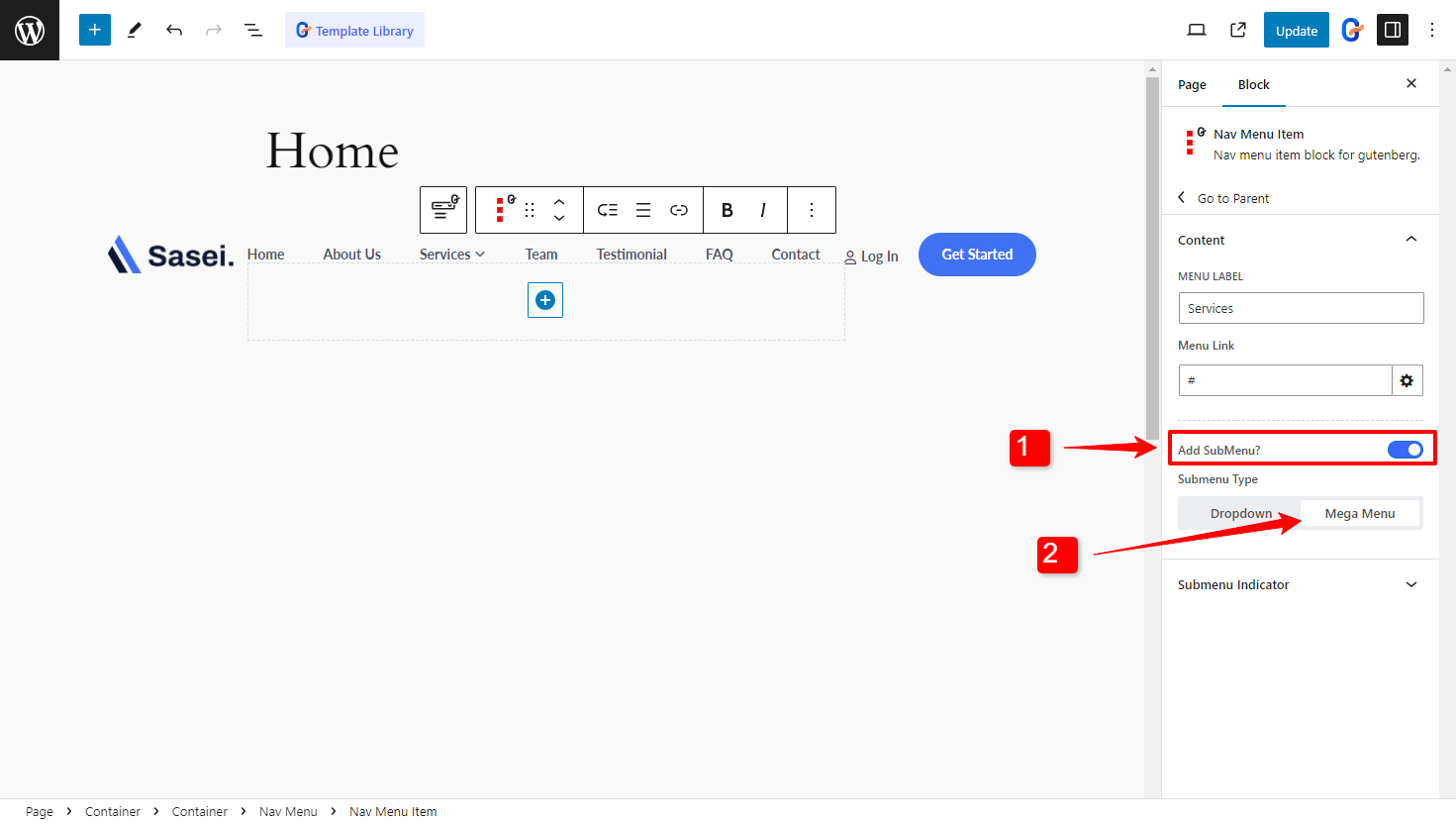
- 활성화 하위 메뉴 추가 option for the Nav menu.
- 하위 메뉴 유형을 메가 메뉴로 선택

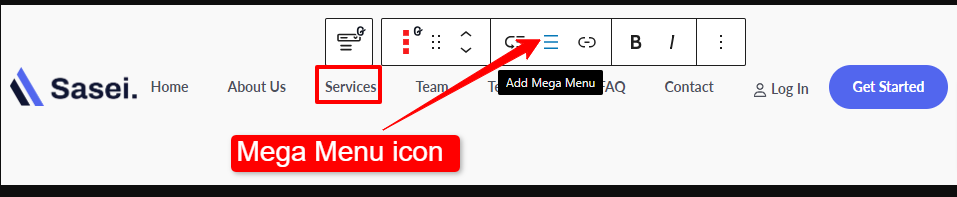
또는 블록 도구 모음에서 메가 메뉴 추가 버튼을 클릭하여 메가 메뉴를 하위 메뉴로 활성화합니다.

2단계: 블록을 사용하여 메가 메뉴 디자인하기 #
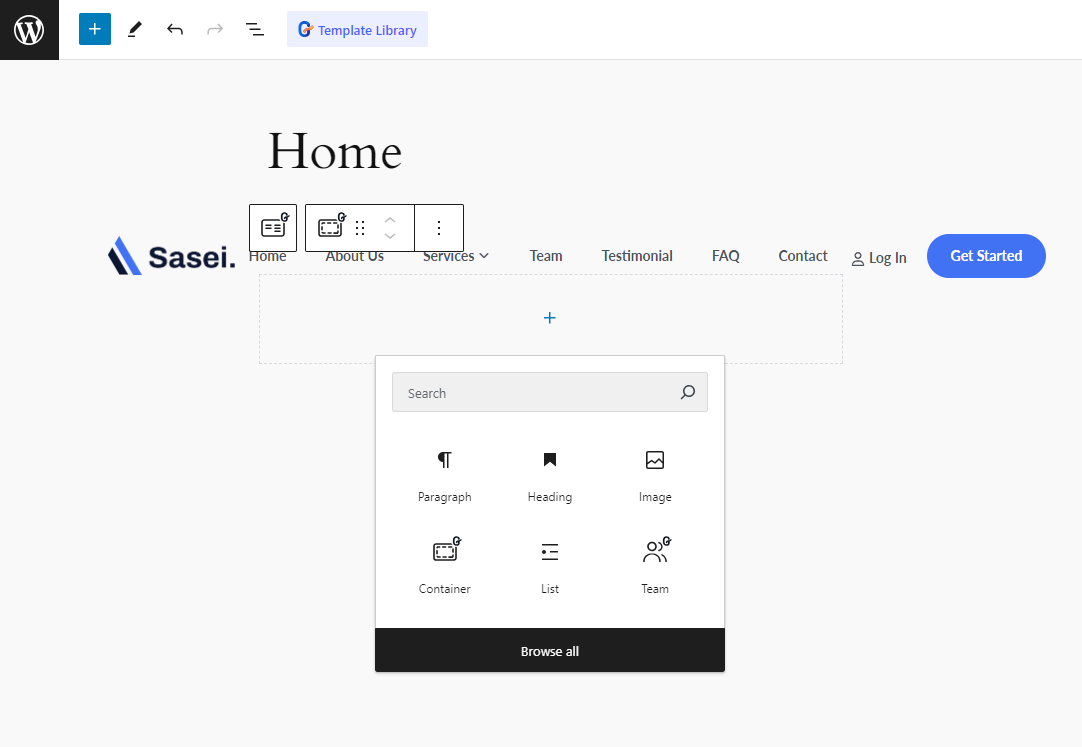
메가 메뉴의 메뉴 항목으로 블록을 추가할 수 있습니다. GutenKit Mega Menu 블록을 사용하면 이미지, 지도, 아코디언, 양식, 가격표 또는 하위 메뉴의 Gutenberg 블록이 포함된 메뉴를 디자인할 수 있습니다.

Here we have added the Advanced Tab as a menu item in the Mega menu.
3단계: WordPress 메가 메뉴 스타일 사용자 정의 #
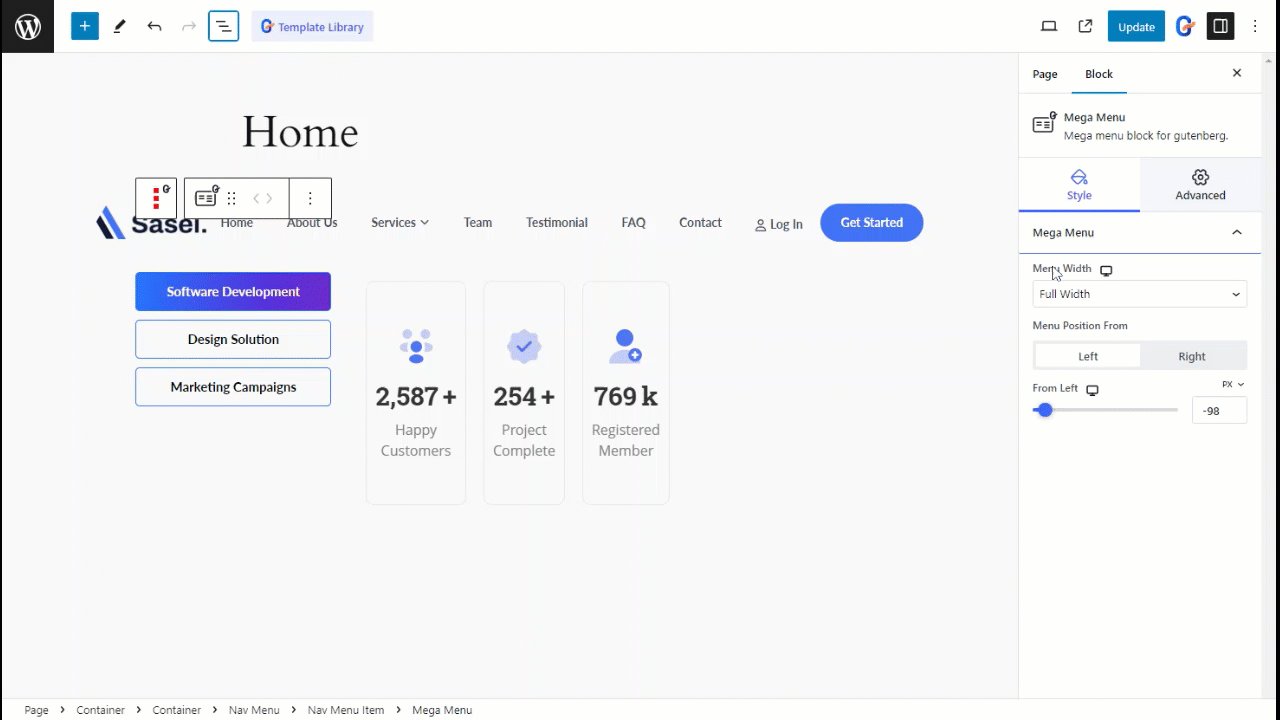
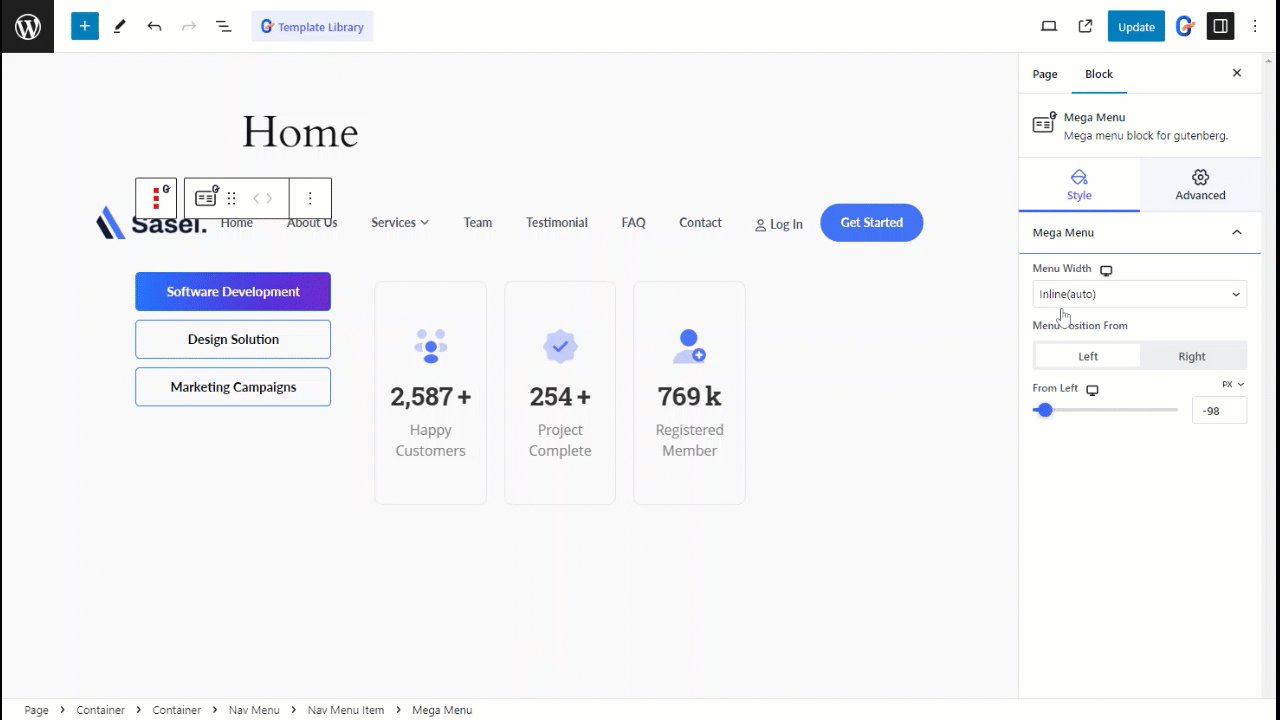
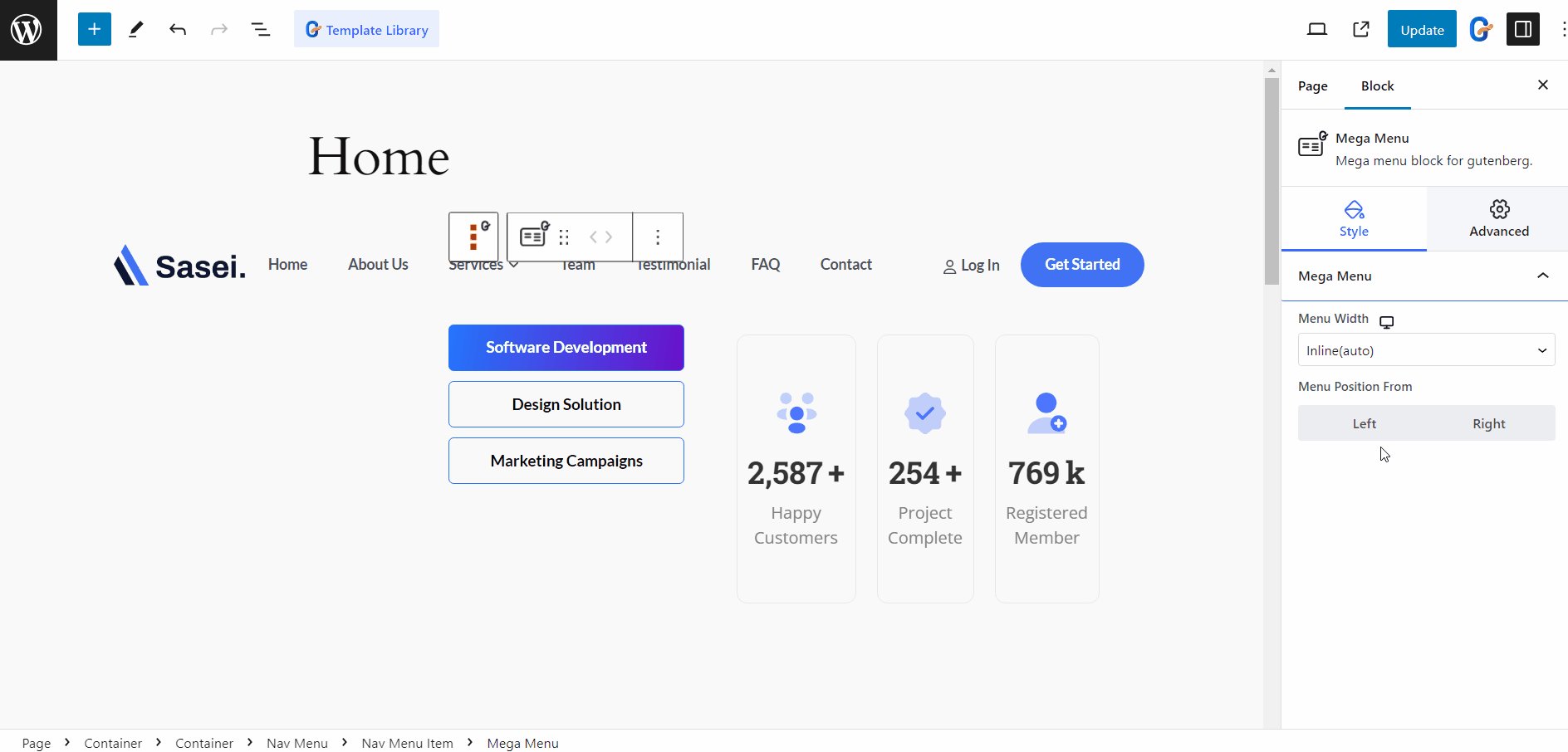
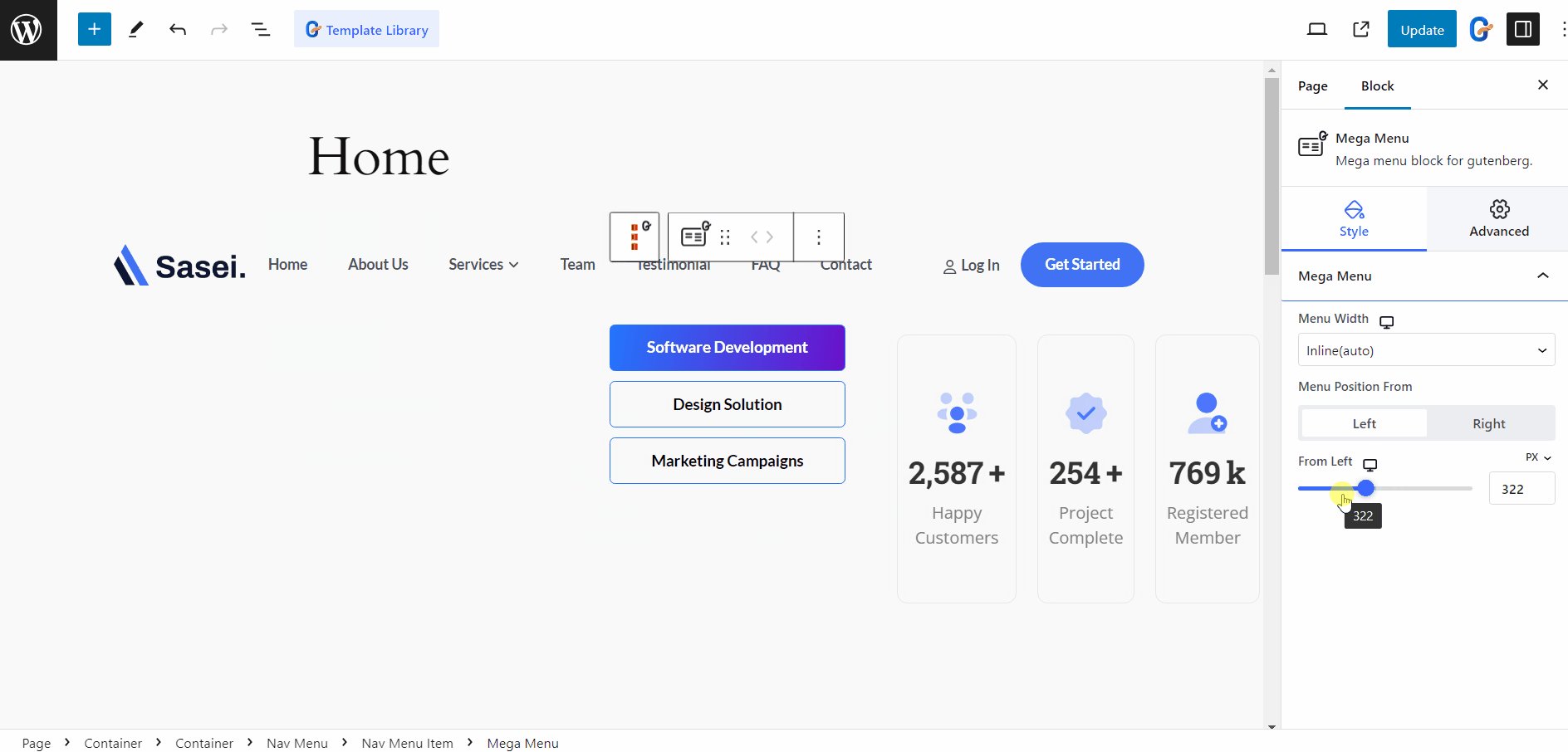
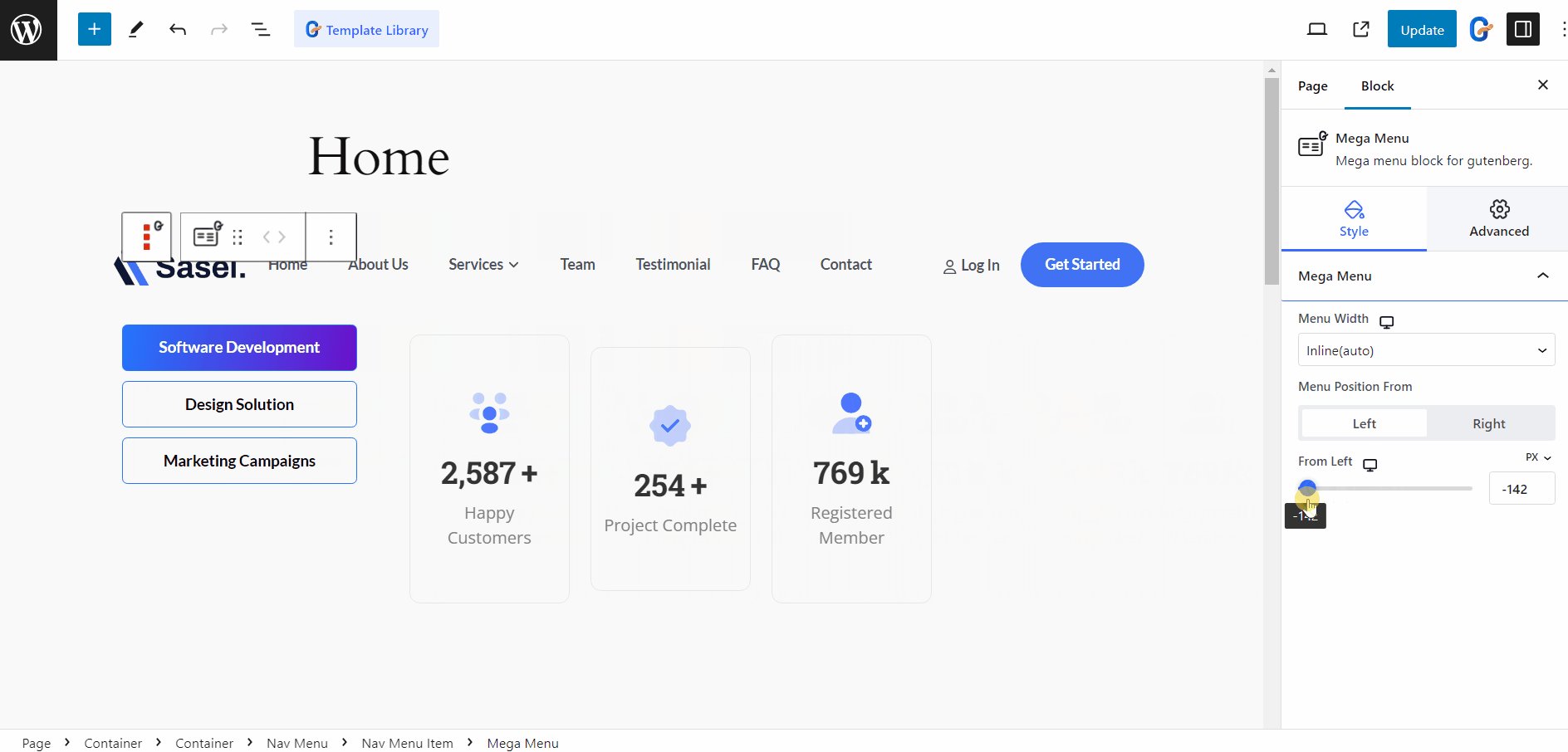
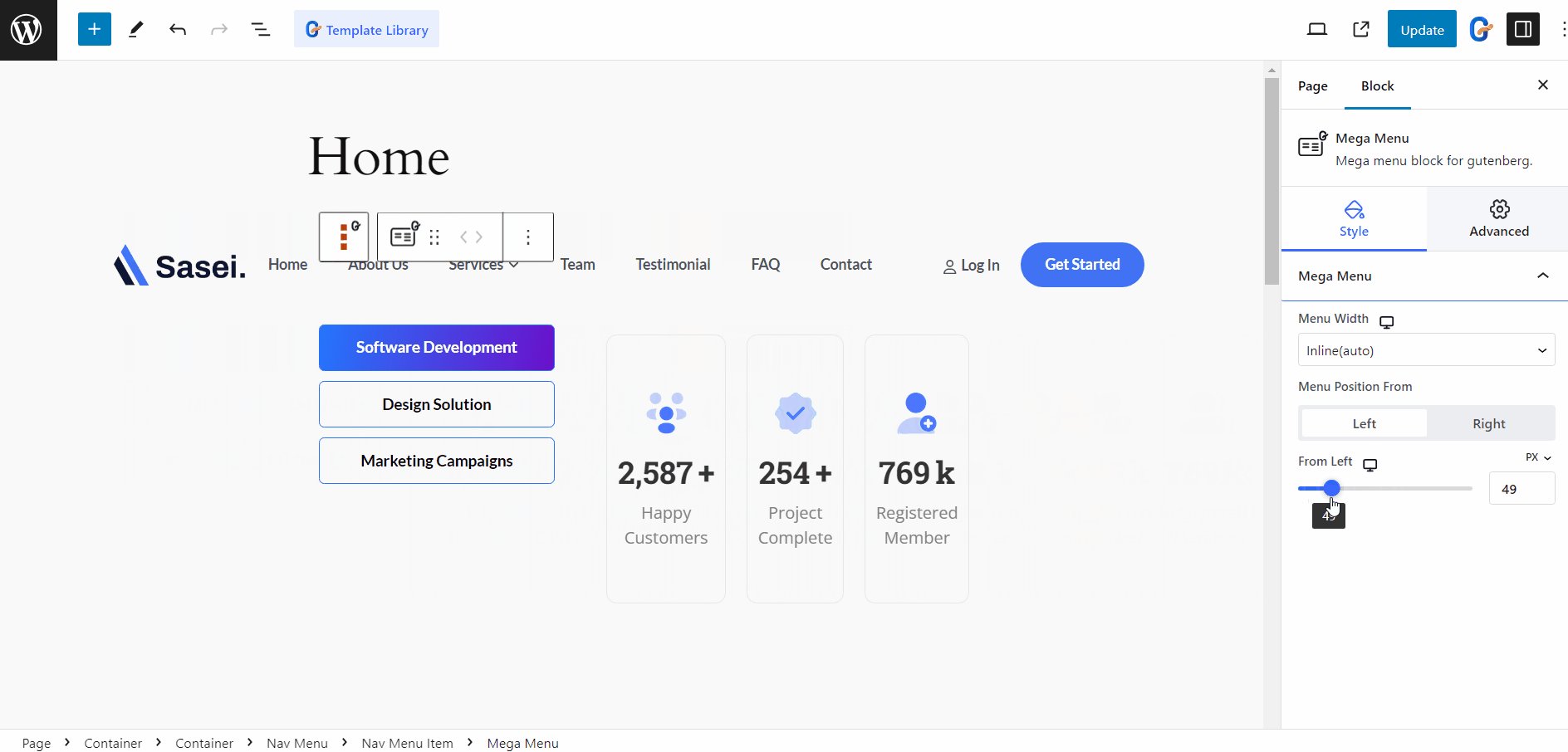
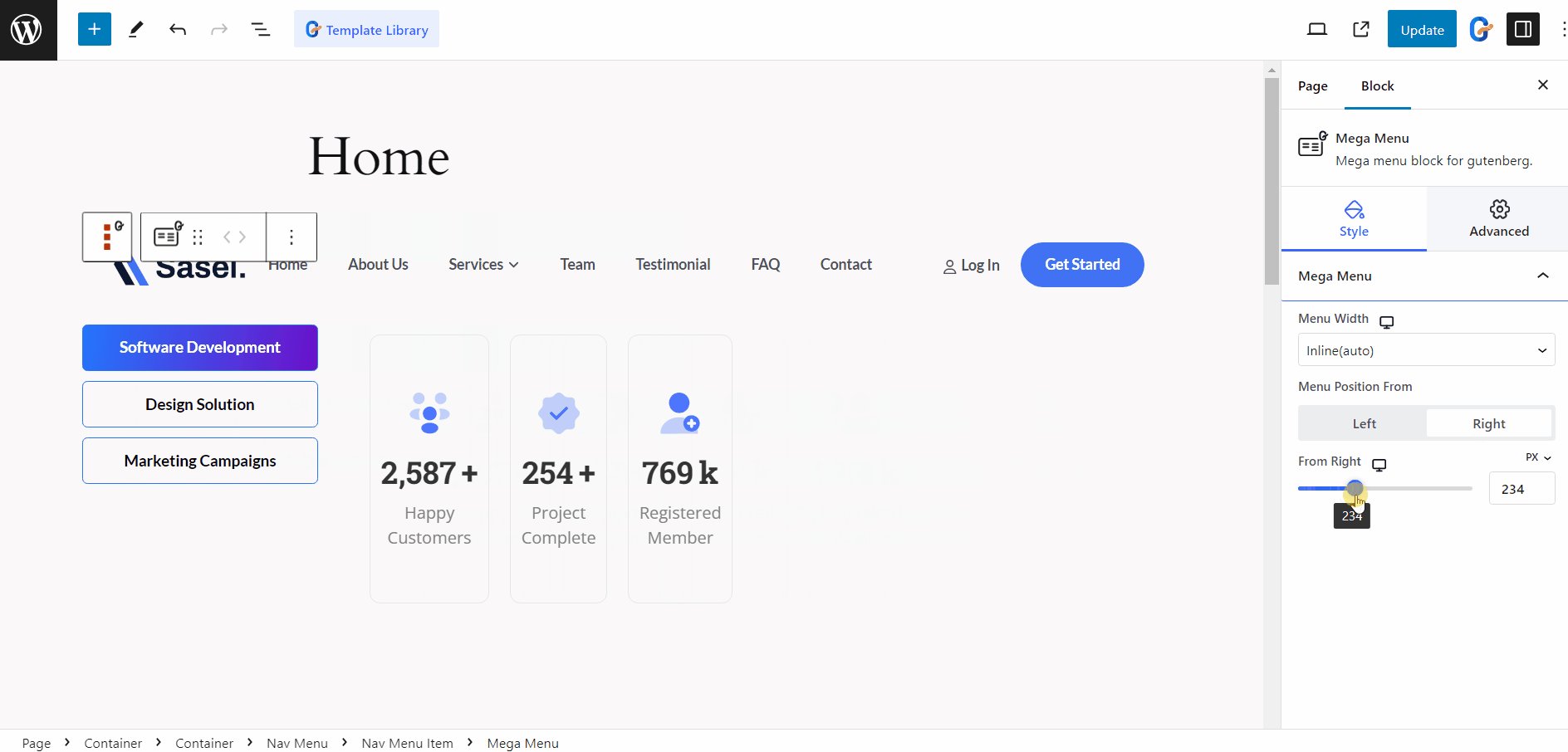
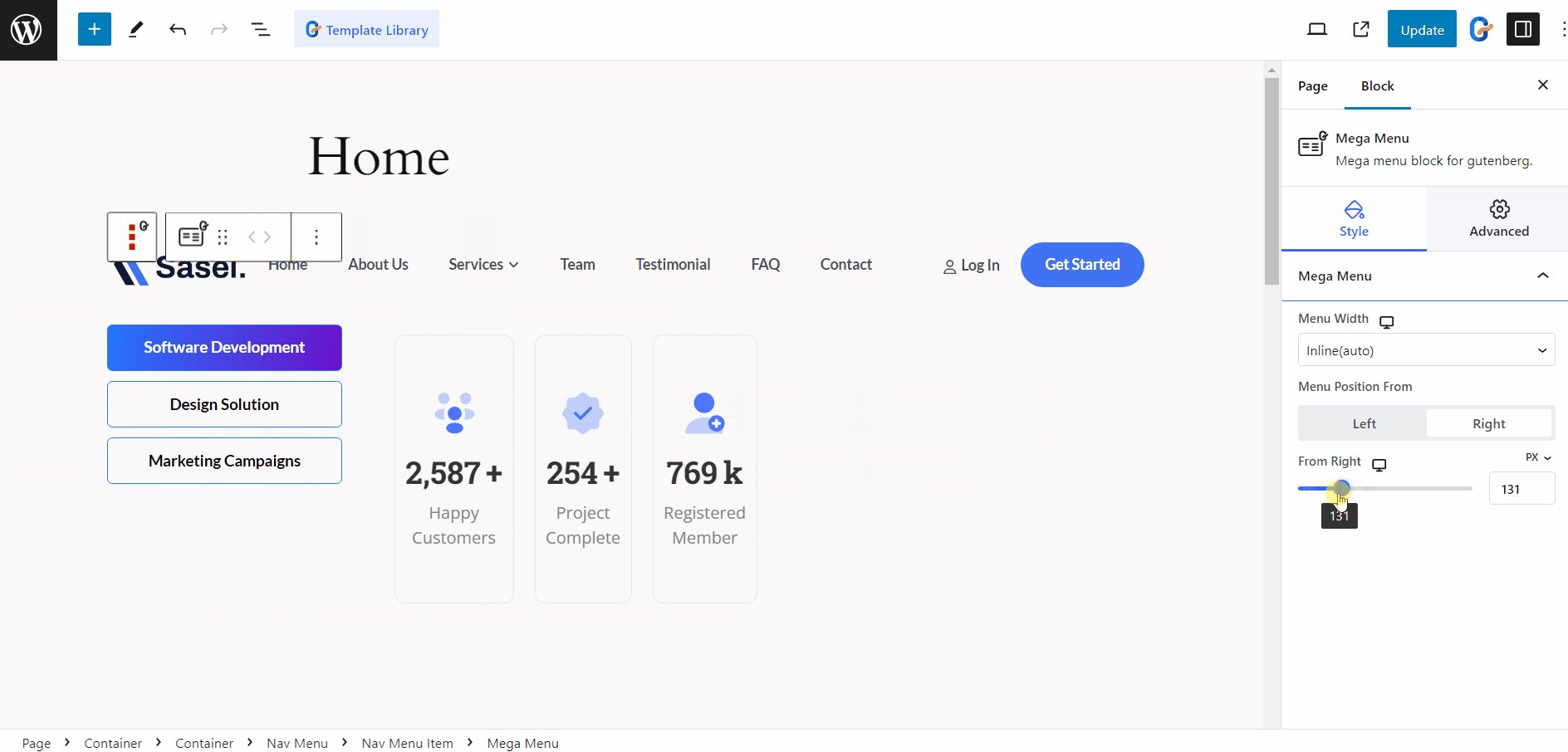
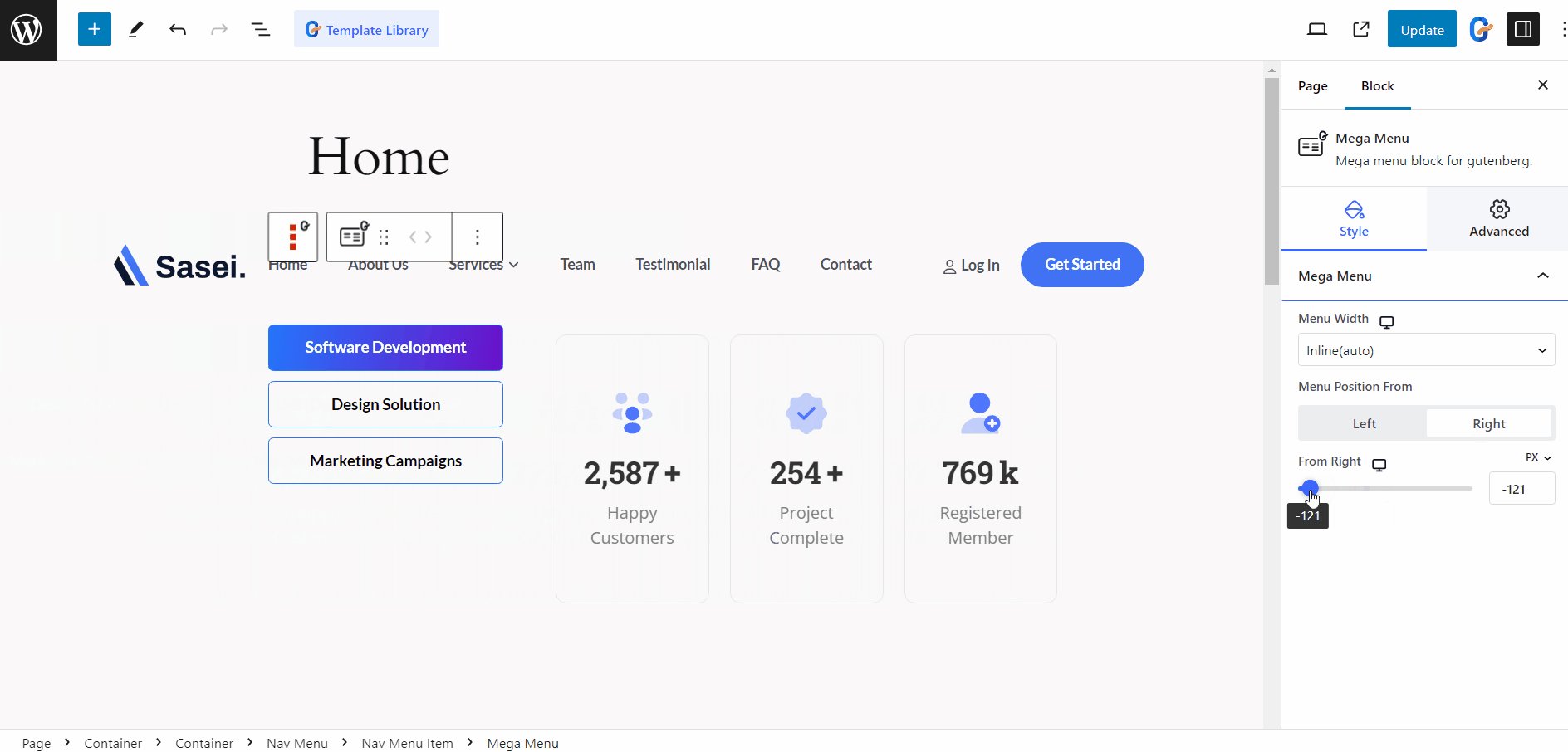
이제 GutenKit을 사용하여 WordPress 메가 메뉴의 모양을 사용자 정의할 수 있습니다. 메뉴 너비와 메뉴 위치를 조정할 수 있습니다.
선택 메뉴 너비 다음에:
- 전체 넓이
- 인라인
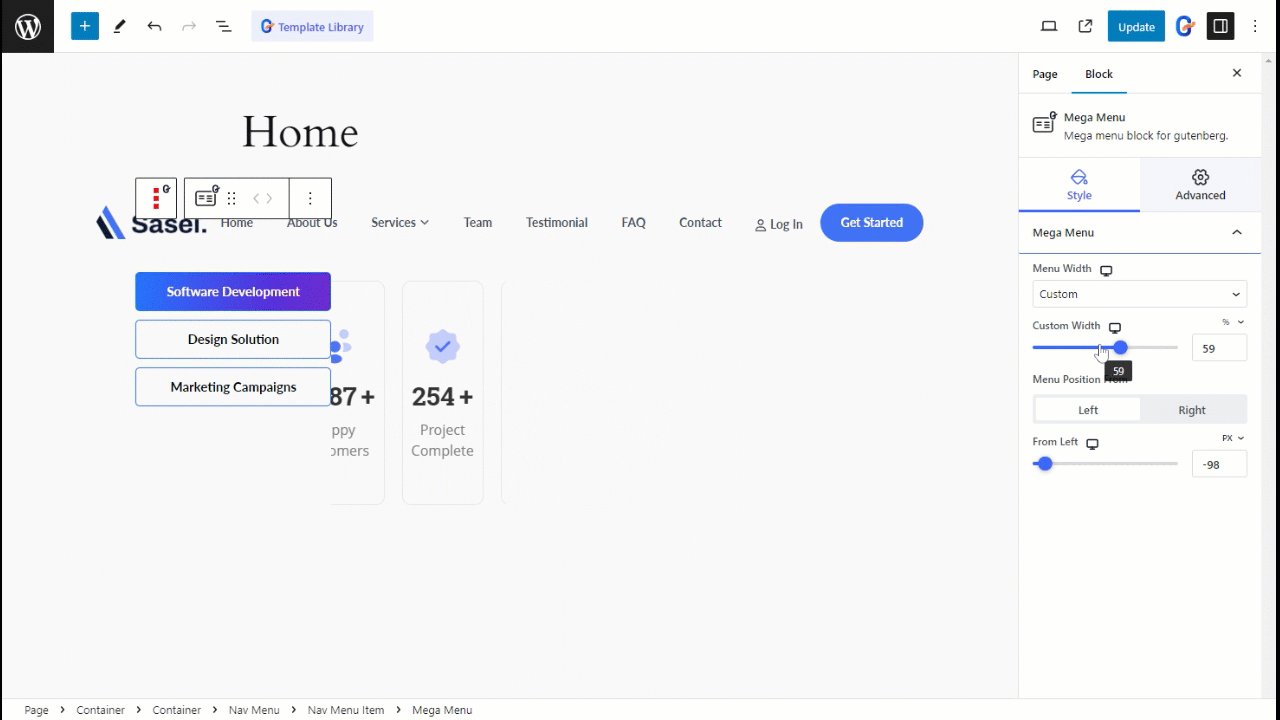
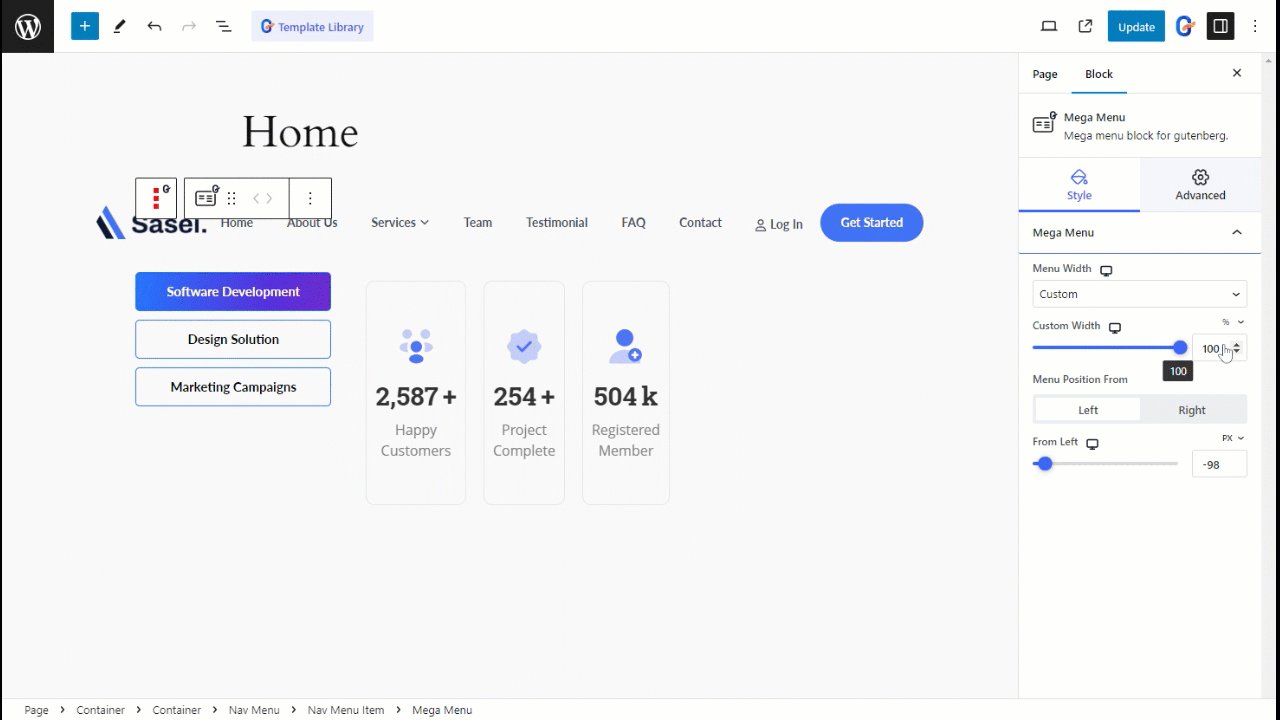
- 관습
사용자 정의 너비의 경우 메뉴 너비를 수동으로 조정할 수 있습니다.

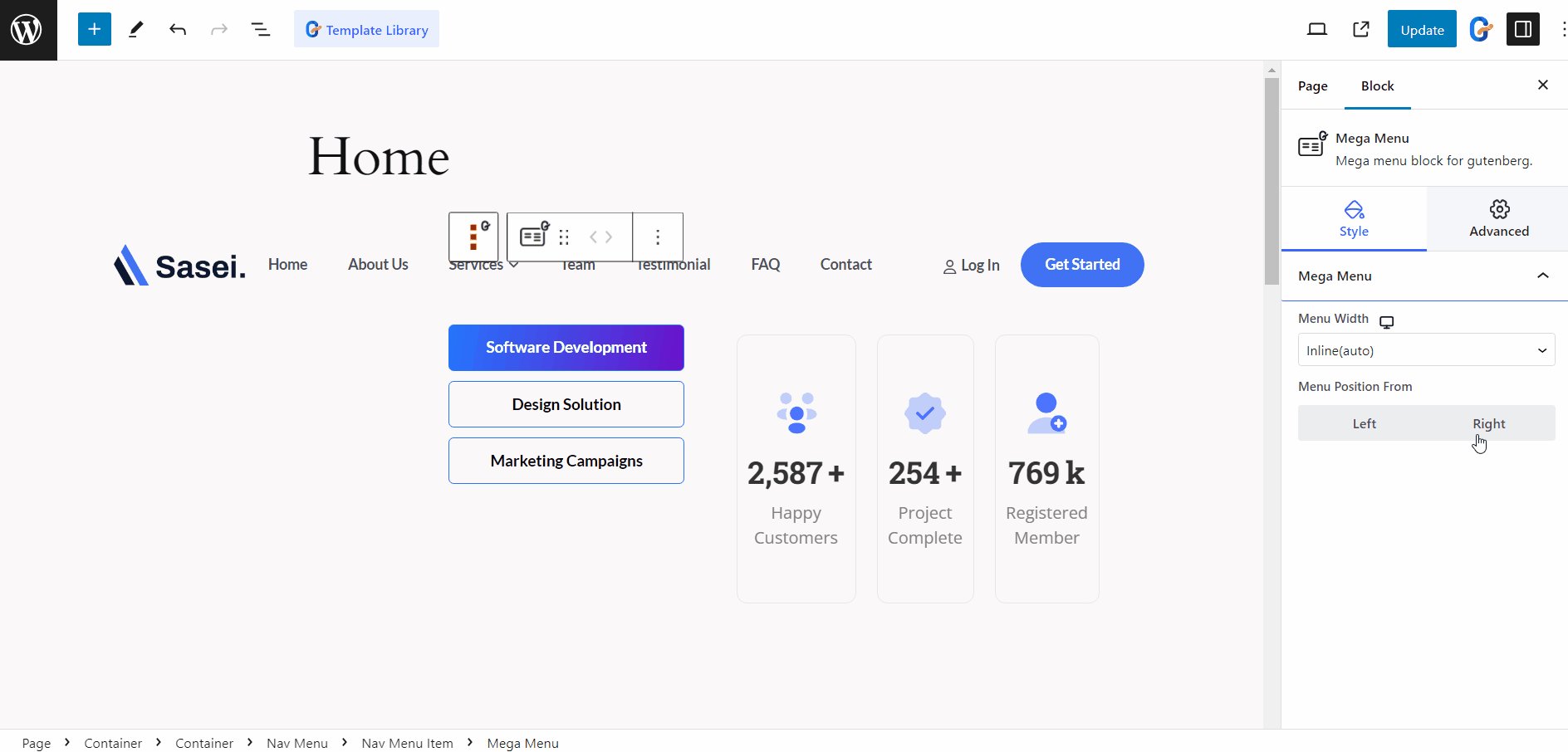
메뉴 위치 시작: 왼쪽 또는 오른쪽
You can set the menu position from the left or the right.
위치: 왼쪽

위치: 오른쪽

Don’t feel like reading? Check out this video tutorial instead! 👇
메가 메뉴 블록과 마찬가지로 GutenKit에는 Gutenberg로 구축된 웹 사이트에 페이지 빌더 기능을 가져오는 블록 편집기용 고급 기능이 많이 포함되어 있습니다.





