GutenKit 멋진 애니메이션 텍스트 블록은 정적인 텍스트를 눈길을 끄는 애니메이션으로 변환하여 역동적이고 매력적인 사용자 경험을 만듭니다.
블록이 어떻게 작동하는지 알아봅시다.
GutenKit 멋진 애니메이션 텍스트 #
대시보드에서 GutenKit로 이동하세요 -> 블록으로 이동 -> 멋진 애니메이션 텍스트 찾기 -> 켜세요

블록 검색 #
멋진 텍스트를 추가하고 싶은 페이지/게시물을 엽니다.
GutenKit 멋진 애니메이션 텍스트를 검색하고 블록을 드래그하거나 클릭하여 편집에 추가하세요.

블록은 이렇게 생겼습니다. 라이브러리에서 GutenKit Fancy 애니메이션 텍스트 템플릿을 사용할 수도 있습니다.

콘텐츠 부분 사용자 지정 #
콘텐츠 부분에서는 멋진 애니메이션 텍스트 섹션을 편집합니다.
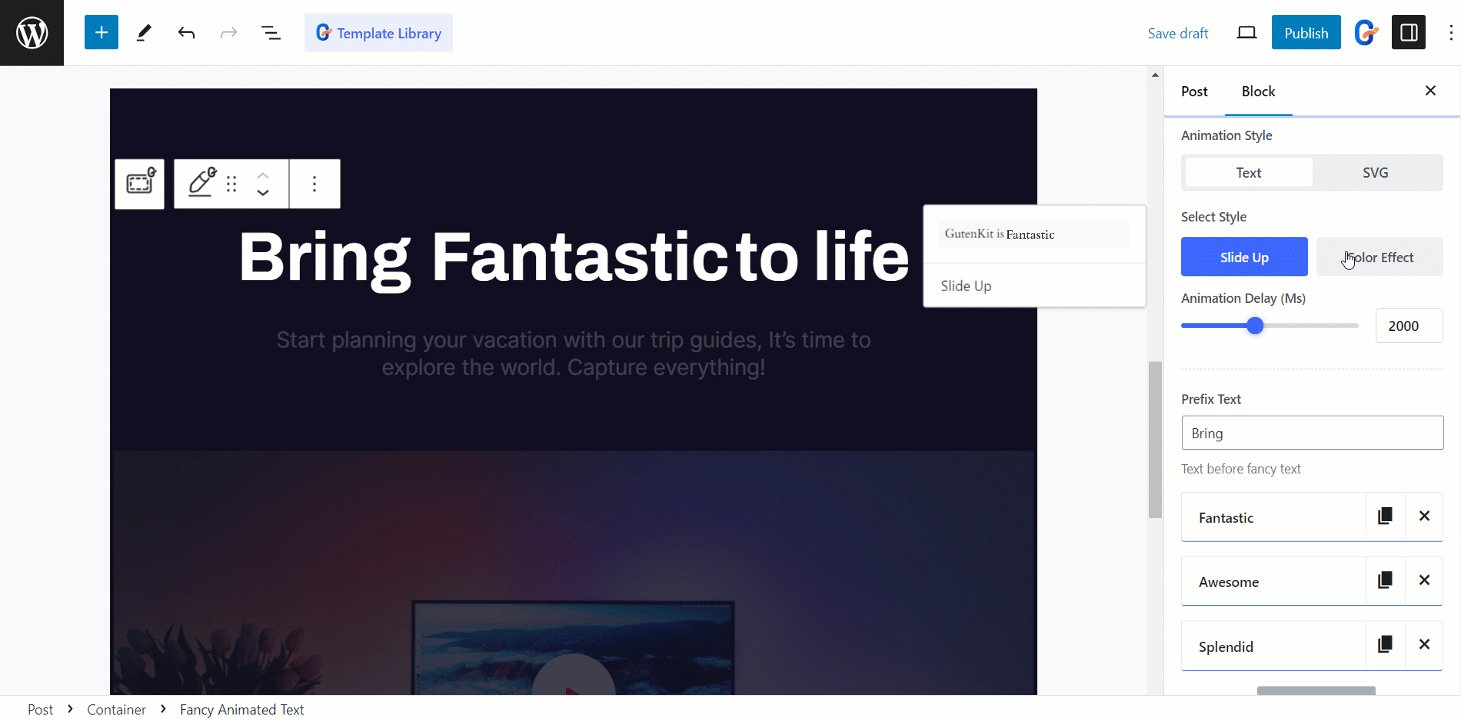
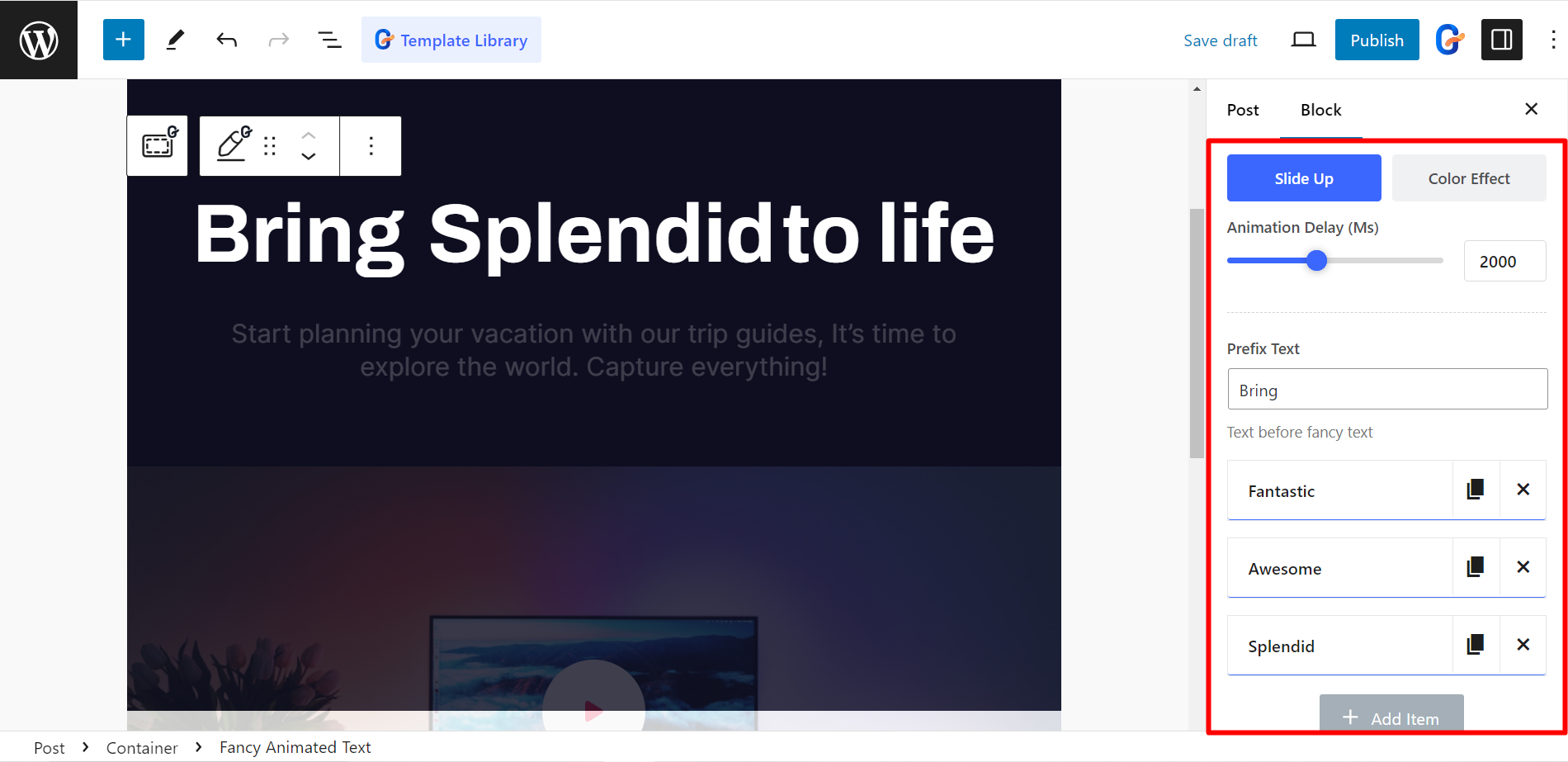
애니메이션 스타일(텍스트) #
당신이 선택하면 텍스트 스타일, 당신은 조정할 수 있습니다 -
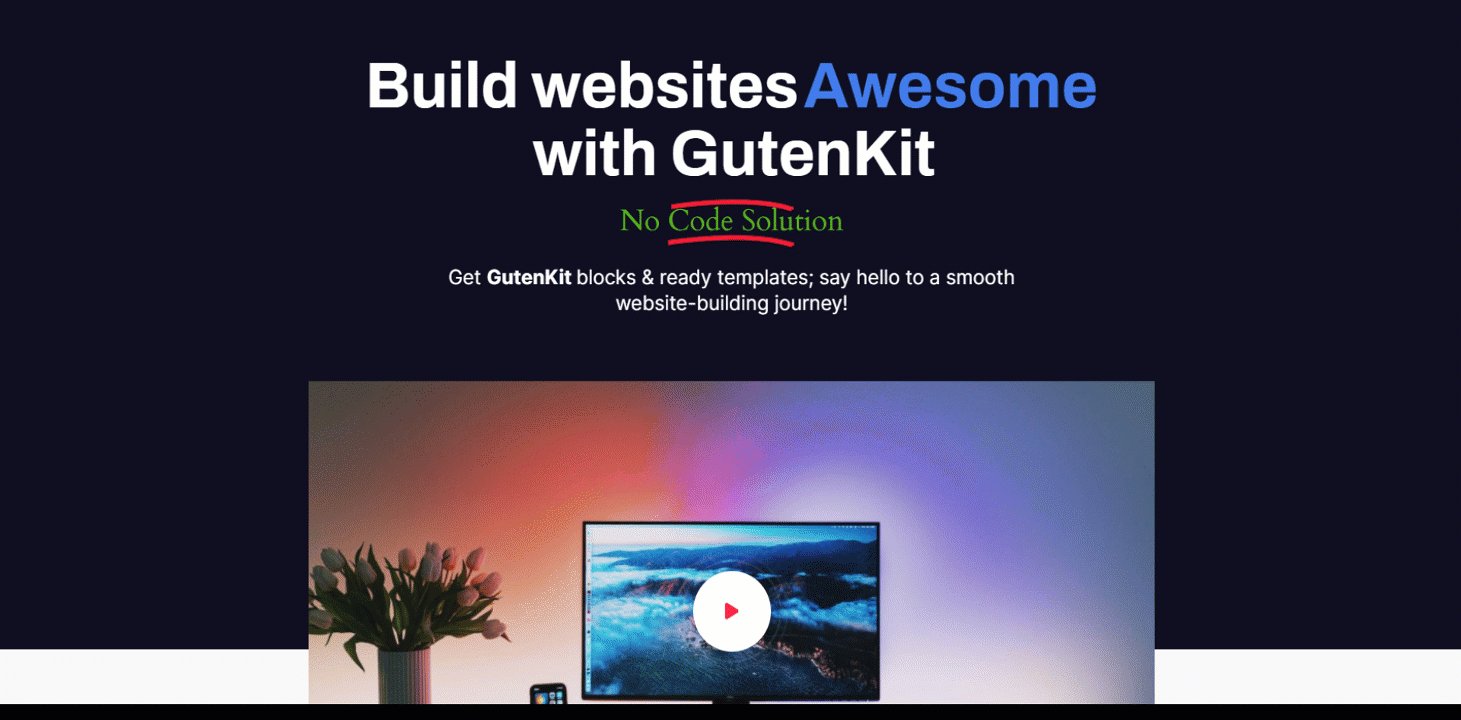
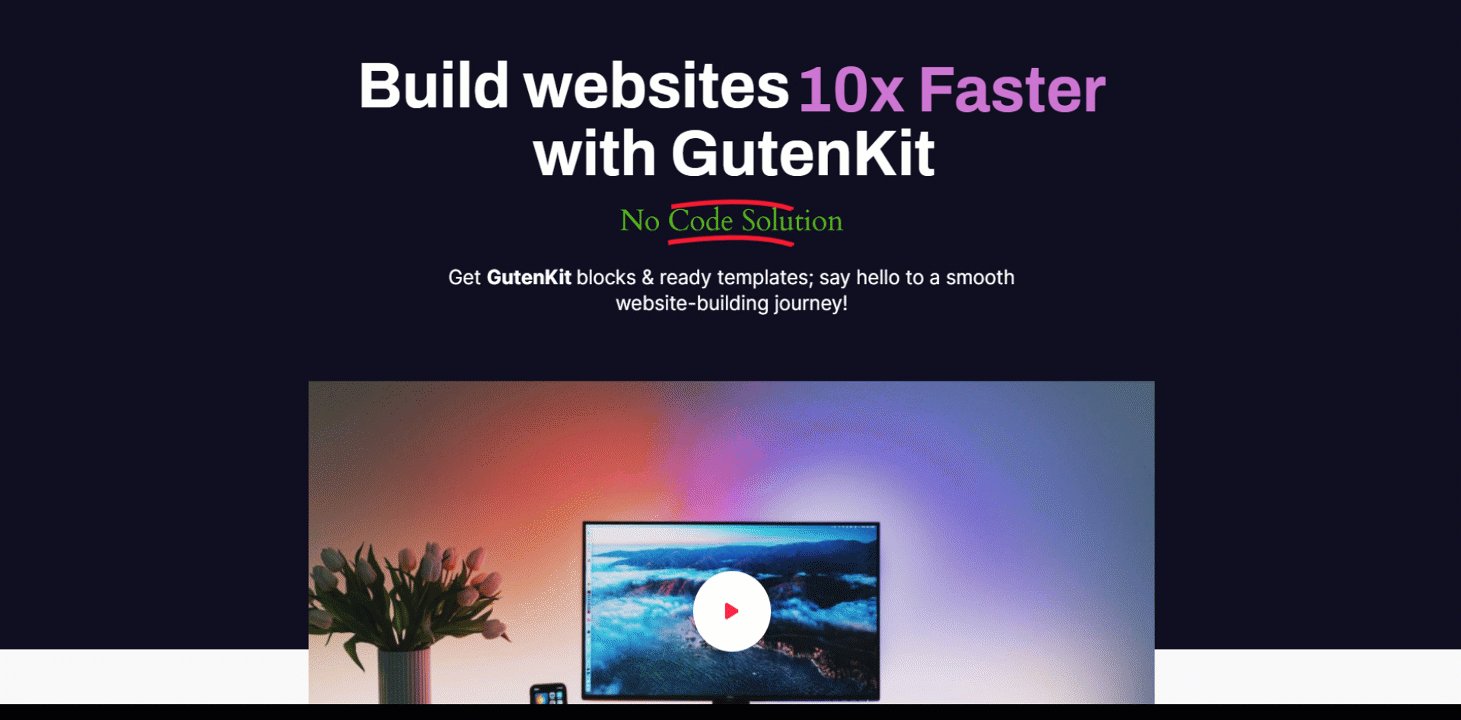
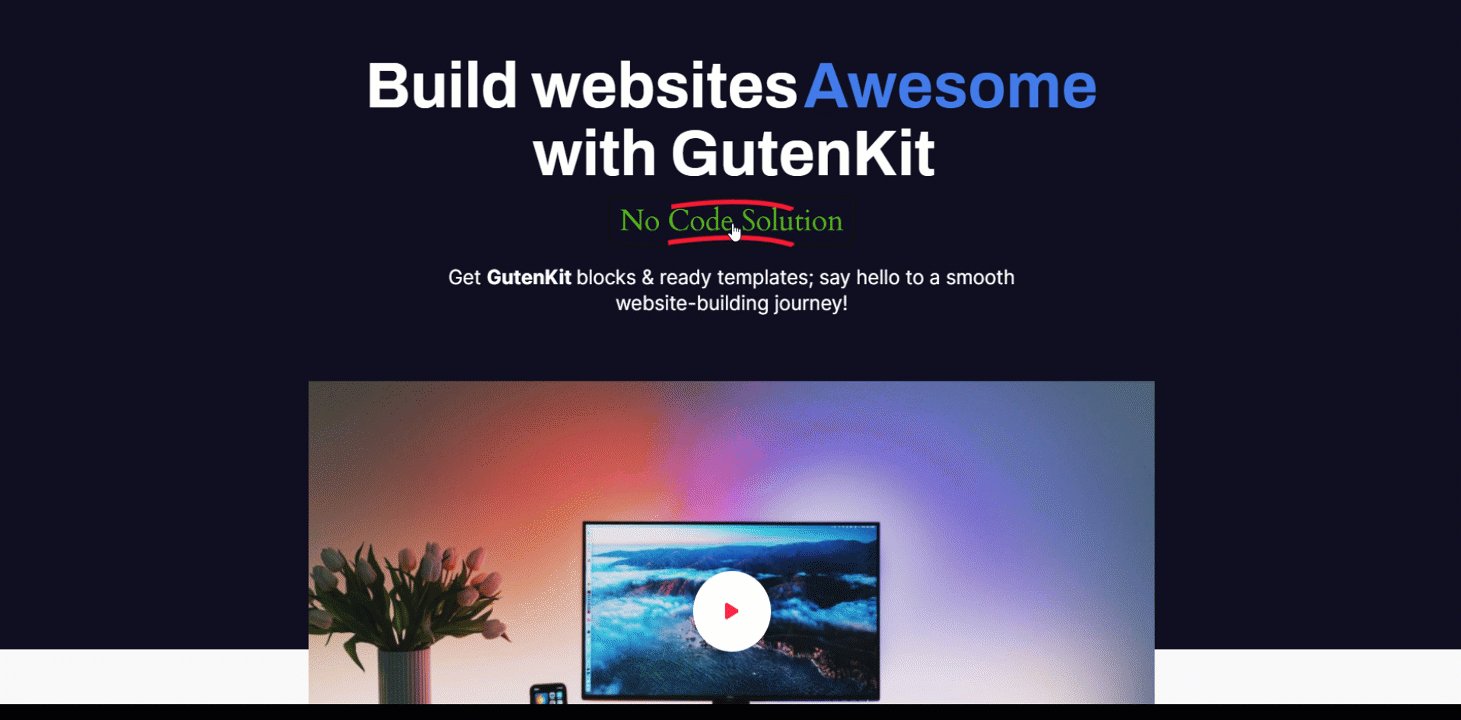
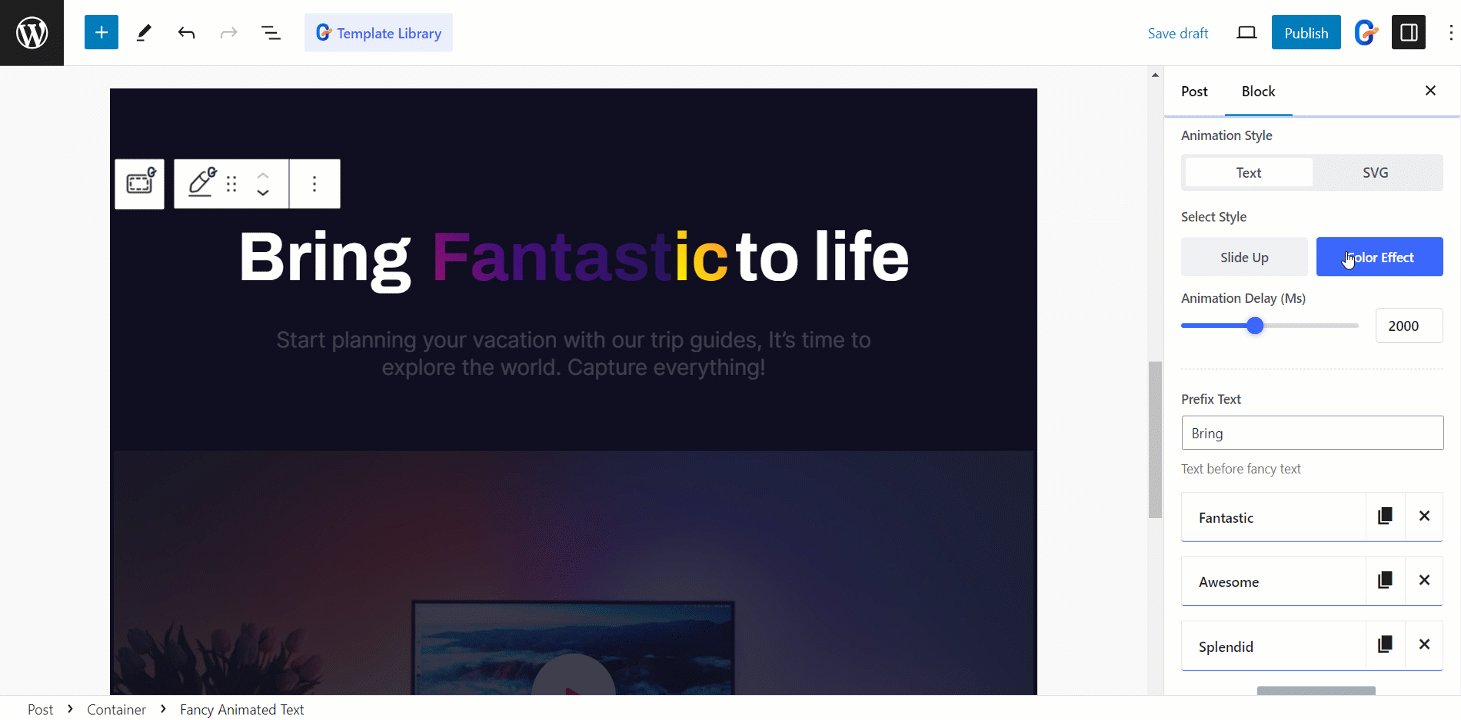
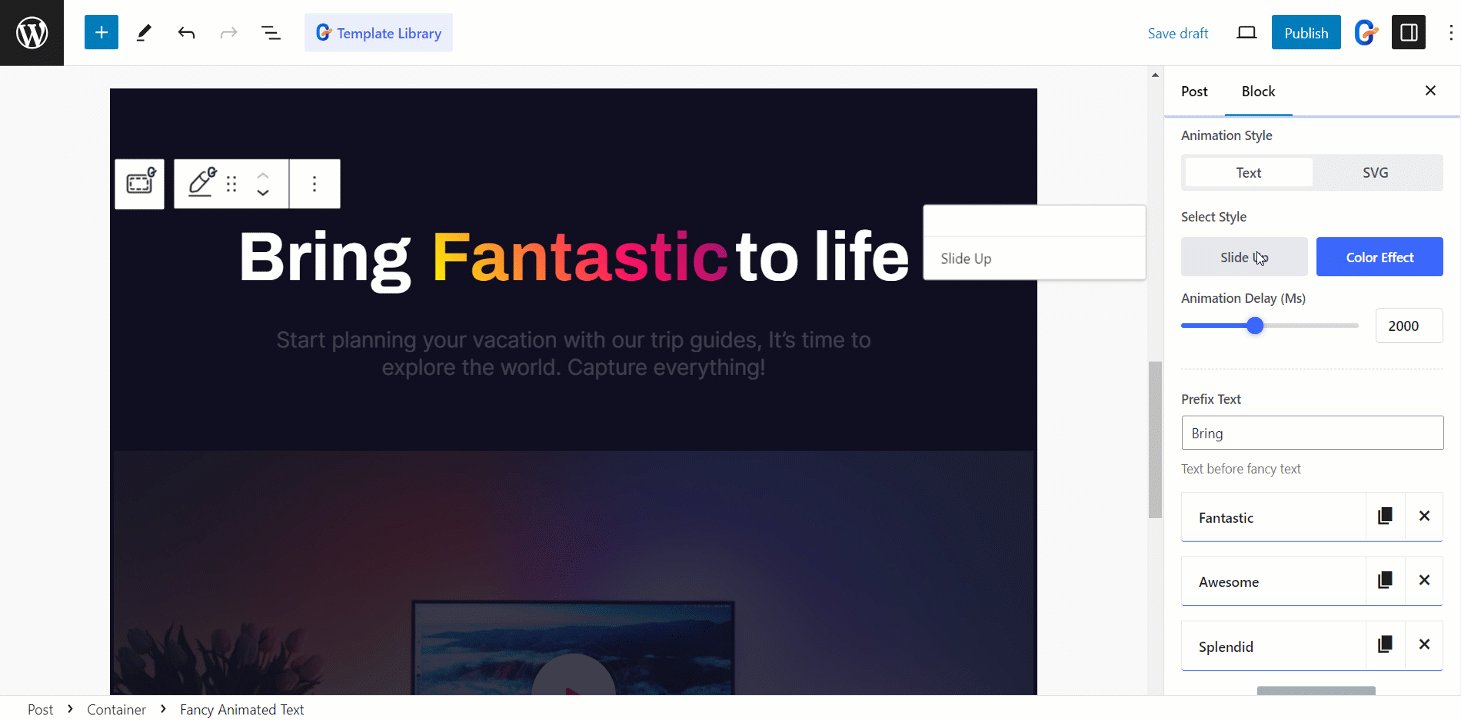
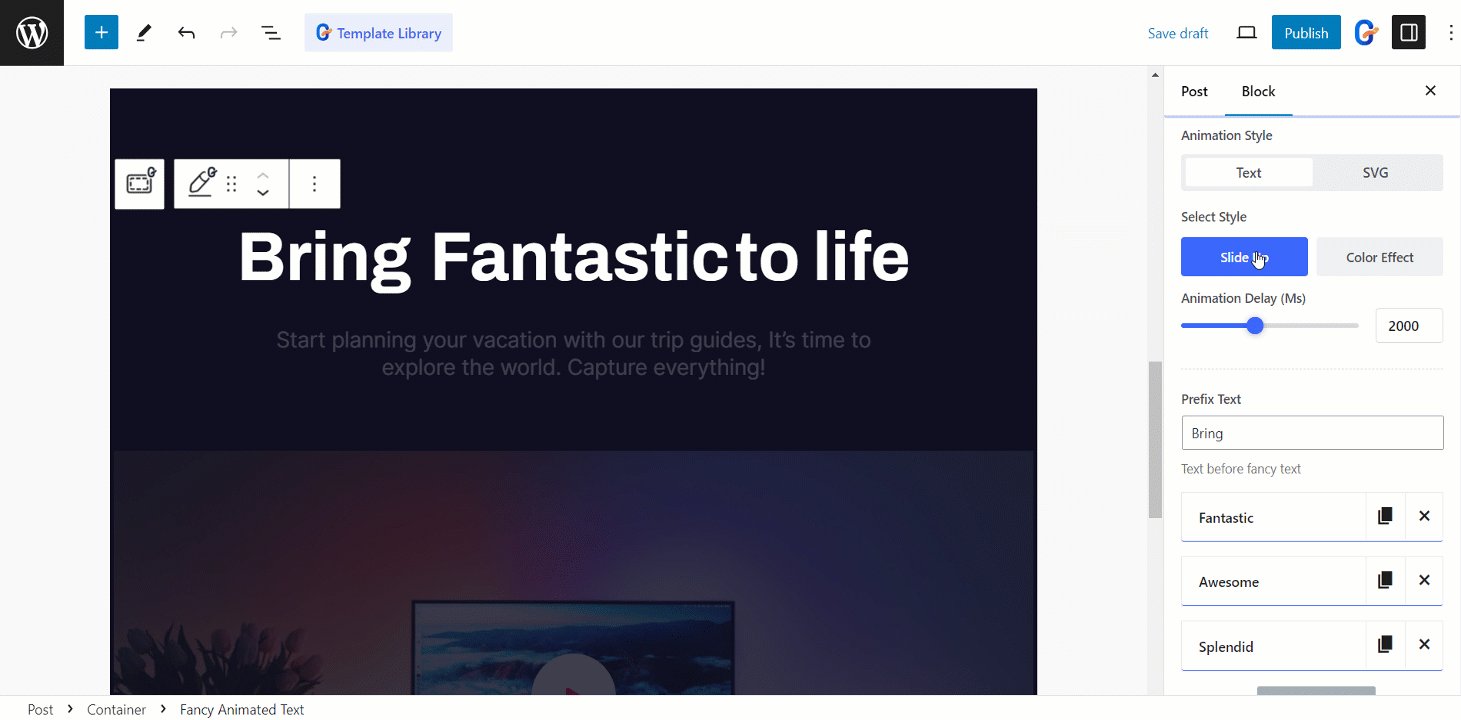
- 스타일 선택: 선택하다 슬라이드 업 또는 색상 효과, 아래의 차이점을 확인하세요 👇

- 생기 지연(Ms): 이것은 애니메이션이 시작되기 전에 기다리는 밀리초 수입니다. 선호도에 따라 변경할 수 있습니다.
- 접두사 텍스트: 여기서 접두사 단어를 변경할 수 있습니다. 이미지에서 단어는 'Bring'입니다.
- 멋진 텍스트 앞의 텍스트: 멋진 텍스트 앞에 있는 텍스트를 추가, 편집, 삭제할 수 있습니다.

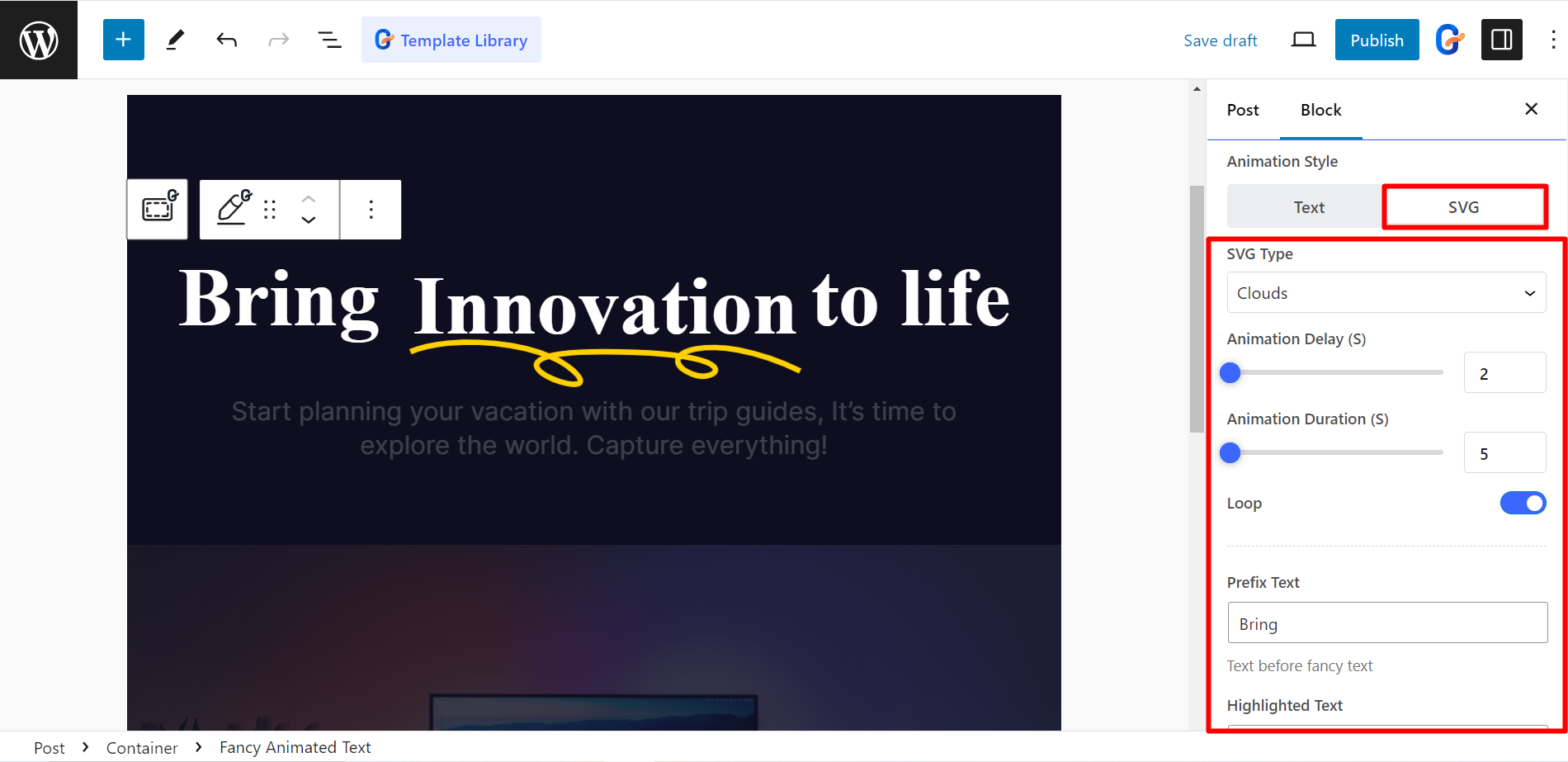
애니메이션 스타일(SVG) #
당신이 선택하면 SVG 스타일, 당신은 조정할 수 있습니다 -
- SVG 유형: 여기서 유형은 구름형, 곱슬형, 지그재그형, X형, 파도 등입니다.
- 생기 지연(S): 애니메이션이 시작되기 전까지 대기할 시간(초)을 설정합니다.
- 생기 기간(S): 애니메이션이 한 사이클을 완료하는 데 걸리는 시간을 초 단위로 제어할 수 있습니다.
- 고리: 애니메이션을 계속 반복할지 선택합니다.
- 접두사 텍스트: 여기서 접두사 단어를 변경할 수 있습니다. 이미지에서 단어는 'Bring'입니다.
- 강조된 텍스트: 애니메이션 내에 초점을 맞춘 특정 텍스트를 만듭니다.

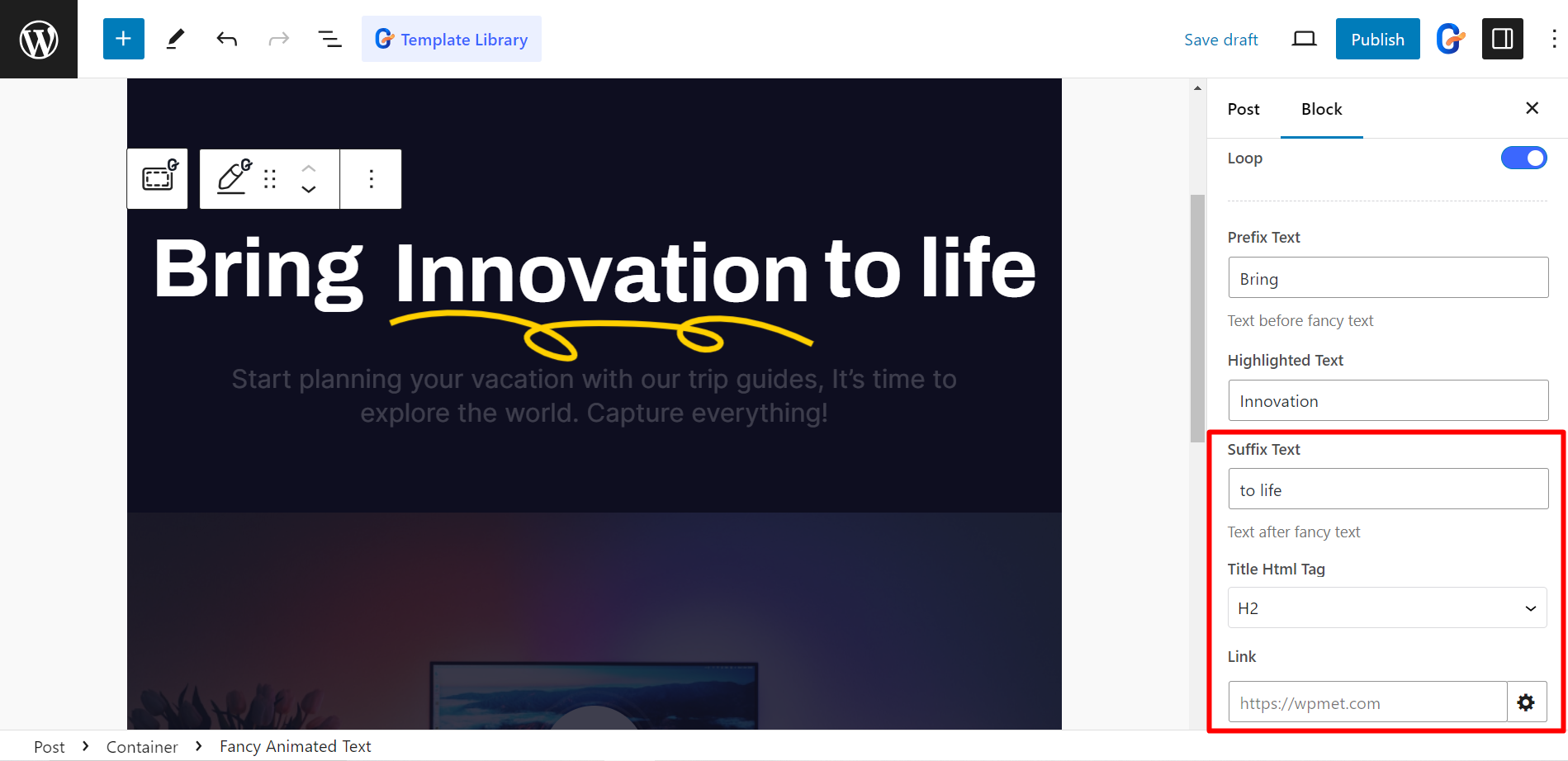
이 부분은 각 텍스트 및 SVG 유형에 공통적입니다.
- 접미사 텍스트: 이는 블록의 주요 내용 다음에 나오는 텍스트입니다.
- 제목 HTML 태그: 여기에서는 주요 제목에 대한 HTML 태그를 선택할 수 있습니다.
- 링크: 필요한 경우 클릭 가능한 URL을 설정하세요.

편집 스타일 #
- 제목 텍스트: 정렬, 활자체, 색상, 마우스 오버 색상 및 텍스트 그림자를 변경할 수 있습니다.
- 멋진 텍스트 목록: 여기서 중요한 텍스트의 타이포그래피, 색상, 배경 유형, 패딩 등을 조정할 수 있습니다.

최종 출력 #
이것은 맞춤형 예시입니다 👇