벽돌 레이아웃은 대중적이고 현대적인 스타일입니다. 블록에디터 홈페이지에서 쉽게 사용하실 수 있습니다. GutenKit Advanced Masonry 블록은 WordPress 웹사이트에서 Pinterest와 유사한 Masonry 스타일을 디자인하는 데 필요한 모든 기능을 지원합니다.
블록 편집기 웹사이트에 벽돌 레이아웃을 추가하는 방법을 알아보려면 이 문서를 따르세요.
GutenKit 고급 벽돌 블록 사용 방법 #
GutenKit Advanced Masonry 블록의 다양한 부분을 살펴보겠습니다.
벽돌 항목 추가 #
GutenKit Advanced Masonry Block에 들어가면 기본적으로 세 가지 Masonry 항목이 로드됩니다. 다음을 클릭하면 더 추가할 수 있습니다. “벽돌 항목 추가"버튼. 이 항목들 중에서 어떤 종류의 블록이라도 추가할 수 있습니다.
참고하세요 벽돌 항목에 블록을 추가하면 모든 블록 설정을 사용할 수 있습니다.
석조 설계 설정 #
블록 설정을 열고 다음부터 시작하세요. 콘텐츠 탭.
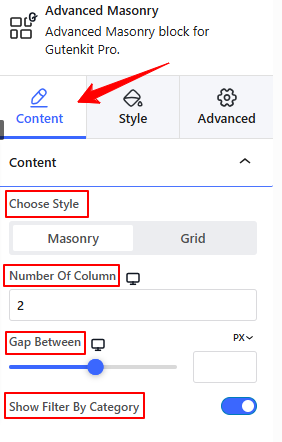
콘텐츠 탭

- 스타일 선택: Masonry와 Grid 중 스타일을 선택합니다.
- 열 수: 열 수를 정의합니다.
- 사이의 간격: 기둥 사이의 간격을 조정합니다.
- 카테고리별로 필터링 표시: 카테고리 이름을 표시하려면 이 토글 버튼을 활성화하세요.
스타일 벽돌 디자인 #
로부터 스타일 탭에서는 벽돌 아이템과 필터 아이템의 사용자 정의 부분에 중점을 두겠습니다.
스타일 탭
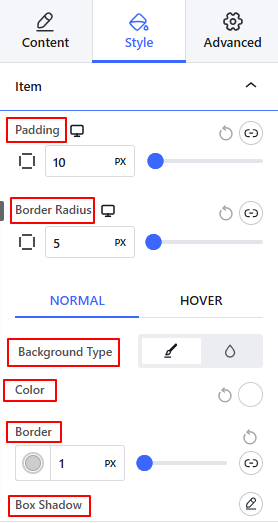
안건

- 패딩 : 나는벽돌 항목 내부 공간을 늘리십시오.
- 테두리 반경: 벽돌 아이템 테두리의 둥근 정도를 조정합니다.
다음 설정은 일반 상태와 마우스 오버 상태 모두에 적용됩니다.
- 배경 유형: 단색과 그라데이션 중 배경 유형을 선택합니다.
- 국경: 테두리 색상을 선택하고 스타일과 두께를 변경합니다.
- 박스 섀도우: 편집 아이콘을 클릭하면 모든 상자 그림자 설정을 가져옵니다.
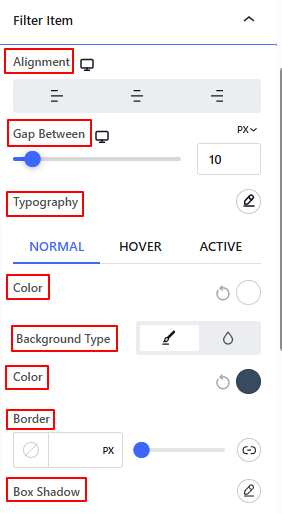
항목 필터링

- 조정: 필터 카테고리 항목의 위치를 왼쪽, 중앙, 오른쪽으로 조정합니다.
- 사이의 간격: 필터 카테고리 항목 간의 간격을 정의합니다.
- 타이포그래피: 필터 카테고리 이름에 대한 모든 타이포그래피 사용자 정의 설정을 가져옵니다.
일반, 호버 및 활성 모드에 대해 다음 기능을 조정할 수 있습니다. 여기서 활성 모드는 디스플레이에 표시되거나 클릭할 때 표시되는 현재 석조 섹션을 나타냅니다.
- 글꼴 색상: 필터 카테고리의 글꼴 색상을 변경합니다.
- 배경: 단색과 그라데이션 중 배경 스타일을 선택합니다.
- 국경: 색상, 두께, 스타일과 같은 테두리 설정을 가져옵니다.
- 박스 섀도우: 케이터링 테두리에 그림자 효과를 줍니다.
- 심: 사이의 간격을 조정합니다.
- 테두리 반경: 필터 카테고리 테두리의 원형 정도를 정의합니다.
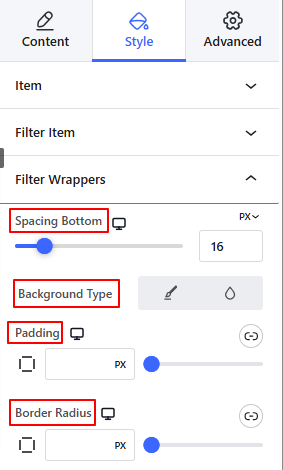
필터 래퍼

- 바닥 간격: 석조물 사이에 공간을 만듭니다.
- 배경 유형: 단색과 그라데이션 중에서 배경 유형을 선택하세요.
- 심: 필터 카테고리 주위에 공간을 만듭니다.
- 국경 반경: 테두리의 둥근 정도를 조정합니다.
그게 다야! 블록 편집기 웹사이트에서 놀랍고 반응이 빠른 석조 디자인을 디자인하게 될 것입니다.




