크로스 도메인 복사 붙여넣기 모듈 시작하기 #
Elementor 크로스 도메인 복사 붙여넣기가 매우 쉬워졌습니다. 크로스 도메인 복사 붙여넣기 모듈 ElementsKit의 경우, 이제 Elementor에서 몇 번의 클릭만으로 크로스 도메인 복사 붙여넣기를 할 수 있습니다. 사실, 섹션, 블록 또는 전체 내부 섹션의 모든 부분을 복사하여 몇 분 만에 다른 도메인에 붙여넣을 수 있습니다.
메모: 이 기능을 작동하려면 다음이 필요합니다. ElementsKit 무료 및 Pro 설치 출처 웹사이트와 도착지 웹사이트 모두에서.
ElementsKit을 사용하여 Elementor에서 크로스 도메인 복사 붙여넣기 하는 방법 #
아래 단계에 따라 Elementor 콘텐츠에 교차 도메인 복사 붙여넣기를 수행할 수 있습니다.
1단계: 두 도메인 모두에서 ElementsKit의 크로스 도메인 복사 붙여넣기 모듈 활성화 #
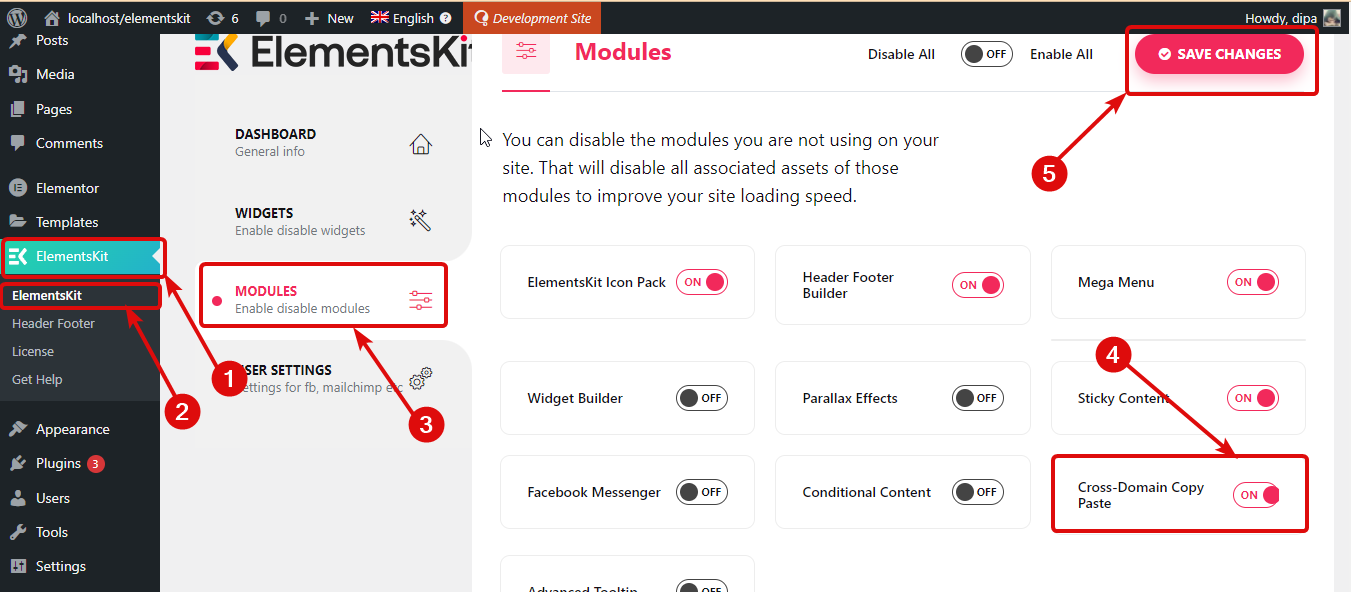
두 웹사이트 모두에 대해 크로스 도메인 복사 붙여넣기 모듈을 활성화해야 합니다. 탐색을 활성화하려면 WordPress 대시보드 ⇒ ElementsKit ⇒ 모듈 ⇒ 크로스 도메인 복사 붙여넣기. 모듈을 켜고 변경 사항 저장을 클릭하세요.두 사이트 모두에서 동일한 과정을 수행해야 합니다.

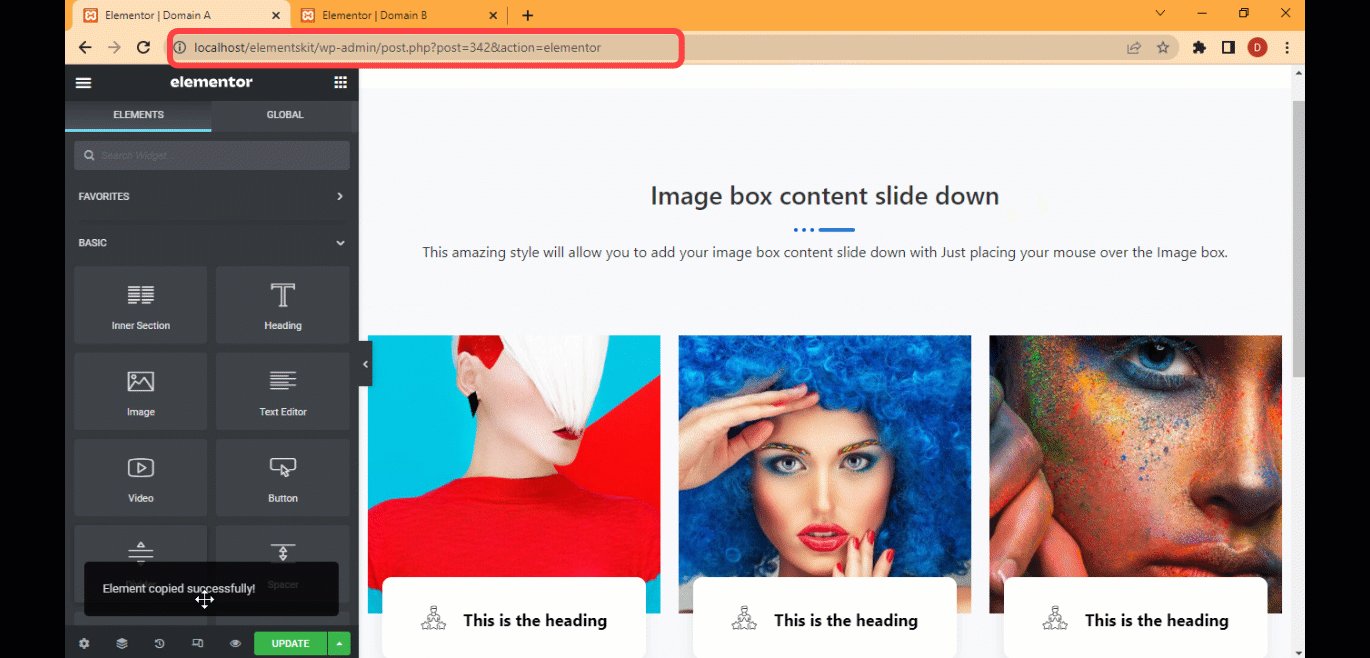
2단계: 콘텐츠 복사 #
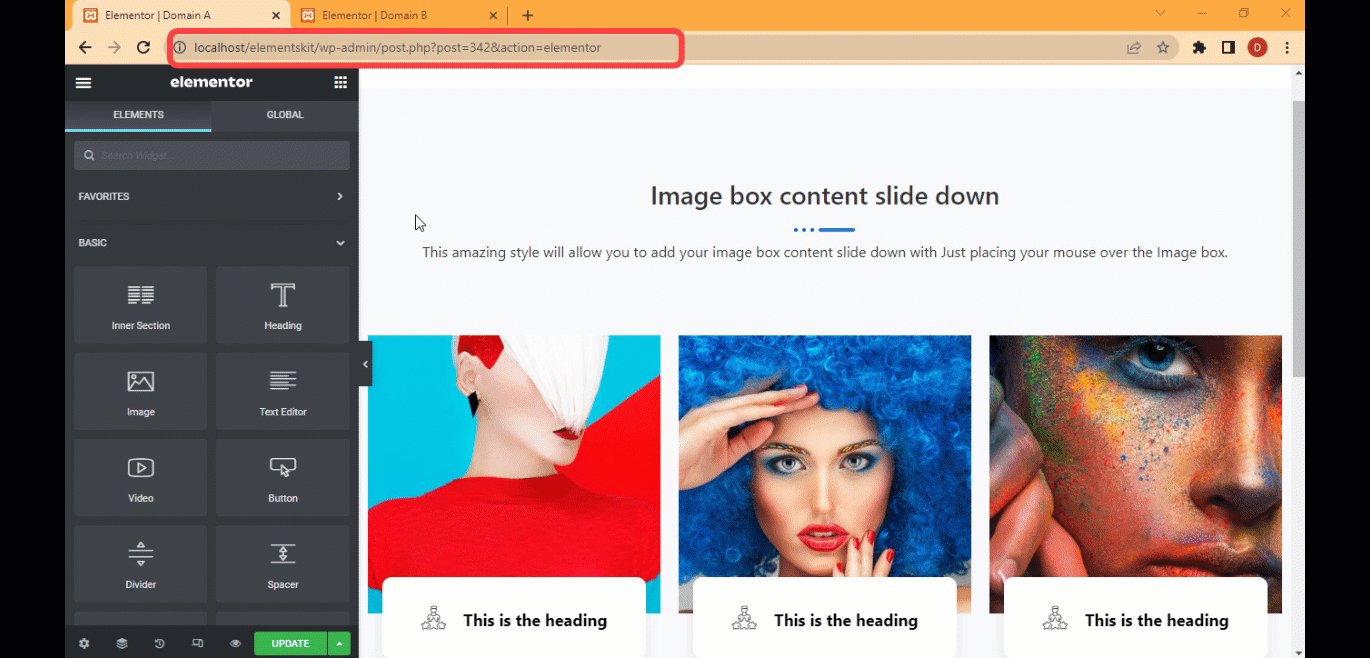
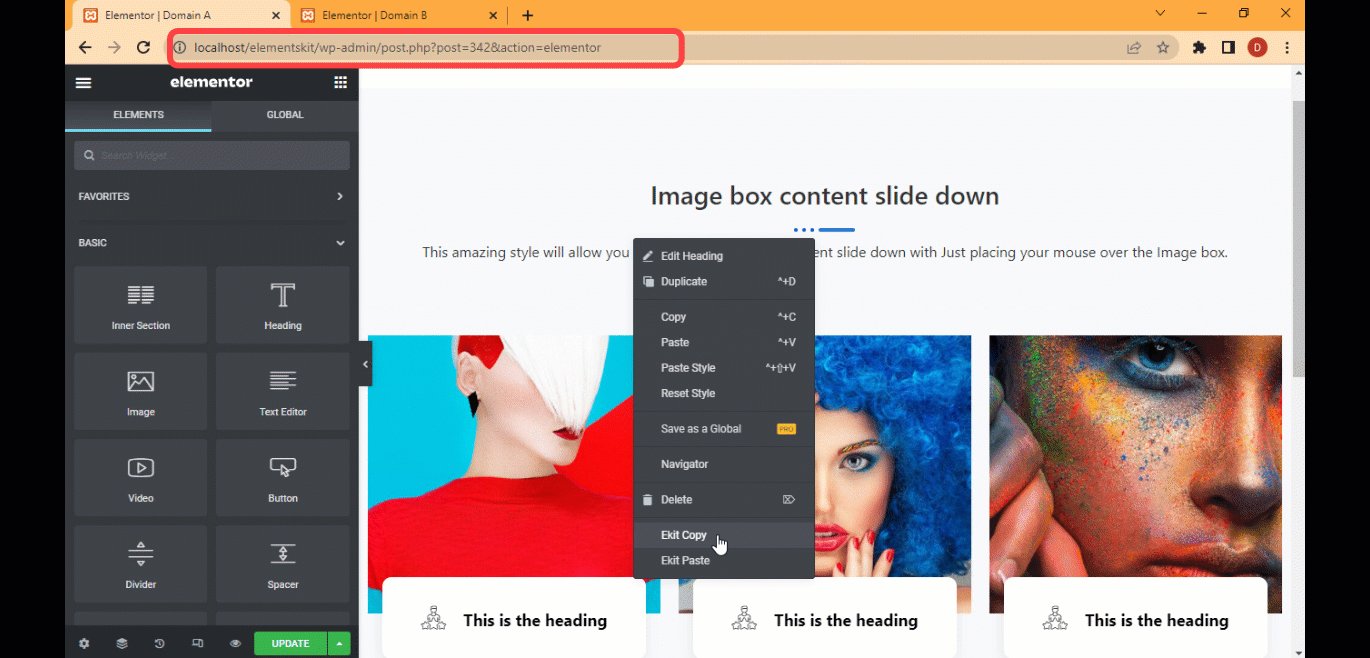
이제 콘텐츠를 복사하려는 웹사이트 페이지로 이동하세요. Elementor로 편집 옵션을 사용하여 페이지를 편집하세요. 복사하려는 콘텐츠 블록에 커서를 놓습니다. 그런 다음 마우스 오른쪽 버튼을 클릭하고 Ekit Copy를 클릭합니다.

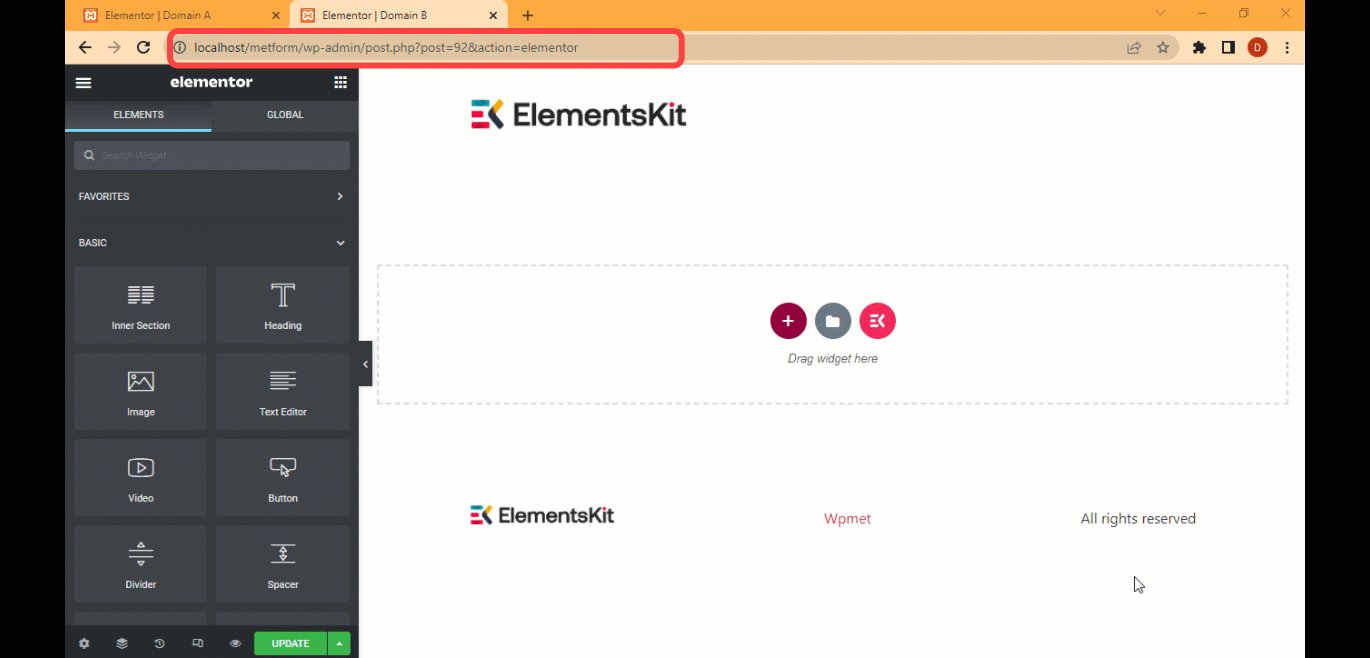
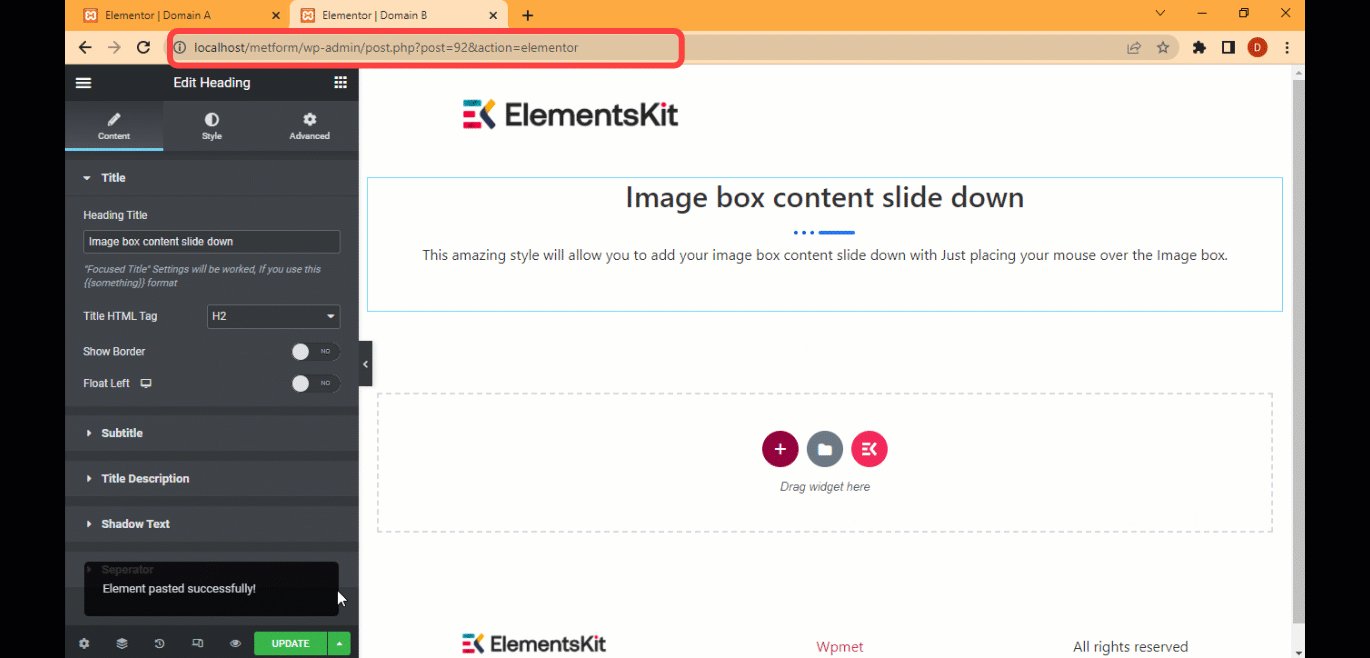
3단계: 복사한 콘텐츠를 다른 도메인에 붙여넣기 #
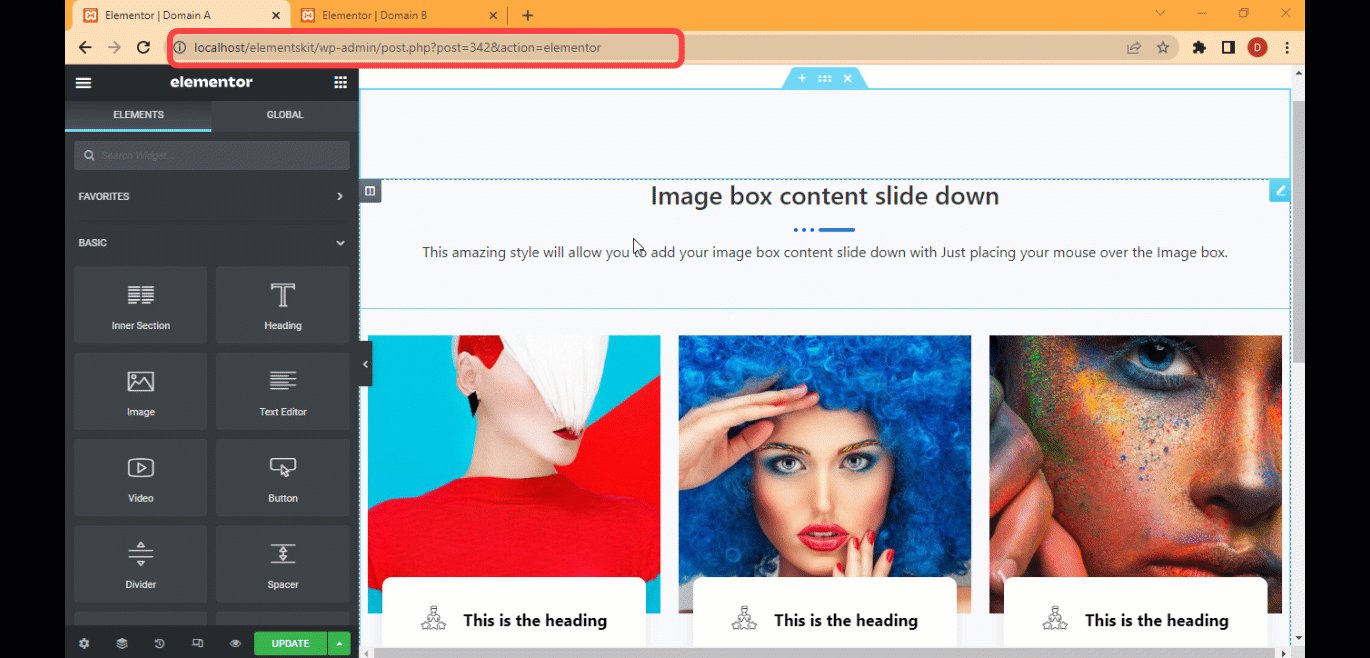
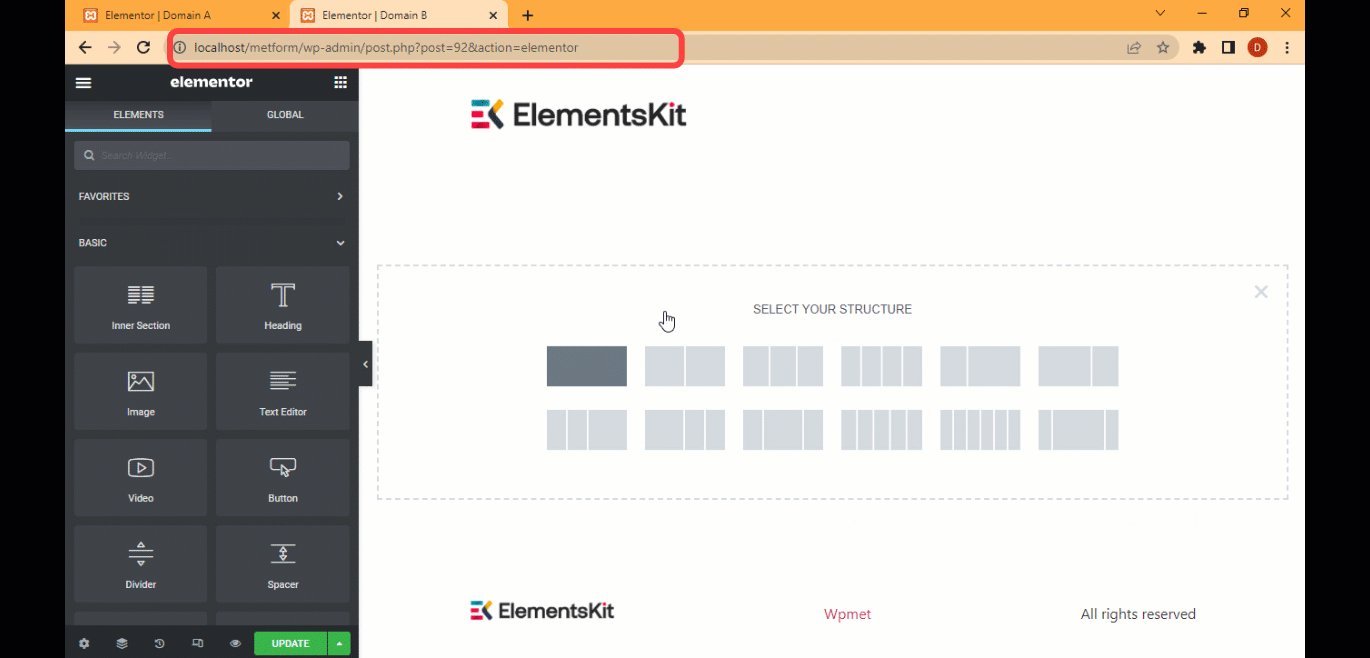
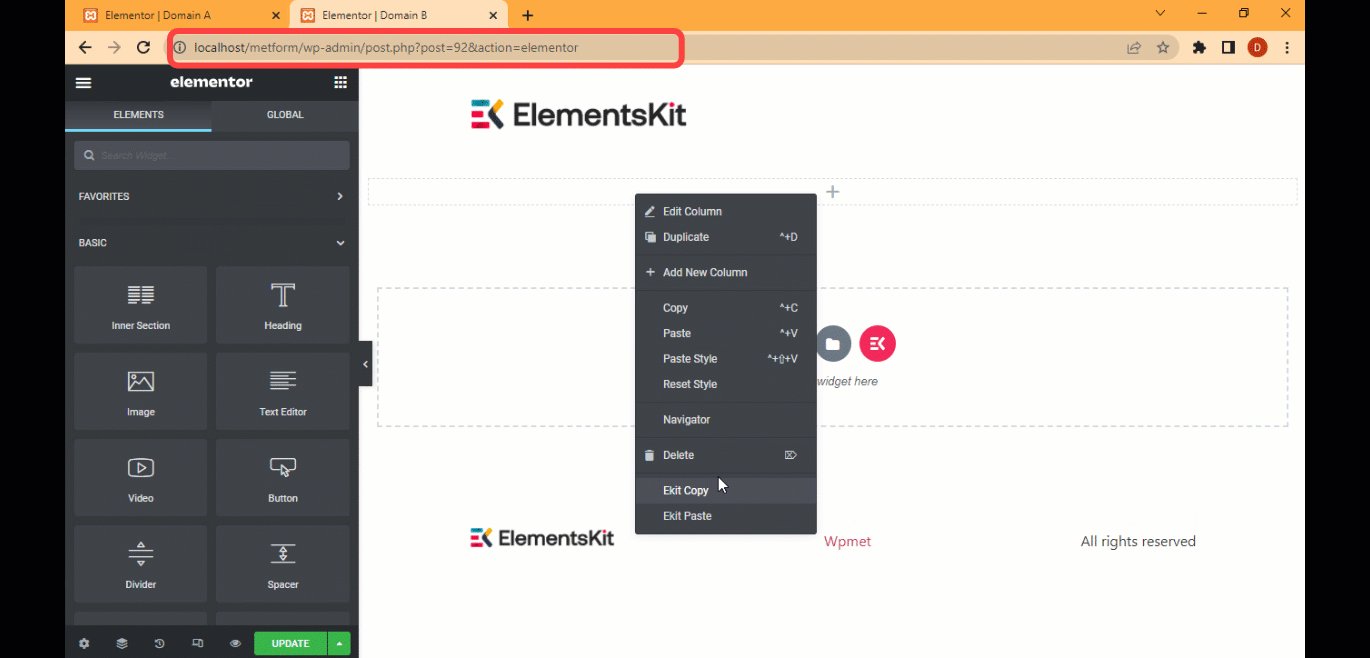
복사한 후 붙여넣을 페이지로 이동하세요. + 아이콘을 클릭하여 새로운 구조를 추가하세요. 구조를 추가한 후 해당 구조에 커서를 놓습니다. 마우스 오른쪽 버튼을 클릭한 후 Ekit Paste를 클릭하세요. 붙여넣기는 몇 초 이내에 완료되지만, 복사하려는 콘텐츠의 크기에 따라서는 걸리는 시간이 달라질 수 있습니다.

메모: 내부 섹션 전체를 복사하려면 커서를 다음 위치에 두어야 합니다. 그 안쪽 섹션의 여섯 개 점을 클릭한 다음, 마우스 오른쪽 버튼을 클릭하고 Ekit Copy를 클릭하세요. 복사한 후에는 Ekit Paste를 사용하여 새 섹션을 만든 다음 모든 콘텐츠처럼 붙여넣을 수 있습니다.

메모: ElementsKit의 Elementor 크로스 도메인 복사 붙여넣기 모듈을 사용하면 이미지도 새 서버에 복사됩니다. 따라서 이미지가 있는 섹션을 복사하여 붙여넣으면 이미지는 이전 서버가 아닌 새 서버에서 로드됩니다.
4단계: 마지막으로 업데이트하여 저장 #
콘텐츠를 붙여넣은 후 업데이트를 클릭하여 저장합니다. 이제 두 웹사이트에 정확히 동일한 콘텐츠가 있어야 합니다. 전체 섹션을 복사한 다음 붙여넣기가 완료되면 위의 섹션을 삭제합니다.
메모: 와 함께 엘레멘터 ElementsKit의 크로스 도메인 복사 붙여넣기 옵션을 사용하면 이미지도 새 서버에 복사됩니다. 즉, 이미지를 복사하여 붙여넣으면 이전 서버가 아닌 새 서버에서 이미지가 로드됩니다.





