이를 활용하면 흥미롭고 유익한 쿠폰 프로모션을 진행할 수 있습니다. 고급 WordPress 쿠폰 위젯. 고객을 위해 다양한 거래를 만드는 데 도움이 되는 편리한 도구입니다. 그리고 매우 똑똑하고 빠른 방식으로 제품을 더 잘 마케팅할 수 있습니다.
이 문서에서는 고급 쿠폰 위젯을 추가하는 과정에 대해 설명했습니다. 확인해 보세요!
고급 워드프레스 쿠폰 위젯 #
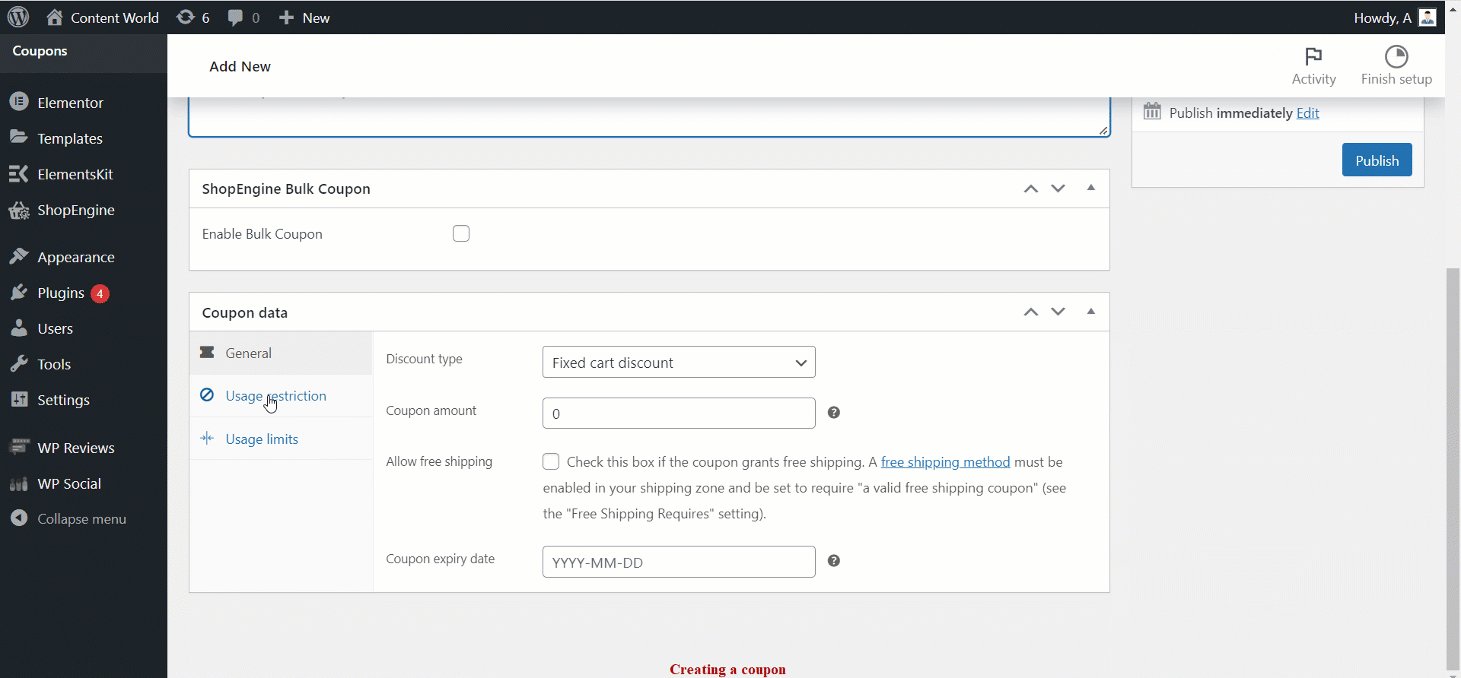
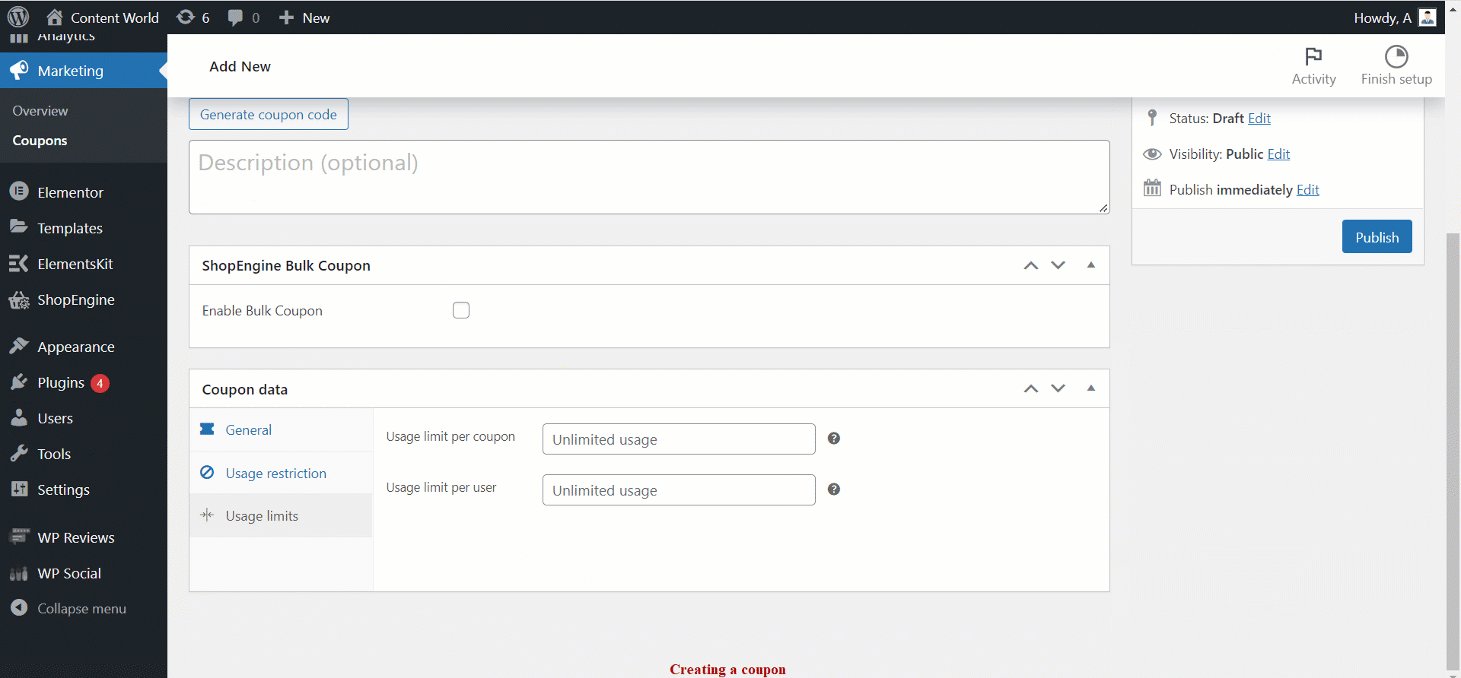
모든 페이지에 쿠폰을 추가하려면 먼저 쿠폰을 만들어야 합니다. 귀하의 오퍼와 선택에 따라 쿠폰을 디자인할 수 있습니다. 다음으로, ShopEngine 고급 쿠폰 위젯을 사용하여 쿠폰을 추가하는 단계를 따르세요.

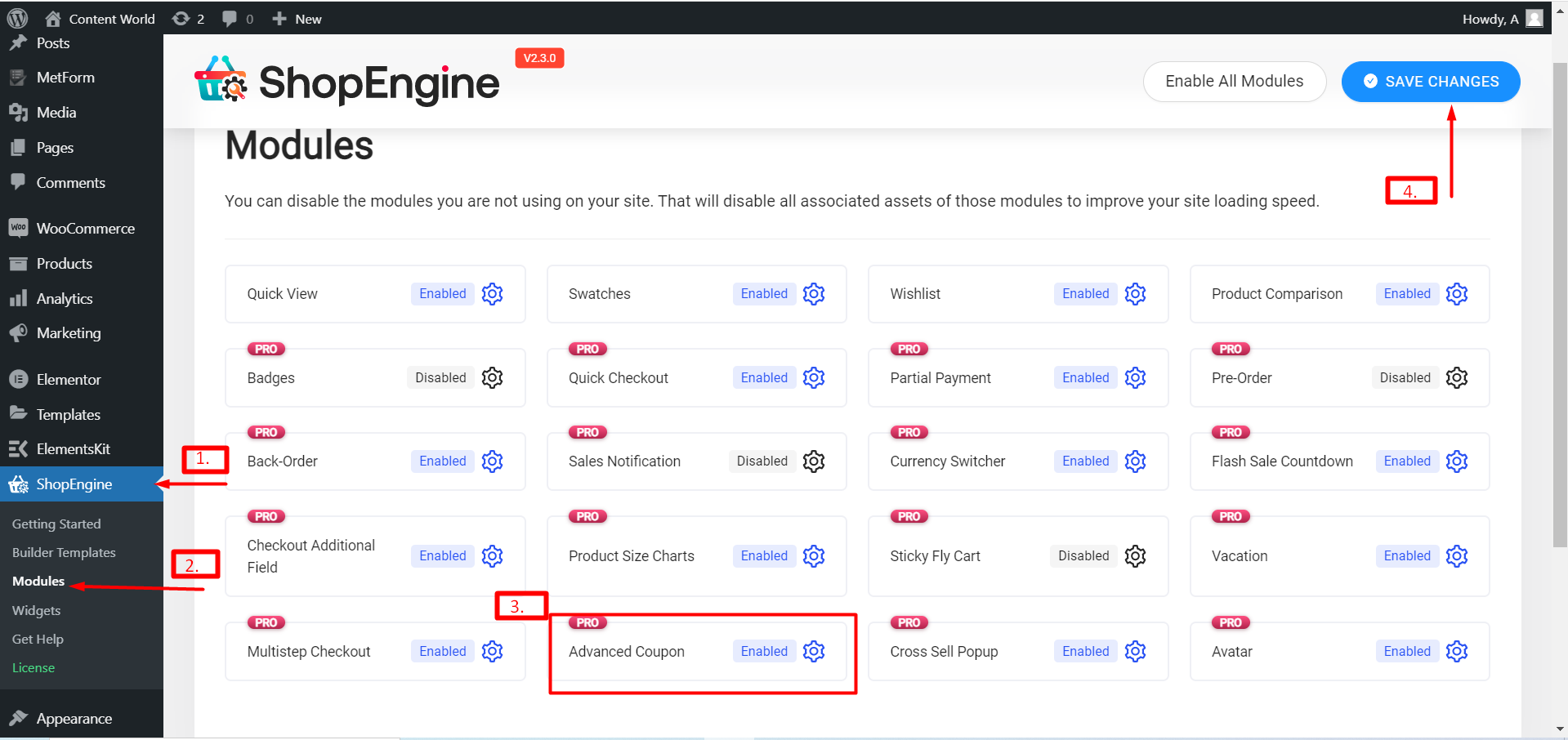
1단계: 대시보드 -> ShopEngine -> 모듈 -> 고급 쿠폰 활성화 -> 변경 사항 저장으로 이동합니다.

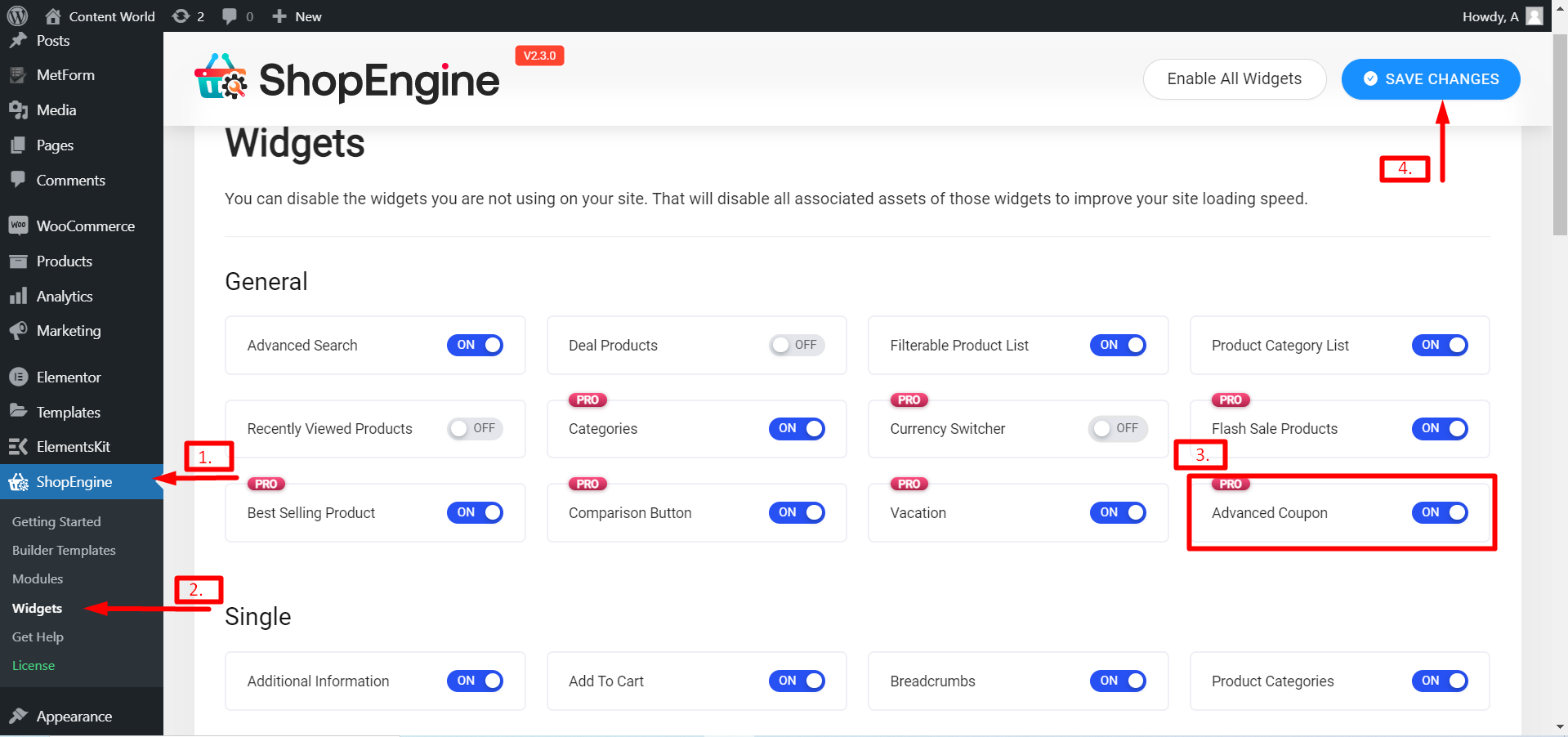
2단계: 대시보드 -> ShopEngine -> 위젯 -> 고급 쿠폰 활성화 -> 변경 사항 저장으로 이동합니다.

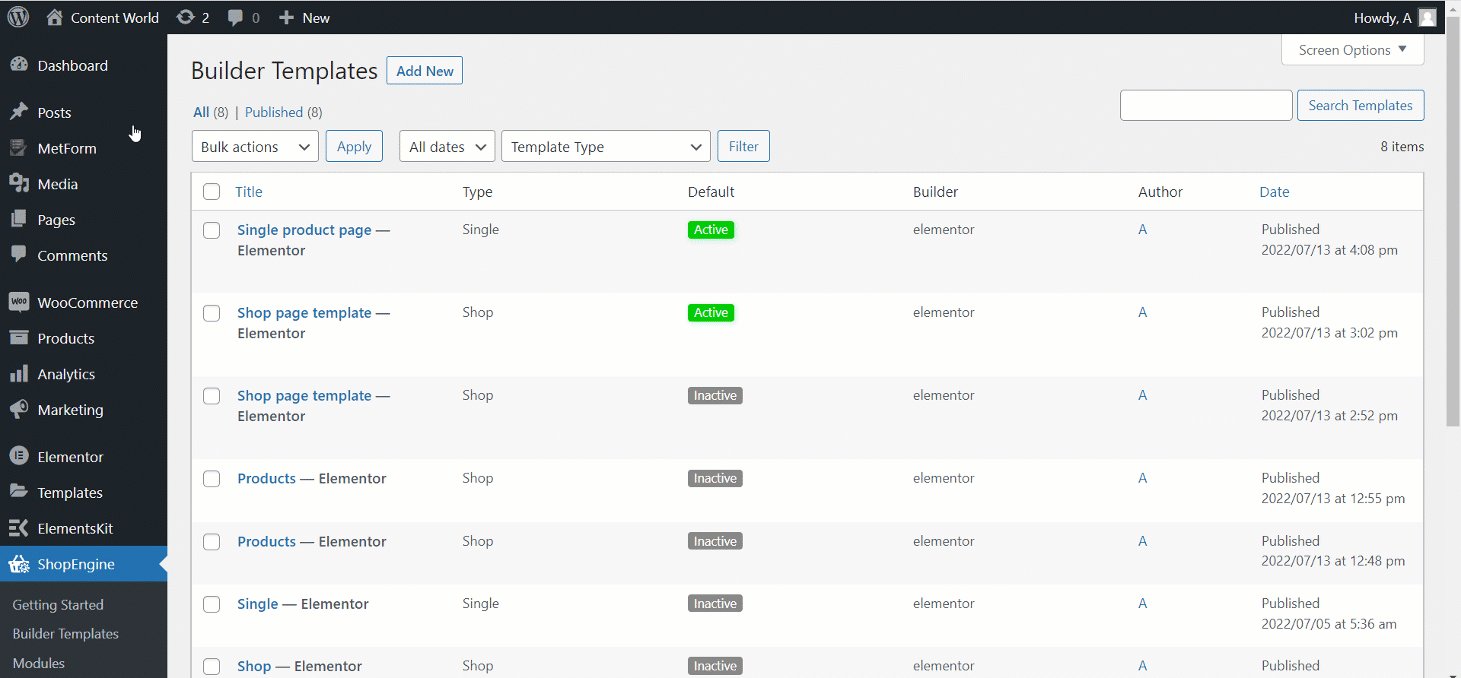
쿠폰을 표시하려는 페이지나 여러 페이지를 선택할 수 있습니다. 여기서는 단일 제품 페이지를 편집했습니다.
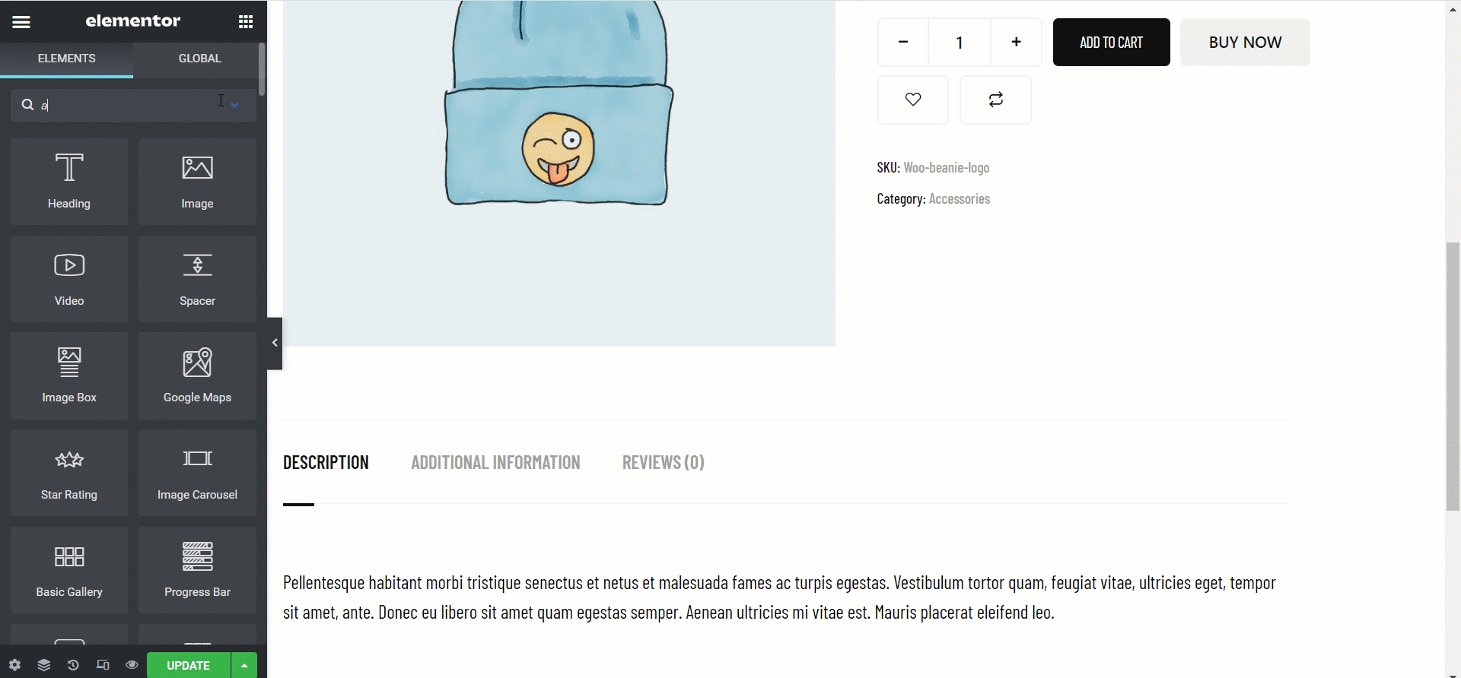
3단계: 대시보드 -> ShopEngine -> 빌더 템플릿 -> 선택한 페이지 편집 -> 고급 쿠폰 위젯 검색으로 이동합니다.

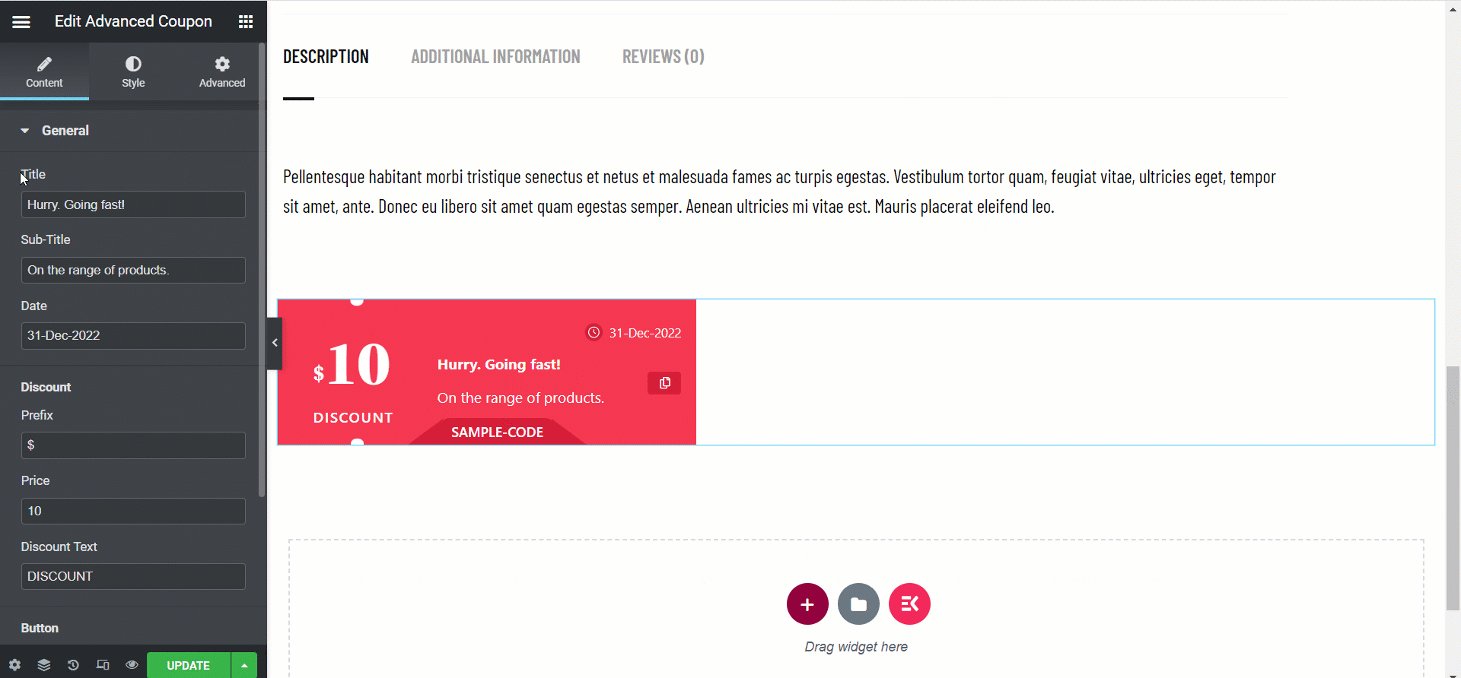
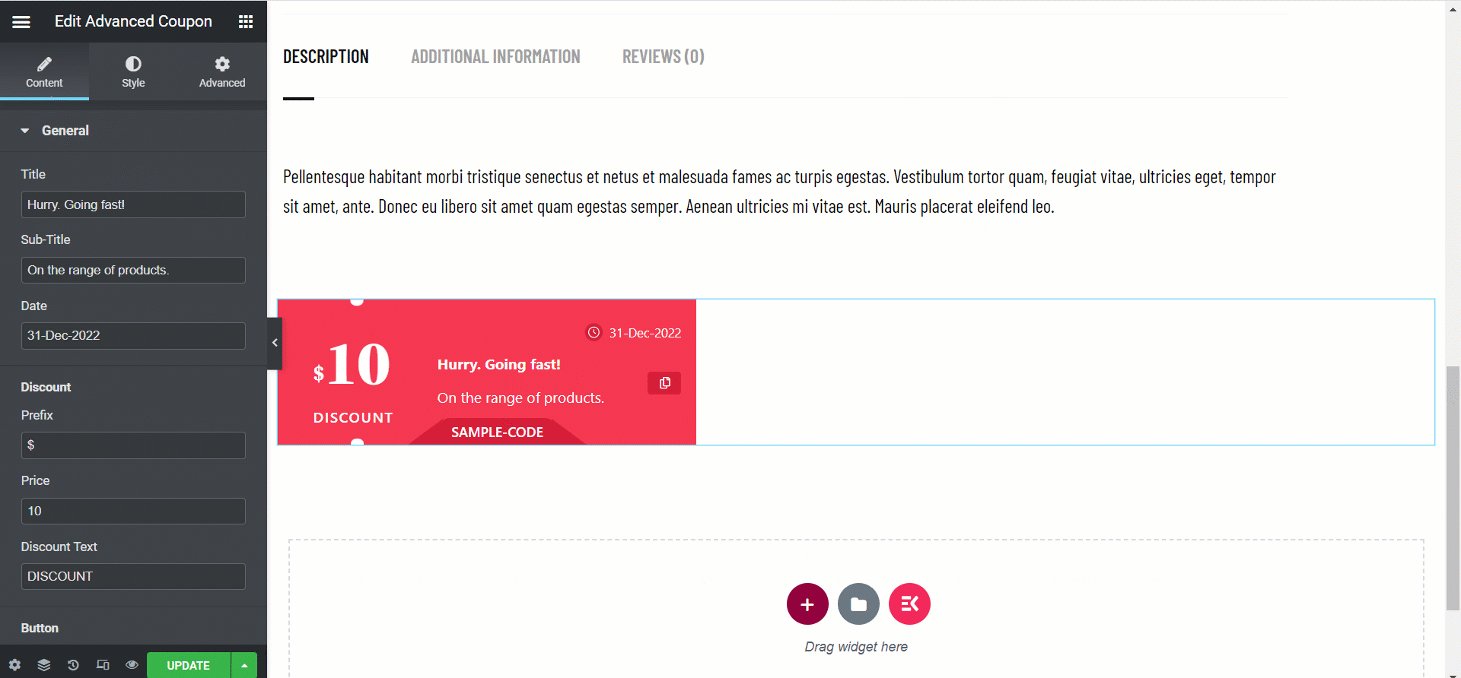
4단계: 에서 콘텐츠 섹션, 편집할 수 있습니다 일반 섹션. 여기의 옵션은 다음과 같습니다.
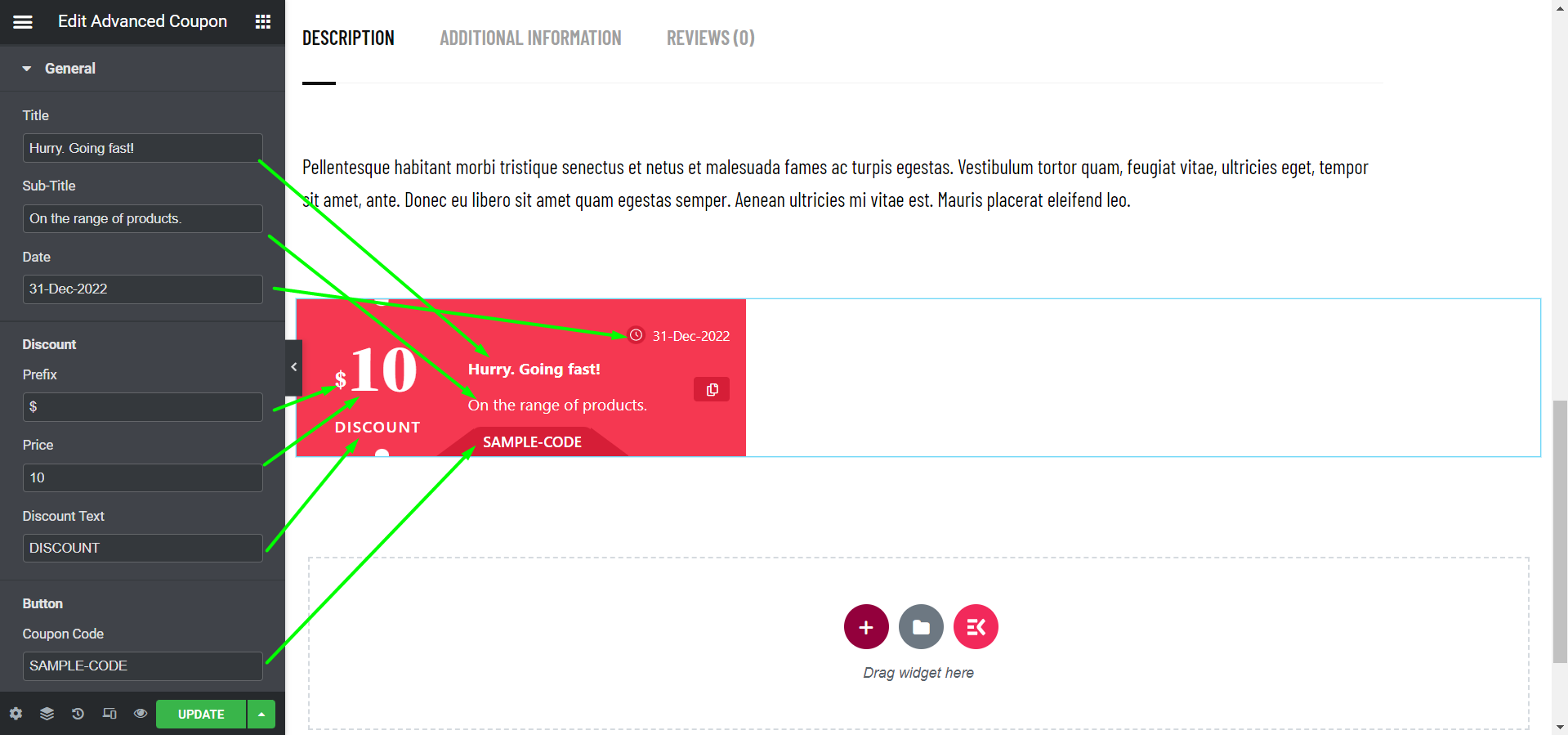
- 제목- 쿠폰의 제목을 매력적으로 적어보세요.
- 부제- 제목에 관련된 부제를 설정합니다.
- 날짜- 쿠폰의 날짜를 설정하세요.
- 할인
- 접두사- 접두사 또는 통화 기호를 설정합니다.
- 가격- 쿠폰 가격을 설정하세요.
할인 텍스트- 할인을 쓰세요
- 단추
- 쿠폰 코드- SAMPLE-CODE 설정

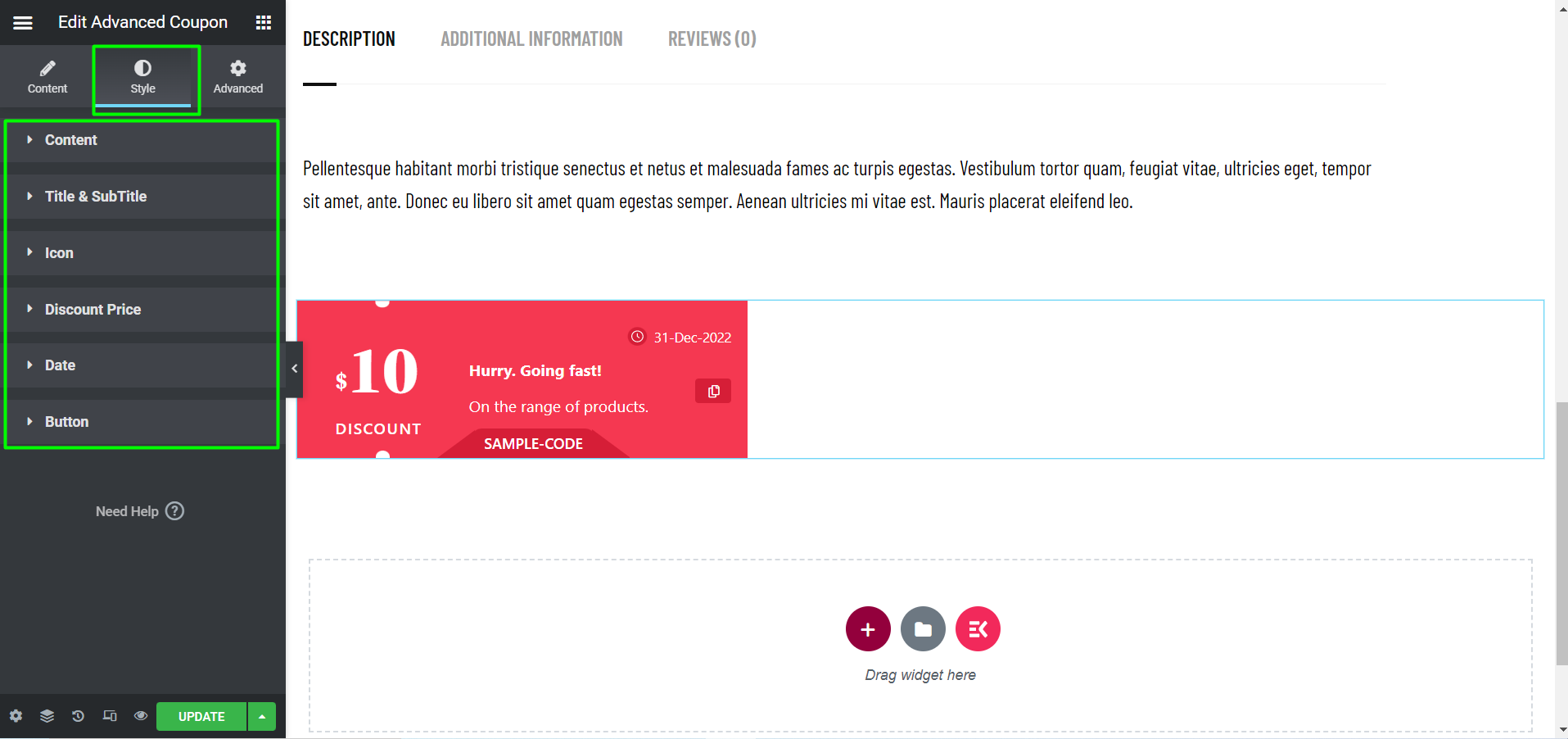
이제, 스타일 섹션, 편집할 콘텐츠 부분이 나옵니다.
- 콘텐츠- 정렬 및 배경 편집 옵션은 여기에서 확인하세요.
- 제목 및 부제목- 색상, 활자체, 자막 글꼴 굵기를 편집합니다.
- 상- 이 옵션에서 아이콘 배경과 아이콘 크기를 편집할 수 있습니다.
- 할인 가격- 선택에 따라 할인가 색상을 설정하세요.
- 날짜- 원하는 대로 날짜 색상과 활자체를 변경하세요.
- 단추- 이 옵션을 사용하면 버튼 색상과 배경을 편집할 수 있습니다.

위젯을 편집한 후 업데이트를 클릭하기만 하면 됩니다. 프런트 엔드에서 보면 이렇게 작동하고 보일 것입니다.

고급 쿠폰 위젯을 추가하면 할인 코드와 다른 멋진 딜을 제공하여 고객을 만족시키는 쉬운 방법입니다. 따라서 매출이 성장하기 시작하고 고객은 유연성을 누릴 수 있습니다.





