시각적으로 매력적이고 체계적인 레이아웃을 만드는 것은 모든 웹사이트에 필수적입니다. WordPress의 Gutenberg 편집기는 사용자 정의 디자인을 구축하기 위한 유연한 플랫폼을 제공하며, 열과 그리드는 기본 구성 요소입니다.
이 튜토리얼에서는 GutenKit의 컨테이너 블록과 게시물 그리드 블록을 사용하여 Gutenberg에서 열과 그리드를 만드는 과정을 안내해 드리겠습니다.
시작해볼까요!
개요: 구텐베르크 열과 격자
WordPress의 직관적 블록 편집기인 Gutenberg는 사용자가 콘텐츠를 만들고 관리하는 방식에 혁명을 일으켰습니다. 두드러지는 기능 중 하나는 열과 그리드를 사용하여 복잡한 레이아웃을 만들 수 있는 기능입니다. 이러한 요소를 통해 보다 체계적이고 시각적으로 매력적인 콘텐츠 프레젠테이션이 가능해져 가독성과 사용자 참여도가 향상됩니다.
간단한 블로그 게시물을 디자인하든 복잡한 랜딩 페이지, 열과 그리드를 효과적으로 사용하는 방법을 이해하는 것이 필수적입니다.
그러나 기본 WordPress Gutenberg Grid 및 WordPress Gutenberg Column 블록은 디자인과 사용자 정의가 제한적입니다. 그리고 그것은 Gutenberg 플러그인과 같은 곳입니다. 구텐킷 들어옵니다.
Gutenberg에서 열과 그리드를 만드는 방법
GutenKit의 컨테이너 블록이 제공하는 강력한 도구 덕분에 Gutenberg에서 열과 그리드를 만드는 것은 간단한 과정입니다.
시작하려면 다음 단계를 따르세요.
GutenKit 설치 및 활성화:
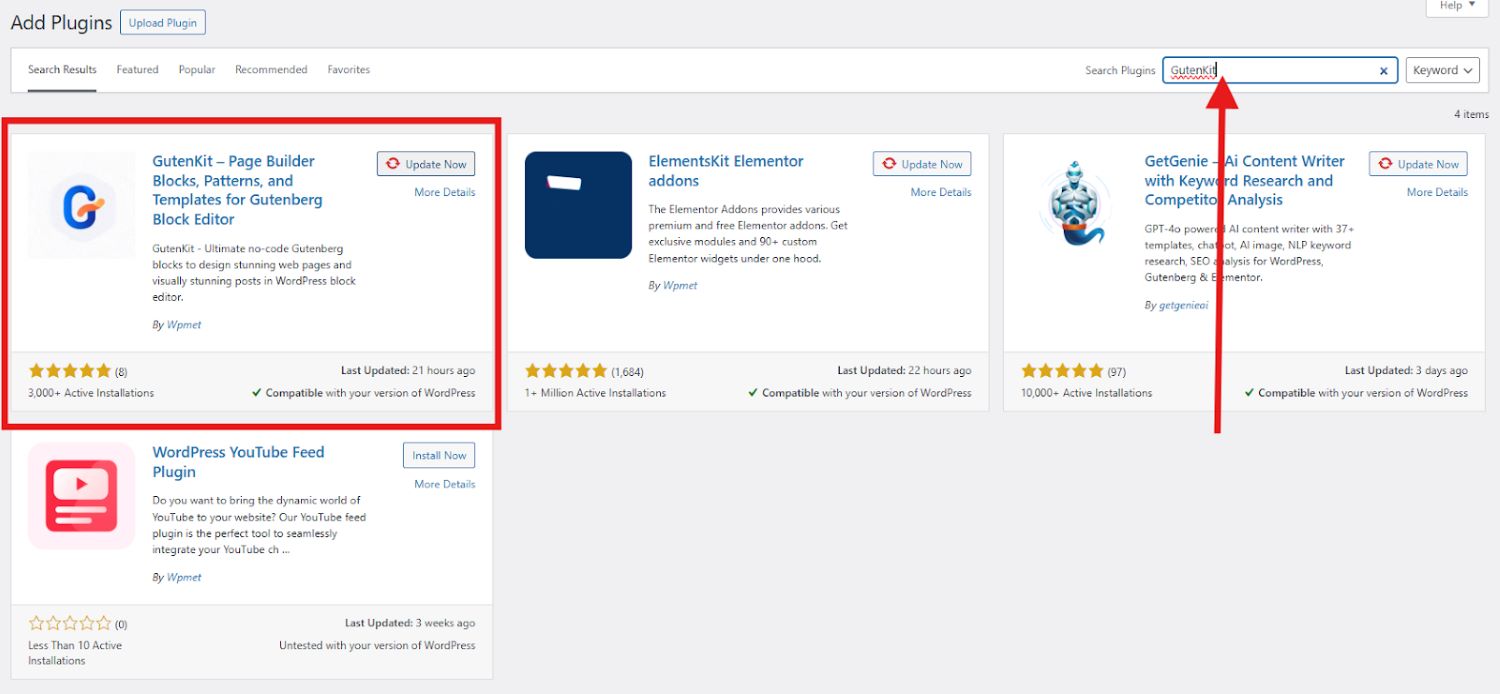
WordPress 웹사이트를 열고 “플러그인". 선택하다 "새 플러그인 추가”를 입력하고 검색창에 GutenKit를 입력합니다. “를 클릭합니다.지금 설치" 그리고 "활성화” 플러그인입니다.

GutenKit를 성공적으로 활성화하면 이제 WordPress 대시보드에 표시됩니다. 플러그인을 열고 "Container" 블록의 데모를 빠르게 보고 작동 방식을 확인할 수 있습니다.
Gutenberg에서 열을 만드는 방법
Gutenberg에서 열을 사용하는 방법에 대한 실제 단계는 다음과 같습니다.
1단계: WordPress Gutenberg에 열 추가
먼저 열과 그리드를 추가하려는 페이지나 게시물을 엽니다.
편집기 상단의 "+" 아이콘을 클릭하여 블록 라이브러리를 엽니다.
“를 검색하세요.컨테이너” 블록을 페이지에 추가하세요. 블록에는 GutenKit 배지가 있습니다이 블록은 열과 그리드의 기초 역할을 합니다.
블록을 끌어서 편집기 화면으로 놓거나, 블록을 클릭하여 편집기 화면으로 끌어오세요.
GutenKit는 6가지 다른 레이아웃을 제공합니다. 게시물이나 페이지에 대해 계획하는 레이아웃을 선택하세요. 이 튜토리얼에서는 50/50 레이아웃을 선택합니다.
컨테이너 블록을 편집기 화면에 추가하는 또 다른 방법은 다음을 클릭하는 것입니다. 더하기(+) 아이콘 편집기 화면에서.
2단계: 컨테이너 블록 구성
일단 컨테이너 블록 제자리에 있으면 디자인 요구 사항에 맞게 설정을 구성할 수 있습니다. 너비, 패딩 및 여백을 조정하여 원하는 레이아웃 공간을 만듭니다.
레이아웃 섹션에서는 다음을 사용자 정의할 수 있습니다.
- 컨테이너 폭
- 방향
- 조정
- 열과 행 사이의 간격
- 오버플로 스타일
- HTML 태그
스타일 섹션에서는 다음을 설정할 수 있습니다.
- 배경
- 배경 오버레이
- 국경
이제 열과 그리드의 디자인을 한 단계 업그레이드하려면 다음을 설정할 수 있는 고급 설정으로 이동하세요.
- 공들여 나열한 것
- 위치
- 시계
- 모션 효과
- 유리모피즘
- CSS 변환
- 고급 툴팁
- 어려운
- 시차
- 추가 CSS 클래스
3단계: 열 내용 사용자 지정
이제 흥미로운 부분이 나옵니다! 추가 이미지, 아이콘, 텍스트, 등을 열에 추가합니다.
이제 각 열에 텍스트, 이미지 또는 버튼과 같은 다양한 블록을 채울 수 있습니다. 열 내부를 클릭하고 라이브러리에서 원하는 콘텐츠 블록을 추가하기만 하면 됩니다. 각 블록을 배열하고 스타일을 지정하여 응집력 있는 디자인을 만듭니다.
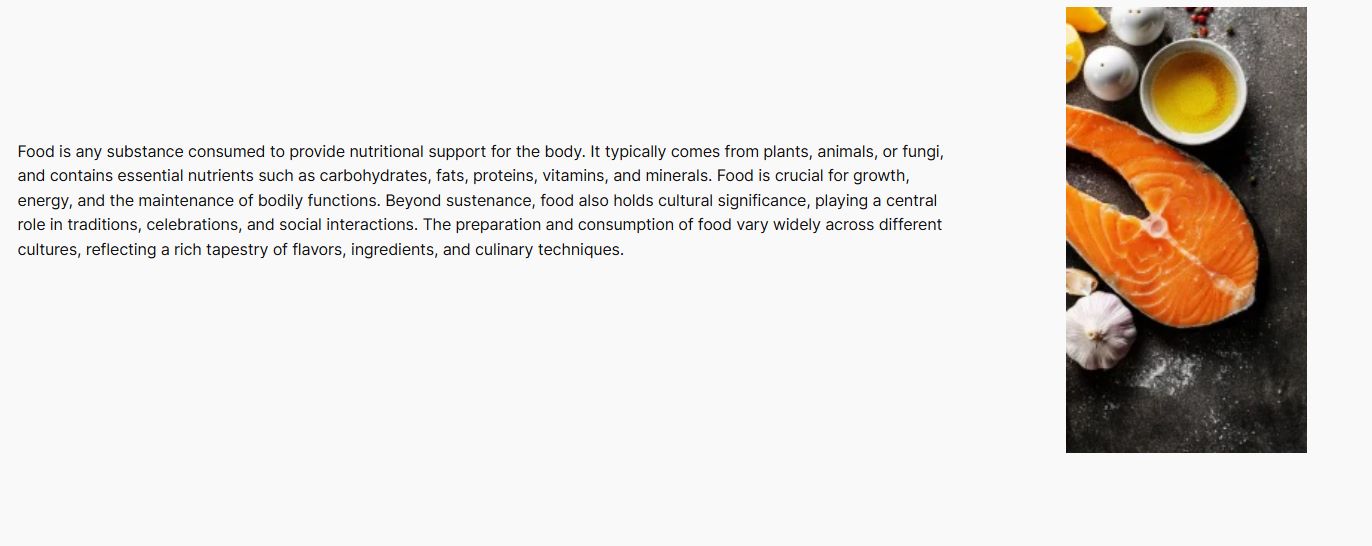
각 컨테이너 안에는 플러스 아이콘이 있습니다. 해당 아이콘을 클릭하여 새 블록을 추가합니다. 예를 들어, 이미지를 표시하다 음식과 음식에 대한 설명입니다.
설명을 추가할 컨테이너를 선택하고 문단 블록을 추가합니다.
이제 다음 컨테이너에 이미지 블록을 추가하여 이미지를 표시합니다.
열의 모양은 다음과 같습니다.

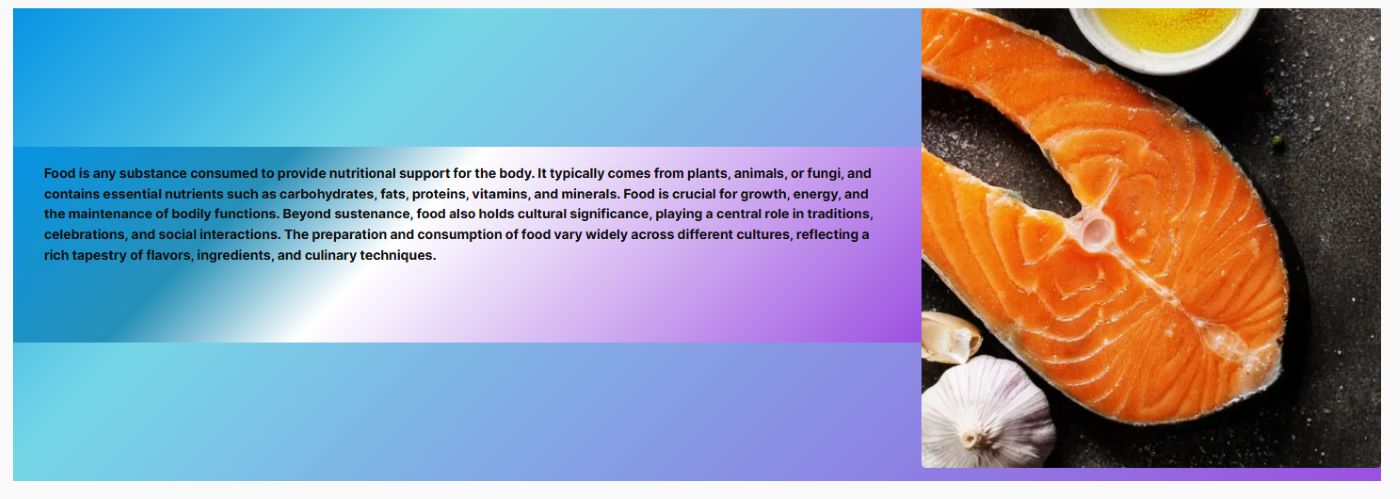
지루해 보이지 않나요? 걱정하지 마세요! 텍스트 스타일, 글꼴 크기, 배경색을 조정하여 모양을 다듬을 수 있습니다. 첫 번째 컨테이너를 클릭하고 사이드바 도구로 이동하기만 하면 됩니다. 결과에 만족할 때까지 설정을 조정하세요. 컨테이너 블록 설정으로 돌아가서 배경 등을 추가할 수도 있습니다.

더 많은 열을 만들려면 컨테이너 블록을 추가하는 것부터 열 내용을 사용자 지정하는 것까지의 과정을 반복하기만 하면 됩니다.
Gutenberg에서 그리드를 만드는 방법
GutenKit 포스트 그리드 블록 눈길을 끄는 그리드 레이아웃으로 게시물을 선보일 수 있습니다. 광범위한 사용자 정의 옵션을 제공하여 열 수, 이미지 크기 및 게시물 간 간격을 디자인 선호도에 맞게 조정할 수 있습니다.
간단한 방법은 다음과 같습니다.
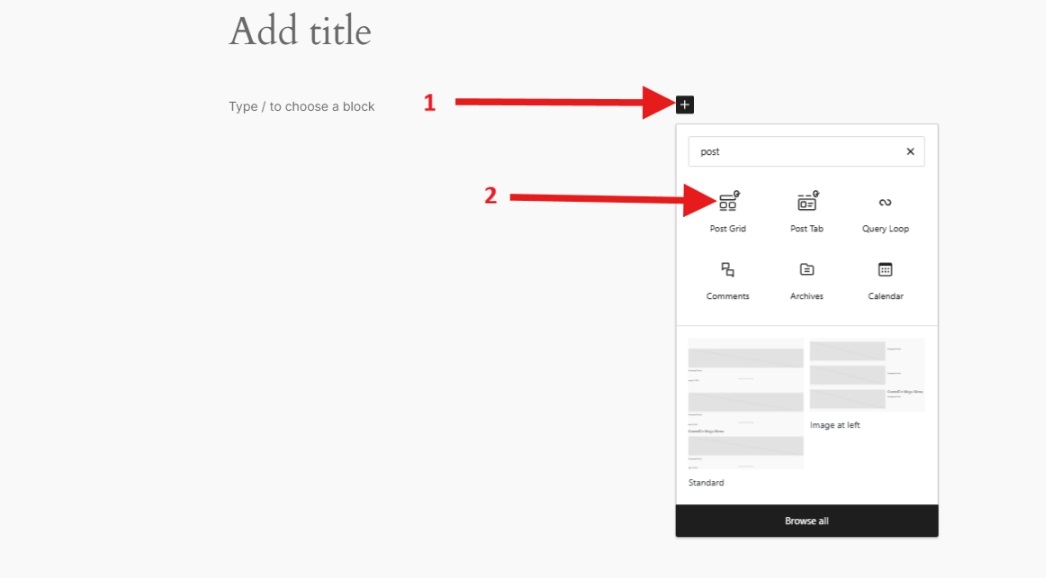
이동 페이지 그리고 선택 새 페이지 추가 또는 기존 게시물이나 페이지를 열고 블록 편집기로 편집할 수 있습니다. "+편집기 화면 오른쪽 또는 위쪽에 있는 ” 아이콘을 클릭하고 클릭합니다. 나타나는 블록 메뉴에서 “포스트 그리드”. 당신이 하나를 찾으면 GutenKit 배지클릭하거나 블록 편집기 화면으로 끌어다 놓으세요.

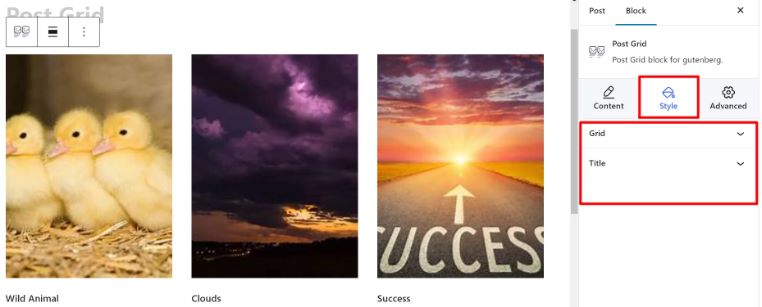
측면 도구 모음에서 다음 항목을 볼 수 있습니다.
카테고리 선택: 이 옵션에서 표시하려는 게시물 카테고리를 선택하세요.
게시물 수: 여기에 보여주고 싶은 게시물의 수를 지정하세요.
단어별 자르기 제목: 게시물 제목을 줄이려면 이 옵션을 활성화하여 잘라낼 단어 수를 조정하세요.
열 선택: 이 설정을 사용하여 표시할 열 수를 결정합니다.

당신이 갈 때 스타일 섹션에서는 다음과 같은 매개변수를 볼 수 있습니다.
그리드: 사용 가능한 슬라이더를 사용하여 높이와 간격을 조정합니다.
제목: 제공된 스타일 옵션을 사용하여 타이포그래피, 색상, 호버 색상 및 여백을 사용자 정의합니다.

그리드의 모양을 한 단계 업그레이드하려면 다음을 조정할 수 있는 고급 설정을 실행하세요.
- 공들여 나열한 것
- 위치
- 배경
- 국경
- 시계
- 모션 효과
등……
그리고 보일라! 그리드가 준비되었습니다!

자주 묻는 질문
Gutenberg 열과 그리드는 반응형인가요?
각 열에 다른 배경색을 추가할 수 있나요?
열 안에서 콘텐츠를 어떻게 정렬하나요?
코딩 없이 복잡한 그리드 레이아웃을 만드는 것이 가능할까?
마무리
Gutenberg에서 열과 그리드를 사용하는 방법을 마스터하면 WordPress 사이트의 시각적 매력과 기능을 크게 향상시킬 수 있습니다. 이러한 간단한 단계를 따르고 GutenKit의 컨테이너 블록을 활용하면 전문적이고 매력적인 레이아웃을 쉽게 만들 수 있습니다.
왜 GutenKit인가?
- ㅏ 구텐베르크 페이지 빌더 열.
- WordPress Gutenberg에서 완벽하게 사용자 정의 가능한 그리드와 열.
- 드래그 앤 드롭 인터페이스.
- 초보자에게 적합한 사용자 친화적인 인터페이스.
다양한 구성과 스타일을 실험하여 콘텐츠에 완벽한 디자인을 찾으세요. 연습을 통해 청중을 사로잡고 사이트를 새로운 차원으로 끌어올리는 멋진 페이지를 만들 수 있을 것입니다.


답글쓰기