점점 더 연결된 세상에서, 실제 위치를 갖는다는 것은 단순히 웹사이트에 주소를 게시하는 것을 의미하지 않습니다. 온라인 존재와 실제 세계 사이에 원활한 교량을 만드는 것을 의미합니다. 지역 사업을 운영하든, 이벤트를 주최하든, 단순히 사람들이 당신을 더 쉽게 찾을 수 있도록 하든, 웹사이트에 Google 지도를 내장하는 것은 필수적인 단계입니다.
Gutenberg Block Editor를 사용하면 WordPress에 Google Maps를 추가하는 것이 어려웠습니다. 하지만 이 가이드에서는 Gutenberg Block Editor를 사용하여 WordPress에 Google Maps를 추가하는 가장 쉬운 방법을 보여드리겠습니다.
웹사이트에 Google 지도를 추가하는 이유는 무엇입니까?
WordPress 사이트에 Google Maps를 통합하면 사용자 경험을 크게 향상시킬 수 있습니다. 웹사이트의 지도는 대화형 실시간 위치 정보를 제공합니다. 비즈니스 웹사이트, 여행 블로그 또는 이벤트 페이지를 운영하든 내장된 지도가 있으면 방문자에게 엄청난 가치를 제공할 수 있습니다.
Google 지도를 통합하는 것이 현명한 선택인 이유는 다음과 같습니다.
- 위치 기반 정보와 쉬운 탐색 기능을 제공하여 사용자 경험을 향상시킵니다.
- 접근성을 개선하여 방문자가 물리적 위치를 더 쉽게 찾을 수 있도록 합니다.
- 고객 사이에 믿음과 신뢰를 구축합니다.
- 웹사이트에 사업장 위치를 삽입하여 로컬 SEO를 강화하세요.
Gutenberg 블록 편집기로 WordPress Google Maps를 추가하는 방법
Gutenberg 블록 편집기의 경우, WordPress에 Google Maps를 추가하는 것은 어려웠고 복잡한 코딩이 필요했습니다. 그러나 GutenKit를 사용하면 WordPress 블록 편집기에 Google Maps를 임베드하는 가장 쉬운 방법이 있습니다.
GutenKit 블록 편집기를 사용하여 WordPress 사이트에 Google 지도를 추가하는 것은 간단합니다. 필요한 것은 웹사이트에 대한 Google 지도 API 키를 얻고 WordPress 지도 블록을 사용하여 Gutenberg 블록 편집기로 Google 지도를 표시하는 것입니다. 이제 세부 사항을 살펴보겠습니다.
필요한 플러그인:
메모: Google Maps 블록은 GutenKit의 프리미엄 기능입니다. 따라서 GutenKit 플러그인의 무료 버전과 Pro 버전이 모두 필요합니다.
1단계: 웹사이트용 Google Map API 키 생성
귀하의 웹사이트에 Google 지도를 포함하려면 Google 지도 API를 생성해야 합니다.
➡️ 1.1 새 프로젝트 만들기
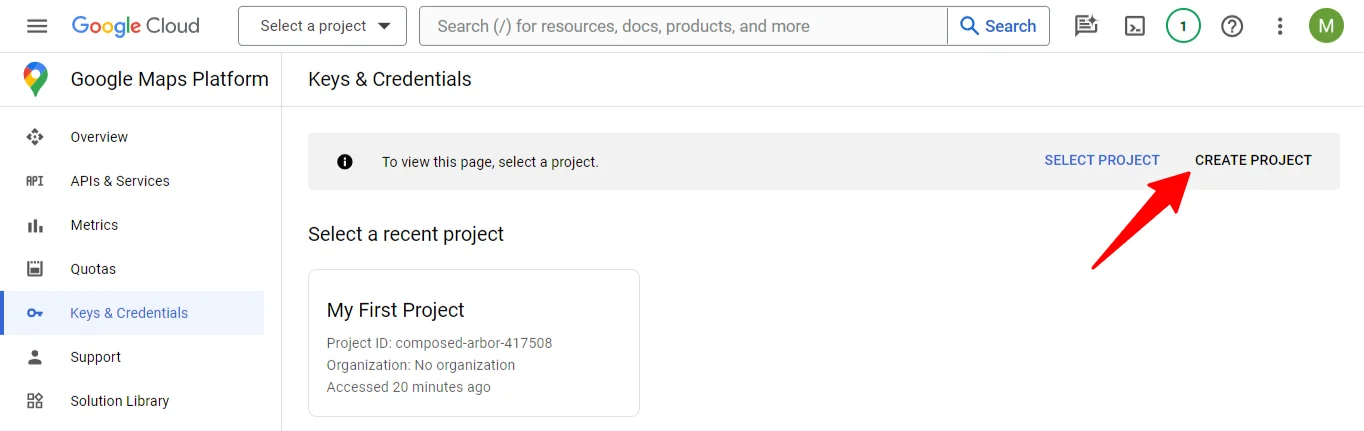
- 로 이동 키 및 자격 증명 페이지 Google Cloud Console의 Google Maps Platform에서.
- 다음을 클릭하세요. 프로젝트 생성 새로운 프로젝트를 엽니다.

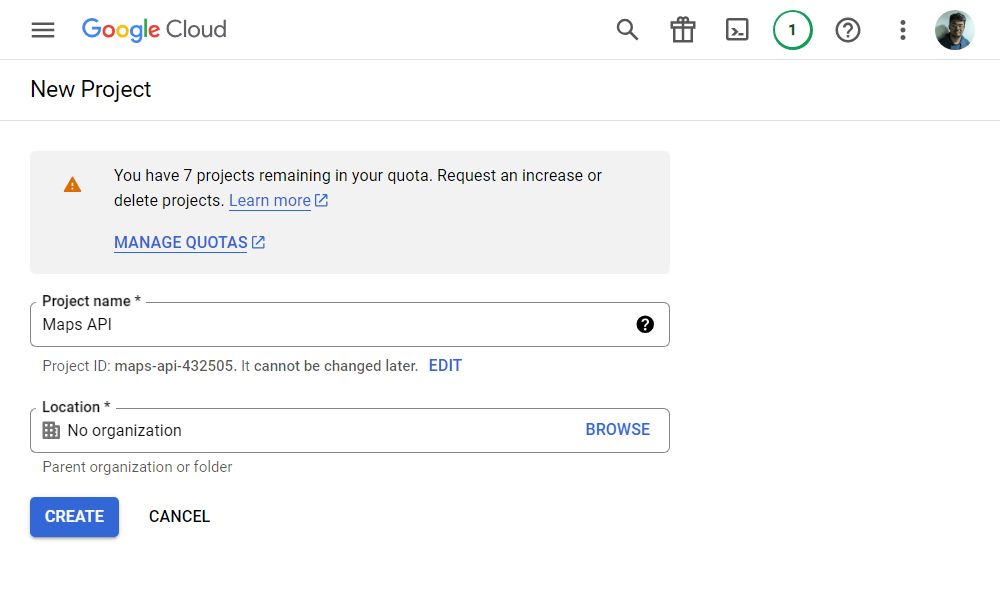
- 새 프로젝트를 입력하려면 다음을 입력하세요. 프로젝트 이름 그리고 파일 위치 상위 조직이나 폴더의.
- 그런 다음 만들다 단추.

➡️ 1.2 Google Maps에 대한 API 서비스 활성화
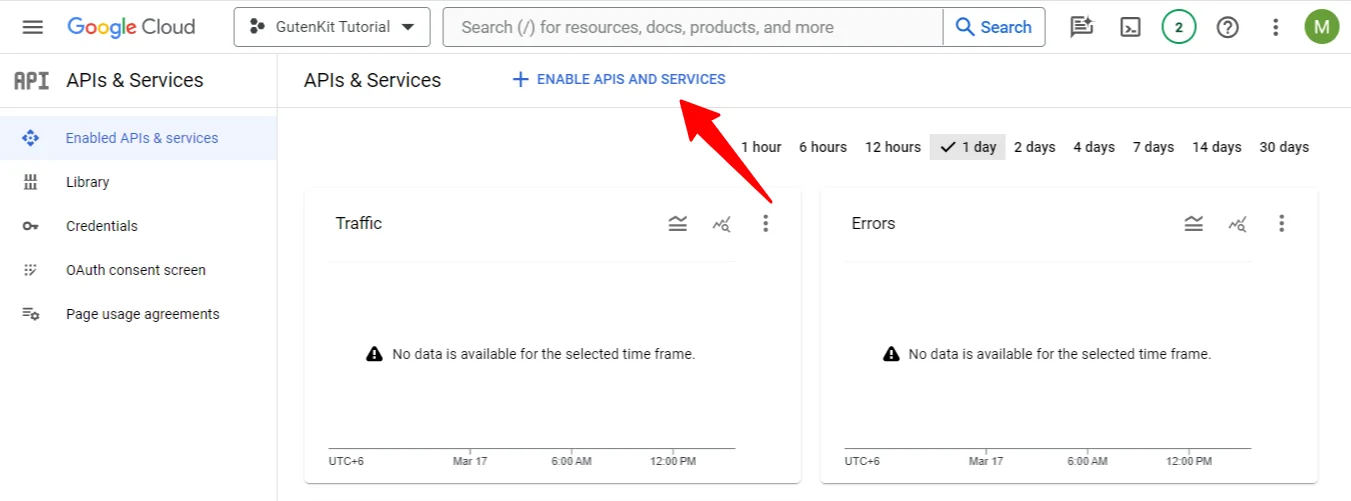
프로젝트를 만든 후 다음으로 이동합니다. API 및 서비스 > API 및 서비스 활성화. 다음 화면에서 “+ API 및 서비스 활성화API 라이브러리 페이지로 이동합니다.

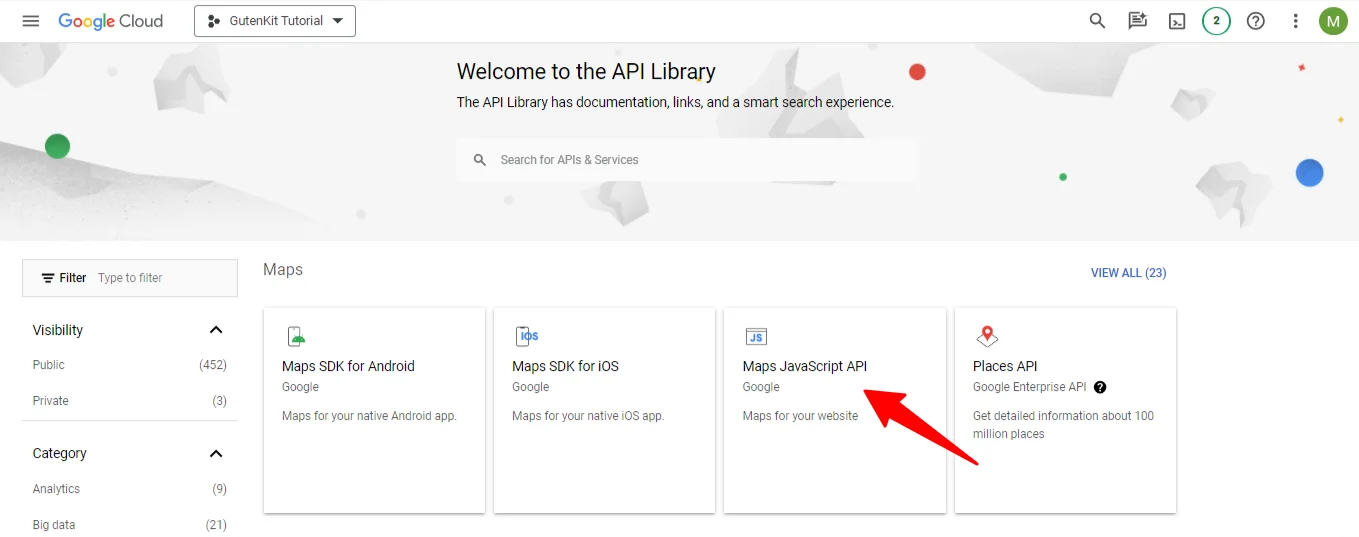
API 라이브러리 페이지에서 다음을 찾으세요. 지도 자바스크립트 API, 또는 검색 창을 사용하여 찾으세요. 찾으면 클릭하고 API를 활성화하세요.

➡️ 1.3 API 키 생성
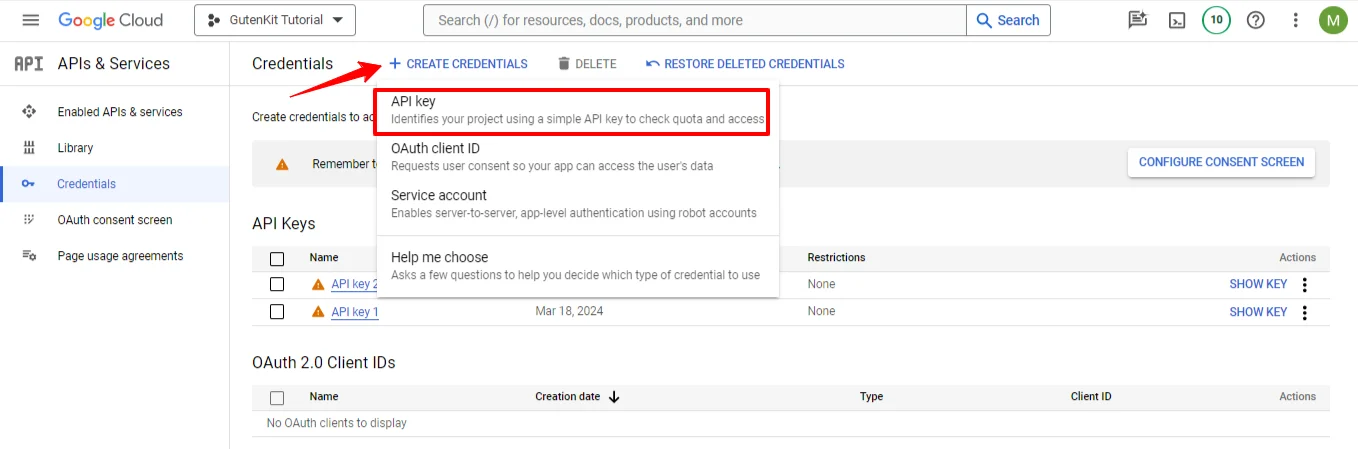
그 후 다시 대시보드로 이동하여 탐색하세요. API 및 서비스 > 신임장. 자격 증명 섹션에서
- 다음을 클릭하세요. + 자격 증명 생성
- 선택하다 API 키
팝업에 API 키가 표시됩니다. 저장하고 API 키 복사 나중을 위해.

2단계: WordPress 사이트에 Google 지도 추가
이 단계에서는 귀하의 웹사이트에 Google Maps API 키를 내장하고 Google Maps 블록을 활성화해야 합니다.
➡️ 2.1 GutenKit에서 WordPress Google Maps 블록 활성화
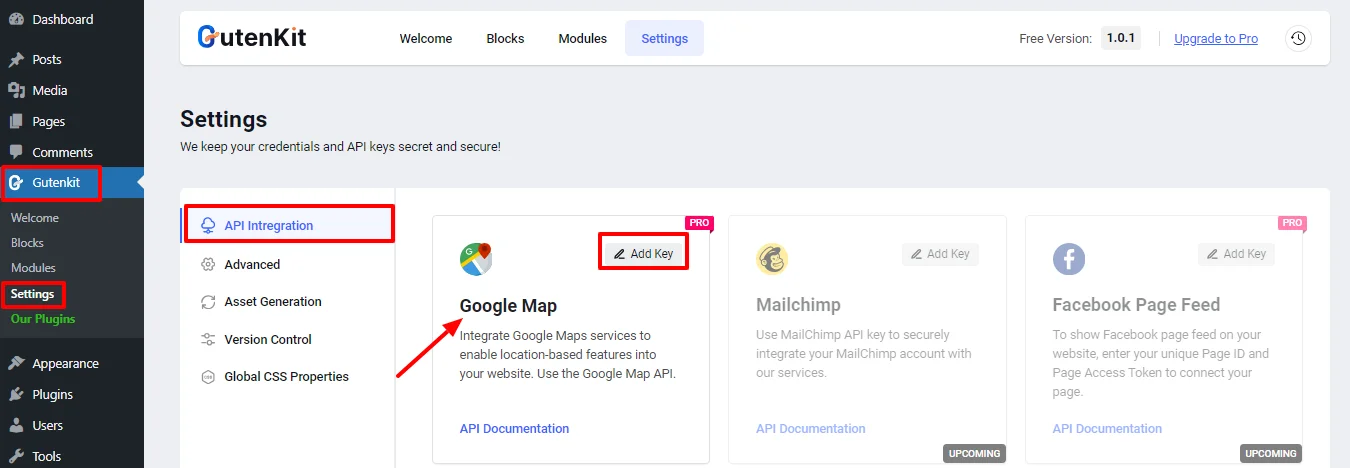
귀하의 웹사이트에 대한 Google Map API 키를 받은 후 WordPress 대시보드에 로그인하고 다음으로 이동합니다. GutenKit > 설정 > API 통합, Google Maps API 키를 입력합니다. 그런 다음 변경 사항을 저장하다 단추.

➡️ 2.2 GutenKit에서 WordPress Google Maps 블록 활성화
API 키를 입력하면 WordPress에 Google Maps 블록을 추가할 수 있습니다. 아래 단계에 따라 Gutenberg 블록 편집기로 Google Maps를 표시하세요.
Gutenberg용 Google 지도를 활성화하려면:
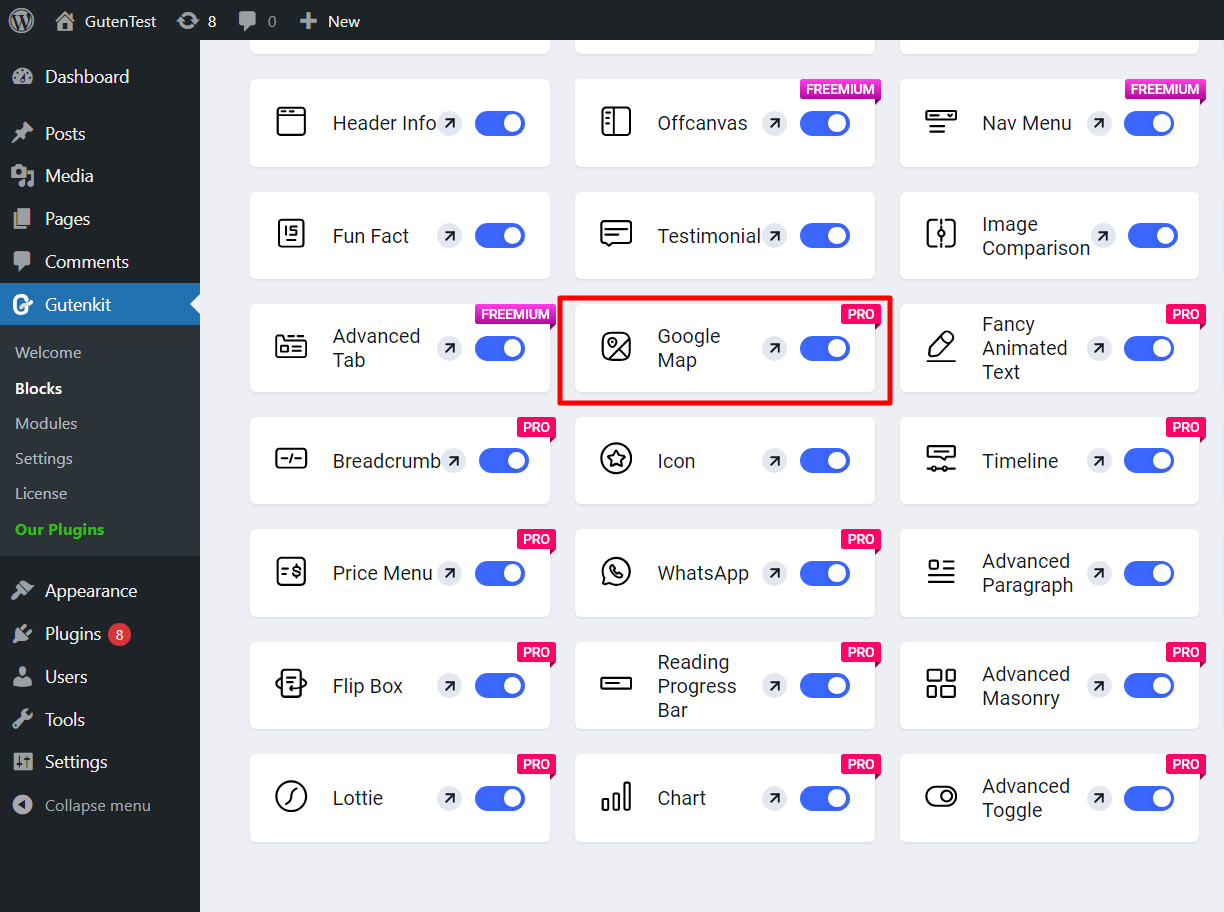
- 로 이동 GutenKit > 블록
- 찾다 구글지도 차단하다.
- 토글 버튼을 켭니다.

그게 전부입니다. 이제 Gutenberg 편집기에서 WordPress Google Maps 블록을 사용할 수 있습니다.
3단계: WordPress 지도 블록을 사용하여 웹사이트에 Google 지도를 삽입합니다.
이제 Google Maps 블록을 웹페이지에 추가하고 손쉽게 모양을 사용자 지정할 수 있습니다. 사이트의 상호 작용을 강화하고 정확한 위치 세부 정보를 손쉽게 제공하세요.
편집기 모드에서 웹사이트의 모든 웹 페이지를 엽니다. 그 후,
- 블록 사이드바에서 Google Maps를 검색하세요.
- 블록을 선택하여 웹에 추가하세요.
4단계: Gutenberg 블록 편집기에서 WordPress Google Maps 모양 사용자 지정
WordPress Google Maps 블록을 추가하면 웹 페이지에 어떻게 표시될지 사용자 정의하고 결정할 수 있습니다.
콘텐츠 탭에서는 다음과 같은 옵션이 있습니다.
설정:
- 지도 유형: 기본, 다중 마커, 폴리라인, 폴리곤, 오버레이, 경로 포함, 파노라마.
- 주소 유형: 주소를 텍스트 주소로 입력하거나 지도 좌표(위도 및 경도)를 사용할 수 있습니다.
채점자:
- 제목: 웹사이트의 지도 보기에 표시될 제목을 입력하세요.
- 사용자 정의 마커 아이콘 추가: 사용자 정의 마커 높이, 마커 너비를 사용하여 사용자 정의 마커 아이콘을 표시할 수 있습니다.
- 통제 수단: 확대 레벨을 설정하고 거리 보기 컨트롤, 지도 유형 컨트롤, 스크롤 휠 확대/축소, 확대/축소 컨트롤 및 전체 화면 컨트롤을 활성화합니다.
주제:
기본을 사용할 수 있습니다 구글 테마, Snazzy Theme을 사용하면 웹사이트에 지도를 표시할 수 있습니다.
아래의 스타일 탭을 사용하면 Gutenberg 블록 편집기에서 Google 지도의 맵 컨테이너 너비, 높이 및 정렬을 사용자 지정할 수 있습니다.
자주 묻는 질문
➡️ WordPress Gutenberg에 Google 지도를 포함하려면 어떻게 해야 하나요?
➡️ WordPress에 지도 블록을 추가하려면 어떻게 해야 하나요?
테이크어웨이
Gutenberg 블록 편집기를 사용하면 WordPress 웹사이트에 Google 지도를 통합하는 것이 그 어느 때보다 쉬워졌습니다. 특히 GutenKit 플러그인을 사용할 때 더욱 그렇습니다. 대화형 지도를 내장하는 과정을 단순화함으로써 GutenKit는 사용자 경험을 향상시킬 뿐만 아니라 사이트의 로컬 SEO와 신뢰성도 높입니다.
사업을 관리하든, 이벤트를 조직하든, 단순히 귀하의 위치를 더 접근하기 쉽게 만들고 싶든, 이 통합은 디지털과 물리적 존재 사이의 격차를 메웁니다. 몇 가지 간단한 단계만 거치면 이제 Google 지도를 원활하게 사용자 지정하고 표시하여 WordPress 사이트에 엄청난 가치를 더할 수 있습니다.



답글쓰기