Gutenberg 블록 편집기의 혁명 덕분에 전문적인 WordPress 웹사이트를 만드는 것이 그 어느 때보다 쉬워졌습니다.
한동안 WordPress를 사용해 왔다면 우리(WordPress 사용자)가 어떻게 다른 페이지 빌더 플러그인에 전적으로 의존해야 했는지 기억할 수 있습니다. 대부분은 기본 WordPress와 완전히 다른 환경을 가지고 있습니다.
이제 블록 편집기로 상황이 변경되었습니다. Gutenberg는 코딩 지식 없이도 사이트를 디자인할 수 있는 유연하고 강력한 방법을 제공합니다.
그러나 고급 사이트 편집 기능이 필요하다고 생각되면 페이지 빌더 기능을 동일한 인터페이스로 가져오는 블록 편집기 플러그인이 있습니다. 그렇게 하면서 그들은 또한 구텐베르크의 성능 수준과 일치합니다.
따라서 이 가이드에서는 WordPress와 Gutenberg를 사용하여 도메인 획득부터 복잡한 레이아웃 제작, 전문 웹사이트 구축에 이르기까지 완전한 웹사이트를 만드는 단계를 안내합니다.
Gutenberg를 사용하여 WordPress에서 완벽한 전문 웹사이트 만들기
Gutenberg와 결합된 WordPress는 전문 웹사이트 구축을 위한 강력한 플랫폼을 제공합니다. 다음은 프로세스를 탐색하는 데 도움이 되는 단계별 가이드입니다.
# 1단계: 도메인 및 호스팅 서비스 받기
웹사이트 구축의 첫 번째 단계는 도메인 이름과 안정적인 호스팅 서비스를 선택하는 것입니다. 귀하의 도메인 이름은 인터넷상의 웹사이트 주소입니다(예: wpmet.com), 호스팅 서비스는 웹사이트 데이터를 저장하고 온라인에서 액세스할 수 있도록 서버에 저장 공간을 제공합니다.
- 도메인 이름을 선택하세요: 귀하의 브랜드나 웹사이트의 목적을 반영하는 도메인 이름을 선택하세요. 기억하고, 철자하고, 입력하기 쉬워야 합니다.
- 호스팅 제공업체를 선택하세요: 가동 시간, 속도, 고객 지원이 우수한 신뢰할 수 있는 호스팅 제공업체를 선택하세요. 인기 있는 옵션으로는 Bluehost, Kinsta, Hostinger 등이 있습니다.
WordPress 웹사이트에는 많은 수의 웹사이트가 있습니다. WordPress 전용 호스팅 제공업체. 이러한 호스팅 서버는 WordPress용으로 특별히 구성되어 있어 호환성이 향상되고 기술적인 문제가 줄어들 수 있습니다. 귀하의 사이트에 WordPress가 설치되어 있을 수도 있습니다.
# 2단계: 블록 테마 사용
구텐베르크 편집기를 사용하려면 사이트에 블록 테마가 설치되어 있어야 합니다. 블록 테마는 Gutenberg 편집기와 원활하게 작동하도록 설계되었습니다.
최신 버전의 WordPress에서는 웹사이트에 기본 블록 테마가 설치되어 있습니다. Twenty Twenty Four는 WordPress 자체에서 개발한 최신 블록 테마입니다.
타사 블록 테마를 사용하려는 경우 절차는 다음과 같습니다 👇
- 블록 테마 설치: WordPress 대시보드로 이동하여 모양 > 테마로 이동한 후 블록 테마를 검색하세요.
- 테마 활성화: 필요에 맞는 블록 테마를 찾으면 설치하고 활성화하세요.
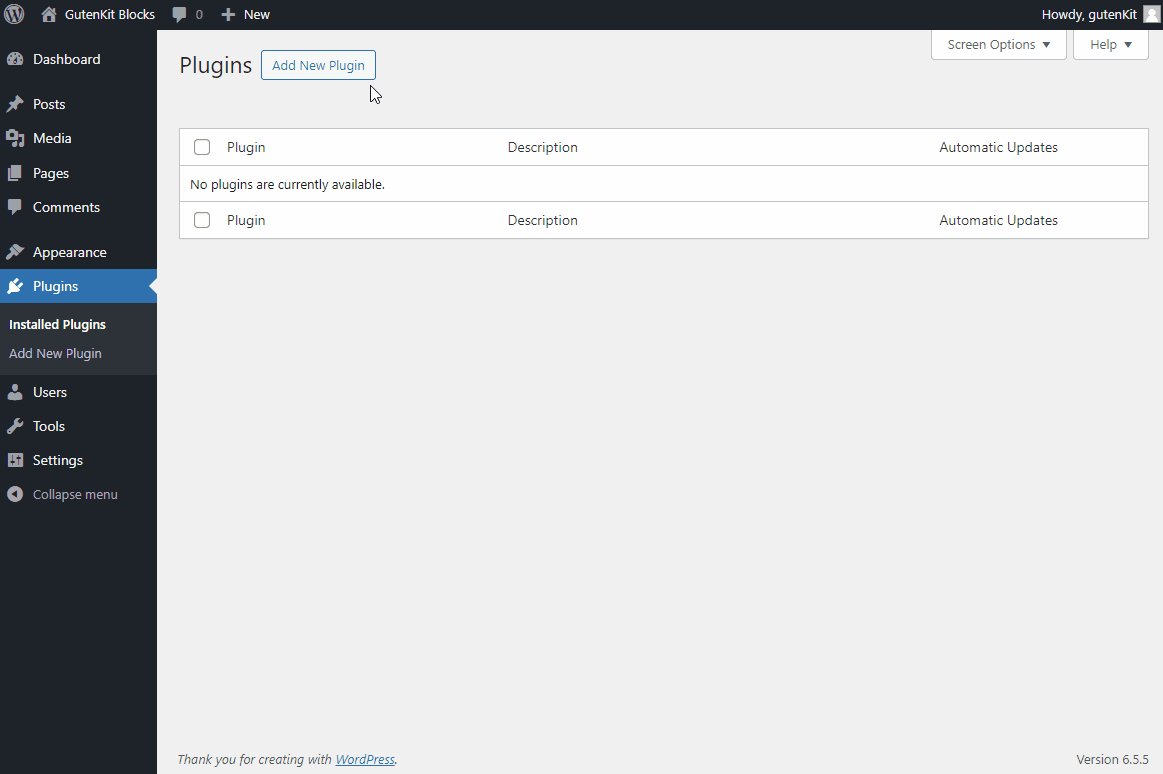
# 3단계: 블록 편집기 플러그인 설치
구텐베르크의 기능을 확장하려면 블록 편집기 플러그인을 설치할 수 있습니다. 플러그인은 더 많은 블록, 기능 및 준비된 템플릿을 추가합니다.
구텐베르그의 기능을 향상시키기 위해 블록 편집기 플러그인을 설치할 수 있습니다. 이 플러그인은 추가 블록과 템플릿을 제공하여 웹 사이트를 더 쉽게 디자인할 수 있도록 해줍니다.

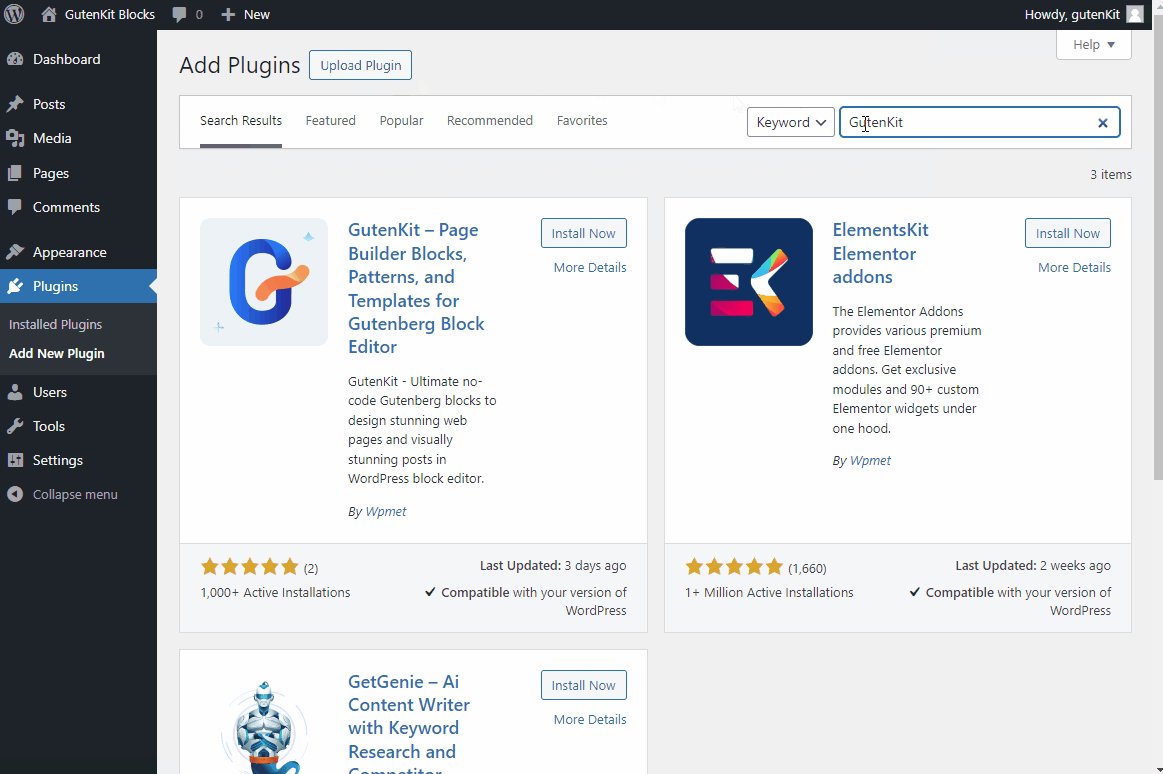
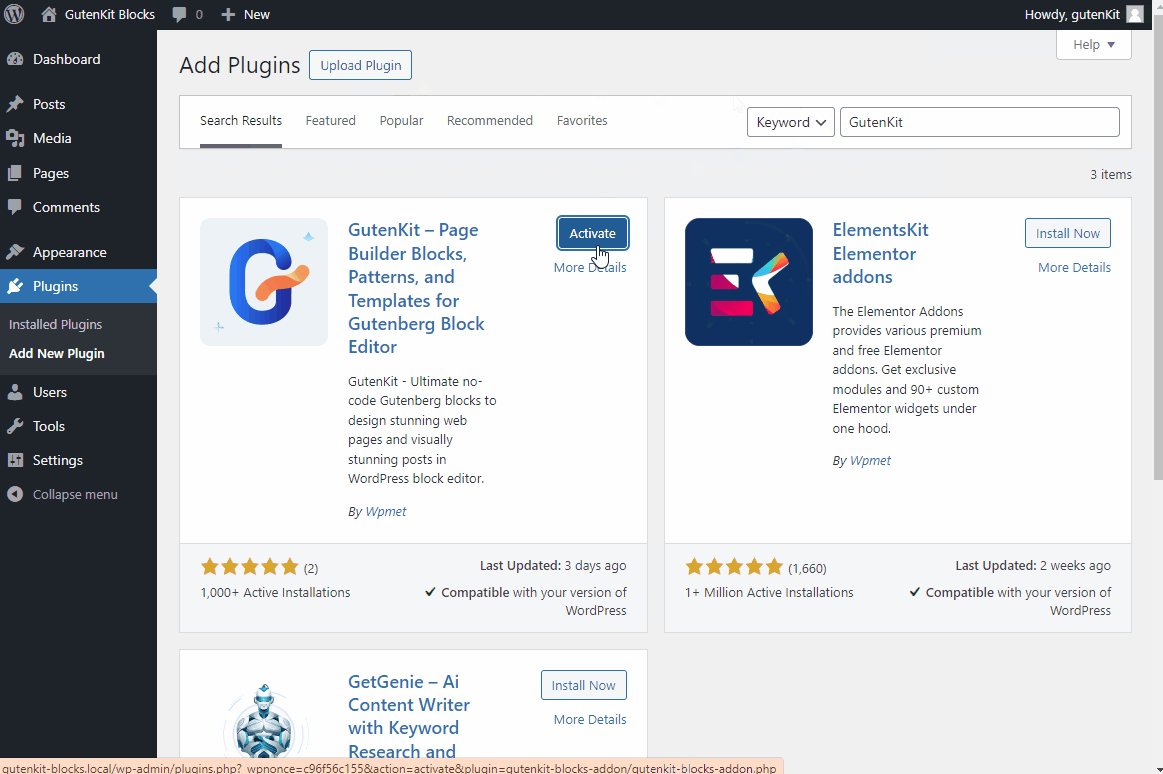
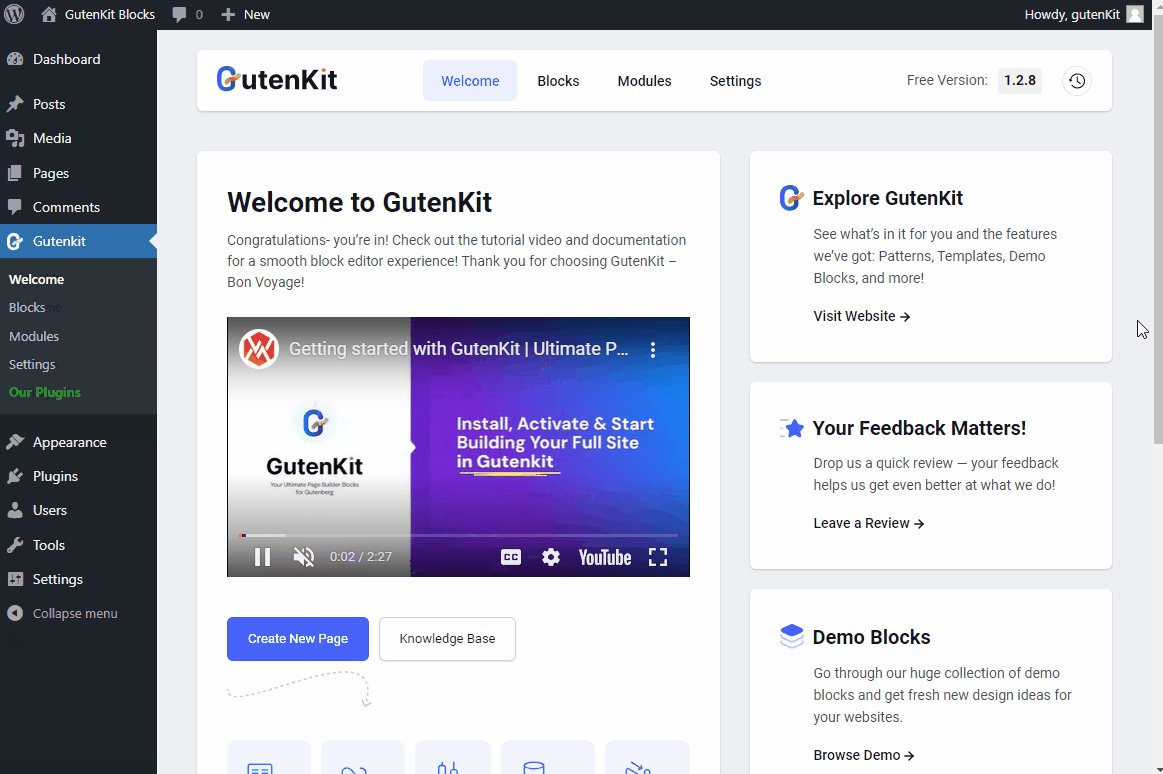
이 튜토리얼에서는 GutenKit 블록 편집기 플러그인을 사용합니다. GutenKit는 Gutenberg에 광범위한 블록, 템플릿 및 많은 페이지 빌더 기능을 추가하는 강력한 블록 편집기 플러그인입니다. 가볍고, 더 빠른 로딩 시간을 보장하며, 전체 사이트 편집(FSE)과 완벽하게 호환됩니다.
# 4단계: 전체 사이트 편집기(FSE)를 사용하여 사이트 전체 디자인 만들기
Gutenberg의 전체 사이트 편집 기능을 사용하면 헤더부터 글로벌 스타일 및 페이지까지 전체 웹사이트를 디자인하고 사용자 정의할 수 있습니다.
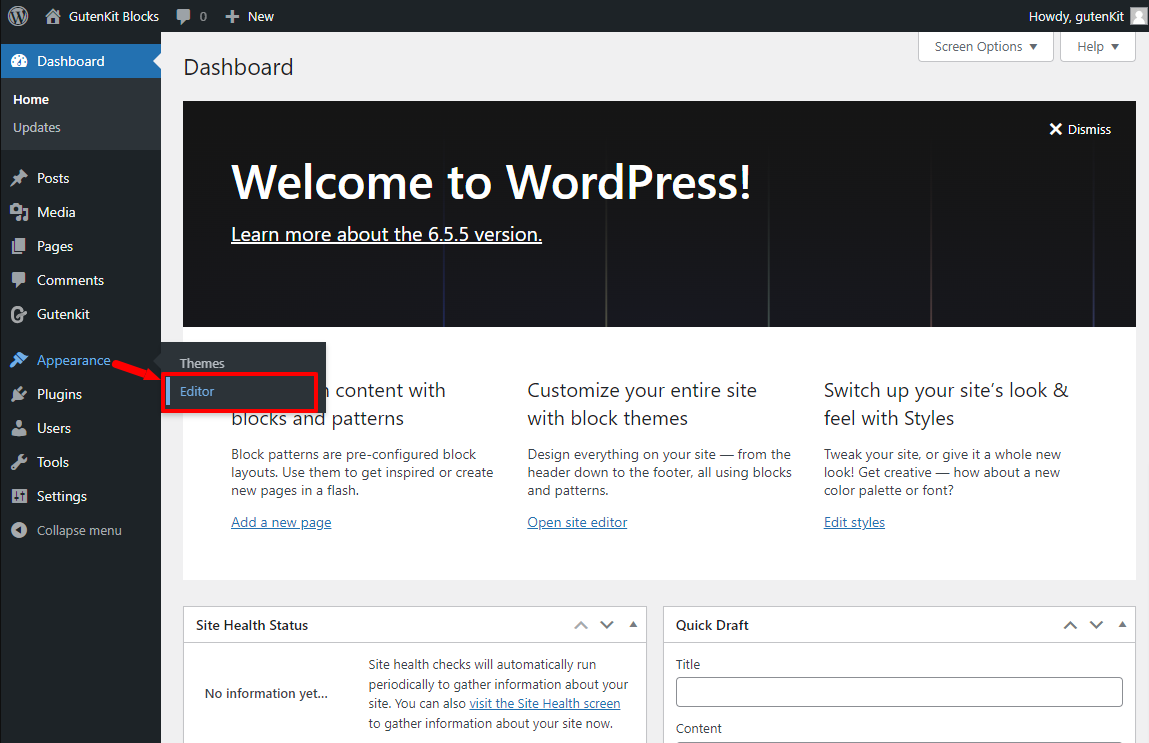
WordPress 전체 사이트에 액세스하려면 다음으로 이동하세요. 모양 > 편집기 WordPress 대시보드에서. 그런 다음 WordPress 전체 사이트 편집기에서 자신을 찾을 수 있습니다.
이제 사이트 편집기에서 탐색 메뉴, 웹사이트 페이지, 사용자 정의 템플릿 등을 생성할 수 있습니다.

탐색 메뉴를 생성하려면 항해 전체 사이트 편집기에서. 그런 다음 사이트에 대한 메뉴를 만들 수 있습니다.
이제 기본 Gutenberg “Navigation” 블록을 사용할 수 있습니다. 하지만 고급스럽고 기능적인 메뉴를 원하기 때문에 GutenKit의 Nav 메뉴 블록. 이를 사용하면 메뉴와 하위 메뉴 항목을 쉽게 추가하고 사용자 정의할 수 있습니다.
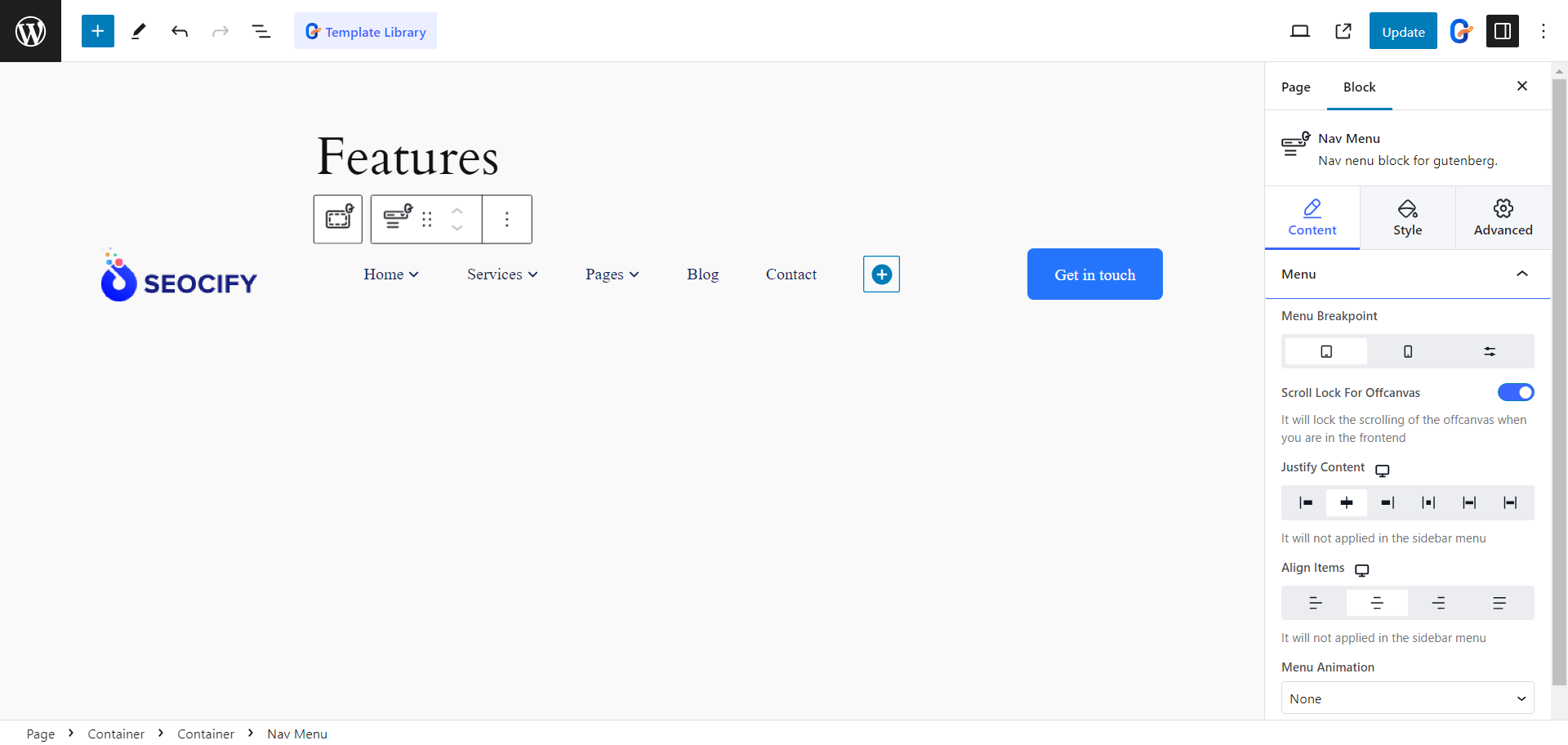
편집기에 Nav 메뉴 블록을 추가하면 게시된 모든 페이지가 자동으로 메뉴 항목으로 표시되며 새 페이지를 추가하려면 "+" 아이콘이 표시됩니다. 탐색 항목을 클릭하면 오른쪽 사이드바에 해당 설정이 표시되어 다른 GutenKit 블록보다 더 많은 기능을 제공합니다.
메뉴 중단점: 모바일 및 태블릿에 대한 중단점과 사용자 정의 중단점을 설정하여 반응형 메뉴를 디자인하세요.
오프캔버스의 스크롤 잠금: 이 기능을 활성화하면 소형 장치에서 메뉴를 캔버스 외부 메뉴로 자동 변환할 수 있습니다.
콘텐츠 양쪽 정렬 및 항목 정렬: 메뉴의 정렬 및 정렬을 설정합니다.
메뉴 애니메이션: 메뉴를 더욱 매력적으로 만들기 위해 메뉴에 대한 애니메이션을 실행할지 여부를 결정합니다.

Nav Menu 블록은 생성까지 확장됩니다. 메가 메뉴 블록 편집기에서
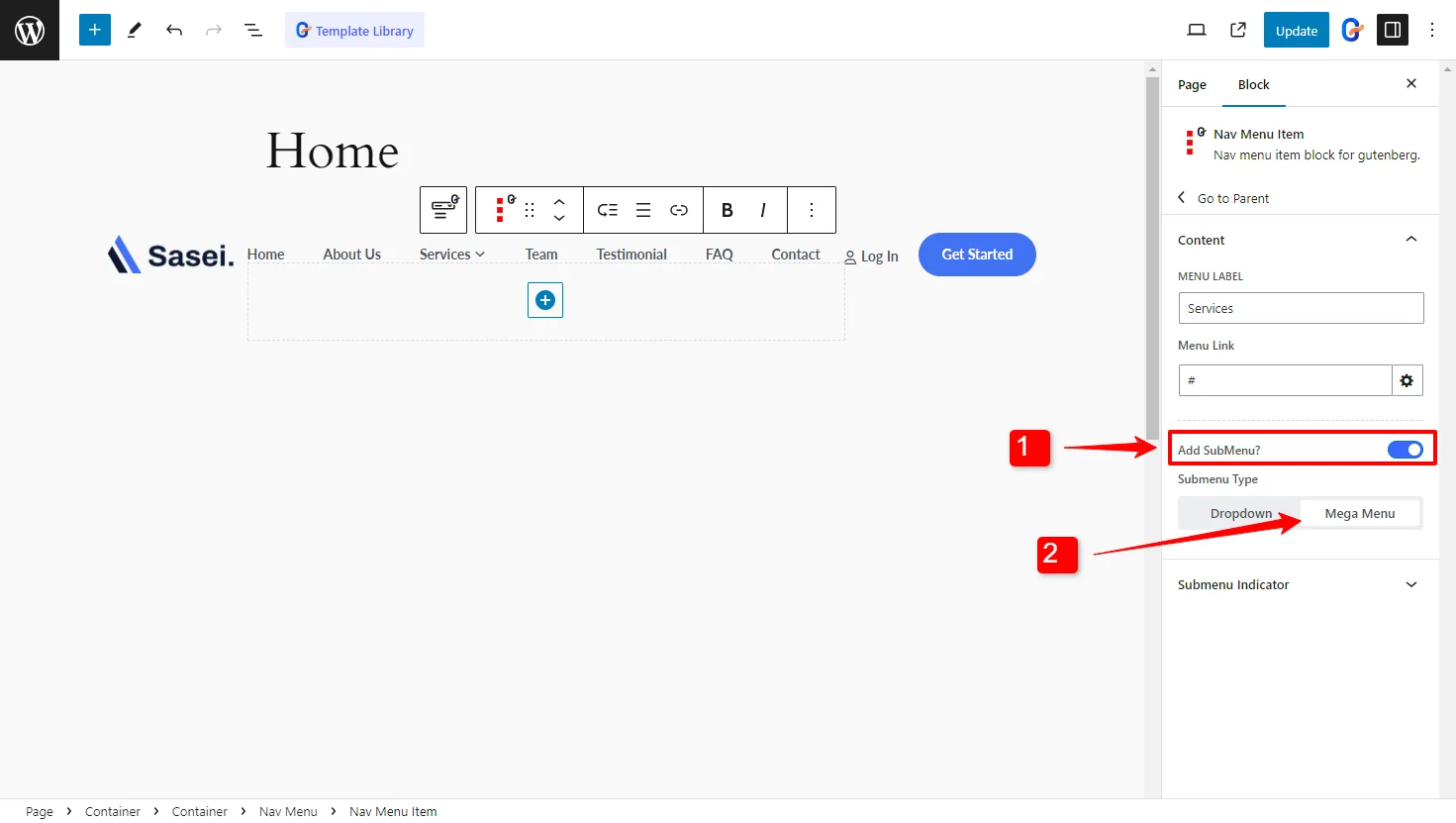
메가 메뉴를 추가하려면 메뉴 항목을 선택하고 하위 메뉴 기능을 활성화해야 합니다. 하위 메뉴에는 하위 메뉴 유형을 드롭다운 또는 메가 메뉴로 선택하는 옵션이 있습니다.
메가 메뉴를 선택하면 모든 블록을 메뉴 항목으로 추가하여 웹 사이트에 대한 다차원 메가 메뉴를 만들 수 있습니다. 이제 전체 너비 메뉴를 선택하거나 메뉴 너비를 인라인 또는 사용자 정의로 설정할 수 있습니다.

또한, 위치를 오른쪽이나 왼쪽으로 조정하고, 하위 메뉴 아이콘을 변경하고, 메뉴 모양 전체를 사용자 정의하는 등 메가 메뉴 모양을 사용자 정의할 수 있습니다.
4.2: 사이트의 전역 스타일 선택
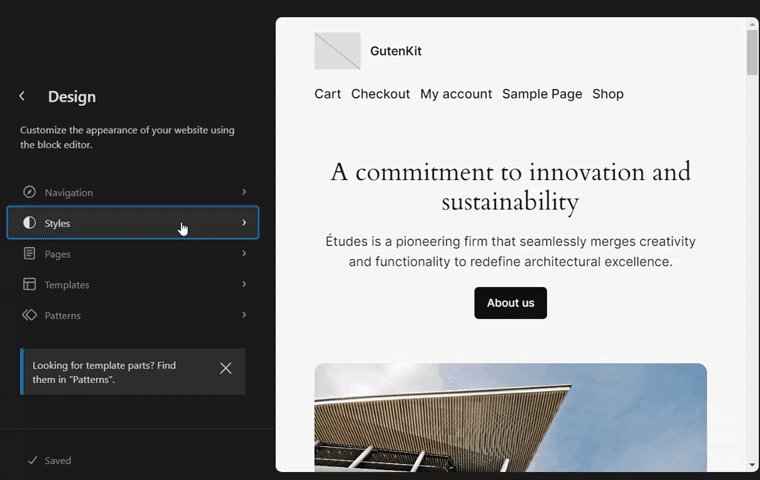
전체 사이트 편집기의 다음에는 사이트의 전체 스타일을 선택할 수 있는 스타일 옵션이 있습니다.
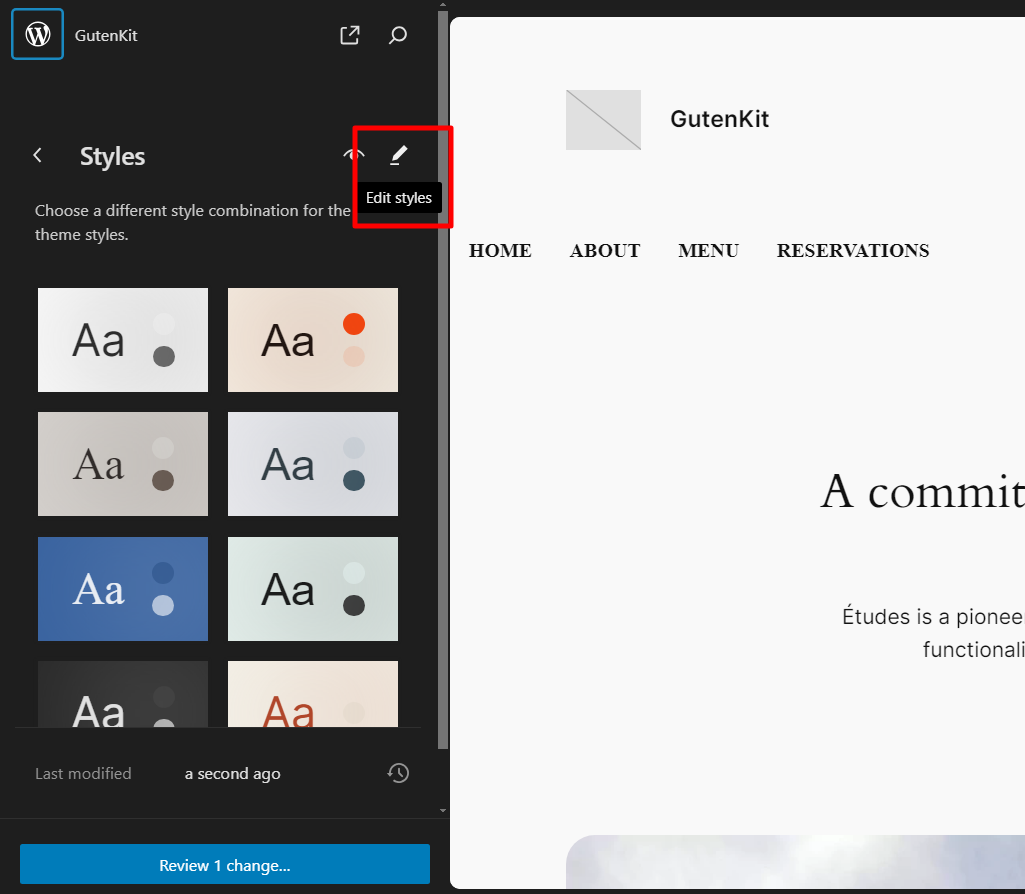
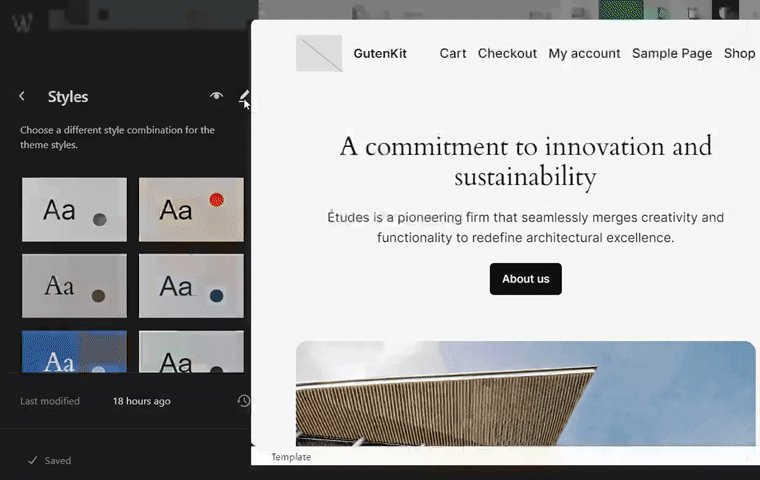
스타일 페이지에서 사전 설정된 스타일을 찾을 수 있습니다. 각 스타일에는 서로 다른 색상 조합, 타이포그래피 및 레이아웃 설정이 있습니다. 이러한 사전 정의된 스타일 옵션을 사용하거나 사이트에 대한 사용자 정의 스타일을 만들 수 있습니다.
사용자 정의 스타일을 생성하려면 편집( 📝) 버튼을 클릭하세요.

타이포그래피: 사이트의 글꼴, 글꼴 크기 및 다양한 텍스트 스타일, 링크, 제목 등을 포함한 텍스트 요소를 변경할 수 있습니다.
공들여 나열한 것: 레이아웃의 경우 전체 사이트의 콘텐츠 너비, 패딩 및 블록 간격을 설정할 수 있습니다.
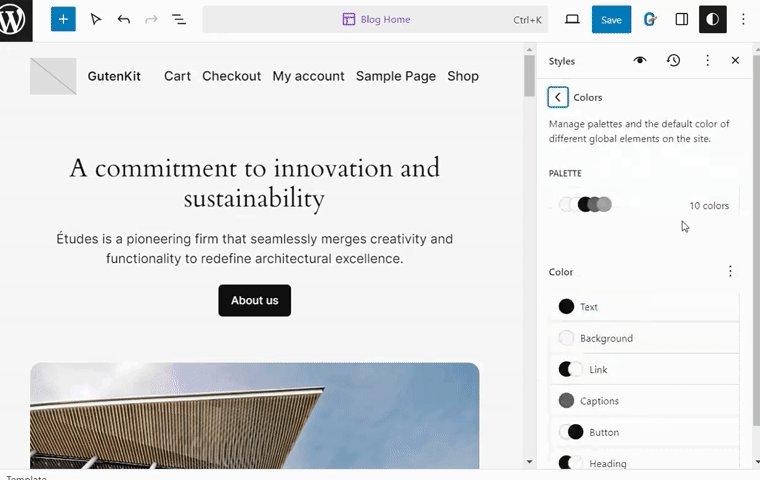
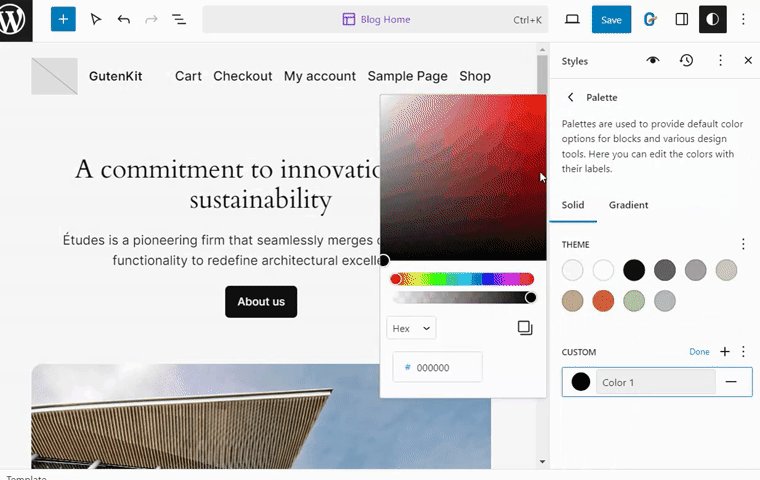
전체 색상: 편집기에서 다음을 탐색하세요. 색상 > 팔레트. 이제 +(더하기) 버튼을 클릭하여 사용자 정의 섹션 아래에 사용자 정의 전체 색상을 추가합니다. 사용자 정의 색상을 추가한 후 완료 버튼을 클릭하세요. 마지막으로 저장 버튼을 클릭하세요.

모든 GutenKit 블록은 WordPress의 글로벌 색상 팔레트를 지원합니다.. 따라서 모든 블록에서 사용자 정의 색상 팔레트를 사용할 수 있습니다.
4.3: 복잡한 디자인으로 WordPress 페이지 사용자 정의
사이트 편집기에서 웹사이트 페이지를 디자인할 수 있습니다. “를 클릭하세요.페이지”를 사이트 편집기에서 검색하면 웹사이트의 기존 페이지를 모두 찾을 수 있습니다.
전체 사이트 편집기에서는 기존 페이지를 사용자 정의할 수 있을 뿐만 아니라 사이트에 대한 새 웹 페이지를 만들 수도 있습니다.
GutenKit 블록을 사용하면 구텐베르그에서 복잡한 디자인을 쉽게 디자인할 수 있습니다. GutenKit를 사용하면 컨테이너, 탭, 아코디언과 같은 블록을 사용하여 디자인 한계를 극복하고 복잡한 레이아웃을 구축할 수 있습니다.
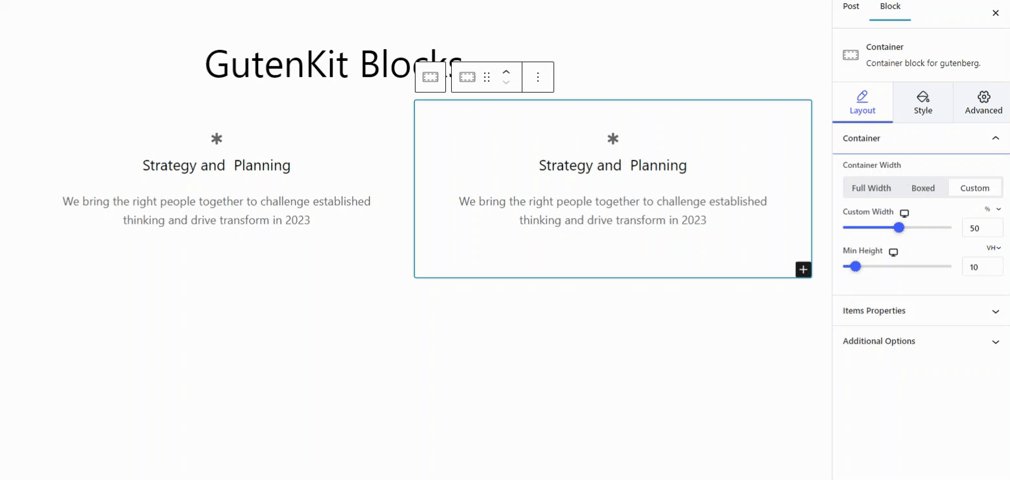
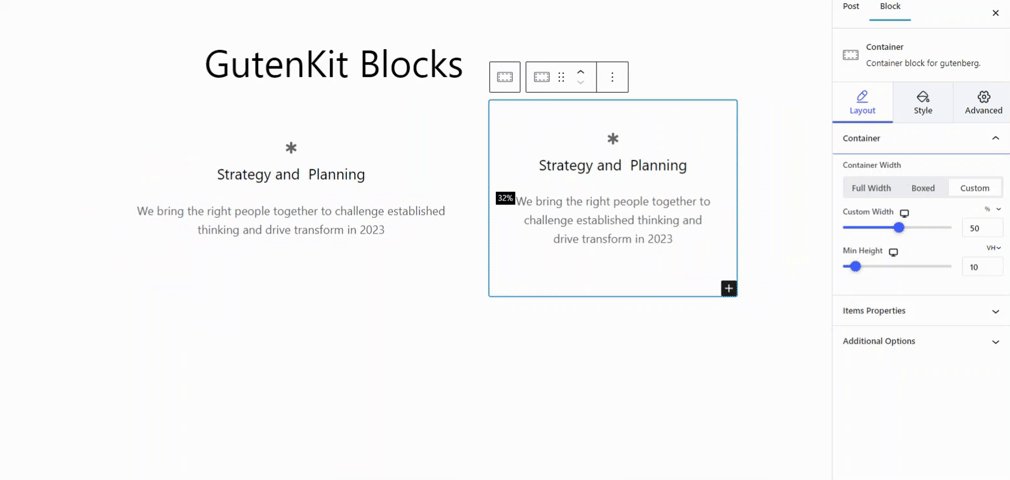
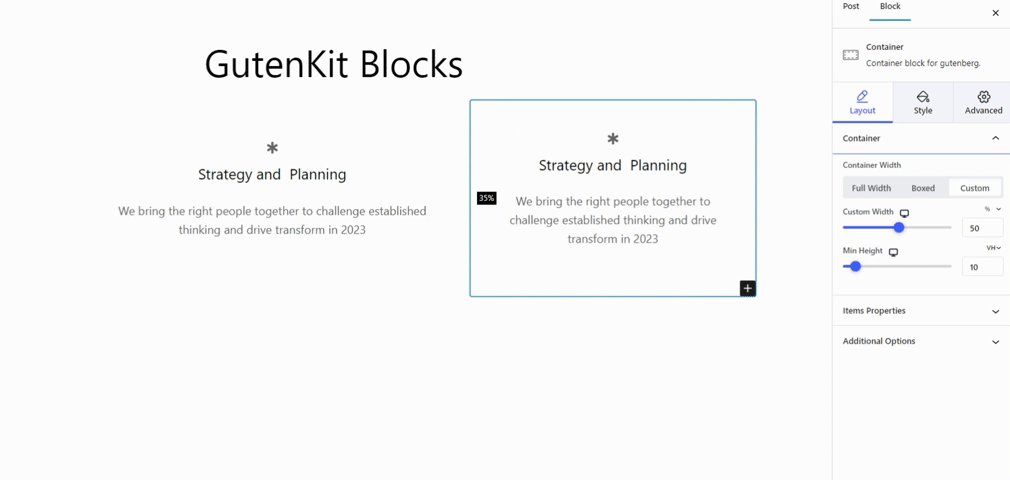
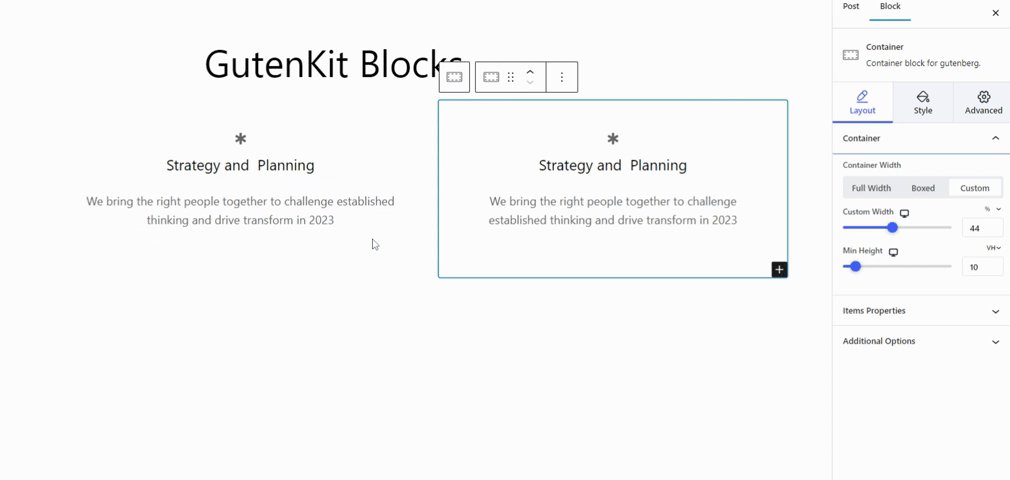
GutenKit 컨테이너 블록 드래그 가능한 너비를 갖춘 인라인 편집이라는 멋진 기능이 있습니다. 페이지 빌더에서와 마찬가지로 마우스 커서를 수직으로 드래그하여 컨테이너 너비를 쉽게 조정할 수 있습니다.

Gutenberg 편집기에서 쉽게 사용자 정의 섹션을 만들고 고유한 디자인에 맞게 콘텐츠를 구성할 수 있습니다. 다양한 레이아웃 옵션을 통해 너비, 배경, 패딩 등을 조정하여 원활한 사용자 정의가 가능합니다.
빠른 사이트 구축을 위해 준비된 템플릿과 블록 패턴을 사용하세요.
GutenKit는 500개 이상의 사전 디자인된 템플릿과 블록 패턴 라이브러리를 통해 디자인 경험을 향상시킵니다. 이러한 고유한 템플릿은 WordPress의 웹사이트 디자인을 단순화합니다.
예를 들어 GutenKit의 템플릿 라이브러리를 사용하여 디지털 마케팅 서비스를 위한 웹사이트를 디자인해 보겠습니다.
디지털 마케팅 서비스를 위한 웹사이트를 구축하는 경우 다양한 페이지에 적합한 디자인과 웹사이트의 모든 부분에 대해 미리 만들어진 패턴이 포함된 템플릿을 찾을 수 있습니다.
👉 웹사이트 페이지 디자인하기
시작해보자 WordPress 사이트의 랜딩 페이지 디자인하기. 템플릿 라이브러리에는 디지털 마케팅 홈 페이지라고도 불리는 랜딩 페이지의 세 가지 스타일이 있습니다. 원하는 스타일을 선택한 다음 디자인을 맞춤설정하세요.
마찬가지로 연락처 페이지, 서비스 페이지, 정보 페이지 등 웹사이트의 다양한 페이지에 준비된 디자인을 찾을 수 있습니다.
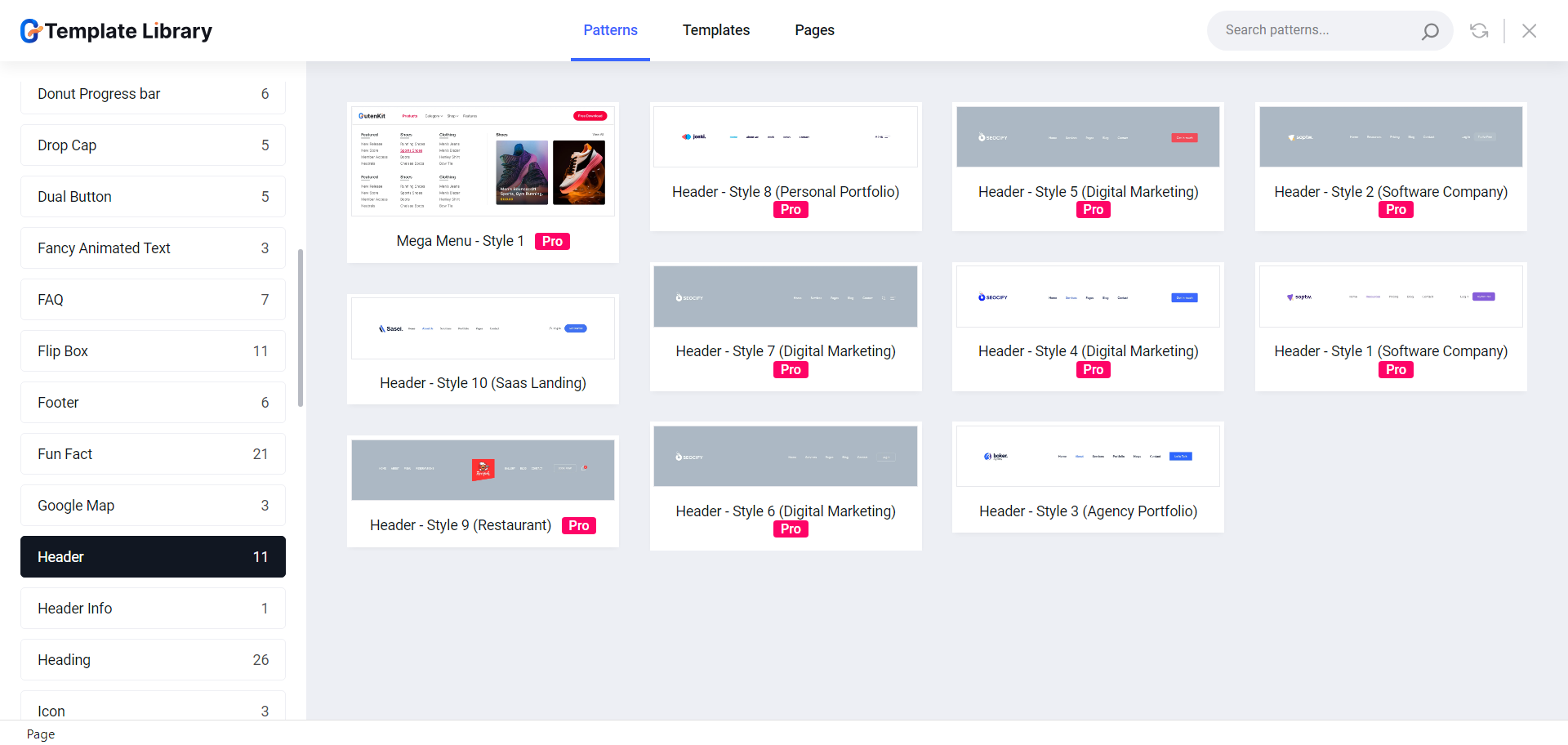
웹사이트 제작 시 GutenKit의 미리 만들어진 블록 패턴을 이용하여 머리글과 바닥글을 쉽게 디자인할 수 있습니다. 헤더의 경우 GutenKit 템플릿 라이브러리에는 웹사이트에서 사용할 수 있는 약 12개의 헤더와 6개의 바닥글 패턴이 있습니다.

GutenKit 블록 편집기 플러그인이 최선의 선택인 이유는 무엇입니까?
이제 분명한 질문은 모든 블록 편집기 플러그인 중에서 왜 GutenKit를 선택하겠습니까? 답을 찾아보자:
✅ 가볍고 빠른 로딩 플러그인
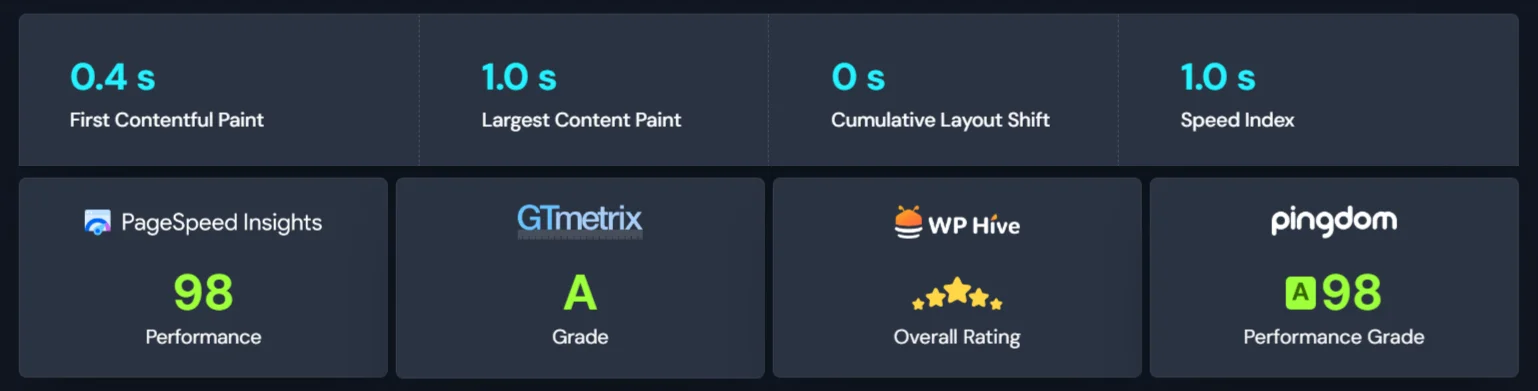
기능이 탑재된 플러그인임에도 불구하고 GutenKit는 성능과 SEO 측면에서 더 높은 등급을 유지하면서 여전히 가볍습니다.
클린 코딩된 플러그인은 모든 라이브러리와 자산이 웹 사이트에서 사용될 때만 로드되는 스마트 자산 로딩 메커니즘으로 개발되었습니다. 이는 웹사이트가 서버 요청을 줄이고 브라우저에서 더 빠르게 로드하는 데 도움이 됩니다.

✅ 모든 블록과 템플릿은 FSE와 호환됩니다.
WordPress FSE(전체 사이트 편집기)와 실제로 호환되는 블록 편집기 플러그인이 있다면 GutenKit가 바로 그 플러그인입니다. 모든 블록, 모듈 및 템플릿은 전체 사이트 편집과 완벽하게 작동합니다.
게다가 글로벌 색상 팔레트 지원 및 동적 콘텐츠 모듈과 같은 기능은 구텐베르그 사이트 편집 경험을 더욱 향상시킵니다.
✅ 모든 페이지 빌더 기능을 구텐베르크에 가져옵니다
기존의 페이지 빌더에서 전환했다면 GutenKit가 최고의 선택입니다. 다음 기능은 GutenKit를 구텐베르크를 위한 최고의 페이지 빌더 블록.
- 메가 메뉴
- 쿼리 루프 빌더
- 시차 효과
- 한 페이지 스크롤
- 끈적한 콘텐츠
- 유리형태
- 붙여넣기 스타일 복사
이러한 모든 기능과 기타 기능은 Gutenberg와 페이지 빌더 간의 격차를 해소하여 진정한 웹 사이트 구축 경험을 제공합니다.
마무리!
이 가이드 전반에 걸쳐 Gutenberg를 사용하여 전문적인 WordPress 웹사이트를 만드는 가장 쉬운 방법을 간략하게 설명했습니다.
우리는 블록을 사용하여 웹사이트의 모든 측면을 디자인할 수 있는 전체 사이트 편집기를 살펴보았습니다. 게다가, 전문적인 머리글과 바닥글 제작을 포함하여 사이트 전반에 걸친 디자인을 만들고 복잡한 레이아웃을 구축하는 것이 이제 GutenKit의 기성 템플릿, 패턴 및 모듈을 사용하여 쉽게 만들어졌습니다.
이 글이 도움이 되셨다면 아래에 댓글을 남겨주세요. 그리고 Gutenberg를 위한 최고의 페이지 빌더 블록인 GutenKit를 사용해 보는 것도 잊지 마세요.



답글쓰기