랜딩페이지는 모든 웹사이트에서 매우 중요합니다. 리드 확보, 제품 홍보, 판매 촉진 등 특정 목표를 염두에 두고 설계되었습니다. 하지만 효과적이고 시각적으로 매력적인 랜딩 페이지를 어떻게 만들까요?
이 가이드에서는 WordPress를 지원하는 블록 편집기인 Gutenberg를 사용하여 랜딩 페이지를 만드는 두 가지 간단한 방법을 살펴봅니다.
랜딩 페이지란 무엇입니까?
랜딩 페이지는 방문자를 리드 또는 고객으로 전환하도록 설계된 독립형 웹 페이지입니다. 일반적으로 단일 제품, 서비스 또는 제안에 초점을 맞추고 방문자가 특정 조치를 취하도록 유도하는 명확한 CTA(Call to Action)를 포함합니다.
랜딩 페이지는 일반적인 탐색보다 전환을 우선시한다는 점에서 일반 웹사이트 페이지와 다릅니다.
구텐베르그로 랜딩 페이지를 만드는 2가지 방법
구텐베르크에서 랜딩 페이지를 만드는 방법은 두 가지가 있습니다. 하나는 준비된 플러그인 템플릿을 사용하는 것이고, 다른 하나는 기본 편집기와 플러그인의 블록을 사용하여 처음부터 구축하는 것입니다.
매우 간단한 랜딩 페이지를 목표로 한다면 기본 구텐베르그를 사용하여 랜딩 페이지를 구축하는 것이 좋은 옵션입니다. 심미적이고 매력적인 랜딩 페이지를 목표로 한다면 Gutenberg 플러그인을 사용하는 것이 최선의 선택입니다. 구텐킷 플러그인은 최소한의 노력으로 랜딩 페이지를 구축할 수 있는 다양한 템플릿과 랜딩 페이지를 처음부터 만들 수 있는 블록을 제공합니다.
그럼 이 두 가지 옵션을 살펴보겠습니다!

방법_1: 준비된 템플릿을 사용하여 랜딩 페이지 구축
GutenKit은 사전 구축된 랜딩 페이지 템플릿 라이브러리를 제공하는 인기 있는 Gutenberg 플러그인입니다. 이 방법은 미리 디자인된 레이아웃을 사용하여 더 빠른 접근 방식을 제공하지만 처음부터 구축하는 것에 비해 사용자 정의가 덜 가능합니다.
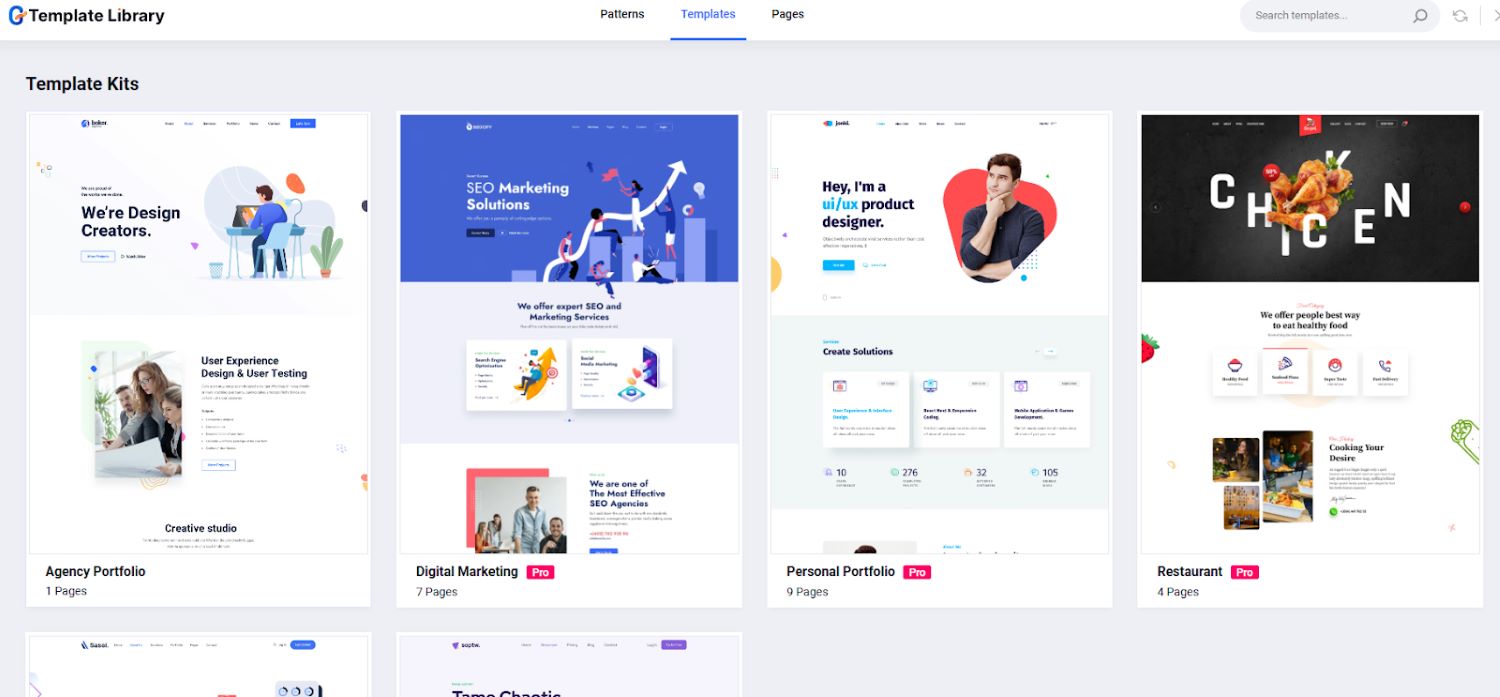
템플릿에는 다음이 포함됩니다.
- SaaS 랜딩 페이지
- 디지털 마케팅
- 개인 및 대행사 포트폴리오
- 식당
- 소프트웨어 회사
- 모바일 앱
1. 새로운 워드프레스 페이지를 생성하세요:
새 페이지를 만들려면 다음을 찾으세요. 페이지 그리고 선택 새 페이지 추가. 편집기 화면에 다음이 표시됩니다. GutenKit 템플릿 라이브러리 상단에. 라이브러리를 열고 템플릿으로 이동합니다. 각 특수 사용 사례에 대해 서로 다른 템플릿이 표시됩니다.

2. 템플릿을 선택하세요:
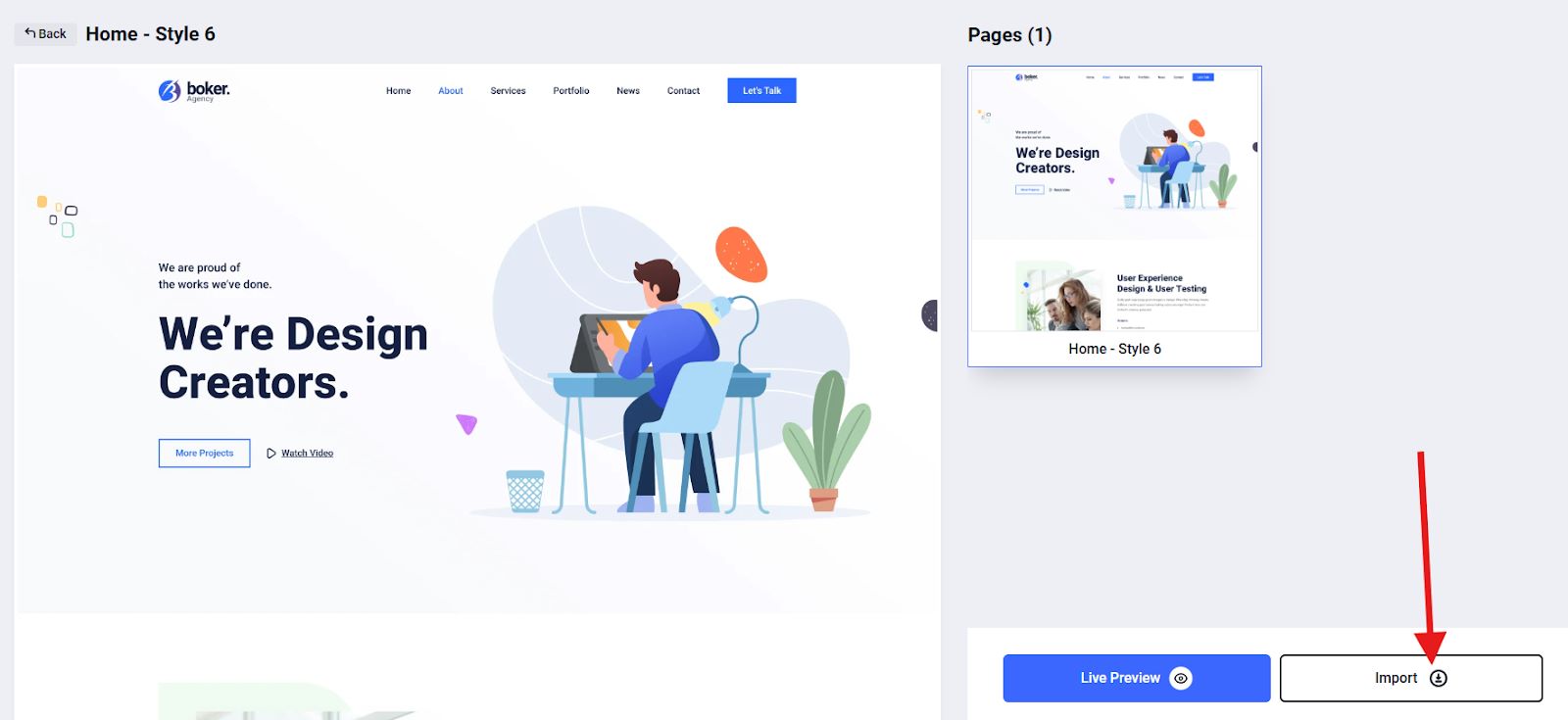
목표에 맞는 템플릿을 선택하고 콘텐츠와 브랜딩에 맞춰 맞춤설정하세요. 이 튜토리얼에서는 에이전시 포트폴리오를 선택하겠습니다. 편집기 화면으로 가져오려면 가져오기만 하면 됩니다.

또한 선택한 템플릿의 실시간 미리보기를 확인하여 최종 출력에서 어떤 모습일지 알아볼 수도 있습니다.
3. 템플릿을 사용자 정의하세요:
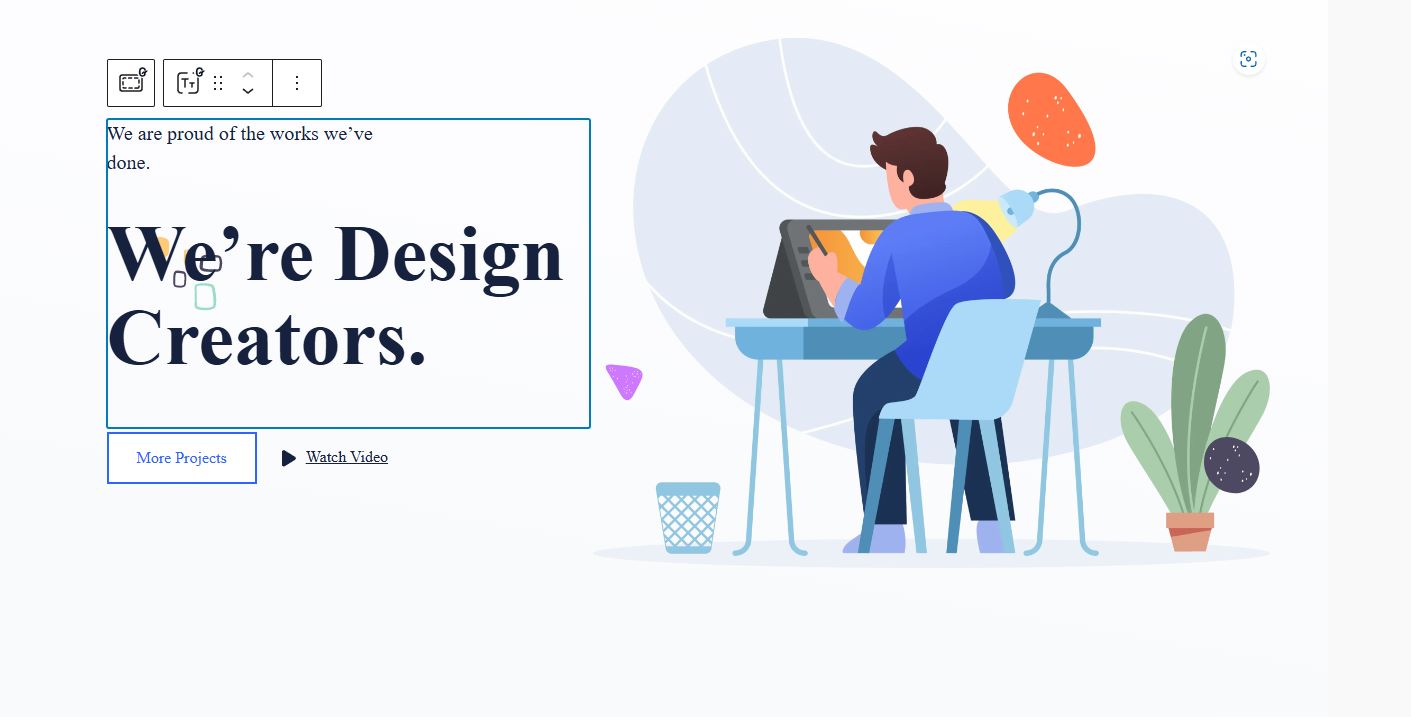
템플릿을 선택한 후에는 템플릿을 자신만의 브랜드로 맞춤 설정할 차례입니다. 템플릿의 모든 요소를 편집하거나 변경할 수 있습니다. 그렇게 하려면 편집하려는 섹션의 컨테이너를 클릭하세요.
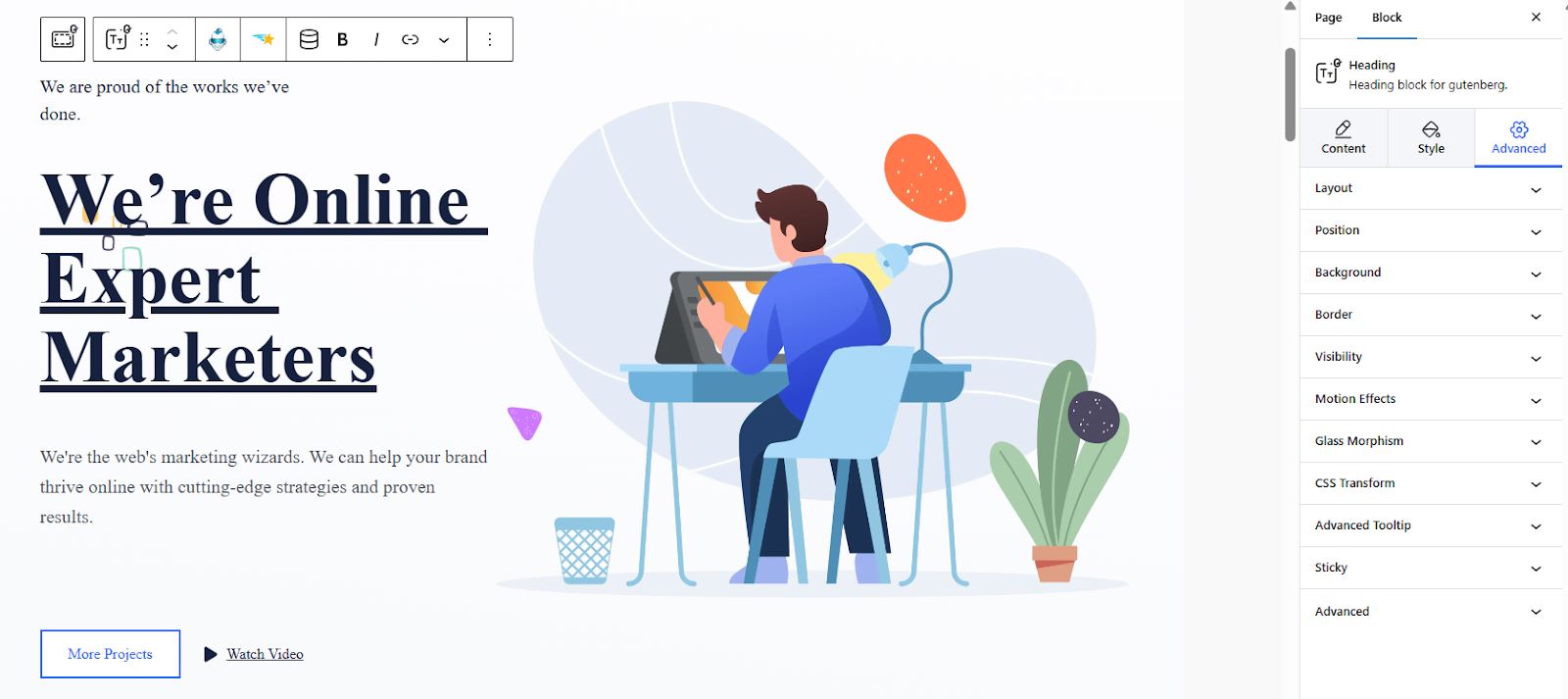
예를 들어 아래 이미지와 같이 컨테이너의 텍스트를 변경하려고 합니다.

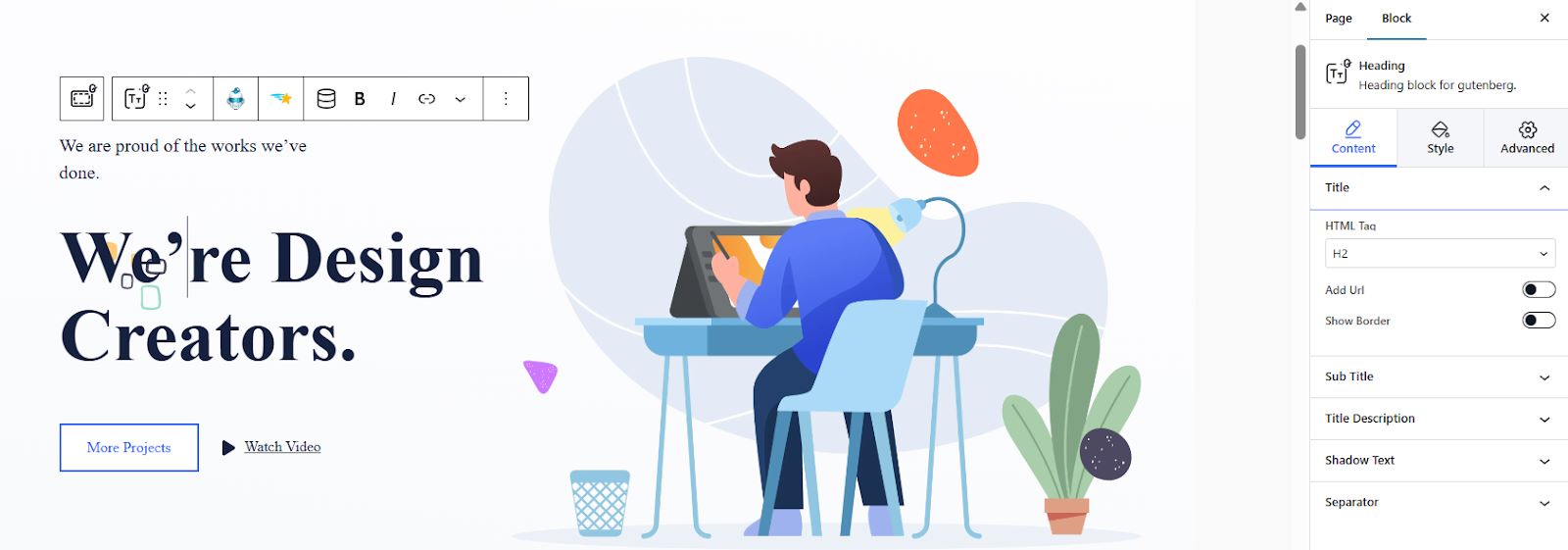
컨테이너를 클릭하면 사이드바 도구가 나타납니다.

HTML 태그에 URL 링크와 간단한 설명을 추가할 수 있습니다. 미적 매력을 높이려면 고급 설정으로 이동하여 레이아웃을 조정하고 위치를 설정하는 등의 작업을 수행할 수 있습니다.

고급 설정에는 다음을 포함한 다양한 제어 기능이 있습니다.
⚡ 레이아웃: 여백, 패딩을 조정하고 태블릿, 데스크톱 또는 모바일을 Z-Index로 선택할 수도 있습니다.
⚡ 포지션: 위치를 선택하세요. 기본, 결정된, 그리고 순수한.
⚡ 가시성: 랜딩 페이지의 섹션을 어떻게 표시할지 선택하세요. 데스크톱, 태블릿 또는 모바일에서 숨길 수 있습니다.
⚡ 모션 효과: 다음을 포함한 다양한 옵션을 사용하여 랜딩 페이지 섹션의 시작 애니메이션을 설정합니다. 되튐, 플래시, 맥박, 등.
⚡ 유리 형태: 랜딩 페이지의 흐림, 밝기, 채도, 색조 효과를 설정합니다.
⚡ 시차: 원하는 속도로 배경 이미지 효과를 적용할 수 있습니다.
⚡ 고급 도구 설명: 요소 위로 마우스를 가져갈 때 간단한 텍스트 레이블을 표시하는 기본 기능을 확장하려면 도구 설명 활성화를 전환합니다.
⚡ 끈끈한: 랜딩페이지에 스티커를 적용할지 여부를 결정합니다. 상단, 하단, 스크롤 업 시 표시 등의 옵션 중에서 선택할 수 있습니다.
4. 랜딩 페이지 미리보기 및 게시:
디자인한 랜딩 페이지가 표준에 맞는지 확인하려면 미리보기를 해보세요. 결과에 만족하면 게시하세요.
방법_2: 처음부터 랜딩 페이지 구축
준비된 템플릿의 디자인이 마음에 들지 않거나 브랜드와 일치하지 않는 경우 기본 편집기 및 GutenKit의 다양한 블록을 사용하여 언제든지 처음부터 랜딩 페이지를 구축할 수 있습니다.
1. 기본 구텐베르그로 랜딩 페이지 만들기
기본 구텐베르크 편집기는 기본 랜딩 페이지를 구성할 수 있는 여러 블록을 제공합니다. 이 방법은 기본적인 제어 기능을 제공하지만 미리 작성된 템플릿을 사용하는 것보다 더 많은 시간과 노력이 필요합니다.
기본 작업 흐름은 다음과 같습니다.
1.1 페이지 레이아웃 계획:
레이아웃을 주의 깊게 계획하세요. 여기에는 방문 페이지에 표시할 섹션을 결정하는 것도 포함됩니다. 레이아웃 계획은 작업 흐름의 기초가 됩니다.
섹션에는 다음이 포함될 수 있습니다.
- 영웅 섹션
- 서비스 지역
- 클라이언트 영역
- 섹션 소개
- 사용후기 섹션
- 팀 섹션
- 클릭 유도문안(CTA) 추가
1.2. 페이지 만들기:
WordPress 대시보드로 이동하여 다음을 찾으세요. 페이지추가하려면 새 페이지. 그런 다음 페이지 제목(예: 랜딩 페이지)을 지정하세요.
1.3. 페이지 섹션을 추가하고 사용자 정의하세요.
일반적으로 로고, 탐색 및 기타 요소가 포함된 헤더부터 시작해 보겠습니다. 랜딩 페이지의 경우 방해 요소를 최소화하고 주요 목적에 집중하는 것이 가장 좋습니다.
로고를 추가하는 것부터 시작해 보세요. 검은색 + 상자를 클릭하여 새 블록을 추가한 다음 로고를 검색하세요.
로고를 추가한 후 사이드바 도구를 활용하여 로고의 크기와 스타일을 조정하세요.
➡️ 탐색 메뉴 추가:
이제 추가를 진행해 보겠습니다. 탐색 메뉴 방문 페이지로 이동합니다. 검은색 + 상자를 클릭하면 새 블록을 추가할 수 있습니다. 다음을 검색하여 시작하세요. 항해 클릭하면 편집기 화면에 추가됩니다.
원하는 만큼 메뉴 항목을 추가할 수 있습니다. 그런 다음 사이드바 도구를 활용하여 탐색 메뉴를 사용자 정의하세요.
➡️ 클릭 유도 문구 추가:
랜딩 페이지의 맥락에서 CTA(Call-To-Action)는 방문자가 콘텐츠를 소비한 후 수행하기를 원하는 특정 작업입니다.
랜딩 페이지의 CTA 예:
- “무료 평가판에 가입하세요“
- “무료 전자책 받기“
- “장바구니에 추가“
- “오늘 저희에게 연락하십시오“
CTA를 추가하려면 검은색 + 상자를 클릭하여 CTA를 추가하세요. 단추 차단하다. 사이드바 도구를 사용하여 CTA의 미학적 매력을 활용해 보세요. 색상, 활자체, 심지어 크기까지 결정할 수 있습니다. 방문자가 CTA를 클릭할 때 다른 페이지로 연결되도록 CTA에 대한 링크를 통합하려면 툴바에서 링크 아이콘을 클릭하여 해당 페이지에 링크를 추가하기만 하면 됩니다.
➡️ 사회 증명 추가:
사회적 증거는 방문자와의 신뢰와 신뢰를 구축하기 위해 심리학과 사회적 영향력을 활용하는 요소입니다. 이는 본질적으로 다른 사람들이 귀하의 제품이나 서비스에서 가치를 발견했다는 사실을 잠재 고객에게 보여줌으로써 전환 가능성을 높입니다.
사회적 증거를 추가하려면, 검은색 + 상자를 클릭하여 추가하세요. 인용하다 차단하다.
이 목적에 이상적인 블록은 페이지에 매력적인 인용문을 추가하는 견적 또는 인용문일 가능성이 높습니다.
페이지 디자인 기본 설정에 따라 이미지, 미디어 + 텍스트 블록 또는 기타 요소를 사용하여 사회적 증거를 강화할 수도 있습니다.
➡️ 소셜 미디어 추가:
소셜 아이콘 블록은 Facebook, Instagram, Twitter 및 기타 소셜 네트워크에 대한 링크를 추가하는 간단한 방법을 제공합니다.
이렇게 하려면 검은색 + 상자를 클릭하여 소셜 아이콘 차단하다. 추가한 후 다시 검은색 + 상자를 클릭하고 소셜 네트워크를 검색하세요. 원하는 만큼 소셜 네트워크를 추가할 수 있습니다. 각 소셜 네트워크 페이지의 링크 주소를 추가하는 것을 잊지 마세요.
➡️ 랜딩 페이지 게시 및 테스트:
랜딩 페이지의 모든 섹션이나 요소가 추가되었다고 생각되면 필요한 경우 조정 사항에 대한 출력을 미리 볼 차례입니다. 만족스러우면 게시하세요.
2. GutenKit 블록으로 랜딩 페이지 만들기
GutenKit은 또한 결합하여 맞춤형 랜딩 페이지를 생성할 수 있는 사전 구축된 블록 패턴을 제공합니다. 전체 템플릿을 선택하는 대신 GutenKit 라이브러리의 개별 블록 패턴을 활용하세요. 이러한 패턴을 정렬하고 사용자 정의하여 고유한 랜딩 페이지 레이아웃을 만드세요.
이 접근 방식은 속도와 사용자 정의 사이의 균형을 제공하므로 사전 구축된 블록을 활용하면서 필요에 맞게 설계를 조정할 수 있습니다.
방법은 다음과 같습니다.
2.1. 페이지 레이아웃 계획:
레이아웃을 신중하게 계획하세요. 랜딩 페이지에 포함할 섹션을 결정하세요. 레이아웃 계획은 작업 흐름의 기초가 됩니다.
2.2. 페이지 만들기:
새 페이지를 만들려면 다음으로 이동하세요. 페이지 그리고 선택 새 페이지 추가. 편집기 화면에는 검은색 + 상자가 있는데, 이를 통해 랜딩 페이지에 다양한 블록을 추가할 수 있습니다.
2.3. 랜딩 페이지 구성:
이제 가장 흥미로운 부분은 GutenKit의 다양한 블록을 사용하여 랜딩 페이지를 구성하는 것입니다. 랜딩 페이지 섹션 사이에 충분한 공간을 추가하는 것을 잊지 마세요.
➡️ 탐색 메뉴 추가 및 디자인:
편집기 화면 상단에서 "+" 아이콘을 찾아 아이콘을 클릭하면 블록 라이브러리가 열립니다. 그런 다음 "를 찾으십시오.GutenKit 탐색 메뉴”를 클릭하고 편집기 화면에서 블록을 클릭하거나 드래그 앤 드롭하세요.
Nav 메뉴 블록을 편집기 화면에 추가하면 게시된 모든 페이지가 자동으로 탐색 메뉴 항목으로 표시됩니다. 또한 "+" 아이콘을 사용하여 새 메뉴 항목을 쉽게 추가할 수 있습니다.
메뉴 블록 설정에 액세스하여 편집기 내에서 직접 메뉴 항목의 모양을 사용자 정의하세요. 여기에서 다음 옵션을 조정할 수 있습니다.
- 모바일 및 데스크톱 보기에 대한 메뉴 중단점을 선택하고 너비를 결정합니다.
- 캔버스 외부 메뉴에 대해 스크롤 잠금을 활성화합니다.
- 6개의 사용 가능한 옵션을 사용하여 메뉴 항목 텍스트의 위치를 지정합니다.
- 탐색 메뉴 항목을 다양한 위치에 정렬합니다.
이제 스타일 섹션으로 이동하여 탐색 메뉴를 완전히 사용자 정의하세요. 여기에서 배경, 패딩, 테두리, 간격, 타이포그래피 등을 수정하여 원하는 모양을 얻을 수 있습니다.
모바일 장치의 경우 모바일 메뉴 설정으로 이동하여 로고를 구성하고, 기존 메뉴 링크를 추가하고, 선택적 햄버거 아이콘을 포함하고, 모바일 탐색 메뉴의 모양을 사용자 정의하세요.
탐색 메뉴 항목에 하위 메뉴를 추가하려면 하위 메뉴를 추가하려는 항목을 선택하기만 하면 됩니다. 그런 다음 상단 도구 모음에서 하위 메뉴 아이콘을 클릭하거나 하위 메뉴 추가 버튼을 전환하세요.
하위 메뉴 페이지의 URL을 검색하거나 입력하세요.
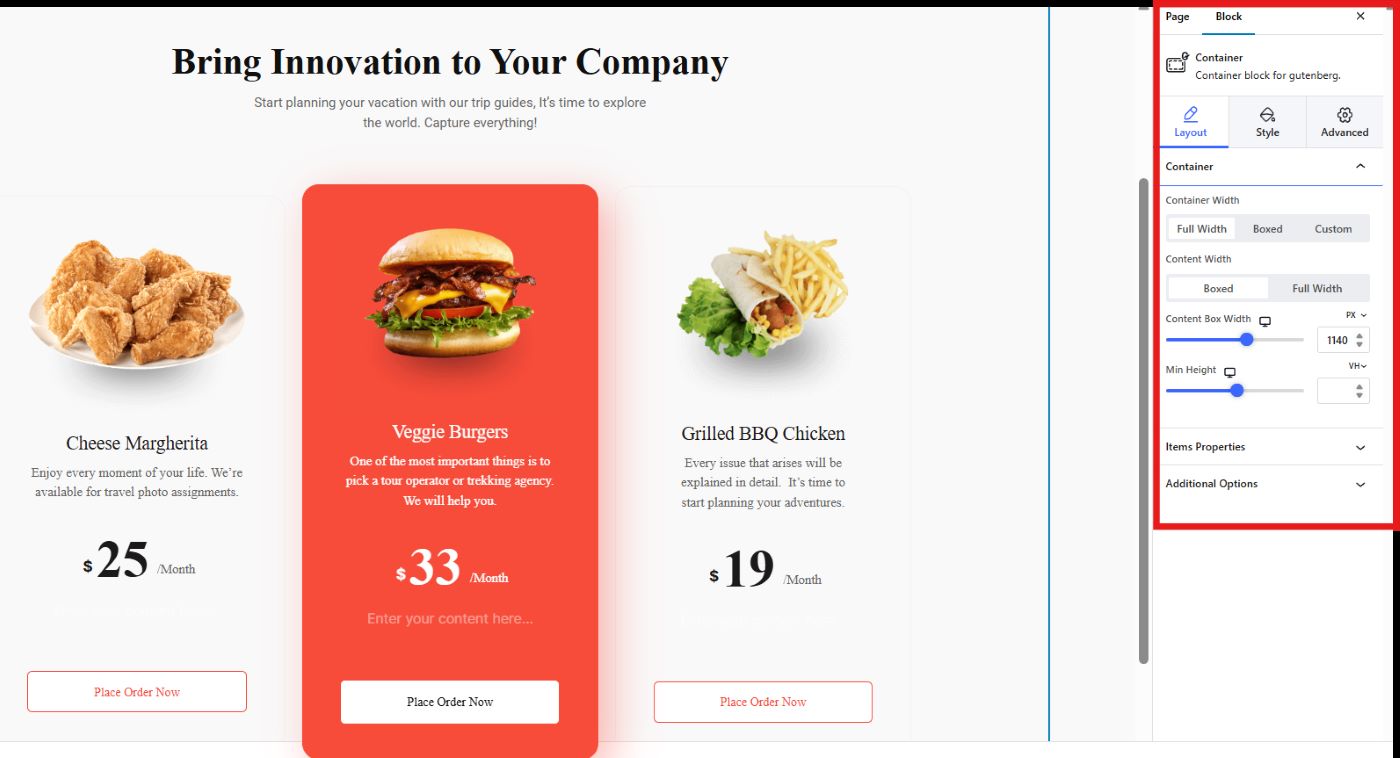
➡️ 가격표 추가:
랜딩 페이지에 가격표와 같은 다른 섹션을 추가하려면 검은색 + 상자를 클릭하여 GutenKit 제목 블록을 추가하세요. 이 블록을 사용하면 섹션 이름과 간단한 설명을 입력할 수 있습니다.
다음으로 검은색 + 상자를 다시 클릭하여 GutenKit 가격표 블록을 추가합니다. 선택할 블록에 GutenKit 배지가 있는지 확인하세요.
마지막으로, 가격표를 맞춤화하세요 사이드바 도구를 사용합니다.

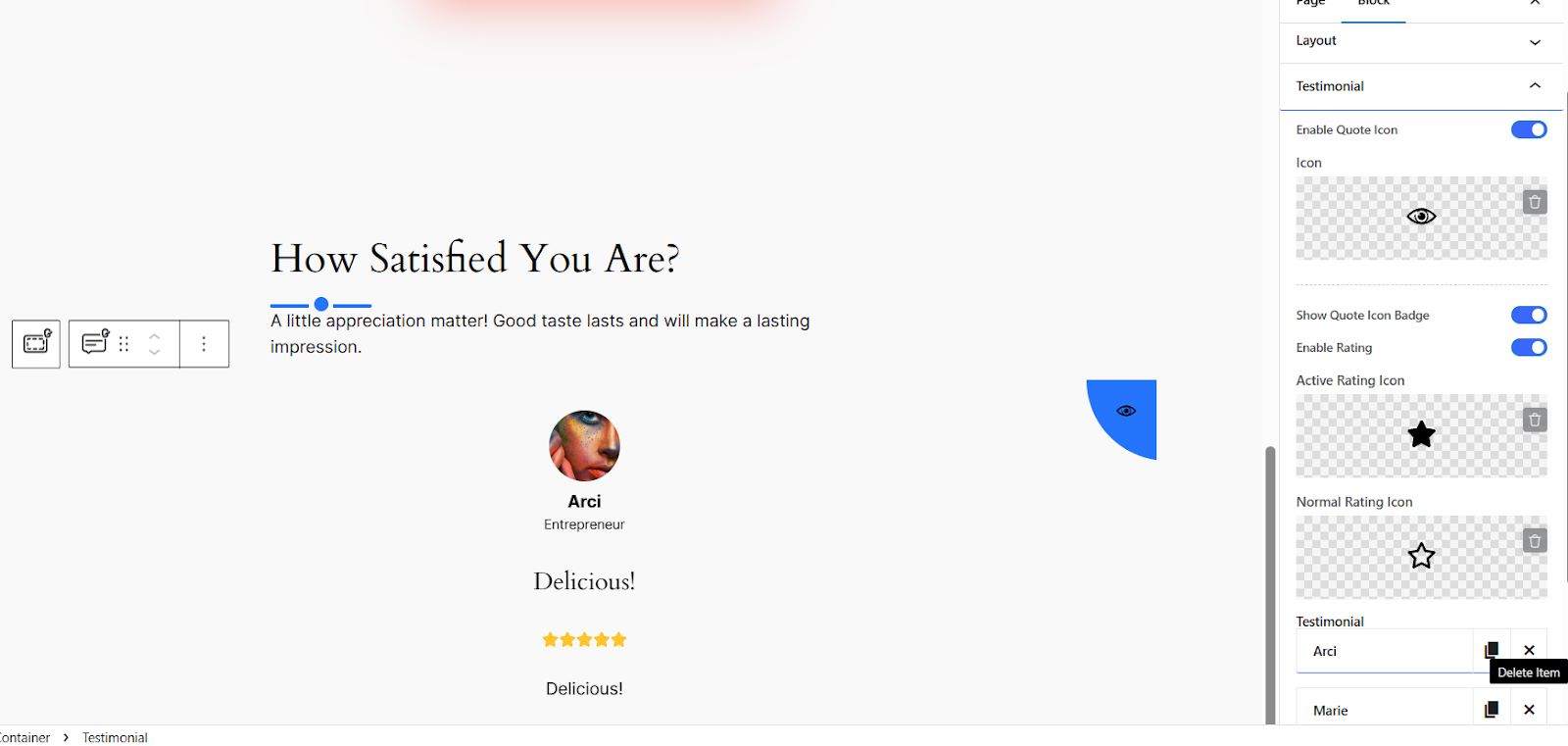
➡️ 사용후기 추가:
GutenKit의 제목 블록을 사용하여 추천 섹션의 제목과 설명을 추가하세요. 그런 다음 GutenKit의 추천 블록을 검색하여 편집기 화면으로 가져옵니다. 사이드바 도구를 사용하여 이 섹션을 개인화하세요. GutenKit 라이브러리에서 원하는 아이콘을 선택하거나 자신만의 아이콘을 업로드할 수 있습니다.

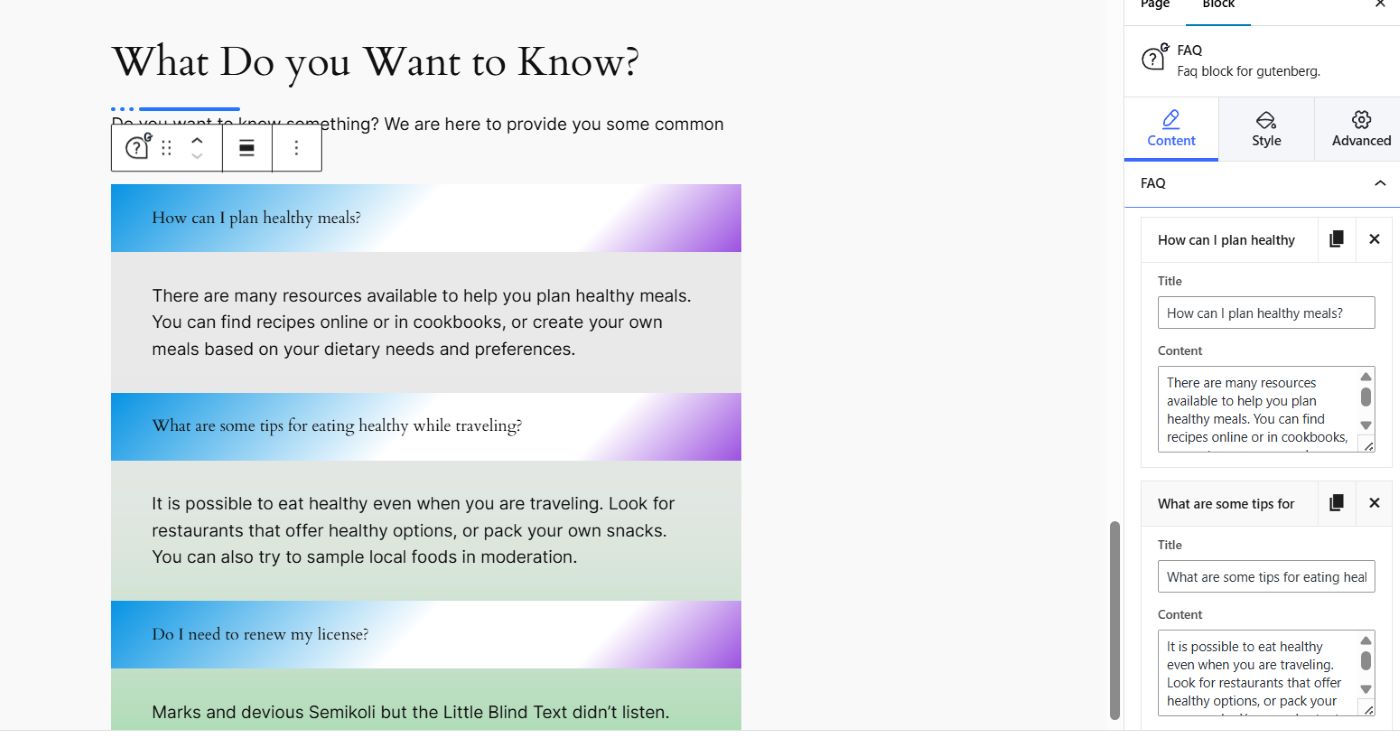
➡️ FAQ 추가:
다른 섹션을 추가하려면 검정색 + 상자를 입력하고 GutenKit 제목 블록을 추가하여 새 섹션의 이름과 간단한 설명을 입력하세요.
그런 다음 검은색 + 상자를 다시 클릭하고 GutenKit 배지가 있는 FAQ를 검색하여 FAQ 섹션을 개인화하세요. 원하는 만큼 항목(Q 및 A)을 추가할 수 있습니다.

➡️ 랜딩 페이지 관련 섹션 그룹화:
보다 체계적이고 미적인 랜딩 페이지를 원하는 경우 GutenKit은 사용자가 관련 콘텐츠를 1개의 섹션 또는 컨테이너로 그룹화할 수 있는 특수 블록을 제공합니다.
방법은 다음과 같습니다.
- 검은색 + 상자를 클릭하고 컨테이너 블록을 검색하세요.
- 6가지 옵션 중에서 레이아웃을 선택하세요. 이 튜토리얼에서는 2개의 콘텐츠 블록만 그룹화하므로 50/50 레이아웃을 선택합니다.
- 각 컨테이너의 중앙에 더하기(+) 아이콘이 있는 것을 알 수 있습니다. 새 블록을 추가하려면 해당 아이콘을 클릭하세요. 첫 번째 컨테이너에 도넛 진행률 표시줄을 추가하고 싶다면 블록을 검색하여 편집기 화면에 추가하기만 하면 됩니다.
- 다음 컨테이너에 다른 블록을 추가합니다. 카운트다운 타이머를 사용하여 도넛 진행률 표시줄을 그룹화한다고 가정해 보겠습니다. 그냥 똑같은 과정을 따르면 됩니다.
최종 출력은 다음과 같습니다.
최종 평결
Gutenberg로 랜딩 페이지를 구축하면 유연성과 제어력이 향상됩니다. 약간의 계획과 창의성을 통해 목표를 달성하도록 설계된 전환율이 높은 랜딩 페이지를 만들 수 있습니다.
기본 블록 편집기를 활용하거나 구텐베르크 플러그인, 결정을 내릴 때 기술 전문 지식과 원하는 사용자 정의 수준을 고려하십시오.
간단한 랜딩 페이지를 원한다면 기본 블록 편집기를 계속 사용할 수 있습니다. 그러나 높은 수준의 사용자 정의와 전환율이 높은 랜딩 페이지를 원한다면 Gutenberg 플러그인을 선택하십시오. GutenKit은 귀하에게 완벽한 선택입니다. 매력적인 랜딩 페이지를 만드는 2가지 간단한 접근 방식을 제공합니다.
즐거운 만들기!


답글쓰기