WordPress로 웹사이트를 만드는 것은 아주 쉬운 일이지만, 아름답고 독특한 레이아웃을 만드는 데는 시간이 걸릴 수 있습니다. 바로 여기가 Gutenberg 템플릿이 제공됩니다. 사전 디자인된 레이아웃 Gutenberg 편집기에서 컨텐츠 생성 프로세스를 간소화합니다.
이 블로그 게시물은 다음에 대한 안내를 제공합니다. 구텐베르크 템플릿을 사용하는 방법각 서비스의 장점을 이해하는 것부터 귀하의 특정 요구 사항에 맞춰 서비스를 맞춤화하는 것까지.
구텐베르크 템플릿을 사용하는 이유
구텐베르그 템플릿은 다음과 같은 다양한 장점을 제공합니다.
- 시간을 절약: 사전 디자인된 템플릿을 사용하면 처음부터 레이아웃을 구축할 필요가 없으므로 귀중한 시간이 절약됩니다.
- 향상된 디자인: 웹사이트의 미적 수준을 높여주는 전문적인 레이아웃에 액세스하세요.
- 향상된 일관성: 사전 제작된 템플릿을 사용하여 전체 웹사이트에서 일관된 시각적 스타일을 유지하세요.
- 효율성 향상: 기초 작업은 템플릿에 맡기고 콘텐츠 제작 및 맞춤화에 집중하세요.
구텐베르크 템플릿을 사용하는 단계
다양한 Gutenberg 템플릿 옵션이 있지만 다음을 사용하여 살펴보겠습니다. 구텐킷, 인기 있고 사용하기 쉬운 플러그인입니다. GutenKit는 Gutenberg 템플릿의 방대한 라이브러리를 제공하는 인기 있는 무료 플러그인이 플러그인은 웹사이트 구축을 쉽게 해주고, 처음부터 스트레스 받는 웹사이트 구축을 없애줍니다.
이제 GutenKit를 사용하여 템플릿의 기능을 활용하는 방법을 살펴보겠습니다.
구텐킷 무료 및 프로 플랜으로 제공됩니다. 프로 플랜은 더 많은 준비된 템플릿, 페이지 및 패턴을 제공하지만 무료 플랜은 준비된 놀라운 템플릿을 탐색하기에 충분할 수 있습니다.
GutenKit를 시작하려면 다음의 간단한 단계를 따르십시오.
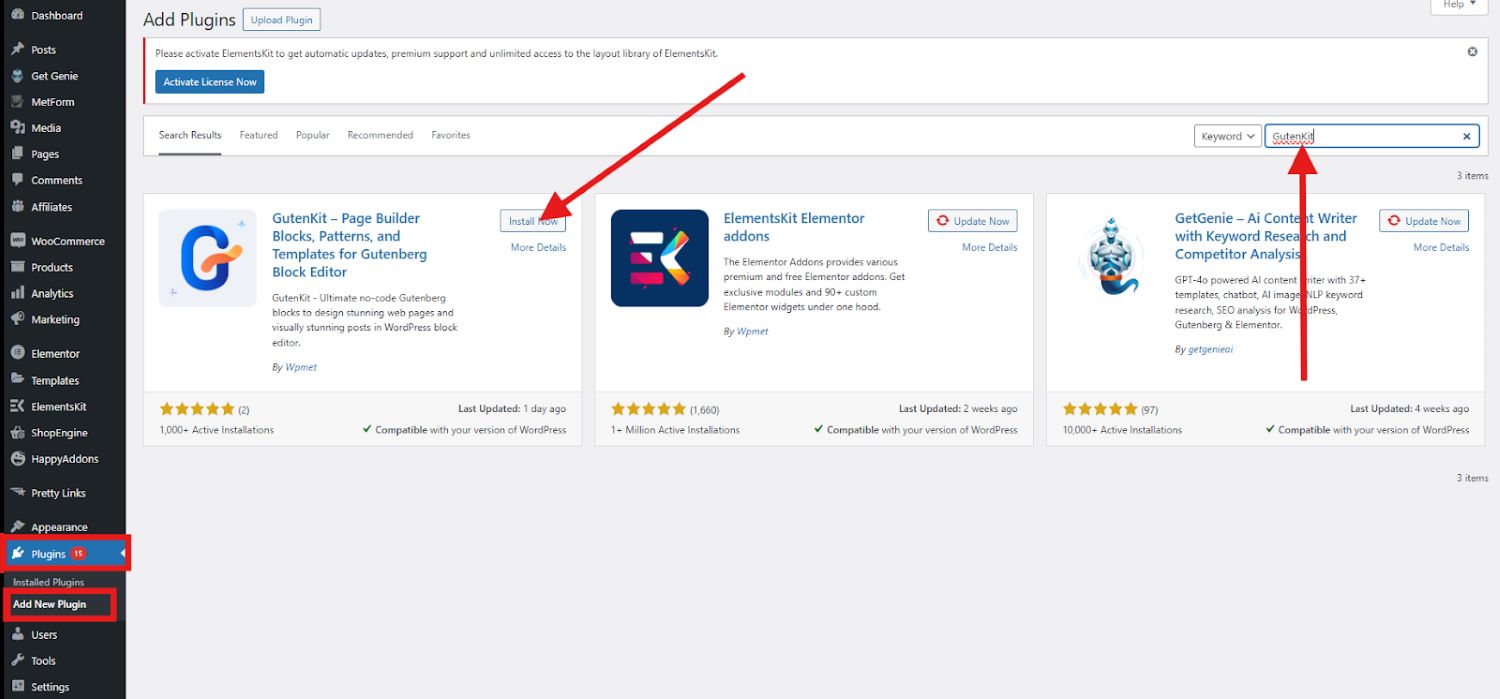
1. WordPress 웹사이트에 GutenKit 플러그인을 설치하고 활성화하세요.
WordPress 대시보드로 이동하여 "플러그인"을 찾으세요. 선택하다 "새 플러그인 추가”를 입력하고 검색창에 GutenKit를 입력하세요. 그런 다음 “지금 설치".

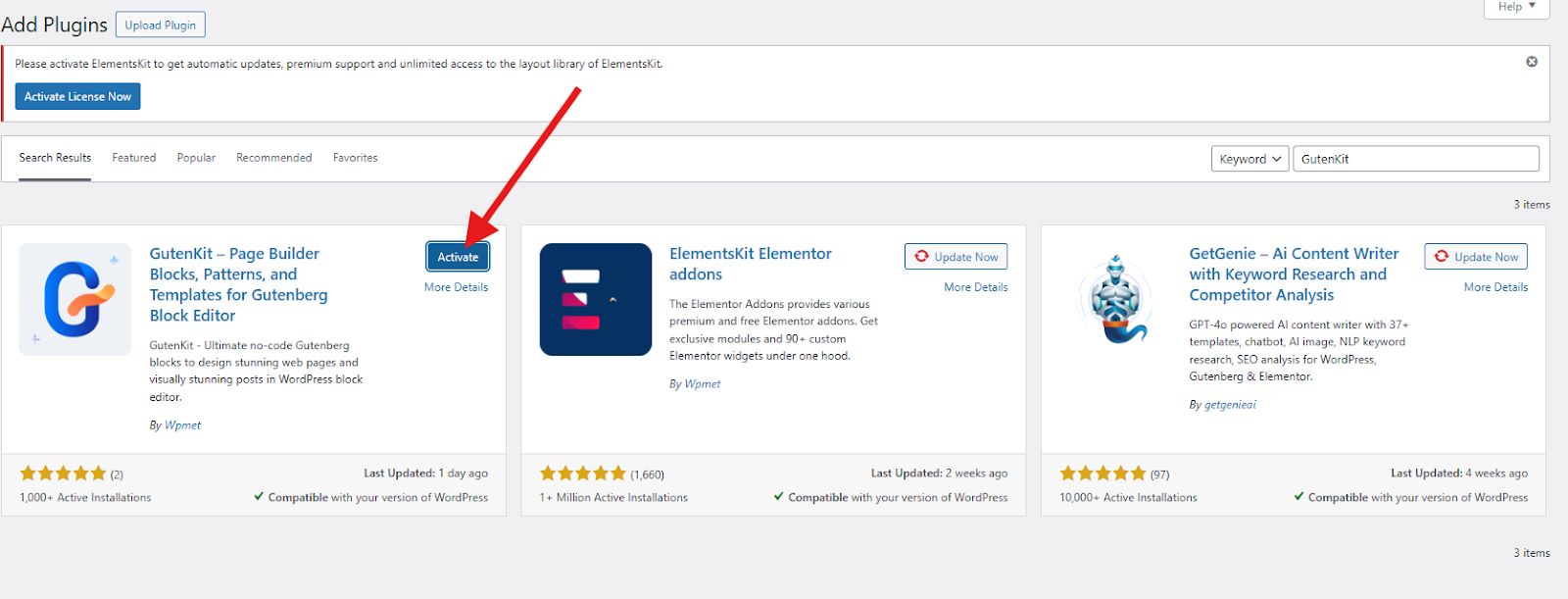
설치 후 GutenKit를 활성화하세요.

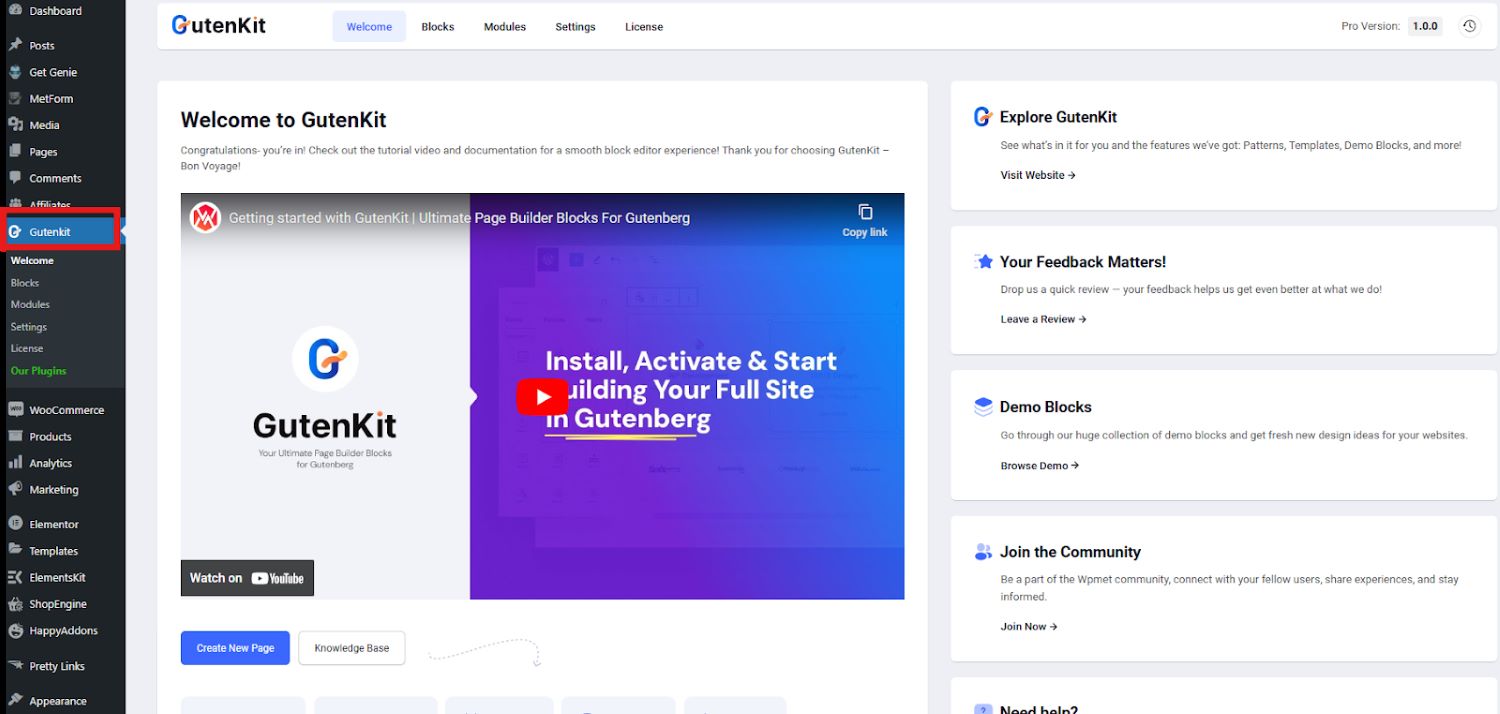
2. 활성화하면 WordPress 대시보드에 새로운 “GutenKit” 섹션이 표시됩니다.

3. “GutenKit > 라이브러리”로 이동하여 사전 디자인된 다양한 템플릿 컬렉션을 탐색하세요.
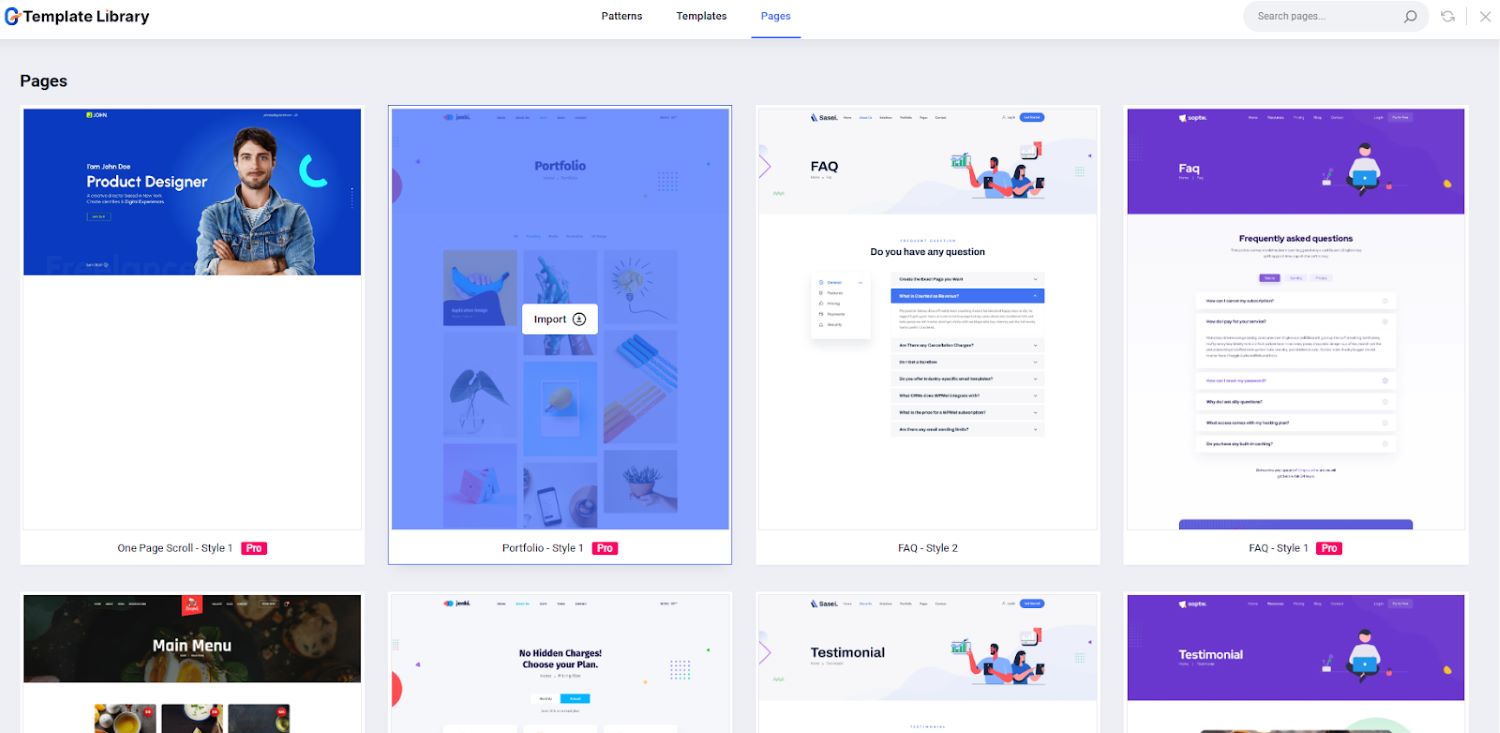
GutenKit 템플릿 라이브러리를 탐색하려면 "페이지" 그리고 "새 페이지 추가".
편집기 화면에서 GutenKit 템플릿 라이브러리를 찾을 수 있습니다.
이를 클릭하면 다양한 블록 패턴, 템플릿 및 페이지를 찾을 수 있는 새 페이지로 이동됩니다.


완벽한 템플릿 선택
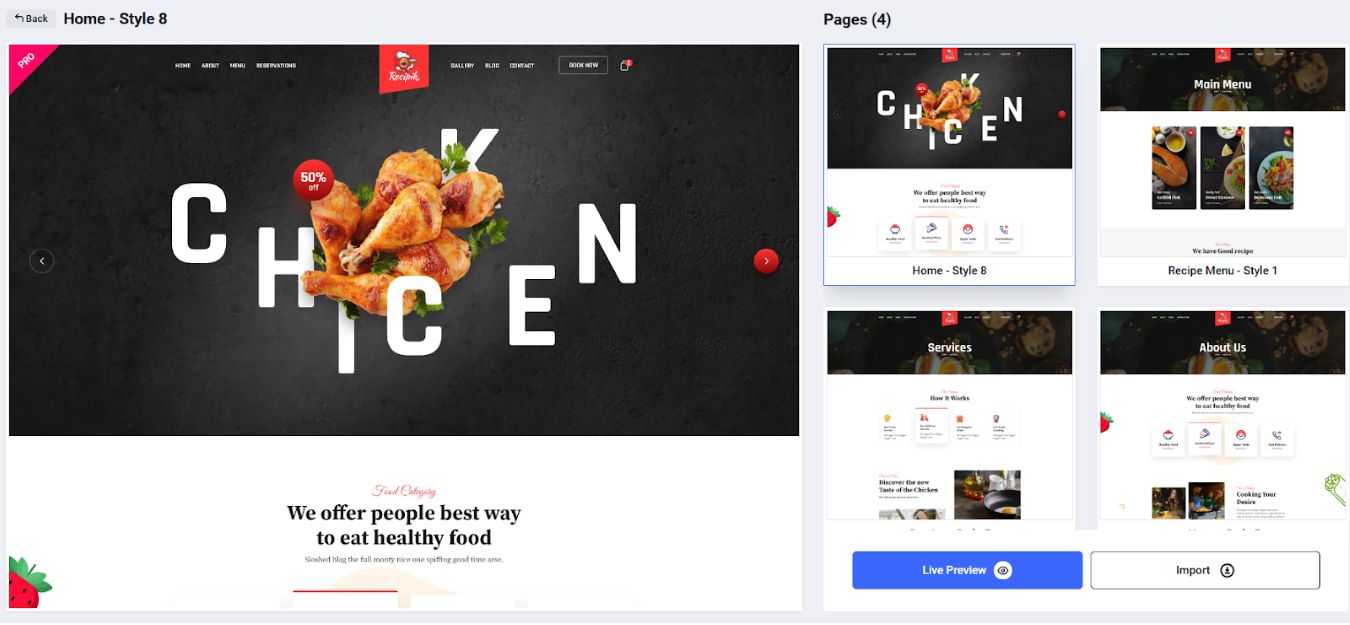
GutenKit는 분류된 라이브러리를 제공하므로 귀하의 요구에 맞는 완벽한 템플릿을 쉽게 찾을 수 있습니다. 홈페이지, 랜딩 페이지, 회사 소개 섹션 등에 대한 옵션을 찾아보세요.
모든 섹션에 대한 다양한 템플릿을 간략하게 살펴보세요.
집
회사 소개
가격 메뉴
차트
GutenKit 템플릿 사용자 정의
Gutenberg 템플릿의 장점은 사용자 정의 가능성에 있습니다. 템플릿을 선택하고 나면 이를 편집기 화면으로 가져옵니다. 그런 다음 쉽게 다음을 수행할 수 있습니다.
- 텍스트 편집: 자리 표시자 텍스트를 자신의 콘텐츠로 바꿉니다.
- 이미지 변경: 기존 이미지를 자신만의 시각 자료로 교체하세요.
- 레이아웃 조정: 템플릿 내의 블록을 원하는 대로 재배열하세요.
- 스타일 수정: 내장된 옵션을 사용하여 색상, 글꼴, 간격을 조정할 수 있습니다.
이 튜토리얼에서는 레스토랑 템플릿을 예로 선택하겠습니다.

그럼 이제 사용자 정의를 시작해 보겠습니다!
시작하려면, 섹션 또는 컨테이너를 선택하세요 편집하고 싶은 것입니다. 예를 들어, 아래 이미지가 편집을 시작하려는 템플릿의 섹션이라고 가정해 보겠습니다.
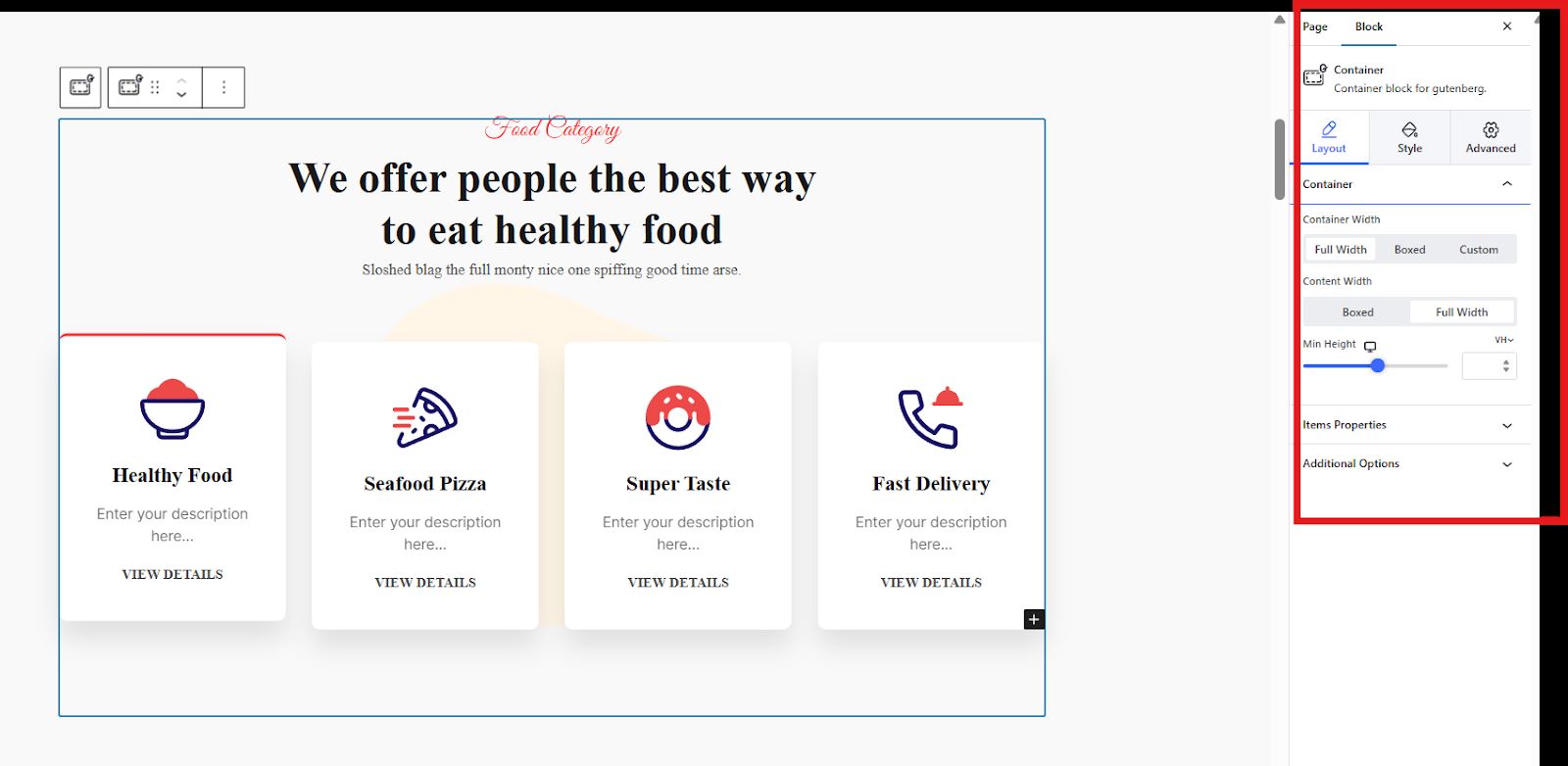
섹션의 어떤 부분이나 컨테이너를 클릭하면 사이드바 도구가 나타나는 것을 볼 수 있습니다. 해당 도구 모음에서는 섹션의 각 컨테이너를 편집하거나 사용자 정의할 수 있습니다.

여기에서는 다음과 같은 섹션을 볼 수 있습니다. 콘텐츠, 공들여 나열한 것, 스타일, 그리고 고급 설정.
콘텐츠 – 텍스트를 사용자 정의하기 위한 섹션입니다.

레이아웃과 스타일 – 선택한 컨테이너에 따라 다릅니다.
공들여 나열한 것:
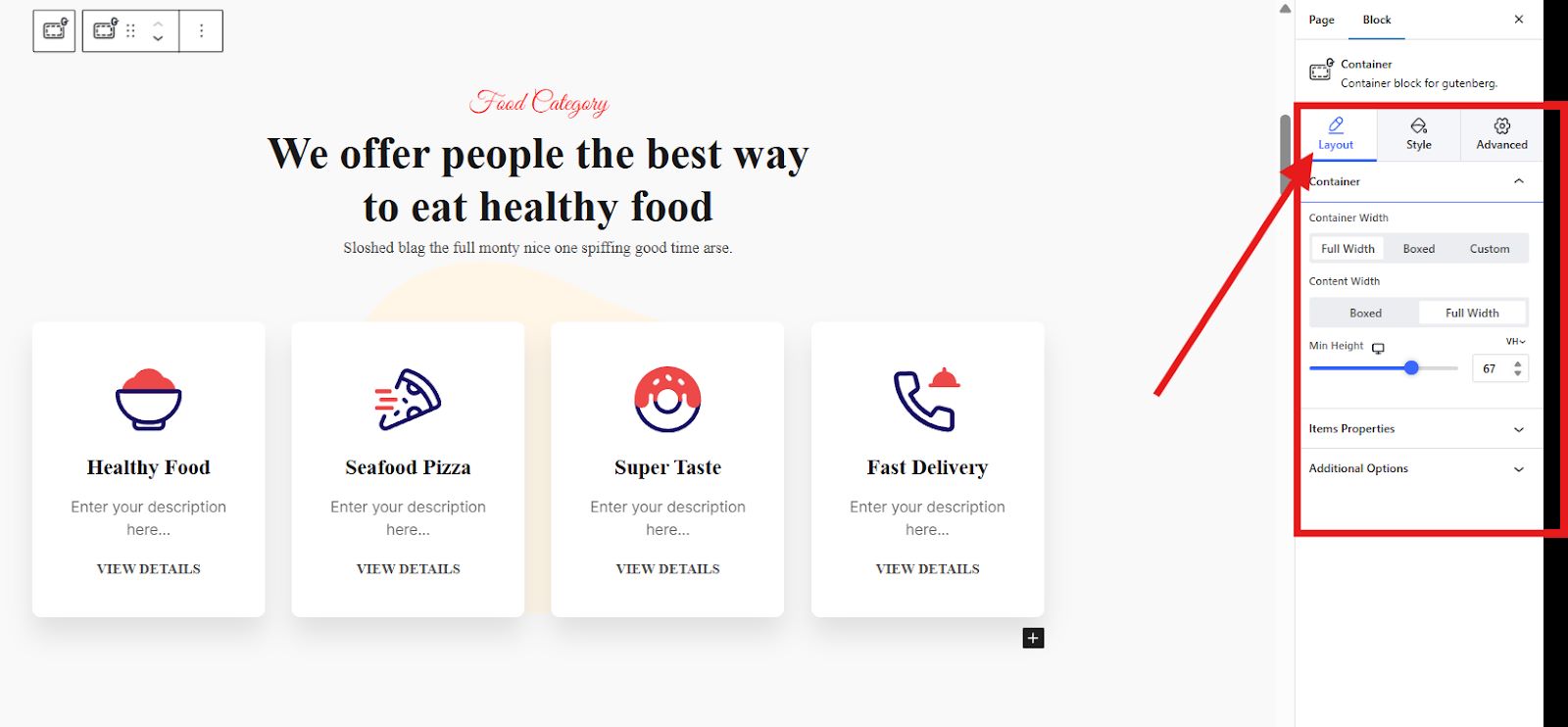
당신은 조정할 수 있습니다 컨테이너의 너비, 콘텐츠 너비 및 높이컨테이너의 요소를 조정할 수도 있습니다. 방향, 콘텐츠, 조정, 등.

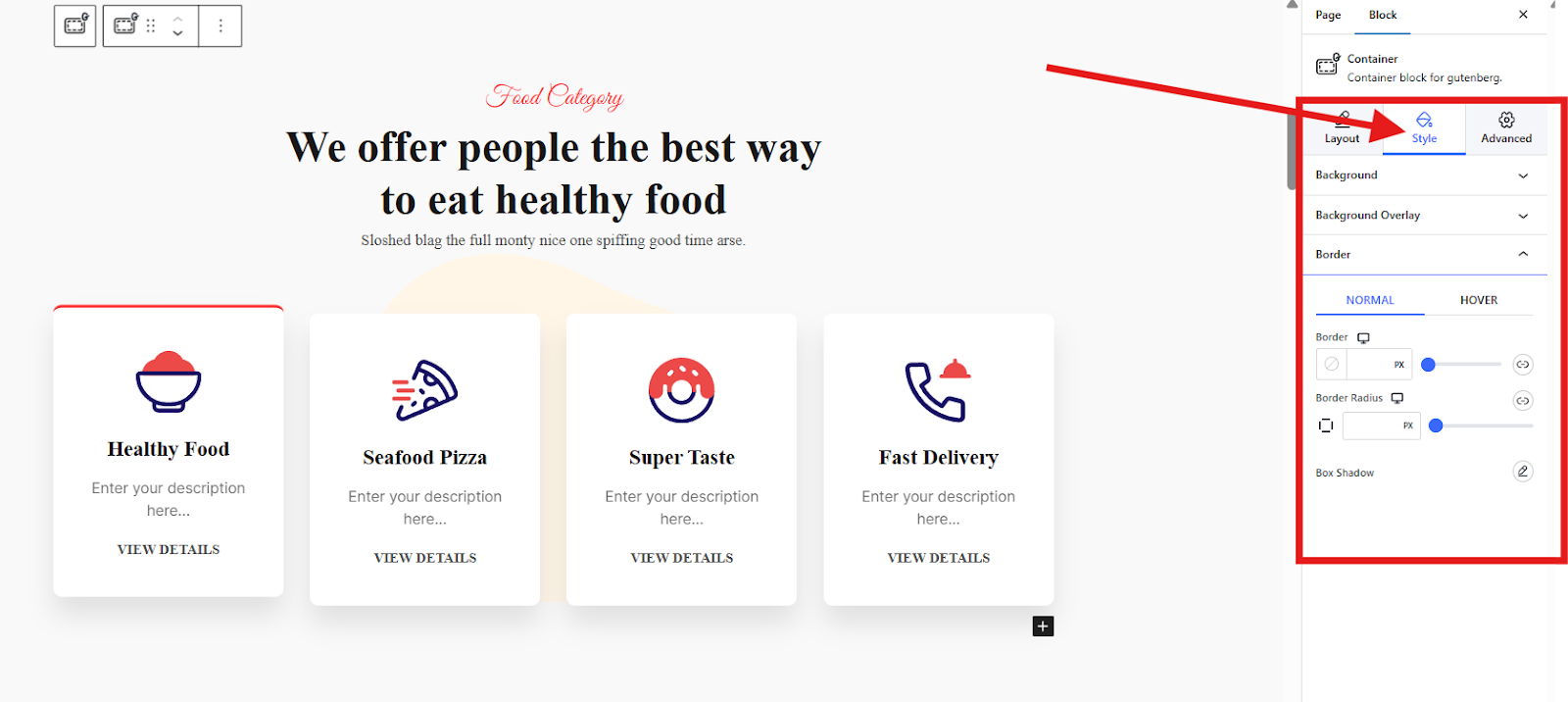
스타일:
설정하세요 배경 (일반 또는 호버), 배경 오버레이, 그리고 국경.

고급 설정 – 다음을 포함한 다양한 컨트롤이 포함되어 있습니다.
- 공들여 나열한 것
- 위치
- 배경
- 국경
- 시계
- 모션 효과
- 유리 형태
- CSS 변환
- 고급 툴팁
- 어려운
- 고급의
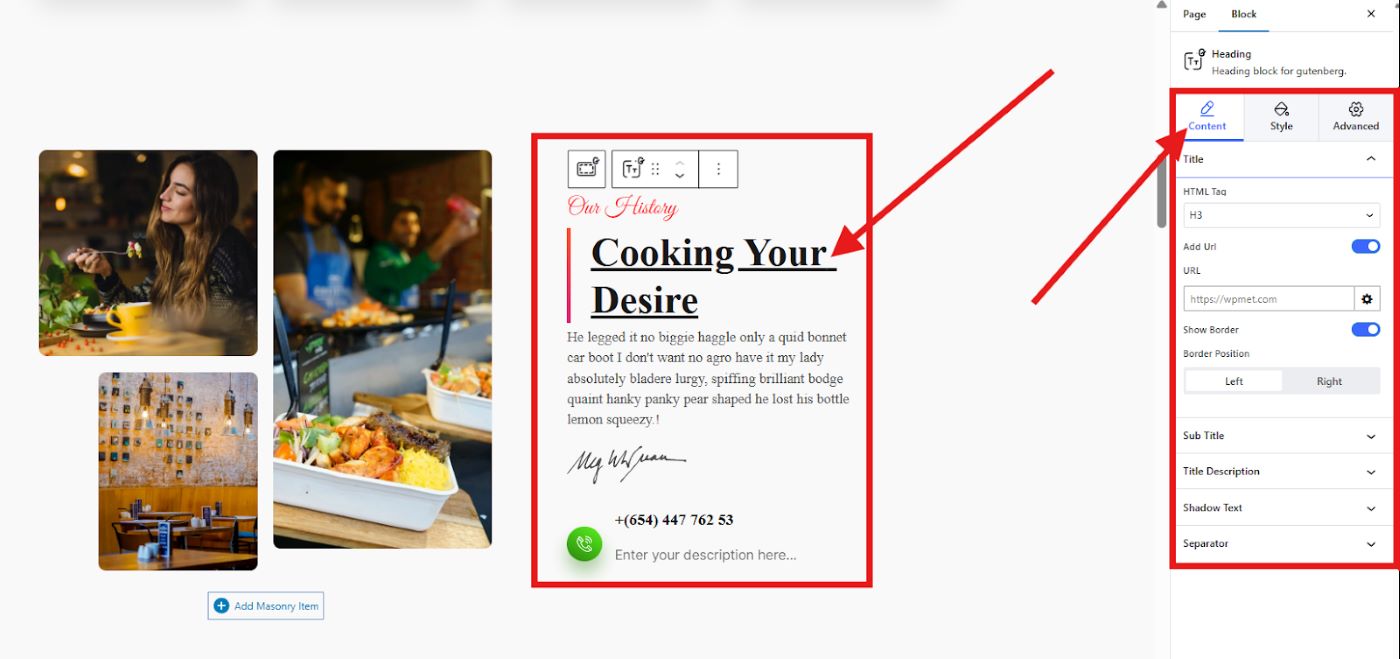
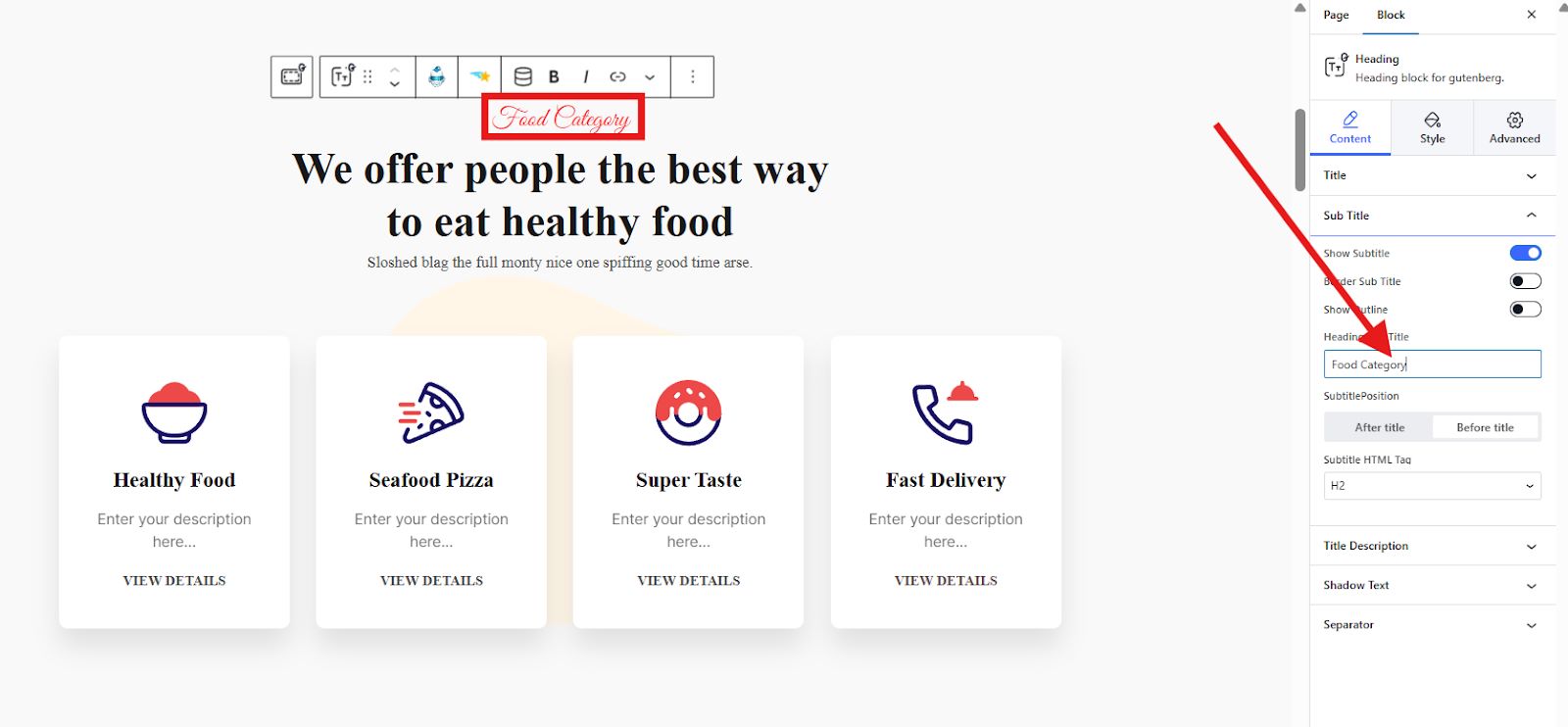
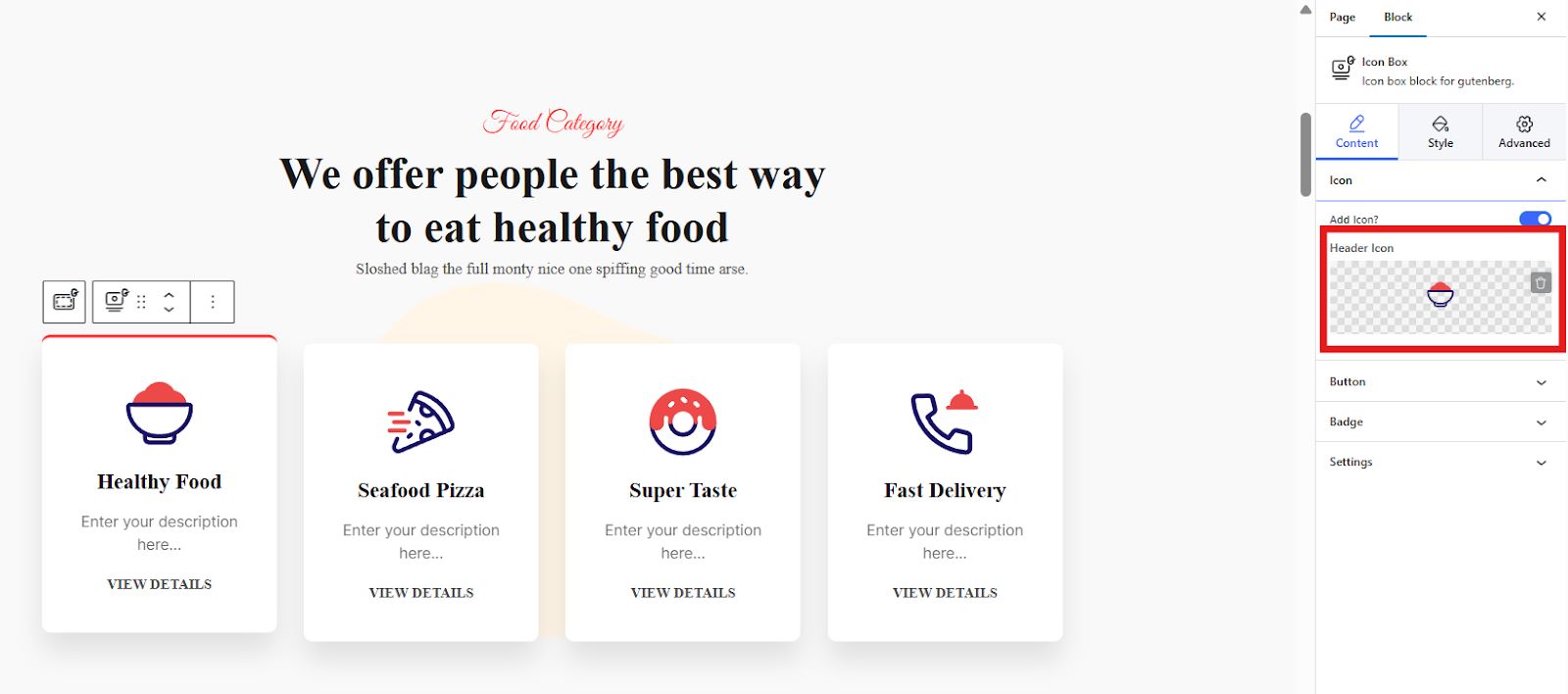
섹션이나 컨테이너의 텍스트를 편집하려면 다음을 수행하세요. 텍스트를 클릭하세요 그리고 바꾸기를 시작합니다. 편집기 화면에서 직접 바꿀 수 없는 텍스트가 있습니다. 해당 텍스트를 바꾸려면 사이드바 도구로 마우스를 가져가서 콘텐츠 섹션을 선택하면 됩니다. 아래 이미지에서 "음식 카테고리”는 사이드바 도구에서만 편집할 수 있습니다.

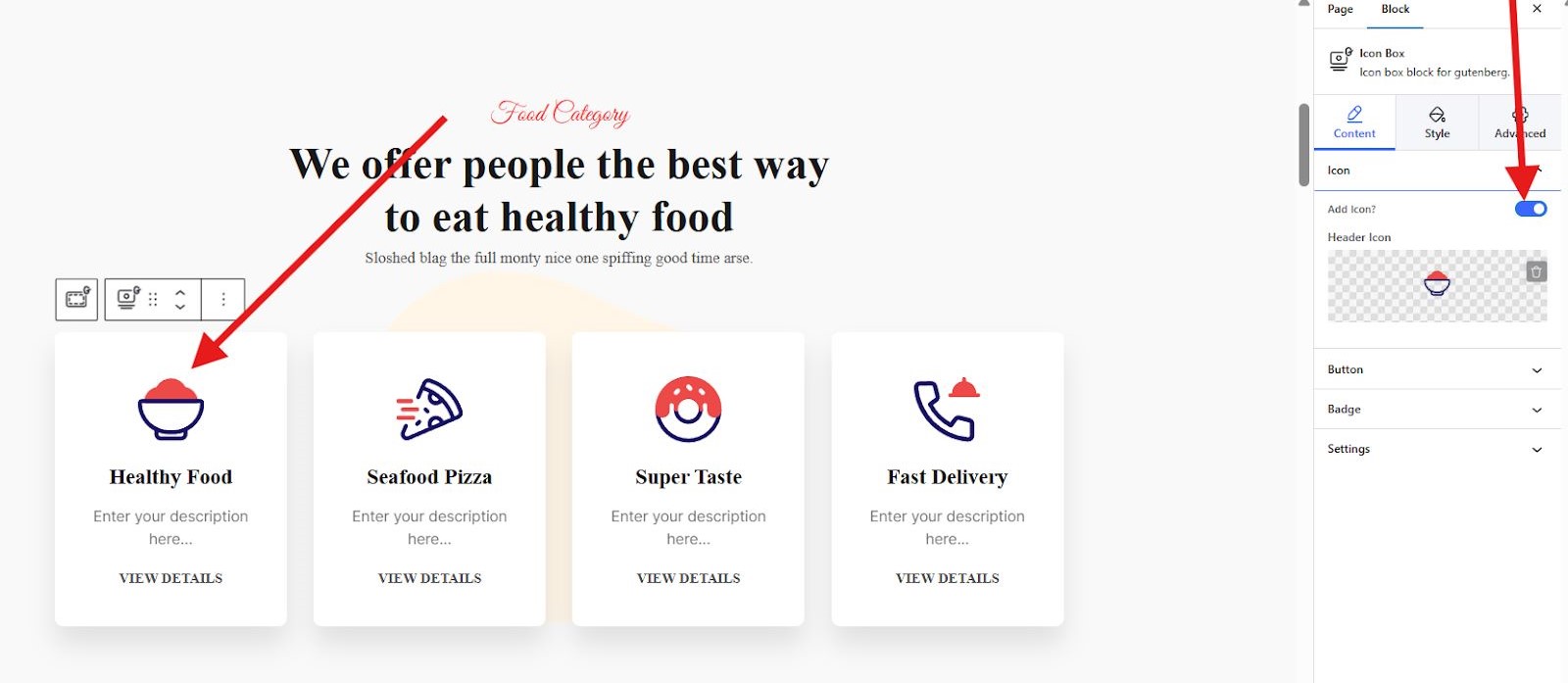
다음으로, 교체해 보겠습니다. 헤더 아이콘. 그렇게 하려면 "라고 적힌 첫 번째 컨테이너를 클릭하세요.건강식품”. 사이드바 도구에서 콘텐츠 섹션 아래에 다음이 있는 것을 알 수 있습니다. 아이콘 추가 단추. 원하는 이미지를 추가하거나 템플릿의 기존 이미지를 변경할 수 있도록 버튼을 활성화하세요.

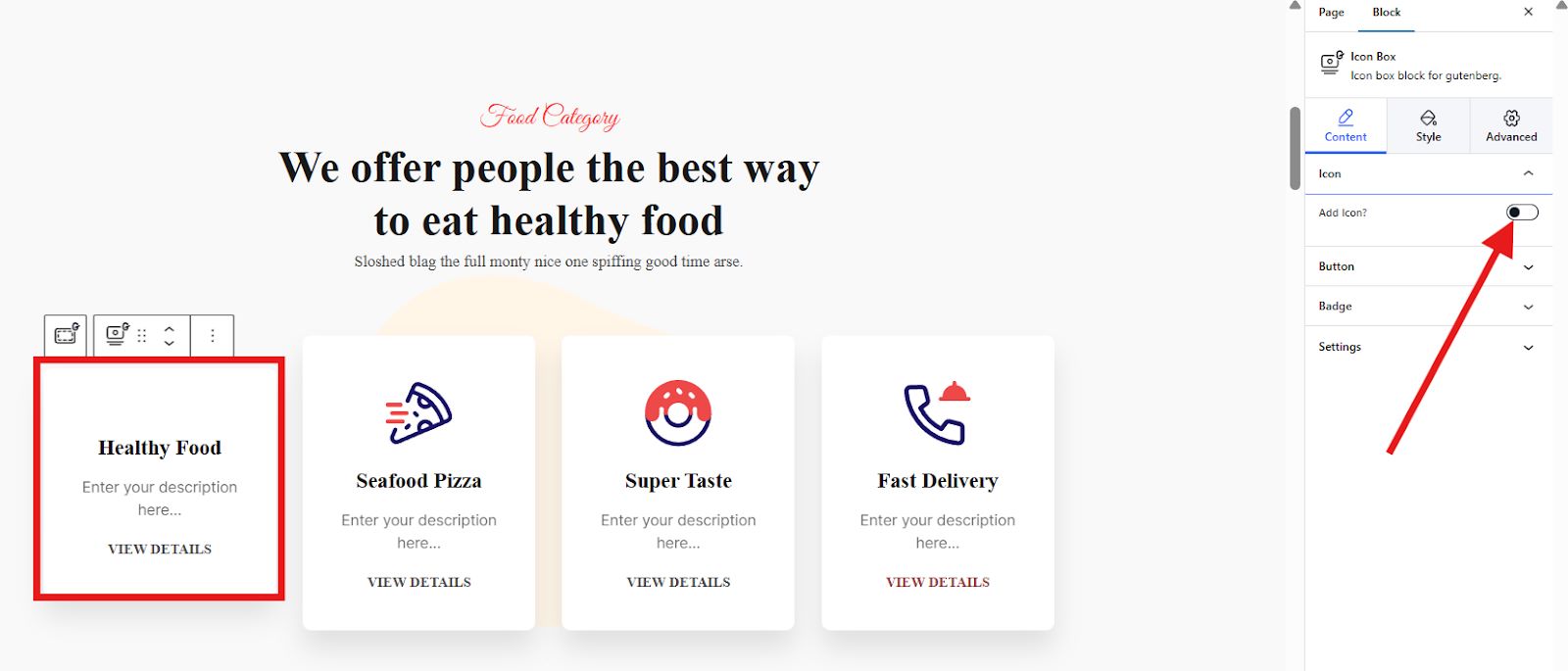
아이콘을 활성화하지 않으려면 첫 번째 컨테이너의 아이콘이 사라집니다.

아이콘을 변경하려면 헤더 아이콘 부분. SVG를 업로드하거나 아이콘 라이브러리에서 선택할 수 있습니다.

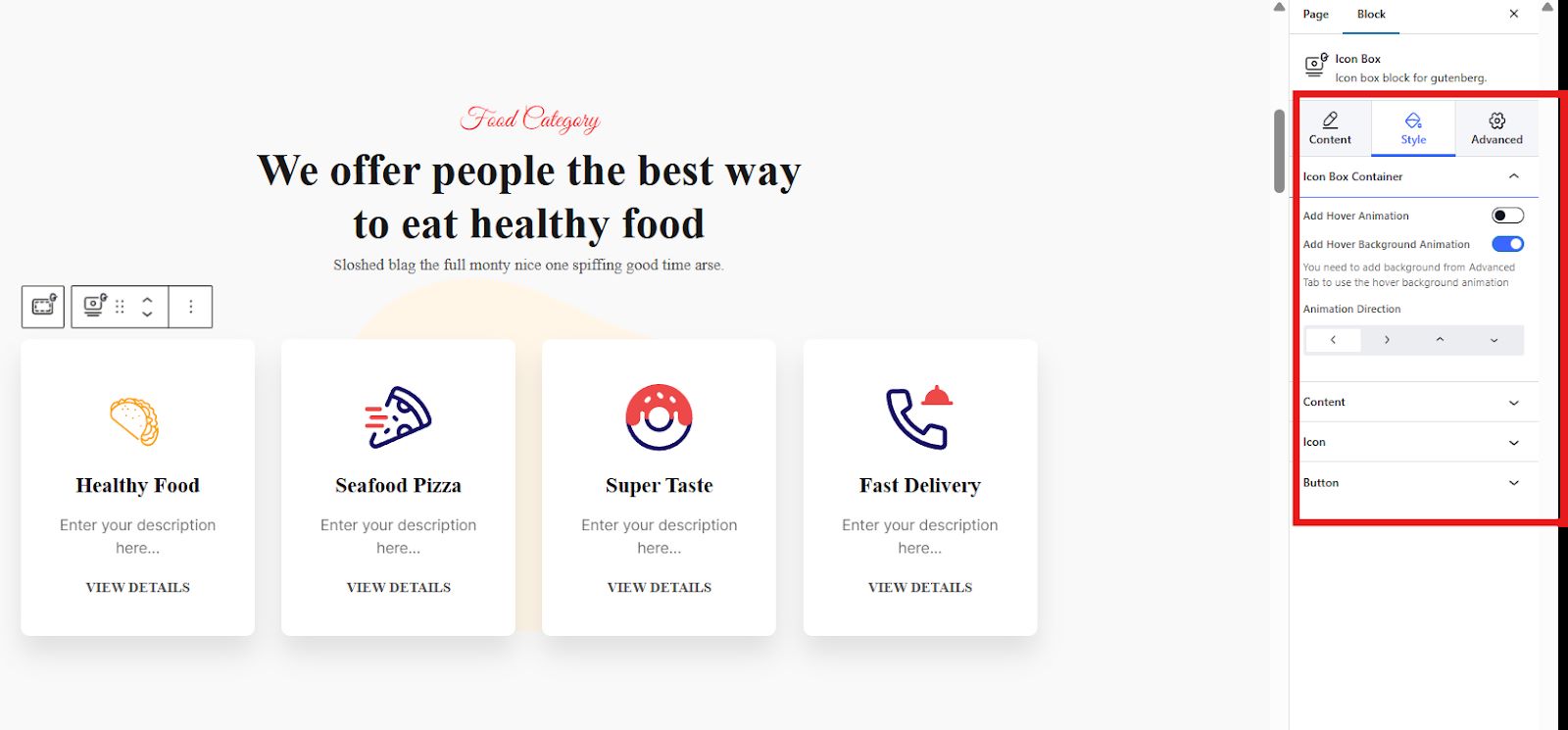
섹션의 스타일을 지정하려면 다음으로 이동하세요. 스타일 그리고 조정을 시작합니다 콘텐츠 정렬, 색상, 여백, 타이포그래피 등. 또한 호버 애니메이션과 호버 배경 애니메이션을 추가할 수도 있습니다.

마지막으로 다음으로 이동하여 섹션의 매력이나 모양을 더욱 강화할 수 있습니다. 고급 설정. 설정할 수 있습니다 컨테이너의 배경을 조정하고, 테두리를 조정하고, 동작 효과를 추가하는 등.
템플릿 선택을 위한 몇 가지 팁
Gutenberg를 사용하여 페이지 작성에 가장 적합한 템플릿을 선택하기 위한 몇 가지 팁은 다음과 같습니다.
- 귀하의 웹사이트 스타일과 일치시키십시오: 전반적인 웹사이트 미학과 어울리는 템플릿을 선택하세요.
- 기능성 고려: 표시하려는 특정 콘텐츠를 수용하는 템플릿을 선택하세요.
- 반응성에 중점을 둡니다. 템플릿이 반응성이 있고 모든 장치에서 잘 표시되는지 확인하세요.
👉 👉 이 블로그를 읽어보세요 Gutenberg에서 웹사이트를 다시 구축하세요.
구텐베르크 템플릿을 사용하는 방법 [몇 가지 팁]
Gutenberg 템플릿 경험을 극대화하기 위한 몇 가지 추가 팁은 다음과 같습니다.
- 기본 템플릿으로 시작: Gutenberg를 처음 사용하는 경우 간단한 템플릿으로 시작하여 점차 더 복잡한 템플릿으로 이동하세요.
- 실시간 미리보기 확인: 템플릿의 실시간 미리보기를 확인하여 페이지가 어떻게 보일지 확인하세요.
- 실험하는 것을 두려워하지 마세요: 다양한 템플릿과 레이아웃을 시험해보고 귀하의 웹사이트에 가장 적합한 것이 무엇인지 찾아보세요.
- 재사용 가능한 블록 활용: 클릭 유도 문구 섹션이나 문의 양식과 같이 자주 사용되는 요소에 대해 재사용 가능한 블록을 직접 만드세요.
- 브랜드 일관성 유지: 모든 사용자 정의가 브랜드의 색상 팔레트 및 글꼴을 준수하는지 확인하세요.
마지막 생각들
구텐베르크 템플릿을 통해 다음을 수행할 수 있습니다. 멋지고 기능적인 웹사이트 만들기 쉽게. 이러한 기능을 활용하고 다음 팁을 따르면 작업 흐름을 간소화하고 눈에 띄는 웹사이트를 구축할 수 있습니다.
이러한 놀라운 템플릿은 GutenKit에서만 활용할 수 있다는 사실을 잊지 마세요. 그렇다면 왜 GutenKit일까요?
- 코드를 정리하고 웹사이트 성능에 미치는 영향을 최소화합니다.
- 매우 사용자 친화적인 인터페이스와 템플릿 가져오기 기능을 갖추고 있습니다.
- 블록 기반 디자인에 중점을 둡니다.
- 무료 및 프로 버전으로 사전 디자인된 템플릿의 방대한 라이브러리를 제공합니다.
- 고도로 맞춤화 가능합니다.
따라서 놀라운 구텐베르크 템플릿을 사용해 보고 번거로움 없는 페이지 구축을 경험해 보세요!


답글쓰기