WordPress에서 시각적으로 매력적이고 응집력 있는 웹사이트를 만드는 것은 시간이 많이 걸릴 수 있으며, 특히 개별 블록의 스타일을 지정하는 경우 더욱 그렇습니다. 하지만 콘텐츠 제작자 여러분, 두려워하지 마세요! 기본 구텐베르크 편집기에는 블록 스타일을 복사하여 붙여넣는 기능이 없지만 이에 대한 해킹이 있습니다. 이 튜토리얼에서는 각 블록의 고유 내용을 바꾸지 않고 블록 스타일을 복제할 수 있는 방법을 보여줍니다.
복사-붙여넣기 블록 스타일 기능을 사용하면 전체 웹 사이트에 블록 디자인을 몇 초 만에 복제할 수 있어 귀중한 시간과 노력을 절약할 수 있습니다.
WordPress의 블록 스타일 이해
Gutenberg 편집기의 도입으로 WordPress는 콘텐츠 생성에 대한 블록 기반 접근 방식으로 전환했습니다. 텍스트 단락부터 이미지까지 페이지의 각 요소는 블록입니다. 이러한 블록에는 다양한 스타일 옵션이 제공되므로 웹 사이트의 미적 특성에 맞게 모양을 맞춤 설정할 수 있습니다.
블록 스타일은 글꼴 크기와 색상부터 배경 그라데이션과 간격까지 모든 것을 포함합니다.
WordPress의 블록 스타일 복사 및 붙여넣기를 위한 최고의 구텐베르크 블록 플러그인
핵심이면서 구텐베르크 편집자 내장된 복사 및 붙여넣기 스타일 기능을 제공하지 않지만, 몇 가지 환상적인 플러그인이 작업 흐름을 향상시킬 수 있습니다. 여기서는 종합적인 GutenKit를 소개하겠습니다. 전용 복사 및 블록 스타일 모듈이 포함된 플러그인 제품군.
GutenKit의 복사 및 블록 스타일 모듈은 구텐베르크와 완벽하게 통합되어 블록 도구 모음에 편리한 버튼을 추가합니다. 한 번의 클릭으로 모든 블록의 스타일 설정을 복사하고 다른 블록에 쉽게 적용할 수 있습니다. 이를 통해 각 요소를 수동으로 조정하지 않고도 웹사이트 전체에서 일관된 디자인 언어를 유지할 수 있습니다.
GutenKit 스타일 복사 및 붙여넣기 모듈의 몇 가지 주요 기능은 다음과 같습니다.
- 이를 통해 콘텐츠의 고유성을 유지하면서 한 블록의 스타일을 다른 블록에 복제할 수 있습니다.
- 색상, 타이포그래피, 간격 등과 같은 디자인 요소를 여러 블록에 걸쳐 빠르게 복제합니다.
- 웹사이트 전체에서 디자인 일관성을 유지하는 데 도움이 됩니다.
- 복사된 스타일을 적용하는 동안 대상 블록의 원래 내용을 유지합니다.

WordPress에서 블록 스타일을 복사하고 붙여넣는 방법
이제 블록 스타일 복사 및 붙여넣기가 작동하는 방식을 이해했으므로 다음을 사용하여 실제 단계를 살펴보겠습니다. GutenKit 스타일 복사 및 붙여넣기 모듈!
블록 스타일 복사에 대한 단계별 가이드
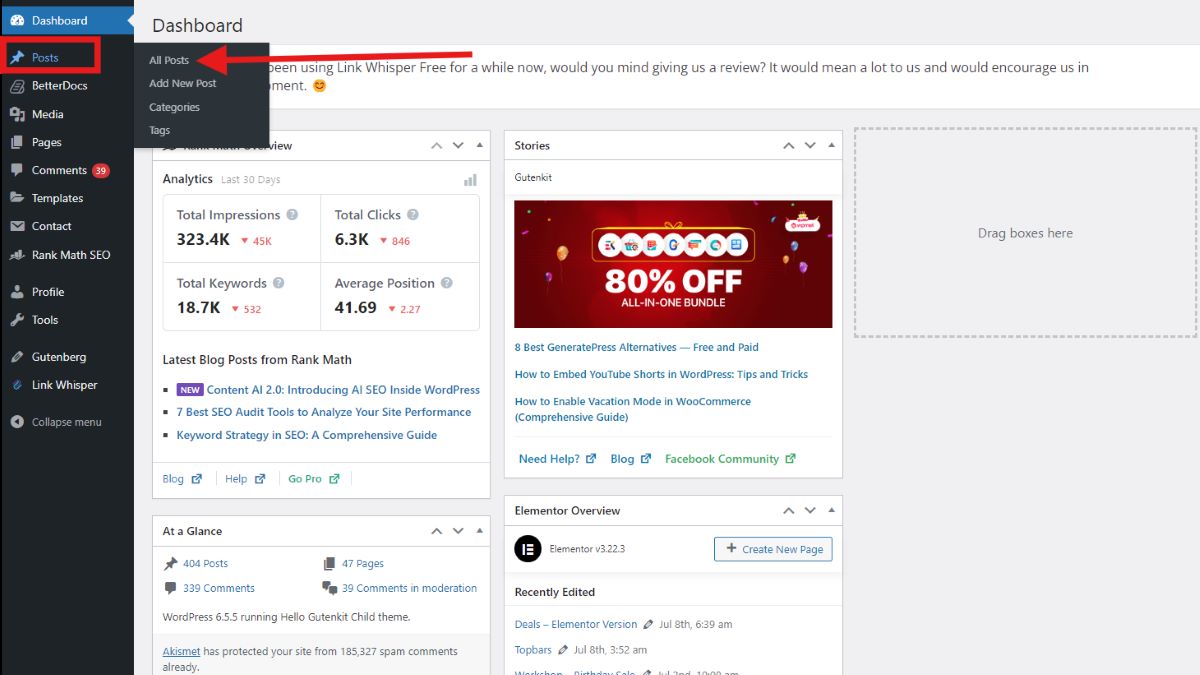
대시보드로 이동하여 '게시물”를 선택한 다음 “모든 게시물”를 선택하여 편집하려는 게시물을 선택할 수 있습니다.

게시물/페이지에서 복사하려는 스타일의 블록을 선택합니다. 예를 들어 부제목을 복사하겠습니다. 이제 옵션 편집기에서 버튼을 찾아 찾아보세요. GutenKit 복사 스타일.
블록 스타일을 붙여넣는 간단한 단계
복사된 스타일을 적용할 블록을 선택합니다. 원래 블록 유형과 다르더라도 모든 블록 유형이 될 수 있습니다.
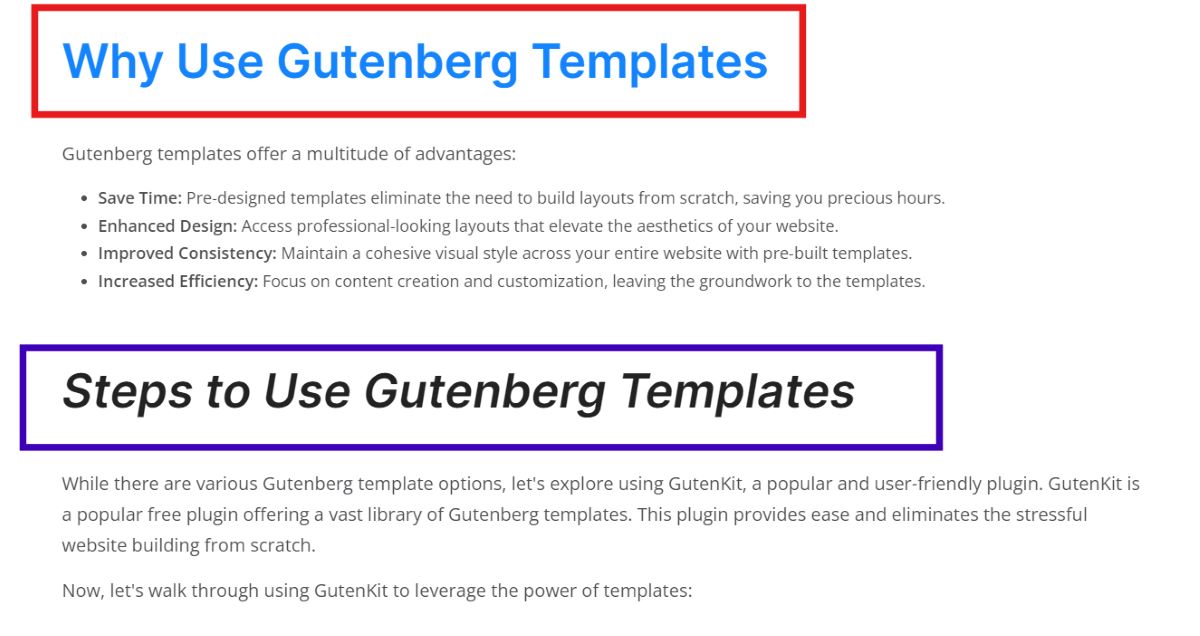
아래 이미지의 두 번째 부제목을 자세히 살펴보면 텍스트 스타일이 다르다는 것을 알 수 있습니다. 첫 번째 부제목의 스타일에 맞게 변경하겠습니다.

이제 전체 텍스트를 선택하고 "옵션” 단추. 복사 과정과 유사하게 대상 블록의 도구 모음에서 "GutenKit 스타일 붙여넣기"를 찾습니다. 이 버튼을 클릭하면 복사된 스타일이 선택한 블록에 적용됩니다.
웹 사이트를 구축 중이고 모든 컨테이너에 균일한 블록 스타일을 적용하려면 어떻게 해야 합니까?
GutenKit의 복사 및 붙여넣기 블록 스타일은 매우 편리합니다. 그런 목적으로 만들어졌습니다.
방법은 다음과 같습니다.
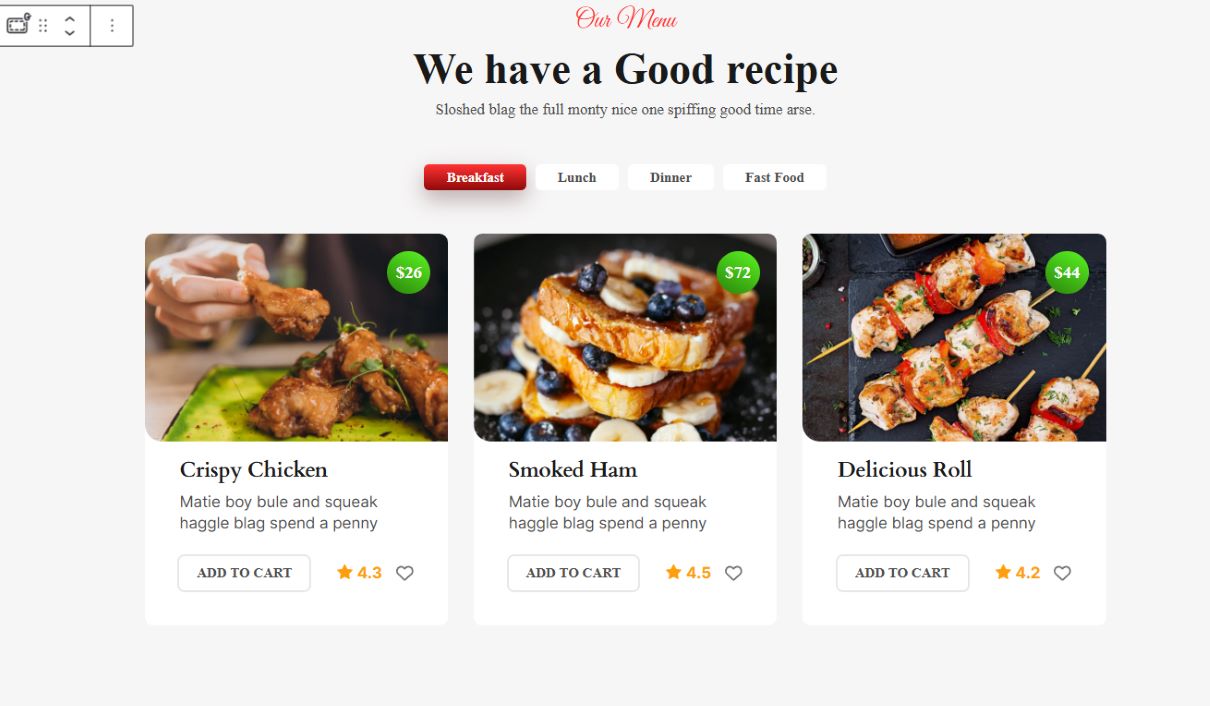
아래 이미지에서는 한 컨테이너의 블록 스타일을 다른 두 컨테이너에 복사하는 방법을 보여줍니다.

간단히 첫 번째 컨테이너를 클릭하고 '옵션"버튼. GutenKit 복사 스타일을 선택합니다. 그런 다음 다른 컨테이너로 이동하여 '옵션” 버튼을 다시 누르고 GutenKit 스타일 붙여넣기를 선택하세요.
그리고 거기에 있습니다! GutenKit를 통해 균일성을 얻을 수 있습니다!
자주 묻는 질문
한 블록 유형의 스타일을 복사하여 다른 블록 유형에 붙여넣을 수 있습니까?
예! 복사 및 붙여넣기 스타일 기능은 다양한 블록 유형에서 작동합니다. 예를 들어, 페이지나 게시물의 다른 섹션에 있는 텍스트 블록의 스타일을 복사하고 이를 다른 블록에 적용하여 글꼴 크기, 색상 및 기타 디자인 요소를 상속할 수 있습니다.
블록 스타일을 복사하고 붙여넣는 데 제한이 있나요?
이 기능은 매우 다양하지만 주로 시각적 스타일을 복사한다는 점을 기억하는 것이 중요합니다. 원래 블록을 활용하는 경우 맞춤 CSS 코드 또는 고급 레이아웃 설정의 경우 이러한 요소는 복사 및 붙여넣기 기능을 통해 직접 전송되지 않을 수 있습니다.
마지막 생각들
WordPress에서 블록 스타일을 복사하여 붙여넣는 기능은 웹사이트 제작자에게 획기적인 변화를 가져왔습니다. 디자인 프로세스를 간소화하여 페이지 전체에 걸쳐 균일하고 시각적으로 매력적인 레이아웃을 얻을 수 있습니다. GutenKit와 같은 플러그인의 도움으로 이 강력한 기능은 더욱 쉽게 접근할 수 있고 사용자 친화적이 됩니다.
따라서 다음에 WordPress에서 웹사이트를 구축할 때 주저하지 말고 블록 스타일 복사 및 붙여넣기 기능을 활용하여 시간을 절약하고 멋진 웹사이트를 만드세요!


답글쓰기