브라우저에서 WordPress를 실행하시겠습니까? 일반적으로 WordPress 사이트를 설치하려면 호스팅 서버가 필요하며 여러 단계를 거쳐야 합니다. 그러나 WordPress 놀이터 단 한 번의 클릭으로 WordPress를 설치합니다..
WordPress 웹사이트를 설정하는 데는 지루한 단계, 기술적 어려움, 호스팅 또는 장치 요구 사항이 없습니다. 당신은 액세스할 수 있습니다 돈이 전혀 들지 않는 WordPress 놀이터. 따라서 사용자는 테스트, 실험, 디버깅 등 다양한 작업을 훨씬 더 쉽게 수행할 수 있습니다.
알아 보자 워드프레스 플레이그라운드란 무엇이며 워드프레스 플레이그라운드를 사용하는 방법. 우리는 Wpmet에서 이 도구를 사용한 실제 경험을 공유할 것입니다. 개발자, 디자이너, 작가가 이 도구를 다양한 목적으로 어떻게 사용하는지 배우게 됩니다.
워드프레스 플레이그라운드란 무엇인가요?

WordPress 놀이터는 다음과 같습니다 WordPress 사용자를 위한 임시 디지털 격리 구역. 이 오픈 소스 프로젝트를 통해 그들은 다음을 수행할 수 있습니다. 실험하고, 연습하고, 배우세요 원래 웹사이트에 영향을 주지 않고 이 CMS 플랫폼을 사용할 수 있습니다.
PHP 서버나 데이터베이스에 연결할 필요도 없고 로그인할 필요도 없습니다. 오히려 WordPress Playground는 다음을 제공할 수 있는 즉각적이고 일회성인 솔루션입니다. 모든 기기에서 브라우저의 자체 호스팅 환경.
그리고 정기적으로 하는 것처럼 플러그인과 테마를 설치하고 사용할 수 있습니다. 그러나 한 가지 단점은 WordPress Playground에서 수행한 모든 사용자 정의입니다. 브라우저 탭을 다시 로드하거나 새로 고치면 사라집니다.. 그러나 이러한 사용자 정의를 실제 웹사이트로 가져오고 내보낼 수도 있습니다.
다음으로 WordPress Playground 사용 사례를 공유하겠습니다. Wpmet.
WordPress 놀이터의 다양한 사용 사례!
WordPress 놀이터가 생성됩니다. 개발자를 위한 샌드박스 환경 코드 조각 테스트, 플러그인 또는 테마 검토, 프로젝트 데모 소개, 라이브 사이트에 삽입 등과 같은 다양하고 유용한 작업을 수행할 수 있습니다.
몇 가지 주요 영역을 살펴보겠습니다.
WordPress의 최신 버전 테스트
WordPress Playground의 편리한 기능잠재적인 충돌로부터 당신을 보호합니다 사용하는 모든 플러그인과 테마에 대한 호환성 테스트를 수행할 수 있는 기회를 얻을 수 있습니다. 또한 최신 버전의 모든 새로운 설정과 기능을 탐색하는 데 도움이 됩니다.
플러그인 및 테마 개발용
프로젝트 완료 후 테마 또는 플러그인 개발자의 초기 요구 사항은 무엇입니까? 라이브 웹사이트에서 새로운 제품을 테스트해야 한다는 것은 명백하며 WordPress Playground는 이러한 절대적인 요구를 충족합니다. 현실적인 WordPress 환경을 호스팅함으로써 브라우저에서 바로.
디버깅 및 문제 해결
플러그인과 테마의 문제를 식별하고 해결하는 것은 라이브 웹사이트에 적합하지 않습니다. 따라서 WordPress Playground가 완벽한 장소가 될 수 있습니다. 당신은 또한 수 다양한 테마와 플러그인 간의 충돌을 파악하세요 다른 도구를 설치하고 활성화하는 데 제한이 없기 때문입니다.
학습 및 훈련
일반적으로 신규 학습자는 처음에는 라이브 웹사이트를 소유하거나 액세스할 수 없습니다. 그리고 경험이 없으면 라이브 웹사이트에서 작업하는 것은 위험할 수 있습니다. 따라서, 초보자도 WordPress Playground를 사용하여 쉽게 연습할 수 있습니다. 실제 WordPress 사이트를 시뮬레이션합니다.
맞춤형 개발 및 프로토타이핑
WordPress Playground를 사용하는 또 다른 기술적 이점은 샌드박스와 유사한 환경에서 사용자 정의 스크립트, 기능 또는 코드 조각을 배포하고 테스트할 수 있는 기회입니다.
WP 놀이터의 기술
WordPress Playground는 웹 서버 및 데이터베이스의 지원 없이 즉시 새로운 WordPress 환경을 설정합니다. 이를 위해서는 주로 다음 세 가지 기술이 필요합니다.
웹어셈블리(Wasm): WordPress Playground는 WebAssembly(Wasm)를 지원하는 브라우저에서 실행됩니다. 이 기술은 PHP 파일과 JavaScript 간의 바이너리 명령을 통해 작동합니다. 따라서 WordPress 웹사이트는 기존 서버 없이 호스팅될 수 있으며 브라우저와 호환됩니다.
SQLite 데이터베이스: WordPress는 MySQL을 데이터베이스 관리 시스템(DBMS)으로 사용합니다. 서버 없이는 실행할 수 없습니다. 이것 때문에 WordPress Playground는 서버리스, 독립형 SQL 데이터베이스 엔진인 SQLite를 활용합니다. MySQL 대신. 이를 통해 WordPress 인스턴스가 브라우저 내에서 작동할 수 있습니다.
서비스 워커 및 워커 스레드 API: 이러한 웹 도구를 사용하면 웹 요청과 응답을 수정하여 브라우저에서 PHP 앱을 중단 없이 실행할 수 있습니다.
WordPress 놀이터를 사용하는 방법
WordPress 놀이터에 액세스하는 것은 간단합니다. 웹 브라우저에서 이 도메인 링크로 이동하세요. https://playground.wordpress.net/
화면에 로드되는 데 몇 초 정도 걸립니다. 이 작업이 완료되면 기본 WordPress 테마로 구축된 기성 웹사이트의 프런트 엔드가 표시됩니다.
그러나 WordPress 플레이그라운드를 시작하는 다른 방법도 있습니다.
다른 놀이터 링크를 사용해 보세요
위의 링크 외에도 다양한 링크를 사용하여 다양한 환경에 접근하여 시작할 수 있습니다. 시험해보기 위해 특정한 WordPress 버전 및 PHP 버전, 다음 URL로 탐색할 수 있습니다.
여기에서 매개변수(php & wp)를 기록하고 추가 설정 조정 없이 이를 변경하거나 편집하여 워드프레스 플레이그라운드의 원하는 환경을 설정할 수 있습니다.
체크아웃하려면 새로운 WordPress 기능 및 설정, 다음 URL을 따르세요.
WordPress의 베타 또는 개발 버전으로 놀이터를 시작합니다.
GitHub에서 WordPress Playground 사용하기
좋은 점은 WordPress Playground가 오픈 소스 프로젝트이며 GitHub에서 전문 지식을 개발에 기여할 수 있다는 것입니다. 확인해보세요 저장소.
달리다 로컬 환경의 터미널에 있는 WordPress Playground, 아래 명령줄을 사용하여 저장소를 복제합니다.
아니면 직접 방문하셔도 됩니다 GitHub의 최신 버전, 이 명령줄을 통해:
올바르게 수행하면 WordPress Playground 패키지를 로컬 환경에서 사용할 수 있습니다. 그냥 설치하세요:
이제 로컬 서버가 실행되면 터미널을 확인하십시오. 터미널의 URL이 있습니다. 아래 이미지와 같습니다.
새로운 Playground 인스턴스를 방문하려면 링크를 복사하여 붙여넣으세요.
또한 명령에 몇 가지 지침을 삽입하여 WordPress 및 PHP 버전을 확인하여 원하는 환경을 만들 수 있습니다. 예는 다음과 같습니다.
Visual Studio Code에서 WordPress 놀이터 사용
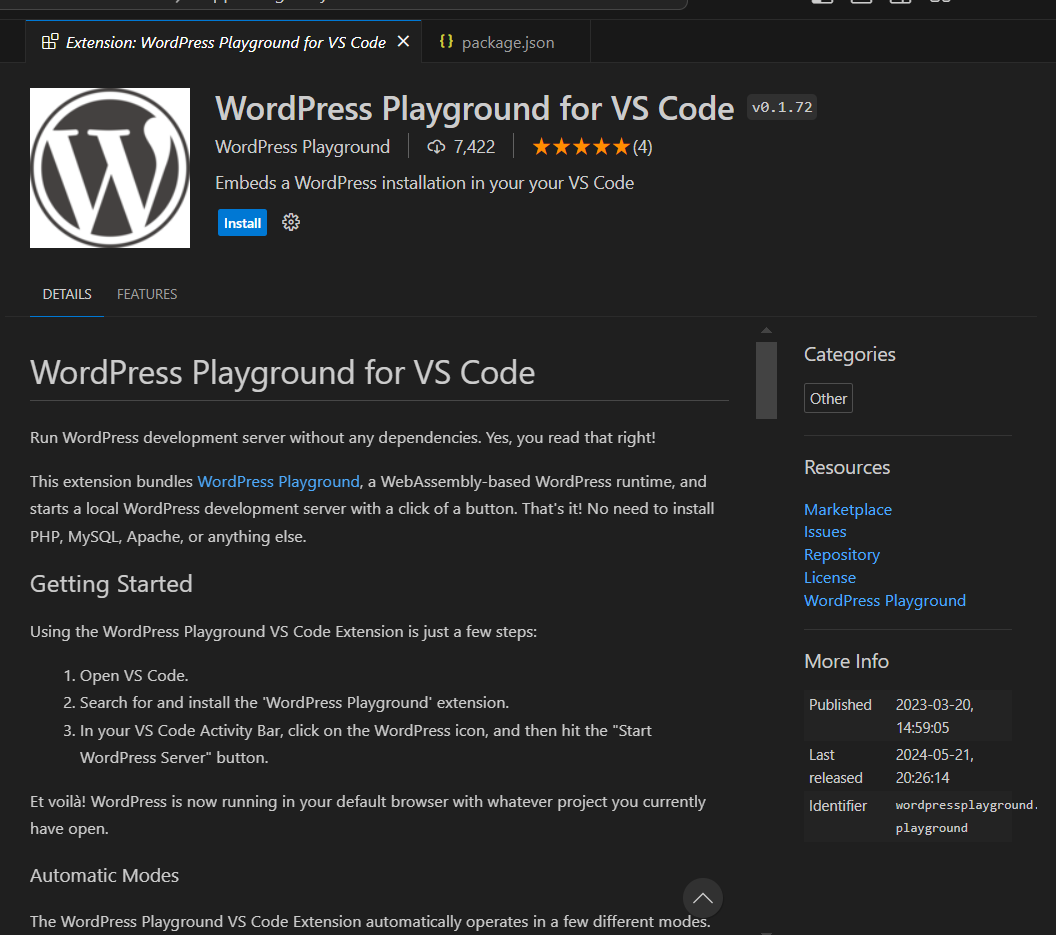
WordPress Playground를 사용하는 또 다른 방법은 다음과 같습니다. Visual Studio Code 편집기 사용. 몇 단계만 거치면 됩니다:

- VS Code에 로그인합니다.
- “를 검색하세요.워드프레스 놀이터" 확대.

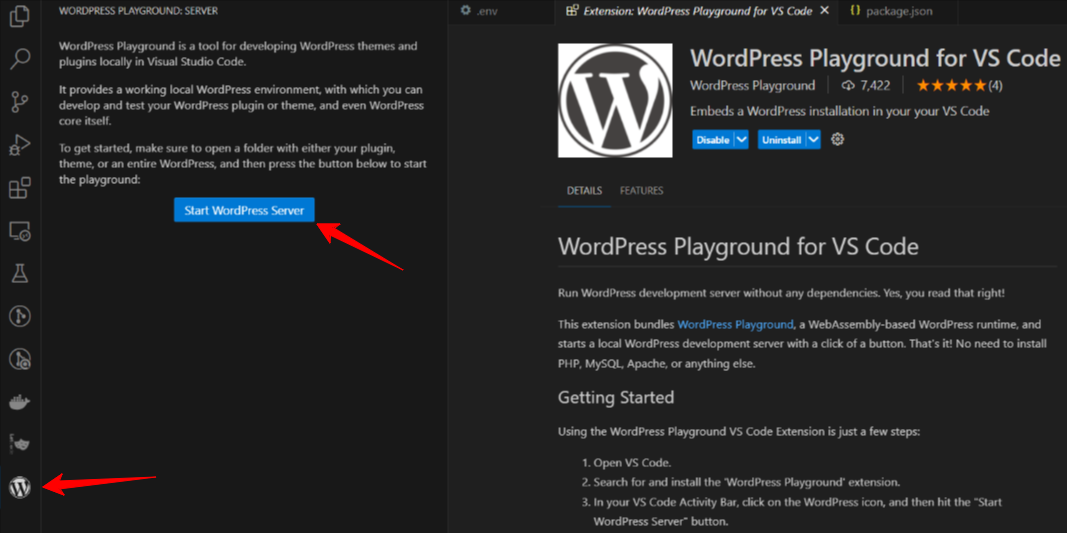
- 설치하면 표시됩니다 워드프레스 아이콘 VS Code 활동 표시줄에 있습니다.
- 프로젝트 폴더를 열고 WP 아이콘.
- 그런 다음 “워드프레스 서버 시작"버튼.

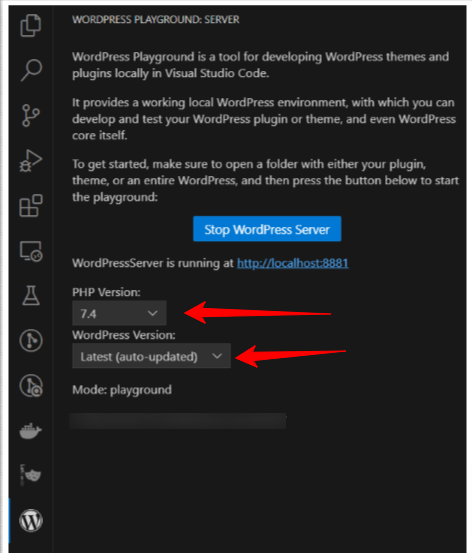
그게 다야! 기본 브라우저에 새로운 WordPress 사이트가 표시됩니다. 확장 기능을 사용하면 WordPress 및 PHP 버전을 설정할 수도 있습니다.
WordPress Playground UI의 맛보기?
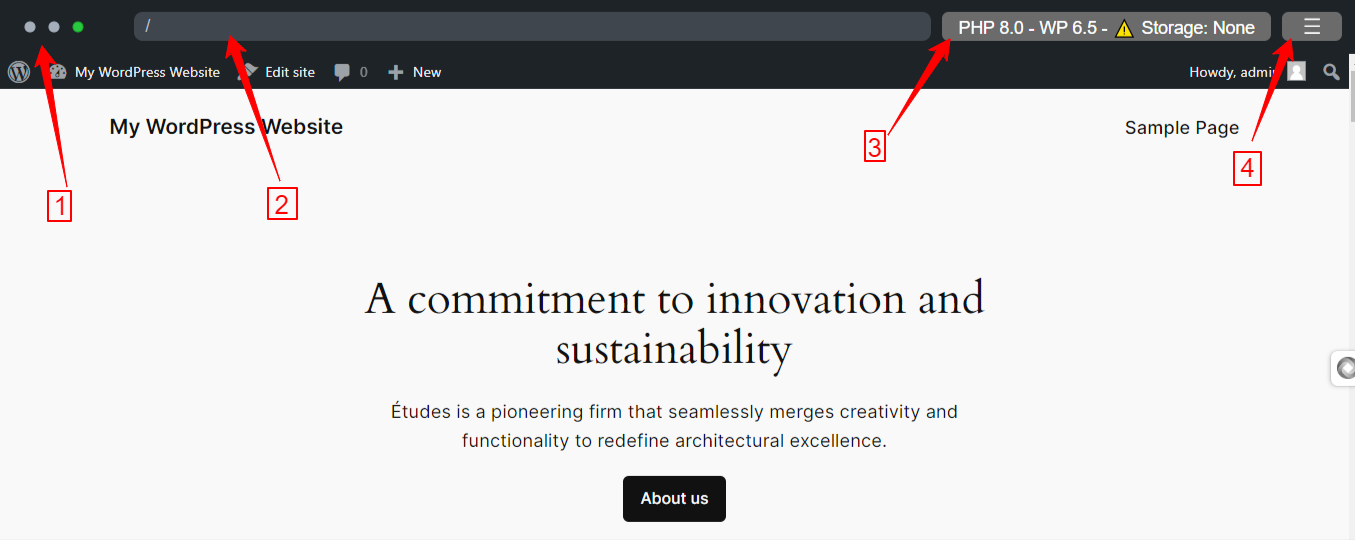
테스트 WordPress 웹사이트와 함께 WordPress Playground의 상단 표시줄에는 브라우저 도구 모음을 시뮬레이션하는 몇 가지 설정이 있습니다. 그들을 보자:

- 세 개의 점: 상단 바 왼쪽에 점 3개가 보이는데, 녹색 점을 클릭하면 확대하거나 축소하려면 놀이터 화면의 모습입니다.
- 검색 옵션: 검색엔진의 기존 검색창과 유사하며 여기에서 페이지나 게시물을 볼 수 있습니다.
- PHP, WP 버전, 스토리지: 이 옵션을 사용하면 PHP 버전, WordPress 버전 및 스토리지 놀이터의.
- 메뉴 아이콘: 오른쪽 끝에는 햄버거 모양의 메뉴 아이콘이 있으며, 클릭하면 다음과 같은 다양한 옵션이 표시됩니다. 사이트 재설정, 오류 보고, 다운로드, 가져오기/내보내기, 로그 보기, 등.
WordPress 놀이터 설정
그런 다음 WordPress 놀이터를 구성해야 합니다. 이 도구를 사용하는 목적에 따라 환경이 결정됩니다. 귀하의 요구 사항에 따라 WordPress Playground를 준비하는 방법을 살펴보겠습니다.

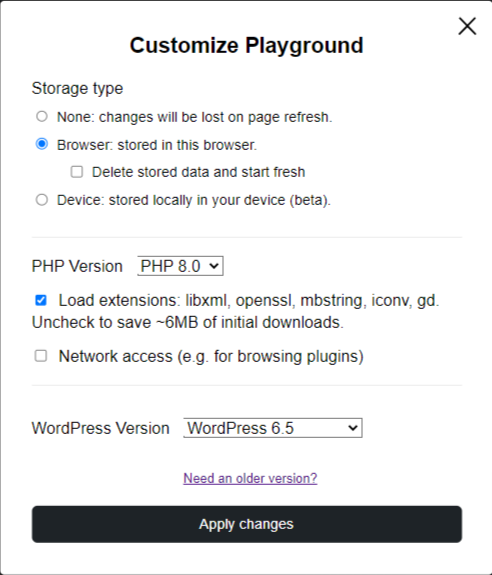
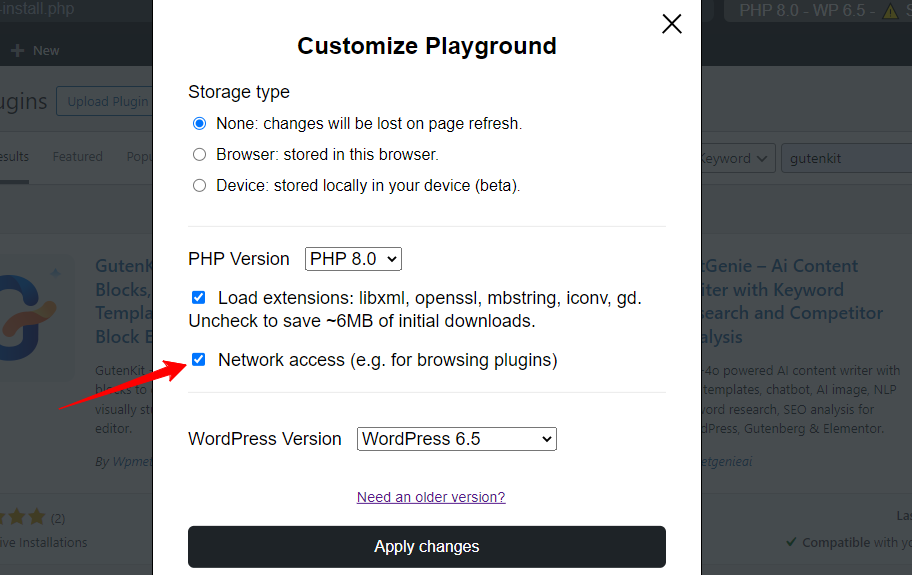
이것을 클릭하여 시작하십시오.PHP 8.0 WP 6.4 – ⚠️저장: 없음” 메뉴 옵션을 상단 표시줄에서 선택하세요. 다음에 대한 설정이 열립니다. 저장소 유형, PHP 버전, 그리고 워드프레스 버전.
상단에는 다음과 같은 설정이 있습니다. 저장 유형:
- 없음: 작업 중에 이 옵션을 선택하세요. 플러그인이나 테마의 간단한 테스트 또는 기능 확인. 이 페이지를 새로 고치거나 다시 로드하면 모든 내용이 손실됩니다.
- 브라우저: 이를 선택하면 브라우저 탭을 닫거나 캐시를 지울 때까지 작업 내용이 유지됩니다. 또한 기존 작업을 삭제하고 시작부터 완료할 수 있는 옵션도 제공됩니다.
- 장치: 로컬 호스트와 마찬가지로 장치에 모든 데이터를 저장할 수 있습니다. 여기서는 WP Playground를 로컬 디렉터리와 동기화해야 합니다. (아직 베타 버전임)

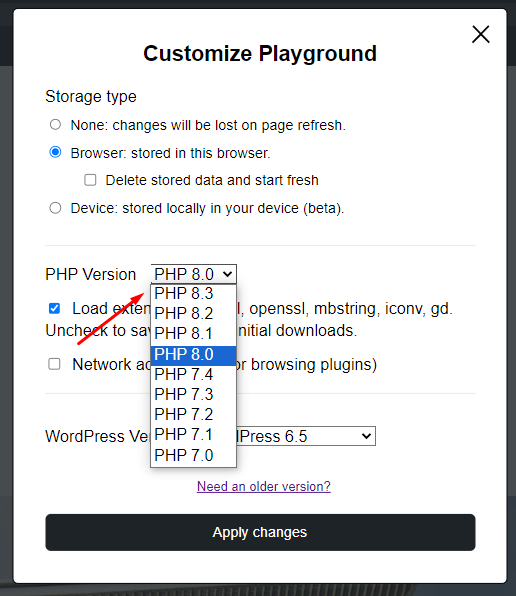
그런 다음 PHP 버전. 드롭다운에서 원하는 PHP 버전을 선택하세요. 그런 다음 다음과 같은 확장 프로그램을 로드하려면 확인란을 선택하세요. libxml, openssl, mbsting, 등.
그리고 우리는 당신이 확인하는 것이 좋습니다 네트워크 액세스 상자를 클릭하면 WordPress 조직 플러그인 및 테마 디렉터리에 액세스할 수 있습니다.
다음으로, 원하는 버전을 선택하여 WordPress 버전을 구성하세요. 하지만 WP Playground는 최신 버전과 베타 버전으로만 로드됩니다. 따라서 이전 버전을 원하시면 '이전 버전이 필요하십니까?" 옵션.
모든 작업이 끝나면 다음을 누르세요. "변경 승인" 버튼을 클릭하면 업데이트된 테스트 WordPress 사이트와 함께 놀이터가 로드됩니다.

WordPress Playground에 테마 및 플러그인을 설치하는 방법
WordPress 웹사이트에서 정기적으로 업로드하는 것처럼 Playground에서도 테마나 플러그인을 업로드할 수 있습니다.

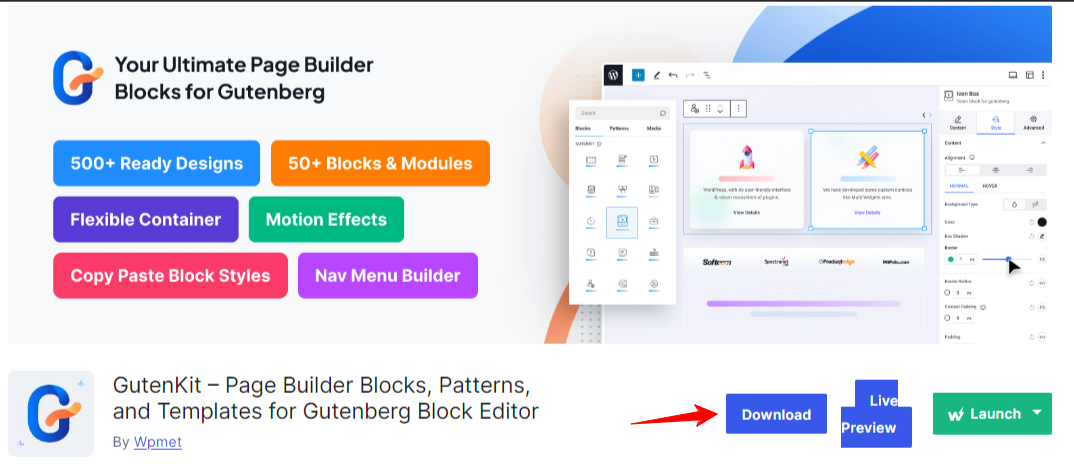
플러그인을 설치하고 활성화하려면 플러그인 페이지로 이동하세요. WordPress.org. 당신은 볼 것이다 다운로드 버튼을 클릭하면 브라우저가 플러그인 파일 다운로드를 시작합니다.
프리미엄 WordPress 플러그인의 경우 다음 위치에서 플러그인 파일을 다운로드할 수 있습니다. 플러그인 회원 영역.

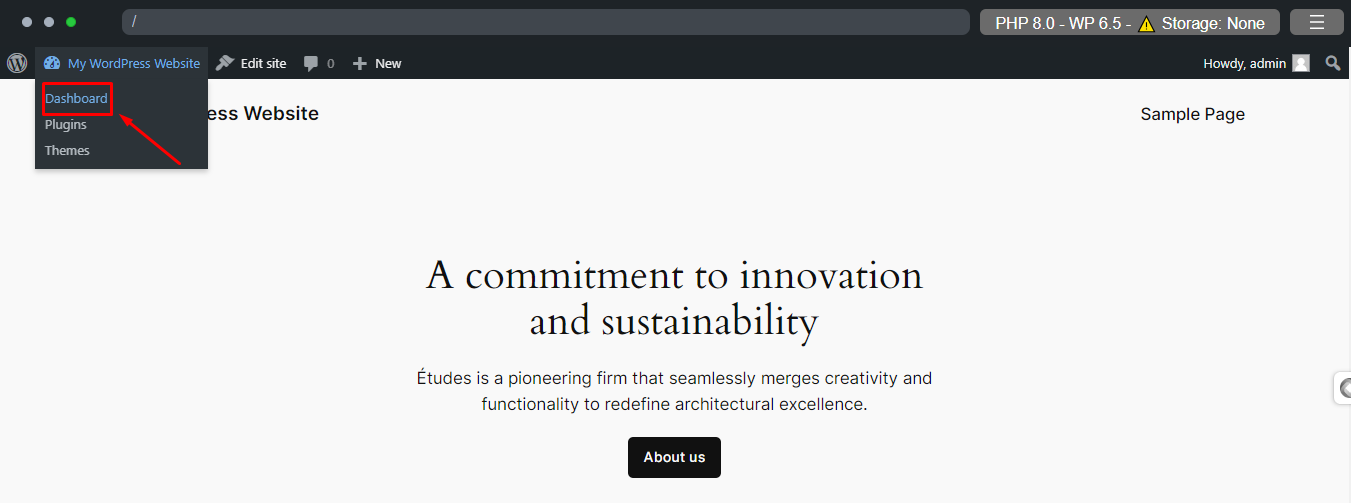
그런 다음 다시 WordPress Playground로 와서 워드프레스 아이콘 위의 이미지에서 지적한 것처럼.

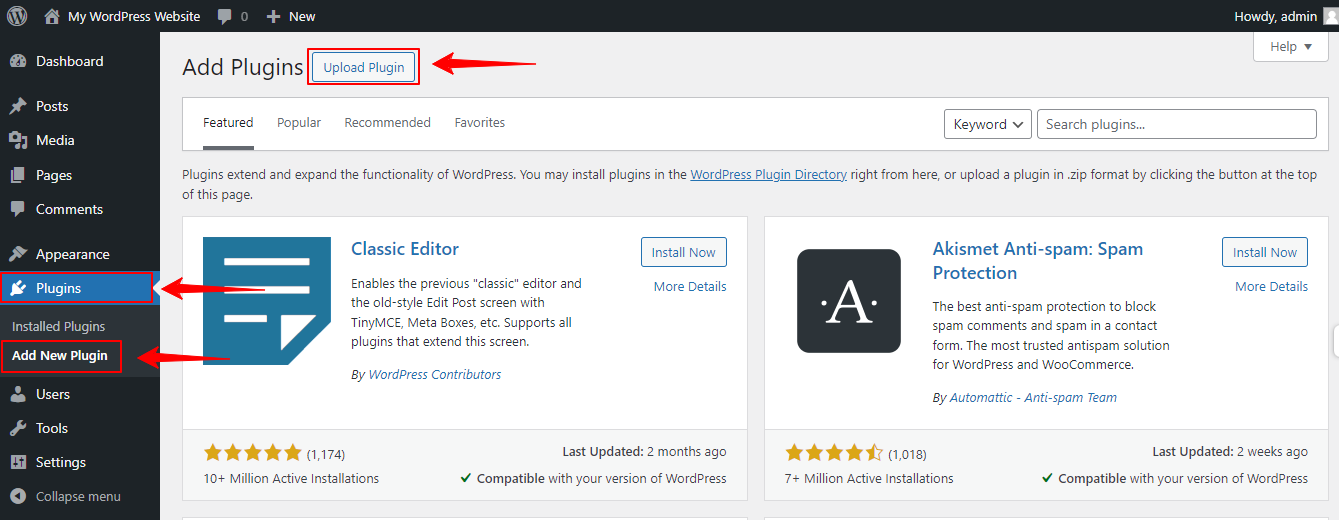
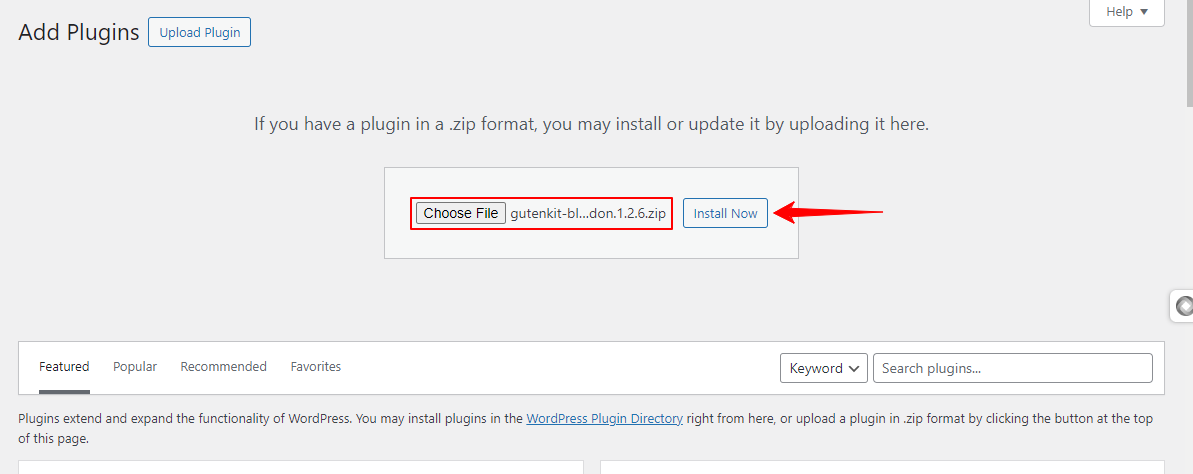
대시보드로 이동됩니다. 여기에서 다음으로 이동하세요. 플러그인 > 새로 추가. 다음 페이지에서 플러그인 업로드 버튼을 누르면 다운로드한 플러그인 파일을 삽입할 수 있는 영역이 표시됩니다.

다음으로 지금 설치 버튼을 누르세요. 그리고 활성화 옵션도 찾을 수 있습니다. 이것이 WordPress Playground 내에서 플러그인을 설치하고 활성화하는 방법입니다.
만약 당신이 단일 플러그인을 확인하는 것뿐입니다., 쉬운 방법이 있습니다. URL을 사용하여 플러그인을 설치하고 활성화할 수 있습니다. 예를 들어 아래 URL은 다음과 같은 사이트를 준비합니다. 이메일 키트 플러그인.
테마와 관련하여 플레이그라운드는 기본적으로 다음과 같이 로드됩니다. 스물스물넷 블록 기반 테마. 이를 변경하려면 플러그인 파일에 대해 보여드린 것처럼 테마 파일을 다운로드해야 합니다.

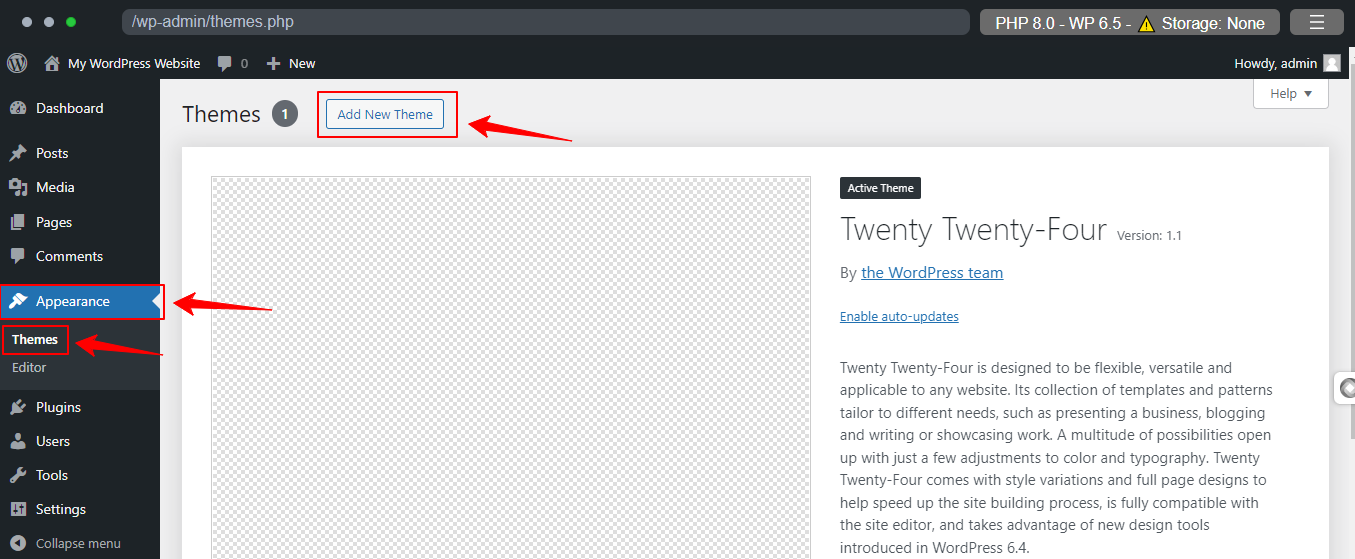
그런 다음 WordPress 대시보드에서 다음으로 이동합니다. 모양 > 테마. 그런 다음 “새 테마 추가"페이지 상단의 버튼을 클릭하세요.
그런 다음 “테마 업로드” 버튼을 눌러 플러그인 방식과 동일하게 테마 파일을 첨부합니다.
WordPress Playground에서 WordPress 테마 및 플러그인 디렉토리에 어떻게 액세스합니까?
이전에는 사용자가 WordPress Playground에서 WordPress 테마 및 플러그인 디렉터리에 액세스할 수 없었습니다. 하지만, 지금은 가능합니다.
이를 위해서는 “PHP 8.0 WP 6.4 – ⚠️Storage: None” 메뉴 옵션을 클릭한 다음 PHP 설정으로 이동해야 합니다.

그리고 옆에 있는 체크박스를 체크하세요. 네트워크 액세스. 기본적으로 선택이 취소되어 있습니다. 그럴 것이다 WordPress 플러그인 및 테마 디렉터리를 활성화하세요. WordPress 놀이터로 이동하세요.
WordPress Playground에서 만든 사이트를 내보내거나 가져오는 방법
나중에 사용할 수 있도록 Playground 인스턴스를 유지하시겠습니까? 페이지를 새로 고치거나 탭을 닫으면 모든 플레이그라운드 사용자 정의가 사라지므로 어떻게든 데이터를 저장해야 합니다.
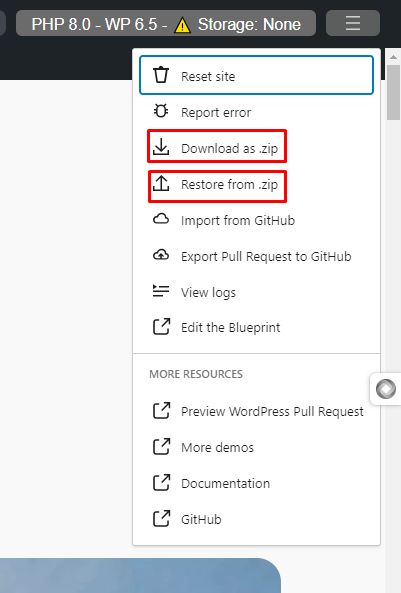
그리고 WP Playground에는 내보내기 솔루션이 내장되어 있습니다. 워드프레스 플레이그라운드 상단 표시줄 오른쪽 끝에 있는 세 줄 메뉴 아이콘을 클릭하세요. 다양한 옵션이 열립니다.
여기에서 “.zip으로 다운로드” 그러면 Playground 인스턴스가 기기에 다운로드되기 시작합니다.

마찬가지로, 이전에 다운로드한 파일을 가져오려면 이전과 같이 메뉴를 탐색하세요. 그런 다음 “.zip에서 복원” 옵션을 선택하면 파일을 첨부할 수 있는 팝업이 표시됩니다. 파일을 선택하고 "수입" 단추.
성공 알림 팝업이 화면에 나타나고 지정된 인스턴스로 WordPress 놀이터를 업데이트합니다. 때리다 좋아요 알림 팝업을 닫고 계속하세요.
웹사이트에 WordPress 놀이터를 삽입하는 방법
웹사이트에 WordPress Playground를 삽입하는 것은 쉽습니다. 이 HTML을 사용하면 됩니다. 꼬리표:
이 프로세스를 수행하는 동안 몇 가지 사항을 기억하십시오.
- 위의 HTML을 추가할 때 WordPress 블록 편집기, WordPress 놀이터 화면에 태그를 지정하세요. 모양과 크기가 적절하지 않을 수 있습니다.. 따라서 다음과 같이 추가 코드를 추가할 수 있습니다. HTML 꼬리표.
다음과 같이 div 태그로 래핑하고 컨테이너에 패딩 및 여백을 추가할 수 있습니다.
또 다른 점은 실제 웹사이트가 포함된 WordPress Playground로 작업할 때 트래픽이 증가하면 웹사이트 가동 중단이 발생할 수 있습니다.. 이를 방지하려면 Playground.wordpress.net 대신 도메인에 놀이터를 호스팅하세요.
WordPress 놀이터 사용의 단점?
강력한 기능과 이점에도 불구하고 WordPress Playground에는 몇 가지 제한 사항이 있습니다. WordPress Playground의 가장 큰 단점은 일시적인 용도로만 사용할 수 있다는 것입니다. 브라우저 탭이나 페이지를 닫으면 모든 작업이 손실됩니다.
또한 다음과 같은 특정 기능을 사용하는 데에는 몇 가지 제한 사항이 있습니다. pcntl_ 함수 및 XDebug. 부족하다는 등의 단점도 있습니다. 링크의 target=_top” HTML 속성 관리 그리고 iFrame에서 시작된 JavaScript 팝업 창 표시.
마무리!
WordPress 놀이터는 새로운 프로젝트입니다. 이전에는 네트워크 접속 문제로 인해 플러그인 디렉터리를 지원하지 않았습니다. 그러나 최근에는 이러한 한계를 극복했다. 더 나아가, 장치 기반 로컬 호스트 기능 이미 베타 버전입니다.
따라서 이 오픈 소스 프로젝트는 지속적으로 개선되고 있는 것으로 보입니다. 이 도구는 SQLite, Service Worker API, Worker Threads AP, WebAssembly 등과 같은 강력한 기술로 구동됩니다. 그리고 가장 좋은 점은 이 훌륭한 도구를 브라우저에서 무료로 즐기고 있다는 것입니다.

WordPress 놀이터 FAQ
예! WordPress Playground에는 비용이 들지 않습니다. 오픈 소스 프로젝트입니다.
예! WordPress Playground를 사용하는 데 코딩 지식이나 기술 전문 지식이 필요하지 않습니다.
예, WordPress Playground로 만든 사이트를 삽입하고 내보낼 수 있습니다. 먼저 WordPress Playground 파일을 다운로드한 다음 해당 파일을 호스팅 웹사이트로 가져와야 합니다.
예! WordPress Playground에 사용자 정의 테마와 플러그인을 업로드할 수 있습니다.
예! WordPress Playground를 사용하면 브라우저 내에 WordPress 웹사이트를 가질 수 있습니다.

답글 남기기