사이드바는 방문자의 최대 관심을 끄는 정보 표시줄입니다. 게다가 비즈니스 기회를 여는 데 널리 사용됩니다. 그러나 모든 웹사이트와 웹페이지에 사용하기에는 적합하지 않습니다. 따라서 WordPress에서 사이드바를 제거하는 방법에 대한 지식을 갖는 것이 중요합니다.
좋은 점은 사이트에서 사이드바를 제거하는 데 몇 분도 걸리지 않는다는 것입니다. 이를 위해서는 잘 설명되고 적절하며 쉬운 지침이 필요할 것입니다. 여기 이 블로그에서 당신은 모든 것을 알게 될 것입니다 WordPress 사이드바를 제거하는 방법.
하지만 그 전에 사이드바가 광범위한 비즈니스 기회를 제공하는지, 그렇다면 사이트에서 사이드바를 제거해야 하는 이유가 무엇인지 궁금해야 합니다. WordPress에서 사이드바를 제거하는 방법을 공개하기 전에 웹사이트 소유자에게 때때로 사이드바 제거가 중요한 이유를 살펴보겠습니다.
사이드바 사용은 웹사이트 소유자들 사이에서 널리 퍼져 있습니다. 리드 및 판매 증대. 주로 이메일 구독, 관련 제품, 전자책과 같은 리소스 공유 등에 사용합니다. 이러한 목적으로 사이드바를 사용하면 사이드바 사용이 증가합니다. 전환율.
그러나 때로는 모든 장치에서 예상대로 작동하지 않을 수도 있습니다. 화면 크기가 줄어들기 때문에 모바일 장치와 마찬가지로 추가된 사이드바가 화면 하단에 표시됩니다. 결과적으로, 주요 콘텐츠에서 고객의 관심을 이끌어내세요. 또한 방문 페이지에 콘텐츠가 너무 많은 것처럼 보일 수도 있습니다.
게다가 추가된 사이드바 때문에 고객은 사이트의 주요 콘텐츠를 보려면 계속해서 확대하거나 축소해야 합니다. 이것 짜증나는 상호작용 귀하의 사이트를 사용하면 고객이 아무런 조치도 취하지 않고 떠나게 됩니다.
따라서 때때로 웹사이트 소유자는 자신의 사이트에서 WordPress 사이드바를 제거하고 싶어합니다. 사이드바도 제거하려면 사이드바를 삭제하는 네 가지 방법이 설명되어 있는 다음 섹션을 살펴보세요.

WordPress에서는 다양한 방법으로 사이드바를 제거할 수 있습니다. 예를 들어 Elementor Editor, 테마, WordPress 설정을 통해 제거할 수 있습니다. 그 외에도 WordPress 페이지에서 비활성화하고 눈 깜짝할 사이에 게시할 수도 있습니다. 이제 WordPress에서 사이드바를 제거하는 방법에 관한 모든 프로세스를 살펴보겠습니다.
Elementor 사용자이고 사이트에서 Elementor 사이드바를 제거하려는 경우 Elementor Editor에서 쉽게 삭제할 수 있습니다.
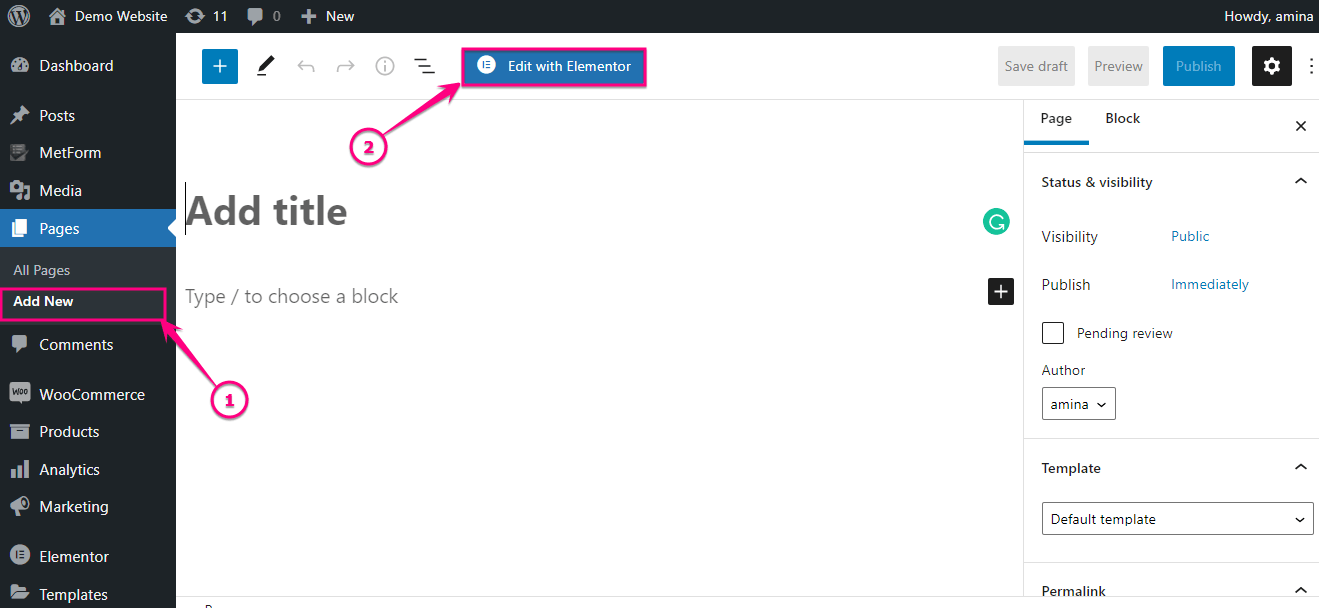
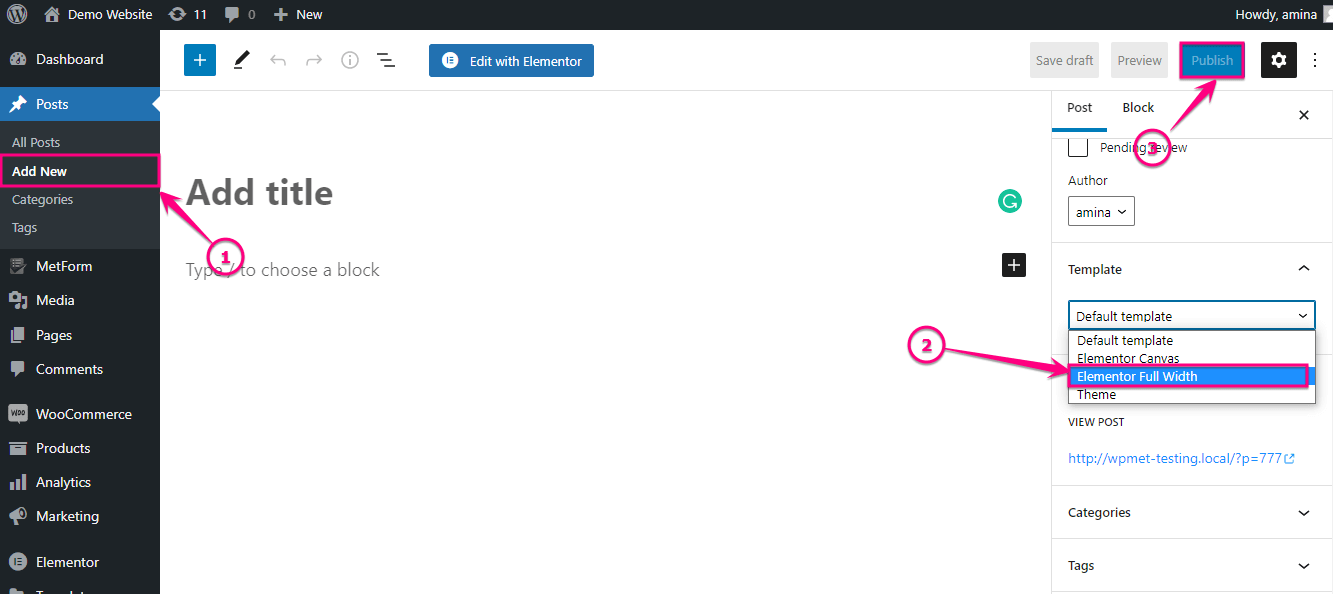
그러려면 페이지>> 새로 추가 그리고 “Elementor로 편집” 버튼을 눌러 Elementor 편집기에서 WordPress 사이드바를 제거하세요.

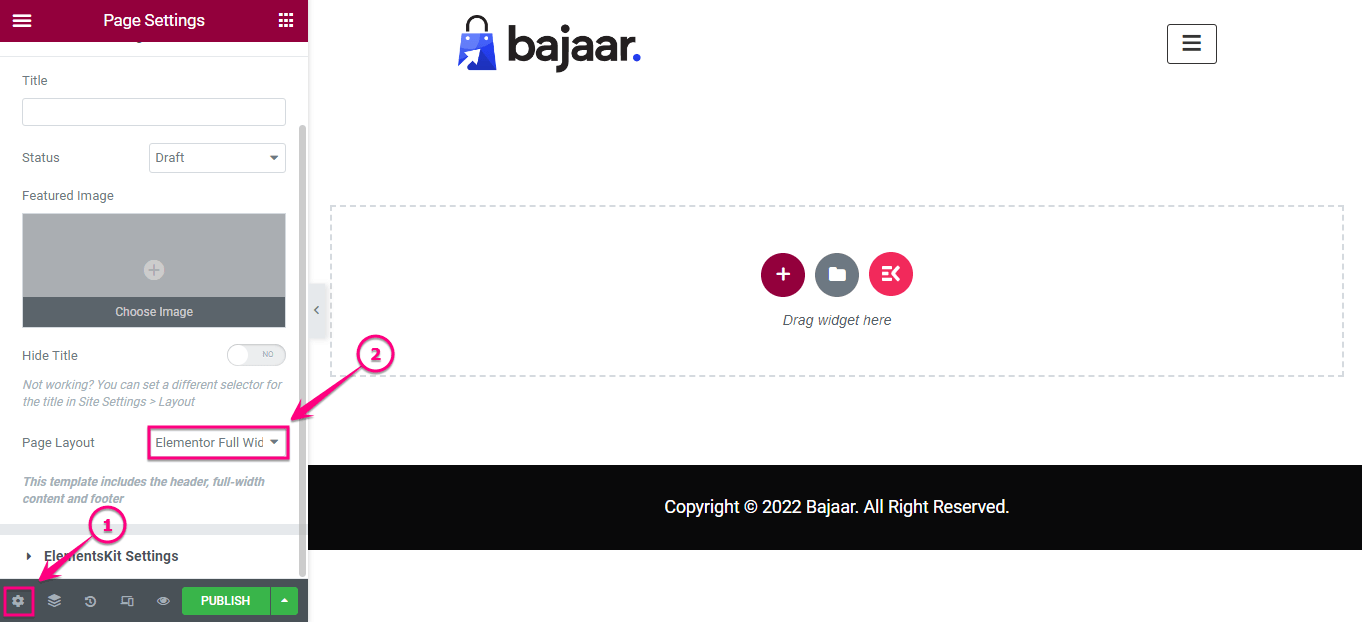
이후, 페이지 설정을 클릭하세요 옵션과 Elementor 전체 너비 선택 페이지 레이아웃의 경우. 마지막으로 녹색을 눌러주세요 출판하다 단추.

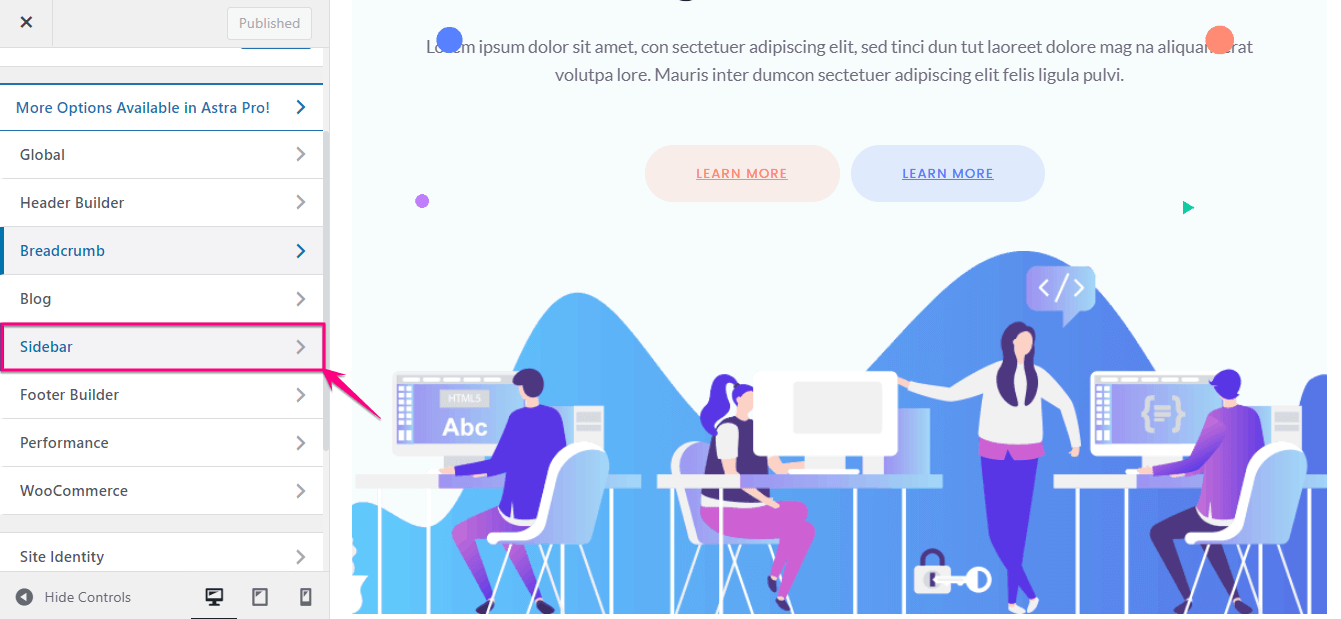
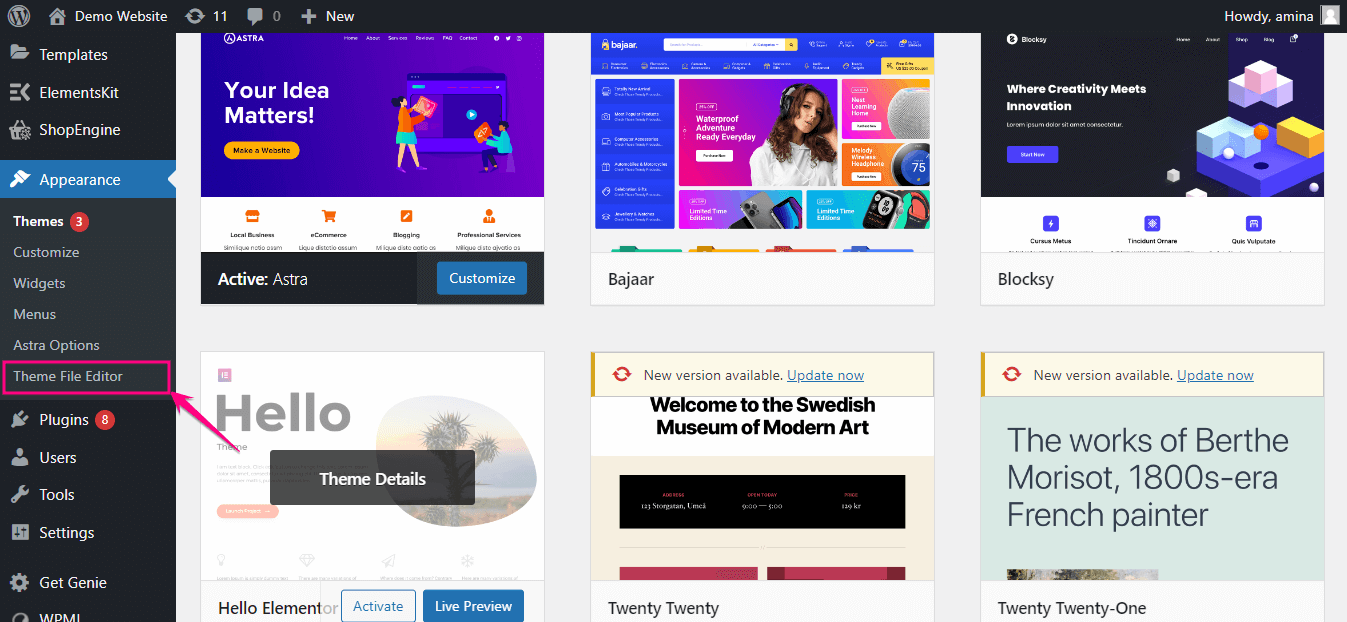
테마 사용자 정의 프로그램은 WordPress 사이드바를 제거하는 옵션도 제공합니다. 이를 위해 다음으로 이동하십시오. 외관>> 테마, 그 다음에 "사용자 정의"를 누르세요 버튼을 클릭하면 테마 사용자 정의 도구를 통해 사이트를 사용자 정의할 수 있습니다. 테마 사용자 정의 프로그램으로 리디렉션됩니다. 지금 '사이드바'를 클릭하세요. 여기에서 옵션을 선택하세요.

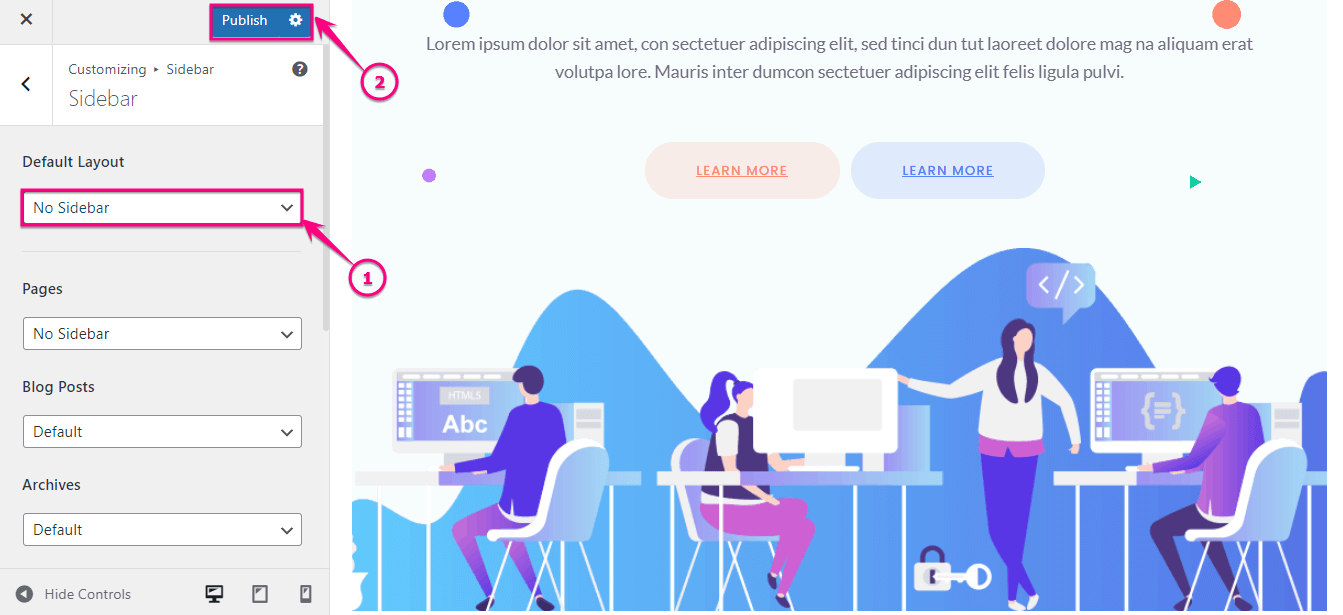
여기, 사이드바 없음을 선택하세요 기본 레이아웃으로 설정한 후 게시 버튼을 눌러 모든 변경 사항을 적용하세요.

때때로 웹사이트 소유자는 페이지나 게시물에서만 Elementor 사이드바를 비활성화하기를 원합니다. 그들은 전체 웹사이트에서 이를 제거하고 싶어하지 않습니다. 원하는 경우 WordPress 설정에서 제거할 수 있습니다.
그냥 가세요 페이지 또는 게시물 사이드바를 제거하려는 위치에서 Elementor Full-Width 템플릿을 선택하십시오.. 이후, 게시 버튼을 누르세요 해당 페이지나 게시물에서 사이드바를 제거하려면

다음을 수행하여 사이트에서 WordPress 사이드바를 완전히 제거할 수도 있습니다. 다음 코드 삭제 귀하의 파일에서 편집자:
<?php get_sidebar(); ?>당신은 이것을 찾을 것입니다 테마 파일 편집기 옵션 모양 섹션에서:

더 많은 WordPress 가이드:
1. Shopify에서 WooCommerce로 이동하는 방법.
2. 에 대한 안내이자형WordPress 준비 사이트 시작.
3. WordPress 팁 및 요령 디버깅.
마무리
사이드바는 많은 비즈니스 기회를 제공하지만 때로는 방문 페이지에 사이드바를 표시하면 사용자 경험이 저하될 수 있습니다. 예를 들어, 웹 사이트 콘텐츠를 클러스터링하고, 주요 콘텐츠에서 주의를 분산시키고, 탐색에 어려움을 겪고, 모바일 사이트의 외관을 손상시키는 등의 문제가 있습니다. 이러한 모든 문제로 인해 홈페이지 또는 모든 페이지에서 WordPress 사이드바를 제거하는 것이 매우 중요합니다.
위의 네 가지 쉬운 방법은 WordPress에서 사이드바를 제거하는 방법에 대해 공유됩니다. 이러한 방법 중 하나를 채택하여 고객이 사이트를 더욱 사용자 친화적으로 만들 수 있습니다. 위에서 설명한 방법은 매우 쉽습니다. 그러나 WordPress에서 사이드바를 비활성화하는 방법에 대해 추가 지원이 필요한 경우 아래에 의견을 작성하고 어떻게 도움을 드릴 수 있는지 알려주세요.



답글 남기기