WooCommerce 페이지를 사용자 지정하면 온라인 매장의 성과와 고객의 쇼핑 경험이 크게 향상될 수 있습니다.
그리고 건전한 전자상거래 쇼핑 경험을 위해서는 상점, 제품, 카트 또는 체크아웃 등 모든 페이지가 중요합니다. 각 페이지는 고객을 만족시키고 가장 중요한 전환을 유도하는 데 중요한 역할을 합니다.
이 블로그에서는 Elementor에서 WooCommerce 페이지를 사용자 정의하는 과정을 분석합니다. 집중해야 할 페이지를 강조하고 ShopEngine이 어떻게 과정을 간편하게 만드는지 보여드립니다.
Quick Overview
This tutorial demonstrates the easiest way to customize WooCommerce pages.
Tools Used: Elementor and ShopEngine
Here is the basic procedure:
✅ Create a page template from ShopEngine → Builder template.
✅ Select the page type (e.g. Shop, Checkout, Single, etc.)
✅ Activate the template.
✅ Choose a pre-designed ShopEngine layout.
✅ Enter the Elementor editor to start customizing.
사용자 정의를 위해 고려해야 할 주요 WooCommerce 페이지
An e-commerce website may have a lot of pages. But to be focused, we will stick to customizing the core WooCommerce pages that significantly impact your e-commerce site’s performance and sales.
| 쇼핑 페이지 | 제품 페이지 |
| 장바구니 페이지 | 결제 페이지 |
| 감사합니다 페이지 | 빠른 체크아웃 페이지 |
이러한 페이지에 집중하면 귀하의 매장에서 참여와 판매를 촉진하는 맞춤형 경험을 제공할 수 있습니다.
온라인 스토어에 WooCommerce 페이지를 사용자 정의해야 하는 이유는 무엇입니까?
WooCommerce 페이지를 사용자 정의하는 것이 단순히 좋은 것이 아니라 매장의 여정과 성장에 필수적인 부분인 이유에 대해 이야기해 보겠습니다. WooCommerce 페이지를 사용자 정의하는 것이 어떻게 도움이 될 수 있는지에 대한 개요는 다음과 같습니다.
✅ 브랜드 아이덴티티를 만드세요
✅ 전환율 개선
✅ 모바일 경험 향상
✅ 고객 유지율 증가
통계에 따르면, 소비자의 50%는 자신이 알고 있는 브랜드를 선호합니다.. 따라서 사용자 정의 WooCommerce 페이지를 사용하면 인식 가능한 브랜드 아이덴티티 온라인 숍을 위해.
2023년에는 장바구니 포기율이 70%로 상승했습니다. 전 세계적으로. 하지만 사용자 지정 레이아웃을 사용하면 결제 프로세스를 간소화할 수 있습니다. 이를 통해 사이트의 장바구니 포기율을 크게 줄일 수 있습니다. 궁극적으로 개선 전환율.
그리고 모바일 반응성, 모바일 커머스는 이제 2024년에 전자상거래 판매를 지배하고 있어 반응형 디자인은 협상할 수 없게 되었습니다. 따라서 WooCommerce 페이지를 사용자 지정하면 모든 기기에서 멋지게 보이고 완벽하게 작동합니다.
이 모든 것을 합치면 더 높은 수준의 공식을 얻을 수 있습니다. 고객 유지. 귀하의 매장이 강력한 브랜드 아이덴티티로 뒷받침되는 개인화되고 모바일 친화적인 쇼핑 경험을 제공할 때, 귀하의 고객은 다시 돌아와 계속 구매할 가능성이 더 큽니다.
⭐️ Read top SEO plugins for your WooCommerce site.
ShopEngine으로 WooCommerce 페이지를 사용자 정의하는 방법
WooCommerce 페이지를 사용자 정의하는 가장 쉬운 방법은 WordPress 플러그인을 사용하는 것입니다. 이와 관련하여 Elementor와 호환되는 완전한 WooCommerce 솔루션인 ShopEngine을 선택할 수 있습니다.
이를 통해 초고속 로딩 속도와 제품 비교, 변형 견본, 빠른 결제, 사전 주문 등의 고급 기능을 갖춘 완벽하게 사용자 정의 가능한 WooCommerce 웹사이트를 구축할 수 있습니다.
고객에게 원활한 쇼핑 경험을 제공하기 위해 WooCommerce 페이지를 사용자 지정하는 방법을 알아보겠습니다.
👉 WooCommerce Shop 페이지 편집
WooCommerce 숍 페이지는 종종 고객과 매장 간의 첫 번째 접점이므로 최대의 효과를 위해 사용자 정의하는 것이 필수적입니다. 잘 디자인된 숍 페이지는 탐색을 개선하고, 최고의 제품을 강조하며, 구매를 장려합니다. 다음 단계에 따라 WooCommerce 숍 페이지를 만들고 사용자 정의하세요.
1단계: 상점 페이지 템플릿 만들기
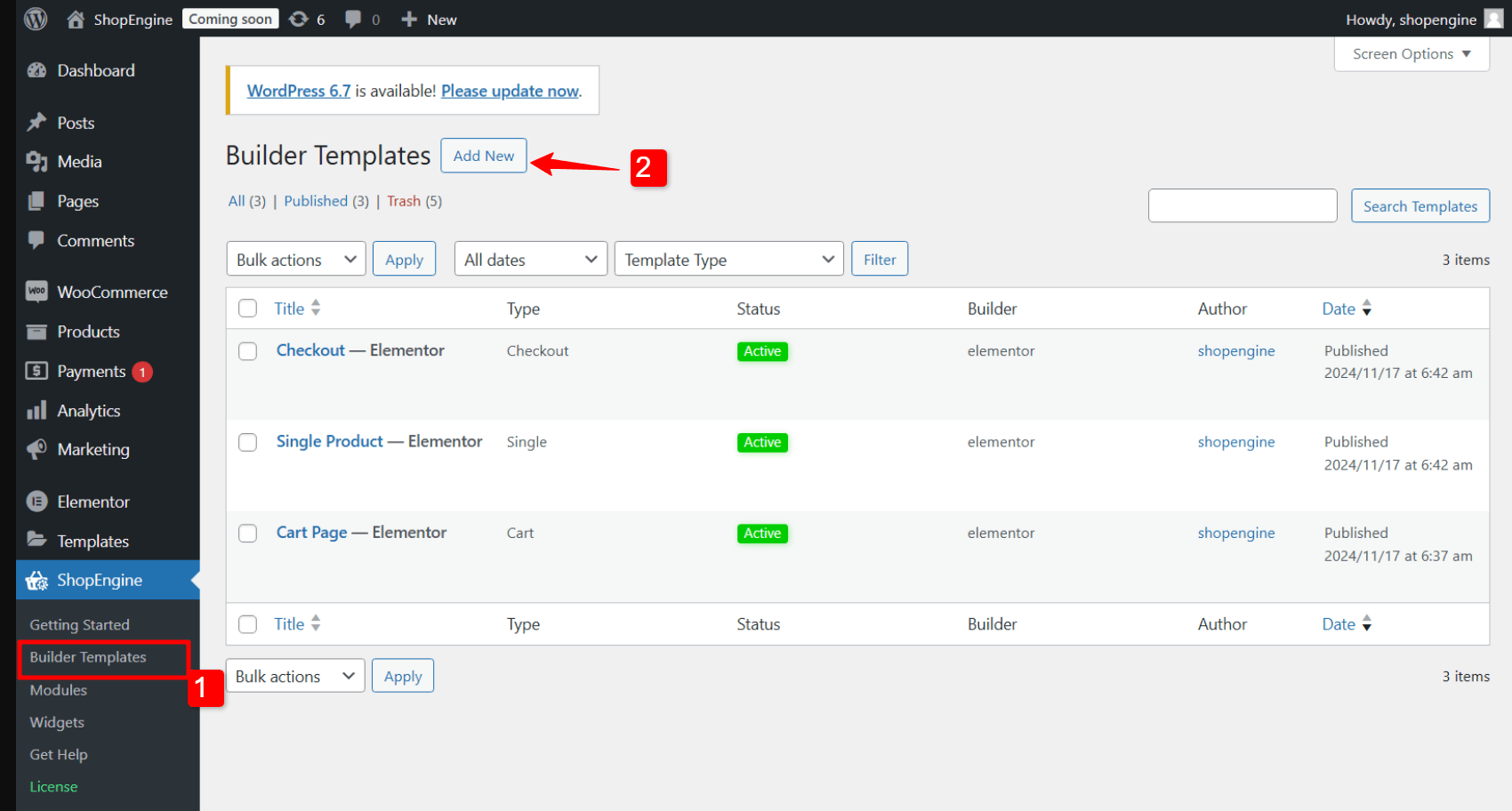
ShopEngine의 Builder Templates를 사용하여 Shop 페이지를 디자인할 수 있습니다. 이동 ShopEngine > 빌더 템플릿 그리고 새로운 걸 더하다 단추.

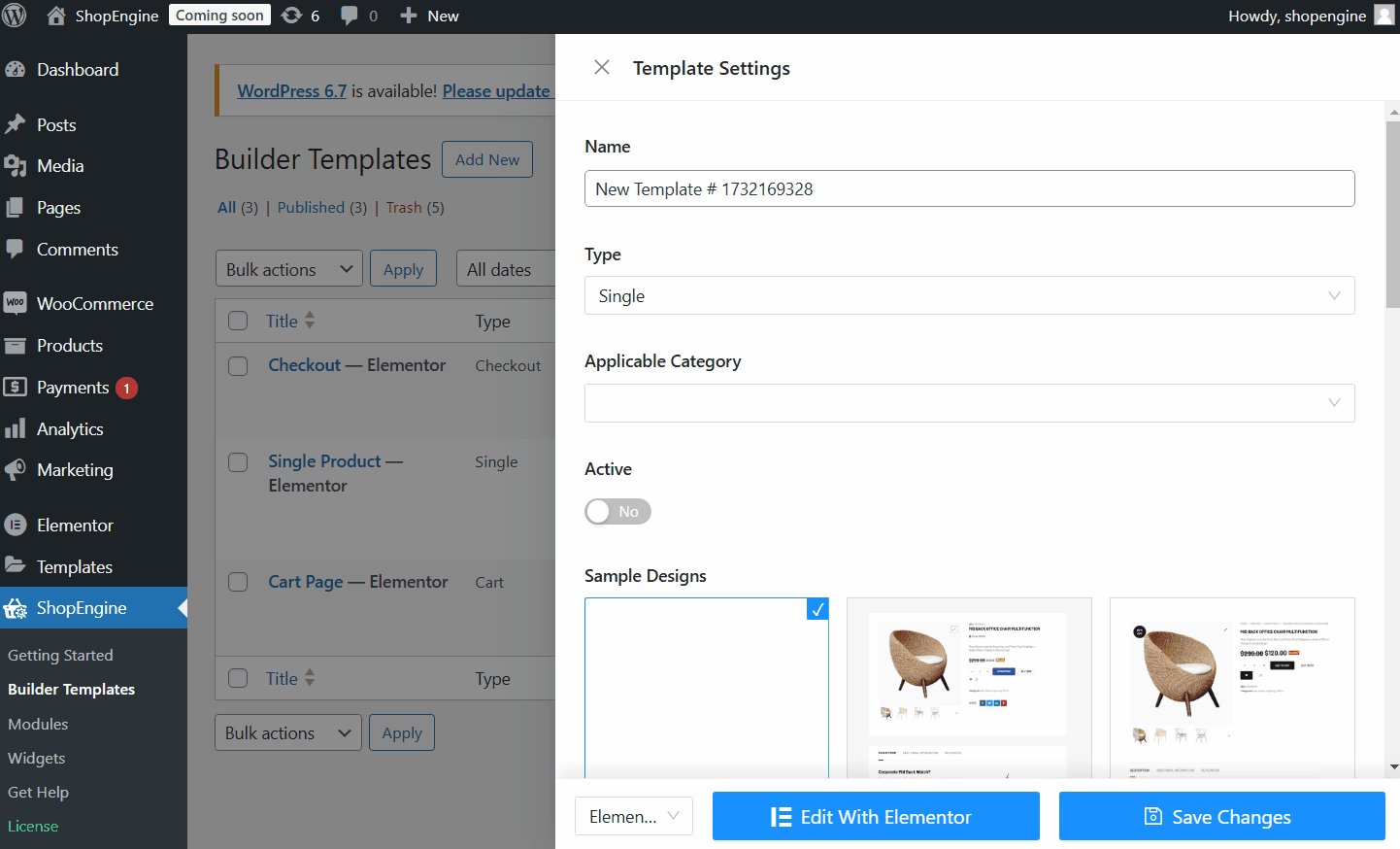
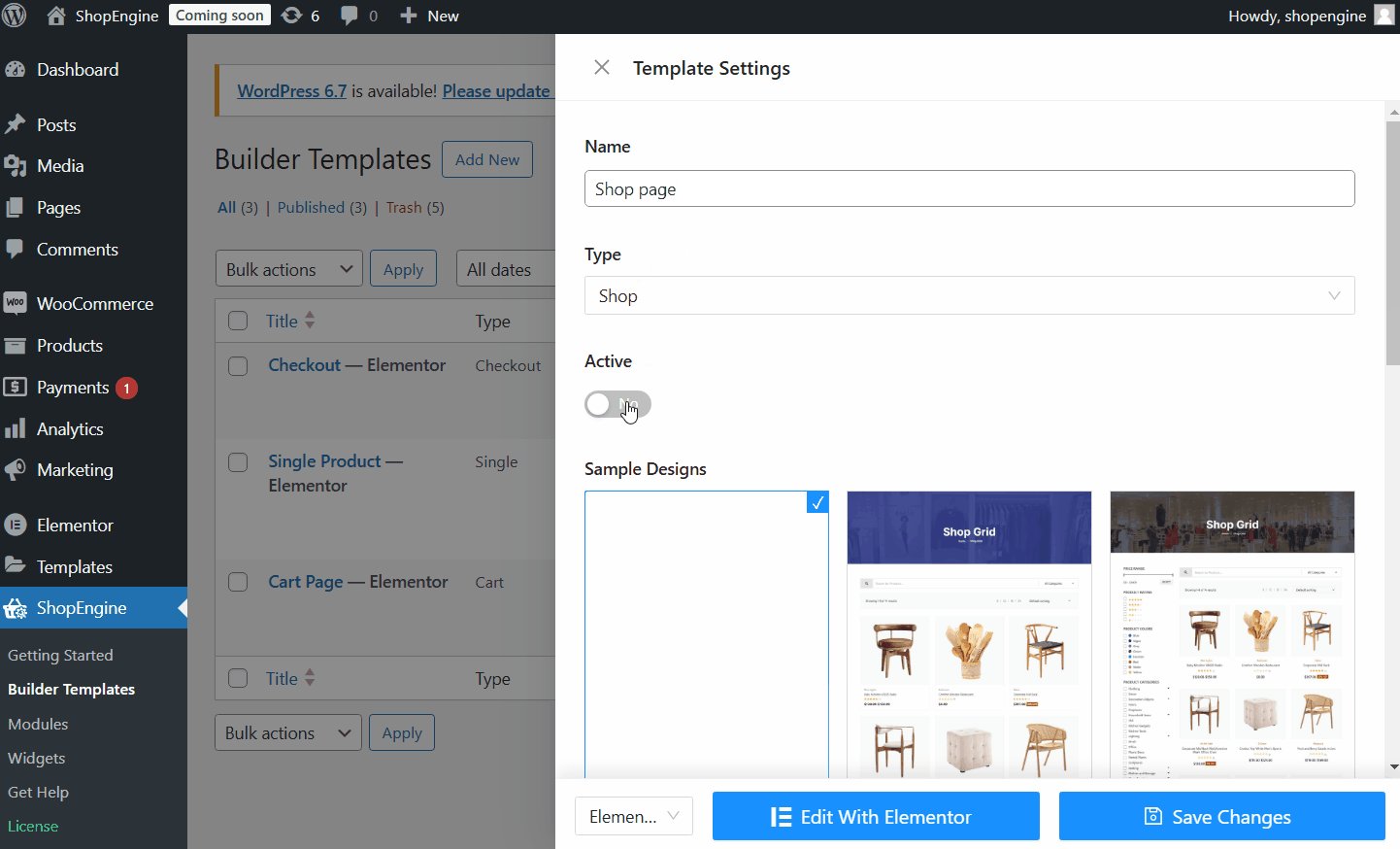
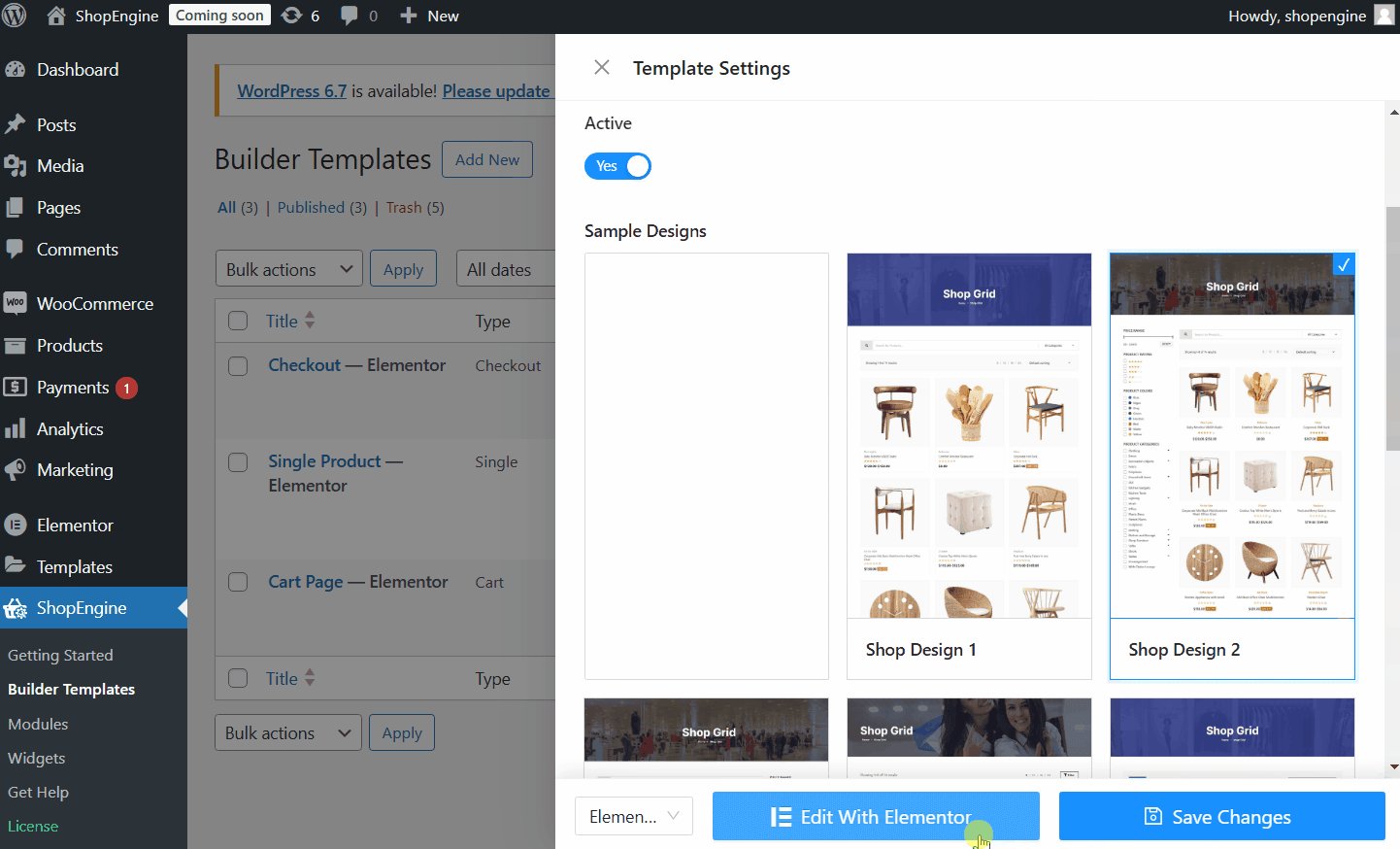
그 후, 템플릿 설정에서:
- 이름: 템플릿의 이름을 설정합니다(예: 상점 페이지).
- 유형: 템플릿 유형을 "상점"으로 설정합니다.
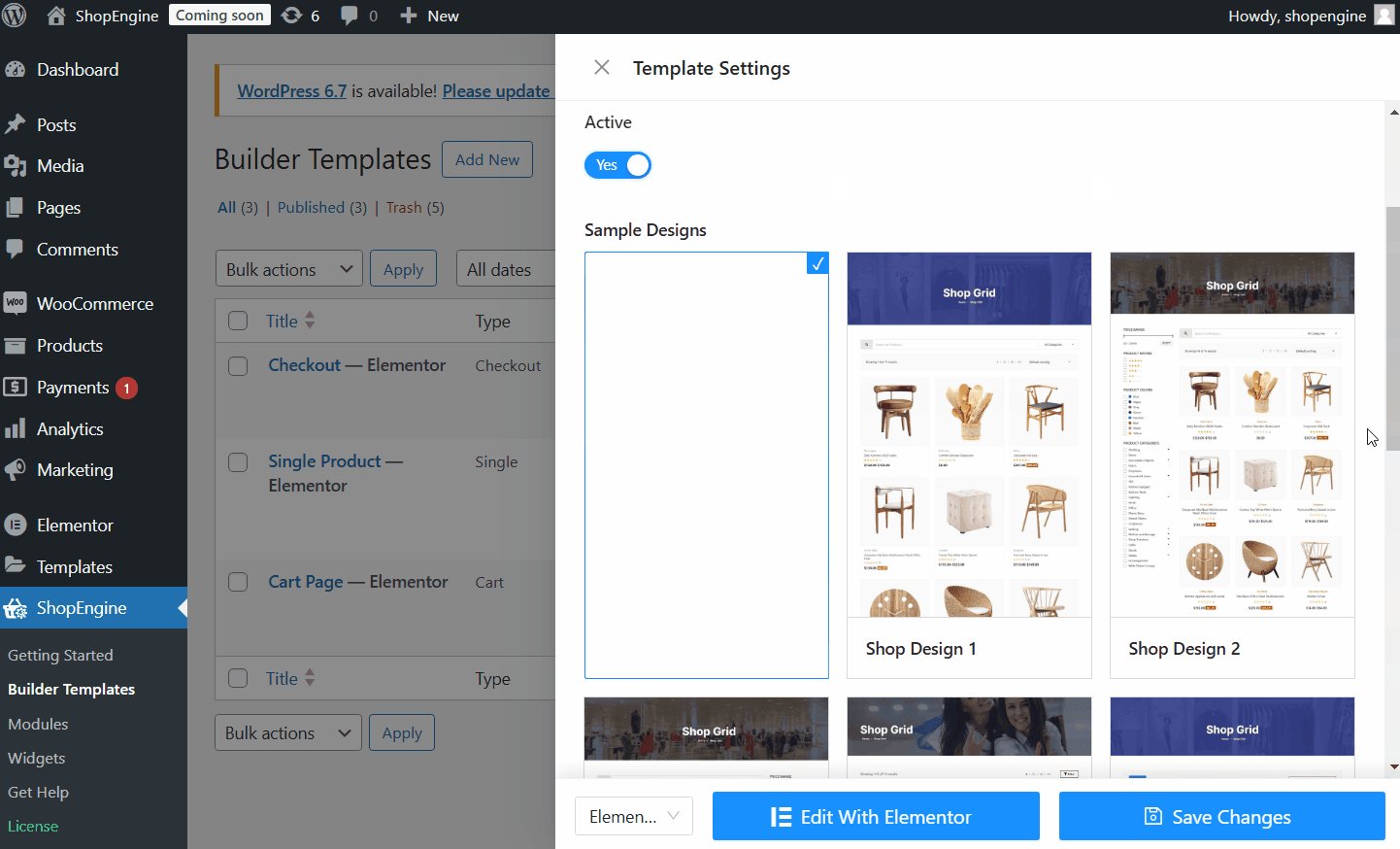
- 활동적인: 템플릿을 활성화하려면 버튼을 "예"로 전환하세요.
- 샘플 디자인: ShopEngine에서 미리 디자인된 템플릿을 선택하거나 처음부터 시작할 수 있습니다.
- 이제 다음을 클릭하세요. Elementor로 편집 상점 페이지를 사용자 지정하세요.

그 후에는 Elementor 편집기를 이용해 온라인 상점에 맞게 WooCommerce 상점 페이지를 사용자 지정할 수 있습니다.
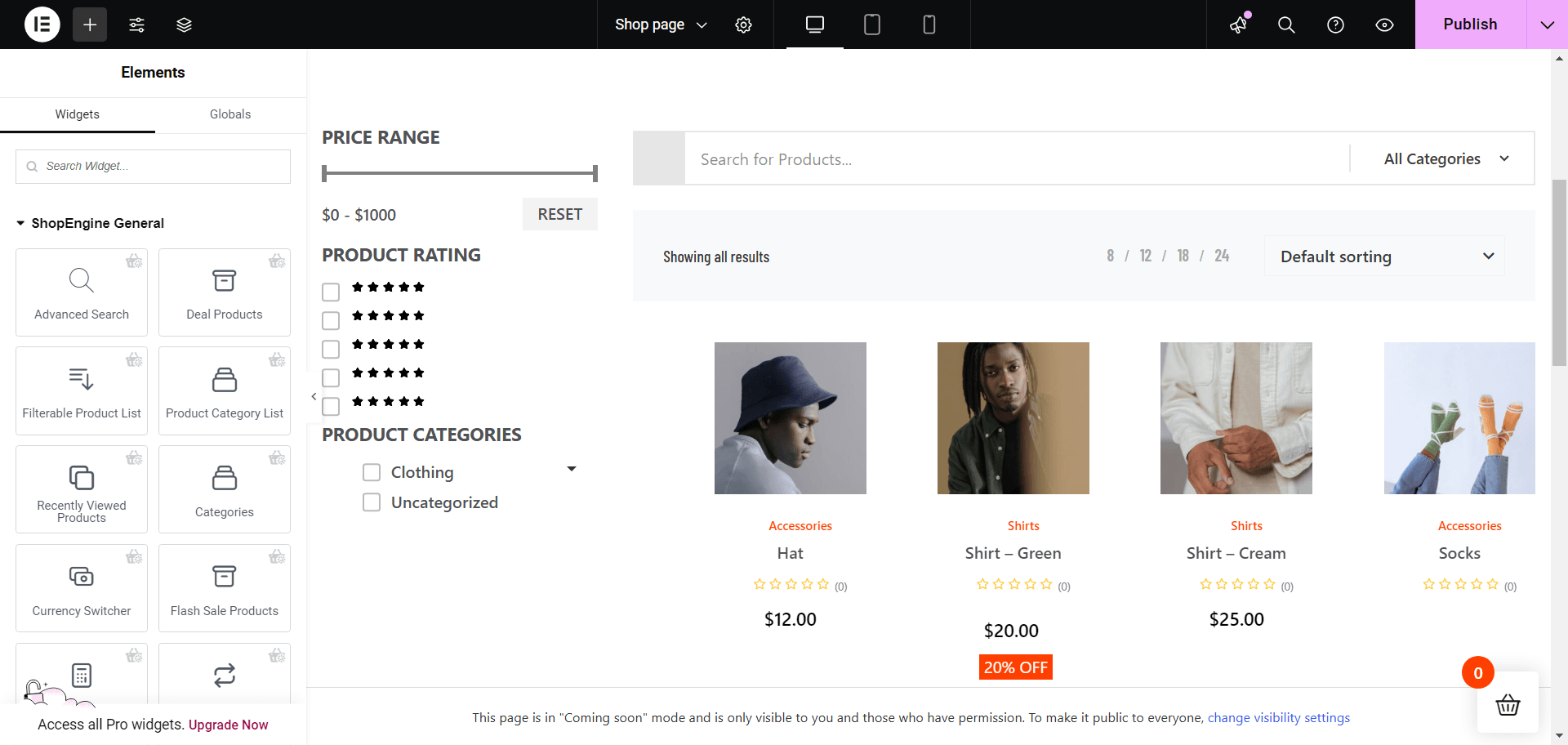
2단계: WooCommerce 상점 페이지 템플릿 사용자 지정
Elementor에서는 웹사이트 상점 페이지의 다음 섹션을 사용자 정의할 수 있습니다.
- 제목: HTML 태그, 정렬, 색상 및 활자체를 편집합니다.
- 페이지 필터: 목록, 타이포그래피, 간격, 정렬, 색상 및 활성 색상을 사용자 정의할 수 있습니다.
- 제품 아카이브: 레이아웃 설정, 행당 제품, 페이지당 행 등을 사용하여 레이아웃을 편집합니다.
또한 제품 이미지, 카테고리, 제목, 가격, 설명, 등급, 플래시 세일 배지 등도 사용자 정의할 수 있습니다.

상점 페이지 사용자 정의에 대해 자세히 알아보고 싶으신가요?
👉 WooCommerce 제품 페이지 사용자 정의
제품 페이지는 WooCommerce 매장의 심장부로, 고객이 구매 결정을 내리는 곳입니다. 이 페이지를 사용자 지정하면 제품을 효과적으로 선보이고 전환율을 높이는 기능이 향상됩니다.
WooCommerce 상점 페이지를 만들고 편집하려면 다음 단계를 따르세요.
1단계: 단일 제품 페이지 템플릿 만들기
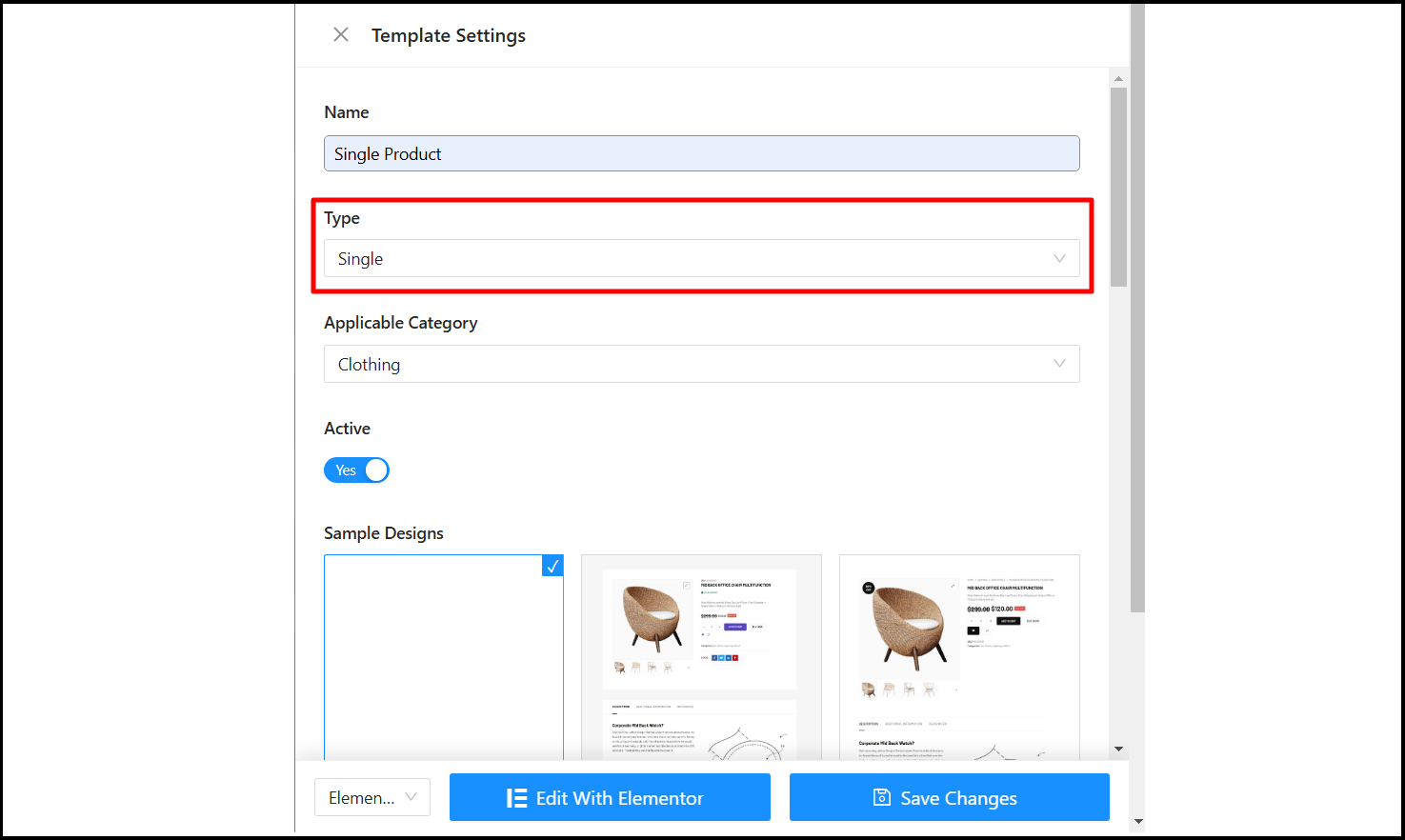
상점 페이지와 마찬가지로 제품 페이지 템플릿도 만들 수 있습니다. 바로 이 경우, 다음을 선택해야 합니다. 유형 ~처럼 하나의.
이동 ShopEngine > 빌더 템플릿 그리고 새로운 걸 더하다 단추.
그 후, 템플릿 설정에서:
- 이름: 템플릿의 이름을 설정합니다(예: 단일 제품).
- 유형: 템플릿 유형을 "로 설정하세요.하나의".
- 활동적인: 템플릿을 활성화하려면 버튼을 "예"로 전환하세요.
- 샘플 디자인: ShopEngine에서 미리 디자인된 템플릿을 선택하거나 처음부터 시작할 수 있습니다.
- 이제 다음을 클릭하세요. Elementor로 편집 상점 페이지를 사용자 지정하세요.

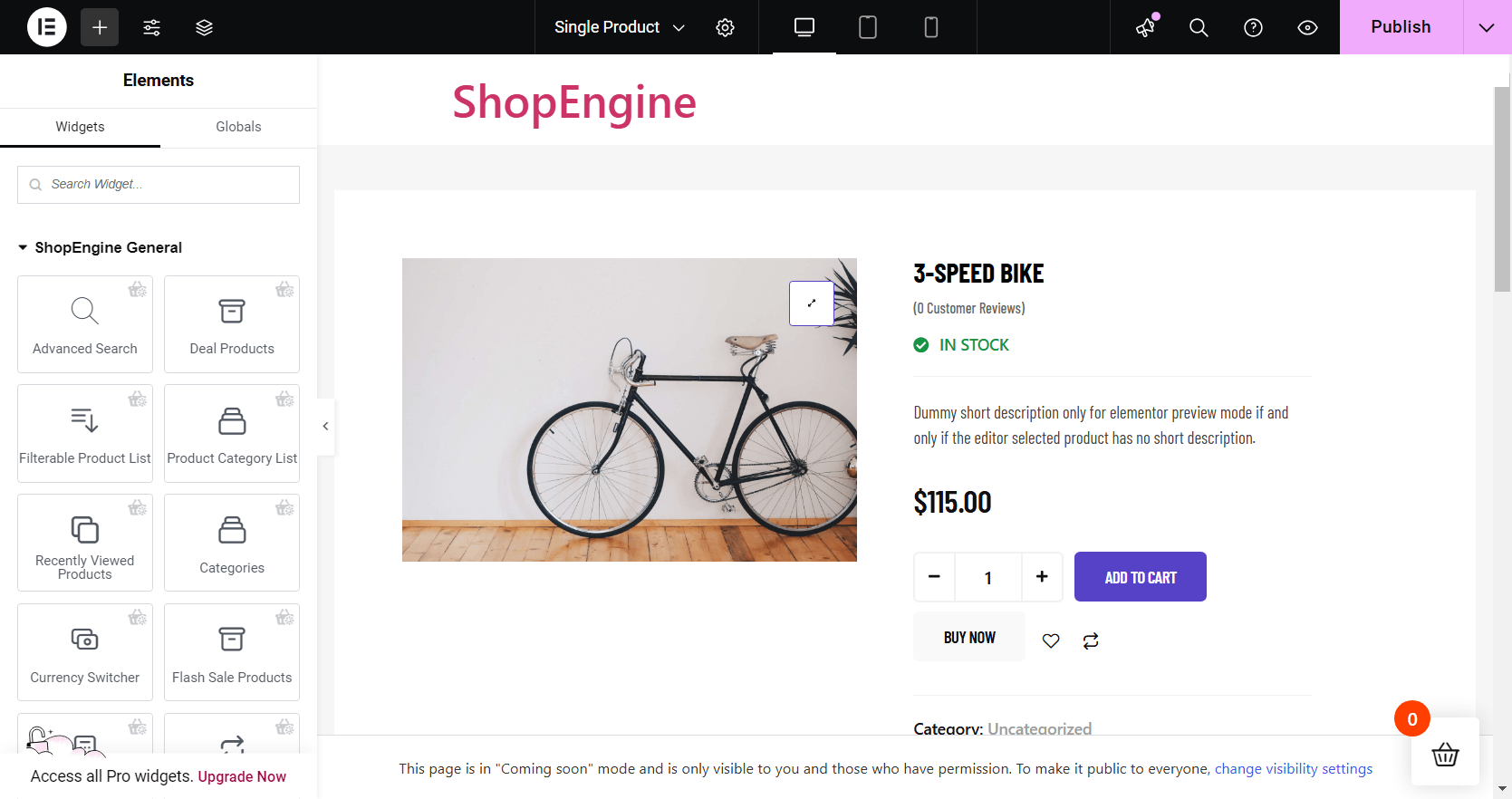
다음으로 Elementor 편집기로 이동하여 WooCommerce 상점 페이지를 온라인 상점의 스타일에 완벽하게 맞게 사용자 정의할 수 있습니다.
2단계: WooCommerce 제품 페이지 템플릿 수정
Elementor를 사용하면 제품 페이지의 다양한 섹션을 사용자 정의할 수 있습니다. 무엇을 조정하여 나만의 섹션을 만들 수 있는지 안내해 드리겠습니다.
- 제품 가격: 정렬, 색상, 제품 태그 및 타이포그래피를 사용자 정의합니다.
- 제품명: HTML 태그를 설정하고 제목 색상, 활자체, 정렬을 변경합니다.
- 제품 설명: 자세한 정보를 추가하려면 제품에 대한 설명을 추가하세요.
- 빵 부스러기: 탐색을 쉽게 하기 위해 빵가루를 활용하고 색상, 타이포그래피, 아이콘 스타일을 사용자 정의합니다.
- 장바구니에 담기 버튼: 주문 수량, 재고 정보, 변형 정보를 표시하고 버튼 스타일을 사용자 정의합니다.
- 제품 평가: 방문자 사이에 신뢰를 구축하기 위해 제품 평가와 리뷰를 보여주세요.
- 제품 메타: SKU, 카테고리, 태그와 같은 제품 메타 정보도 표시할 수 있습니다.
- 제품 추가 정보: 고객에게 제품을 더욱 매력적으로 보이려면 제품에 대한 추가 정보를 추가하세요.
- 제품 업셀: 고객이 귀하의 매장에서 더 많은 제품을 구매하도록 영감을 주기 위해 더 많은 제품을 제안하세요.

자세한 내용은 다음과 같습니다. 코딩 없이 단일 WooCommerce 제품 페이지를 사용자 정의하는 방법 귀하의 웹사이트에서 제품을 구매하도록 고객을 유치하는 맞춤형 WooCommerce 제품 페이지를 디자인할 수 있습니다.
👉 WooCommerce 장바구니 페이지 편집
WooCommerce 장바구니 페이지는 고객이 결제를 진행하기 전에 선택한 품목을 검토하는 곳입니다. 사용자 지정 장바구니 페이지는 사용자 경험을 개선하고, 장바구니 포기를 줄이고, 전환율을 높이는 데 필수적입니다.
1단계: 장바구니 페이지 템플릿 만들기
WooCommerce 카트 페이지 템플릿을 만드는 단계는 이전 단계와 유사합니다. 이번에는 템플릿 유형을 선택해야 합니다. 카트.
이동 ShopEngine > 빌더 템플릿 그리고 새로운 걸 더하다 단추.
그 후, 템플릿 설정에서:
- 이름: 템플릿의 이름을 설정합니다(예: 단일 제품).
- 유형: 템플릿 유형을 "로 설정하세요.카트".
- 활동적인: 템플릿을 활성화하려면 버튼을 "예"로 전환하세요.
- 샘플 디자인: ShopEngine에서 미리 디자인된 템플릿을 선택하거나 처음부터 시작할 수 있습니다.
- 이제 다음을 클릭하세요. Elementor로 편집 상점 페이지를 사용자 지정하세요.
이제 Elementor 편집기를 사용하여 온라인 상점의 WooCommerce 장바구니 페이지를 개인화할 준비가 되었습니다.
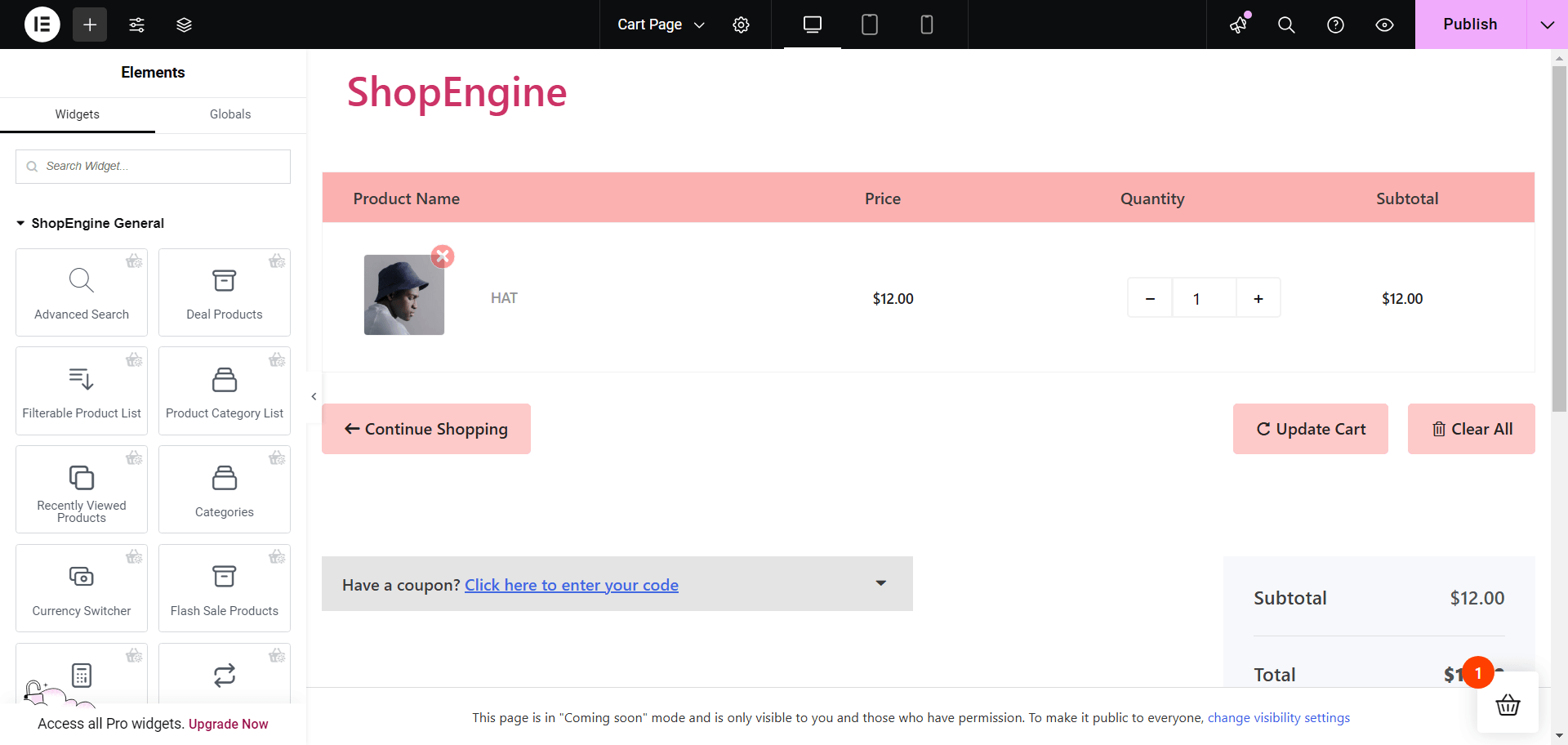
2단계: WooCommerce 장바구니 페이지 템플릿 편집
Elementor를 사용하면 카트 페이지를 원하는 대로 간편하게 사용자 지정할 수 있습니다. 수정할 수 있는 영역은 다음과 같습니다.

- 카트 테이블: 제품의 가격, 수량, 소계를 표 형식으로 표시합니다.
- 장바구니 합계: 총 금액과 이용 가능한 배송 방법을 표시합니다.
- 쿠폰 양식: 고객이 할인 쿠폰을 추가할 수 있는 필드를 추가합니다.
- 상점으로 돌아가기: 고객이 추가 쇼핑을 위해 쇼핑 페이지로 돌아갈 수 있는 버튼을 추가하세요.
- 교차 판매: 고객이 더 많이 구매하도록 동기를 부여하기 위해 장바구니 페이지에 관련 제품을 전시하세요.
- 거래 제품: 카운트다운 타이머를 이용해 할인 판매 중인 제품을 홍보하여 매출을 늘리세요.
이 모든 것을 포함하여, 우리의 블로그는 코딩 없이 WooCommerce 장바구니 페이지를 사용자 정의하는 방법(무료) 장바구니 페이지 사용자 정의에 대한 자세한 내용이 있습니다.
👉 WooCommerce 체크아웃 페이지 사용자 정의
결제 페이지는 고객 여정에서 중요한 단계이며, 경험이 원활하고 효율적이지 않으면 잠재적인 매출을 잃을 수 있습니다. 따라서 결제 페이지를 사용자 지정하면 결제 프로세스를 크게 간소화하고 마찰을 줄이며 전환율을 개선할 수 있습니다.
1단계: 체크아웃 페이지 템플릿 만들기
이번에는 템플릿 설정에서 템플릿 유형으로 '체크아웃'을 선택하세요.
이동 ShopEngine > 빌더 템플릿 그리고 새로운 걸 더하다 단추.
그 후, 템플릿 설정에서:
- 이름: 템플릿의 이름을 설정합니다(예: 단일 제품).
- 유형: 템플릿 유형을 "로 설정하세요.점검".
- 활동적인: 템플릿을 활성화하려면 버튼을 "예"로 전환하세요.
- 샘플 디자인: ShopEngine에서 미리 디자인된 템플릿을 선택하거나 처음부터 시작할 수 있습니다.
- 이제 다음을 클릭하세요. Elementor로 편집 상점 페이지를 사용자 지정하세요.
여기에서 Elementor 편집기로 이동하게 되는데, 여기서 WooCommerce 결제 페이지를 원하는 대로 맞춤 설정할 수 있습니다.
2단계: WooCommerce 체크아웃 페이지 사용자 지정
Elementor를 사용하면 웹사이트 체크아웃 페이지의 다양한 섹션을 쉽게 맞춤 설정할 수 있습니다. 무엇이 가능한지 살펴보겠습니다.
- 주문 검토: 고객이 주문을 확정하기 전에 마지막으로 주문 내용을 검토할 수 있도록 합니다.
- 결제 결제: 결제 방법과 청구 세부정보를 표시합니다.
- 로그인 양식: 주문 시 고객에게 로그인할 수 있는 옵션을 제공하세요.
- 청구서 양식: 고객의 결제 정보를 수집하는 양식을 추가합니다.
- 배송 형태: 여기에 고객이 배송지 주소와 세부 정보를 추가합니다.
- 배송 방법: 집으로 배달이나 픽업 등 배송 옵션을 제공합니다.
- 쿠폰 양식: 고객이 특별 할인을 받을 수 있는 쿠폰 코드를 추가하도록 하세요.
- 추가 양식: 추가 정보가 필요한 경우 이 양식을 추가할 수 있습니다.
이 단계별 가이드에서 더 자세한 내용을 확인할 수 있습니다. Elementor 및 ShopEngine을 사용하여 WooCommerce 결제 페이지를 사용자 정의하는 방법.
👉 WooCommerce 빠른 체크아웃 페이지 수정
혹은, 빠른 결제 페이지를 통해 구매 과정의 단계를 줄이고 최대한 빨리 거래를 완료할 수 있어 구매 과정을 간소화할 수 있습니다.
이 페이지를 사용자 지정하는 것은 사용자 경험을 개선하고, 전환율을 높이고, 장바구니 포기율을 줄이는 데 중요합니다.
1단계: ShopEngine에서 빠른 체크아웃 모듈 활성화
WooCommerce 빠른 결제 기능을 사용하려면 WordPress 대시보드에서 해당 모듈을 활성화해야 합니다.
- 로 이동 ShopEngine > 모듈.
- “를 찾으세요.빠른 결제” 모듈을 목록에서 선택하세요.
- 모듈을 클릭해서 설정을 엽니다.
- 토글 버튼을 켜십시오. 모듈 활성화.
- 이제 버튼 라벨 필드가 나타납니다. 거기에 버튼 라벨을 입력하세요.
- 다음을 클릭하세요. 변경 사항을 저장하다 단추.
2단계: 빠른 체크아웃 페이지 템플릿 만들기
템플릿 유형을 다음으로 설정하세요. 빠른 결제 템플릿 설정에서.
이동 ShopEngine > 빌더 템플릿 그리고 새로운 걸 더하다 버튼을 클릭합니다. 그런 다음 템플릿 설정에서 템플릿 이름을 입력하고 활성화한 다음 빠른 체크아웃을 위한 샘플 디자인을 선택합니다.
그리고, 템플릿 설정에서 템플릿 유형을 빠른 체크아웃으로 설정하는 것을 잊지 마세요.
이제 다음을 클릭하세요. Elementor로 편집 상점 페이지를 사용자 지정하세요.
이렇게 하면 Elementor 편집기로 이동하여 다음을 수행할 수 있습니다. WooCommerce 빠른 체크아웃 페이지를 설정하고 사용자 정의를 시작하세요 ShopEngine 위젯과 모듈을 사용하면 매장의 고유한 스타일을 표현할 수 있습니다.
👉 WooCommerce '감사합니다' 페이지 사용자 정의
'감사합니다' 페이지는 구매 후 마지막 접점이며, 지속적인 인상을 남길 수 있는 기회이자 고객 유지 가능성을 열어줍니다.
이 페이지를 사용하면 고객 만족도를 높이고, 신뢰를 구축하고, 구매 후 참여도를 높일 수도 있습니다. 최적화하는 방법은 다음과 같습니다.
1단계: '감사합니다' 페이지 템플릿 만들기
'감사합니다' 페이지 템플릿을 만들려면 다음으로 이동하세요. ShopEngine > 빌더 템플릿 그리고 새로운 걸 더하다 단추.
이제 템플릿 설정에서 템플릿 유형 "주문/감사"를 선택하세요. 그런 다음 이름을 입력하고 샘플 디자인을 선택하고 템플릿을 활성화한 후 Elementor로 편집 버튼을 클릭합니다.
2단계: WooCommerce '감사합니다' 페이지 사용자 지정
'감사합니다' 페이지에서는 주문 확인 및 주문 세부 정보가 담긴 메시지를 고객에게 남길 수 있습니다.
- 주문 확인: 고객에게 쇼핑 과정이 완료되었음을 알리기 위해 주문 확인 메시지를 표시합니다.
- 주문 감사합니다: 구매 후 좋은 인상을 남기려면 감사 메시지를 표시하세요.
ShopEngine의 이러한 위젯과 기타 위젯을 사용하면 다음을 수행할 수 있습니다. WooCommerce를 위한 맞춤형 '감사합니다' 페이지 만들기 Elementor에서.
마무리
좋아요, Elementor와 ShopEngine을 사용하여 WooCommerce 페이지를 사용자 지정하는 데 필요한 모든 내용을 마무리했습니다. 이러한 단계를 수행하면 매장을 개인화할 뿐만 아니라 고객이 계속 돌아오게 하는 더 나은 쇼핑 경험을 만들 수 있습니다.
원활한 결제 프로세스이든 잘 정리된 제품 페이지이든, 이러한 맞춤화는 매출과 참여를 크게 늘릴 수 있습니다.
그러니, 매장에 뛰어들어 이 팁을 적용하고 변화가 펼쳐지는 것을 지켜보세요. 시청해 주셔서 감사합니다. 즐거운 커스터마이징 되세요!



답글 남기기