효과적인 커뮤니케이션과 신뢰할 수 있는 비즈니스 구축은 오류 없는 WooCommerce 이메일 전달에 전적으로 달려 있습니다. 원활한 이메일 전달을 보장하기 위해 WooCommerce 이메일을 미리 보고 테스트하는 것의 중요성은 말로 설명할 수 없습니다.
여기서 우리는 논의할 것입니다 타사 도구를 사용하여 WooCommerce 이메일을 미리 보고 테스트하는 방법. 또한 WooCommerce 이메일 미리보기 및 테스트의 중요성에 대해 자세히 알아봅니다. 그럼, 이 가이드를 살펴보고 고객과의 원활한 커뮤니케이션을 구축해 봅시다…
WooCommerce 이메일을 미리 보고 테스트하는 이유는 무엇인가요?
WooCommerce 이메일이 다양한 화면 크기에서 제대로 표시되는지 확인하려면 미리보기와 테스트가 중요합니다. 게다가, 당신은 확인할 수 있습니다 문구의 형식 그리고 만들어 필요한 조정 고객에게 이메일을 보내기 전에.
이들 뿐만 아니라 이메일 오류 및 불일치 강조 뿐만 아니라 설립 원활한 의사소통 고객과 함께. 따라서 전반적인 고객 경험과 비즈니스 신뢰성이 향상됩니다.
미리보기 및 테스트 없이 하나의 이메일 초안을 작성하고 이러한 기능을 활용하는 또 다른 이메일을 작성하여 효과를 확인할 수도 있습니다. 거기에서 최종 결과의 엄청난 차이를 목격하게 될 것입니다. 따라서 WooCommerce 이메일을 미리 보고 테스트하면 오픈률, 클릭률, 전환율 등 전반적인 참여도가 크게 향상됩니다.
⭐ WooCommerce 주문 확인 이메일을 사용자 정의하는 방법 ⭐
WooCommerce 이메일을 미리 보고 테스트하는 방법
WooCommerce 이메일 미리보기 및 테스트는 이메일이 어떻게 보이고 고객에게 전달될지 확인할 수 있는 이메일 생성의 필수적인 부분입니다. 안타깝게도 WooCommerce에는 이러한 옵션이 제공되지 않습니다. 따라서 WooCommerce 이메일을 미리 보고 테스트하려면 플러그인을 사용해야 합니다.
이제 플러그인을 사용하여 WooCommerce 이메일을 미리 보고 테스트하는 방법을 알아보려면 다음 단계를 확인해 보세요.
1단계: WooCommerce 이메일 미리보기 및 테스트 플러그인을 설치합니다.
WooCommerce 이메일을 미리 보고 테스트하려면 먼저 이러한 옵션이 포함된 플러그인을 설치해야 합니다. 이메일킷(EmailKit) 코드 없는 이메일 맞춤설정 도구 이메일 작성에 편리할 뿐만 아니라 미리보기 및 테스트를 통해 이메일을 미세 조정하는 데에도 가장 적합합니다. 다양한 화면 크기에서 이메일이 어떻게 보이는지 확인할 수도 있습니다.
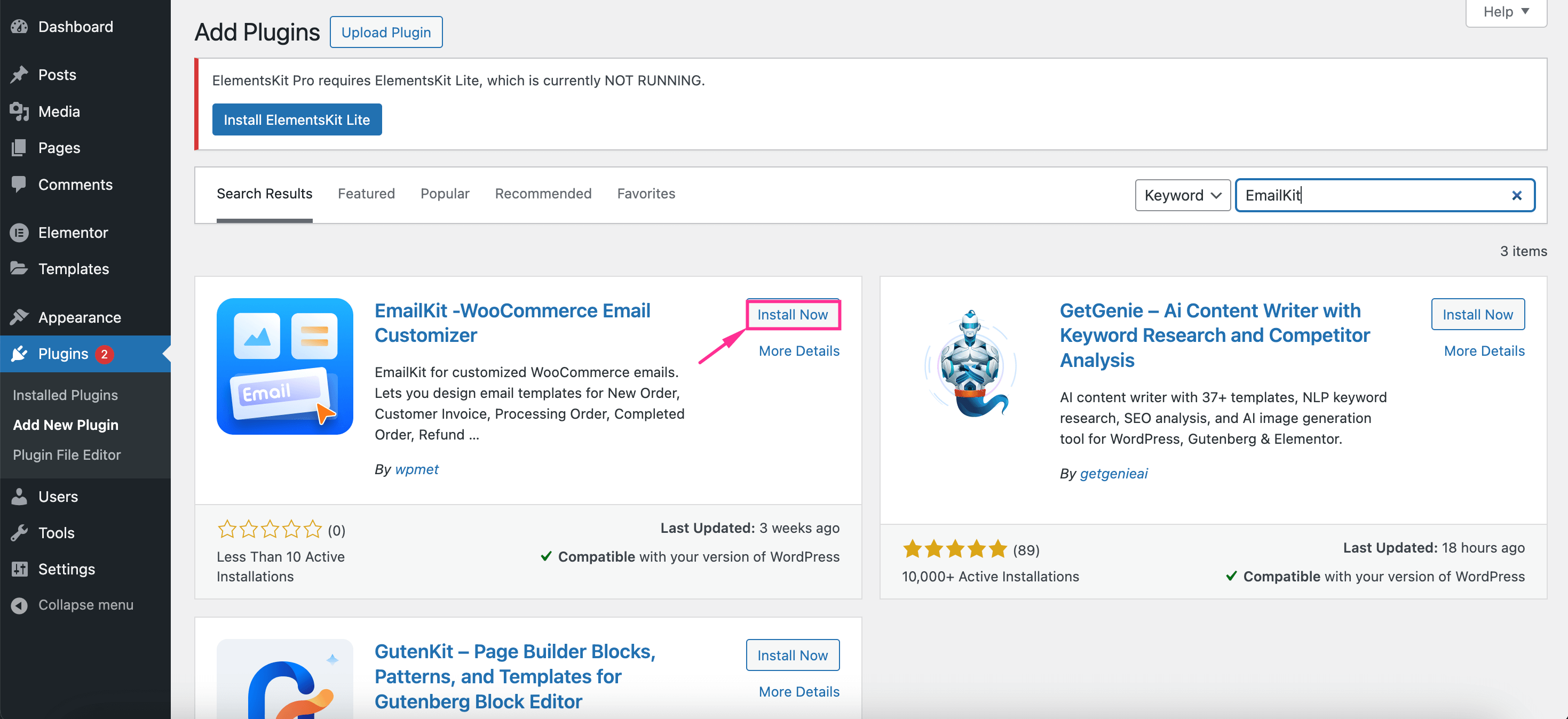
무료 버전은 WordPress 플러그인 디렉토리에서 사용할 수 있습니다. 로 이동 플러그인 >> 새로 추가 플러그인과 "EmailKit"을 검색하세요. 그 다음에 "지금 설치"를 누르세요 버튼과 활성화해 설치를 완료한 후.

2단계: 템플릿을 사용하여 WooCommerce 이메일을 만듭니다.
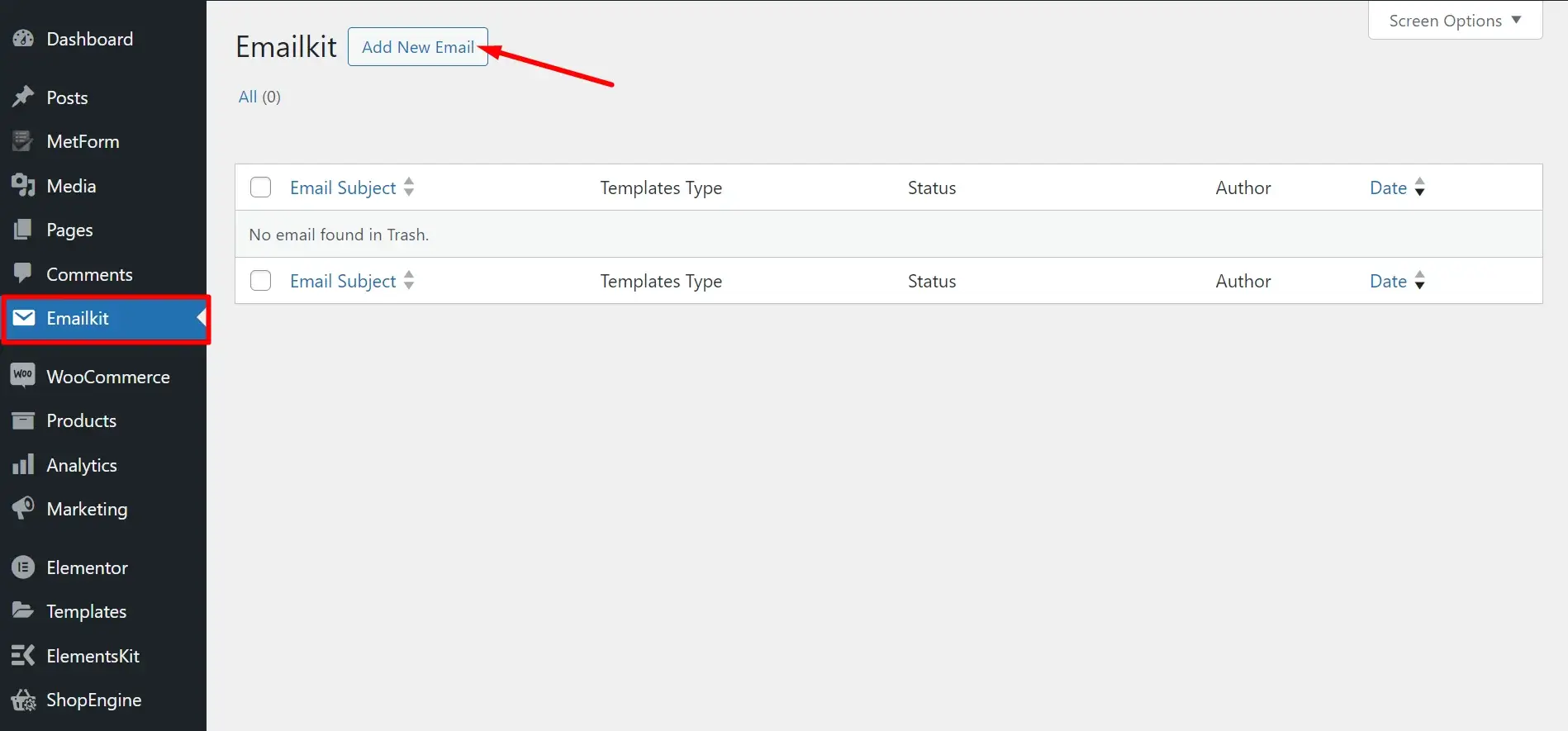
WooCommerce 테스트 이메일 플러그인을 활성화한 후 내장된 템플릿을 사용하여 WooCommerce 이메일을 만듭니다. 또한 빈 템플릿을 사용하여 처음부터 이메일을 작성할 수 있습니다. 내장된 템플릿이나 빈 템플릿을 활용하려는 경우 다음이 필요합니다. EmailKit 탐색 그리고 "새 이메일 추가"를 누르세요 EmailKit에서 제공하는 템플릿을 사용하려면 버튼을 클릭하세요.

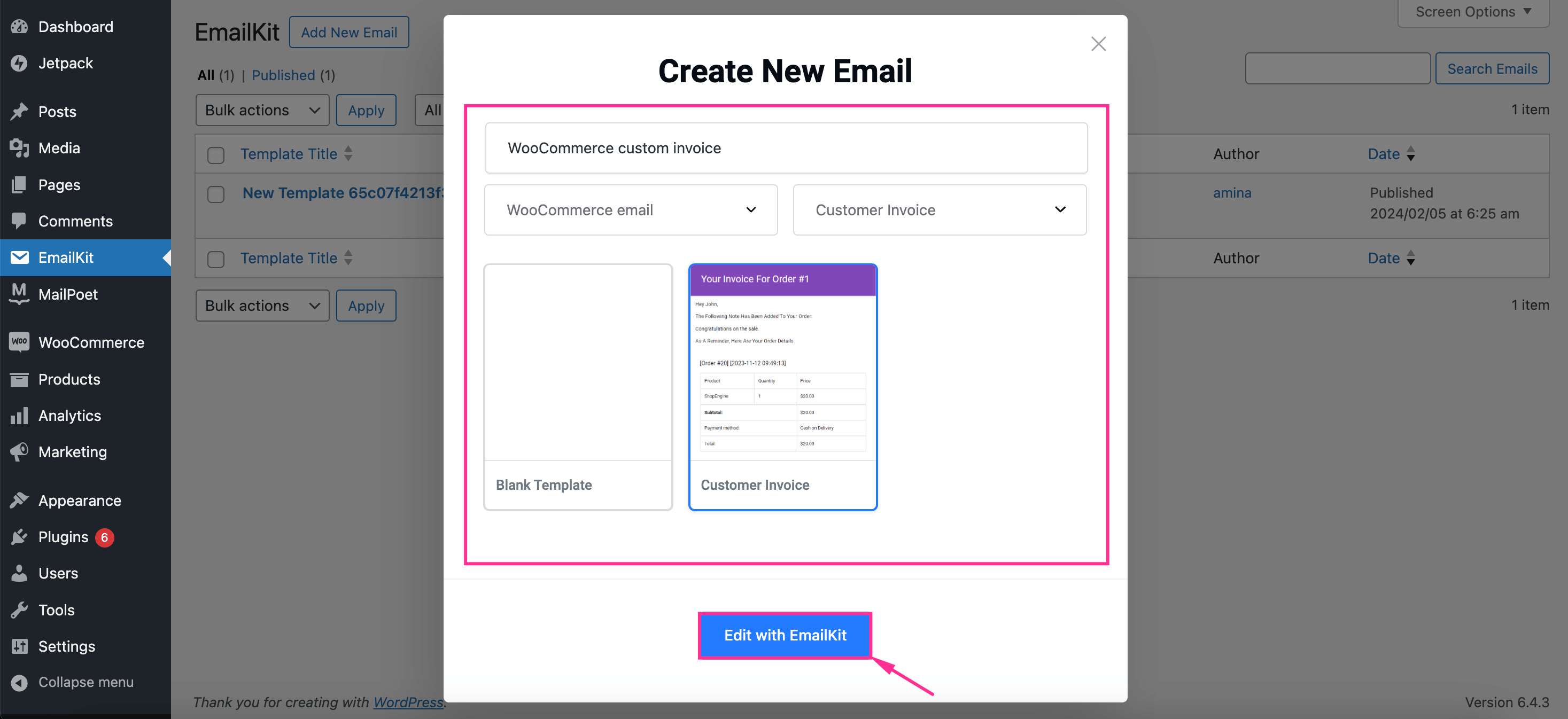
“새 이메일 추가” 버튼을 누르면 새 이메일 생성 탭이 열립니다. 여기에서 해야 할 일 이메일 이름을 지어주세요 그리고 WooCommerce 이메일을 선택하세요 이메일 유형의 경우. 또한, 만들고 싶은 이메일을 선택하세요 드래그 앤 드롭 메뉴에서
이제 빈 템플릿과 기본 제공 템플릿이 모두 표시됩니다. 여기에서 내장된 템플릿을 선택하고 "EmailKit으로 편집"을 누르세요 단추.

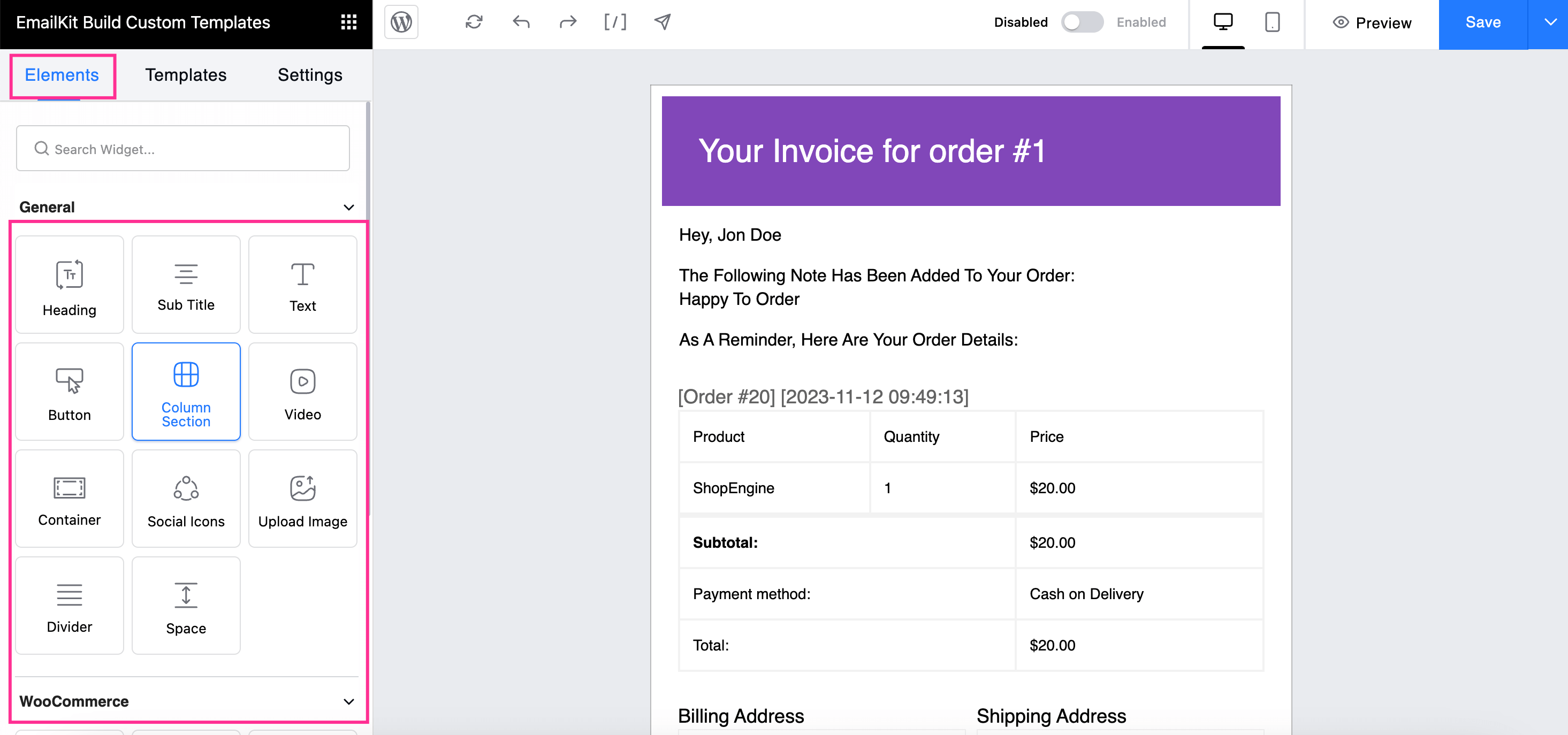
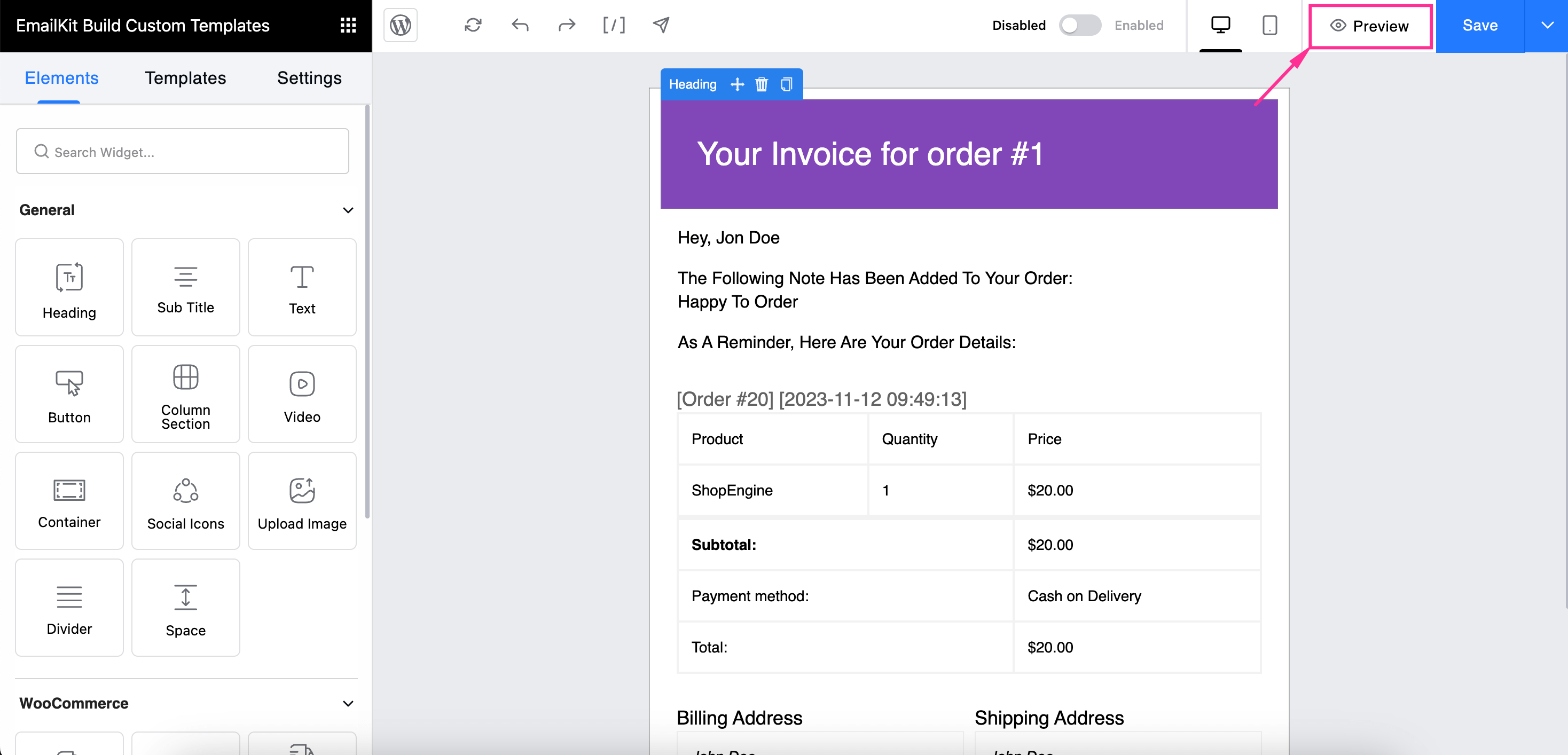
이메일 템플릿을 삽입한 후 다음을 통해 이메일에 추가 필드를 추가할 수 있는 편집기로 이동합니다. 일반 및 WooCommerce 요소 끌어서 놓기.

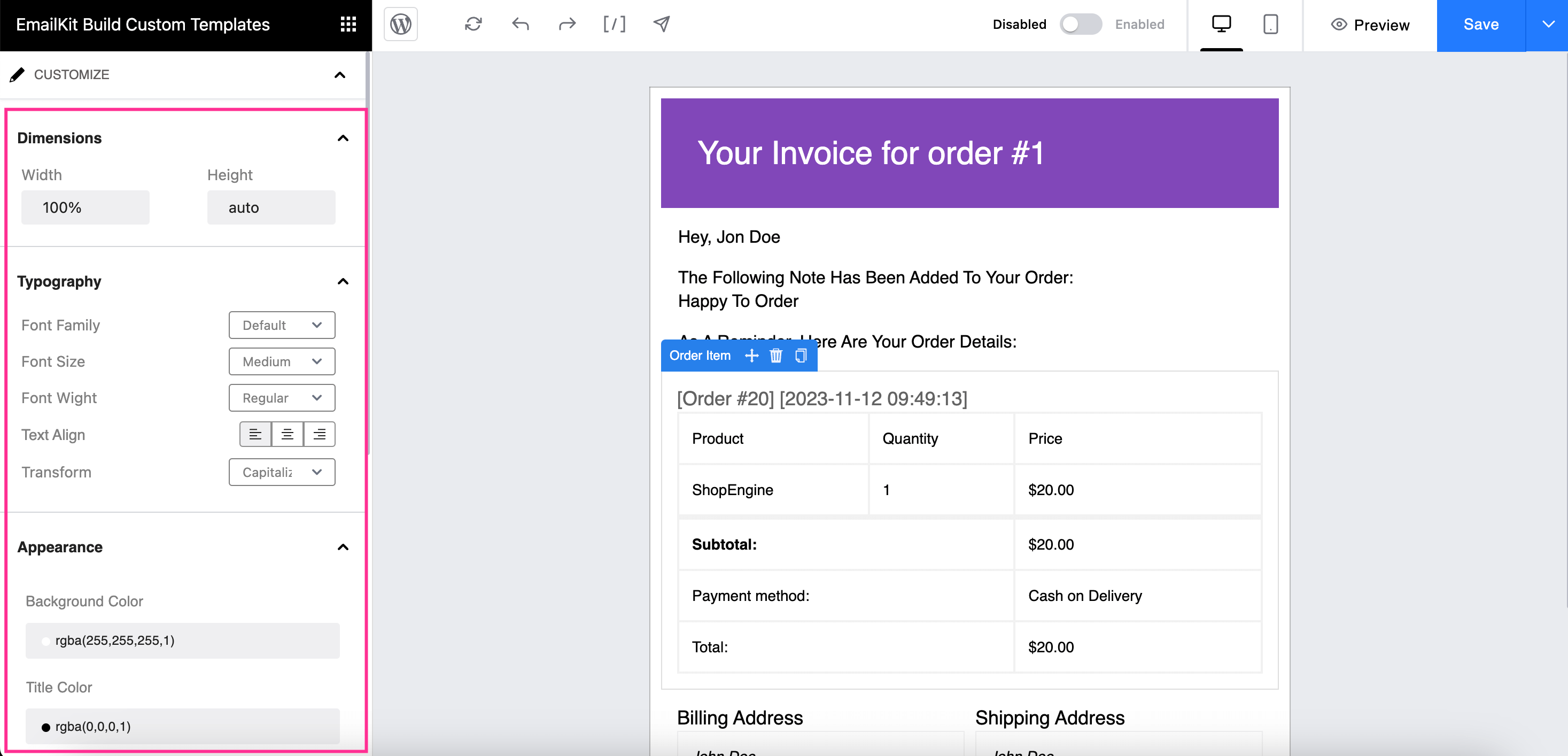
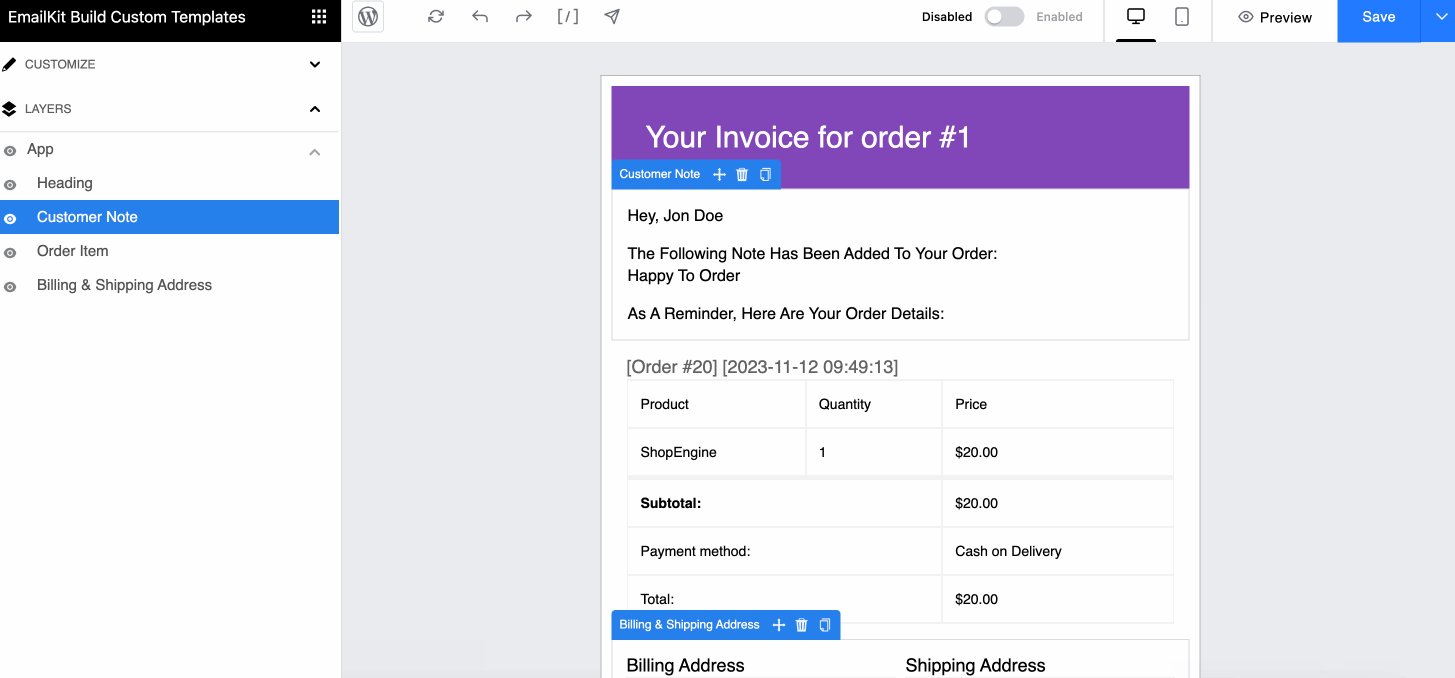
당신은 더 할 수 있습니다 이메일 필드를 눌러 맞춤 설정하세요. 따라서 필드에 대한 모든 사용자 정의 옵션이 왼쪽에 표시됩니다.

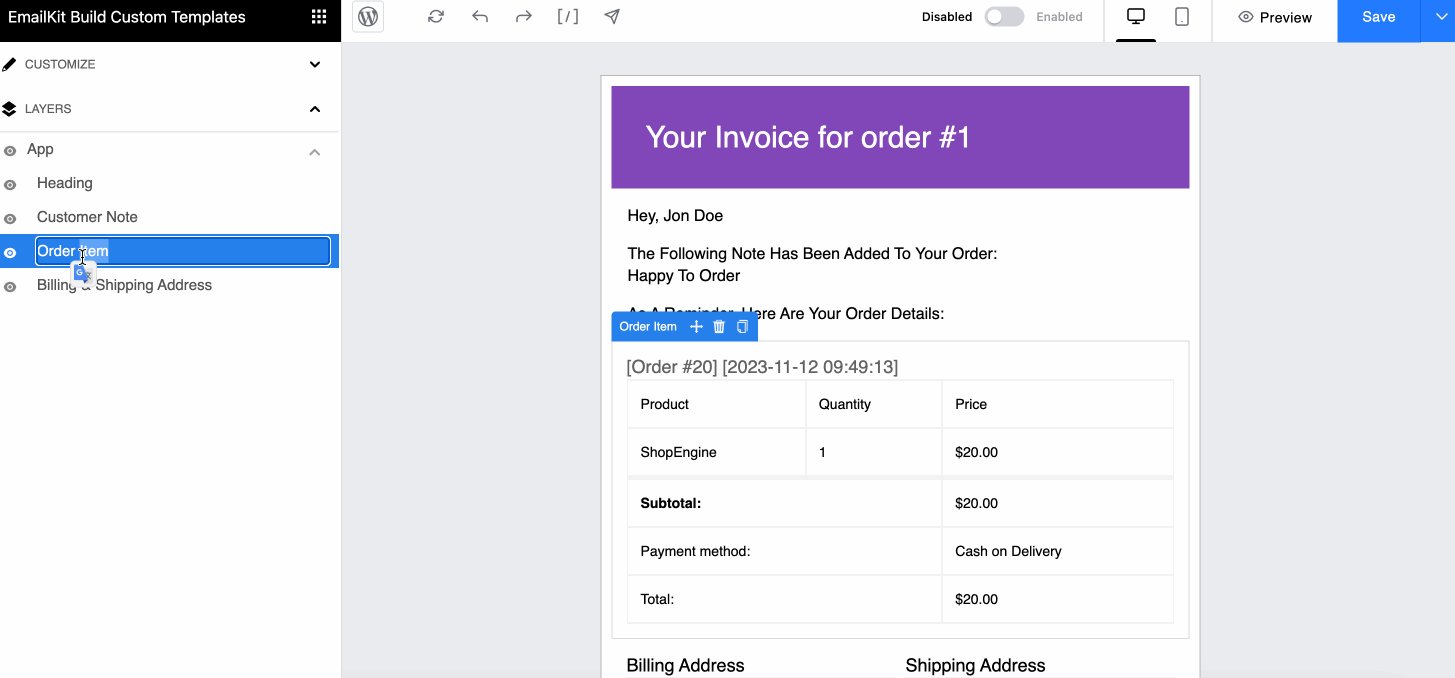
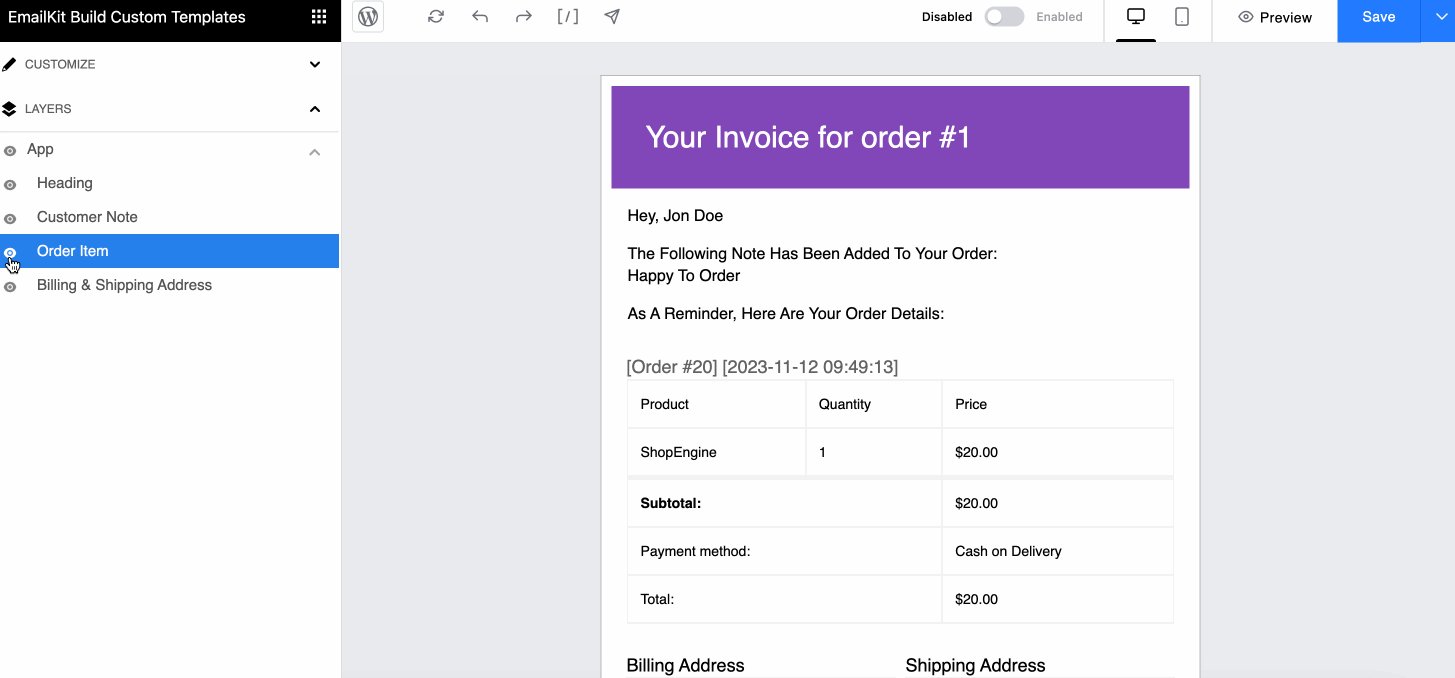
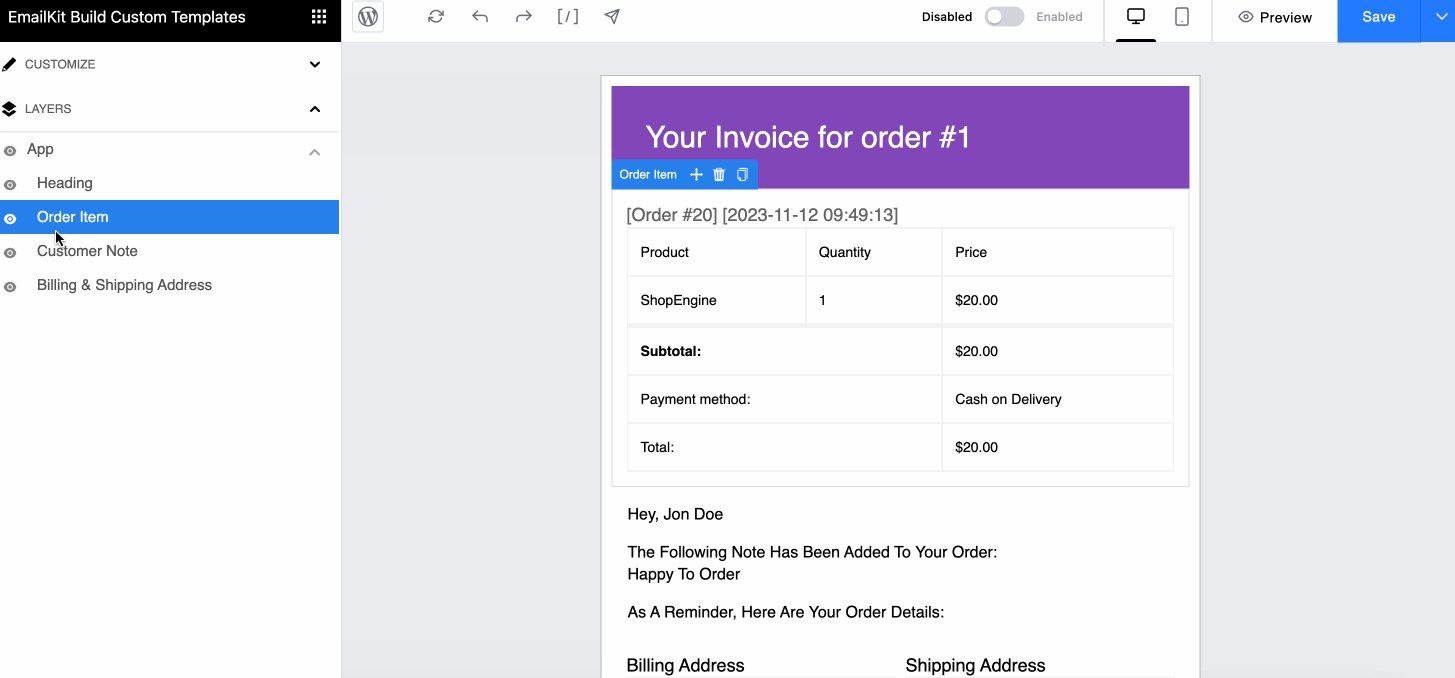
또한, 레이어 탭에서 위아래로 드래그하여 WooCommerce 이메일 필드의 순서를 변경할 수 있습니다. "눈"을 눌러 모든 필드를 숨기세요 상.

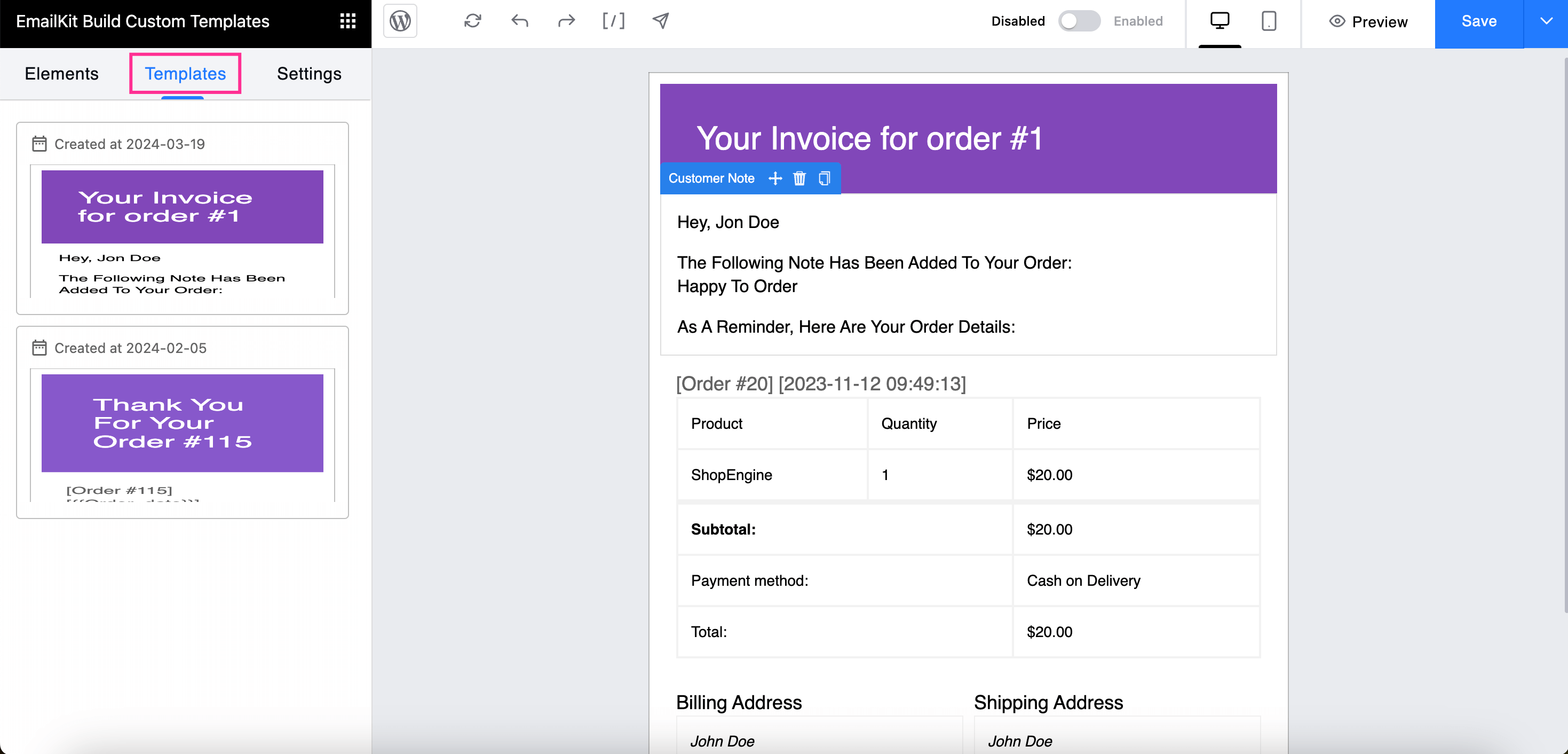
마지막으로 준비를 마치고 WooCommerce 맞춤 이메일, "저장"을 누르세요 버튼을 눌러 이메일을 “템플릿” 부분. 나중에 이 템플릿을 다시 사용할 수 있습니다.

3단계: WooCommerce 이메일을 미리 보고 테스트합니다.
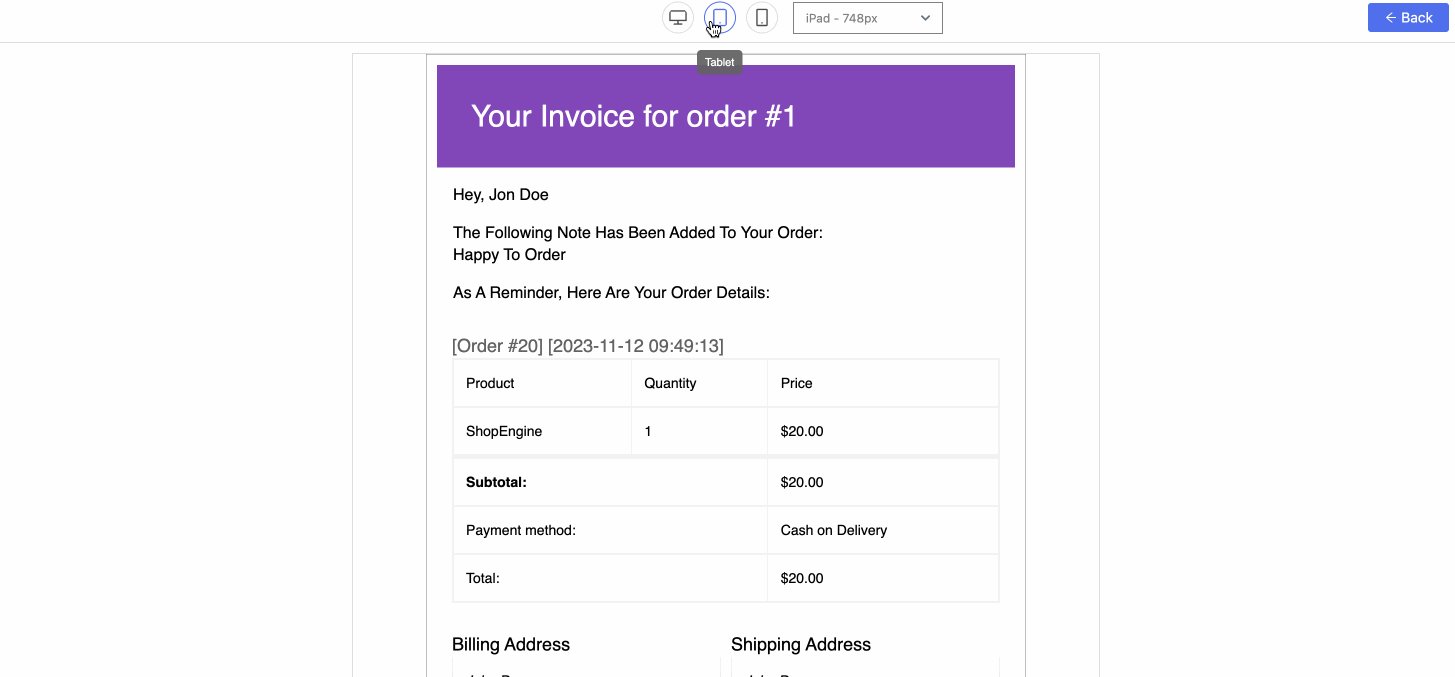
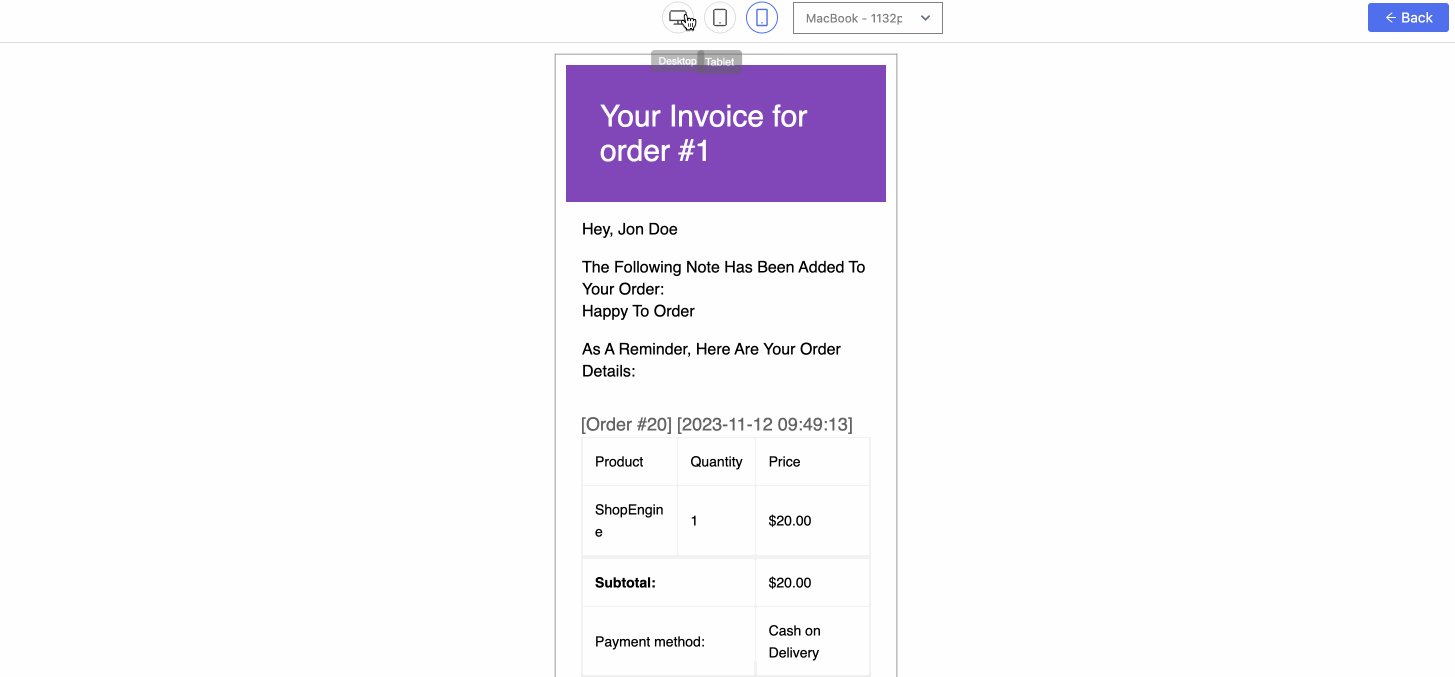
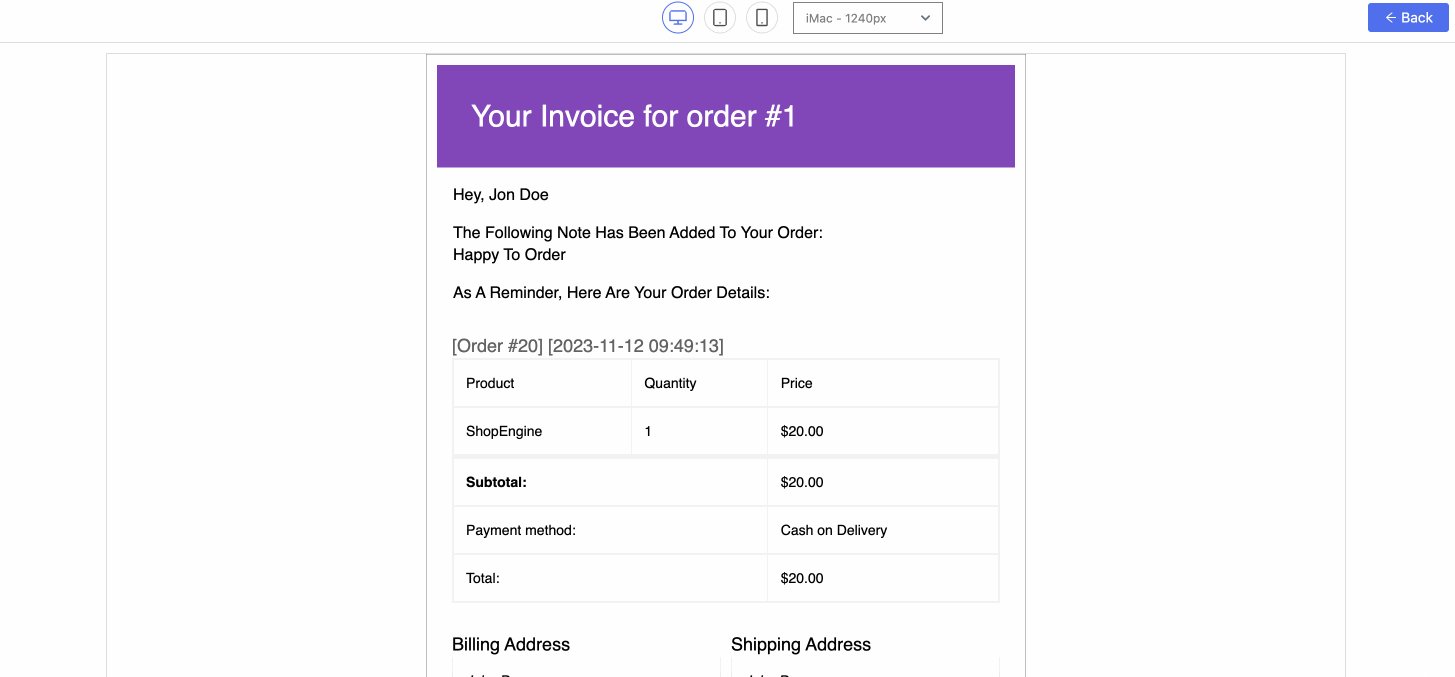
이 단계에서는 WooCommerce 이메일을 미리 보고 테스트하여 실제로 어떻게 보이고 작동하는지 확인해야 합니다. 다양한 기기에서 WooCommerce 이메일을 미리 보려면, "미리보기"를 누르세요 단추.

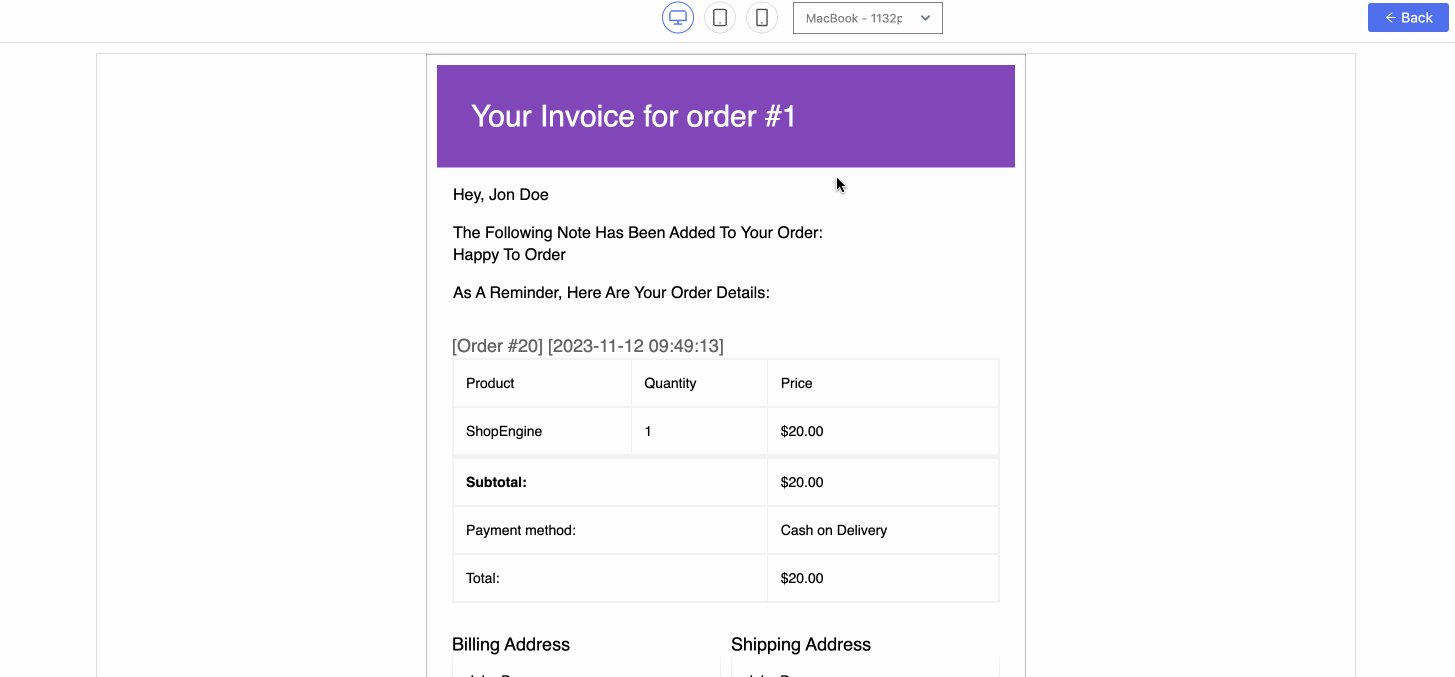
그러면 다양한 장치를 선택하여 해당 화면 크기에서 이메일이 어떻게 보이는지 확인할 수 있는 탭으로 리디렉션됩니다.

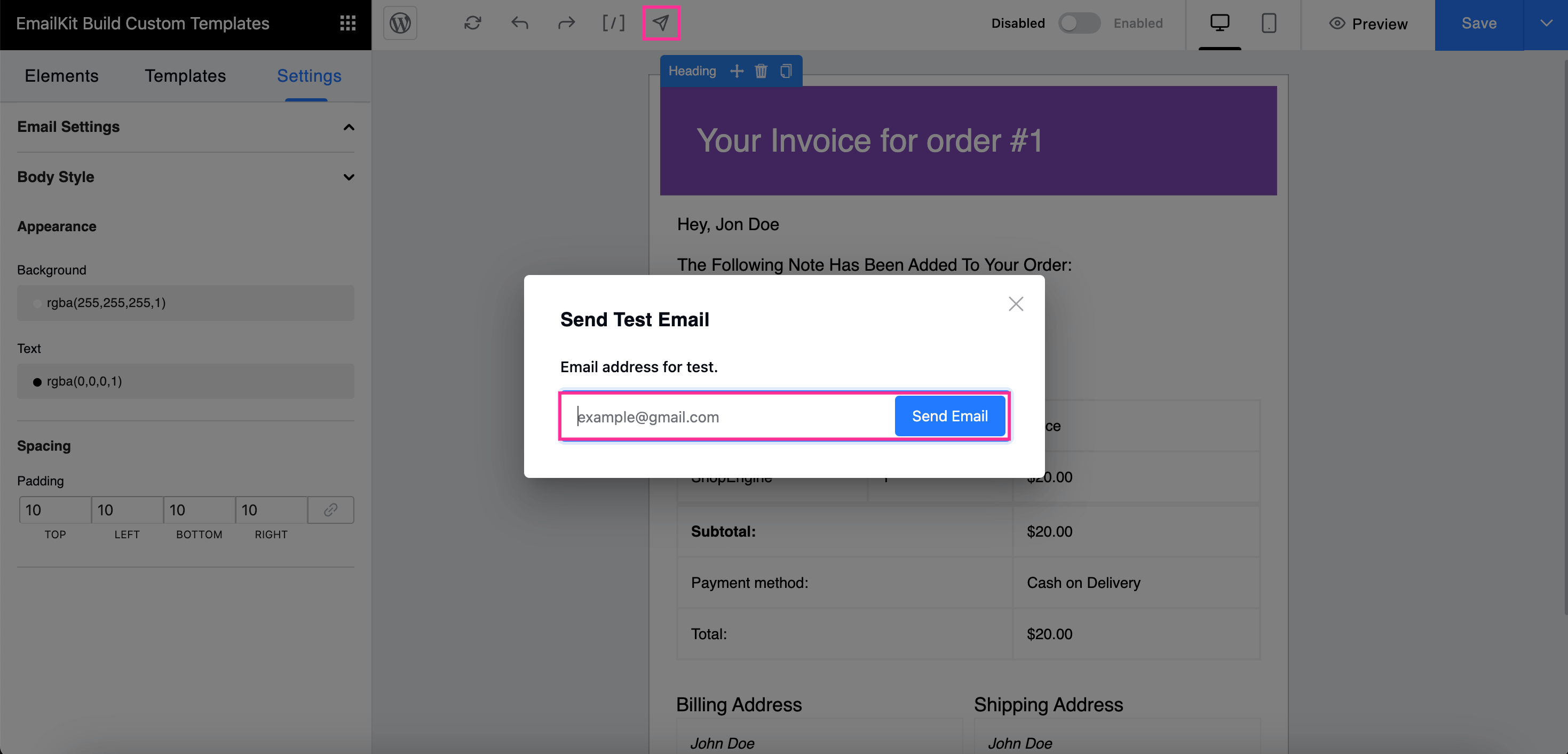
이제 WooCommerce 테스트 이메일을 보내드립니다. 맞춤 이메일을 테스트하려면, 화살표 버튼을 클릭하세요 그러면 화면에 팝업이 열립니다. 이 팝업에서는 당신의 이메일 주소를 입력 해주세요 그리고 "이메일 보내기"를 누르세요 단추. 따라서 해당 이메일 주소로 테스트 이메일이 전송됩니다.

자주하는 질문
WooCommerce 이메일 테스트 및 미리보기를 위한 다양한 도구가 있습니다. 믿을 수 있는 최고의 무료 도구 중 하나는 EmailKit입니다. 최고의 WooCommerce 이메일 커스터마이저. 이메일 사용자 정의부터 미리보기 및 테스트까지 코딩 기술 없이 모든 작업을 수행할 수 있습니다.
안타깝게도 기본 WooCommerce로는 이메일을 미리 보고 테스트할 수 없습니다. 미리보기 및 테스트를 위해서는 EmailKit과 같은 별도의 WooCommerce 이메일 테스트 플러그인을 사용해야 합니다. EmailKit과 같은 도구를 활용하면 WooCommerce 이메일을 사용자 정의할 수 있을 뿐만 아니라 미리 보고 테스트할 수도 있습니다.
이는 전적으로 이메일 사용자 정의 및 테스트에 사용하는 도구에 따라 다릅니다. 이 제한은 도구마다 다릅니다. EmailKit과 마찬가지로 WooCommerce 테스트 이메일을 무제한으로 보낼 수 있습니다. 반면, 다른 도구에는 테스트 이메일 전송에 제한이 있을 수 있습니다.
이메일 커스터마이저 플러그인 EmailKit을 사용하면 WordPress 이메일을 열지 않고도 미리 볼 수 있습니다. 이를 통해 한 번의 클릭으로 사용자 지정 이메일을 미리 볼 수 있습니다. 게다가 WooCommerce 테스트 이메일을 원하는 횟수만큼 보낼 수도 있습니다.
마무리
WooCommerce 이메일을 전달하는 동안 불일치, 오류 및 형식 문제를 방지하는 것은 미리보기 및 테스트 없이는 불가능합니다. 이 미리보기 및 테스트 기능은 이메일 전달성을 강화하고 완벽한 고객 상호 작용을 촉진하여 마케팅 캠페인에서 유익한 결과를 가져옵니다.
위에서 우리는 이미 EmailKit을 사용하여 WooCommerce 이메일을 미리 보고 테스트하는 가이드를 안내했습니다. 따라서 이를 채택하고 마케팅 이메일보다 더 나은 성과를 낼 수 있는 단 한 번의 기회도 남기지 마십시오.



답글 남기기