WooCommerce 이메일은 고객의 브랜드 경험을 개선하거나 악화시킬 수 있습니다. 고객 충성도와 전환율을 높이는 전략은 이메일에 개인화를 유도하는 것입니다. 이 개인화를 달성하는 가장 간단하고 효과적인 방법 중 하나는 WooCommerce 이메일을 단축 코드로 사용자 지정하는 것입니다.
이 가이드는 마스터링에 관한 모든 것입니다. WooCommerce 이메일 단축 코드 및 사용 팁 이메일 커스터마이저를 사용하면 보내는 모든 이메일이 고객 여정을 향상시키고 브랜드와의 관계를 강화할 수 있습니다. 그럼, 단축 코드를 사용한 이메일 커스터마이징에 대해 자세히 알아보겠습니다…
Quick Overview
This tutorial will showcase tips to master WooCommerce email shortcodes with email customizer such as EmailKit. It is a no-code WordPress and WooCommerce email customizer that allows you to customize WooCommerce emails with shortcodes.
Required tools: 우커머스 (free) & 이메일 키트 (무료 및 프로)
Here are the steps you have to follow to customize email with EmailKit shortcodes:
- Edit WooCommerce email with EmailKit
- Customie email with 40+ shortcodes
- Save WooCommerce email
Also, this blog highlights the common shortcodes in WooCommerce.
WooCommerce 이메일 단축코드는 무엇인가요?
WooCommerce 이메일 단축 코드는 다음과 같습니다. 플레이스홀더 에서 사용됨 특정 데이터를 삽입하기 위한 WooCommerce 템플릿 이메일에서. 이러한 단축 코드는 이메일을 보내는 동안 고객에게 관련 콘텐츠를 보내도록 홍보됩니다.
WooCommerce 이메일 단축 코드를 사용하는 이점
개인화된 이메일을 보내는 것의 중요성은 말로 표현할 수 없습니다. 이메일 참여나 사용자 정의 워크플로를 고려하든, 사용자 중심 이메일을 보내면 모든 것이 향상됩니다. 다행히도 이메일 단축 코드를 사용하면 몇 분 안에 이를 수행할 수 있습니다.
단축 코드를 사용하여 이메일을 사용자 지정하는 동안 누릴 수 있는 이점은 다음과 같습니다.
- 이메일 단축 코드 시간을 절약 사용자 정의를 통해 귀하의 이메일을 즉시 변경할 수 있습니다.
- 이러한 단축 코드는 강력한 역할을 합니다. 사용자 정의 워크플로 감소.
- 최소한의 노력 이메일을 단축코드로 사용자 정의하는 것이 필요합니다.
- 단축코드가 개선되었습니다 고객의 사용자 경험 그리고 약혼.
- 이것들 전환 가능성을 높이다 through your custom WooCommerce emails.
- 단축 코드를 사용하면 WooCommerce 이메일 전반에서 일관성을 유지하는 데 도움이 됩니다.
- 이메일 단축 코드 유연성을 도입하다 이메일 사용자 정의.
WooCommerce 이메일 사용자 정의 도구로 단축 코드를 사용하는 방법
WooCommerce 이메일 커스터마이저로 단축 코드를 적용하려면 단축 코드 지원이 포함된 플러그인을 선택해야 합니다. EmailKit은 매우 기능적입니다. WooCommerce 이메일 커스터마이저 10000명 이상의 사용자가 적극적으로 사용하는 것입니다. 친근하고 드래그 앤 드롭 인터페이스 덕분에 WordPress 사용자 사이에서 인기와 사용이 빠르게 증가하고 있습니다. 또한 EmailKit에는 23개 이상의 이메일 요소 그리고 14개 이상의 템플릿 원활하고 유연한 WooCommerce 이메일 사용자 정의를 구축합니다.
However, you need to install a few plugins beforehand to enjoy this email customizer. So, install and activate the following plugin and then follow the steps below:
- 우커머스 (무료)
1단계: WooCommerce 이메일 솔루션을 설치합니다.
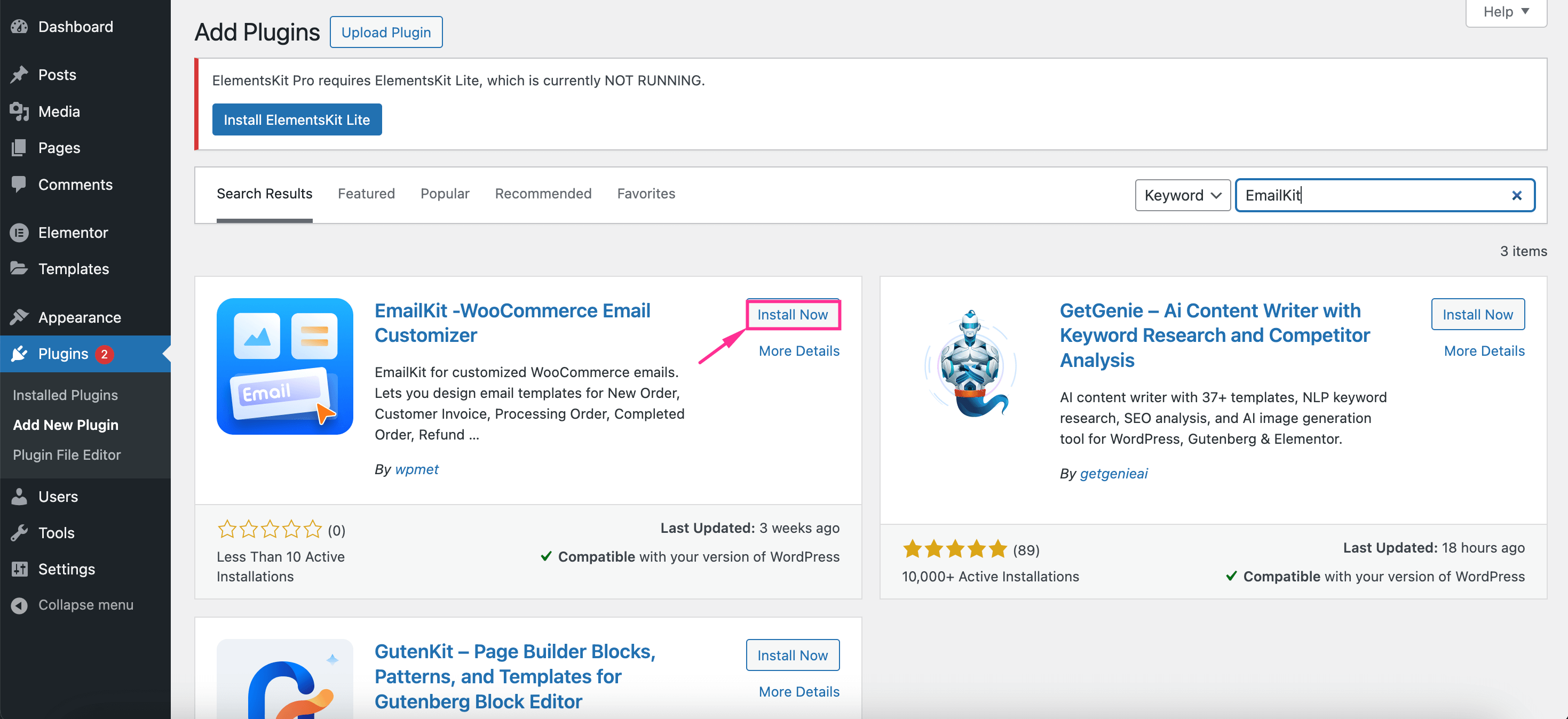
먼저 ElementsKit과 WooCommerce를 설치한 후 WordPress 플러그인 디렉토리에서 EmailKit을 검색해야 합니다. 그러려면 다음으로 이동하세요. 플러그인 >> 새 플러그인 추가. 그 다음에, EmailKit 설치 및 활성화 단축코드로 사용자 정의 이메일 템플릿을 만드는 것입니다. 다음 단계는 단축코드로 각 템플릿을 사용자 정의하는 것입니다.

2단계: 단축코드로 이메일을 사용자 정의합니다.
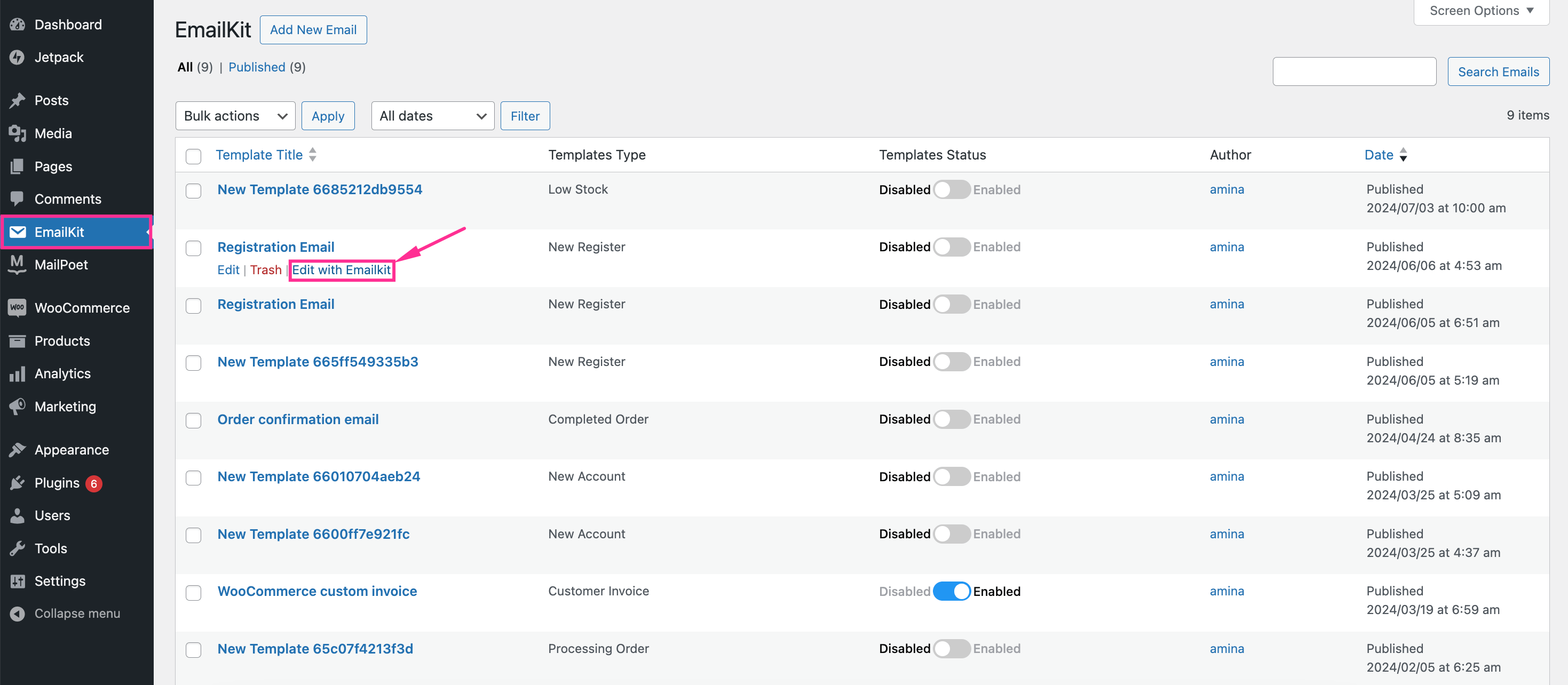
이메일 단축 코드를 활용하려면 EmailKit 방문 그리고 "EmailKit으로 편집"을 누르세요 option for the email you want to customize. After clicking the “Edit with EmailKit” option, you will be taken to the EmailKit editor, where you can edit your WooCommerce email templates.

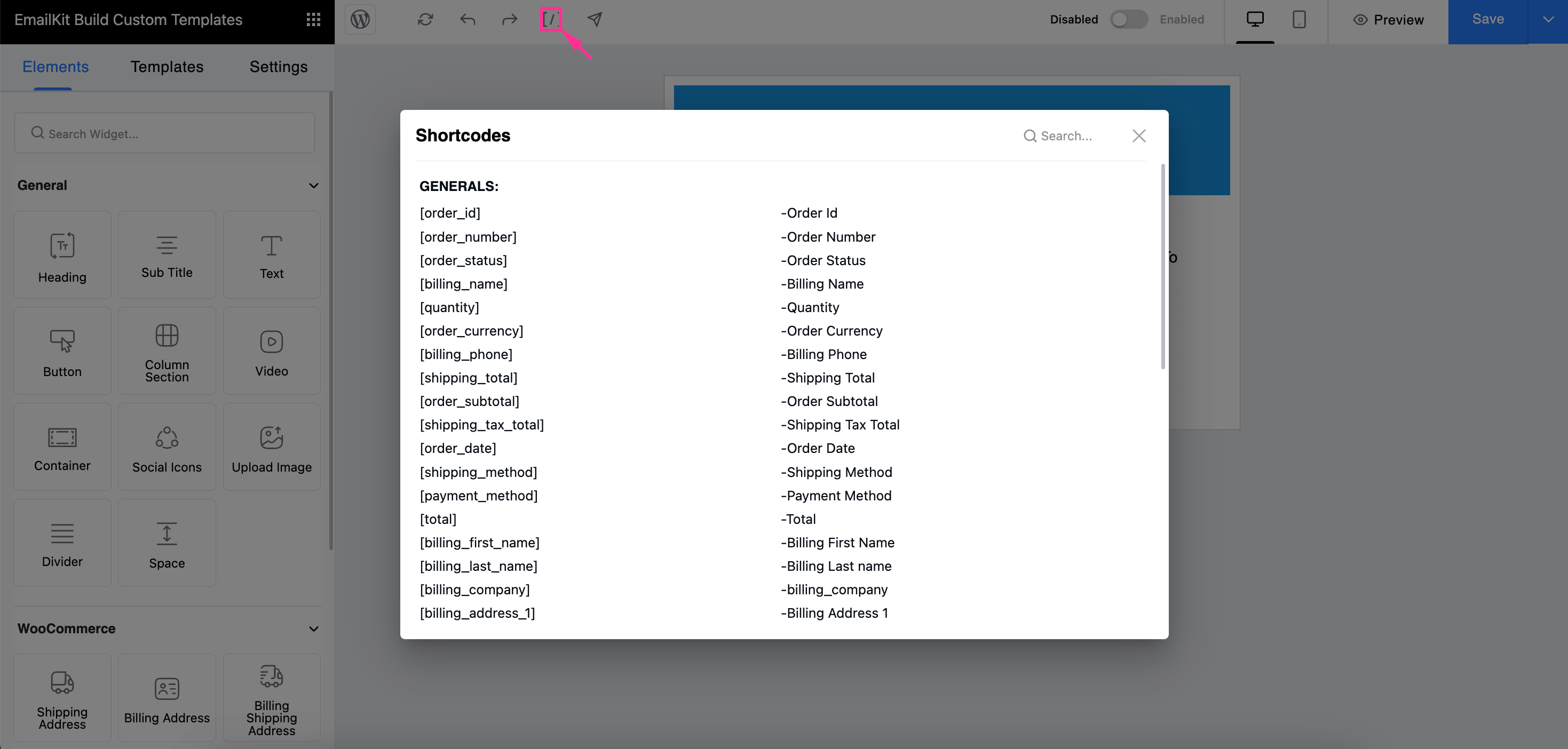
이제 WooCommerce 이메일 자리 표시자를 모두 찾을 수 있습니다. 클릭 [/]. 이 WooCommerce 이메일 설정을 사용하면 다음을 즐길 수 있습니다. 40개 이상의 이메일 단축 코드 귀하의 템플릿에 동적 이메일 콘텐츠를 추가합니다.

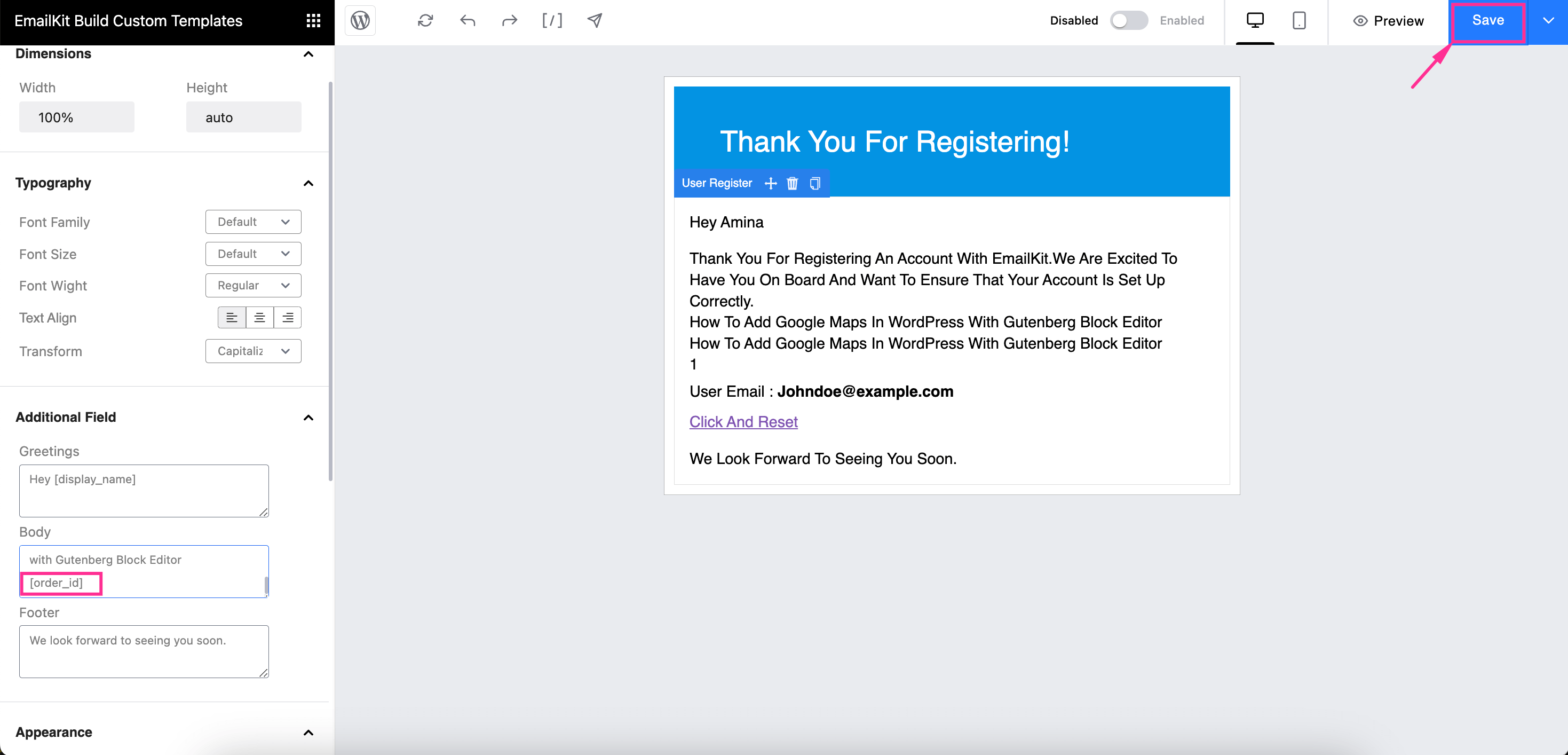
필요한 단축코드를 복사하세요 여기에서부터 그것을 붙여넣다 이메일 템플릿. 마지막으로, "저장"을 누르세요 버튼을 클릭하여 해당 변경 사항을 영구적으로 만듭니다. 또한, "업데이트"를 누르세요 모든 이메일 변경 사항을 적용하려면 버튼을 클릭하세요.

Commonly used shortcode examples in WooCommerce emails
다양한 WooCommerce 이메일 커스터마이저는 이메일 개인화를 간소화하기 위한 일련의 이메일 단축 코드를 제공합니다. 예를 들어, EmailKit은 다음을 지원합니다. 40 WooCommerce email shortcodes 이메일 사용자 정의를 쉽게 만들어줍니다. 이러한 단축 코드를 사용하면 이메일 템플릿을 변경하고 고객을 위한 사용자 중심 경험을 만들 수 있습니다.
여기에서 사용 가능한 모든 단축 코드는 다음과 같습니다. WooCommerce 이메일 사용자 정의 플러그인:
| 단축 코드 | 기능성 |
|---|---|
| [주문_아이디] | 주문 ID를 보여줍니다 |
| [주문번호] | 주문번호를 표시합니다 |
| [주문상태] | 주문 상태를 추가합니다 |
| [청구_이름] | 청구서 이름 삽입 |
| [수량] | 주문수량을 추가합니다 |
| [주문통화] | 언급된 순서 통화 |
| [청구_전화] | 청구 전화번호를 표시합니다 |
| [배송비_총액] | 배송 총액을 보여줍니다 |
| [주문소계] | 주문의 소계를 추가합니다 |
| [배송비_세금_총액] | 총 배송 세금을 삽입합니다 |
| [주문날짜] | 이메일로 주문날짜 추가 |
| [배송방법] | 배송방법을 입력하세요 |
| [결제방법] | 결제방법을 표시합니다 |
| [총] | 총계를 보여줍니다 |
| [청구자_성함] | 청구서 수신자 이름을 입력합니다. |
| [청구자 성] | 청구 성을 추가합니다 |
| [청구회사] | 청구 회사를 표시합니다 |
| [청구지주소_1] | 첫 번째 청구 주소 표시 |
| [청구지주소2] | 두 번째 청구 주소 표시 |
| [청구 도시] | 청구 도시를 추가합니다 |
| [청구_주] | 청구 상태를 표시합니다 |
| [청구 우편번호] | 청구 우편번호를 입력합니다 |
| [청구국가] | 청구 국가를 삽입합니다 |
| [청구_이메일] | 청구 이메일을 추가합니다 |
| [배송_이름] | 배송 이름을 입력합니다 |
| [배송 성] | 배송 성을 추가합니다 |
| [운송회사] | 배송회사를 삽입합니다 |
| [배송지_주소_1] | 첫 번째 배송 주소 |
| [배송지_주소_2] | 두 번째 배송 주소 |
| [배송 도시] | 배송 도시를 추가합니다 |
| [배송_상태] | 배송 상태로 들어갑니다 |
| [배송_우편번호] | 배송 우편번호를 표시합니다 |
| [배송 국가] | 배송 국가를 추가합니다 |
| [고객 메모] | 고객에게 메모를 입력합니다 |
| [사이트_URL] | 첫 번째 청구 주소를 표시합니다 |
| [사용자 이름] | 사용자 이름을 추가합니다 |
| [사용자_이메일] | 사용자의 이메일 주소를 표시합니다 |
| [사용자 로그인] | 사용자 이름을 추가합니다 |
| [사이트 이름] | 사이트 이름을 입력합니다 |
| [디스플레이_이름] | 쇼케이스 이름 |
| [wp_user_email] | WP 사용자 이메일을 추가합니다 |
| [앱 이름] | 앱 이름을 입력합니다 |
자주하는 질문
네, WooCommerce는 단축 코드를 사용하여 기본 페이지나 게시물에 기능을 추가하는 것을 지원합니다. 일부 일반적인 단축 코드는 기본 WooCommerce 페이지에서 사용됩니다. 이 외에도 WooCommerce 애드온이나 플러그인에는 콘텐츠 업데이트 및 개인화를 간소화하는 단축 코드 목록도 포함되어 있습니다.
Yes, WordPress offers free email customizer plugins that are packed with necessary shortcode support. For example, EmailKit has 40+ shortcodes that lets you create custom WooCommerce contact, shipping or other emails with shortcodes. These shortcodes let you experience a whole new level of email customization.
Some WooCommerce customizer plugins let you customize shortcodes without coding. Besides, you can customize WooCommerce shortcodes by modifying their attributes like [products limit=”4″ Columns=”4″]. Also, you can use WordPress hooks in functions.php file to create custom shortcodes.
By adding custom functions in functions.php file, you can overwide WooCommerce shortcodes. For example modifying [products] shortcodes in the functions.php file.
✅ 이 블로그를 확인하세요 WooCommerce 사용자 정의 이메일 만들기.
단축코드로 이메일을 개인화해보세요!
Manually crafting personalized emails for your customers is not an easy job. You need to find a flexible and efficient way to get rid of this hassle. Email customization with shortcodes will give you the privilege of creating user-oriented WooCommerce emails using template variables.
You will find these WooCommerce email placeholders in different email customizers. In the above guide, we’ve already highlighted one of the popular email customizers, EmailKit, and the list of WooCommerce email shortcodes it comes with. You also learned how to use them to customize your emails.
따라서 새로운 도약을 하여 고객과의 개인화된 경험과 강력한 상호 작용을 우선시하는 단축 코드로 이메일을 맞춤 설정해보세요.



답글 남기기