방문자는 종종 웹사이트에 접속하여 자신이 찾고 있는 정확한 유형의 정보를 찾고 싶어합니다. 이를 위해 웹사이트는 이러한 옵션을 제공해야 합니다. 예를 들어, 사용자는 일부 매개변수를 기준으로 게시물을 정렬하고 싶어할 수 있습니다.
이런 경우에는 사용자 정의 쿼리 루프가 도움이 될 수 있습니다.
좋은 점은 이제 Gutenberg 인터페이스 내에서 쿼리 루프를 만들고 통합할 수 있다는 것입니다.
방법이 궁금하신가요?
이 블로그 게시물에서는 모든 내용을 자세히 알려드립니다.
쿼리 루프란 무엇인가요?
WordPress용 쿼리 루프 사용자가 우선순위에 따라 특정 유형의 목록을 볼 수 있도록 하는 기능입니다. 예를 들어, 페이지, 게시물, 사용자 지정 게시물, 이미지 등의 목록이 될 수 있습니다. 사용자는 목록을 표시하기 위한 규칙을 설정할 수 있습니다.
사용자의 요구 사항에 따라 이러한 쿼리는 작성자, 태그, 카테고리, 게시물 유형 등을 기반으로 할 수 있습니다.
규칙이 무엇이든, 페이지의 게시물은 단일 명령에 따라 나타나야 합니다.
WordPress에서 사용자 정의 쿼리가 필요한 이유는 무엇입니까?
방문자에게 최상의 경험을 제공해야 한다는 것은 말할 필요도 없습니다. 쿼리 루프는 청중이 올바른 정보를 찾도록 도와 청중을 참여시키는 핵심 도구 중 하나입니다.
청중에게 도움을 주면 청중이 귀하의 웹사이트에 더 오래 머무르고 여러 페이지를 방문하는 경향이 있습니다.
그것뿐만이 아닙니다! 청중이 귀하의 웹페이지에 더 많이 참여하면 귀하의 사이트가 SEO 측면에서 더 나은 성과를 낼 가능성이 높습니다.
WordPress 사이트에 사용자 정의 쿼리를 통합하는 방법은 무엇인가요?
WordPress용 GutenKit Blocks 플러그인만 있으면 최고의 UX 친화적 쿼리 루프를 통합할 수 있습니다. 여기서 저는 가장 간단한 방식으로 전체 프로세스를 공유했습니다.
1단계: 쿼리 루프 블록 플러그인 설치
Query block 플러그인을 설치하여 시작합니다. 이를 위해 WordPress 웹사이트 대시보드로 가서 플러그인에 마우스를 올려놓습니다. 새로 추가를 선택하면 플러그인을 검색할 수 있는 옵션이 나타납니다.
유형 구텐킷 검색 버튼을 누르세요.
Gutenkit 플러그인이 나타납니다. 플러그인을 설치하고 활성화하세요..
플러그인을 활성화한 후 플러그인에 대한 플랜과 초기 설정을 선택하세요. 가격은 $39부터 시작합니다. 귀하에게 가장 적합한 플랜을 선택하세요.
또는 Gutenkit에서 직접 플랜을 선택할 수 있습니다.
2단계: 쿼리 빌더 활성화:
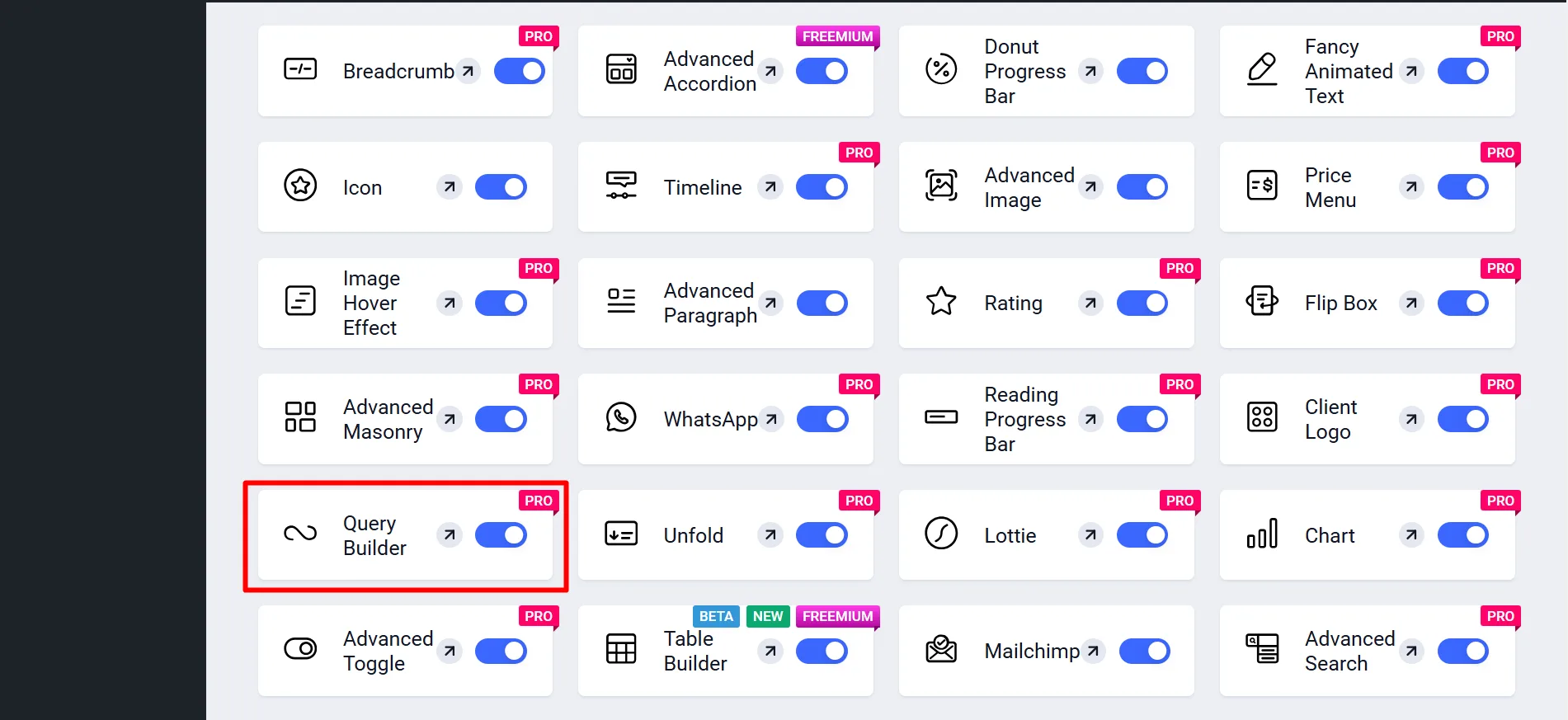
WordPress 대시보드에서 다음으로 이동합니다. GutenKit → 블록 → 위치 쿼리 빌더 → 켜기.

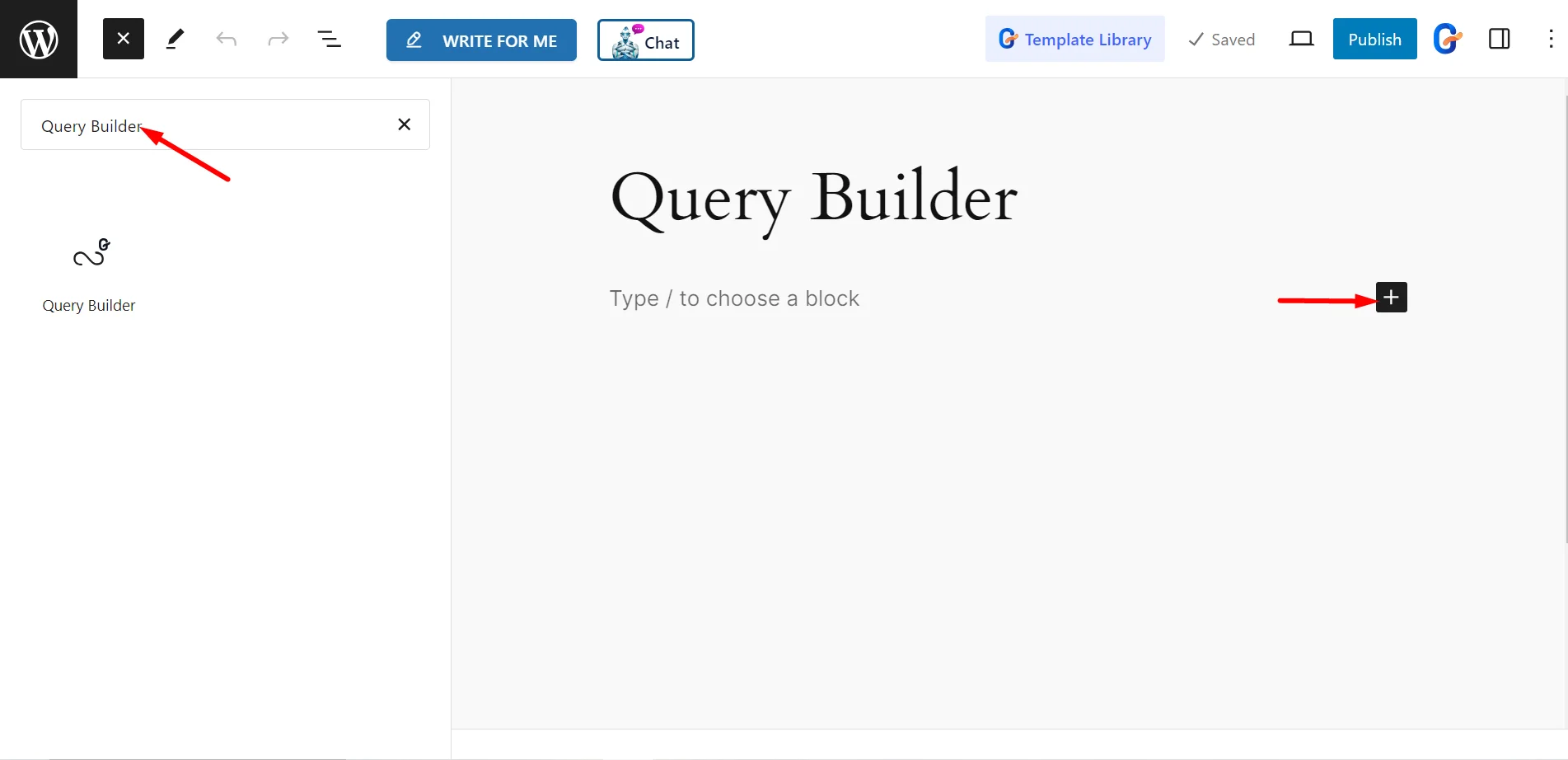
쿼리 빌더를 사용하고 싶은 페이지나 게시물을 엽니다. GutenKit 쿼리 빌더 블록을 검색하여 클릭하거나 콘텐츠 영역으로 끌어옵니다.

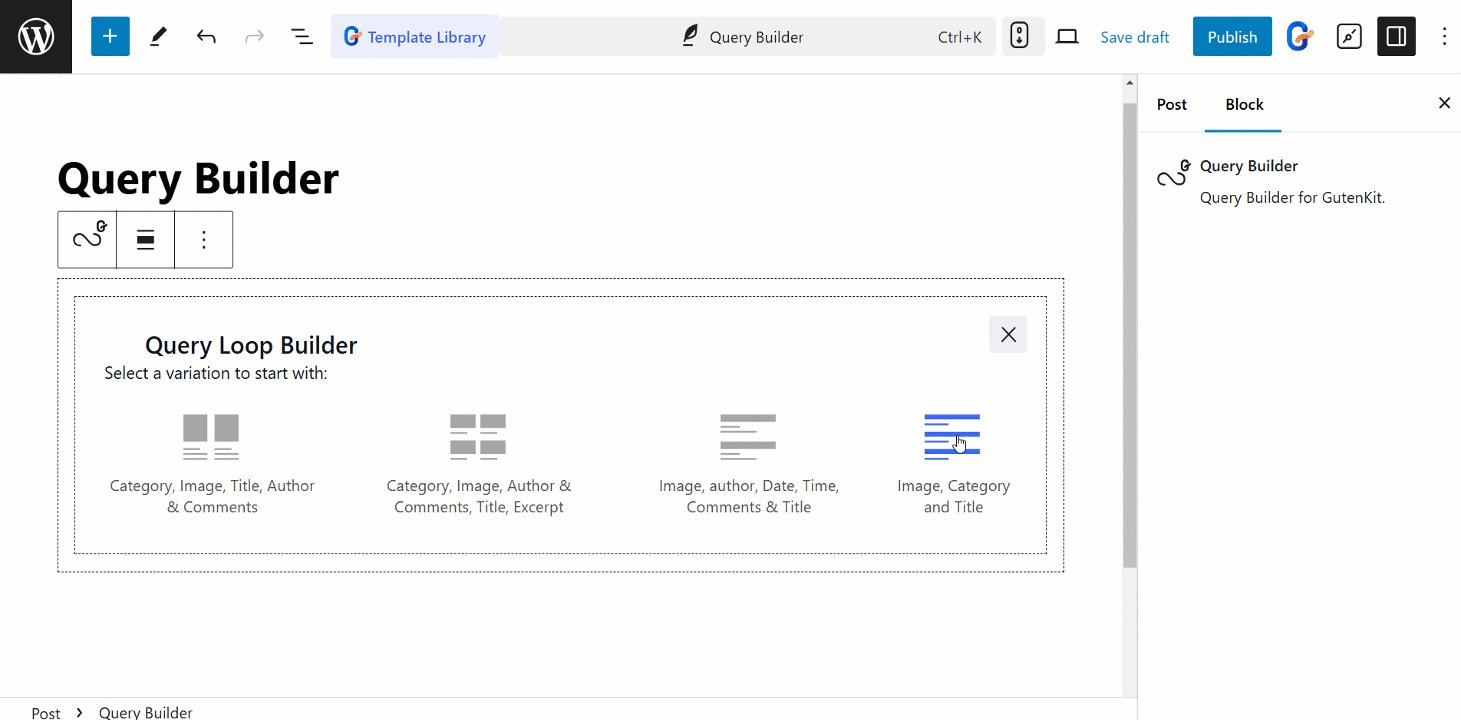
3단계: 템플릿 선택
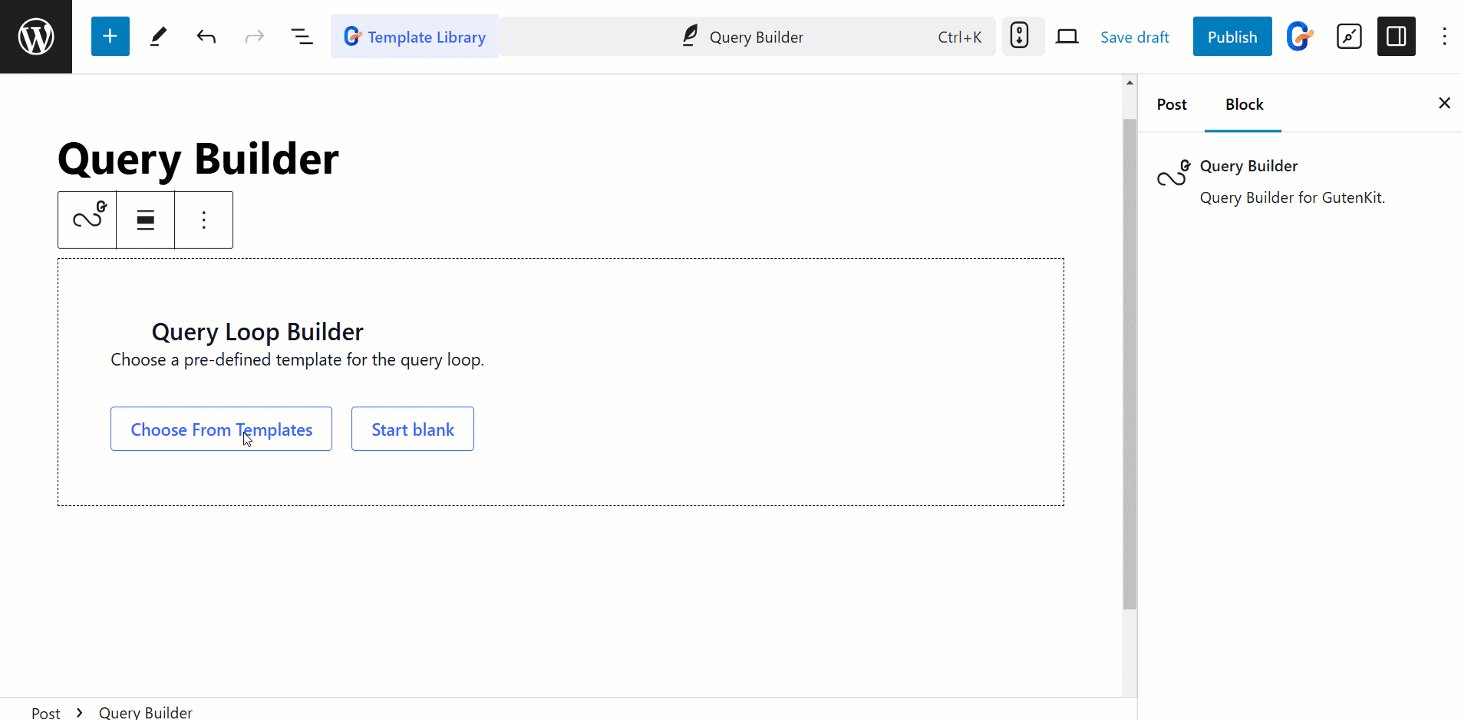
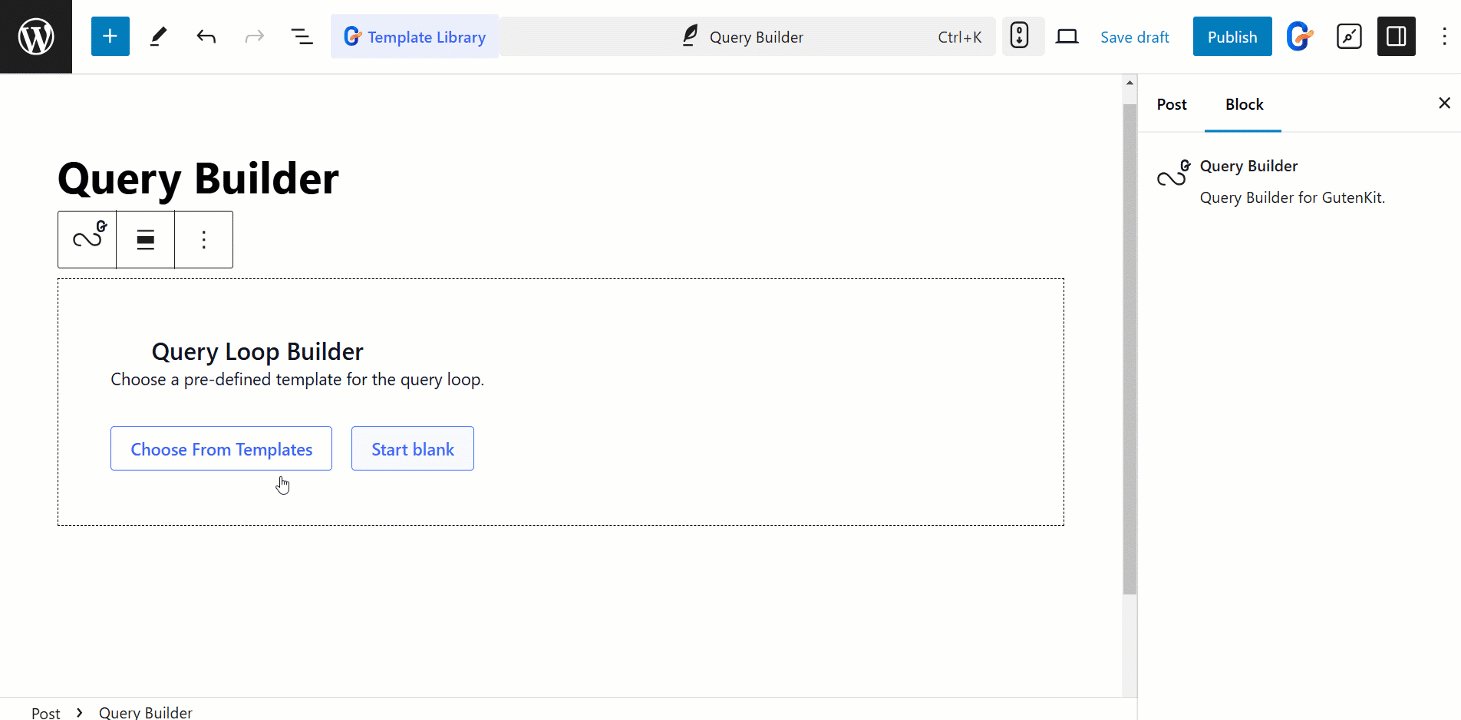
사용 가능한 변형에서 쿼리 루프에 대한 사전 정의 또는 빈 템플릿을 선택합니다. 템플릿을 선택한 후 쿼리 탭을 확장하여 구성합니다.

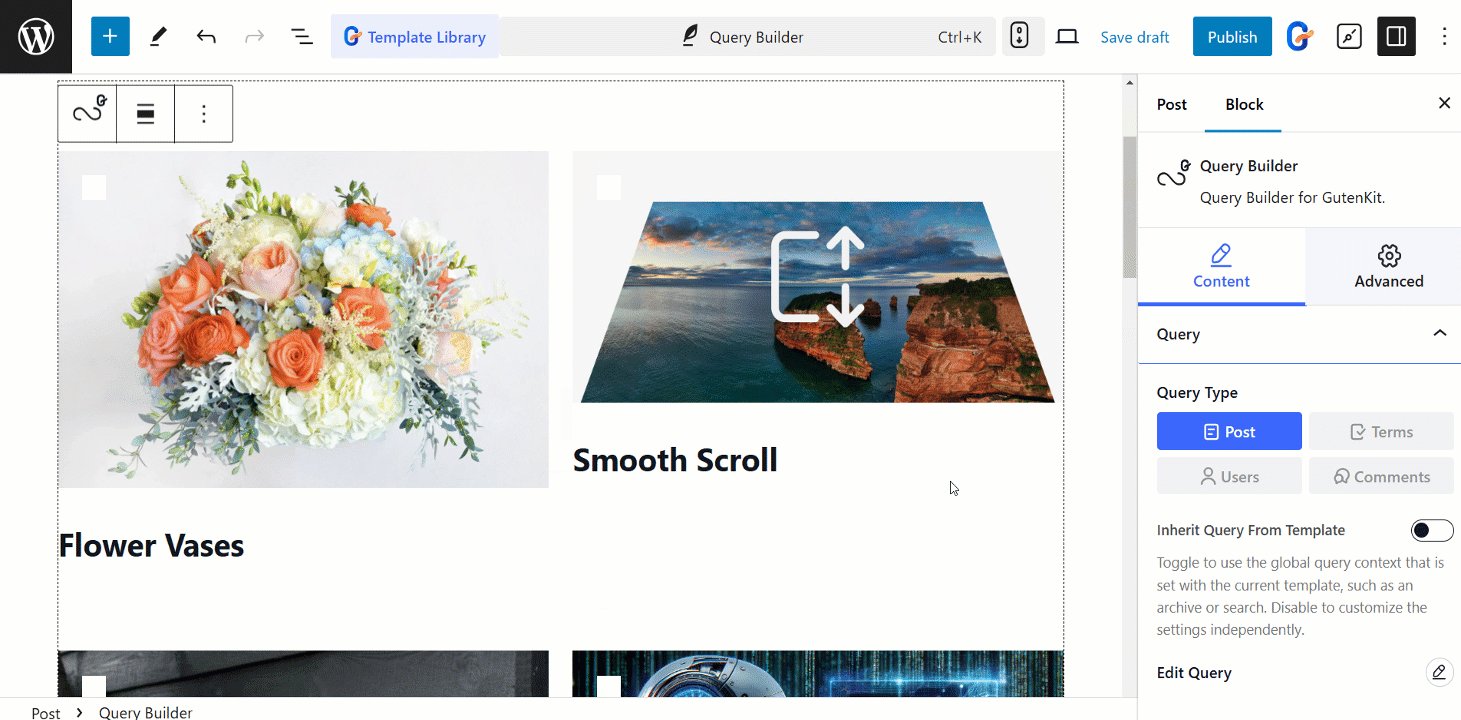
쿼리 유형 선택에서 게시물 유형을 설정합니다. 예를 들어, 쿼리 루프에서 게시물을 표시하려면 게시물을 선택합니다.

4단계: 쿼리 루프 활성화
이제 웹사이트 전체에 쿼리 루프를 표시하고 싶죠? 글로벌 쿼리 컨텍스트를 사용하거나 비활성화하여 독립적으로 사용자 정의할 수 있습니다.
쿼리 루프 템플릿 사용자 정의
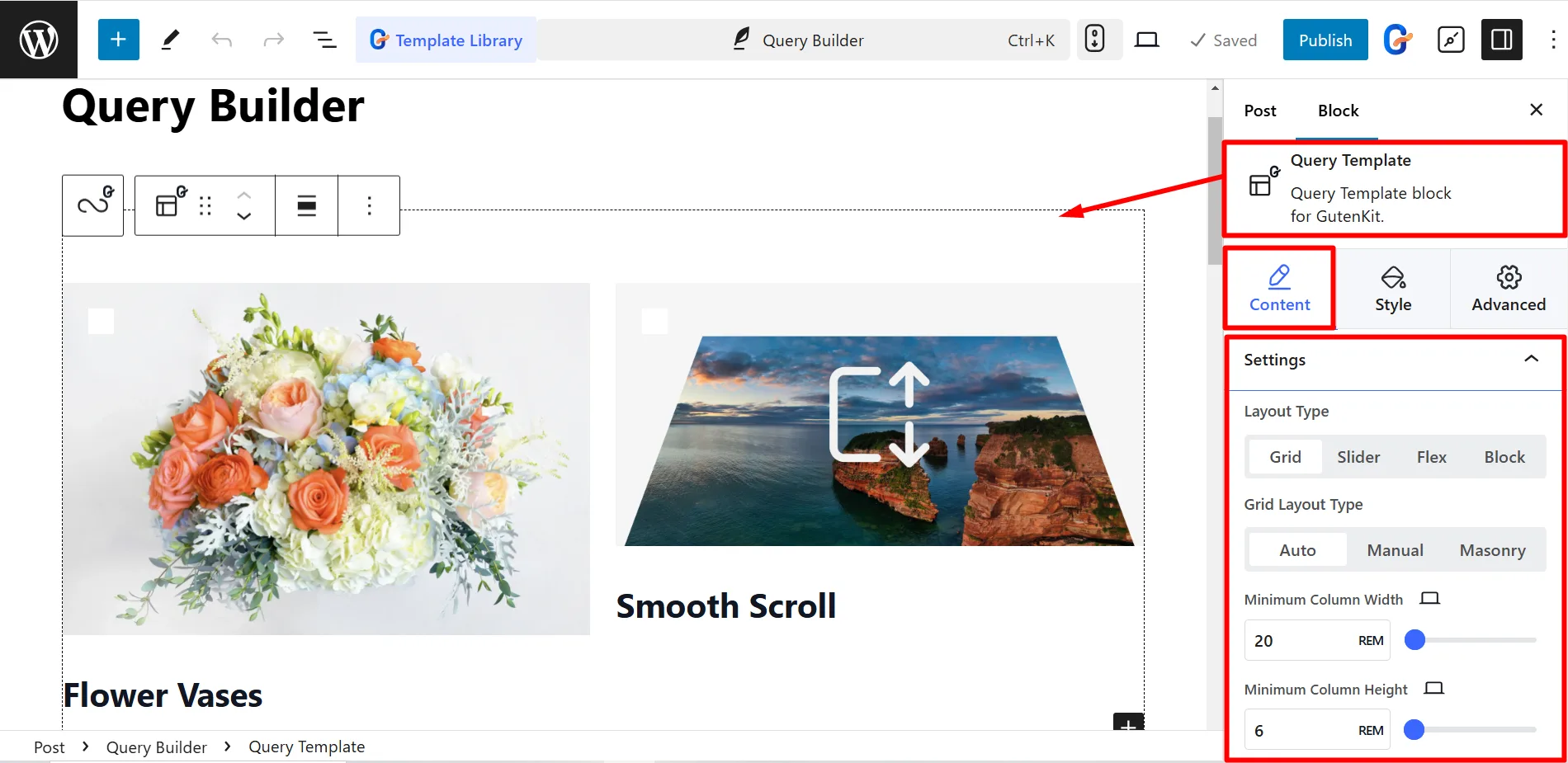
준비된 템플릿을 선택하면 쿼리 루프를 만들고 통합하는 것만으로는 충분하지 않을 수 있습니다. 이를 더 활용하려면 다음 스타일로 템플릿을 사용자 지정하세요.
콘텐츠 섹션에서 여러 레이아웃 옵션을 사용자 지정할 수 있습니다. 그리드, 슬라이더, 플렉스 또는 블록과 같은 레이아웃 유형을 선택할 수 있습니다. 그리드 레이아웃의 경우 자동, 수동 또는 Masonry 중에서 선택하고 최소 열 너비와 높이를 조정합니다.

행과 열 간격을 수정하여 간격을 제어할 수도 있습니다.
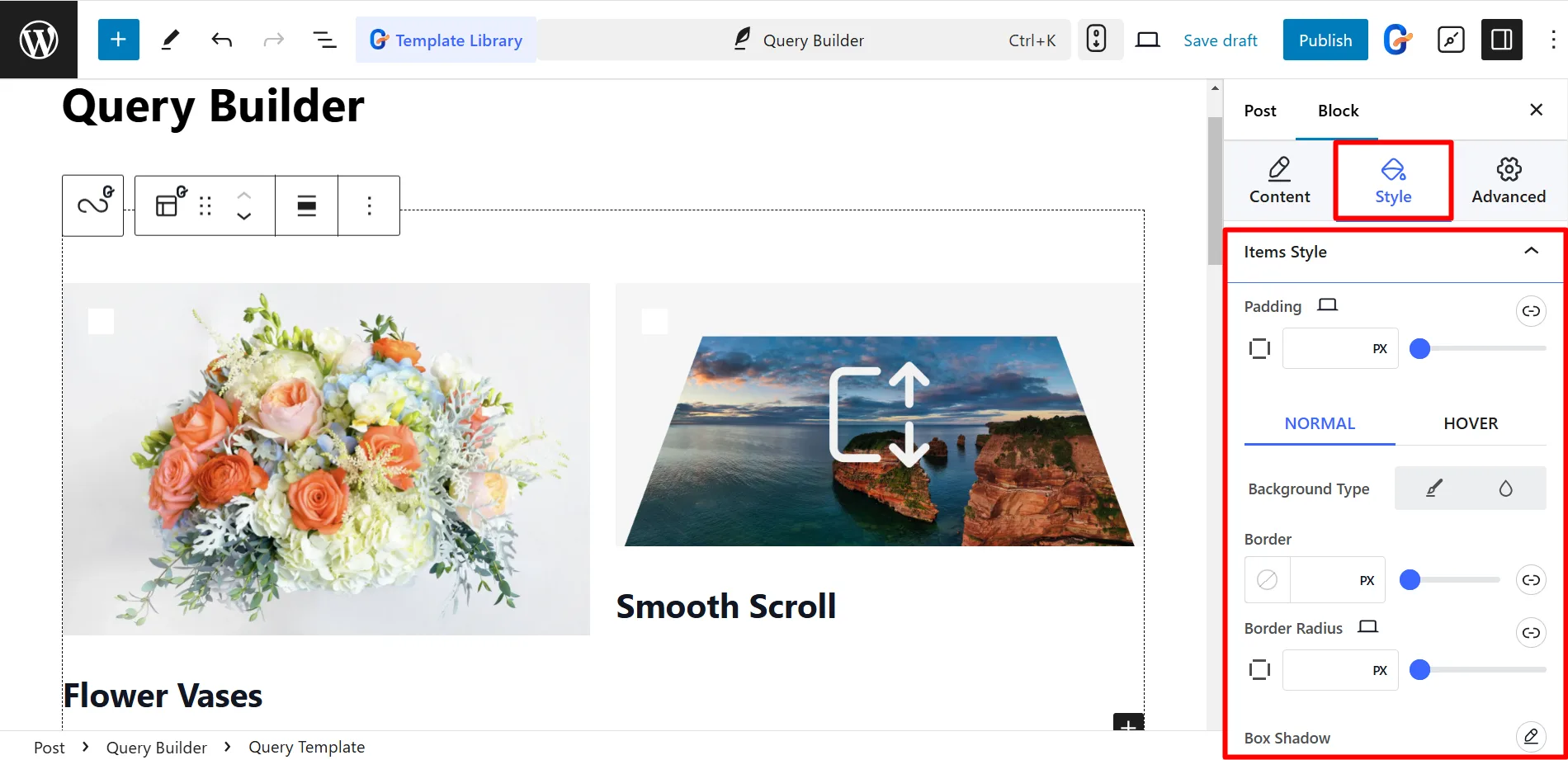
스타일 섹션에서는 쿼리 루프의 모양을 미세 조정할 수 있습니다. 패딩, 배경 유형, 테두리, 테두리 반경 및 상자 그림자를 원하는 디자인에 맞게 조정합니다.

쿼리 루프 템플릿을 사용하면 이미지, 발췌문, 제목 및 날짜를 편집하고 추가 콘텐츠를 추가할 수도 있습니다.
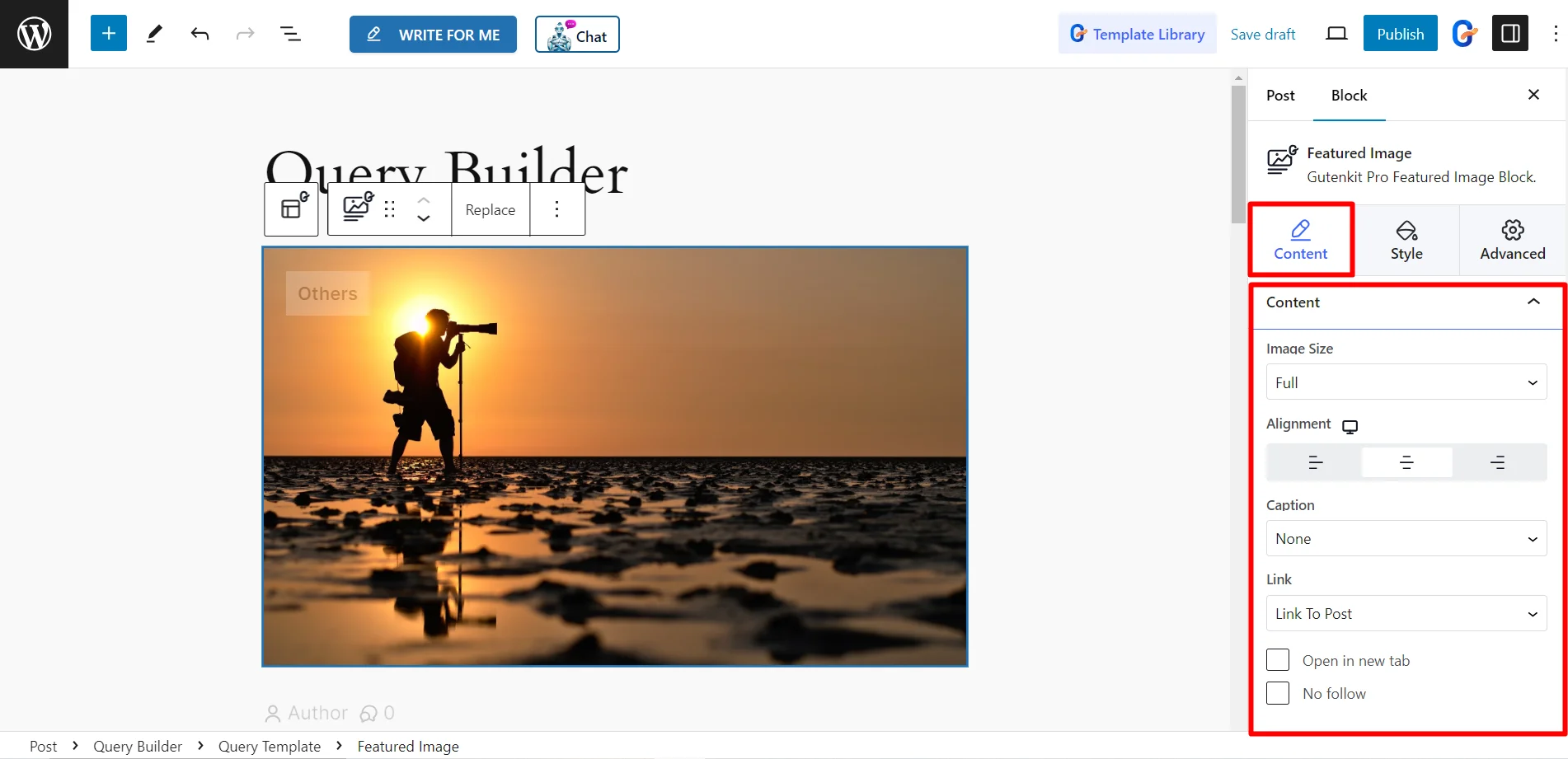
추천 이미지의 경우 크기, 정렬 및 캡션을 설정할 수 있습니다. 링크 옵션에는 게시물에 링크, 사용자 지정 URL 추가 또는 라이트박스 옵션을 사용하여 미디어 파일에 링크하는 것이 포함됩니다.

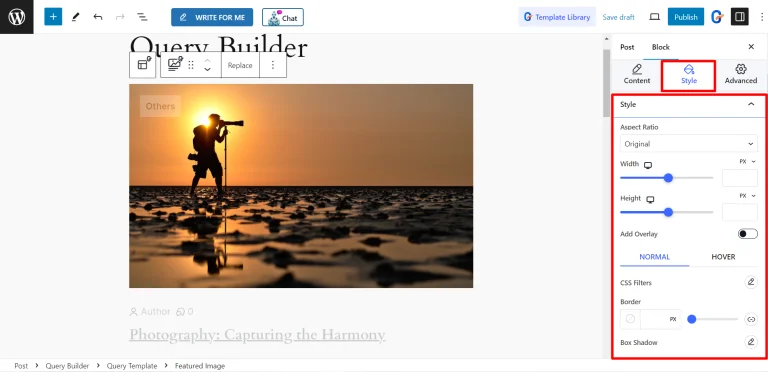
스타일 조정에는 종횡비, 너비, 높이, 오버레이, CSS 필터, 테두리, 상자 그림자 및 테두리 반경이 포함됩니다.

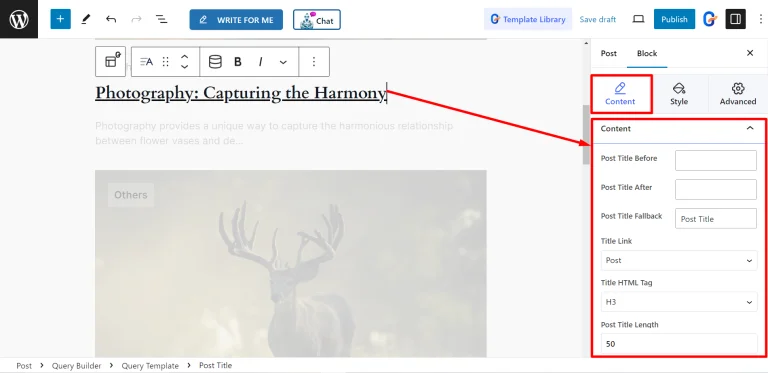
게시물 제목에는 앞이나 뒤에 사용자 지정 텍스트를 추가하고, 대체 제목을 설정하고, HTML 태그와 최대 길이를 제어하는 옵션이 있습니다. 제목의 색상, 배경, 타이포그래피를 스타일링하고, 심지어 창의적인 효과를 위해 블렌드 모드를 적용할 수도 있습니다.

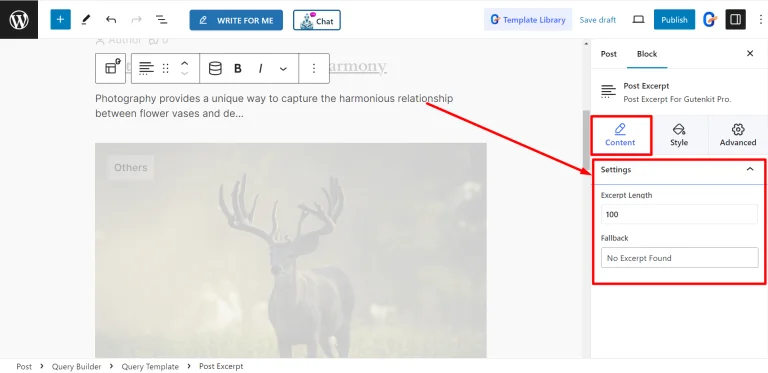
원하시면 게시물 발췌 길이를 조정하고 대체 옵션을 설정할 수 있습니다. 이 옵션에서 스타일 설정을 통해 발췌의 정렬, 색상 및 타이포그래피를 변경할 수 있습니다.

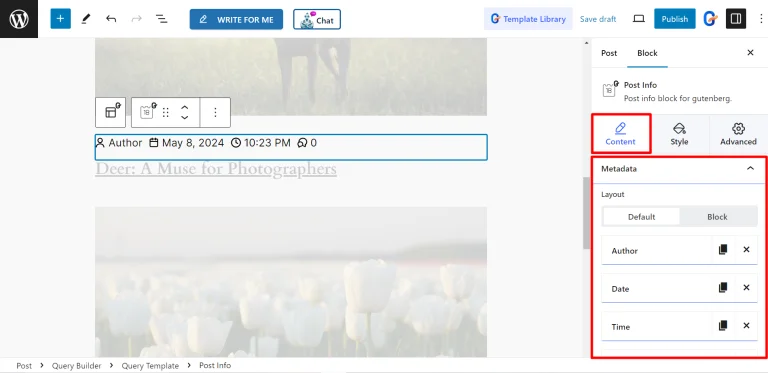
게시물 정보의 경우 작성자, 날짜, 시간, 댓글, 용어 및 사용자 정의 필드와 같은 메타데이터를 업데이트할 수 있습니다. 각 메타데이터 요소는 아이콘 추가, 텍스트 앞 및 링크 추가를 포함한 특정 사용자 정의 옵션을 제공합니다. 카테고리 및 태그와 같은 용어는 여러 값을 표시하도록 사용자 정의할 수 있습니다.

페이지 매김 설정을 사용하면 숫자 기반 또는 이전/다음 유형 중에서 선택할 수 있습니다. 숫자 페이지 매김에는 더 깔끔한 탐색을 위해 컨트롤을 잘라내는 옵션이 포함되어 있고, 이전/다음 유형은 더 나은 사용성을 위해 텍스트와 아이콘의 스타일을 지정할 수 있습니다.
쿼리 필터링
이제 독자들이 쿼리를 쉽게 필터링할 수 있도록 하고 싶다고 가정해 보겠습니다. 이를 위해 템플릿 상속을 끕니다. "편집" 옵션이 표시됩니다. 이를 선택하면 쿼리에 대한 다양한 필터링 옵션이 표시됩니다.
예를 들어 게시물, 분류 쿼리, 메타 쿼리, 작성자, 댓글, 상태, 순서, 페이지 번호 등에 대한 필터를 설정할 수 있습니다.
가장 좋은 점은 이 모든 기능에 더 많은 사용자 정의 옵션이 있어 필터링에 대한 완벽성을 얻을 수 있다는 것입니다.
자세한 내용은 다음 영상을 시청해 보세요.
자주 묻는 질문
WordPress의 고급 쿼리 루프에 대해 더 알고 싶으신가요? 다음 질문과 답변을 확인하세요.
WordPress의 쿼리 루프란 무엇인가요?
WordPress의 쿼리 루프는 카테고리, 태그 또는 작성자와 같은 특정 규칙에 따라 게시물, 페이지 또는 사용자 지정 게시물 등의 콘텐츠 목록을 동적으로 표시하는 기능입니다.
Query Loop 블록은 어떻게 사용하나요?
GutenKit와 같은 플러그인을 설치하고, Gutenberg에 Query Loop 블록을 추가하고, 콘텐츠를 표시하는 규칙을 설정합니다. 원하는 목록에 대한 게시물 유형, 카테고리 또는 태그와 같은 매개변수를 조정합니다.
WordPress에서 Query Loop를 사용하면 어떤 이점이 있나요?
쿼리 루프는 사용자가 관련 정보를 쉽게 찾을 수 있도록 돕고, 청중의 참여를 개선하고, 사이트에서 소비하는 시간을 늘리고, 원활한 콘텐츠 검색을 통해 SEO를 강화합니다.
쿼리 루프의 레이아웃을 사용자 정의할 수 있나요?
네, Gutenberg 설정이나 GutenKit와 같은 플러그인을 사용하여 Query Loop의 레이아웃을 완전히 사용자 정의하여 웹사이트 디자인과 사용자 요구 사항에 맞게 설정할 수 있습니다.
Query Loop를 사용하면 어떤 유형의 콘텐츠를 표시할 수 있나요?
카테고리, 태그, 작성자 또는 사용자 정의 매개변수를 기반으로 게시물, 페이지, 사용자 정의 게시물, 미디어 파일 및 기타 WordPress 콘텐츠 유형을 표시할 수 있습니다.
마무리
따라서 청중을 진정으로 소중히 여기고 좋은 UX로 그들을 만족시키고 싶다면 Query 루프를 통합하세요. 전체 프로세스를 완료하는 데 한 시간도 걸리지 않습니다. 게다가 코딩 지식이 전혀 없어도 할 수 있습니다.



답글 남기기