GutenKit 2.0이 출시되었다는 소식을 전해드리게 되어 기쁩니다. GutenKit의 다음 진화 버전입니다. Gutenberg의 궁극적인 비주얼 페이지 빌더입니다. 몇 가지 새로운 기능을 추가했을 뿐만 아니라 GutenKit 2.0은 사용자에게 지속적인 업데이트를 약속하는 사명의 일부입니다.
우리의 흥미로운 새로운 릴리스는 여러분이 웹사이트 디자인 목표를 달성하는 데 더 가까이 다가갈 수 있도록 도울 것입니다. 그리고 GutenKit를 처음 사용하는 경우 최신 릴리스를 경험해 보시기를 권장합니다. GutenKit가 최근에 인상적인 성장을 이룬 이유를 이해하는 데 도움이 될 것입니다.
다음은 주요 영역입니다. GutenKit 2.0 당신에게 힘을 실어 줄 것입니다:
- 👉 모든 기기에 완벽하게 맞는 반응형 Breakpoint.
- 👉 Gutenberg 웹사이트의 어느 곳에나 팝업을 표시할 수 있는 팝업 빌더입니다.
- 👉 이전과는 전혀 다른 방식으로 표 작성기를 사용해 정보를 정리하세요.
- 👉 동적 콘텐츠 경험을 설정하기 위한 표시 조건.
- 👉 상호작용 모듈을 사용하여 상호작용적인 경험을 설정하세요.
GutenKit 2.0의 힘을 받아들이세요
우리는 최근에 큰 움직임을 하고 있습니다. 혁신적인 블록, 모듈 개발 및 사용자 경험 변환 GutenKit의 기능을 혁신하고 일부 꼭 필요한 버그 수정 및 개선 기존 기능에 추가.
이러한 개선 사항은 모두 단계적으로 출시되며, 우리는 웹 디자인 및 개발의 모든 최신 기능을 추가하기 위해 계속 노력하고 있습니다.
하지만 이 시점에서 우리는 발표하고 싶은 단계에 도달했습니다. GutenKit 2.0.
실제로 우리는 GutenKit 사용자의 급속한 성장을 보았고, 이로 인해 플러그인의 지속적인 개발과 미래 잠재력에 대해 더욱 낙관적으로 생각하게 되었습니다.
이 새로운 버전 구텐베르크 페이지 빌더 플러그인 특별히 개발되어 제공 동적 콘텐츠와 반응형 웹사이트를 설정하는 데 있어 엄청난 유연성 제공. 이제 사용자는 웹사이트에 다양한 애니메이션 동작을 표시할 수 있습니다. 팝업 및 테이블 빌더 블록과 같은 일부 고급 기능이 GutenKit 2.0에 도입되었습니다.
이제 GutenKit 2.0을 자세히 살펴보겠습니다.
GutenKit 새로운 기능
GutenKit 팀은 WordPress 웹사이트 기능을 확장하기 위해 설계 및 개발된 GutenKit 2.0 버전에서 다양한 새로운 기능을 출시했습니다. 살펴보겠습니다.
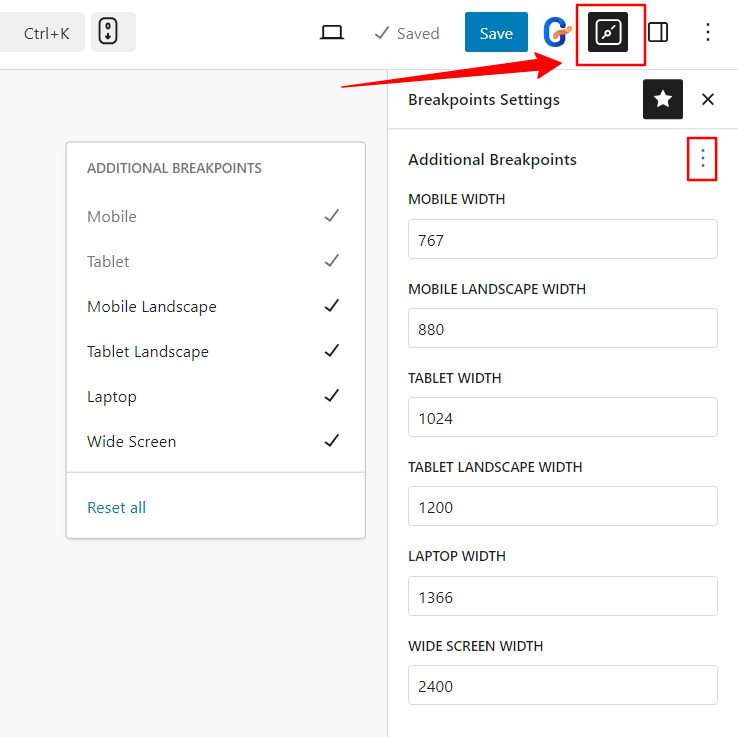
⭐ 사용자 정의 중단점을 갖춘 모든 기기에서 반응형 디자인
GutenKit 2.0에 추가된 가장 호평받는 기능 중 하나는 다음과 같습니다. 반응형 중단점 모듈. 이 기능은 모든 기기에서 웹 페이지가 최상의 형태로 표시되도록 보장합니다. 웹사이트 트래픽의 상당 부분이 이제 모바일 및 태블릿 사용자로부터 발생함에 따라 GutenKit 플러그인에서 매우 필요한 개발입니다.
반응형 중단점은 Gutenberg 사용자가 기대할 수 있는 최고의 기능 중 하나입니다! 그 이유는 다음과 같습니다.
✅ 모바일, 태블릿, 데스크톱 기기 등 미리 정의된 6개의 중단점.
✅ 각 중단점에 대해 사용자 지정 너비를 설정합니다.
✅ 가로 및 와이드스크린 보기에 대한 중단점을 추가합니다.
✅ 편집기 영역 내에서 반응성을 제어합니다.

GutenKit에는 포괄적인 중단점 설정 기능이 포함되어 있어 모바일, 태블릿, 랩톱, 가로 모드 및 와이드스크린과 같은 장치에 대한 사용자 정의 중단점을 정의할 수 있습니다. 설정한 너비에 따라 웹 디자인이 자동으로 조정되어 모든 화면 크기에 완벽하게 맞아 완벽하게 반응하는 환경을 제공합니다.
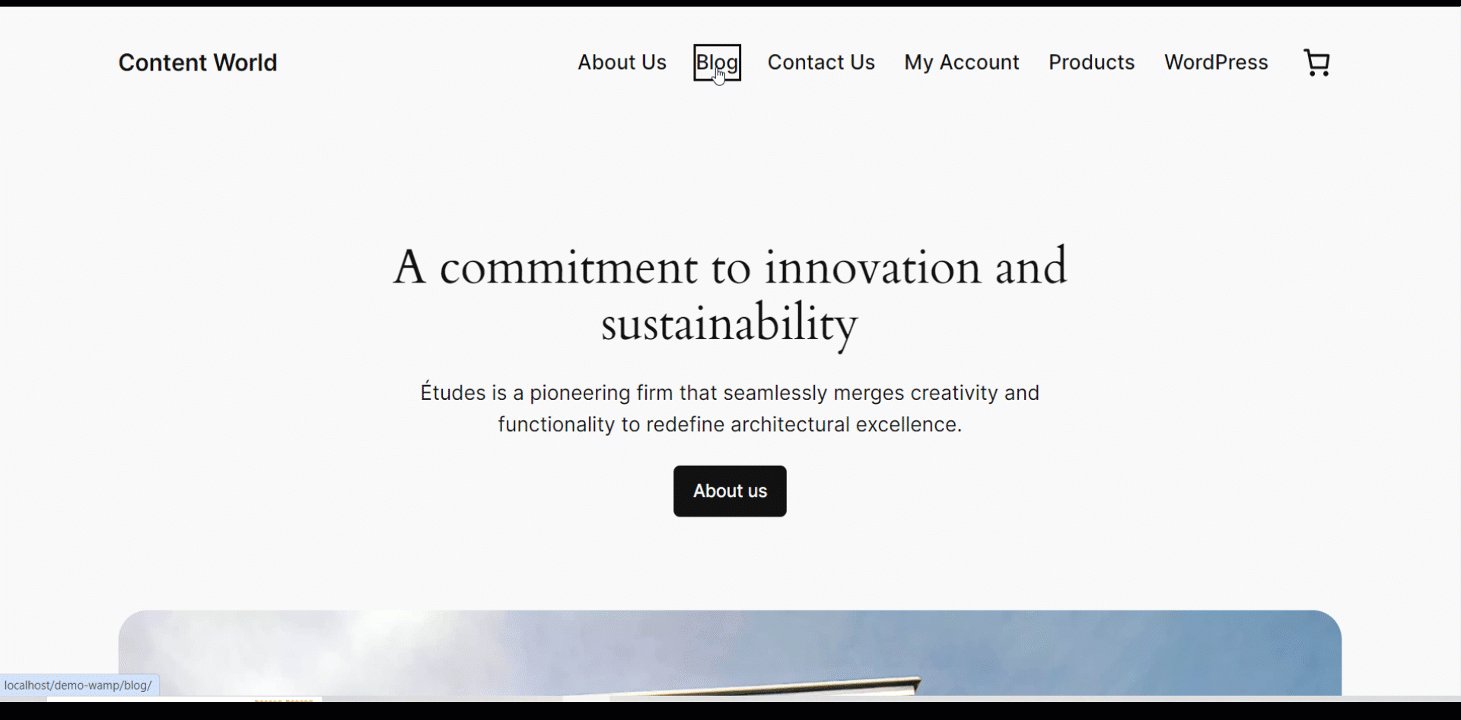
⭐ 팝업 빌더 팝업을 어디서나 표시
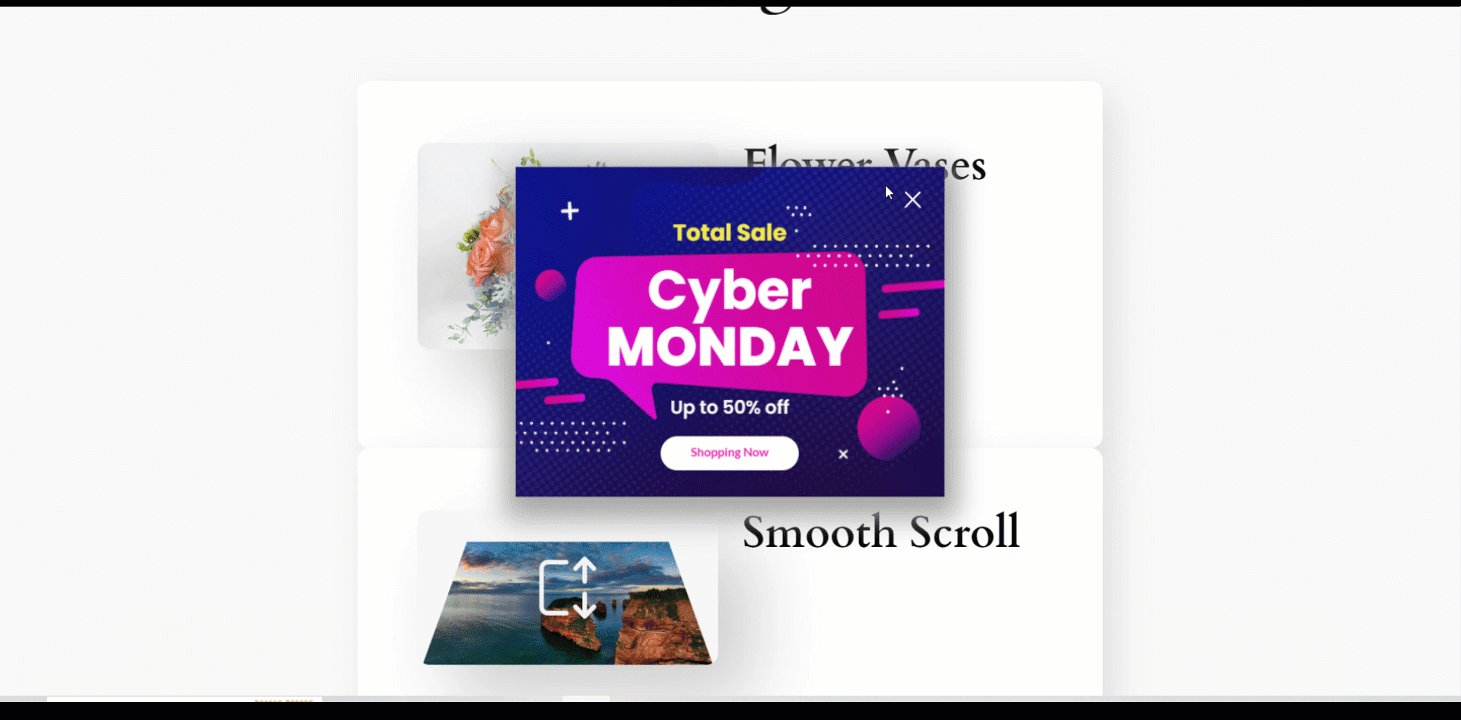
이제 Gutenkit에는 Gutenberg 사용자의 삶을 더 편리하게 만들어 줄 팝업 빌더 모듈이 탑재되었습니다. 이제 팝업 캠페인의 잠재력을 활용하여 방문자를 고객으로 전환하고, 리드를 수집하고, 쿠키 정책에 대해 고객에게 알립니다. 그리고 훨씬 더 많은 것들이 있습니다. WordPress 대시보드의 GutenKit 설정 내에 추가 팝업 메뉴가 있습니다. 즉, 중앙 집중화된 영역 내에서 모든 팝업 캠페인을 운영할 수 있습니다.

팝업은 방문자의 주요 영역을 차단하기 때문에 성가실 수 있습니다. 따라서 팝업을 만들 때는 매력에 집중해야 합니다. 이를 염두에 두고 GutenKit 팝업 모듈을 사용하면 원하는 팝업 캠페인을 디자인하는 데 모든 블록을 사용할 수 있습니다.
GutenKit 팝업 블록으로 할 수 있는 몇 가지 주요 작업은 다음과 같습니다.
✅ 모든 블록과 템플릿을 사용해 아름다운 팝업을 디자인하고 맞춤 설정하세요.
✅ 웹사이트 전체나 특정 페이지에 팝업을 표시합니다.
✅ 팝업이 표시되지 않도록 특정 페이지를 제외합니다.
✅ 팝업을 어떻게 트리거할지 결정합니다. 페이지 로드, 스크롤, 상호작용 등.
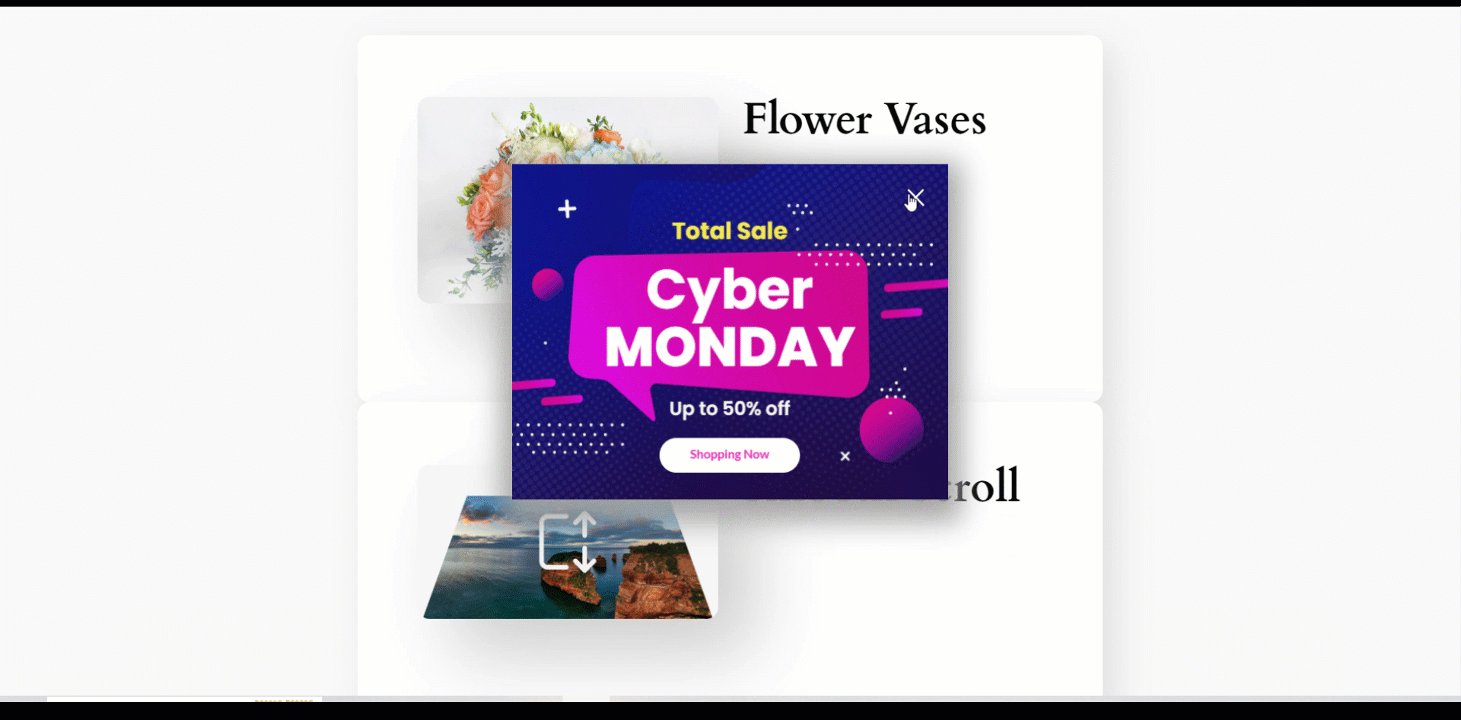
또한, 오프닝 이벤트, 트리거 유형, 캠페인 타이밍 및 기간, 입장 및 종료 애니메이션, 닫기 버튼 스타일 등 다양한 설정을 사용자 지정할 수 있습니다. 게다가 GutenKit 팝업 모듈을 사용하면 방문자에게 팝업이 나타나거나 숨겨질 위치를 결정하는 조건을 설정하여 매우 효과적인 팝업 경험을 설정할 수 있습니다.
⭐ Gutenberg에서 테이블 만들기가 쉬워졌습니다
언제 발사, GutenKit 가격표 블록만 있었습니다. 하지만 이 GutenKit 2.0 버전에서는 포괄적인 테이블 빌더 블록을 경험하게 될 것입니다. 광범위한 사용자 지정 기능으로 모든 유형의 테이블을 만들 수 있습니다.
GutenKit는 테이블에 블록을 삽입할 수 있는 강력한 테이블 구축 도구입니다. 예를 들어, 이미지 블록을 추가하여 테이블을 유익하게 만들 수 있습니다. 또한 헤더, 푸터, 셀 사용자 지정과 같은 다른 일반적인 테이블 빌더 기능도 이 블록과 함께 사용할 수 있습니다.
또 다른 중요한 점은 테이블의 반응성에 긴장할 필요가 없다는 것입니다. GutenKit로 개발하고 사용자 지정한 모든 웹사이트 테이블은 모든 화면 크기에 쉽게 적응할 수 있습니다. 곧 데이터 가져오기 및 내보내기 기능을 추가할 계획입니다.
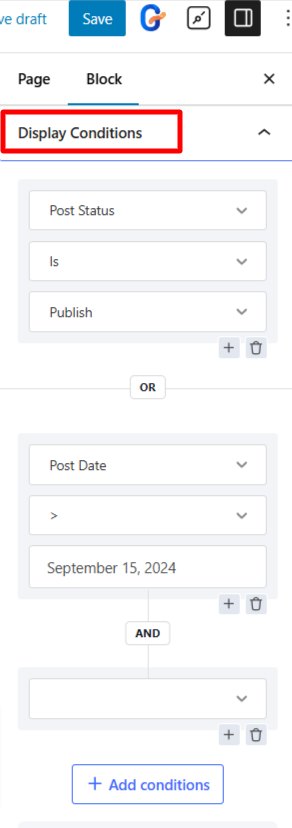
⭐ 번거로움 없이 디스플레이 조건 설정
GutenKit 2.0은 다음 기능을 도입합니다. 게시물 유형, 시간 및 날짜, 사용자 역할, 브라우저, 운영 체제에 따라 블록을 숨기기 위한 표시 조건을 지정합니다. 등등. 이 모듈은 방문자에게 역동적인 경험을 만들 수 있는 많은 기회를 열어줍니다. 예를 들어, 디스플레이 조건을 적용하여 구독자에게만 페이지나 게시물을 설정할 수 있습니다.

또한 일요일에만 주말 특가를 선보이는 등 특정 시간에 따라 웹사이트 전체에 할인을 표시할 수도 있습니다. 심지어 이러한 표시 조건이나 규칙은 웹사이트 양식에 스팸이 없도록 하는 데 도움이 됩니다. 논리를 사용하여 GutenKit 블록에 여러 규칙을 적용하여 표시 조건 기능을 확장하여 더욱 뚜렷하게 만들 수도 있습니다. 그리고, 또는.
⭐ 방문자의 행동에 대한 상호작용적 응답
이 기능은 Gutenberg 사용자가 미묘한 애니메이션으로 웹사이트를 제작할 수 있는 새로운 도구입니다. 그리고, 이를 구현하는 데 코딩의 번거로움이 필요 없으며, GutenKit Interaction 모듈을 사용하면 클릭 작업 내에서만 이러한 상호 작용 효과를 추가할 수 있습니다. 이 애니메이션 및 상호 작용 경험은 방문자를 귀하의 웹사이트에 붙일 것입니다.
웹사이트 방문자의 경험에 영향을 주기 위해 GutenKit 2.0은 스크롤, 회전, 불투명도 조정 등과 같은 추가적인 전환 효과와 함께 요소나 속성 표시, 숨기기, 전환과 같은 다양한 상호 작용 유형을 제공합니다.
상호작용 경험을 추가한다는 것은 방문자가 호버링, 스크롤, 콘텐츠 로딩, 클릭 등과 같은 동작을 트리거할 때 시각적 변화와 애니메이션을 보여주는 것을 의미합니다. 모듈 설정에서 트리거 및 동작 유형을 선택할 수 있습니다. 또한 "아이템 추가” 버튼을 사용하면 웹사이트의 특정 부분에 대해 다양한 상호작용 효과를 추가할 수 있습니다.
더 많은 새로운 기능
위의 메가 기능 외에도 GutenKit 팀은 몇 가지 추가 새 기능도 출시했습니다. 이러한 개선 사항은 Gutenberg 웹사이트 구축 경험을 크게 개선할 것입니다.
이를 살펴보겠습니다.
사용자 정의 CSS 모듈
GutenKit는 이제 사용자 정의 CSS 모듈과 함께 사용할 수 있어 Cascading Style Sheets(CSS)를 삽입하여 사용자 정의 방식으로 웹사이트 스타일을 지정할 수 있습니다. 이 모듈은 고급 탭에서 찾을 수 있으며, 모듈의 HTML 출력 내에서 미리 정의된 요소를 대상으로 CSS 속성을 추가할 수 있습니다.
툴팁 구성 요소
GutenKit에는 이제 툴팁 구성 요소 기능이 탑재되어 방문자가 마우스 오버, 클릭 또는 기타 작업과 같은 구체적인 상호작용을 할 때 제품이나 서비스에 대한 추가 정보를 표시할 수 있습니다.
고급 이미지 블록을 위한 스타일링 기능
이제 GutenKit 2.0 버전의 고급 이미지 블록의 스타일 탭으로 가면 확대/축소, CSS 필터, 오버레이와 같은 몇 가지 새로운 사용자 정의 기능이 있습니다.
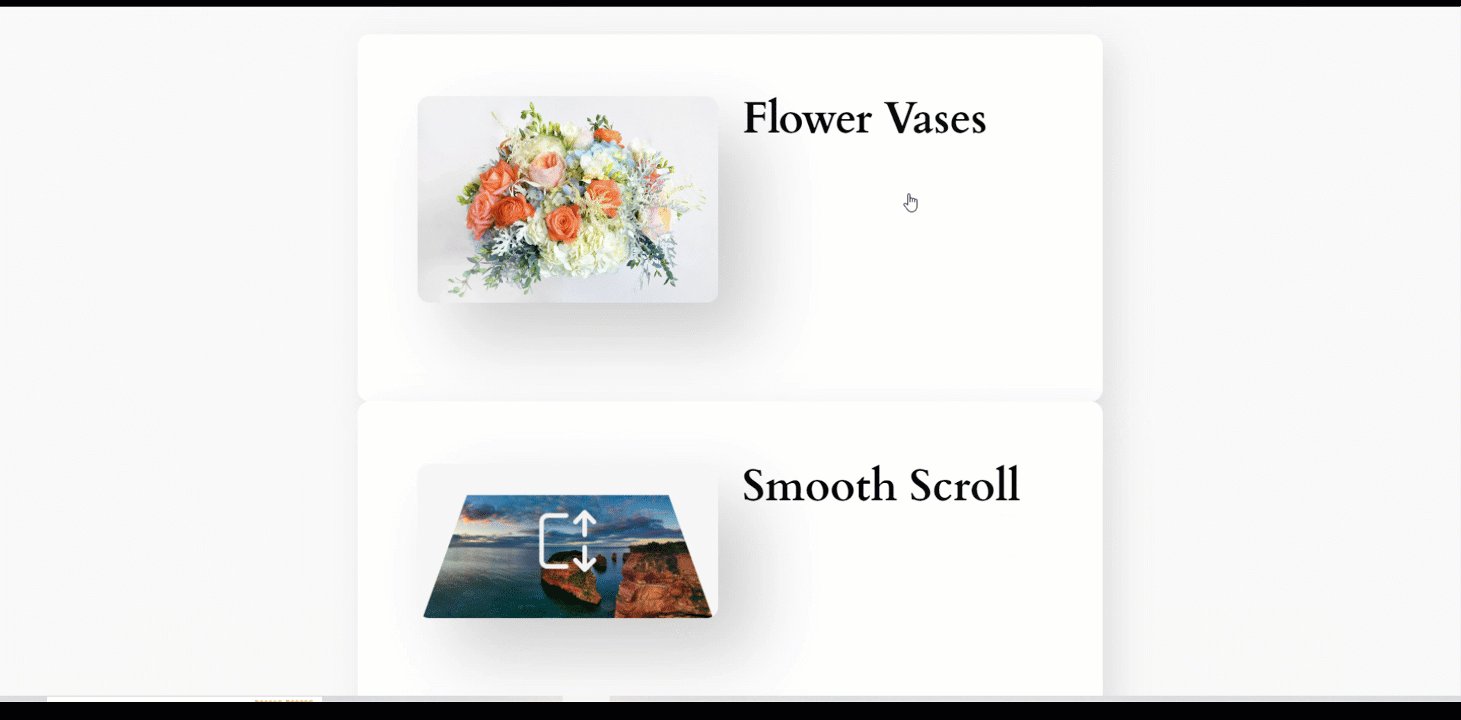
부드러운 스크롤 모듈
이것은 사소한 기능이 아니라 웹 페이지에서 눈길을 끄는 매끄러운 스크롤링 경험으로 방문자에게 어필하는 뛰어난 방법입니다. 이 모듈의 기능은 블록 편집기의 헤더에서 찾을 수 있습니다.
고급 토글 블록
GutenKit 고급 토글 블록은 응집력 있는 영역에서 방대한 양의 콘텐츠를 선보이는 창의적인 방법입니다. 사용자는 토글 버튼을 클릭하여 한 범주에서 다른 컨테이너로 전환할 수 있습니다.
GutenKit 디자인 유연성의 추가 개선 사항으로는 글꼴 속성 및 정렬 제어 기능이 개선되었습니다.
GutenKit 블록의 개선 사항
GutenKit 팀은 또한 사용자의 급증하는 요구에 적응하기 위해 기존 블록의 개발을 계속했습니다. 예를 들어, 이제 아이콘 상자 블록의 아이콘 크기를 변경할 수 있습니다. 또한 이 블록의 테두리 문제도 해결했습니다. Advanced Masonry 블록과 Timeline 블록에도 몇 가지 개선 사항이 적용되었습니다.
또한 GutenKit 사용자는 슬라이더 범위와 스와이퍼 탐색 위치에서 더 많은 제어 기능을 얻을 수 있습니다. 게다가 고급 탭, 영업 시간, 타임라인과 같은 몇 가지 블록에서 몇 가지 고급 기능을 찾을 수 있습니다. 따라서 GuenKit 블록의 개발에 대한 믿음을 유지할 수 있다고 말할 수 있습니다.
GutenKit 대시보드 개선
GutenKit는 항상 사용자 경험 개선을 우선시해 왔으며 최신 GutenKit 2.0은 이를 보여줍니다. 몇 가지 주목할 만한 개선 사항을 포함한 약속. 간단한 예로는 미리보기 탭에 대한 직접 변경이 있습니다. 즉, 편집 작업을 편집기 페이지에서 저장하면 업데이트된 작업을 보기 위해 미리보기 브라우저 탭을 다시 로드할 필요가 없습니다.
GutenKit 플러그인에 도입된 또 다른 개선 사항은 매끄럽고 빠른 웹 디자인 경험을 제공하기 위해 블록 설정의 개별 로딩입니다. 페이지나 게시물을 편집하기 시작하면 모든 블록이 한 번에 로드되지 않습니다.
GutenKit 블록은 설정에 액세스한 후에만 백엔드에서 스크립트를 로드합니다. 여기서의 장점은 다음과 같습니다. 페이지 또는 게시물의 모든 블록이 동시에 로드되지 않습니다.따라서 GutenKit 사용자보다 페이지가 더 빨리 로드될 수 있습니다.
전반적으로 GutenKit 2.0은 사용자에게 빠르고 쉬운 사용자 경험을 제공합니다.
곧 업데이트됩니다!
GutenKit는 멈추지 않는 사명을 가지고 있습니다. 이 팀은 웹 디자인과 개발의 모든 최첨단 기능을 다룰 만큼 헌신적입니다. 그들은 이미 Advanced Slider Builder 블록과 MailChimp 통합을 통합할 계획을 세웠습니다. 이 도구를 WordPress 웹 디자인의 평생 파트너로 생각할 수 있습니다.
다가오는 업데이트는 다음에 나열됩니다. GutenKit 로드맵. 또한 여기에 귀하의 미래 요청을 추가할 수 있습니다. 귀하의 귀중한 피드백을 고려하고 싶습니다.


답글 남기기