단일 페이지 웹사이트가 대세입니다! 세련되고 사용자 친화적이며 비즈니스나 포트폴리오를 명확하고 간결하게 보여주는 데 적합합니다. 그러나 건물을 짓는 것은 어려운 일처럼 보일 수 있습니다.
두려워하지 마세요! 듀오와 함께 구텐베르크 그리고 구텐킷, WordPress의 직관적인 블록 편집기, 페이지 빌더가 필요 없는 코딩 없는 Gutenberg 솔루션을 사용하면 멋진 단일 페이지 웹사이트를 만드는 것이 그 어느 때보다 쉬워졌습니다. 이 가이드는 프로세스를 단계별로 안내합니다.
그럼, 한 페이지 스크롤 웹사이트를 만들어볼까요!
왜 WordPress 단일 페이지 웹사이트를 만들어야 하나요?
WordPress의 단일 페이지 웹사이트가 점점 인기를 얻고 있는 데에는 여러 가지 이유가 있습니다. 여기에는 다음이 포함됩니다.
🔹 단순성: 방문자는 아래로 스크롤하여 전체 웹사이트를 쉽게 탐색할 수 있으므로 집중된 정보를 제공하는 데 적합합니다.
🔹 모바일 친화적: 한 페이지짜리 문서는 모바일 장치로 원활하게 번역되어 오늘날 대다수의 웹 사용자에게 최적의 사용자 경험을 제공합니다.
🔹 집중 메시지: 한 페이지짜리 웹사이트를 사용하면 복잡함과 방해 요소를 줄여 브랜드나 서비스에 대한 명확한 스토리를 전달할 수 있습니다.
🔹 비용 효율적: 여러 페이지로 구성된 웹 사이트에 비해 단일 페이지 웹 사이트는 개발 및 유지 관리 비용이 더 저렴할 수 있습니다.
단일 페이지 웹사이트가 어떤 모습인지 파악하기 위해 일반적인 단일 페이지 웹사이트 구조가 어떻게 보이는지 살펴보겠습니다.
영웅 섹션: 멋진 배경 이미지와 텍스트로 구성된 커버 블록으로 좋은 첫인상을 남겨보세요. 자신, 비즈니스 또는 포트폴리오를 소개하고 명확한 클릭 유도 버튼을 포함하세요!
내 소개 섹션: 그룹 블록을 사용하여 이미지 블록(사진)을 경험, 기술 또는 사명 선언문을 자세히 설명하는 텍스트 블록과 결합합니다.
서비스 섹션: 귀하가 제공하는 제품을 보여주세요. 열 블록을 활용하여 각 서비스에 대한 섹션을 만듭니다. 서비스 이름에 대한 제목 블록과 세부 정보에 대한 텍스트 블록을 포함합니다.
포트폴리오 섹션: 당신의 일을 빛나게 해주세요! 갤러리 블록을 사용하여 최고의 프로젝트, 디자인 또는 사진을 표시하세요.
사용후기 섹션: 잠재 고객과 신뢰를 구축합니다. 고객의 메시지에 대한 인용 블록과 이름 및 제목에 대한 단락 블록(선택 사항)을 통합하여 각 평가에 대한 그룹 블록을 만듭니다.
연락처 섹션: 방문객들이 쉽게 다가갈 수 있도록 하세요. 잠재 고객이 연락할 수 있는 문의 양식을 만들려면 양식 블록을 포함하세요.
Gutenberg로 한 페이지 웹사이트를 구축하는 방법은 무엇입니까?
웹사이트를 만드는 방법은 다음과 같습니다. 구텐베르크 한 페이지에:
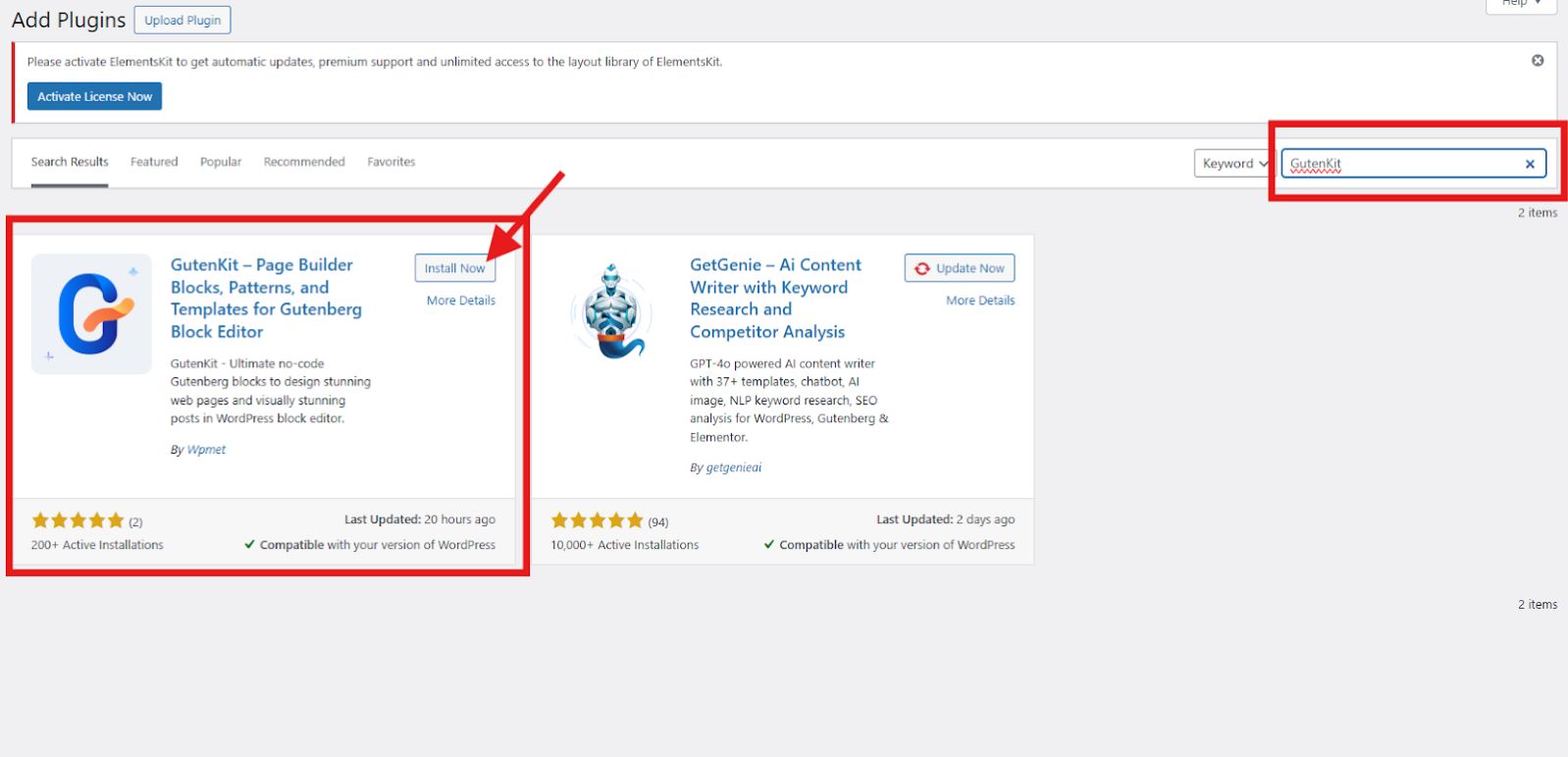
1. 구텐킷 설치
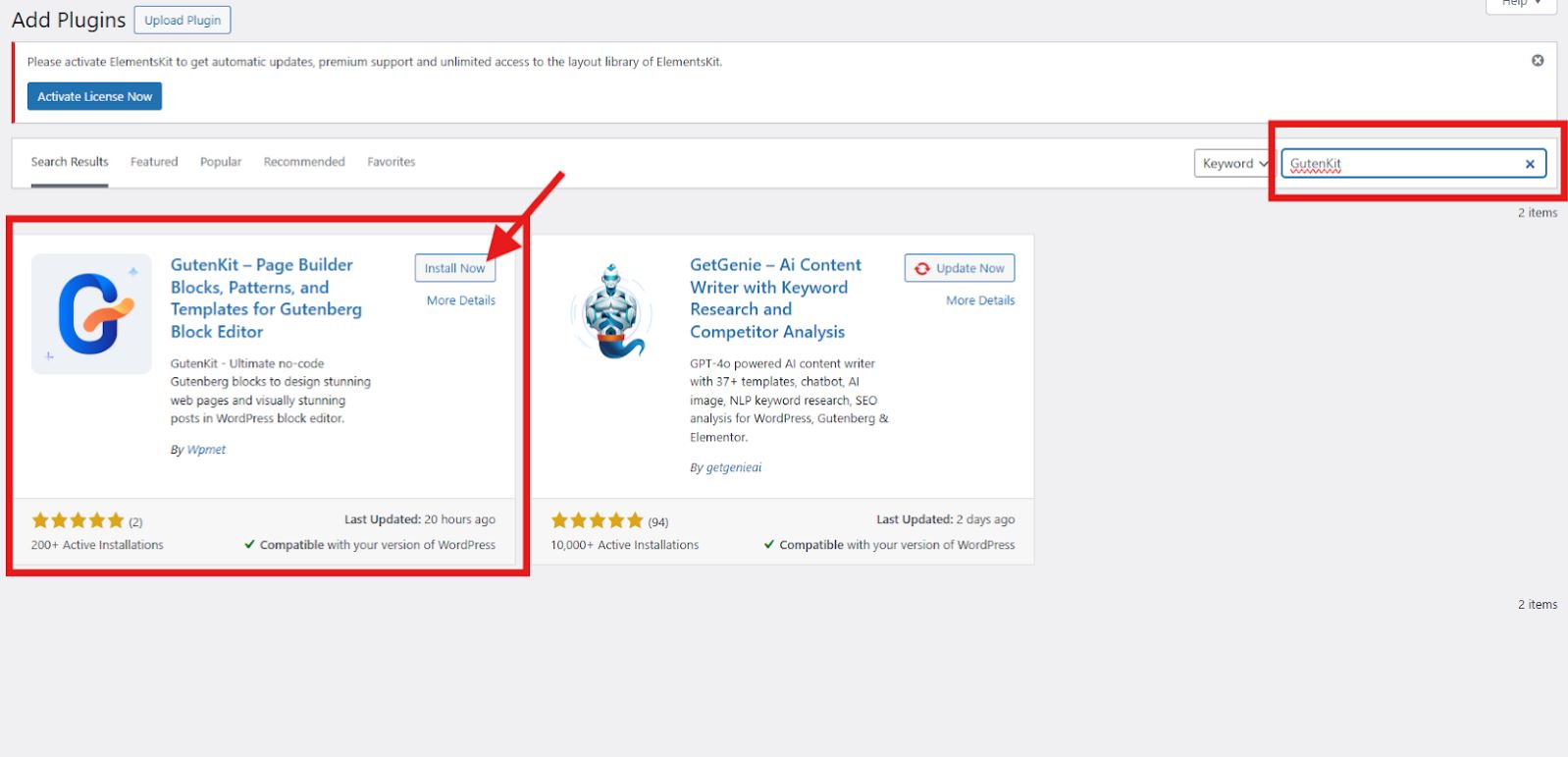
설치하기 위해서 구텐킷, WordPress 웹사이트를 열고 다음으로 이동합니다. 플러그인. 클릭 새 플러그인 추가 그리고 입력 구텐킷 검색창에 설치한 다음 활성화하여 블록, 페이지 및 템플릿 사용을 시작하세요.

2. WordPress용 구텐베르그 템플릿을 선택하세요.
WordPress 대시보드로 이동하여 페이지. 그런 다음을 클릭하십시오. 새 페이지 추가 한 페이지짜리 웹 사이트 만들기를 시작하세요. 편집기 화면에서 GutenKit 템플릿 라이브러리 화면 오른쪽 상단에 위치하여 클릭하세요.
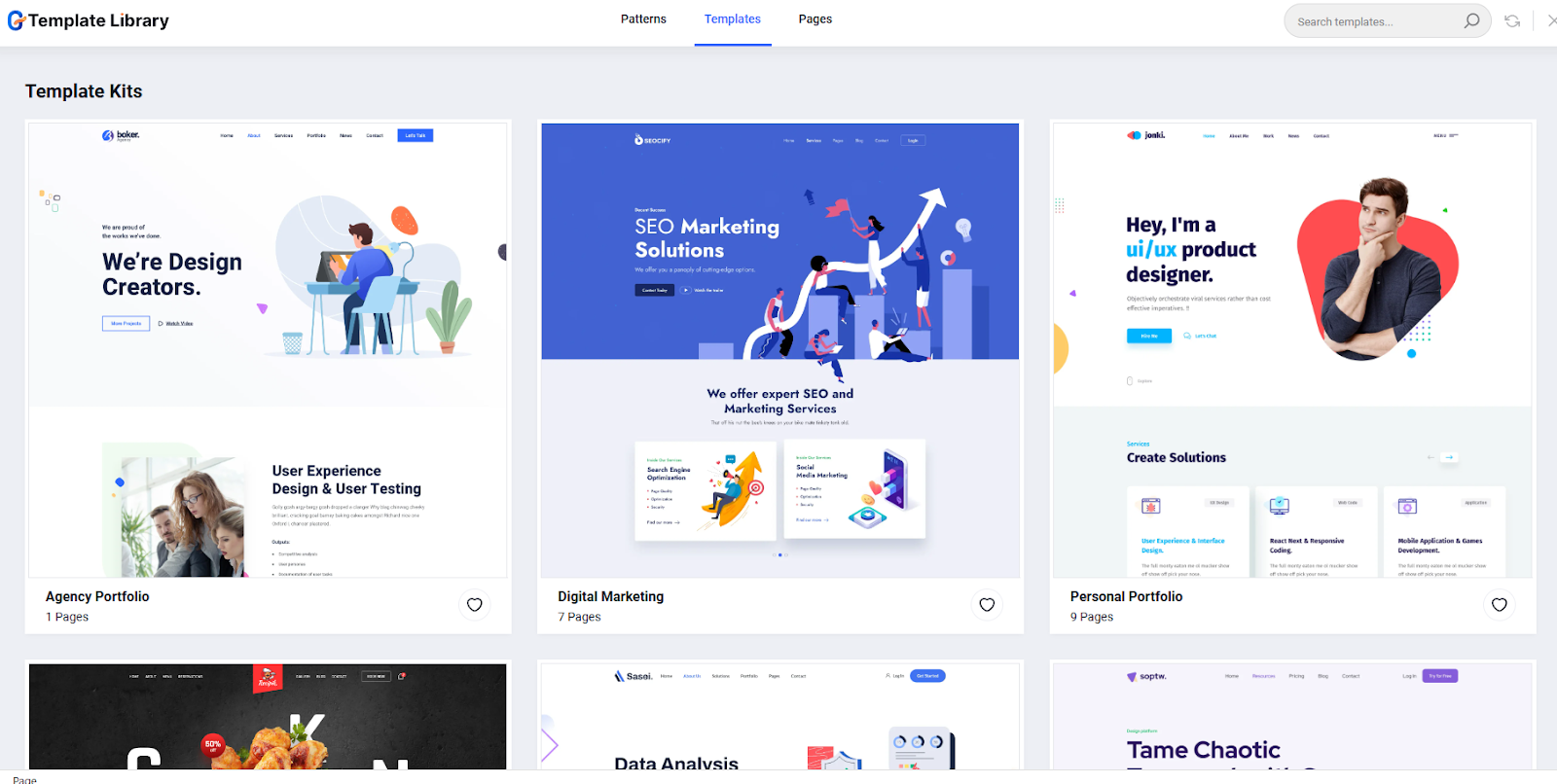
이동 템플릿 목적에 맞는 구텐베르크 한 페이지 웹사이트 템플릿을 선택하세요.
템플릿에는 다음이 포함됩니다.
- SaaS 랜딩 페이지
- 디지털 마케팅
- 개인 및 대행사 포트폴리오
- 식당
- 소프트웨어 회사
- 모바일 앱

이 튜토리얼에서는 디지털 마케팅 템플릿. 다양한 스타일을 탐색하고 관심을 끄는 스타일을 선택한 다음 편집기 화면으로 가져옵니다.
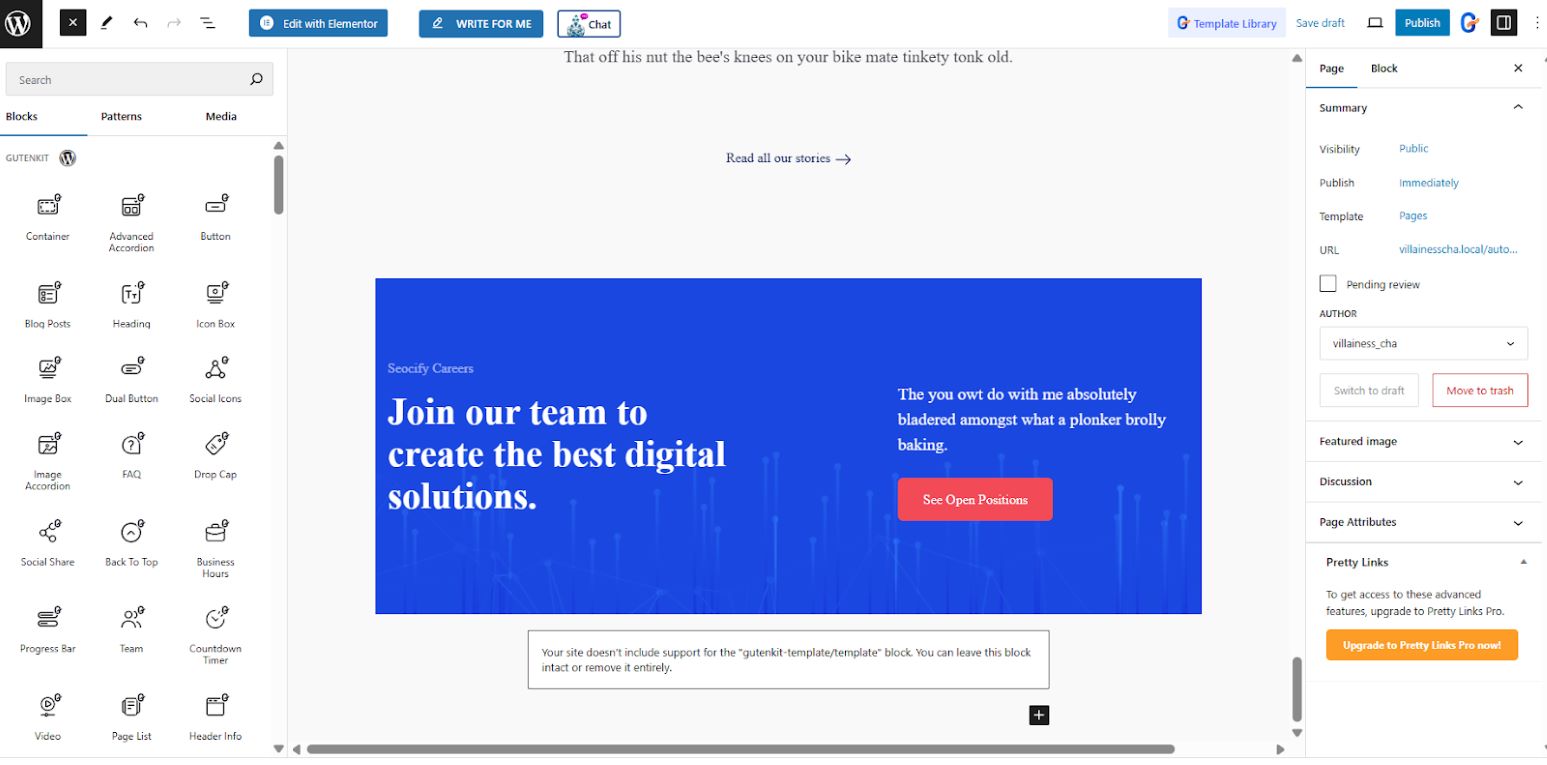
3. WordPress 단일 페이지 템플릿 구조화(다른 섹션 추가)
이제 재미있는 부분이 나옵니다. GutenKit의 블록을 사용하여 페이지 템플릿을 강화해 보세요!
템플릿을 선택한 후 귀하의 비즈니스 정보와 템플릿의 각 섹션에 표시되어야 하는 정보로 템플릿을 편집하세요. 사이드바 도구를 사용하여 템플릿을 사용자 정의하는 것을 잊지 마세요. 레이아웃과 스타일을 다양하게 활용하고 고급 설정을 사용하여 더욱 향상시키세요. 모션 및 시차 효과 등을 통합할 수도 있습니다.
우리는 귀하의 단일 페이지 웹 사이트에 포함하려는 모든 섹션이 템플릿에 포함되어 있지 않을 수 있다는 것을 알고 있습니다. 하지만 GutenKit의 500개 이상의 패턴을 사용하면 언제든지 템플릿에 섹션을 추가할 수 있습니다.
방법은 다음과 같습니다.
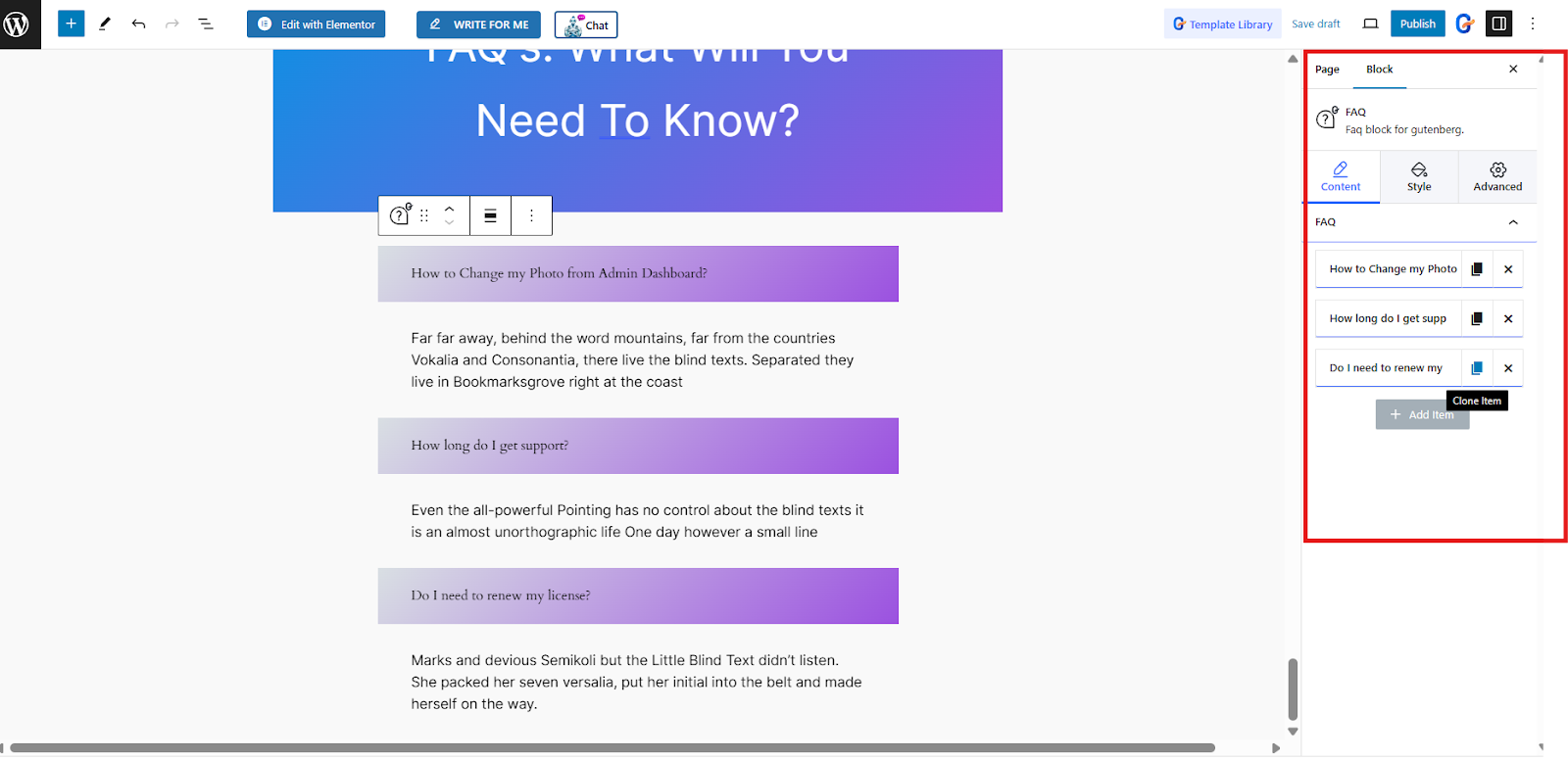
FAQ 섹션 추가
➡️ 편집기 화면에서 FAQ 섹션을 추가하려는 영역을 식별하세요.
➡️ 더하기(+) 아이콘을 클릭하고 표제 차단하다. 새 섹션의 이름(예: FAQ)을 입력하세요. GutenKit 제목 블록을 사용할 수도 있습니다. 이 옵션을 사용하면 제목에 대한 간단한 설명을 입력할 수 있습니다.
➡️ 새 블록을 추가하려면 더하기(+) 아이콘을 클릭하세요. 모두 찾아보기 모든 GutenKit 블록을 보려면

➡️ 검색창에서 FAQ를 검색하고 클릭하여 템플릿에 추가하세요.
➡️ 사이드바 도구를 사용하여 FAQ 섹션을 맞춤설정하세요. 원하는 만큼 질문과 답변을 추가할 수 있습니다.

클라이언트 로고 추가
➡️ 편집기 화면에서 클라이언트 섹션 영역을 찾으세요.
➡️ 더하기(+) 아이콘을 클릭하고 표제 새 섹션의 이름을 입력하려면 블록을 누르세요. 의 말을하자 "내 고객.” 옵션으로 GutenKit의 제목 블록을 활용할 수도 있습니다. 이 옵션을 선택하면 제목에 대한 간단한 설명을 입력할 수 있습니다.
➡️ 새 블록을 추가하려면 더하기(+) 아이콘을 클릭하세요. 모두 찾아보기 모든 GutenKit 블록을 보려면
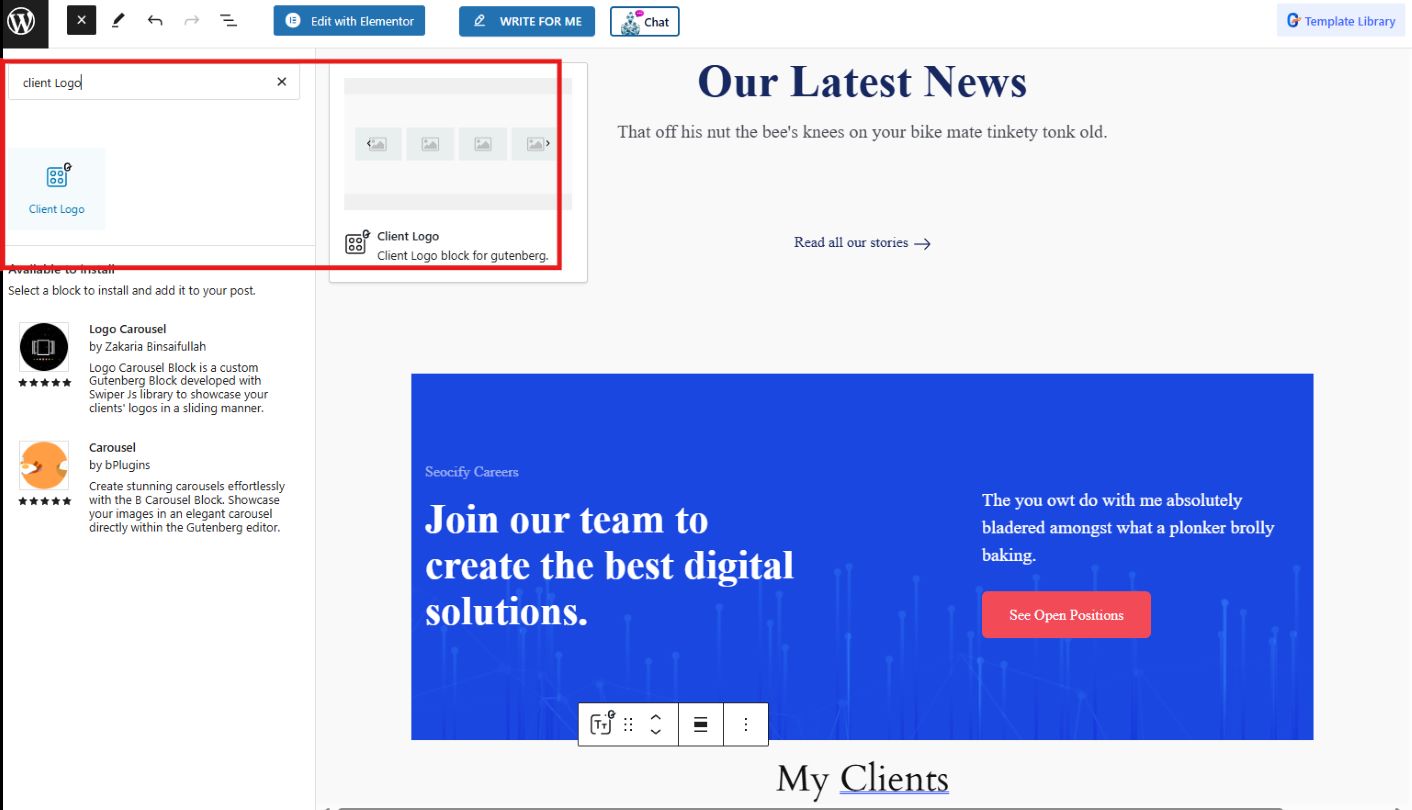
➡️ 검색창에 다음을 입력하세요. 클라이언트 로고 클릭하거나 드래그하여 템플릿에 추가하세요.

➡️ 사이드바 도구를 사용하여 고객 이름을 입력하고 로고를 업로드하세요. 다음 중에서 선택할 수도 있습니다. 심플한 스타일 또는 배너 스타일.

GutenKit에는 무엇이 더 있나요?
GutenKit을 사용하면 콘텐츠와 레이아웃을 그룹으로 구성할 수 있습니다. 따라야 할 단계는 다음과 같습니다.
➡️ 더하기(+) 아이콘을 클릭하고 컨테이너 블록을 추가합니다. 표시하려는 패턴 수에 따라 6가지 옵션 중에서 컨테이너의 레이아웃을 선택하세요.
➡️ 컨테이너 중앙에 더하기(+) 아이콘이 있는 것을 확인할 수 있습니다. 이를 클릭하면 새 블록이 추가됩니다.

4. 미리보기 및 게시:
걸작을 만든 후에는 Gutenberg의 미리보기 기능을 사용하여 웹사이트가 다양한 기기에서 어떻게 보이는지 확인하세요. 필요한 사항을 조정한 후 게시를 누르세요!
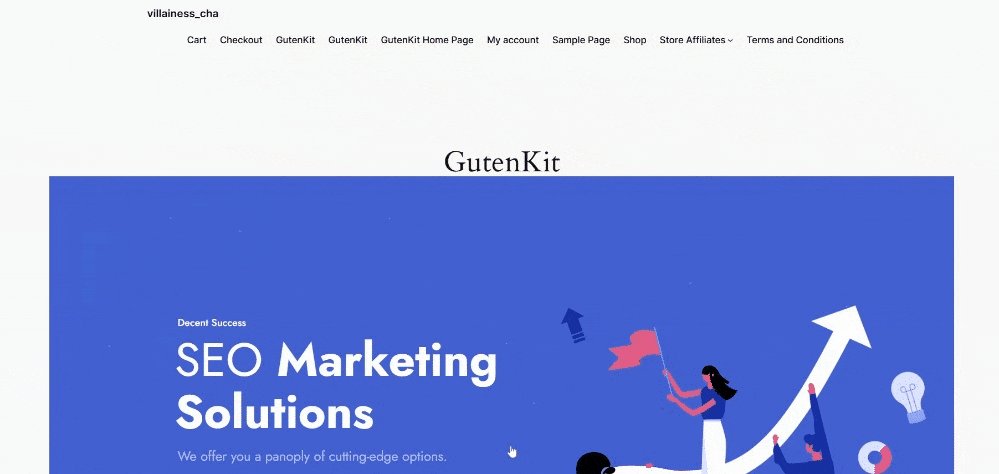
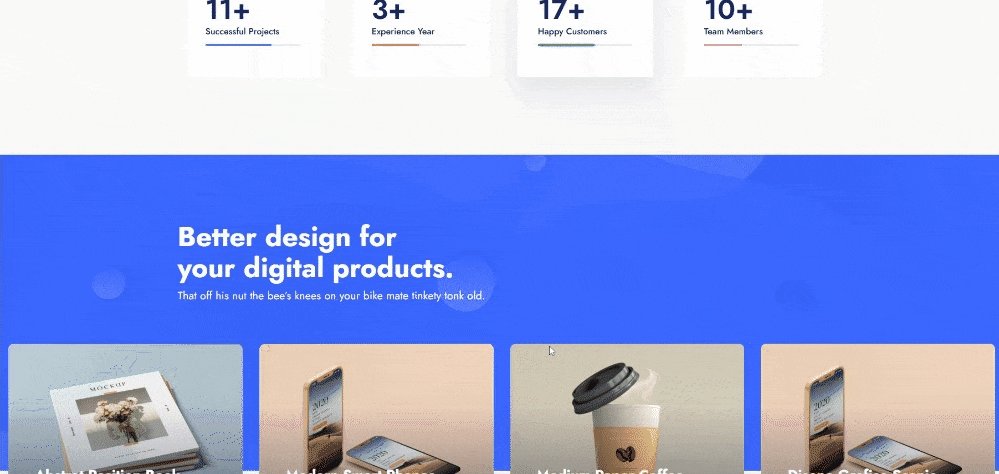
단일 페이지 웹사이트의 모습은 다음과 같습니다.

마지막 생각들
Gutenberg로 최고의 원페이지 웹사이트를 만드는 것은 간단합니다. 직관적인 인터페이스와 다양한 블록으로 기능적인 웹사이트를 쉽게 만들 수 있습니다. 그러나 Gutenberg만으로는 브랜드나 포트폴리오를 보여줄 수 있는 최고의 결과물을 얻을 수 없습니다. GutenKit를 사용하면 상상도 못했던 최고의 원페이지 웹사이트를 만들 수 있습니다.
GutenKit의 방대한 라이브러리를 탐색하고 WordPress에서 고유한 스타일을 진정으로 반영하는 원페이지 웹사이트를 만드는 방법에 대한 프로세스를 실험해 보세요. 즐거운 빌드를 기원합니다!








답글쓰기