WordPress 웹사이트를 디자인할 때 매끈하고 현대적인 룩은 최우선 고려 사항이어야 합니다. 아무리 현대적이거나 독특한 디자인을 만들어도 사이트가 반응성을 유지하는 데 어려움을 겪는다면 그다지 효과적이지 못할 것입니다.
이런 이유로 WordPress의 원형 메뉴는 사이트를 트렌디하고 스타일리시하며 반응성이 있게 유지할 수 있습니다. 게다가 클릭이나 호버로 확장하고 접을 수 있는 컴팩트하고 작은 화면에 메뉴를 맞출 수 있습니다.
따라서 이 가이드에서는 다음을 보여드리겠습니다. WordPress에서 도구를 사용하여 원형 메뉴를 만드는 방법 그리고 맞춤 CSSWordPress 메뉴 튜토리얼과 함께, 귀하의 사이트를 위한 매력적인 원형 메뉴 디자인도 배울 수 있습니다.
WordPress 원형 탐색 메뉴는 다양한 스타일과 디자인으로 만들 수 있습니다. 원형 메뉴는 링크나 웹 페이지를 제시하는 동안 원활한 탐색과 고르게 분포된 레이아웃을 유지하는 데 중요한 역할을 합니다.
이 메뉴는 다양한 디자인으로 표시될 수 있을 뿐만 아니라, 위, 왼쪽, 오른쪽, 아래, 왼쪽 아래, 오른쪽 아래 등 다양한 방향으로도 표시될 수 있습니다. 또한, 풍부한 아이콘 라이브러리가 첨부되어 원형 메뉴를 명확하게 표시합니다.
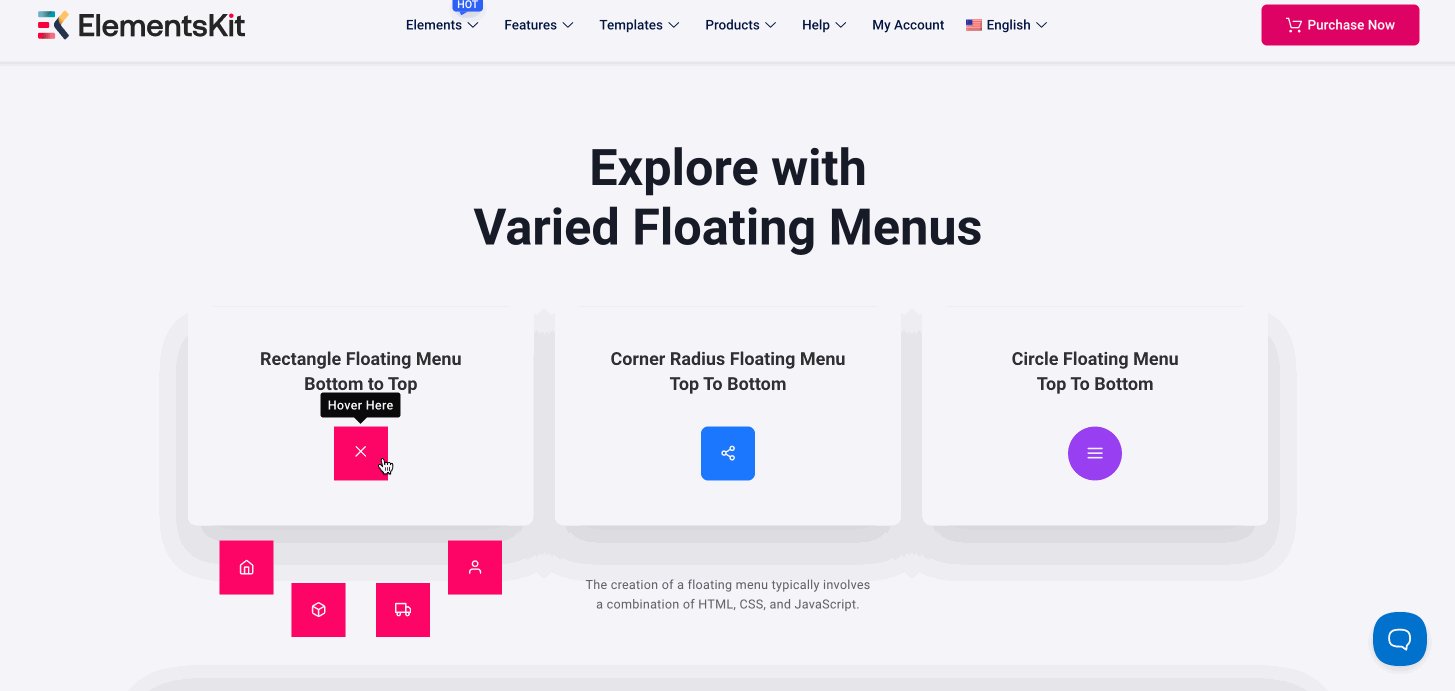
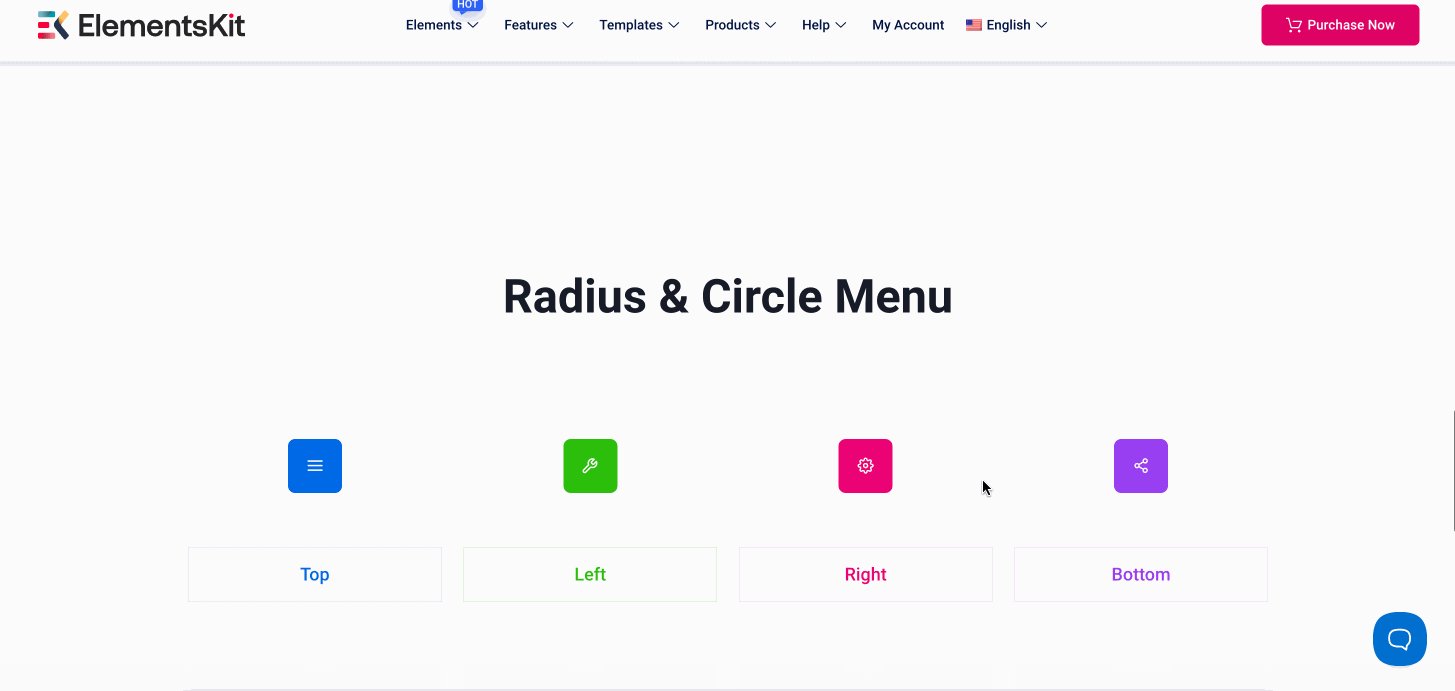
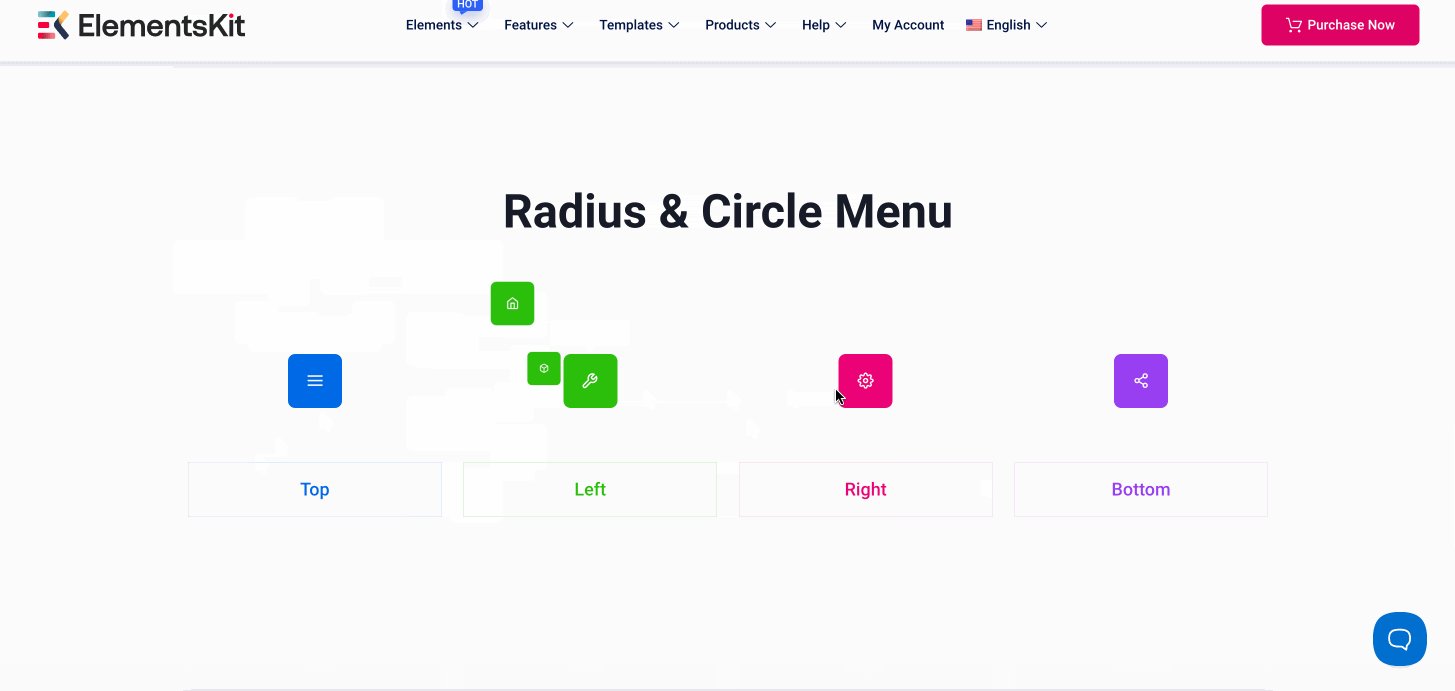
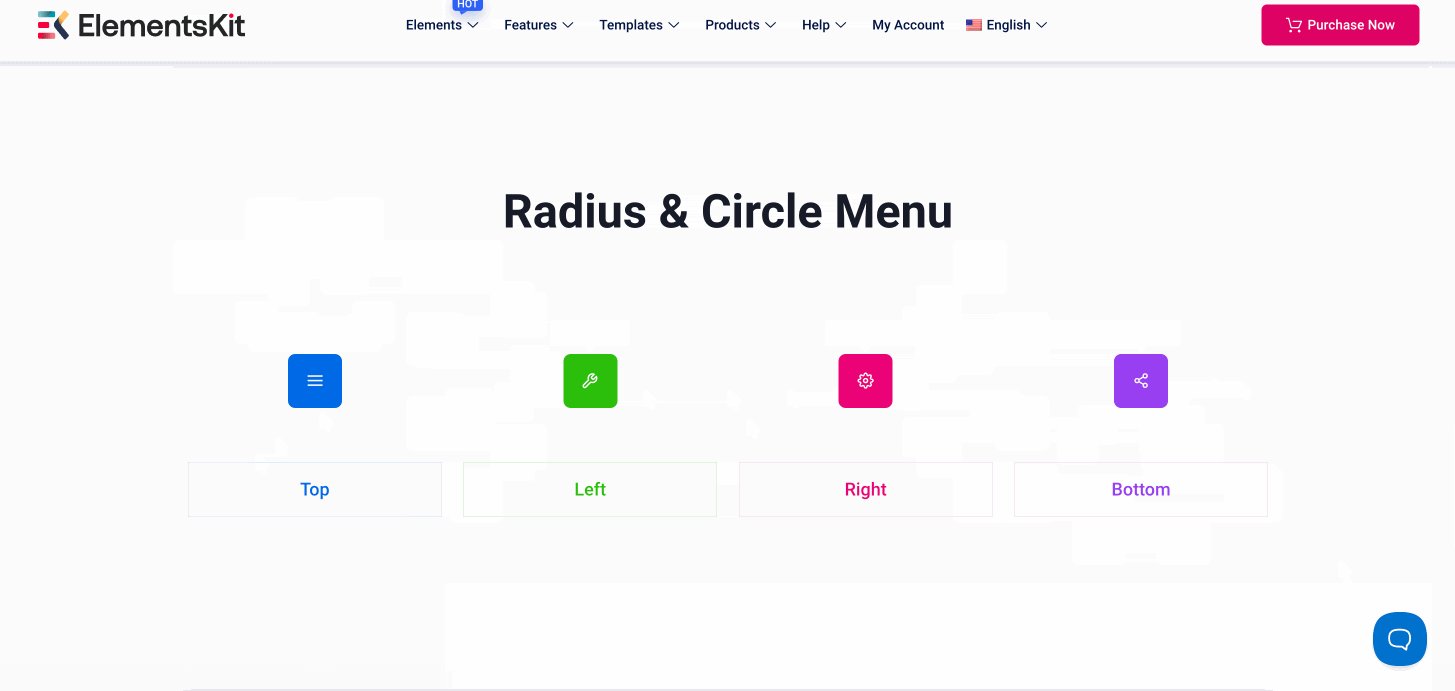
한번 살펴보자 다양한 원형 메뉴 귀하의 사이트에 추가할 수 있는 것:

웹사이트 탐색은 전 세계 방문객의 가장 큰 관심사입니다. 대부분의 방문객조차도 탐색하기 쉬운 메뉴가 없어서 사이트를 떠납니다.
그것은 테스트되었고 입증되었습니다 방문자 94% 웹사이트 탐색을 편리하게 하는 것을 무엇보다 우선시하세요.
이는 귀하의 사이트가 매끄럽고 접근 가능한 탐색 없이는 제대로 작동하지 않을 것임을 강력히 나타냅니다. 다행히도 원형 WordPress 탐색 메뉴는 탐색하기 쉬운 사이트를 구축하는 데 중요한 역할을 합니다.
게다가 원형 메뉴를 표시하면 WordPress 사이트에 다음과 같은 추가 이점이 있습니다.
- 매력적인 원형 레이아웃: 원형 메뉴를 사용하면 탐색 링크나 페이지를 원형 레이아웃으로 표시하여 사이트에 현대적이고 독특한 모습을 부여할 수 있습니다.
- 공간 최적화 디자인: 원형 메뉴 덕분에 탐색이 깔끔하고 작은 화면에 더 최적화되었습니다.
- 상호 작용적이고 직관적인 탐색: 이 메뉴는 다양한 시각적 효과와 스타일을 제공하여 대화형 탐색 기능을 만듭니다.
- 고도로 사용자 정의 가능: 아이콘, 색상, 타이포그래피, 속도, 방향 등 모든 것을 사용자 정의하여 원형 메뉴를 만들 수 있습니다.
👉 Related blogs: Best mega menu plugins for WordPress.
원형 메뉴는 탐색 링크나 페이지를 원형 형태로 표현하는 독특한 방법입니다. 이 유형의 원형 메뉴는 WordPress에서 몇 분 안에 만들 수 있습니다. 이 메뉴를 통합하려면 이러한 옵션이 포함된 효과적인 WordPress 메뉴 플러그인만 있으면 됩니다.
ElementsKit은 원형 메뉴 추가 기능과 함께 제공되는 플러그인 중 하나입니다. 메가 메뉴, 워드프레스 탐색 메뉴, 그리고 drop-down menu. Again, this 원형 메뉴 플러그인 귀하의 사이트에 사용자 친화적인 인터페이스와 대화형 디자인 옵션을 제공합니다.
프리미엄 기능이기 때문에 "Circle Menu" 기능을 잠금 해제하려면 ElementsKit 프로 버전이 필요합니다. 따라서 프로세스에 뛰어들기 전에 다음 플러그인을 설치하는 것이 필수 단계입니다.
- 엘레멘터 (무료): ElementsKit은 Elementor 애드온이며 드래그 앤 드롭 인터페이스를 지원하므로, 먼저 이 플러그인을 설치하고 활성화해야 합니다.
- 엘리먼트킷(ElementsKit)무료 & 찬성): 설치 및 활성화 ElementsKit에는 무료 버전과 유료 버전이 모두 있습니다.
이제 아래에 언급된 단계를 하나하나 살펴보고 ElementsKit을 사용하여 WordPress에서 원형 메뉴를 만드는 방법을 알아보세요.
1단계: "Circle Menu" 위젯 활성화
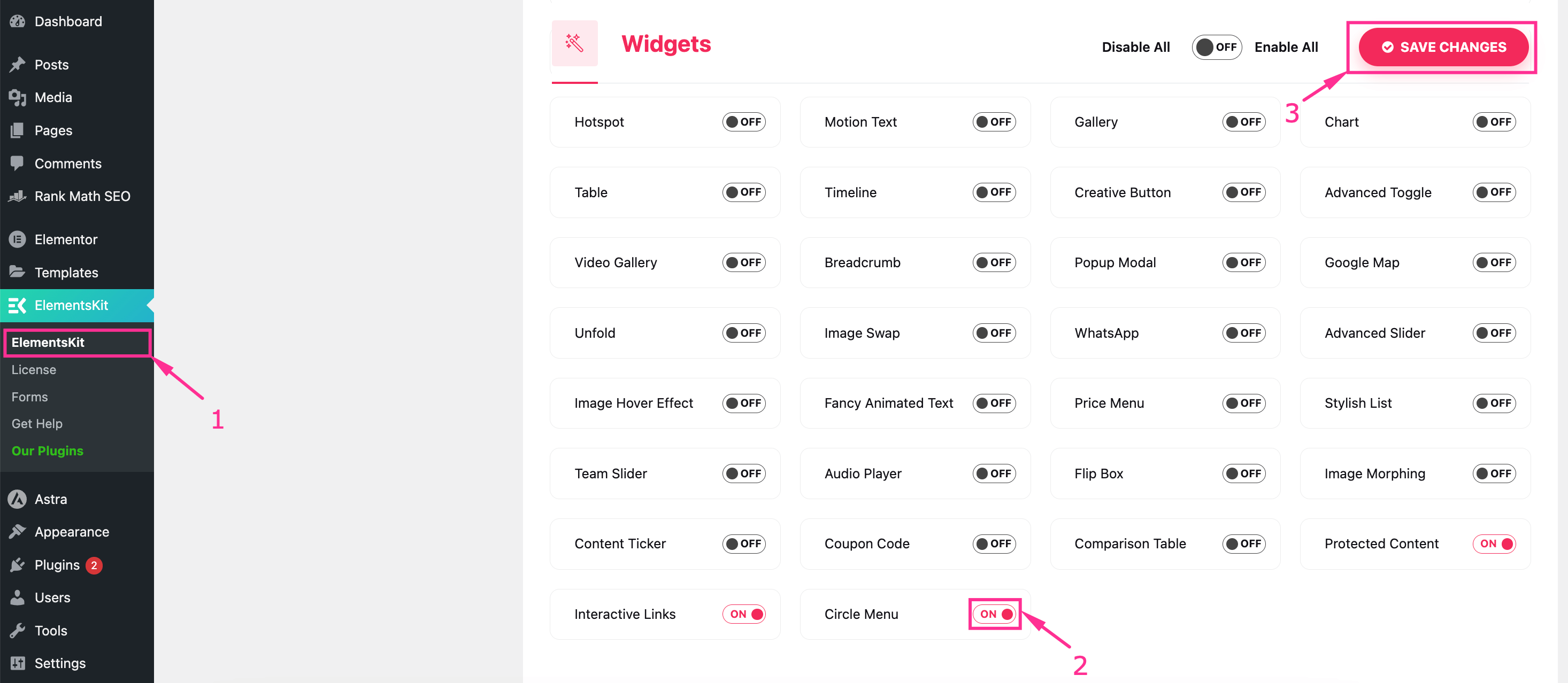
ElementsKit의 Circle Menu 위젯에는 다양한 디자인 컨트롤이 들어 있습니다. 이 위젯을 활성화하지 않으면 Circle Menu를 추가하는 옵션을 사용할 수 없습니다. 따라서 먼저 “Circle Menu”를 활성화하세요 위젯.
이를 위해 다음으로 이동하세요. 엘리먼트킷 > 엘리먼트킷 그리고 위젯을 누르세요 탭. 그런 다음 "Circle Menu" 위젯이 보일 때까지 아래로 스크롤합니다. 위젯 켜 줘. 이후, "변경 사항 저장"을 누르세요. 단추.

다음으로, 적합한 페이지에 반응형 원형 메뉴를 추가해야 합니다. 페이지 >> 모든 페이지 그리고 타격 “Elementor로 편집” 원형 메뉴를 통합하려는 페이지의 버튼을 클릭합니다.
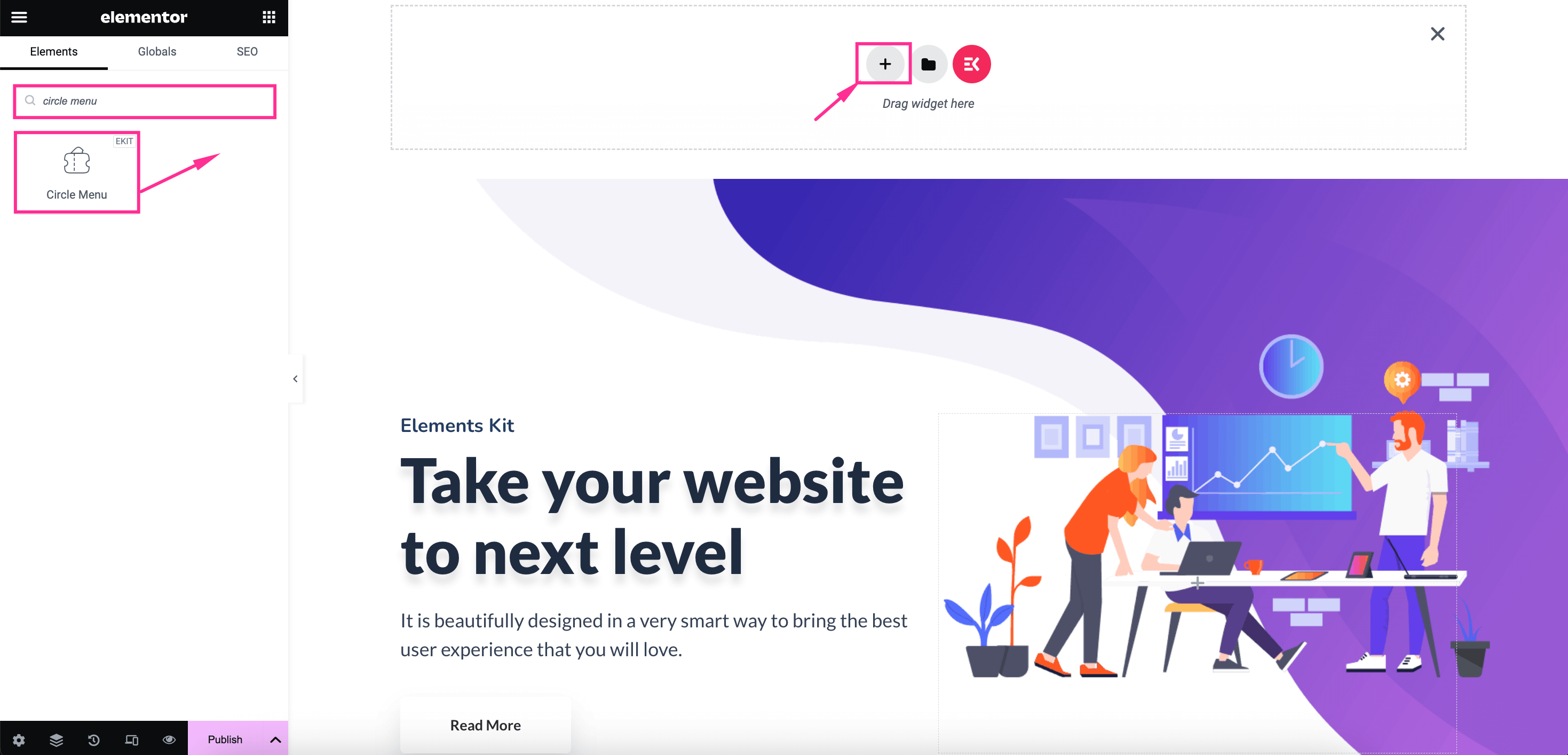
Elementor 편집기로 리디렉션한 후, “Circle Menu” 위젯을 검색하세요 그리고 "+"에 드래그 앤 드롭하세요. 아이콘. 이 추가된 원형 메뉴는 WordPress에서 사용자 지정 원형 탐색 메뉴를 만드는 데 필요한 다양한 옵션을 표시합니다.

이 마지막 단계는 반응형 원형 메뉴를 끌어내기 위한 콘텐츠, 설정 및 스타일을 조정하는 것입니다. 먼저 원형 메뉴 항목의 콘텐츠 부분을 사용자 지정해야 합니다.
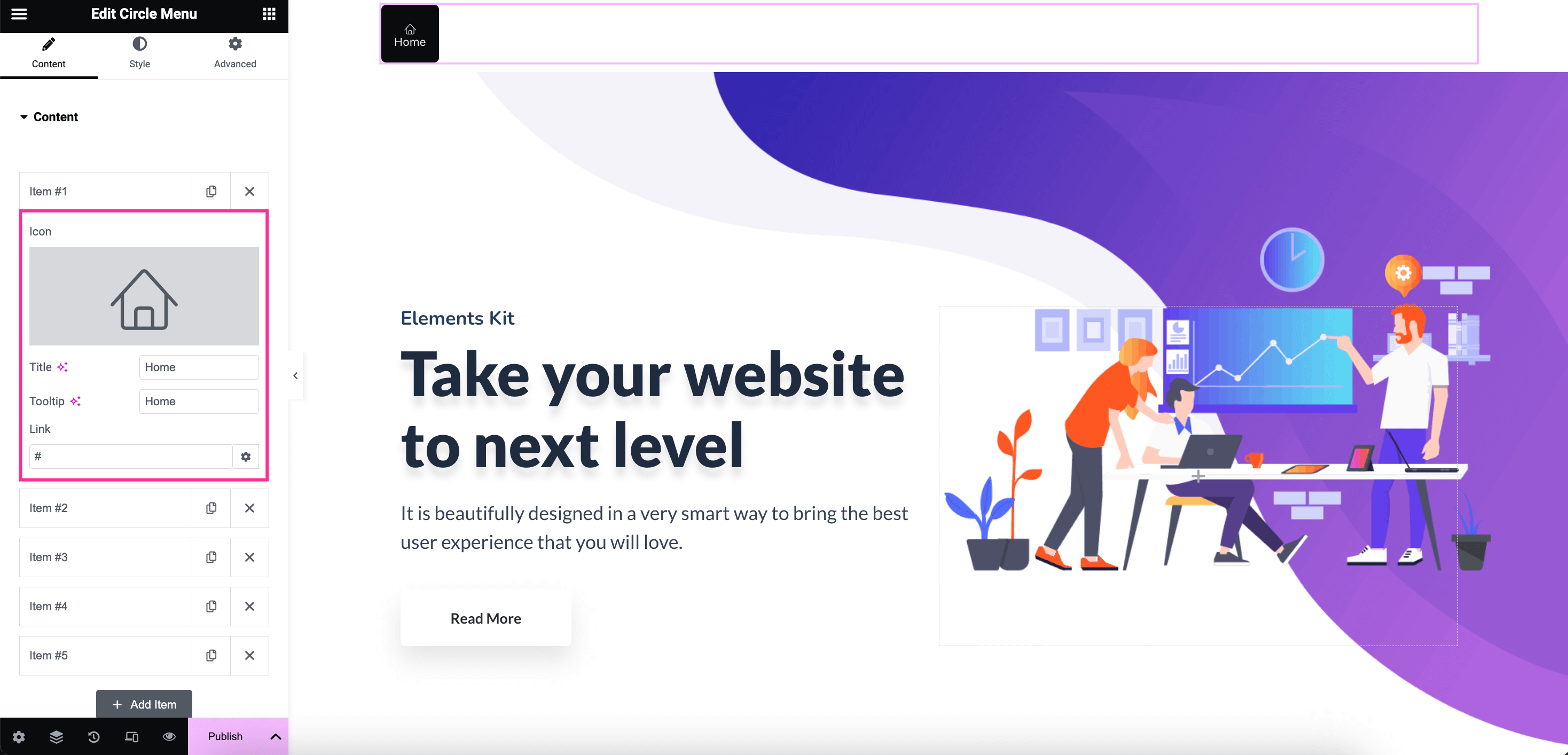
지금, “항목 #1” 확장 콘텐츠 탭에서 아래에 언급된 필드를 조정하세요.
- 상: 아이콘 라이브러리에서 아이콘을 선택하세요.
- 제목: 첫 번째 항목의 제목을 입력하세요.
- 도구 설명: 툴팁에 표시할 텍스트를 추가합니다.
- 링크: 고객이 클릭할 때마다 리디렉션되는 링크를 삽입하세요.
동일한 과정을 거쳐, 항목 #2에 대한 콘텐츠 사용자 지정, 품목 #3, 품목 #4, 그리고 품목 #5. 또한 다음을 통해 더 많은 항목을 추가할 수 있습니다. "항목 추가"를 누르기 단추.

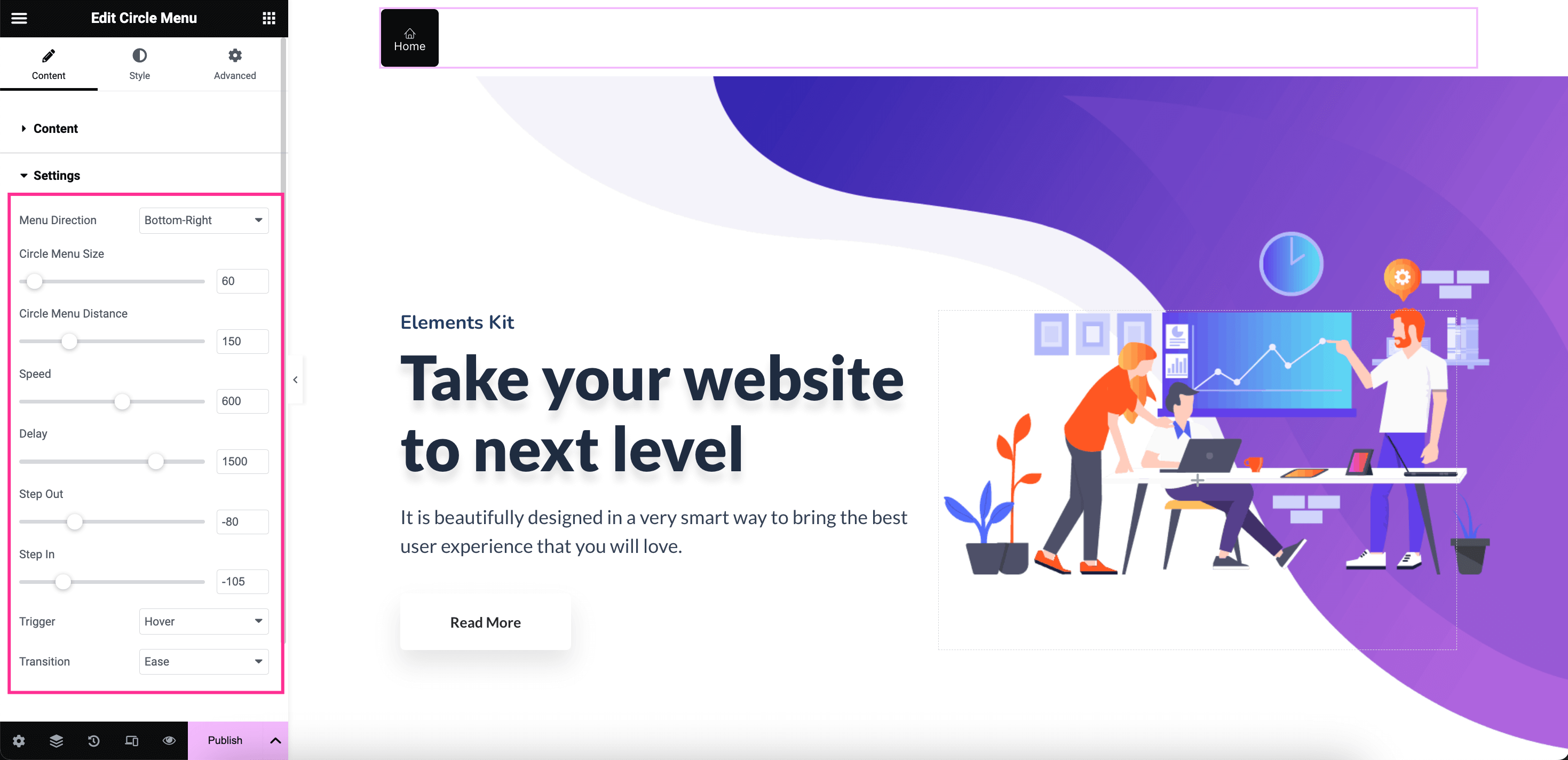
콘텐츠 편집 후, "설정"을 확장합니다 탭을 클릭하고 다음 구성을 활용하여 WordPress 사용자 정의 원형 메뉴를 만듭니다.
- 메뉴 방향: 원형 메뉴의 방향을 결정하세요.
- 서클 메뉴 크기: 원의 크기를 조절하세요.
- 원형 메뉴 거리: 여기에서 원 사이의 거리를 조정하세요.
- 속도: 애니메이션 원형 메뉴의 속도를 설정합니다.
- 지연: 원형 메뉴에서 나가기와 들어오기에 대한 지연 시간을 설정합니다.
- 밖으로 나가십시오: 메뉴 항목의 이동 속도나 동작을 조정합니다.
- 들르다: 메뉴 항목의 이동 속도나 동작을 제어합니다.
- 방아쇠: 클릭하거나 마우스를 올려 놓으세요. 원형 메뉴를 어떻게 트리거할지 선택하세요.
- 이행: 드롭다운 메뉴에서 메뉴 항목에 대한 시각적 효과를 선택해 보세요.

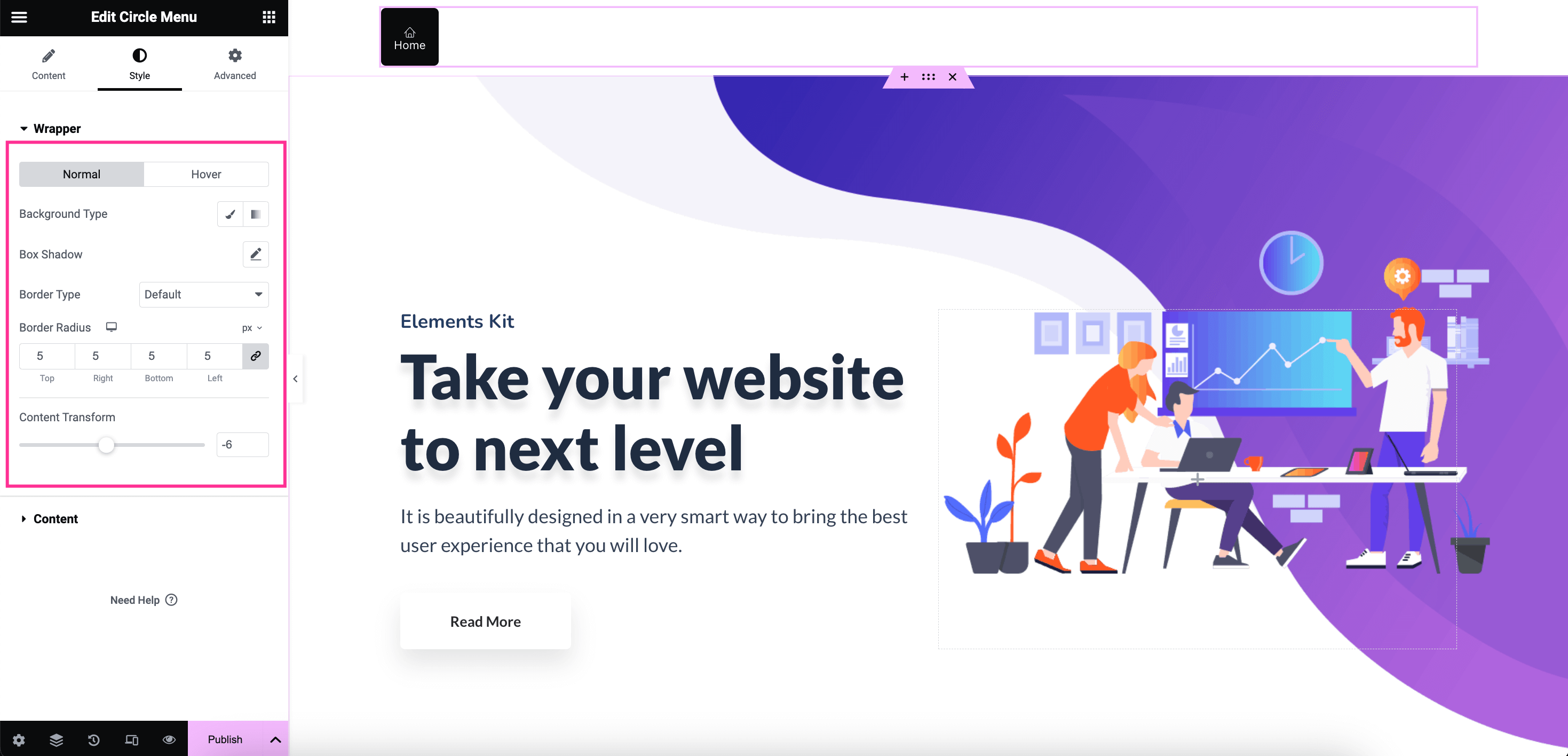
색상, 반경, 배경 등을 편집하여 원형 탐색 메뉴의 스타일을 제어할 수도 있습니다. 이를 위해 다음을 수행합니다. “래퍼” 탭을 확장합니다. 그리고 배경 유형 변경, 박스 섀도우, 테두리 유형, 테두리 반경, 그리고 콘텐츠 변환.

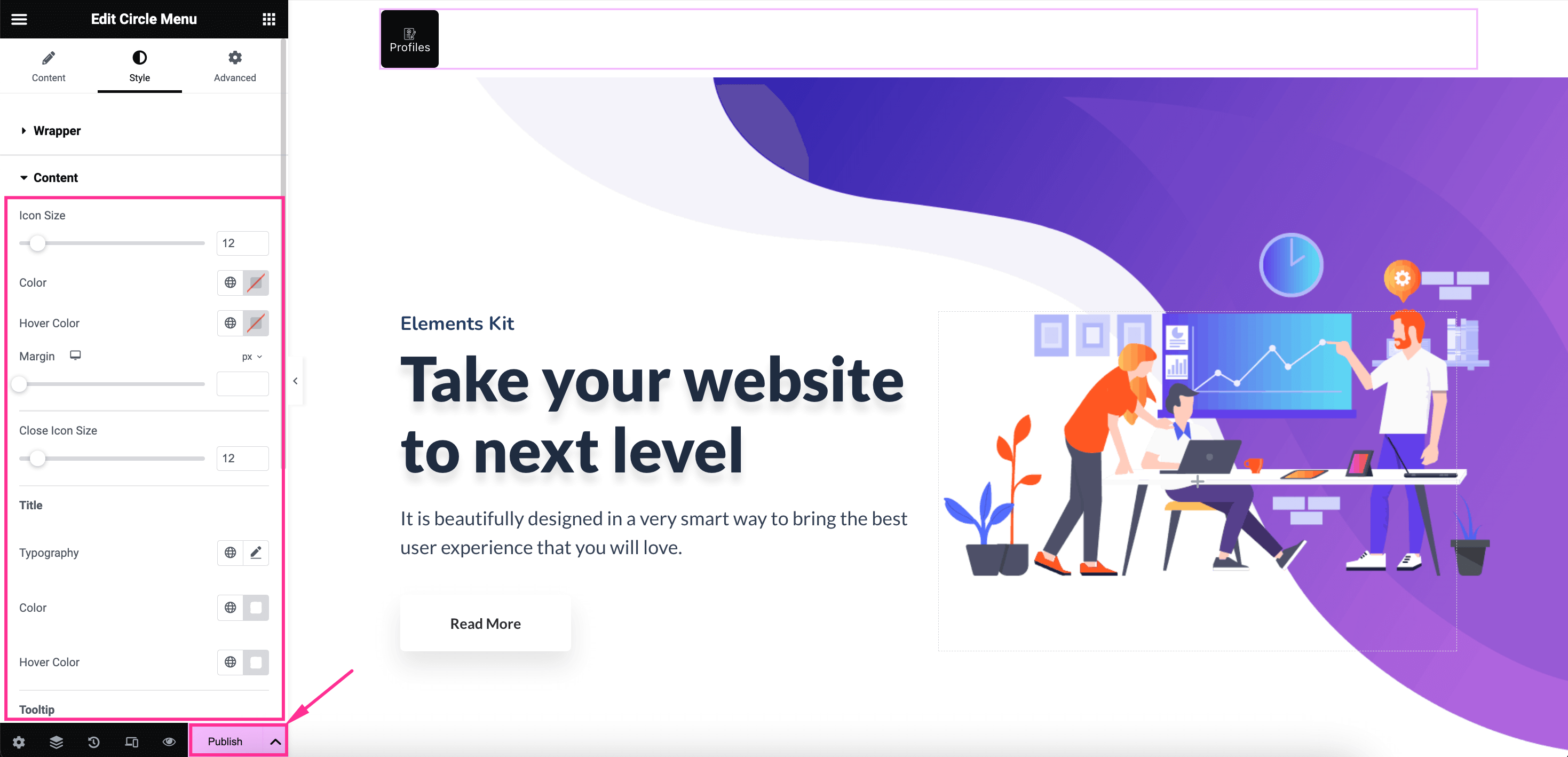
그 다음에, 콘텐츠 탭을 엽니다 그리고 아이콘 크기 사용자 정의, 색상, 호버 색상, 여유, 타이포그래피, 등등을 위해 콘텐츠, 제목 및 도구 설명. 마지막으로, "게시"를 누르세요 모든 조정을 마친 후 버튼을 클릭하세요.

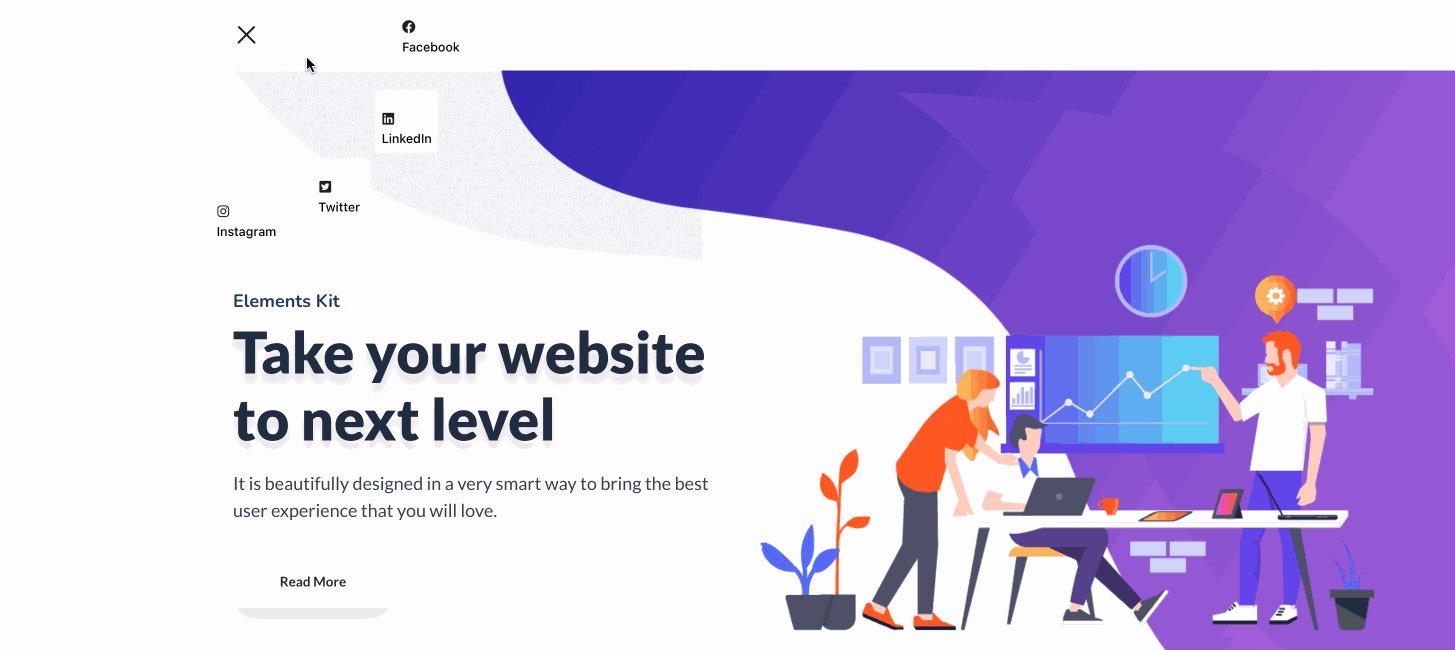
모든 편집 및 사용자 지정을 거친 후, ElementsKit의 전용 "Circle Menu" 위젯으로 디자인된 원형 메뉴의 최종 모습은 다음과 같습니다.


WordPress 플러그인으로 원형 메뉴를 추가하는 것 외에도 사용자 정의 CSS를 사용하여 원형 메뉴를 만들 수도 있습니다. 이 방법은 실행 가능하지 않은 코딩 전문 지식이 필요합니다. 그래도 여기서는 사용자 정의 CSS로 원형 메뉴를 표시하는 방법을 보여드리겠습니다.
따라서 몇 분 안에 WordPress 사용자 정의 CSS 메뉴를 추가하려면 아래 단계를 따르세요.
1단계: 컨테이너를 추가하고 사용자 지정합니다.
먼저, 원형 메뉴를 표시하려는 페이지를 방문하세요. 페이지 >> 모든 페이지로 이동. 그 다음에 "Elementor로 편집"을 누르세요 해당 페이지에 대한 옵션입니다.
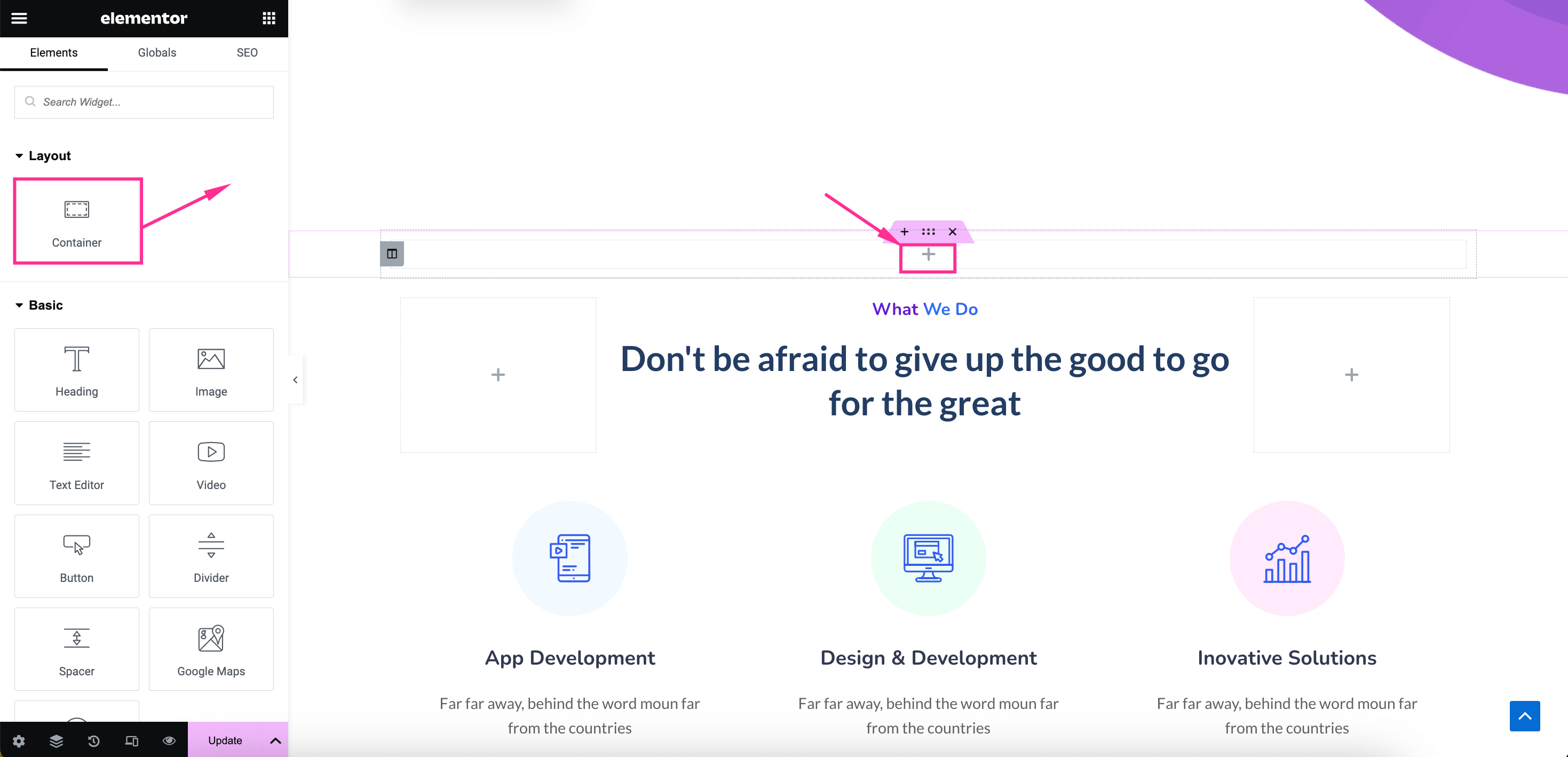
Elementor 편집기로 리디렉션한 후, 컨테이너를 "+"로 드래그 앤 드롭합니다. 상.

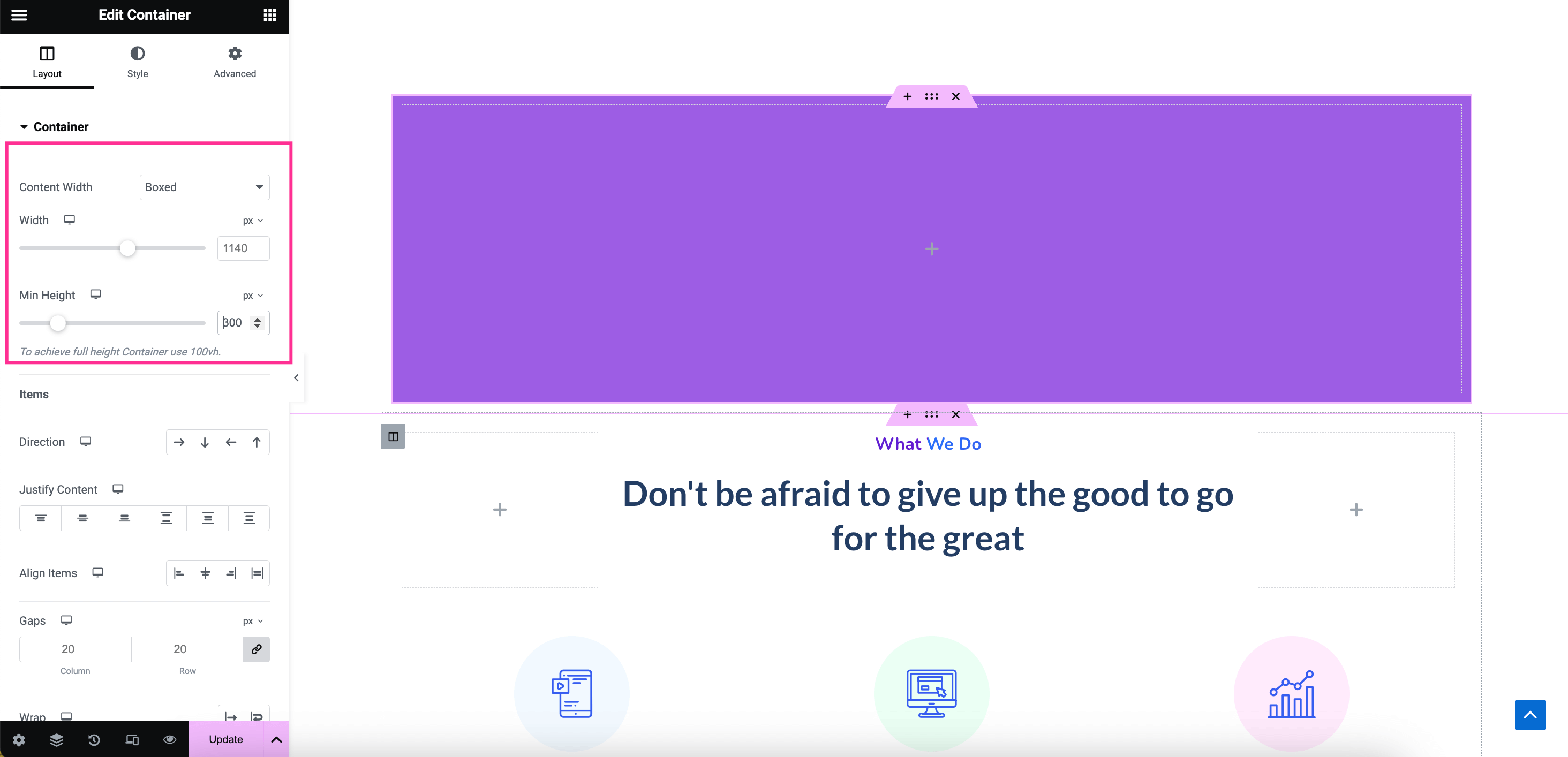
그 다음에 조정하다 그만큼 높이, 콘텐츠 정렬, 정렬, 배경색컨테이너의 레이아웃 및 스타일 탭에서 등을 선택할 수 있습니다.

2단계: HTML 위젯에 사용자 정의 코드를 삽입합니다.
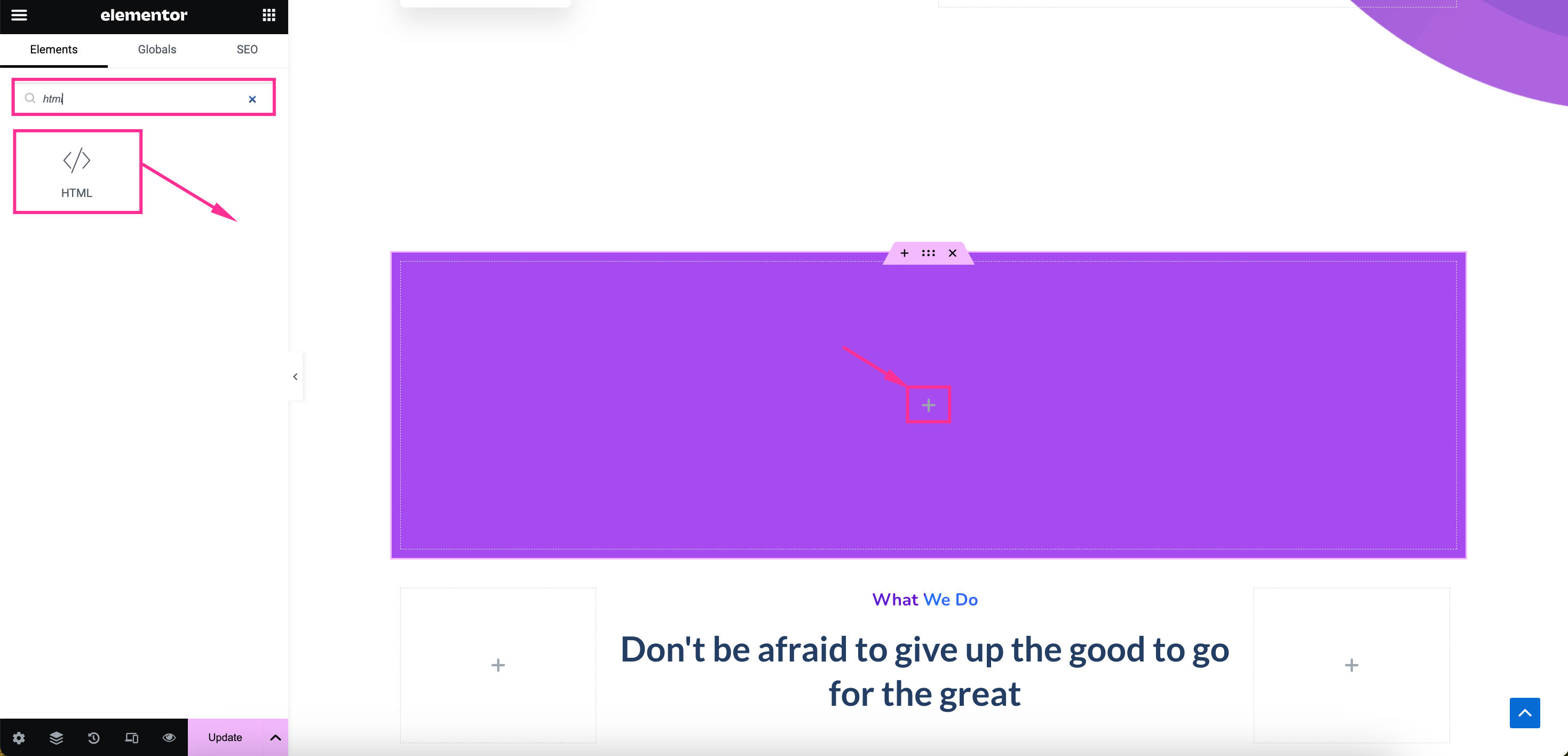
이 단계에서는 다음을 수행해야 합니다. HTML 위젯 검색 그리고 이 위젯을 "+"로 드래그 앤 드롭하세요. 사용자 정의 코드를 삽입하려면 아이콘을 클릭하세요.

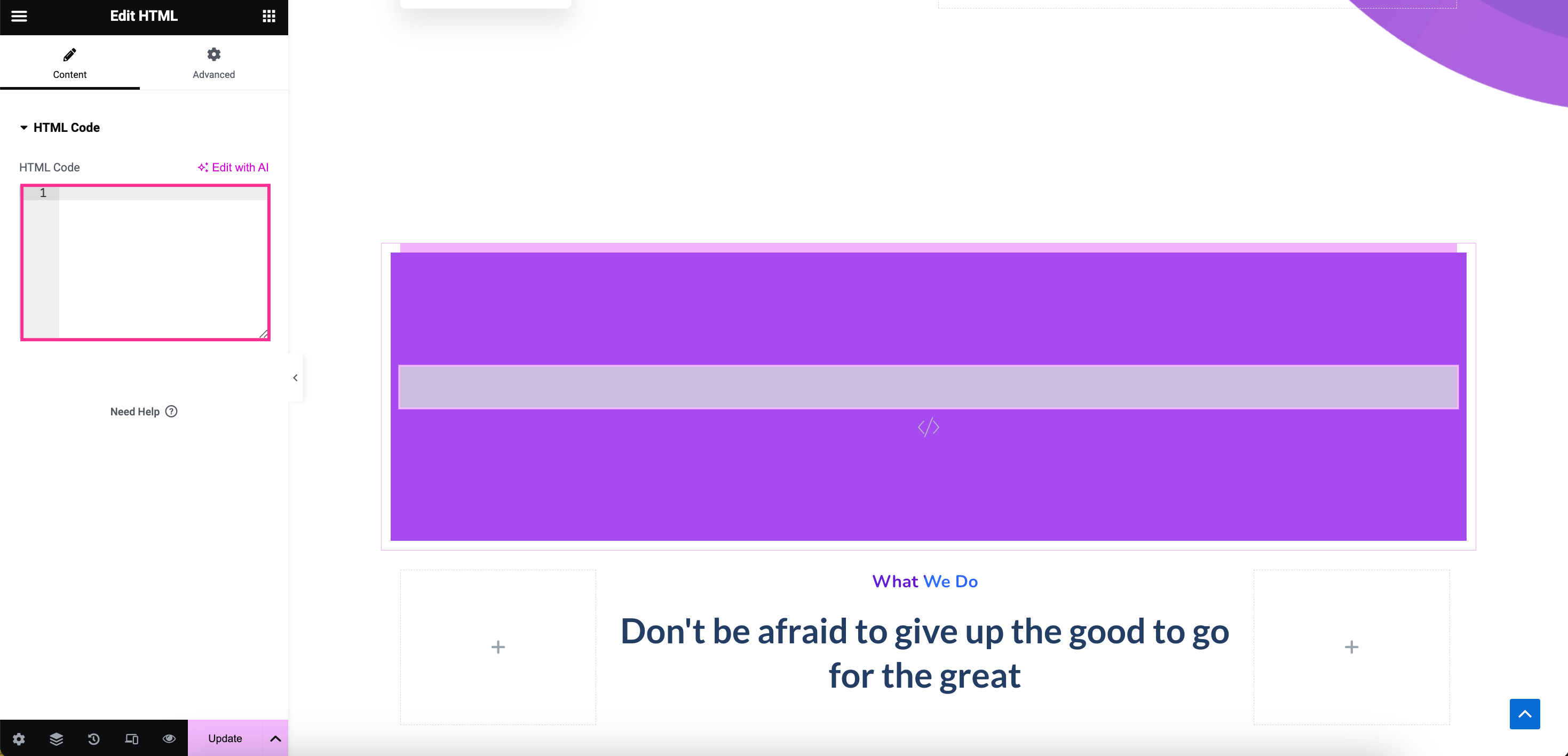
HTML 위젯을 추가하면 다음이 표시됩니다. 사용자 정의 CSS를 삽입하기 위한 공간 암호.

지금, 사용자 정의 CSS 코드 다운로드 아래 버튼을 눌러서 코드를 복사하다 파일을 연 후.
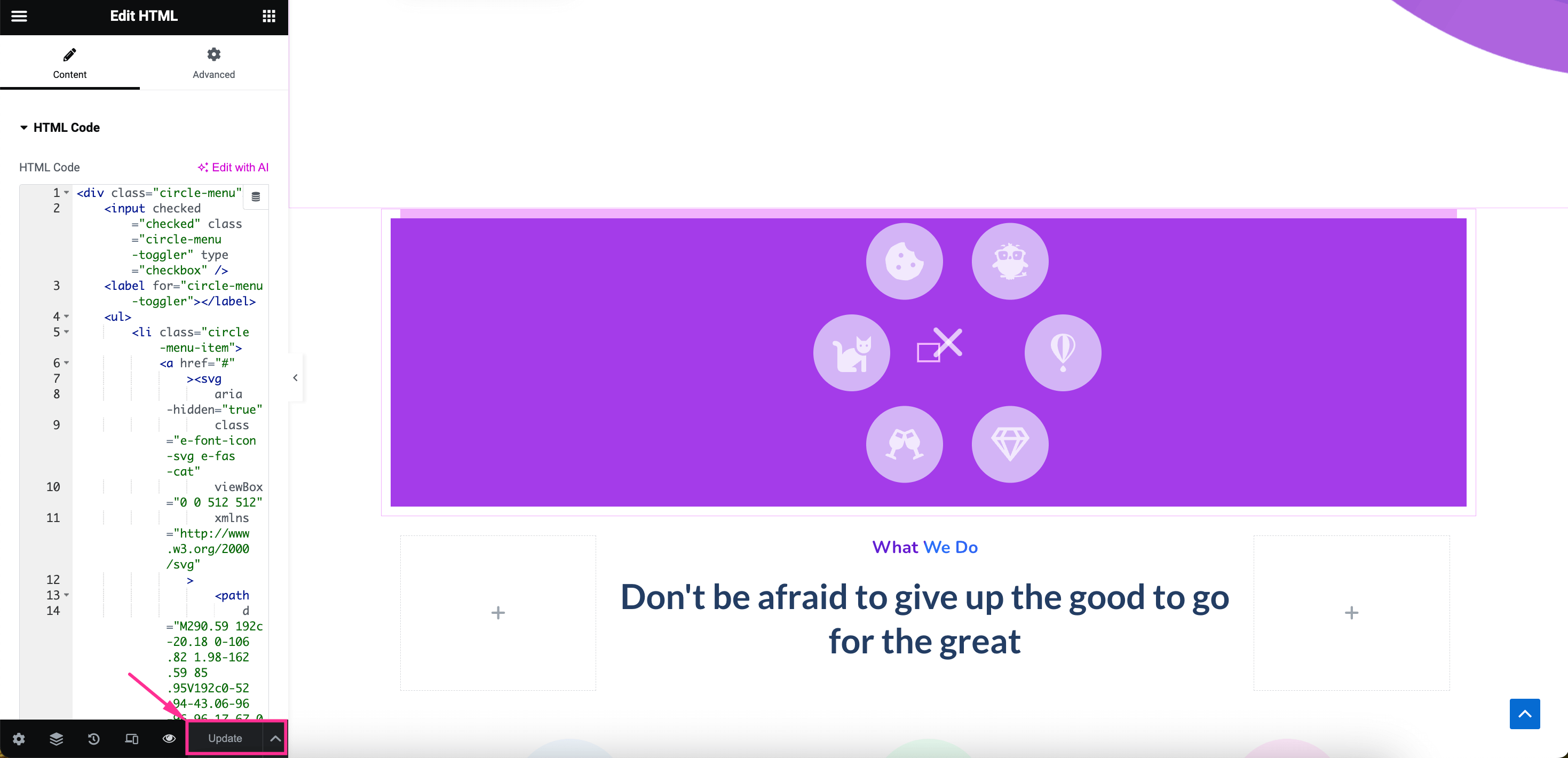
마지막으로, HTML 코드에 붙여넣기 탭을 클릭하면 오른쪽에 원형 메뉴가 표시됩니다. 이 코드에 더 많은 조정을 적용하여 메뉴 모양과 설정을 사용자 지정할 수 있습니다. 마지막으로, "업데이트"를 누르세요 사용자 정의가 완료되면 버튼을 클릭하세요.

사용자 정의 CSS로 만든 원형 메뉴는 다음과 같습니다.

마무리
따라서 도구와 사용자 정의 CSS를 사용하여 원형 메뉴를 추가하는 두 가지 방법이 있습니다. 그러나 사용자 정의 CSS를 사용하여 원형 메뉴를 만드는 것은 모든 사람, 특히 코더가 아닌 사람에게는 친절하지 않습니다.
그래서 우리는 ElementsKit을 사용하여 원형 메뉴를 추가하는 방법에 대한 가이드도 포함했습니다. 이는 사용자 친화적일 뿐만 아니라 시간을 절약하고 손쉽게 사용할 수 있습니다. 이제 귀하의 전문성과 편안함에 맞는 프로세스를 채택하여 탐색하고 탐색하기 쉬운 사이트를 만드십시오.


답글 남기기