웹사이트가 밋밋하고 지루해 보이는 데 지치셨나요? 개성과 시각적 매력을 더하고 싶으신가요?
시각적으로 매력적인 웹사이트를 만드는 것은 기본부터 시작하며, 가장 기본적인 요소 중 하나는 배경입니다. 좋은 배경은 다음과 같습니다. 이미지, 색상 또는 비디오 웹사이트의 전반적인 모습에 대한 분위기를 설정합니다.
그러니 더 이상 찾지 마세요! 이 가이드에서는 다음을 보여드리겠습니다. Gutenberg 기반 웹사이트에서 멋진 배경을 만드는 방법.
Gutenberg 웹사이트에 배경을 추가하는 이유
배경은 단순한 화려한 요소가 아닙니다. 방문자의 주의와 흥미를 끌어내는 웹사이트의 필수적인 구성 요소입니다.
하지만 배경은 웹사이트에 어떻게 기여할까요?
첫째, 배경은 강력한 스토리텔링 요소입니다. 예를 들어, 배경에서 다양한 색상을 적절히 선택하고 조합하면 방문자의 분위기를 조성할 수 있습니다. 유쾌한 색상은 눈을 자극하지 않으며 웹사이트 콘텐츠를 확인하는 데 더 많은 시간을 할애하도록 장려합니다. 미묘한 질감이나 그라데이션 오버레이는 주요 콘텐츠 영역에 주의를 끌어 메시지가 돋보이도록 할 수 있습니다.
둘째, 배경으로 적절한 이미지를 사용하면 콘텐츠의 메시지를 설명하는 데 도움이 되고 청중이 읽고 있는 내용을 인식하는 데 도움이 됩니다. 예를 들어, 고요한 자연 배경은 차분한 분위기를 조성할 수 있습니다. 방문자에게 활력을 불어넣고 흥분시키고 싶다면 역동적인 도시 풍경이 좋은 선택입니다.
전반적으로 좋은 배경은 분위기를 조성하고 콘텐츠를 강조합니다. 이제 좋은 배경을 추가하는 방법을 알아보겠습니다.
Gutenberg의 내장 기능인 "씌우다”. 그러나 이 옵션은 디자인과 사용자 정의에 있어서 매우 제한적입니다. 따라서 디자인을 손상시키고 싶지 않다면 다음과 같은 플러그인을 선택하세요. 구텐킷.
GutenKit를 사용하여 배경으로 웹사이트 강화하기
훌륭한 배경 사용자 정의 기능을 제공하는 모든 플러그인 중에서 GutenKit를 선택한 이유는 무엇입니까?
모든 Gutenberg 웹사이트에 이 기능이 강력히 권장되는 이유에 대해 알아보겠습니다.
- 각 블록, 패턴, 모듈 및 설정은 Full Site Editing(FSE) 내에서 완벽하게 통합됩니다.
- 쿼리 루프 빌더를 사용하여 웹사이트를 구축할 수 있습니다.
- 수평 및 WordPress 메뉴의 수직 레이아웃 이미지와 아이콘을 포함합니다.
- 사용자는 각 블록에 시각적으로 매력적인 배경을 추가할 수 있습니다.
이제 GutenKit가 어떻게 귀하의 웹사이트를 생동감 있고 매력적인 사이트로 바꿀 수 있는지 알아보겠습니다.
👉 Read to check solutions for Gutenberg editor is not working.
Gutenberg 블록 배경색 추가
웹사이트에서 새 페이지나 기존 페이지를 열어서 미적 배경으로 디자인을 시작해보세요.
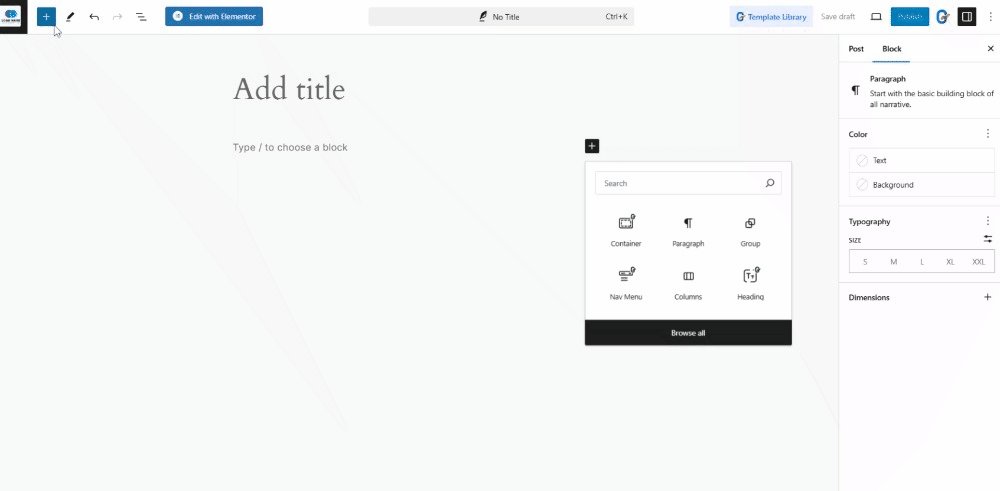
편집기 화면에서 다음을 클릭하여 새 블록을 추가합니다. 검은색 더하기(+) 아이콘. 또한 다음을 클릭하여 새 블록을 추가할 수도 있습니다. 블록 삽입기 토글.
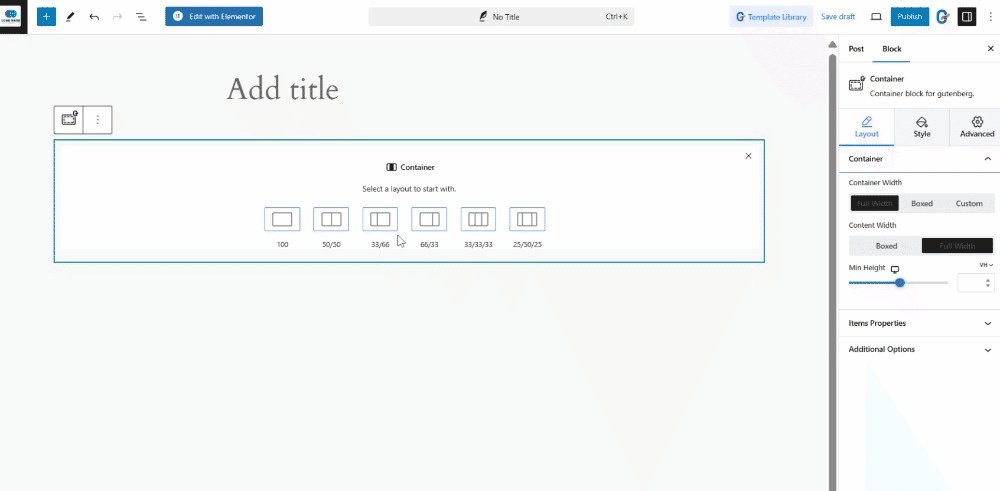
두 가지 방법 중 어느 것이든, 화면에 추가하려는 블록을 확실히 선택할 수 있습니다. 이 튜토리얼에서는 먼저 컨테이너 블록을 추가하여 한 섹션에 여러 블록을 추가할 수 있습니다. 사용 가능한 여섯 가지 옵션에서 컨테이너 레이아웃을 선택합니다.
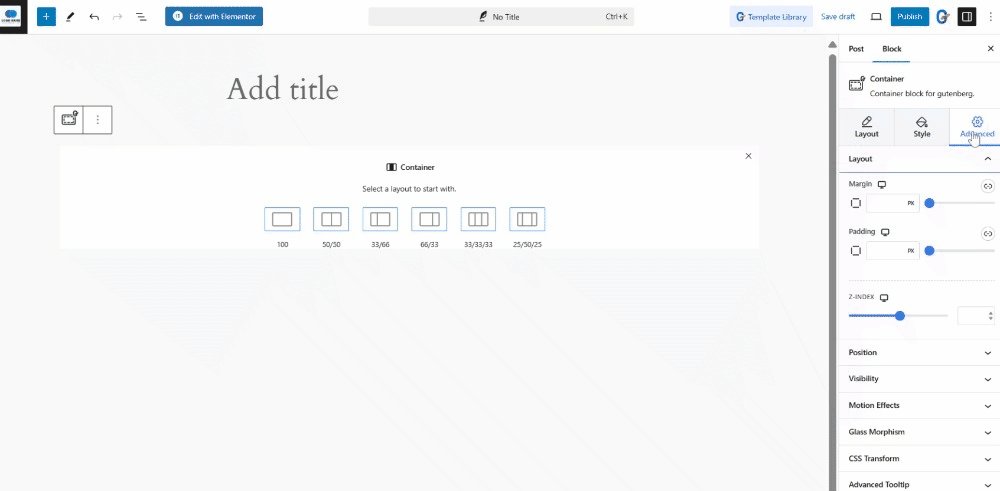
컨테이너의 레이아웃을 결정했으면 섹션의 배경색을 설정합니다. 사이드바 도구에서 세 개의 섹션을 찾을 수 있습니다. 공들여 나열한 것, 스타일, 그리고 고급 설정.

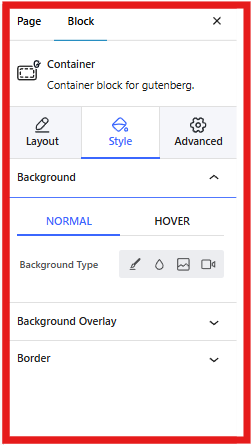
섹션의 배경색을 설정하려면 스타일 섹션을 클릭하고 선택하세요. 배경배경 유형 아래에 4개의 아이콘이 표시되어 있음을 알 수 있습니다. 권위 있는, 구배, 영상, 그리고 동영상. 배경색에 대해 이야기하고 있으므로 이제 그라디언트를 선택하겠습니다. Gutenberg 블록 배경색이 눈에 기분 좋게 보이도록 최상의 색상 조합을 선택해야 합니다.
이제 각 열 내부에 있는 더하기(+) 아이콘을 클릭하여 섹션에 추가하려는 블록을 추가할 차례입니다.

그리고 그게 다예요! 과정이 너무 쉬워요.
Gutenberg 블록 배경 이미지 추가
배경 이미지가 있는 Gutenberg 블록을 추가하는 프로세스는 배경색을 추가하는 것과 같습니다. Gutenberg 편집기 화면에 컨테이너 블록을 추가하면 사이드바 도구가 표시됩니다. 다음으로 구성됩니다. 공들여 나열한 것, 스타일, 그리고 고급 설정.
레이아웃 섹션에서 컨테이너 너비와 높이를 조정할 수 있습니다. 스타일 섹션에서는 배경 이미지를 추가할 수 있습니다.

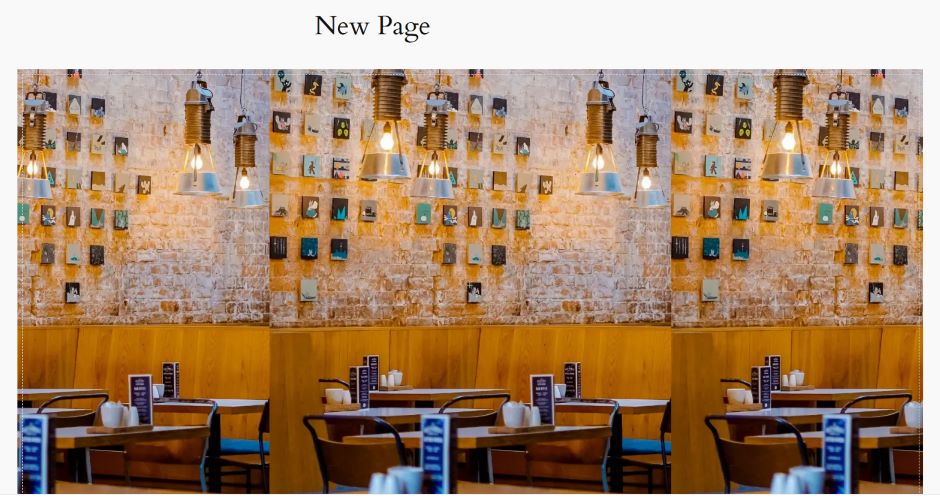
이제 이미지 아이콘을 클릭하고 클릭하세요 미디어 선택 라이브러리에서 이미지를 선택하려면. 선호하는 이미지를 업로드할 수도 있습니다.
선택한 이미지가 컨테이너에 배경으로 추가됩니다.

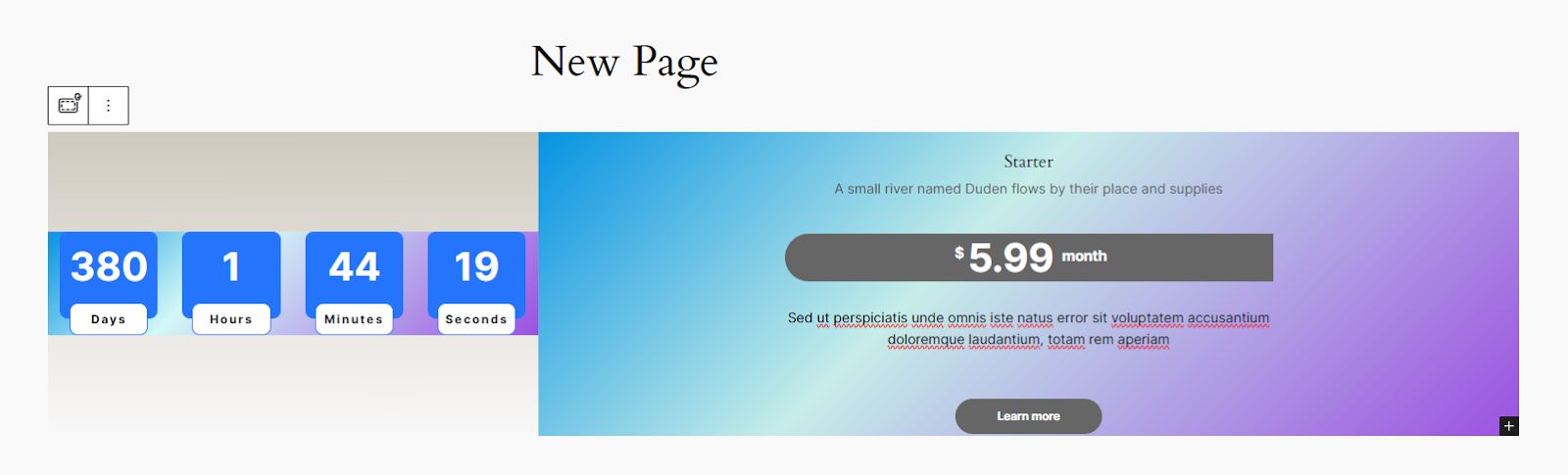
페이지의 전체 섹션을 갖기 위해 새로운 블록을 추가할 때가 되었습니다. 그러려면 섹션 중앙에 있는 더하기 아이콘을 찾으세요.
배경 이미지가 있는 카운트다운 타이머의 예는 다음과 같습니다.

Gutenberg 블록 배경 비디오 추가
배경을 추가하는 마지막 방법으로 넘어가겠습니다. 동영상비디오는 특히 전략적으로 활용될 때 즉시 주의를 끌고 시청자를 끌어들일 수 있습니다.
배경 비디오를 추가하는 것은 WordPress와 이미지에서 Gutenberg 블록에 배경색을 추가하는 것과 동일한 프로세스를 따릅니다. 컨테이너 블록을 삽입하고 레이아웃을 선택합니다. 추가한 후에는 먼저 배경을 추가하거나 다른 GutenKit 블록으로 섹션을 디자인한 후에 추가할 수 있습니다.
이 튜토리얼에서는 먼저 배경 비디오를 추가한 다음 Gutenberg 블록으로 다듬어 보겠습니다.
더하기(+) 아이콘을 클릭하고 컨테이너 블록을 검색합니다. 그런 다음 컨테이너의 레이아웃을 선택합니다.
컨테이너 레이아웃을 선택한 후 화면 오른쪽 모서리에 사이드바 도구가 표시됩니다. 선호도에 따라 컨테이너의 너비와 높이를 조정합니다.
그 후에는 다음으로 진행하세요. 스타일 섹션을 클릭하여 배경 비디오를 추가합니다. 배경 유형을 찾고 비디오 아이콘을 클릭합니다.
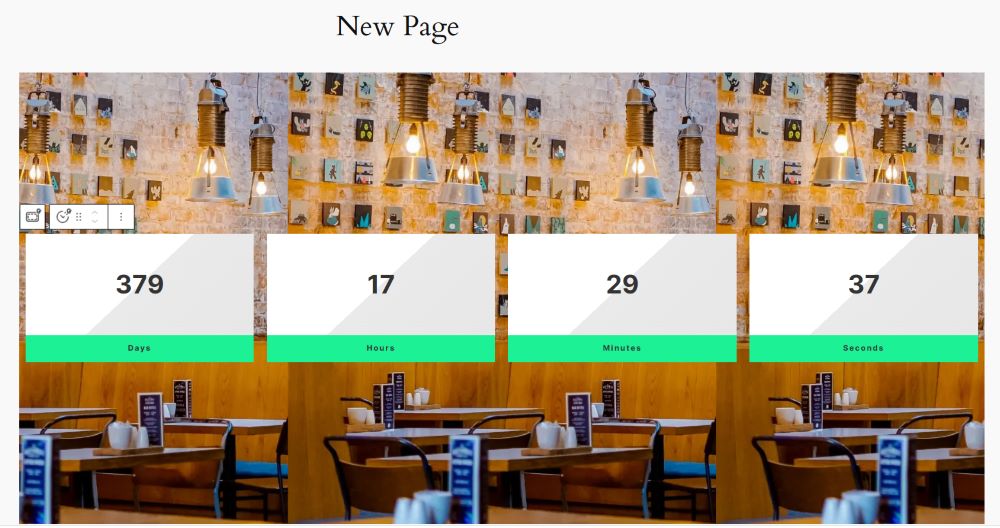
Gutenberg 블록을 추가하여 컨테이너를 다듬어 보겠습니다. 그러려면 컨테이너 중앙에 있는 더하기(+) 아이콘을 찾으세요. 그런 다음 섹션에 포함하려는 블록을 추가합니다.
최종 출력은 다음과 같습니다.
참 쉽죠? 몇 분 만에 매력적인 배경을 만들 수 있어요.
배경을 편집하고 싶다면 어떻게 해야 할까요?
프로세스는 정말 간단합니다. 기존 페이지를 열고 편집하기만 하면 됩니다. 편집 가능한 페이지에 들어가면 배경을 조정하려는 섹션으로 이동하기만 하면 됩니다. 그런 다음 스타일 섹션을 클릭하고 색상, 이미지 또는 비디오 중 변경할 요소를 선택합니다.

자주 묻는 질문
Gutenberg에서 배경 이미지의 위치를 조정할 수 있나요?
구텐베르크에서 배경 이미지로 어떤 이미지 형식을 사용할 수 있나요?
Gutenberg에서 배경 이미지에 그라데이션 오버레이를 추가할 수 있나요?
백그라운드 비디오로 인해 사이트 속도가 느려지지 않으려면 어떻게 해야 하나요?
마무리
Gutenberg 웹사이트에서 배경 이미지를 만드는 것은 사이트의 시각적 매력과 사용자 경험을 향상시키는 강력한 방법입니다. 정적 이미지, 동적 비디오 또는 단순한 색상을 사용하든, 핵심은 사려 깊은 적용과 브랜드 정체성과의 일치에 있습니다.
GutenKit와 같은 도구를 사용하면 디자인을 한 단계 업그레이드하여 사이트를 기능적일 뿐만 아니라 시각적으로 매력적으로 만들 수 있습니다. 창의성과 사용성을 균형 있게 조절하면 청중에게 공감을 얻고 지속적인 인상을 남기는 웹사이트를 만들 수 있습니다.


답글 남기기