오른쪽에서 왼쪽으로 읽는 언어(아랍어, 히브리어 등)에 대한 사이트를 구축하시는 분들을 위해, ShopEngine RTL 지원을 제공합니다. 하나의 RTL 지원을 받게 됩니다. 사전 제작된 템플릿 각각에 대해 우커머스 템플릿. 게다가 처음부터 템플릿을 만들 수도 있습니다.
ShopEngine 템플릿에서 RTL 레이아웃을 사용하는 방법 #
ShopEngine 템플릿에서 RTL 레이아웃을 사용하는 것은 정말 쉽습니다. ShopEngine을 사용하여 WooCommerce 템플릿에 RTL 레이아웃을 추가하기 위해 따라야 하는 단계를 확인하세요.
메모: 프로세스를 시작하기 전에 다음 사항을 확인하세요. RTL 언어를 선택했습니다 as Site Language. You can do that from:
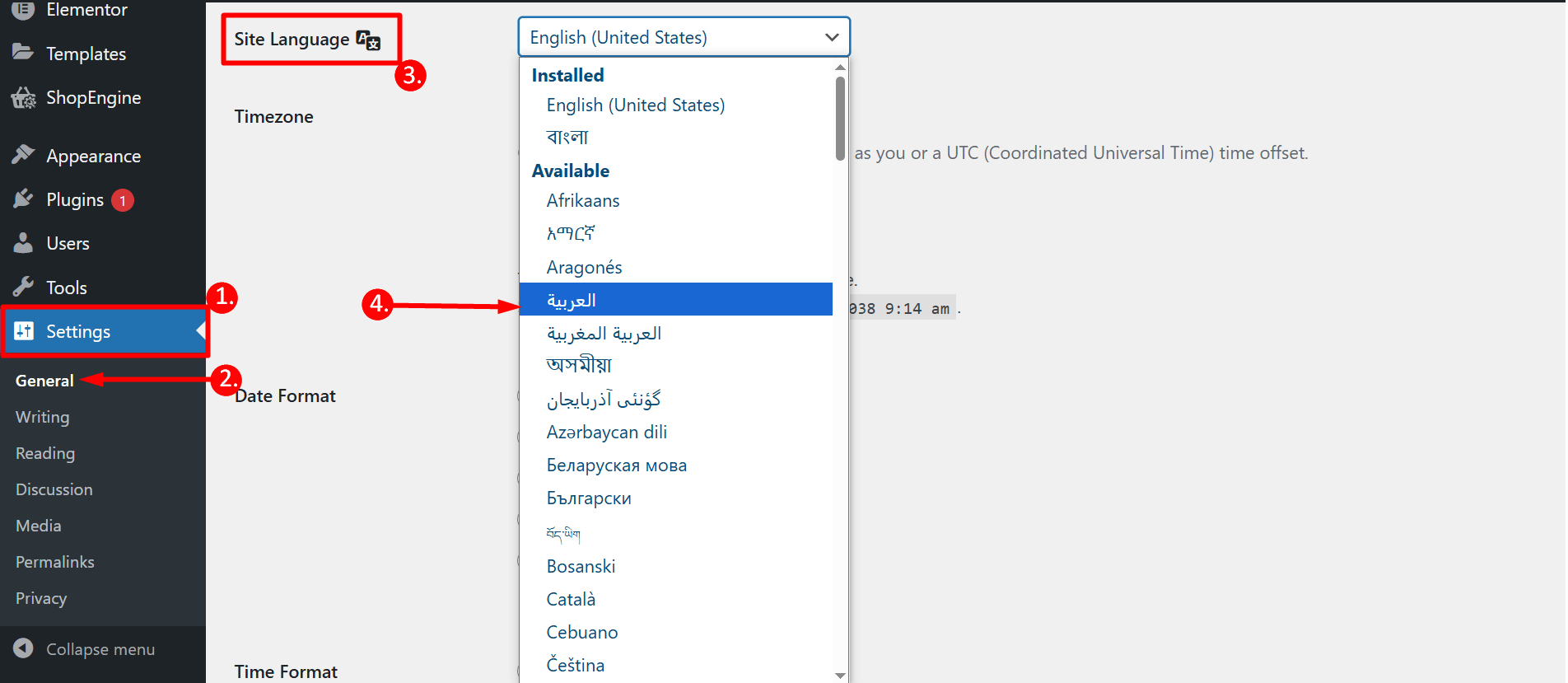
- Find Settings from the dashboard
- 일반적인
- Site Language
- Select the language that is read from right-to-left

1단계: 새 템플릿 추가 #
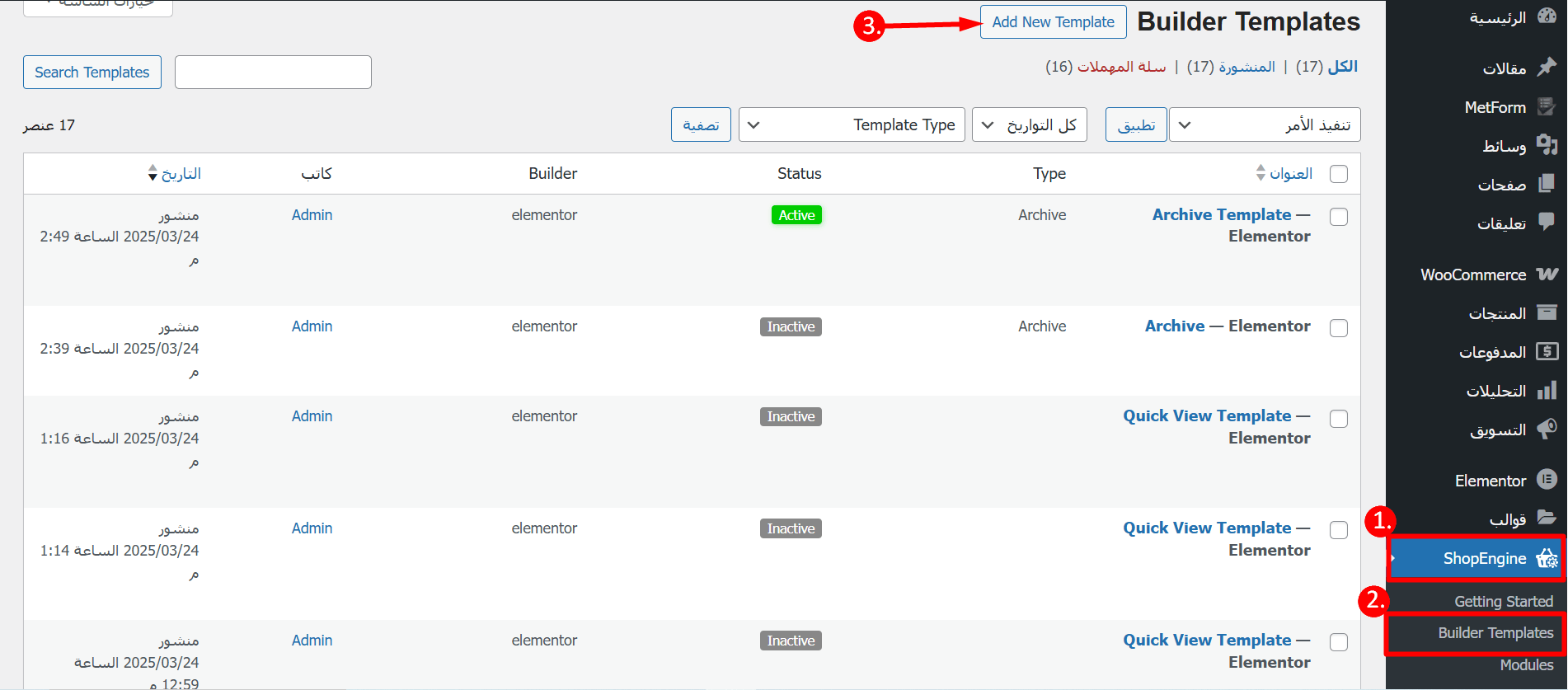
To build a WooCommerce template using RTL layout, 1. navigate to ShopEngine ⇒ 2. Builders Template ⇒ 3. click on Add New Template

2단계: RTL 레이아웃으로 사전 제작된 템플릿 선택 #
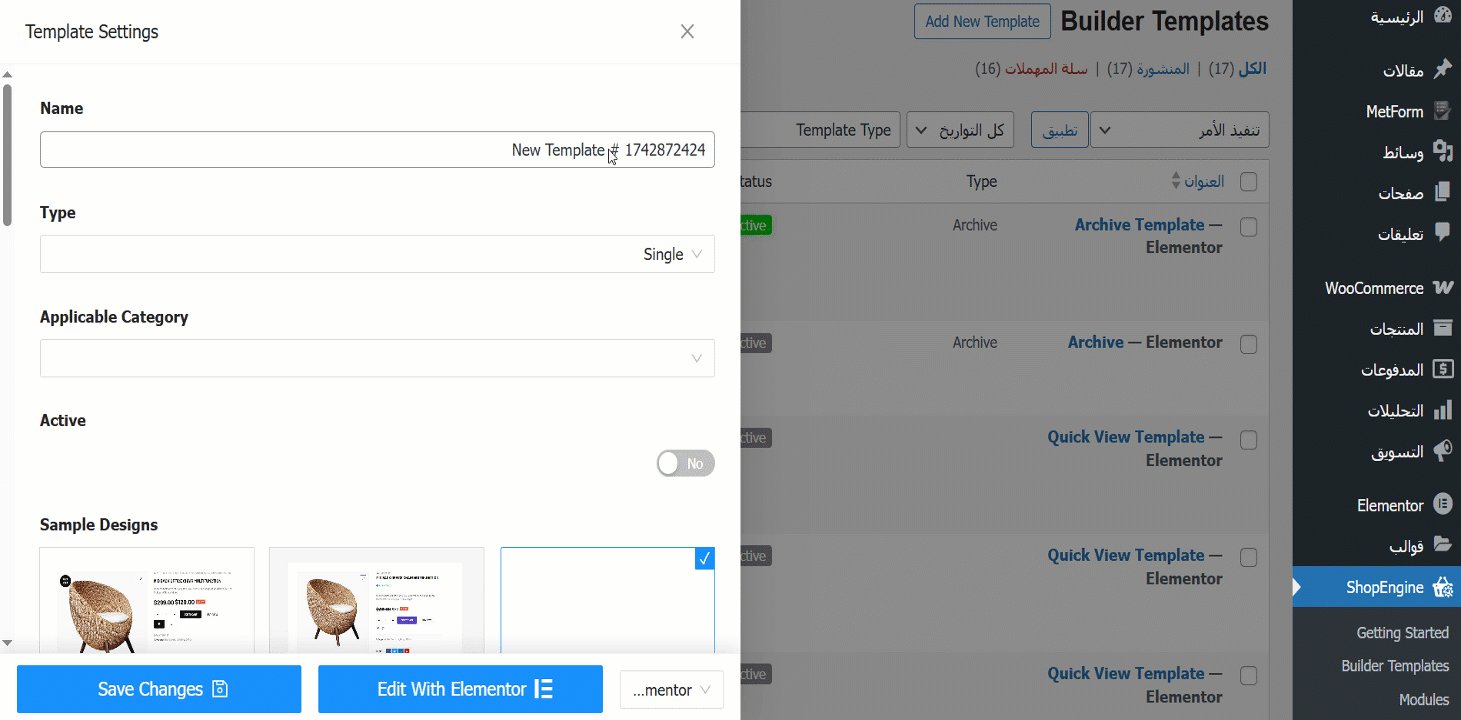
이제 다음 옵션을 채워야 합니다.
- 이름: 템플릿의 이름을 제공합니다.
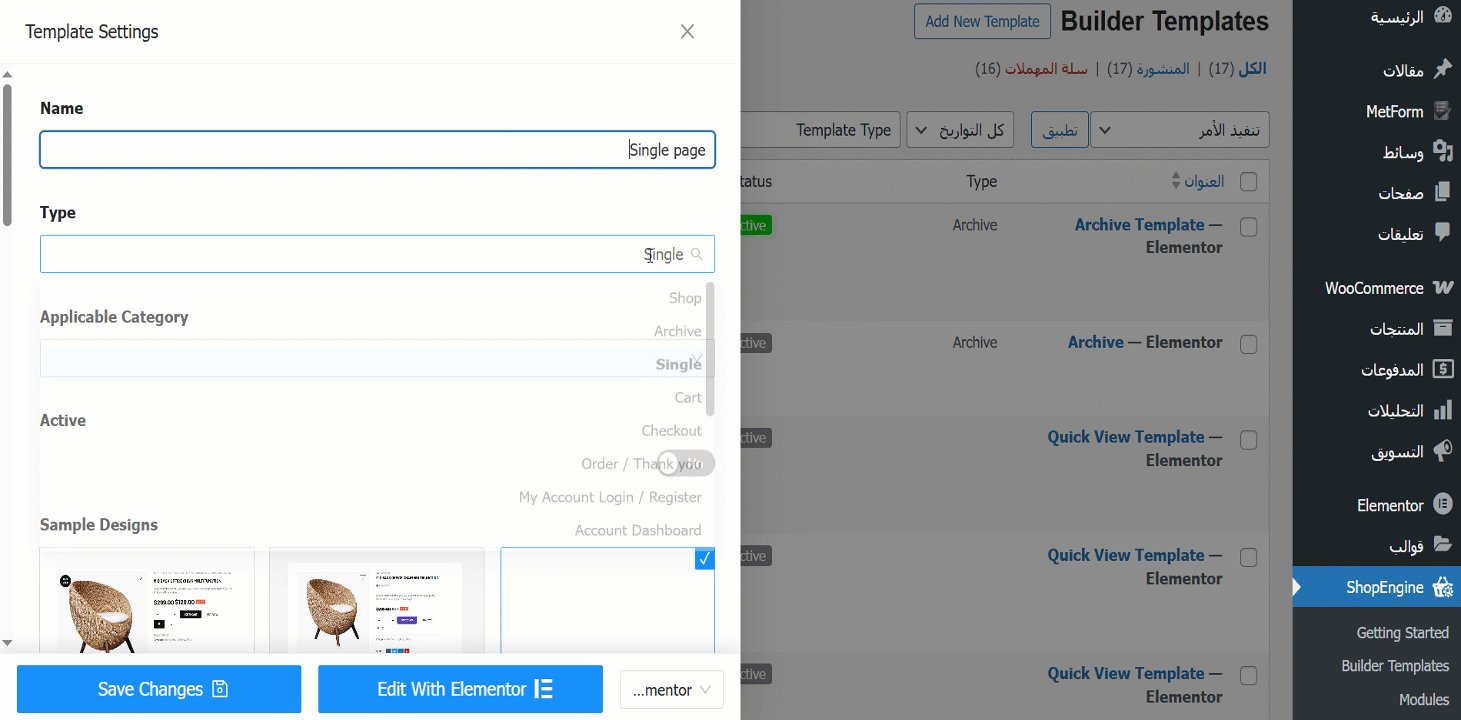
- 유형: 드롭다운에서 유형을 선택합니다.
- 적용 가능한 카테고리: Set the right category for the template.
- 기본값 설정: 이 옵션을 켜야 합니다. 작성 중인 템플릿은 동일한 유형의 기존 템플릿을 재정의합니다.
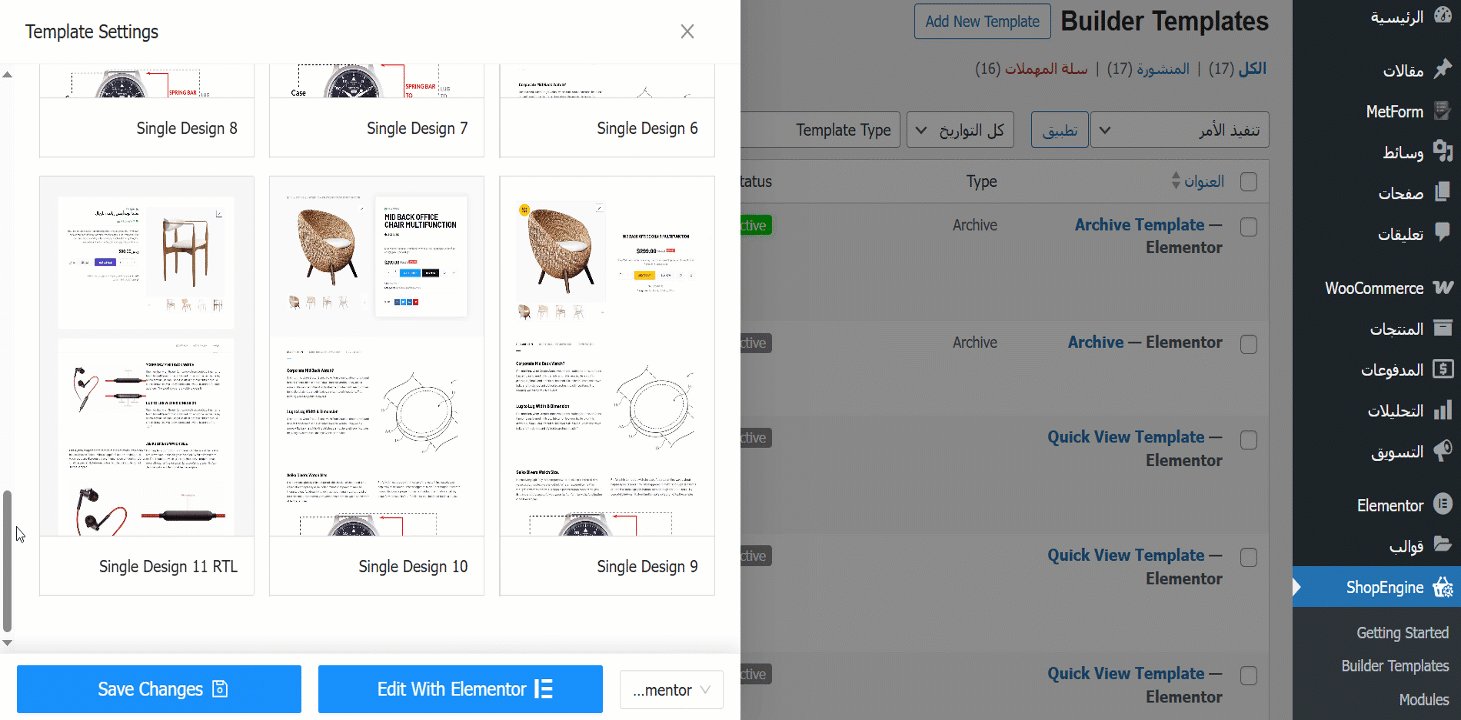
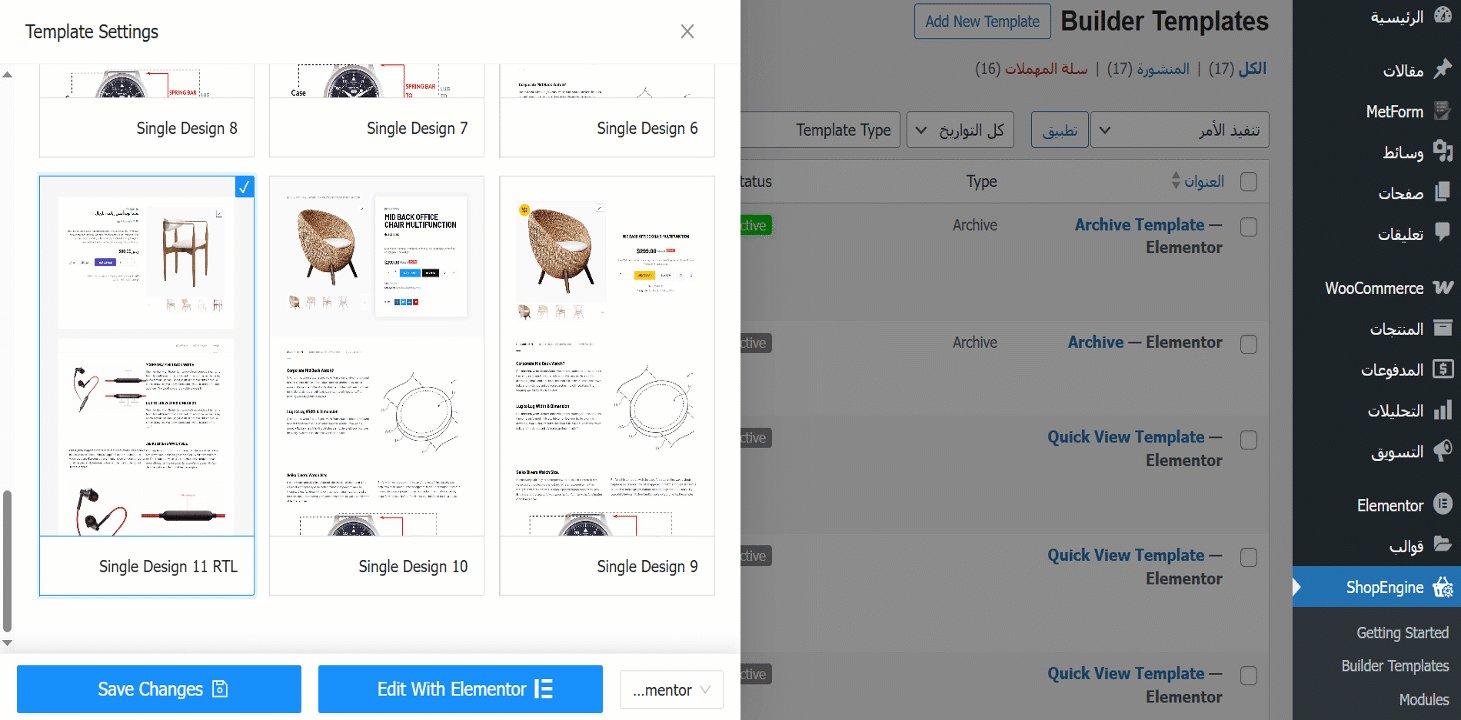
- 샘플 디자인: You need to scroll down and choose the RTL design. The name will have RTL added to it.

이제 다음을 클릭하세요. Elementor로 편집 to make further changes to the template style. However, 기존 디자인이 마음에 들면 변경 사항 저장을 클릭하면 선택한 RTL 템플릿이 기본 템플릿이 됩니다. (다음 단계를 거칠 필요가 없습니다.)
메모: 원한다면 처음부터 RTL 지원 템플릿 구축 너도 그렇게 할 수 있어, 그냥 빈칸을 선택하세요 주형 관련 위젯을 사용하여 템플릿을 구축하세요.
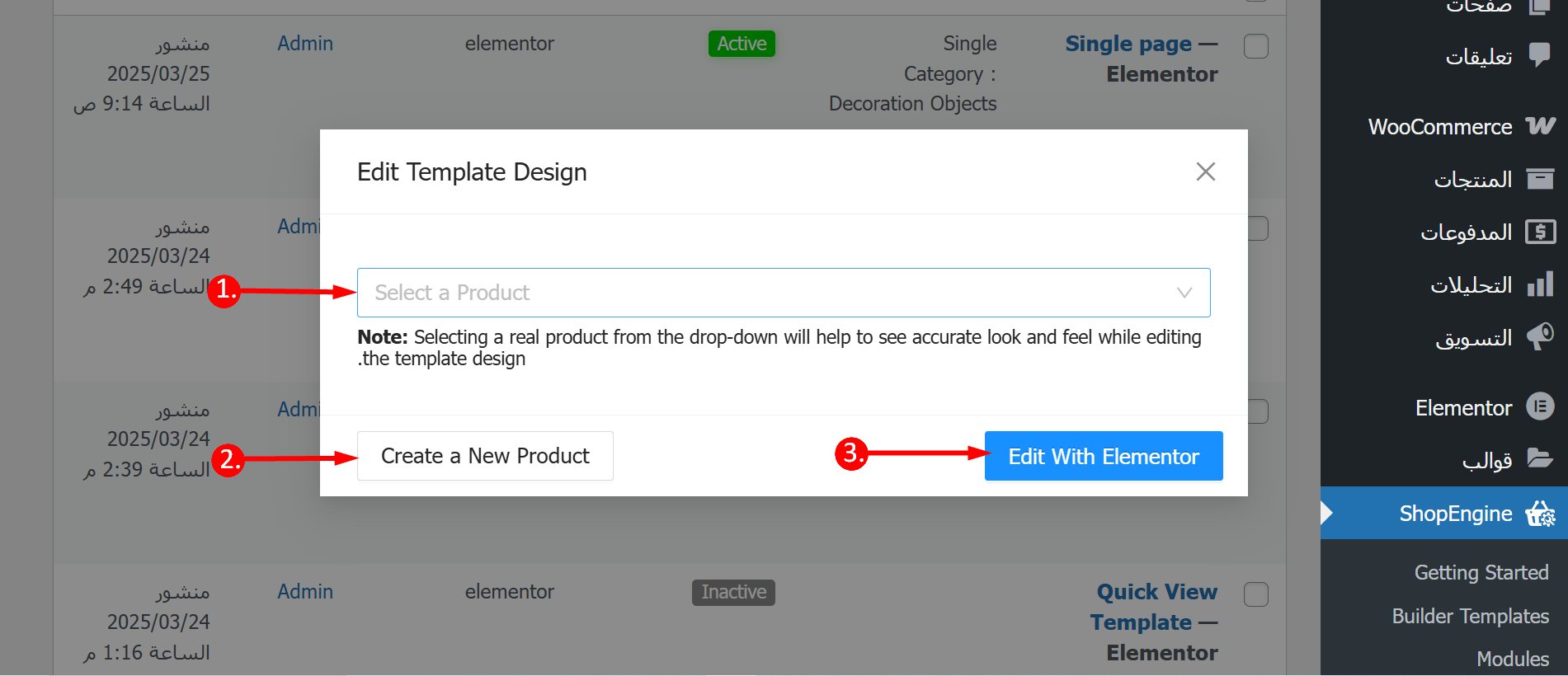
Step 3: Select the product #
Before customizing the template –
- You have to select a product from the list
- Or, you can add your desired product
- 다음을 클릭하세요. Edit with Elementor button

Step 4: Customize style (optional) #
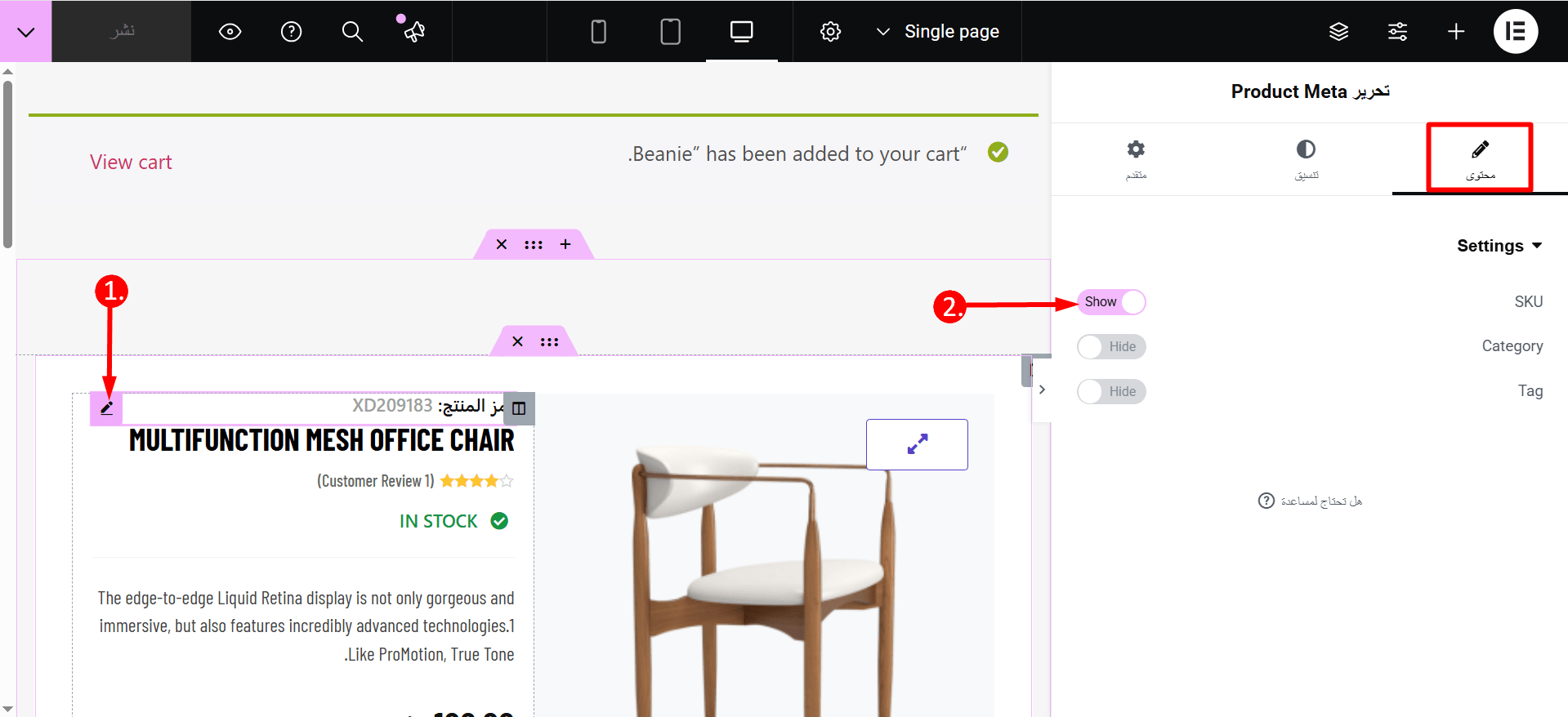
앞서 언급했듯이, Elementor로 편집을 클릭하십시오. 기존 템플릿을 변경하는 옵션입니다. 여기에서 각 위젯의 설정과 스타일을 모두 변경할 수 있습니다.
To change any of the widget styles,
1. Click on the edit icon on the top left corner. You will see the icon once you hover over a widget.
2. Once you click on the edit icon, you can customize content and style-related settings on the right panel. For example, you can toggle the “Show” button to show the SKU.

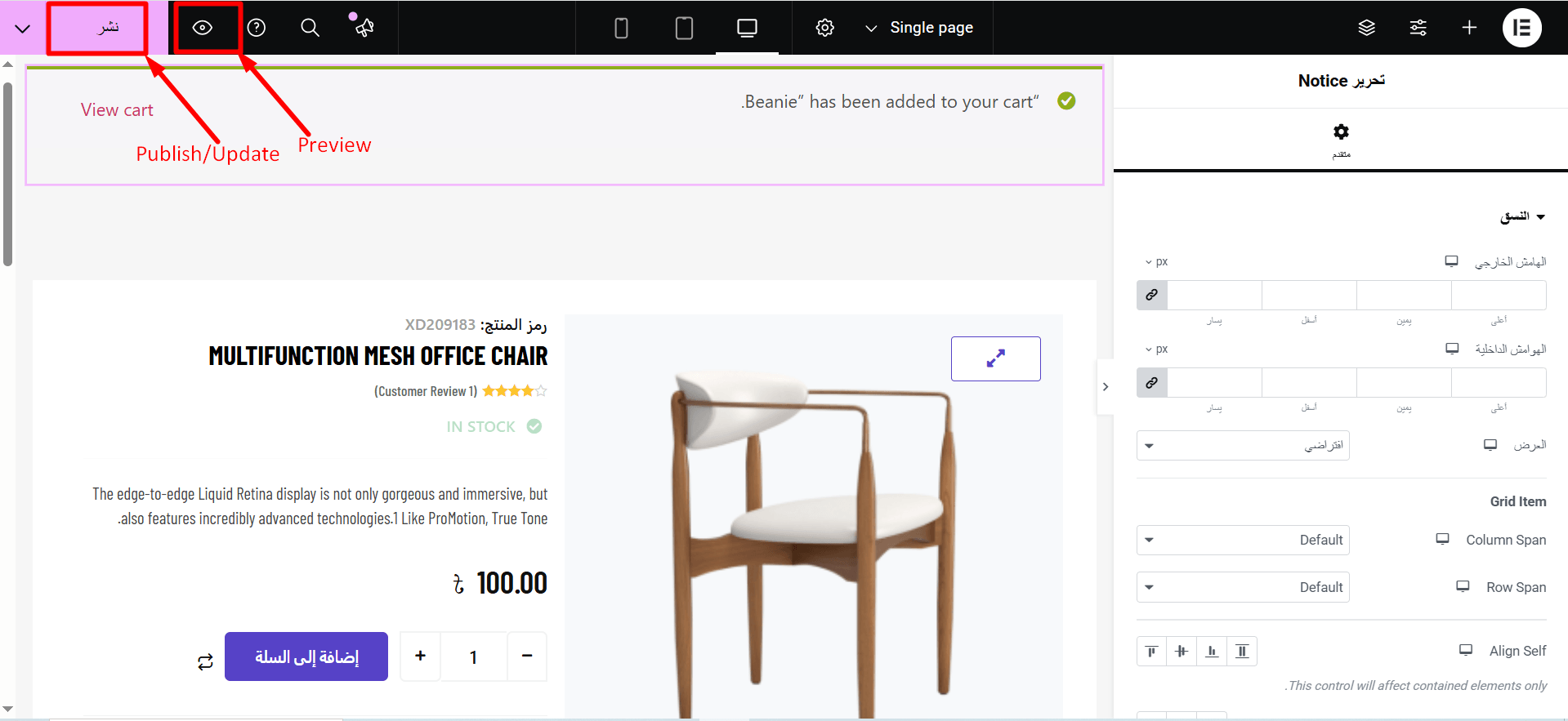
4단계: 업데이트 및 미리보기 보기 #
변경이 완료되면 click on the Publish button to publish/update RTL 템플릿. 이제 할 수 있습니다 미리보기 버튼을 클릭하세요 보기를 보거나 템플릿을 작성한 페이지를 보고 최종 모양을 확인합니다.

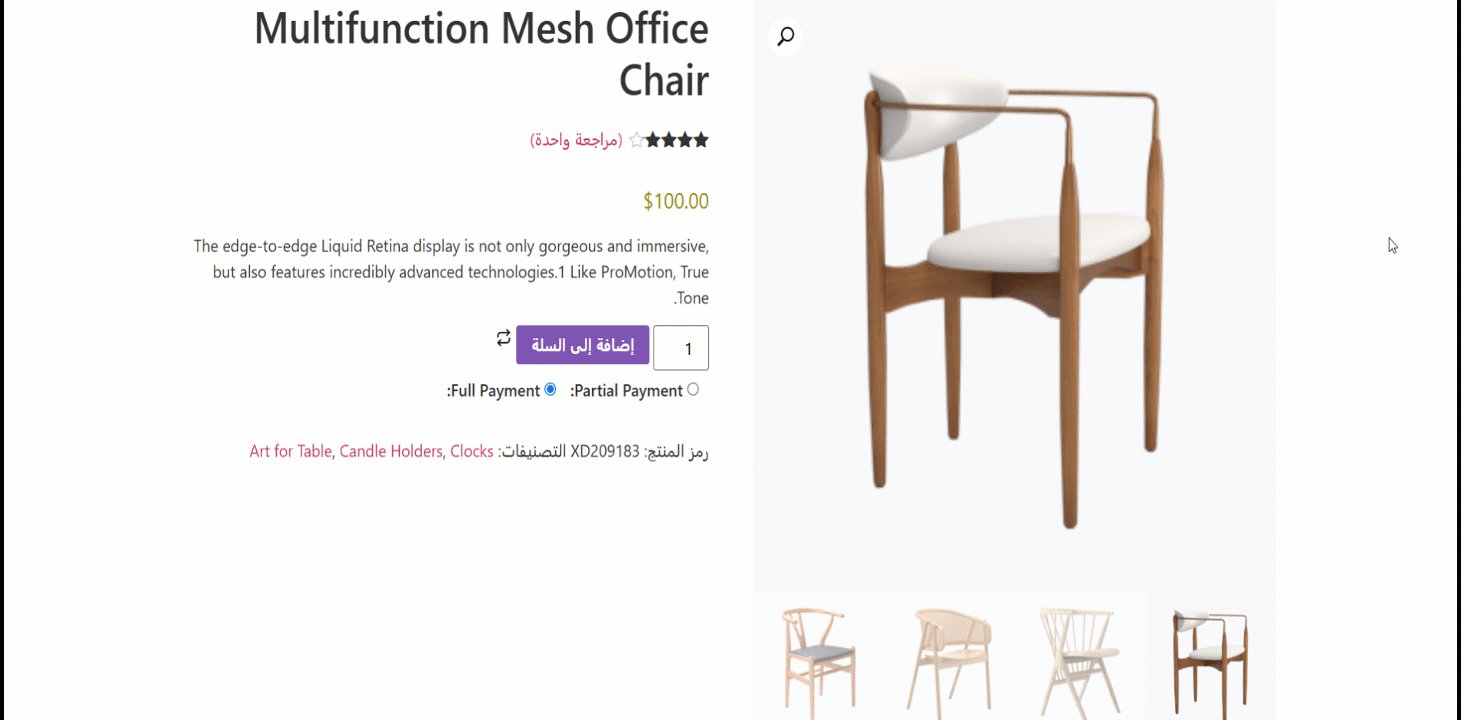
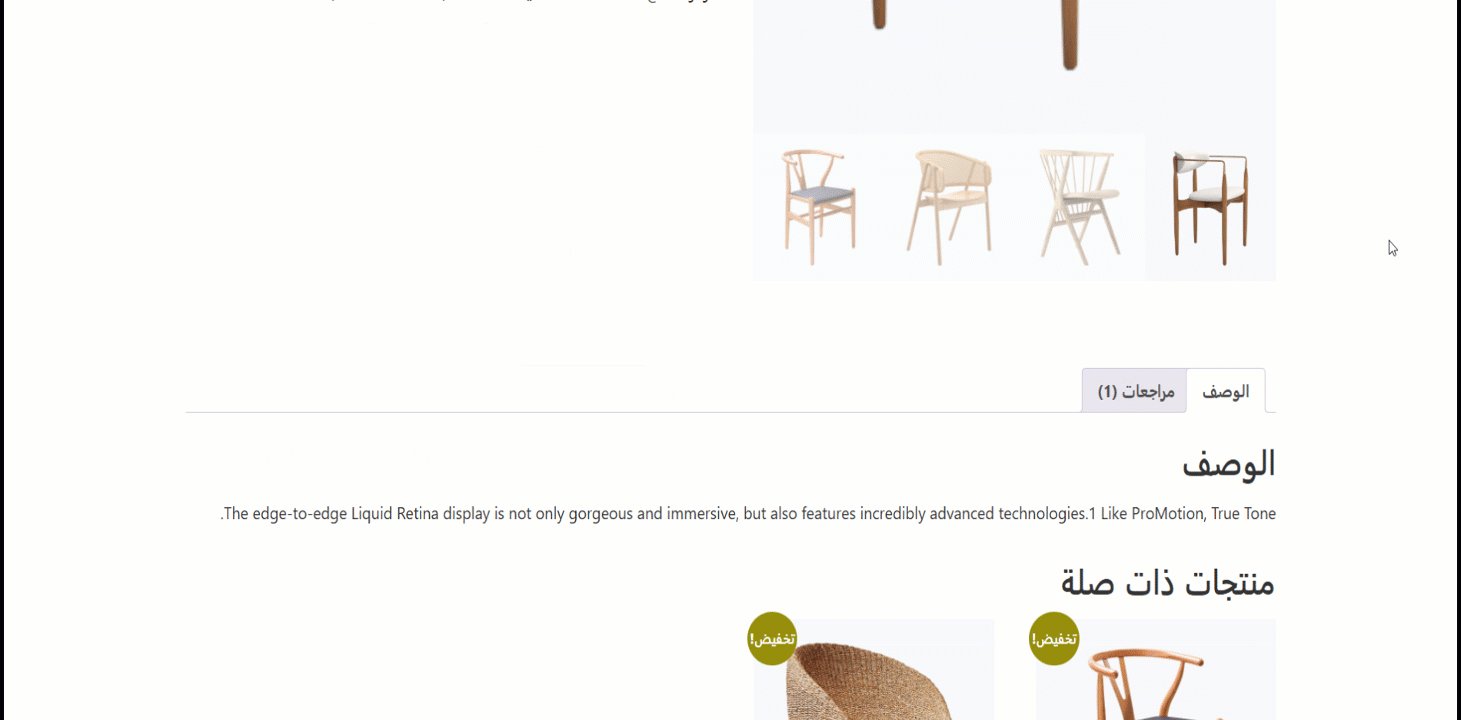
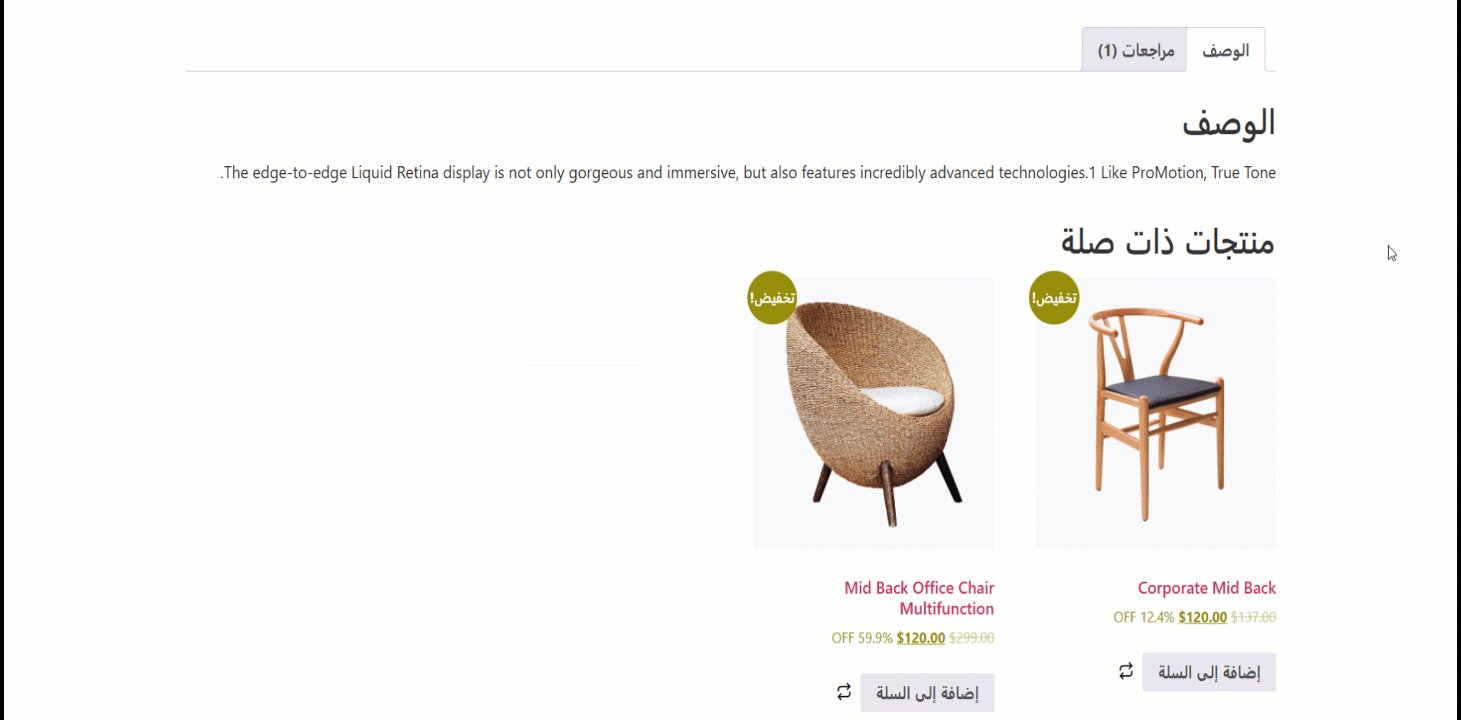
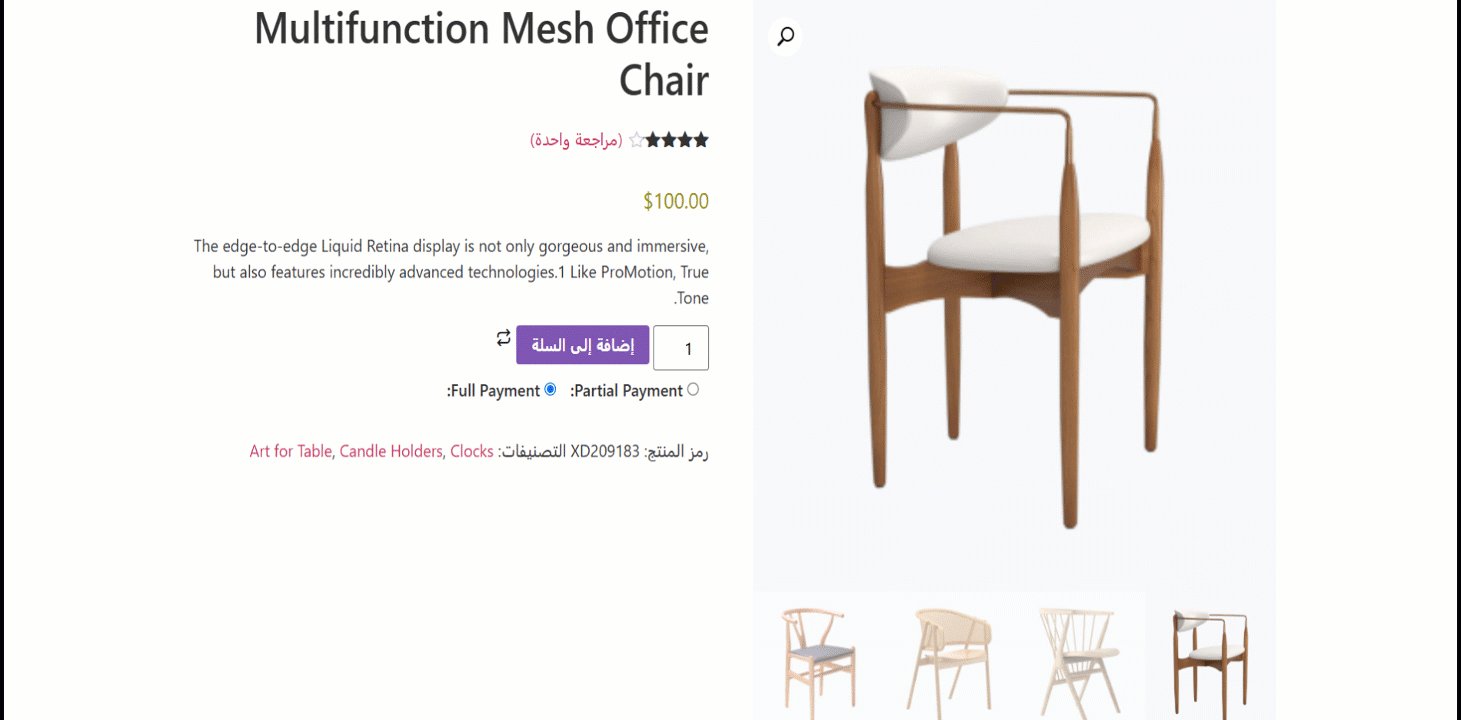
다음은 ShopEngine RTL을 지원하는 단일 제품 페이지 템플릿의 미리보기입니다.