ElementsKit Funfact 위젯을 사용하면 흥미로운 사실을 아이콘과 사용자 정의 옵션을 사용하여 숫자로 표시할 수 있습니다.
ElementsKit의 Elementor Funfact 위젯을 사용하는 방법을 알아보려면 이 설명서를 읽어보세요.
플러그인 필요: #
1단계: Funfact 위젯 활성화 #
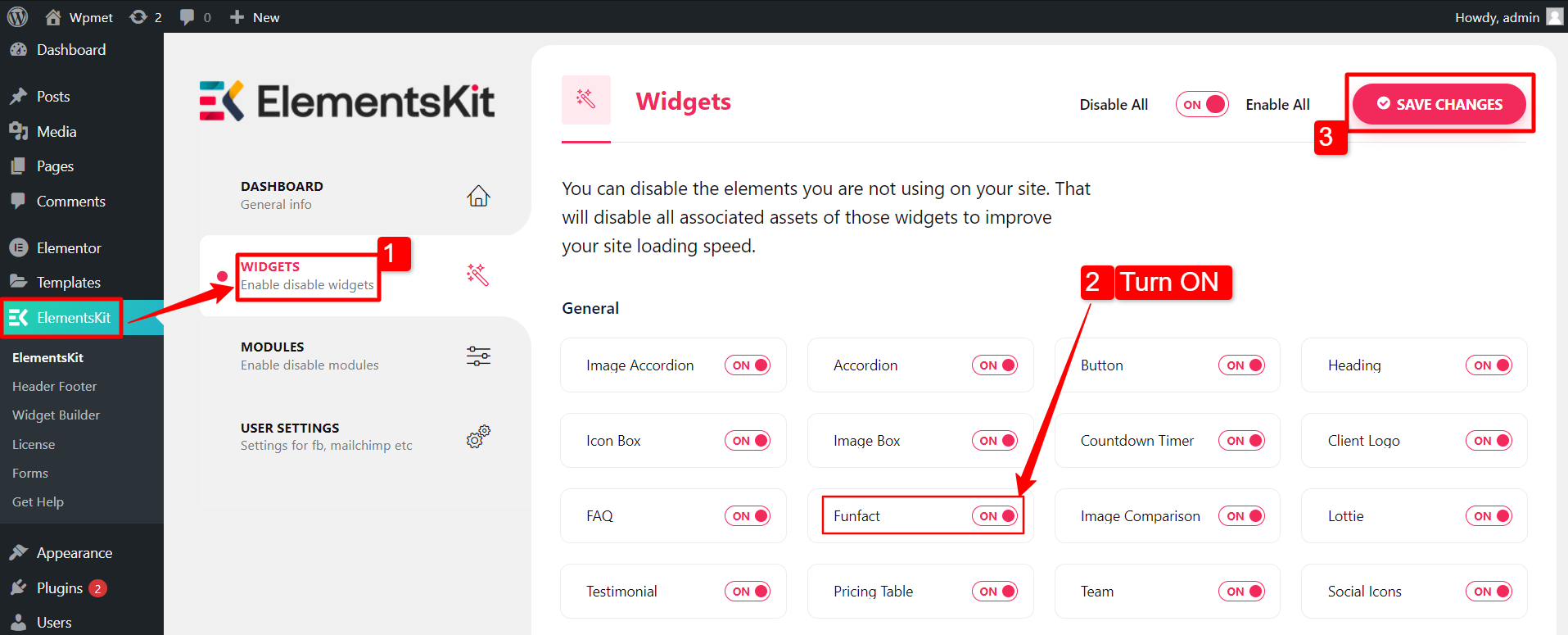
먼저 WordPress 대시보드에서 위젯을 활성화해야 합니다. Funfact 위젯을 활성화하려면:
- ElementsKit > 위젯으로 이동합니다.
- 찾기 재미있는 사실 목록에서 위젯을 활성화합니다.
- '변경 사항 저장'을 클릭하세요.

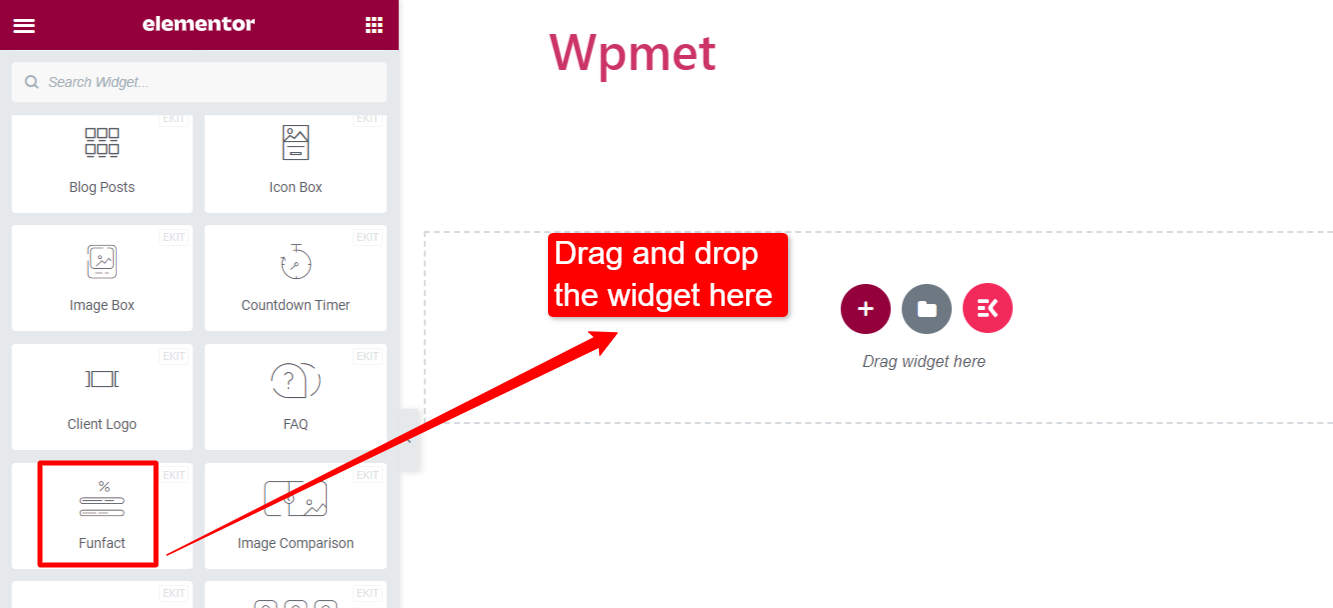
2단계: 위젯 드래그 앤 드롭 #
그런 다음 ElementsKit Funfact 위젯을 Elementor 편집기로 끌어다 놓습니다.

3단계: Funfact 위젯 사용자 지정 #
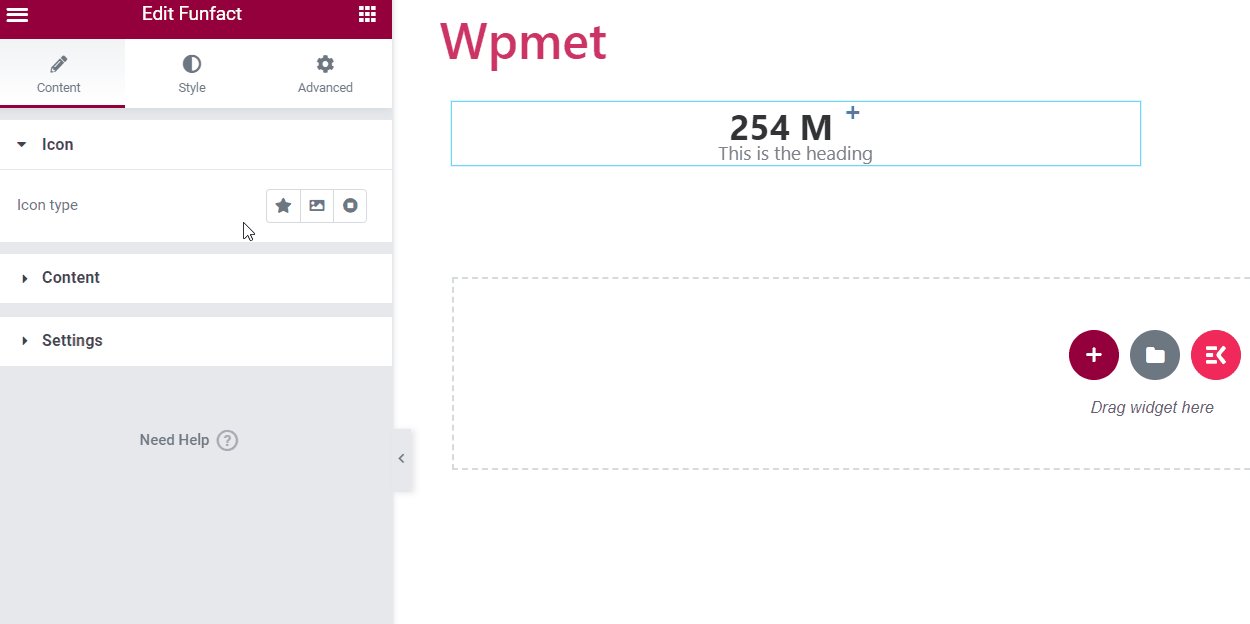
상 #
콘텐츠 탭에서 아이콘을 사용자 지정할 수 있습니다.
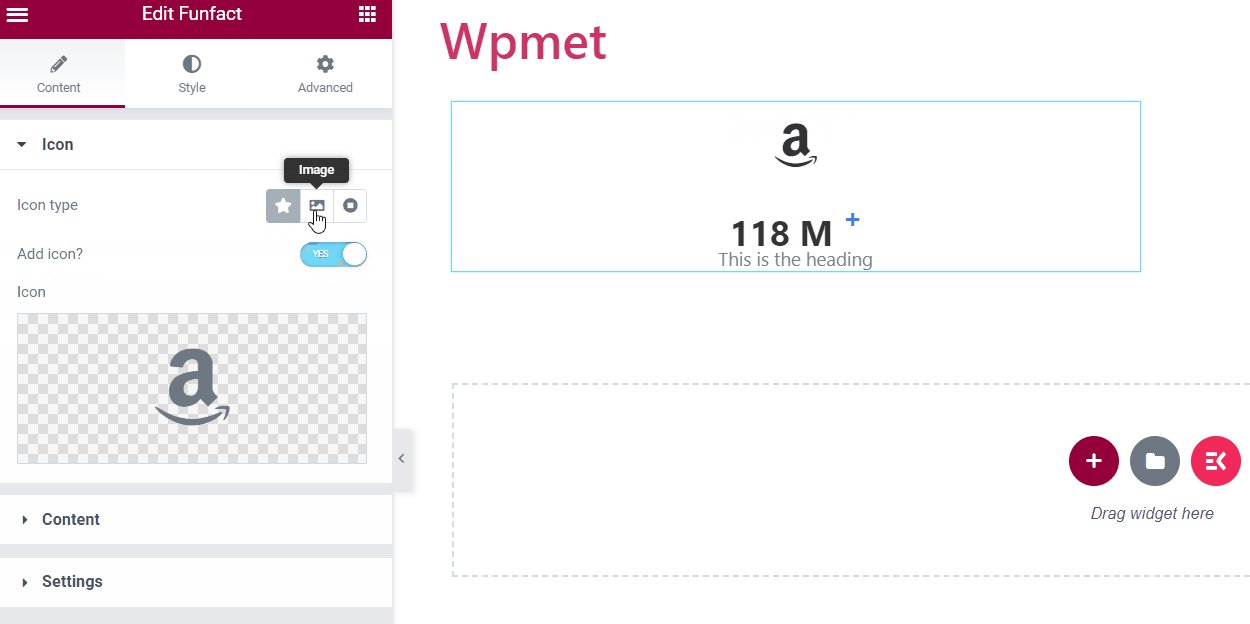
- 아이콘 유형: 사용 가능한 옵션 중에서 선택하세요: 아이콘, 이미지, 없음.
- 아이콘 추가: 이 옵션은 아이콘에 사용할 수 있습니다.
- 상: "아이콘"을 선택하는 경우 아이콘을 선택하세요.
- 영상: "이미지"를 선택하시면 이미지를 선택해주세요.
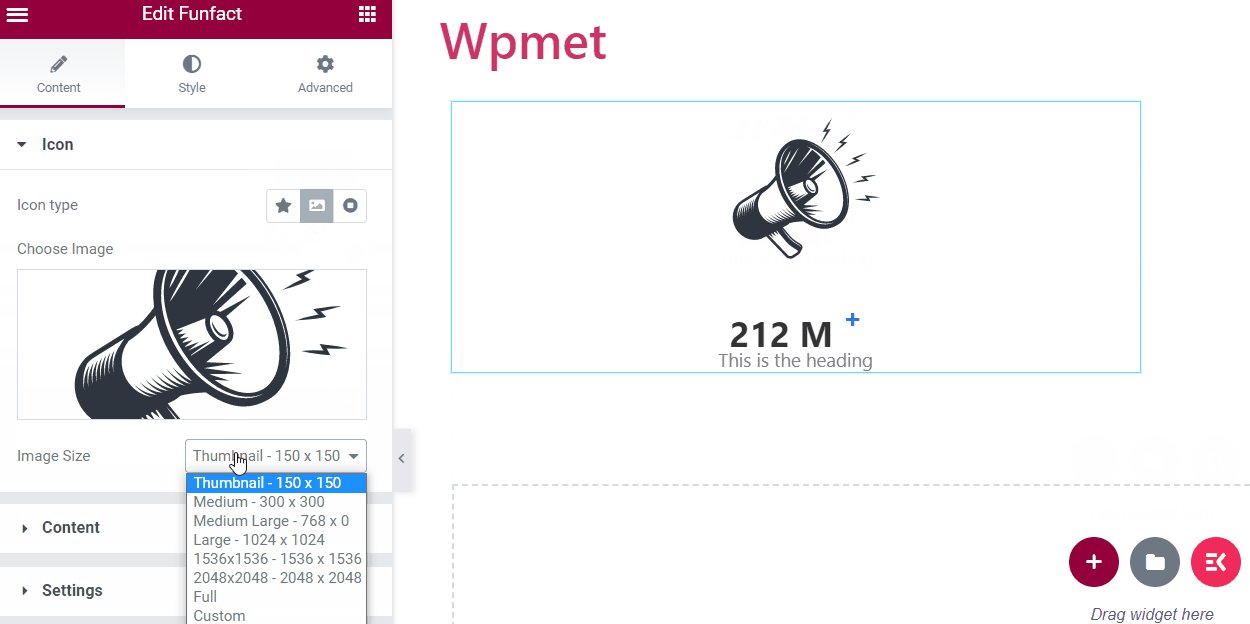
- 이미지 크기: 이미지의 크기를 선택하세요.

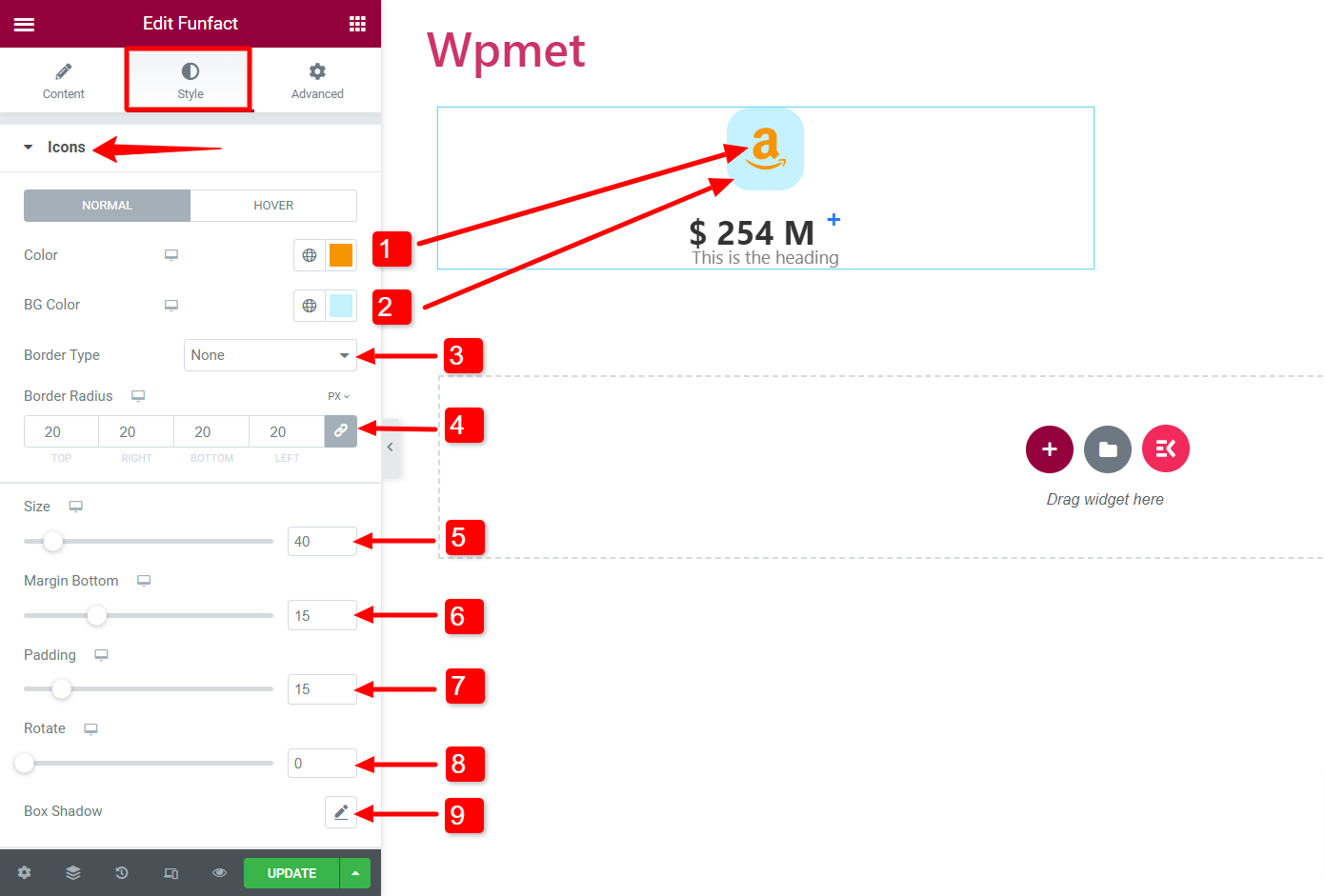
스타일 탭에서 아이콘의 스타일을 변경할 수 있습니다.
- 색상: 아이콘 색상을 선택하세요.
- 배경색: 아이콘의 배경색을 선택하세요.
- 테두리 유형: 아이콘 테두리 유형을 선택하세요.
- 국경 반경: 아이콘의 테두리 반경을 조정합니다.
- 크기: 아이콘의 크기를 조정합니다.
- 여백 하단: 하단의 여백 공간.
- 심: 아이콘 주위의 패딩을 조정합니다.
- 회전: 아이콘을 360도 회전할 수 있습니다.
- 상자 그림자: 원하시면 상자 그림자 스타일을 추가하세요.

콘텐츠 #
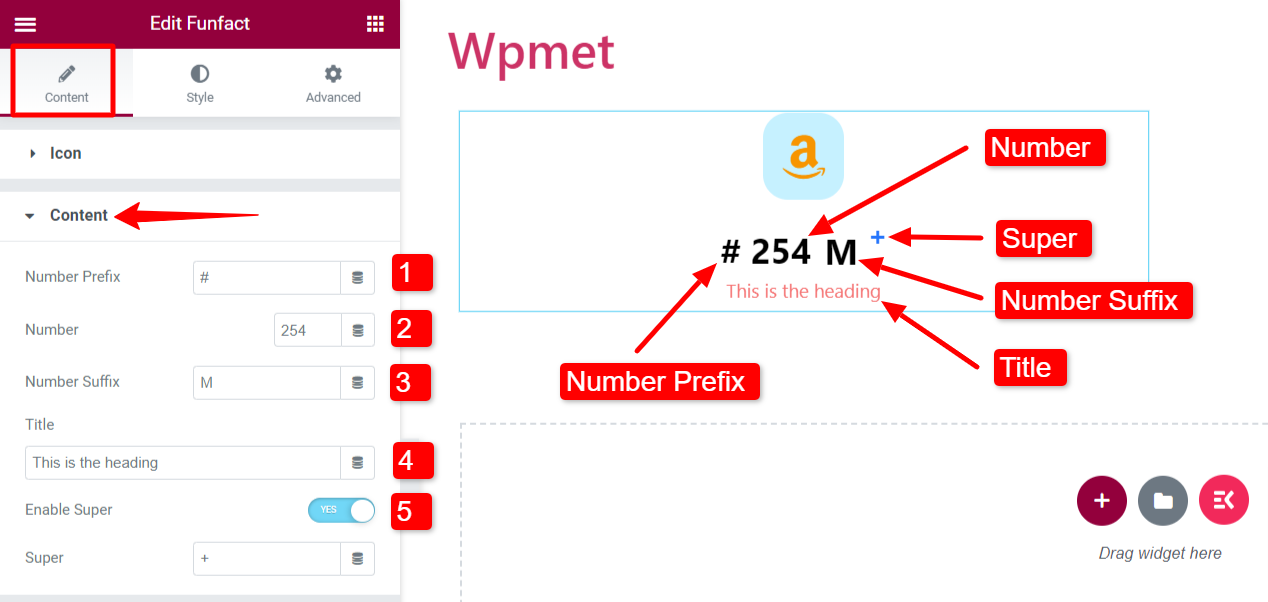
콘텐츠 탭에서 콘텐츠를 사용자 정의할 수 있습니다.
- 숫자 접두사: 숫자 앞에 접두사를 붙입니다.
- 숫자: 이 필드에 숫자를 추가하세요.
- 숫자 접미사: 숫자 앞에 접미사를 붙입니다.
- 제목: 이 필드에 제목 내용을 입력하세요.
- 슈퍼 활성화: 슈퍼 옵션을 활성화할 수 있습니다. 그리고 텍스트나 심볼을 추가할 수 있습니다. 감독자 필드.

스타일 탭에서 콘텐츠의 스타일을 변경할 수 있습니다.
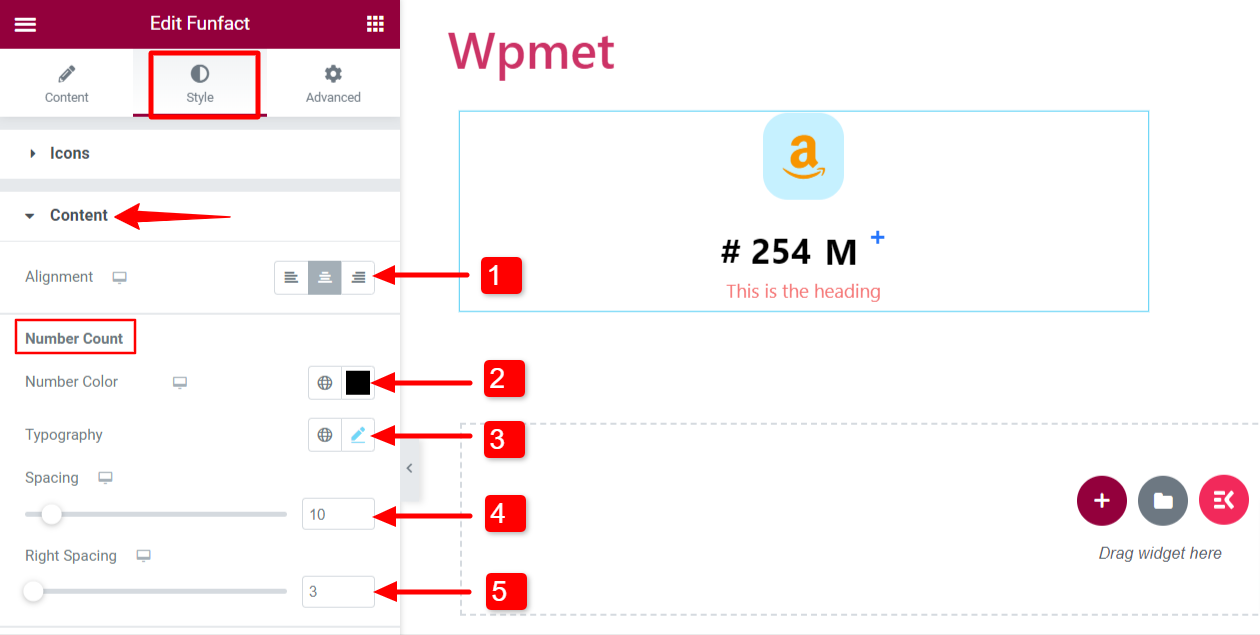
- 조정: Funfact 콘텐츠의 정렬을 설정합니다.
숫자 카운트:
- 숫자 색상: 숫자에 맞는 색상을 선택하세요.
- 타이포그래피: 숫자의 인쇄 방식을 설정합니다.
- 간격: 숫자와 제목 사이에 공백이 있습니다.
- 오른쪽 간격: 숫자와 접미사 사이의 공백.

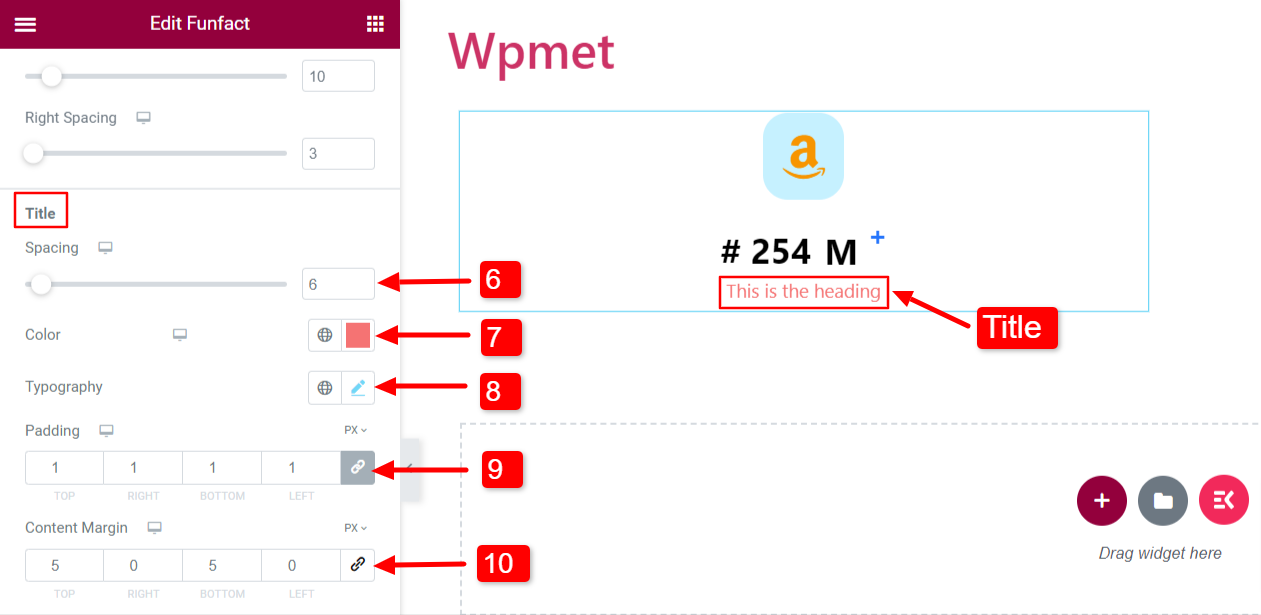
제목:
- 간격: 제목의 아래쪽 간격을 조정합니다.
- 색상: 제목 색상을 선택하세요.
- 타이포그래피: 제목의 타이포그래피를 설정합니다.
- 심: 콘텐츠 제목의 패딩을 조정합니다.
- 콘텐츠 여백: 콘텐츠(번호 및 제목) 주위의 여백을 조정합니다.

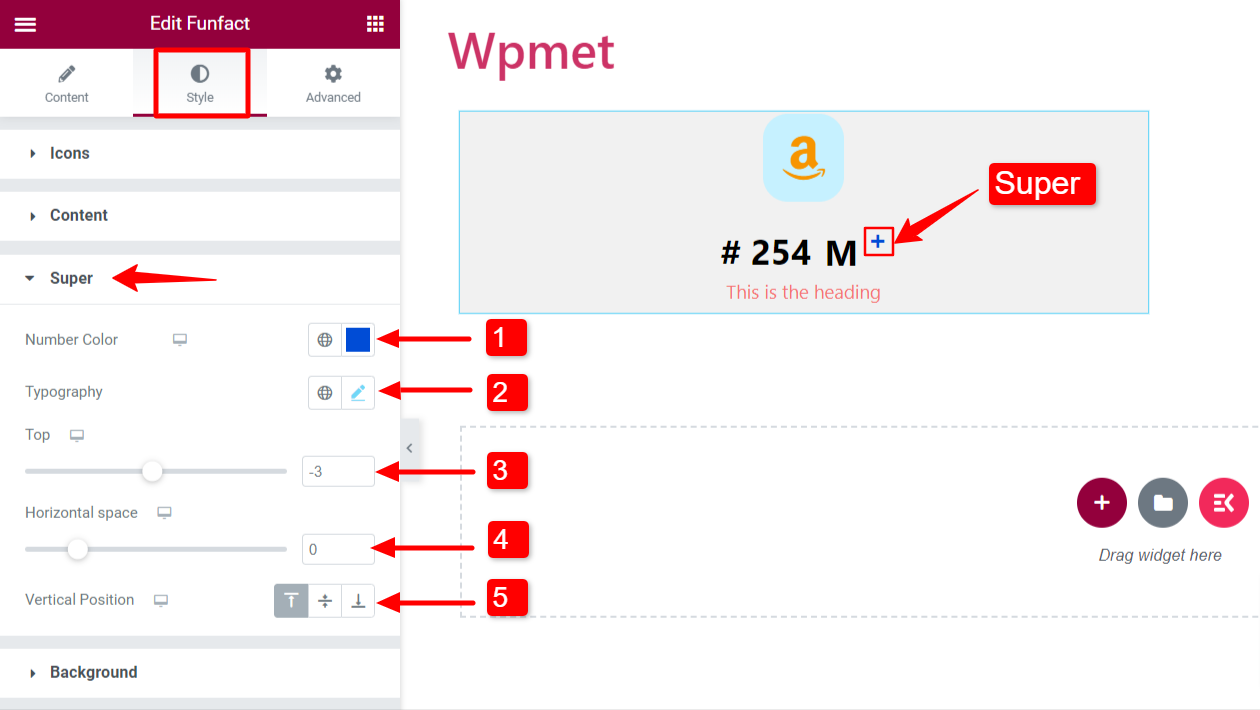
감독자:
super를 활성화하면 스타일도 사용자 정의할 수 있습니다.
- 숫자 색상: 색상을 선택하세요.
- 타이포그래피: 타이포그래피를 설정합니다.
- 맨 위: 위치를 조정하세요.
- 수평 공간: 왼쪽에서부터 공간을 조정하세요.
- 수직 위치: 수직 위치를 상단, 중앙, 하단으로 설정합니다.

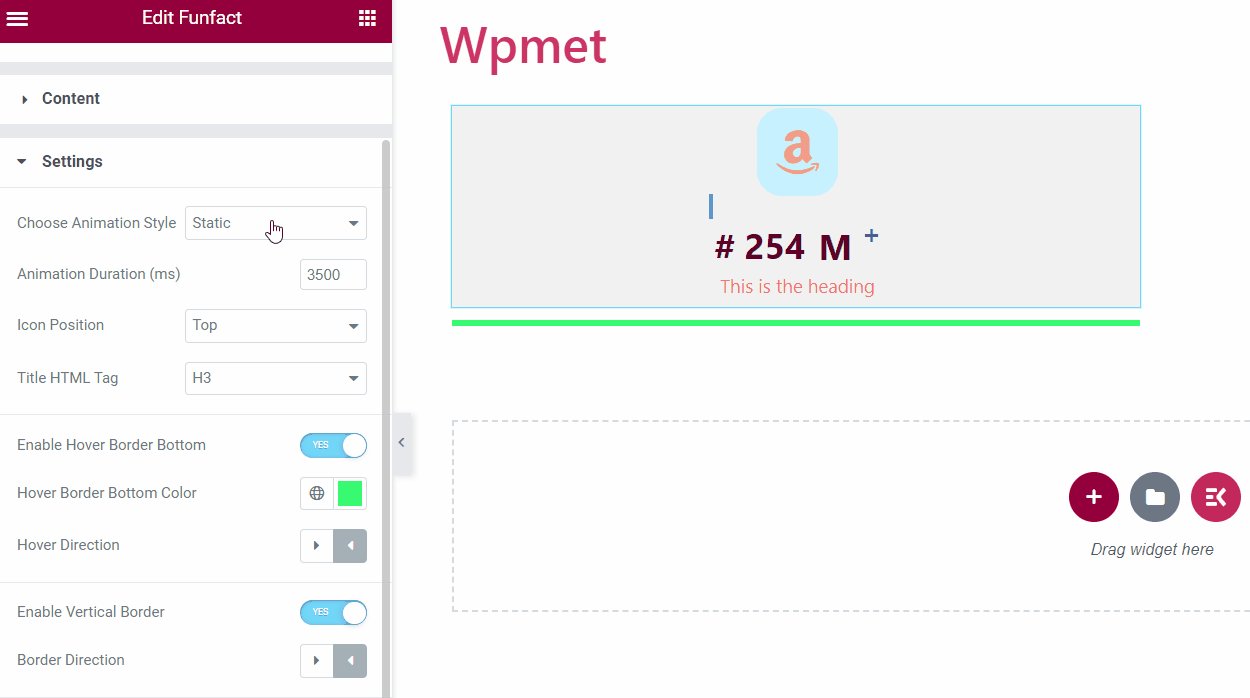
설정 #
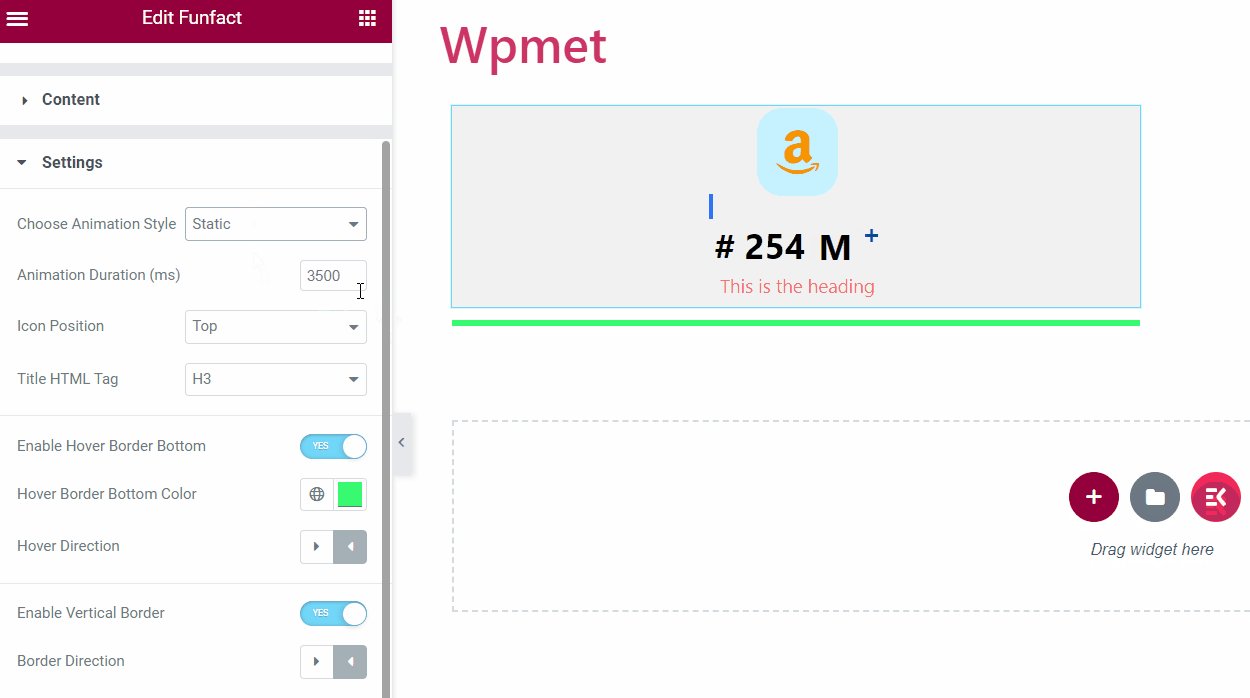
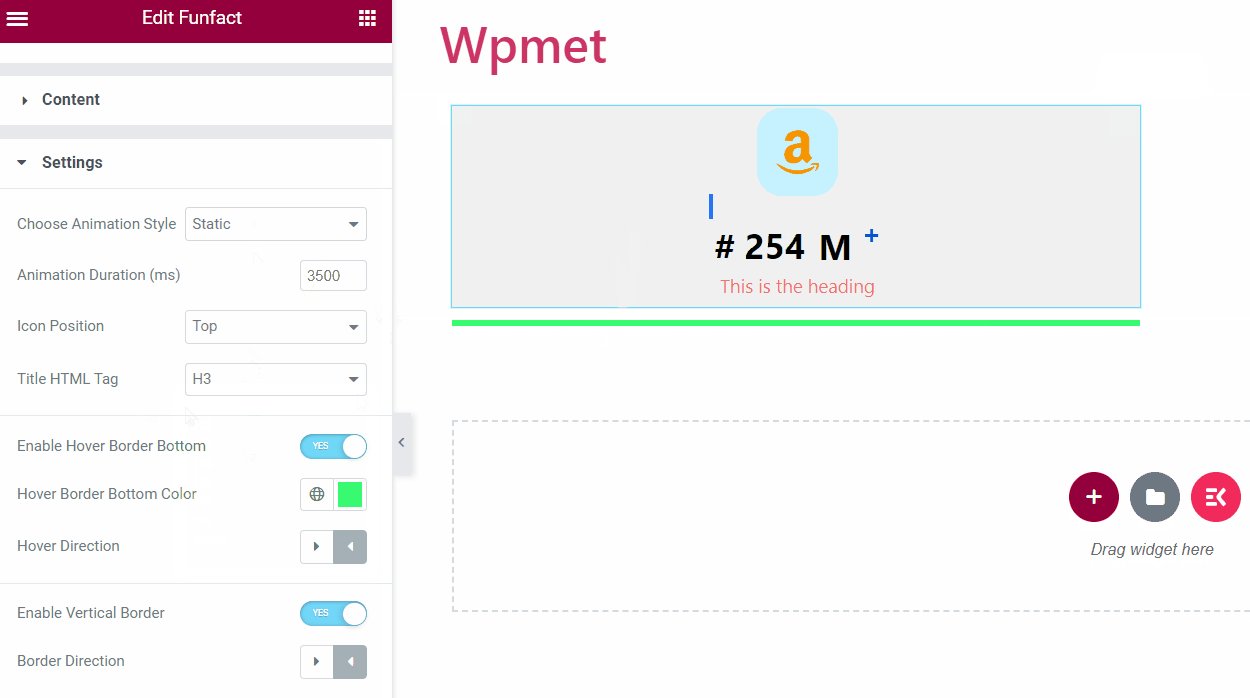
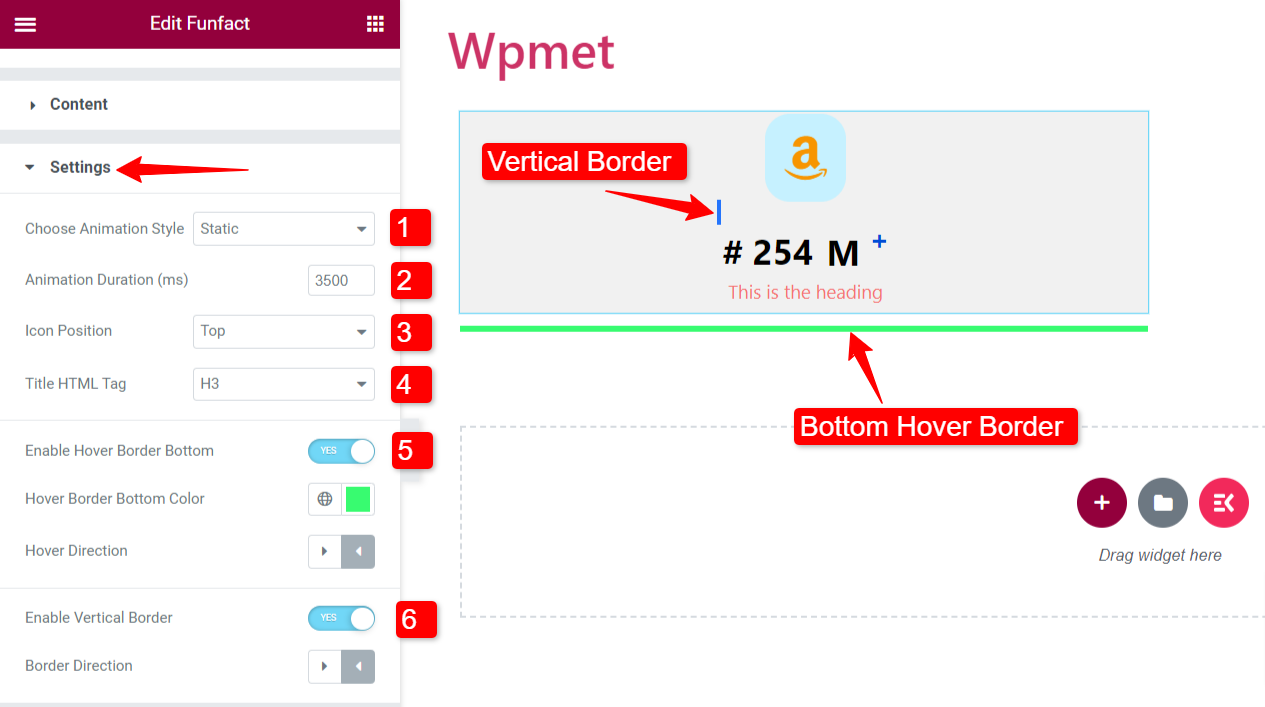
Funfact 위젯에 대한 설정을 구성합니다.
- 애니메이션 스타일 선택: 주어진 옵션에서 애니메이션 스타일을 선택하세요: 공전 또는 슬라이딩.
- 애니메이션 지속 시간: 애니메이션 지속 시간을 밀리초(ms) 단위로 설정합니다.
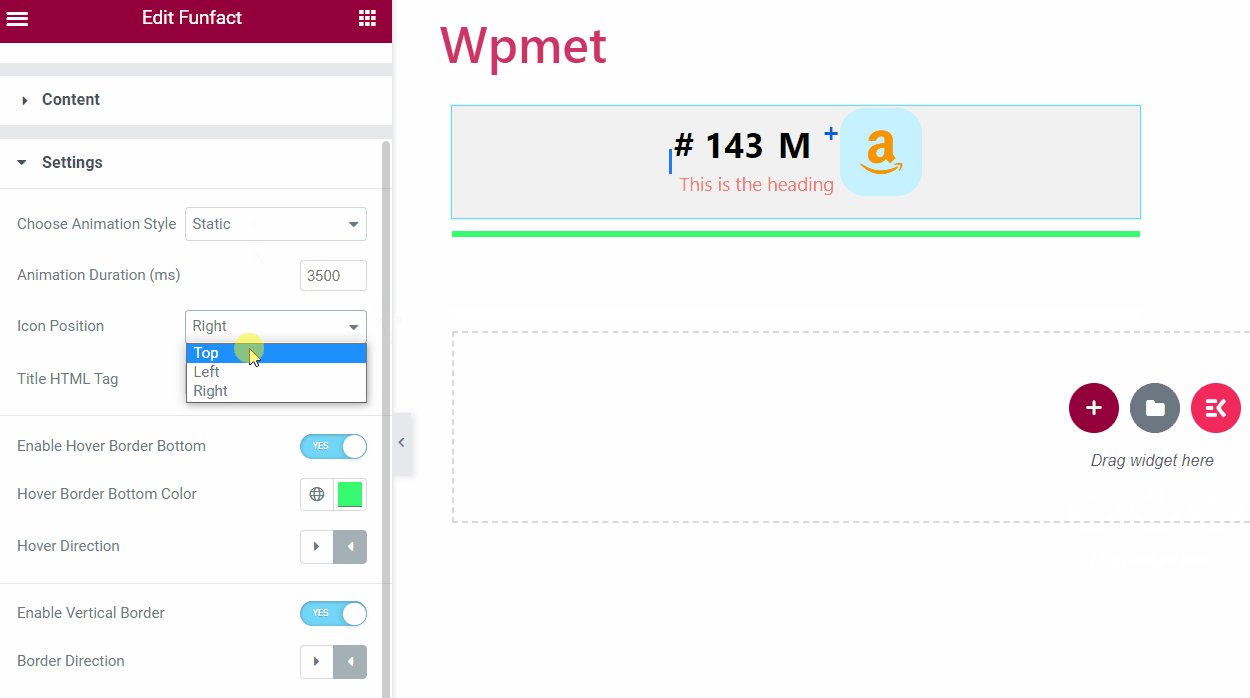
- 아이콘 위치: 아이콘 위치를 위쪽, 왼쪽, 오른쪽으로 설정합니다.
- 제목 HTML 태그: 제목 HTML 태그를 선택하세요.

- 하단 호버 테두리 활성화: 마우스를 올리면 반응하는 하단 테두리를 추가할 수 있습니다.
- 호버 테두리 하단 색상: Hover Border Bottom이 활성화되어 있으면 색상을 선택할 수 있습니다.
- 호버 방향: 호버 방향을 왼쪽이나 오른쪽으로 설정합니다.
- 세로 테두리 활성화: Funfact 상자에 세로 테두리를 추가할 수도 있습니다.
- 국경 방향: 이 기능이 활성화된 경우, 왼쪽에서 또는 오른쪽에서 테두리 방향을 선택합니다.

콘텐츠 티커 위젯과 마찬가지로 ElementsKit에는 수백 가지 Elementor용 고급 요소가 포함되어 있습니다. ElementsKit을 다운로드하고 해당 요소를 사용하여 다양한 기능을 갖춘 WordPress 웹사이트를 구축하세요.



