모션이나 애니메이션 텍스트는 모든 웹사이트에서 시청자의 관심을 끌어냅니다. 그리고 그것을 만드는 것은 재미있습니다. Elementor 모션 텍스트 위젯. 위젯에는 여러 가지 편집 옵션이 있어 타이틀 모션 텍스트가 더욱 흥미로운 효과를 얻을 수 있습니다. 매력적인 모션 텍스트는 사이트의 전환을 촉진합니다.
텍스트 애니메이션을 만드는 데 위젯을 추가하는 WordPress는 손쉬운 과정입니다. 모션 위젯으로 창의적인 애니메이션 텍스트를 만들고 싶다면 설명서를 따르세요.
텍스트 애니메이션 워드프레스 #
이동: 대시보드 -> 페이지를 선택하거나 새로 만들기 -> Elementor로 편집 -> 검색 모션 텍스트 위젯
위젯 편집 콘텐츠 부분을 추가한 후 콘텐츠 섹션 –
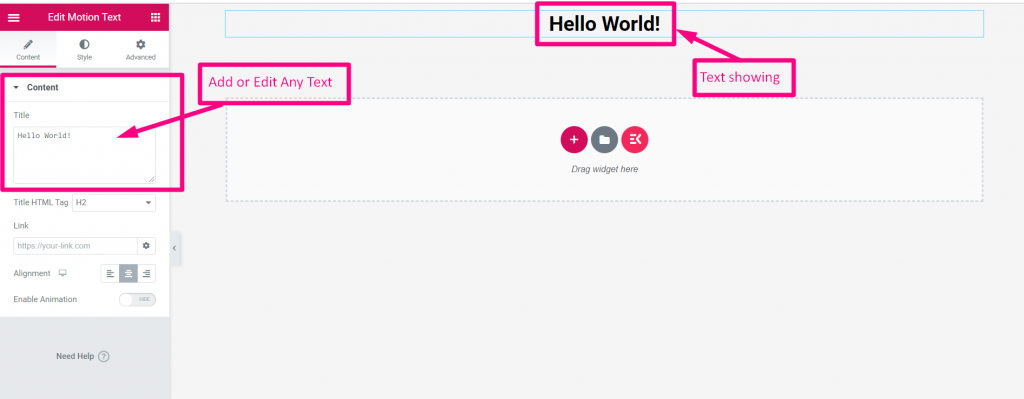
제목 #
제목이나 텍스트를 추가하거나 편집하세요

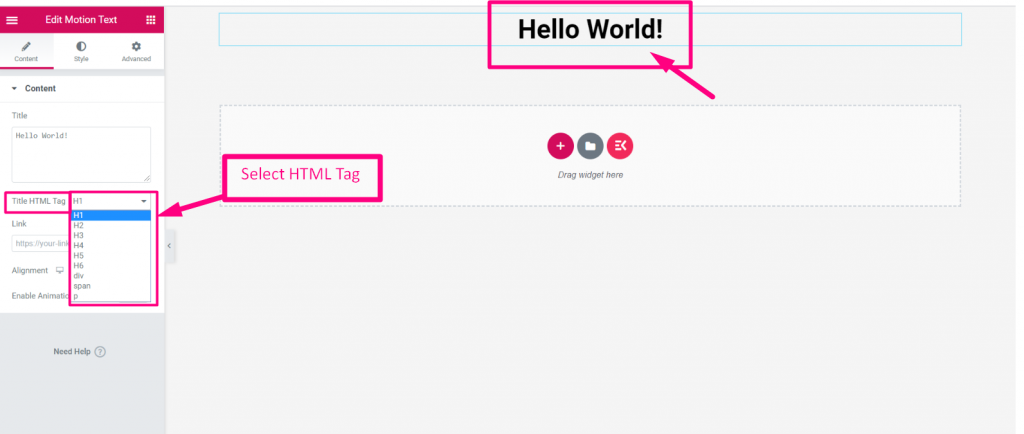
제목 HTML 태그 #
드롭다운에서 원하는 HTML 태그를 선택하세요

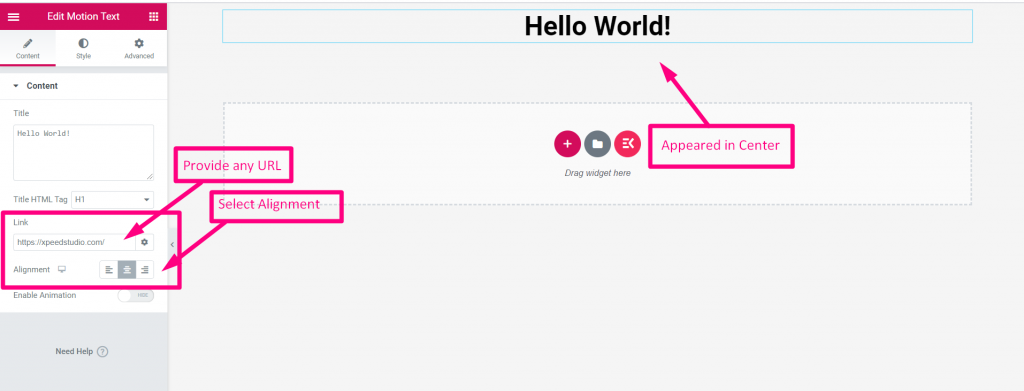
URL을 제공하세요 #
- URL을 입력하세요 링크 필드 만약 당신이 필요하다면
- 정렬 선택

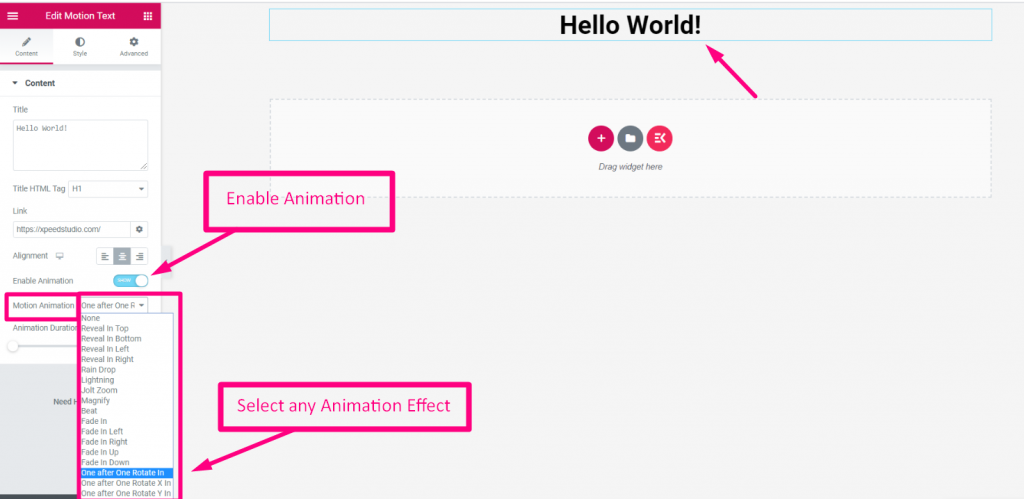
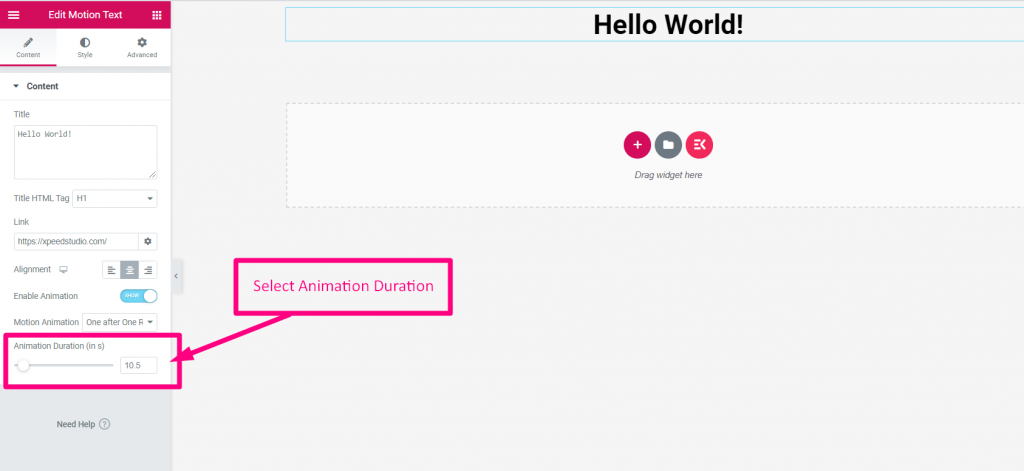
생기 #
- 애니메이션 활성화
- 애니메이션 효과를 선택하세요

애니메이션 기간 #
애니메이션 지속시간 설정

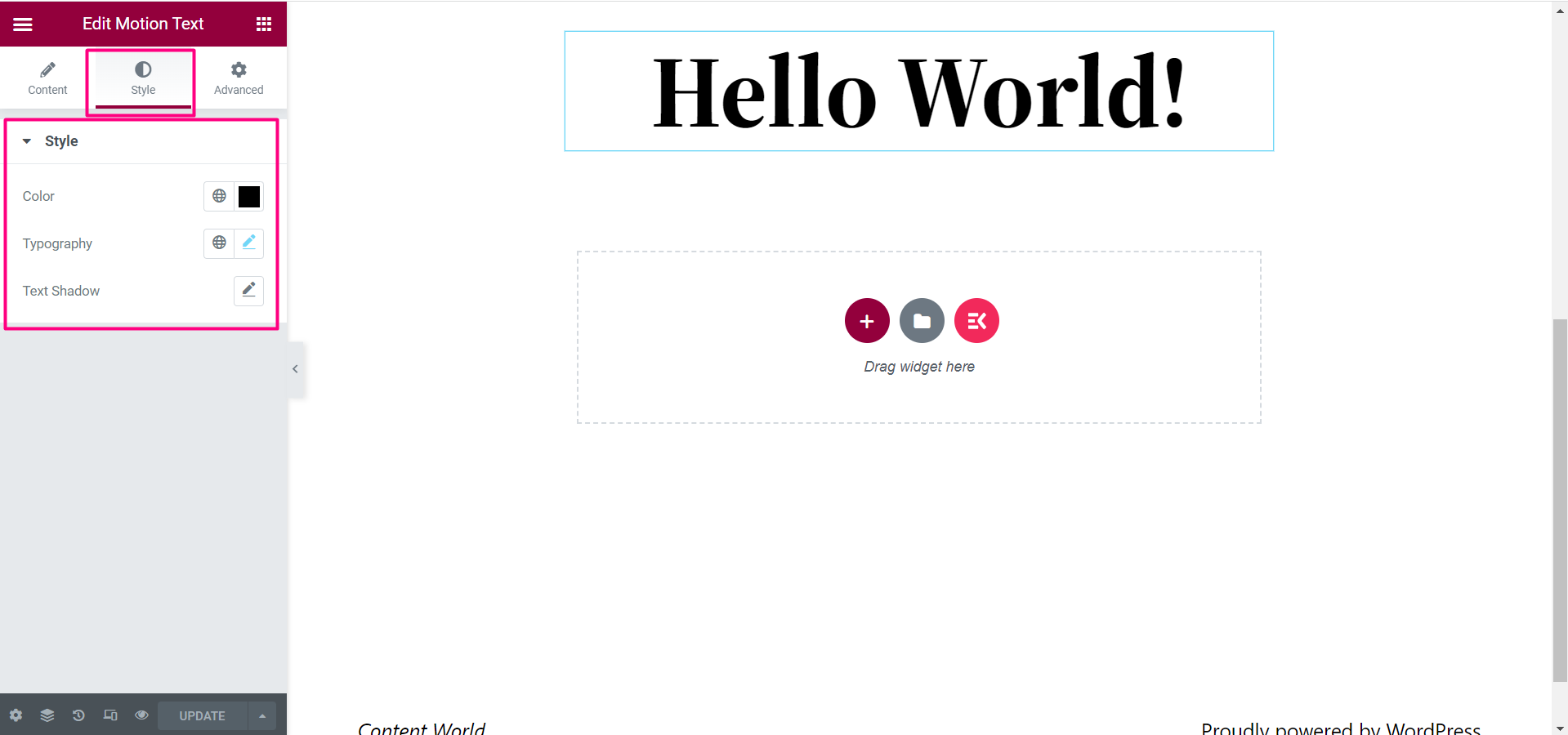
스타일 #
여기서 편집할 수 있습니다 색상, 타이포그래피 및 텍스트 그림자 제목 텍스트를 더 매력적으로 만드세요.

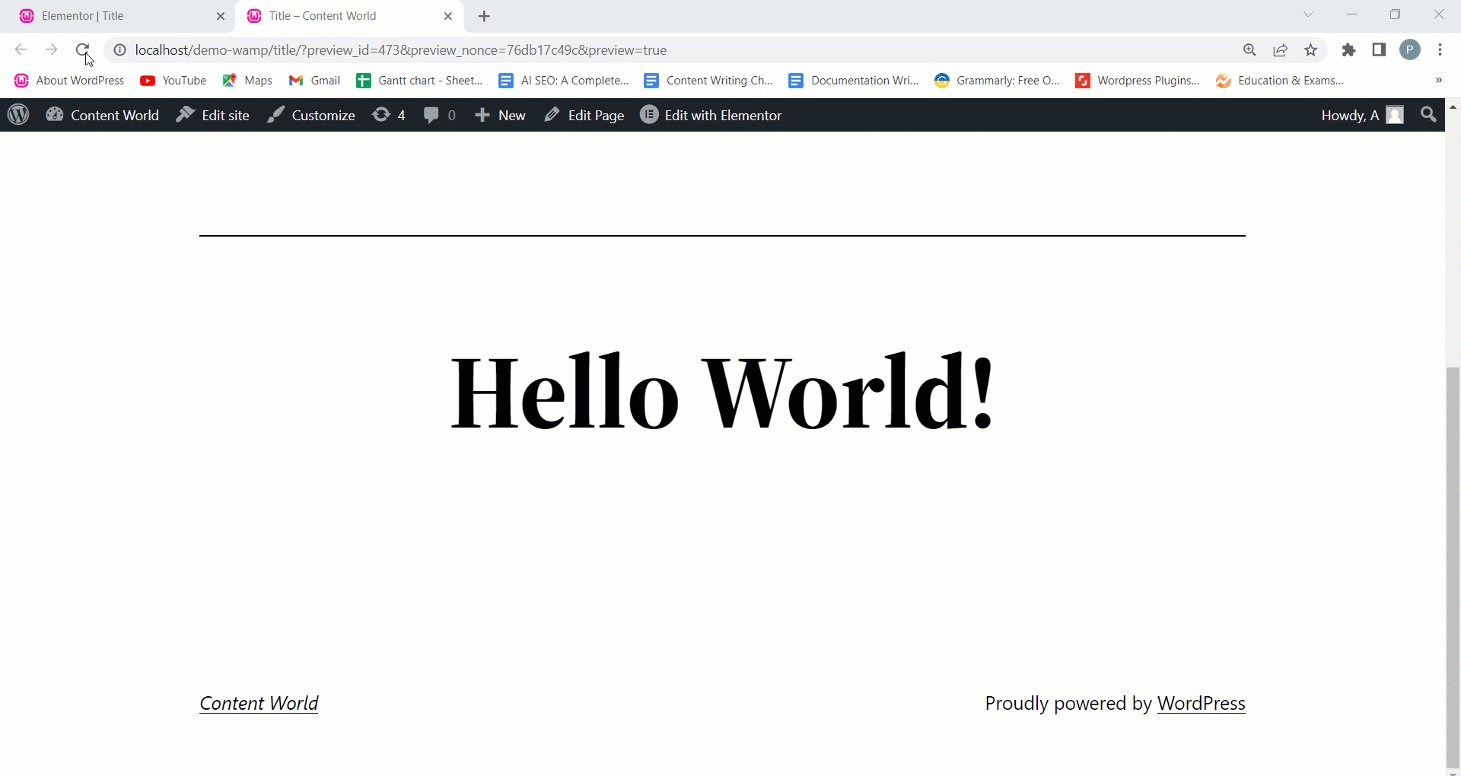
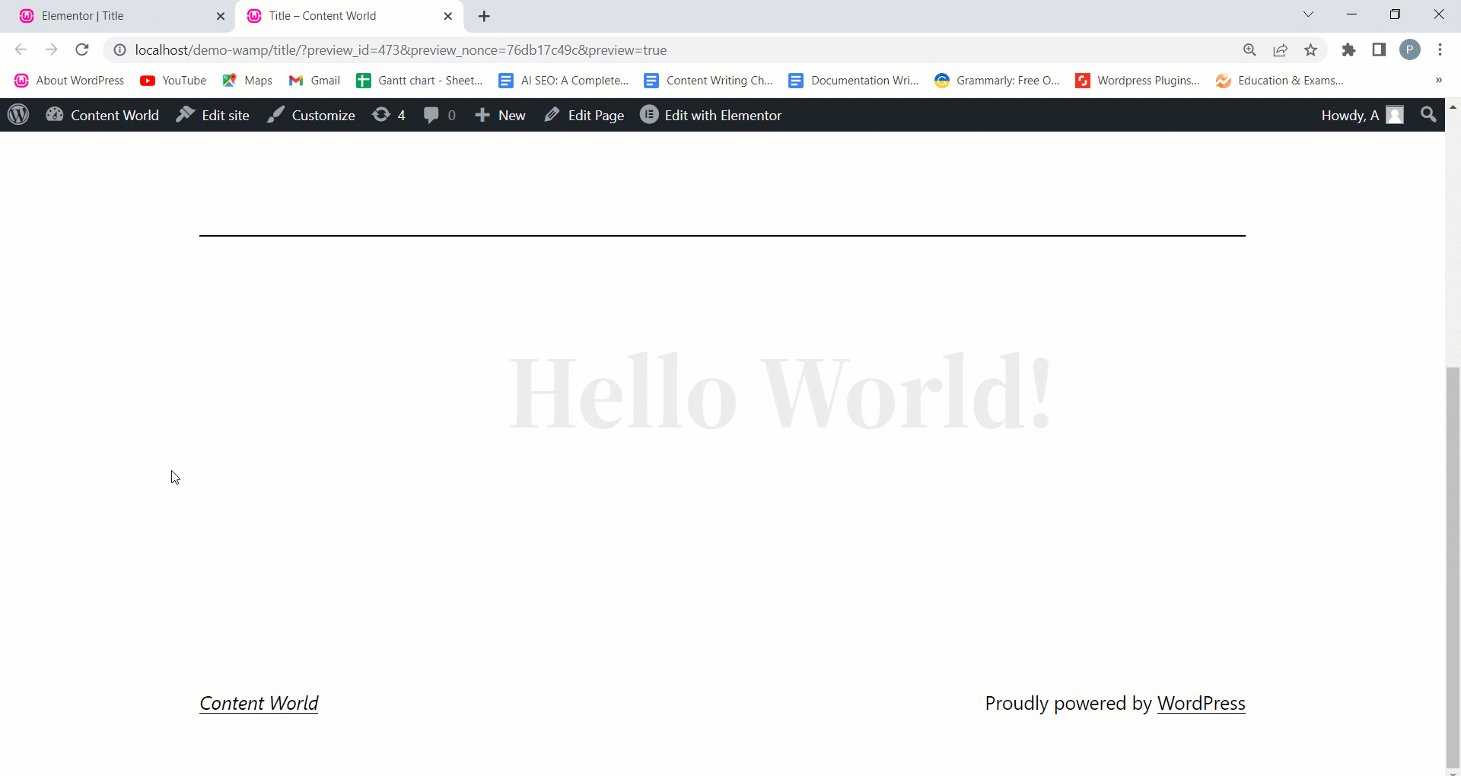
전면에서 보면 다음과 같습니다. 여기서 우리는 다음을 사용했습니다. 오른쪽으로 페이드 인 모션 애니메이션

웹사이트 스타일링은 글쓰기 효과를 포함한 많은 사실에 따라 달라집니다. 모션 텍스트 위젯은 몇 가지를 추가하려는 모든 사람에게 좋은 선택입니다. WordPress 웹사이트로의 동적 이동위에서 보셨듯이, 몇 번의 클릭만으로 위젯을 사용하여 창의적인 결과물을 얻을 수 있습니다.
더 많은 데모를 보려면 여기를 클릭하세요



