감사합니다 주소 세부정보 위젯은 모든 주문/감사 템플릿에 사용하도록 만들어졌습니다.
ShopEngine은 귀하의 선호에 따라 감사 주소 세부 정보 스타일을 변경하고 사용자 정의할 수 있는 감사 주소 세부 정보 위젯을 제공합니다.
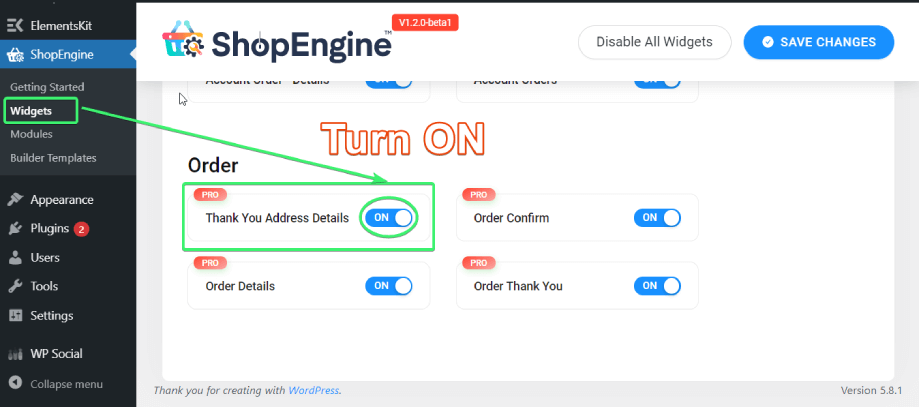
감사합니다 주소 세부정보 위젯 활성화 #
WordPress 관리 대시보드에서 다음으로 이동하세요. ShopEngine > 위젯. 주문 위젯 목록에서 감사합니다 주소 세부정보 위젯을 켜세요. 에.

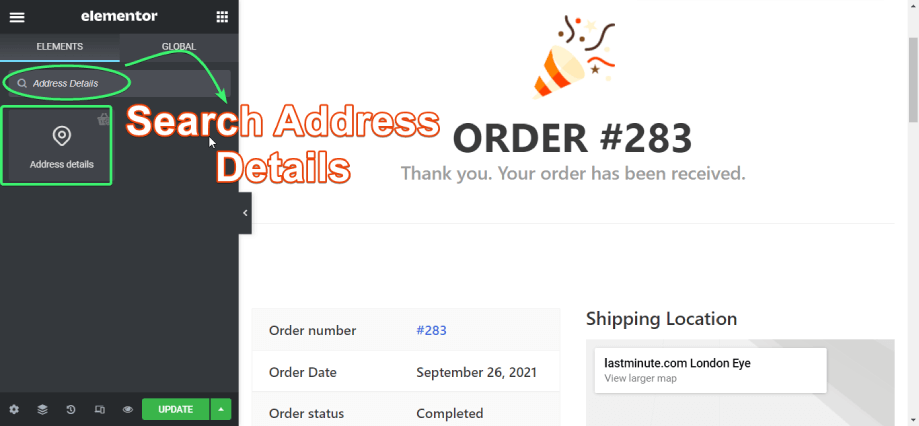
감사합니다 주소 세부정보 위젯을 사용하세요 #
Elementor의 ELEMENTS 탭 아래에 있는 주문/감사 페이지의 주소 세부 정보 검색 위젯입니다.

Elementor의 Address Details 위젯을 Order/Thank You 페이지로 드래그 앤 드롭하세요.

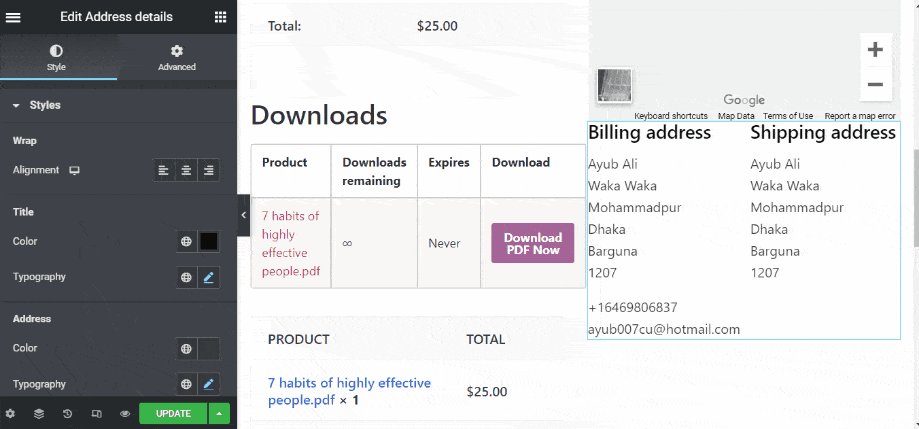
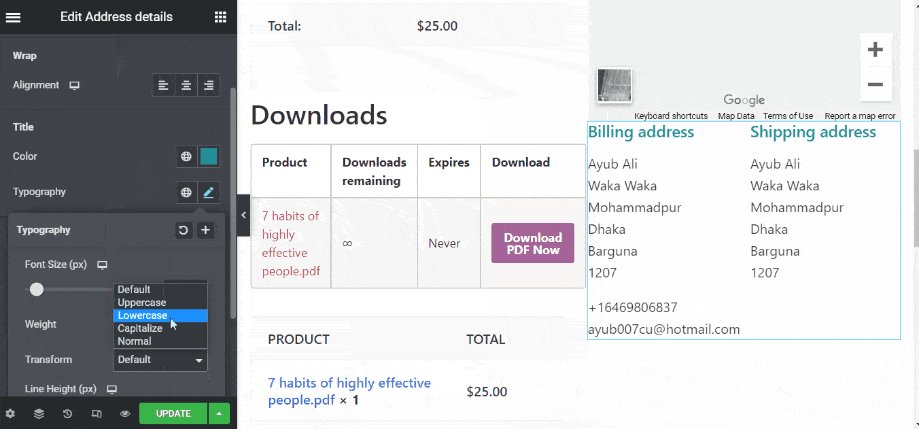
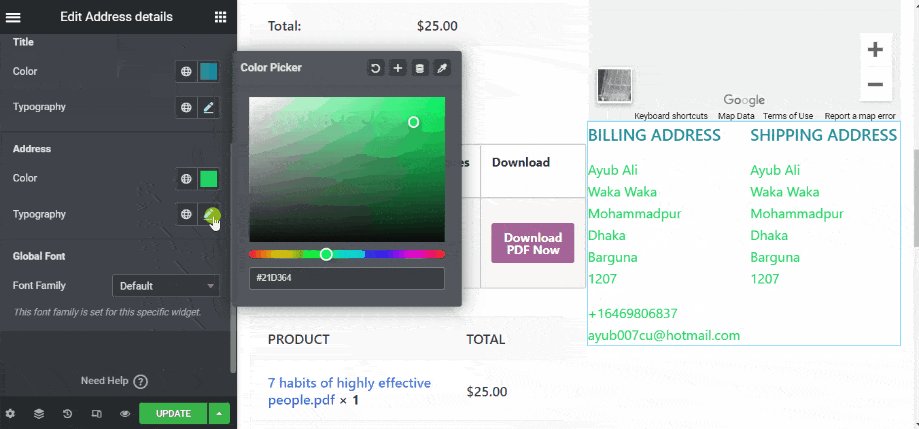
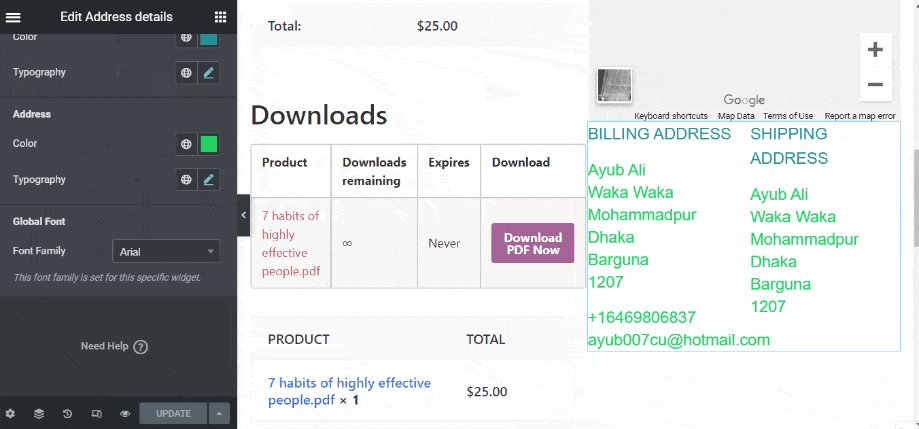
감사 주소 세부정보 위젯 사용자 정의 #
Elementor의 감사 주소 세부 정보 위젯을 사용하면 주문/감사 페이지에 표시되는 스타일을 사용자 정의할 수 있습니다.