제품의 정적 사진이나 지루한 이미지 갤러리가 있는 WordPress 사이트는 방문자를 사로잡는 데 실패할 수 있습니다. 따라서 상쾌하고 상호 작용적인 사이트로 만드는 것이 방문자를 참여시키는 좋은 방법이 될 수 있습니다. 복잡한 설정에 시간을 낭비하지 않고도 매력적인 사용자 경험을 제공하기 위해 이미지 비교 슬라이더를 사용해 보세요.
이 콘텐츠에 설명된 단계에 따라 다음 방법을 배우게 됩니다. 구텐베르크에서 이미지 비교 슬라이더를 만듭니다.
그 과정에 참여해 보겠습니다.
이미지 비교 슬라이더가 필요한 이유는 무엇인가요?
대화형 이미지 비교 슬라이더는 WordPress 웹사이트의 콘텐츠와 사용자 경험을 풍부하게 할 수 있는 다양한 이점을 제공합니다.
✔ 참여도 향상: 슬라이더는 시각적으로 매력적이고 상호 작용적인 요소입니다. 이는 주의를 끌고 방문자의 관심을 끌 수 있습니다. 웹사이트에 더 오래 머무르다.
✔ 향상된 이해력: 비교 슬라이더를 사용하여 나란히 이미지 비교를 표시하고, 제품 기능, 변형 전후 또는 다양한 디자인 옵션을 보여줄 수 있습니다. 방문자의 제품 이해도가 향상됩니다.
✔ 전환율 증가: 그만큼 슬라이더는 제품 홍보에 도움이 됩니다 명확한 병렬 비교를 통해 이점을 강조합니다. 궁극적으로 전환율 증가로 이어질 것입니다.
✔ 전문적인 모습: 사용자 정의 이미지 비교 슬라이더를 효과적으로 만들면 웹사이트의 시각적 매력과 신뢰성을 강화할 수 있습니다.
확인해 보세요 👉👉👉 최고의 워드프레스 이미지 비교 슬라이더!
Gutenberg에서 이미지 비교 슬라이더를 만드는 방법
Gutenberg에서 WordPress 이미지 비교 슬라이더 만들기 플러그인을 사용하는 것은 간단한 과정입니다. Gutenberg가 기본적인 이미지 블록을 제공하는 반면, 플러그인은 더 고급 기능, 사용자 정의 옵션, 그리고 대화형 슬라이더를 만드는 데 사용하기 더 쉬운 인터페이스를 제공합니다.
오늘, 우리는 GutenKit를 선택했습니다 이 놀라운 플러그인을 사용하여 이미지 슬라이더 비교 튜토리얼을 만드는 과정을 보여드리겠습니다. GutenKit는 블록 편집기 플러그인입니다 무료 이미지 비교 블록을 제공합니다 구텐베르크의 슬라이더로.
튜토리얼을 3단계로 나누었습니다. 시작해 볼까요-
1단계: GutenKit 다운로드 및 활성화
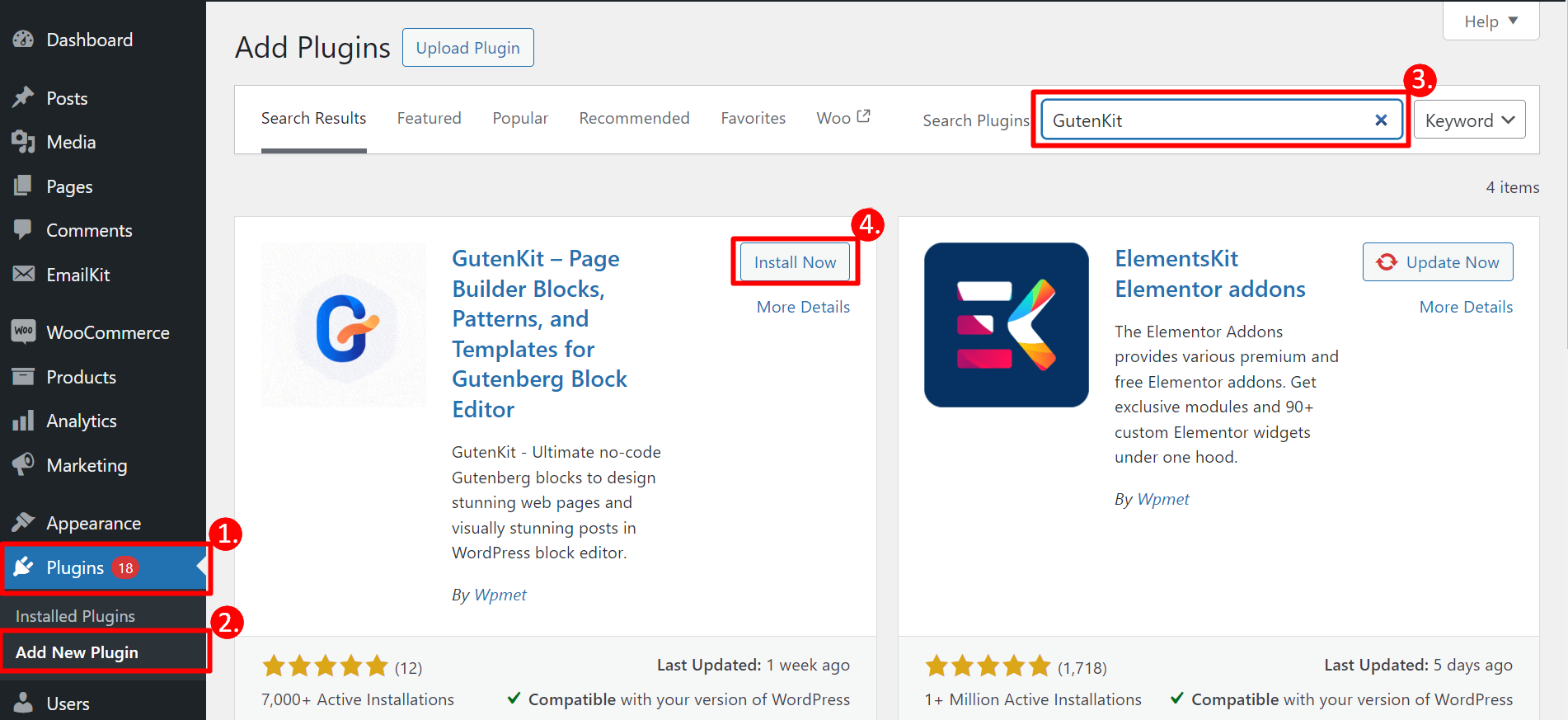
무엇보다도 WordPress 대시보드에 로그인하세요.
1. 플러그인으로 이동
2. 새 플러그인 추가를 클릭하세요.
3. GutenKit 검색
4. 찾으면 지금 설치 버튼을 클릭하세요.

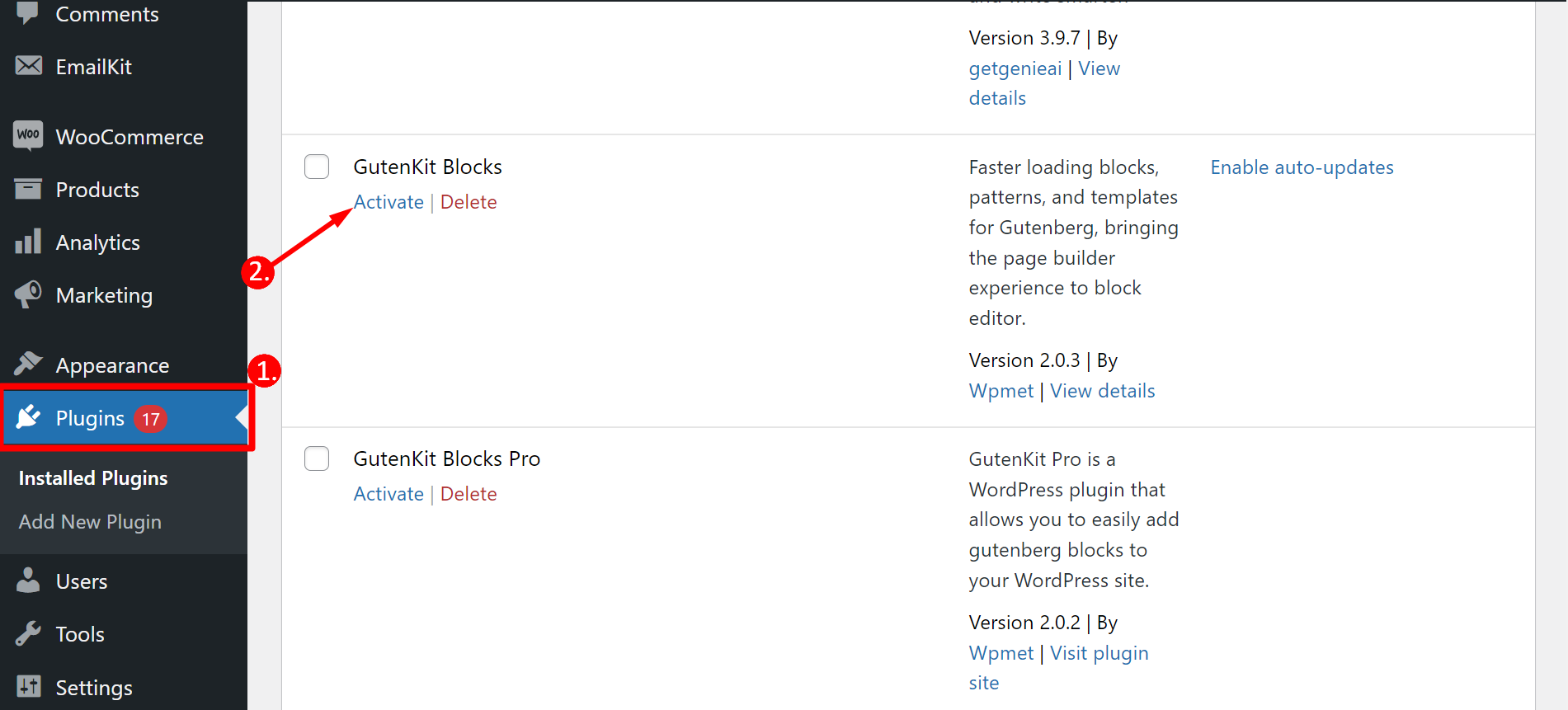
플러그인을 설치한 후에는 활성화해야 합니다.
- 플러그인으로 이동
- 플러그인 목록에서 GutenKit를 찾아 활성화하세요

당신은 또한 수 WordPress.org에서 GutenKit 플러그인을 다운로드하세요 쉽게.
2단계: 이미지 비교 블록 켜기
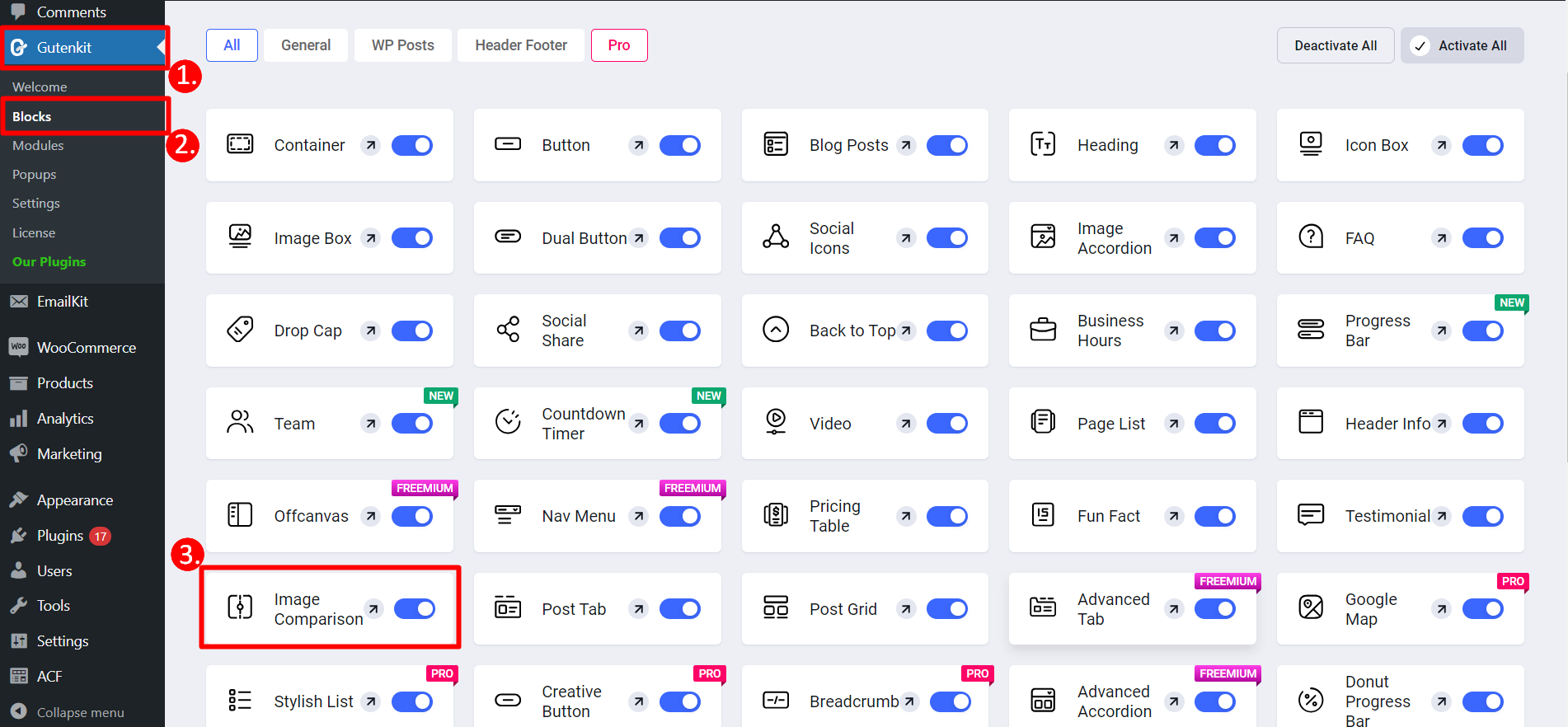
이제 대시보드에서:
1. GutenKit 찾기
2. 블록 섹션에서 이미지 비교 블록을 찾을 수 있습니다.
3. 다음으로, 당신은 필요합니다 토글 버튼을 켜면 자동으로 저장됩니다.

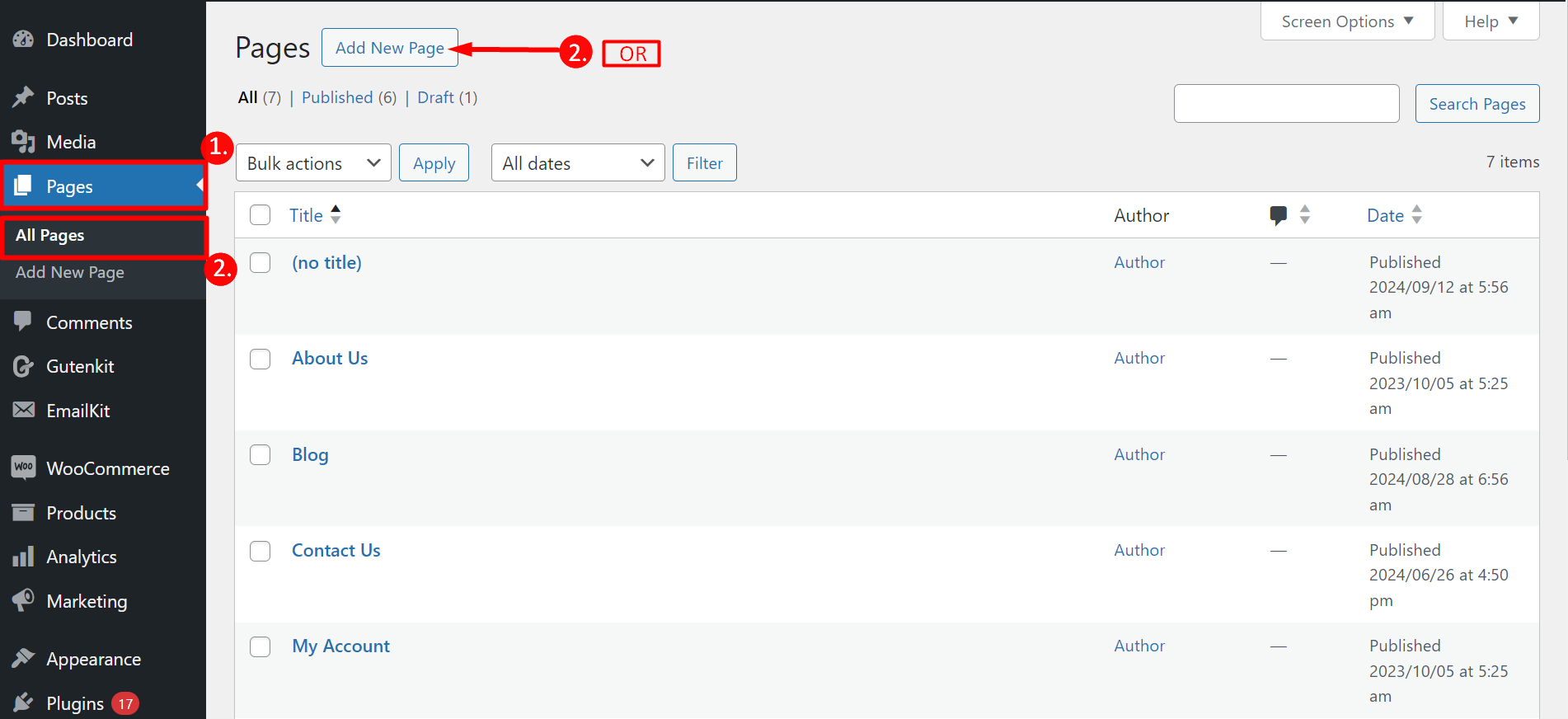
WordPress 페이지에 시각적인 흥미를 더할 준비가 되셨나요? 대시보드에서 –
- 페이지로 이동
- 기존 페이지를 열거나 새 페이지를 추가합니다.

페이지 편집을 시작하세요:
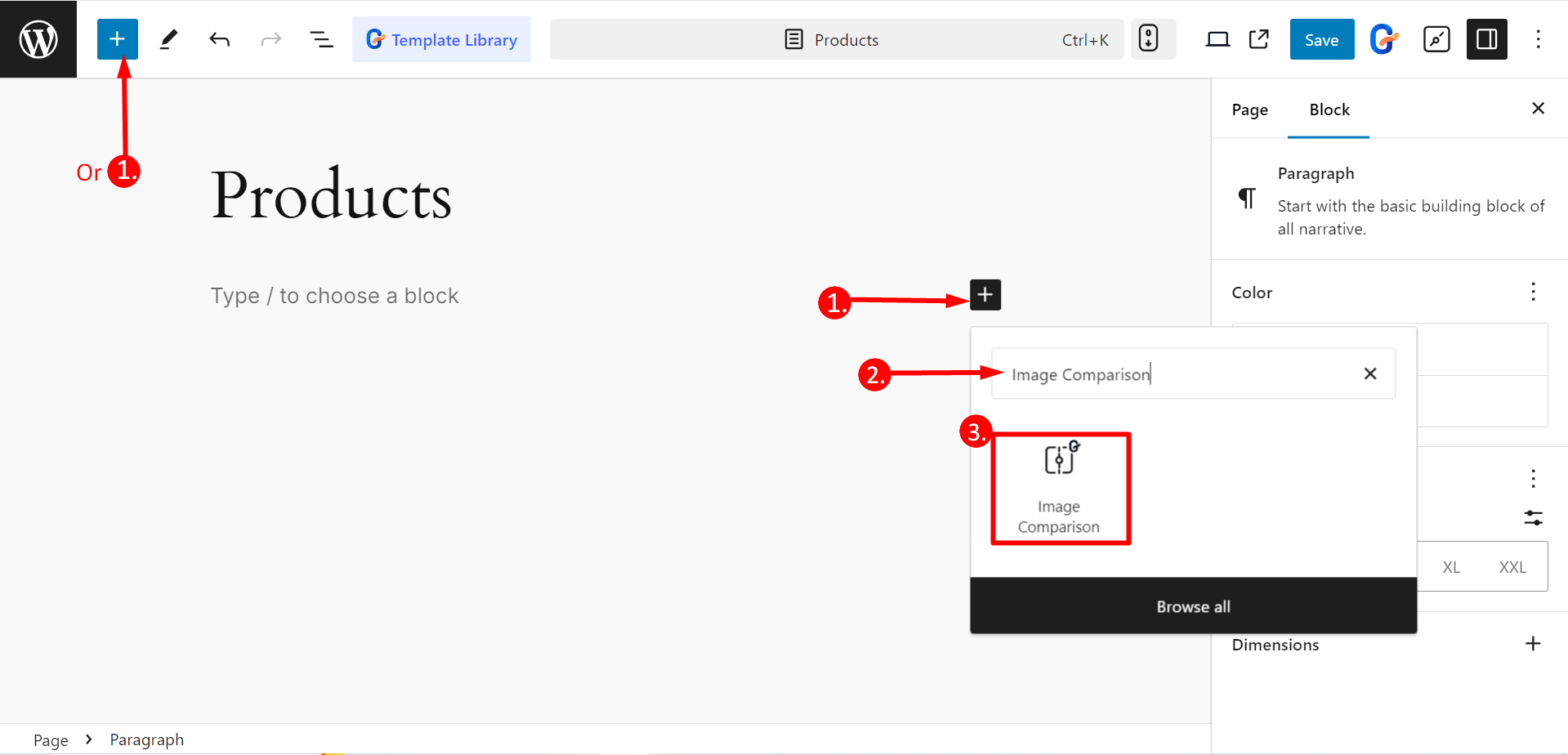
- “+” 버튼이 보이면 클릭하세요
- “이미지 비교” 블록을 검색하세요
- 이미지 비교 슬라이더 블록을 클릭하거나 끌어서 페이지에 놓으세요.

3단계: 필요에 따라 블록을 사용자 정의하세요
에서 콘텐츠 부분, 이러한 옵션을 편집할 수 있습니다.
품목: 여기에서 슬라이더의 스타일을 선택하고, 전후 이미지를 선택하고, 크기와 레이블을 조정하여 원하는 시각적 비교를 만들 수 있습니다.
설정: 이 기능을 사용하면 다음을 수행할 수 있습니다.
- 아이콘 핸들러 표시: 슬라이더를 움직일 때 아이콘 버튼을 표시하려면 해당 버튼을 활성화하고, 그렇지 않으면 비활성화합니다.
- 오프셋: 슬라이더의 제어 막대 위치를 조정할 수 있습니다.
- 라벨 스타일: 이 옵션을 사용하면 활성, 마우스오버와 같은 전후 이미지에 대한 레이블 모양을 사용자 지정하거나 없음을 선택할 수 있습니다.
- 오버레이 제거: 이 버튼을 활성화하면 이전과 이후의 오버레이가 표시되지 않도록 할 수 있습니다.
- 마우스를 올리면 슬라이더 이동: 이미지 위에 마우스를 올리면 자동으로 슬라이더가 움직이는 것을 활성화하거나 비활성화합니다.
- 이동하려면 클릭하세요: 이 버튼을 활성화하면 사용자는 이미지의 아무 곳이나 클릭(또는 탭)하여 슬라이더를 해당 위치로 이동할 수 있습니다.
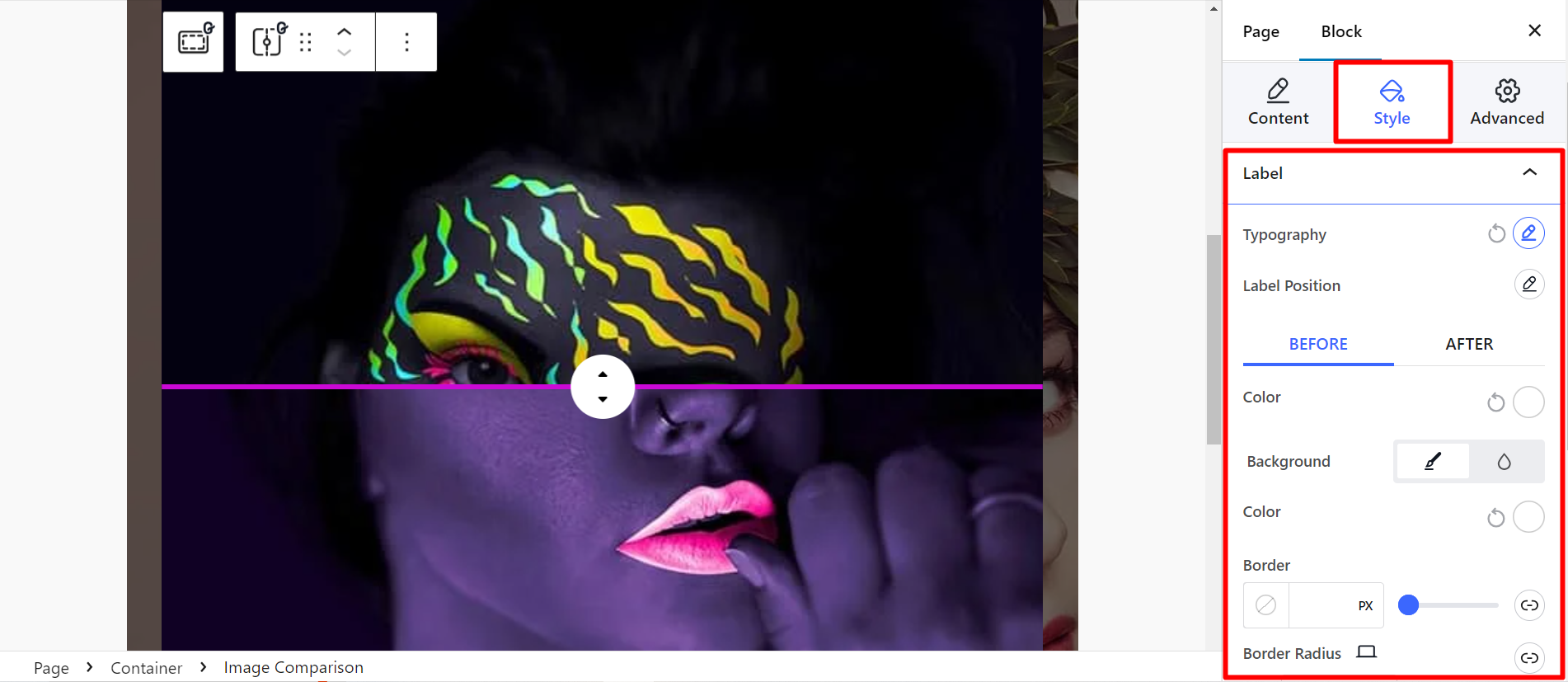
에서 스타일 부분, 이러한 옵션을 편집할 수 있습니다.
- 레벨: 라벨의 스타일을 지정하려면 타이포그래피, 라벨 위치, 색상, 테두리, 패딩 및 기타 사항을 제어할 수 있습니다.
- 핸들: 핸들을 사용자 지정하려면 아이콘 크기, 높이, 너비, 배경, 색상을 변경하고 핸들 드라이버를 조정하는 등의 작업이 가능합니다.

마지막으로, 변경 사항을 저장하거나 페이지를 게시하고 확인하세요 사용자 정의된 이미지 비교 슬라이더 디자인이 어떻게 보이는지 확인하세요. 👌
추가 팁과 요령
✨ 제품 이미지를 선택할 때는 이미지가 선명하고, 조명이 밝으며, 콘텐츠와 관련성이 있는지 확인하세요.
✨ 로딩 시간을 개선하고 웹사이트 성능에 영향을 주지 않도록 이미지 크기를 최적화하세요.
✨ 다양한 슬라이더 스타일과 레이아웃을 사용해보고 귀하의 웹사이트 디자인에 가장 적합한 것을 찾아보세요.
✨ 다양한 화면 크기와 기기에서 슬라이더를 테스트하는 것을 잊지 마세요. 제대로 작동하고 보기 좋을 것입니다.
✨ 유익하고 읽기 쉬운 라벨은 이미지를 돋보이게 하므로, 간단하게 만들어보세요.
✨ 또한 슬라이더가 장애가 있는 사용자에게 접근 가능하다는 점을 고려할 수 있습니다. 그러기 위해 적절한 대체 텍스트를 사용하면 사이트의 SEO도 개선됩니다.
💡 유익한 👉 GutenKit로 웹사이트 재구축
결론
블록이 대단하지 않나요? 네, GutenKit는 Gutenberg에서 반응형 이미지 비교 슬라이더를 최고로 만드는 데 도움을 줍니다! ❤️
이미지를 신중하게 선택하고 슬라이더의 모양과 기능을 사용자 정의하면 GutenKit와 같은 플러그인이 디자인 목표를 달성하는 이상적인 방법이 될 수 있습니다. 또한 웹사이트의 시각적 매력을 업그레이드하는 동안 시간을 절약할 수 있습니다.



답글 남기기