WordPress 사이트에 Instagram 피드를 삽입하시겠습니까?
Instagram 피드를 삽입하면 다른 사람들과 소통하고 중요한 내용을 공유하는 데 도움이 됩니다. 귀하의 웹 사이트에 Instagram 사용자 계정이 있으면 방문자가 방문하는 것이 매우 흥미로울 수 있습니다.
최신 Instagram 게시물(이미지 및 비디오)을 표시할 수 있습니다. WordPress에 Instagram 피드를 삽입하면 사이트의 모양을 개선하는 데에도 도움이 될 수 있습니다.
증가시키기 위해서는 브랜드 인지도 및 매출이 증가할 수 있음 소셜 피드는 WordPress 웹사이트에 Instagram 피드를 표시하여 사람들이 두 플랫폼 모두에서 귀하와 연결될 수 있도록 도와줍니다.
결국 사이트에서 소셜 미디어 계정을 홍보하면 잠재 고객이 확대되고 사용자 참여도가 높아집니다.
WordPress에 Instagram 피드를 삽입하면 계정을 확보하는 데 매우 효과적인 도구가 될 수 있습니다. 사람들의 관심. 귀하의 제품을 강조하거나 귀하의 브랜드에 대한 관심을 불러일으키거나 단순히 귀하의 콘텐츠가 눈에 띕니다.
또한 팔로어가 귀하와 쉽게 연결할 수 있고 프로세스가 간소화됩니다.
이 글에서는 Instagram 피드를 WordPress 웹사이트에 통합하거나 삽입하는 방법을 보여드리겠습니다. 여기에는 수동 프로세스와 자동화 프로세스가 모두 포함됩니다. 이는 또한 WordPress 플러그인을 가장 간단하면서도 효과적으로 사용하는 방법 중 하나입니다.
🔔 허용된 메모리 크기가 소진되었습니다라는 WordPress 오류가 표시됩니까?
그렇다면 👉🏻에서 지난 블로그를 확인하는 것을 잊지 마세요. WordPress 메모리 제한을 늘리는 방법
시작하자! 😃
WordPress 웹사이트에 Instagram 피드를 삽입해야 하는 이유
WordPress 웹사이트에 Instagram 피드를 삽입하면 많은 이점이 있습니다. 방문자는 귀하의 최신 Instagram 게시물을 볼 수 있을 뿐만 아니라 귀하의 사이트에서 바로 소비할 수 있는 새로운 요소를 제공합니다.
WordPress 웹사이트에서 Instagram 피드로 청중의 참여를 유도할 수 있는 몇 가지 방법은 다음과 같습니다.
- 부스트하려면 제품 판매, 고객 제품 리뷰의 Instagram 피드를 표시할 수 있습니다.
- 을 추가하다 관련 인스타그램 피드 해시태그 방문자에게 즐거움을 주고 더 오래 머무를 수 있도록 귀하의 사이트를 방문하세요.
- 사용자 생성 콘텐츠의 인스타그램 피드 삽입 제공 긍정적인 사회적 증거 귀하의 사이트에 대한 판매를 늘리십시오.
- 사이트에 Instagram 피드를 삽입하면 다음도 가능합니다. SEO를 강화하세요. Google은 피드를 크롤링하고 색인을 생성하므로 피드에는 신선하고 흥미로운 콘텐츠가 포함되어 귀하의 웹사이트 순위를 높이는 데 도움이 됩니다.
보시다시피, WordPress에 Instagram 피드를 삽입하면 최신 이미지를 표시하는 것보다 더 많은 일을 할 수 있습니다. 방법을 알아낸 후에는 방문자 경험을 늘리고 회사를 확장할 수 있는 완벽한 방법입니다.

WordPress에 Instagram 피드를 삽입하는 방법
WordPress 웹사이트에 Instagram 피드를 삽입하는 데 사용할 수 있는 몇 가지 유용한 방법은 다음과 같습니다.
ElementsKit Instagram Widget을 사용하여 WordPress 웹사이트에 Instagram 피드를 추가하는 방법:
WordPress Instagram 위젯을 사용하는 것은 Instagram 게시물을 사이트에 삽입하는 가장 간단한 방법입니다. 이렇게 하면 누구나 개발자가 될 수 있습니다. 인스타그램 위젯은 인스타그램 피드 API를 연결하여 웹 사이트에서 인스타그램 게시물/피드를 볼 수 있도록 도와줍니다.
HTML, CSS, JavaScript 또는 기타 코딩 언어를 사용할 필요 없이 WordPress 웹사이트에 사진을 간단히 표시할 수 있습니다. 신뢰할 수 있는 WordPress 인스타그램 위젯.
다음을 사용하여 사이트에 Instagram 피드를 삽입하는 방법을 보여 드리겠습니다. ElementsKit, 올인원 애드온 위해 엘레멘터 웹사이트 빌더.
ElementsKit에는 여러 요소, 기능 및 모듈이 포함된 파워 팩 패키지가 함께 제공됩니다. 이상 30만 명의 개발자 및 비개발자 전 세계적으로 이 글로벌 커뮤니티의 일부이며 ElementsKit은 Elementor의 핵심 추가 기능이 되려고 노력하고 있습니다.
따라서 Instagram 피드를 삽입하기 위해 수행해야 할 작업은 다음과 같습니다. ElementsKit 인스타그램 계정 위젯.
먼저, 당신은에 가야합니다 ElementsKit 대시보드 > 사용자 데이터 > 다음을 클릭하세요. 인스타그램 사용자 데이터 확장합니다. Instagram을 연결하려면 클라이언트 ID와 비밀 키가 필요합니다.
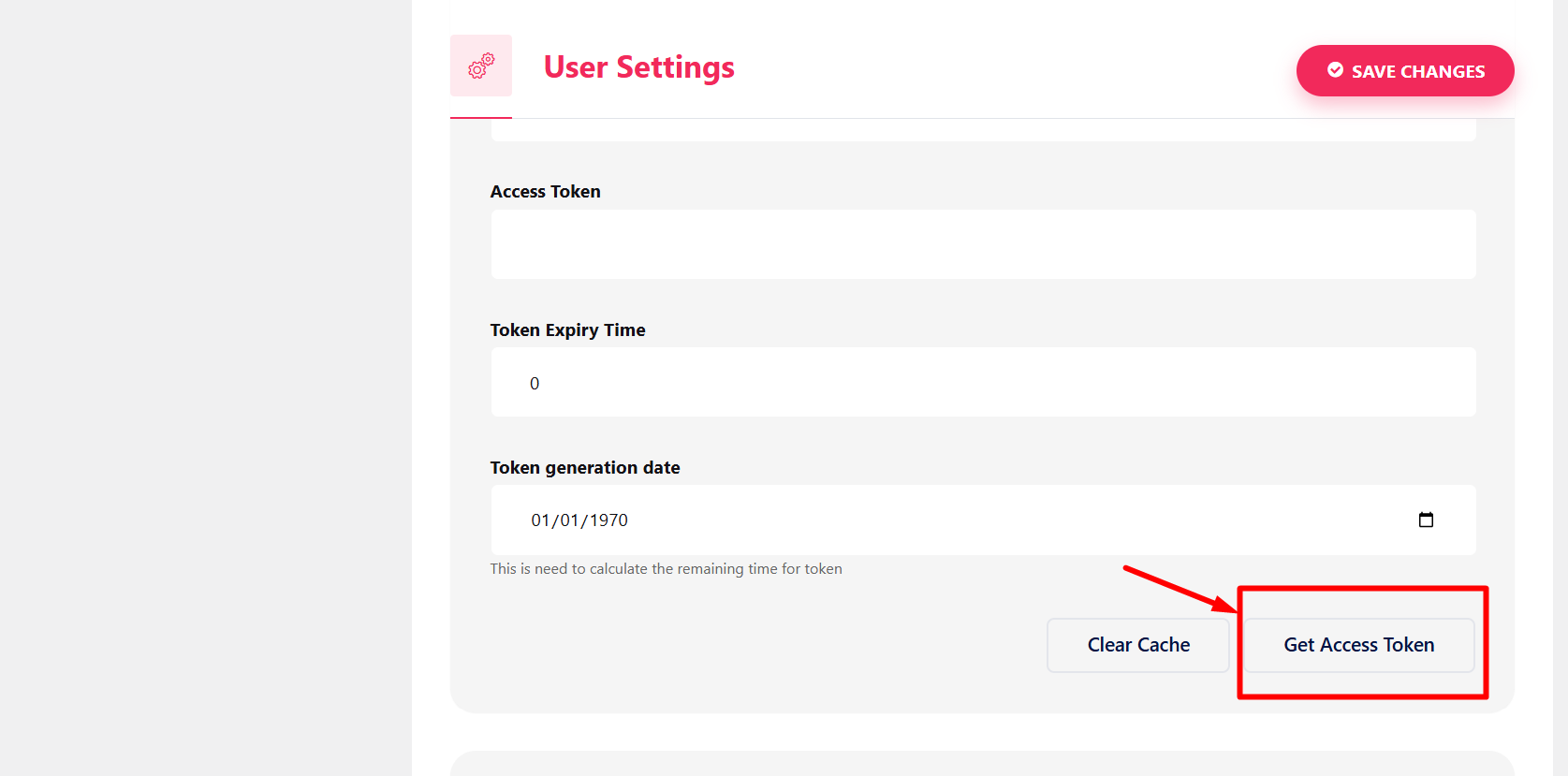
여기에서 인스타그램 사용자 데이터, ElementsKit이 귀하의 정보를 요청할 것입니다. 사용자 ID 그리고 액세스 토큰 Instagram 계정에 액세스하려면 액세스 토큰을 얻으려면 다음을 클릭하기만 하면 됩니다. 액세스 토큰 받기 단추.

다음을 클릭한 후 액세스 토큰 받기 버튼 ElementsKit Instagram 위젯은 Instagram 계정 로그인 페이지로 이동합니다. Instagram 계정 자격 증명을 입력하고 클릭하세요. 로그인.
그러면 이 인스타그램 피드 플러그인이 인스타그램 피드 설정으로 이동합니다. 확인하십시오 미디어(선택사항) 그렇지 않으면 Instagram 피드를 표시하고 클릭할 수 없습니다. 허용하다.
이제 끝났습니다! 👏
이제 당신은 당신의 독특한 것을 얻을 것입니다 사용자 ID 그리고 장수명 토큰. 이제 이 Instagram 위젯을 활성화하려면 사용자 ID와 Long-Lived를 복사하세요. 토큰 조심스럽게 Instagram 사용자 데이터에 붙여넣으세요. 액세스 토큰 부분.
액세스 토큰 섹션에 Instagram 계정 정보를 추가한 후 다음을 클릭하세요. 변경 사항을 저장하다 ~에서 오른쪽 코너.
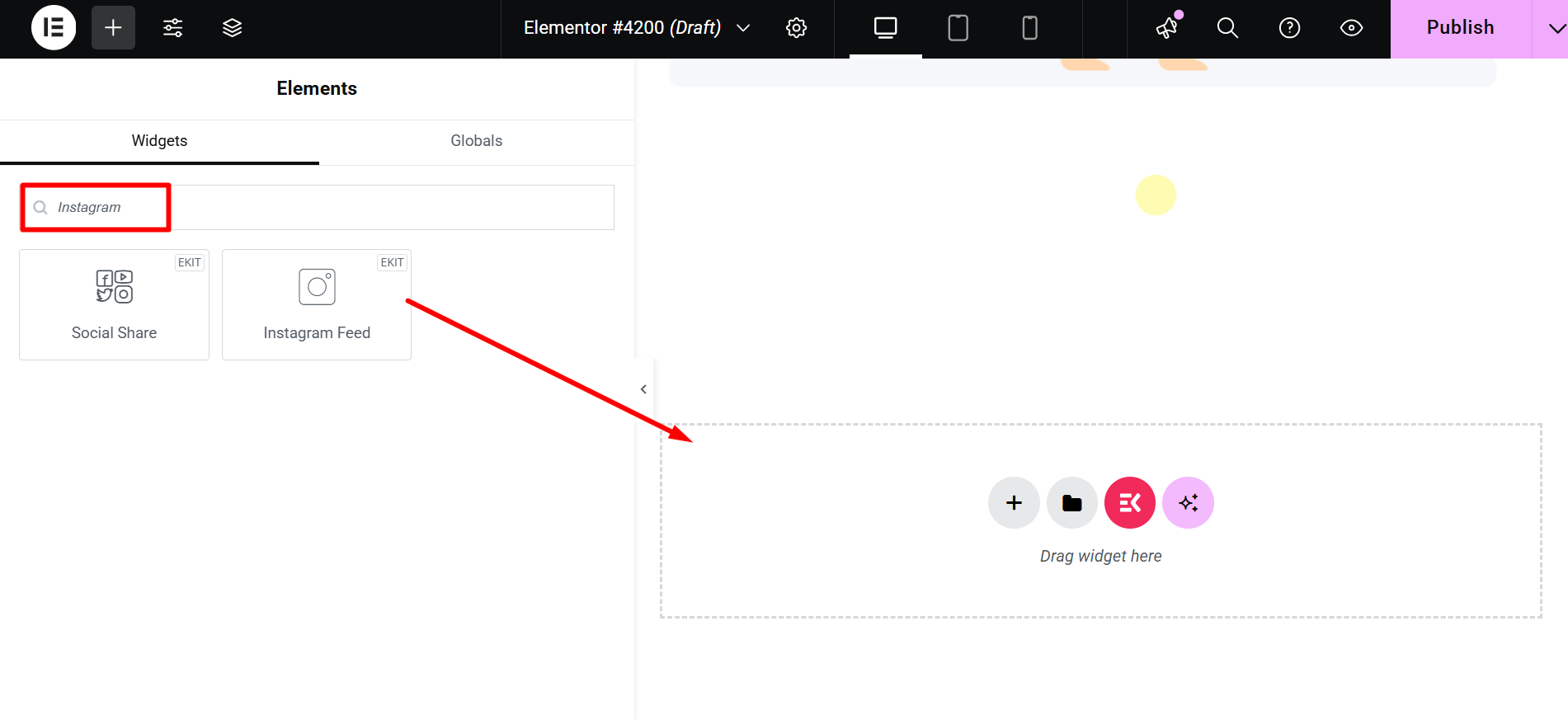
마지막으로 다음을 검색하세요. 인스 타 그램 Elementor 위젯 검색 창에 다음과 같은 Instagram 피드 위젯이 표시됩니다. ElementsKit 오른쪽 상단 모서리에 있는 배지.
이 웹사이트의 인스타그램 위젯을 통해 인스타그램 계정을 연결하려면, 간단히 Instagram 위젯을 + 새 섹션 추가로 드래그하세요. 가리키다.

마지막으로 사이트에서 Instagram 게시물을 볼 수 있습니다.
Instagram 계정을 Instagram 피드 플러그인에 삽입하는 데 여전히 문제가 발생하는 경우 다음을 방문하세요. WPmet 인스타그램 피드 위젯 추가 지원을 위한 문서.
플러그인 없이 WordPress 웹사이트에 Instagram 피드를 추가하는 방법:
JavaScript를 충분히 알고 있다면 플러그인을 사용하지 않고도 Instagram 계정을 WordPress에 삽입할 수 있습니다. 그러나 초보자가 이해하기 어렵고 워드프레스 웹사이트에 인스타그램 피드를 삽입하기 위해 많은 양의 코드를 사용자 정의하는 데 의존합니다.
대신에 다음을 사용하는 것이 좋습니다. WordPress 인스타그램 피드 위젯 프로세스를 단순화하고 실수로 사이트가 손상되는 것을 방지합니다.
그러나 WordPress 블록 편집기를 사용하면 플러그인을 사용하지 않고도 Instagram 피드를 WordPress에 삽입할 수 있습니다. 이에 대한 방법은 다음에 설명하겠습니다.
우선, 당신은 로그인 Instagram 계정에 로그인하면 Facebook 계정에 로그인할 수도 있고 거기에서 Instagram에도 로그인할 수도 있습니다.
이제 Instagram 계정으로 이동하여 WordPress에 삽입하려는 게시물을 찾으세요.
있다 세 개의 점 게시물 오른쪽 상단에 이렇게 생겼어요 ⠇. 있음을 나타냅니다. 당신이 선택할 수 있는 더 많은 선택 귀하의 인스타그램 계정에서.
이제 점을 클릭하고 '를 선택하세요.링크 복사' 나타나는 메뉴에서
그런 다음 WordPress에서 새 게시물이나 페이지를 만들고 URL을 블록에 직접 붙여넣으세요. 편집자. 그러면 Instagram 계정 게시물이 WordPress 편집기에 자동으로 포함되어 게시하기 전에 미리 볼 수 있습니다.
이제 Instagram 게시물이 WordPress 웹사이트에 게시되어 있는지 확인하려면 게시하세요.
WordPress 웹사이트에 해시태그가 포함된 Instagram 피드를 추가하는 방법:
사이트에 Instagram 사진을 표시하는 또 다른 방법은 해시태그를 사용하는 것입니다.
해시태그 피드 특정 해시태그와 관련된 모든 인스타그램(또는 기타 소셜 미디어) 게시물과 콘텐츠를 피드로 집계하고 큐레이션한 것입니다.
WordPress 플러그인은 WordPress를 사용하거나 WordPress 사이트를 운영하는 모든 사람에게 생명의 은인입니다. WordPress 블로그에서 Instagram 해시태그 피드를 사용하는 또 다른 간단한 방법입니다.
Taggbox 위젯 플러그인 Instagram을 만들기 위한 훌륭한 옵션입니다. 쉽고 빠른 임베딩 프로세스. 이 플러그인을 사용하면 멋진 템플릿, 매력적인 레이아웃, 눈길을 끄는 글꼴, 색상 등을 사용하여 Instagram 피드를 개인화할 수 있습니다.
뿐만 아니라, 플러그인의 빠르고 반응이 빠른 디자인 사용자에게 가능한 최상의 매끄러운 경험과 간단한 통합 프로세스를 제공합니다.
이 Instagram 피드 플러그인을 사용하면 개인화 및 조정 패널을 사용하여 Instagram 벽을 더욱 상상력이 풍부하고 매력적으로 만들 수도 있습니다.
WordPress 웹사이트에 Instagram 피드를 추가하면 얻을 수 있는 이점
당연하지 인스 타 그램 전 세계적으로 영향력을 확대하려는 광고주가 선호하는 소셜 미디어 플랫폼이 되었습니다.
마케팅 담당자를 위해 WordPress 웹사이트에 Instagram 피드를 삽입하면 다음과 같은 이점이 있습니다.
✅ 마케팅을 세계적인 현상으로 만드는 데 도움이 됩니다.
통계에 따르면, 2 billion people use Instagram regularly. There is no better choice than using Instagram as your online building platform in today’s 가장 빠르게 성장하는 인스타그램 중독 국가.
또한 다음을 보여줍니다.
- 최소한 하나의 회사 프로필을 방문했습니다. 2억 인스타그램 사용자.
- 브랜드를 스토리로 본 후, 사람의 62% 그것에 더 관심이 생겼습니다.
- 2/3의 사람들은 Instagram 피드가 브랜드 경험을 육성하는 데 도움이 된다는 데 동의했습니다.
- 인스타그램을 사용하는 사람 81% 상품과 서비스를 연구하는 사람들의 수입니다.
결과적으로 브랜드는 웹사이트에 Instagram 피드를 추가하여 더 많은 소비자를 확보하고 상호 작용을 늘려 전환을 유도할 수 있습니다.
✅ 방문자가 더 많은 상상력이 풍부한 콘텐츠를 이용할 수 있도록 도와줍니다.
귀하의 웹사이트가 "즉시 사용 가능한" 콘텐츠를 표시하기 시작하면 얼마나 빨리 확장될 수 있는지 고려하십시오. 이것이 바로 Instagram 게시물이 달성하는 것입니다.
WordPress 웹사이트에 Instagram 피드를 표시하면 웹사이트 방문자에게 더 흥미로운 콘텐츠를 제공할 수 있습니다.
이제 웹사이트 콘텐츠를 아래로 스크롤하는 데 국한되지 않습니다. 이제 웹사이트 방문자는 페이지를 떠나지 않고도 Instagram 게시물을 탐색할 수 있습니다.
이는 방문자와 브랜드의 상호 작용을 개선하고 브랜드와 연결되도록 영감을 줄 것입니다.
✅ WordPress 웹사이트 등급을 높이는 데 도움이 됩니다:
WordPress 웹사이트에 Instagram 위젯을 추가하면 사이트에 좀 더 생기가 넘치고 보기에도 더 흥미로워질 것입니다.
Instagram 사진과 함께 캡션이 페이지에 추가되어 방문자에게 WordPress 웹사이트/블로그가 무엇인지에 대한 좋은 그림을 제공합니다.
이를 통해 소비자는 브랜드의 동기와 목표를 쉽게 파악하고 웹사이트의 클릭률을 높일 수 있습니다. 그 결과, 웹사이트의 성공률과 SEO 평가가 향상되었습니다.
✅ 신뢰할 수 있는 브랜드 이미지를 만듭니다.
오늘날의 세상에서 손님들이 무엇을 찾고 있는지 보여주는 것보다 더 좋은 것은 없습니다. 90%의 사용자는 사용자 생성 콘텐츠를 믿습니다..
모든 회사 고객과의 긍정적이고 정직한 관계를 위해 노력합니다.. 브랜드는 웹사이트에 Instagram의 사용자 생성 콘텐츠를 선보임으로써 진정한 시장 이미지와 진정한 소비자 상호 작용을 강조할 것입니다.
결과적으로 브랜드는 제품의 신뢰성과 진정성을 향상시키는 동시에 고객 관계도 개선합니다.
마무리
마지막으로, 이제 이 게시물을 통해 WordPress에 Instagram 피드를 삽입하는 방법을 알게 되었습니다. 결과적으로 이제 관련성이 높은 콘텐츠로 방문자의 참여를 유도하고 Instagram 팔로어를 늘리며 비즈니스를 성장시킬 수 있습니다.
공식 WordPress 웹사이트를 운영하는 브랜드나 회사라면 Instagram 게시물을 삽입하는 것이 강력한 온라인 인지도를 구축하는 가장 좋은 방법이 될 수 있습니다.
이 기사가 마음에 드셨기를 바랍니다. 그렇다면 더 유용한 팁과 블로그를 보려면 당사에 가입하세요. WPmet 커뮤니티 ~에 페이스북/트위터. 더 유용한 튜토리얼을 보려면 YouTube 채널을 구독하는 것을 잊지 마세요.
그래서, 당신은 무엇을 기다리고 있습니까? 😃 WordPress 웹사이트에 Instagram 피드를 삽입하여 비즈니스와 웹사이트 트래픽을 늘리세요.


답글 남기기