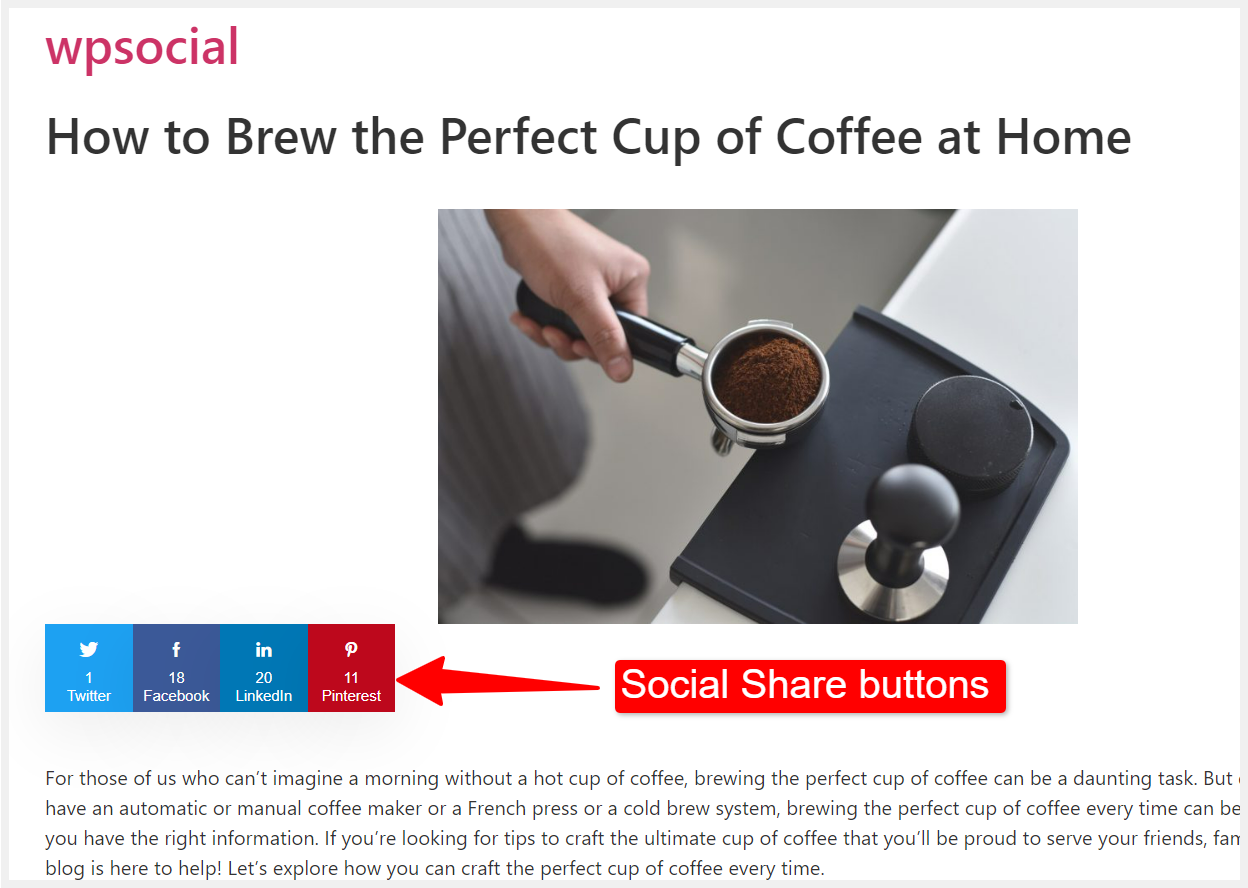
WP Social을 사용하면 방문자/사용자가 다양한 소셜 미디어 플랫폼에서 콘텐츠를 공유할 수 있도록 웹사이트 콘텐츠에 공유 옵션을 추가할 수 있습니다.
WP Social은 Twitter, Facebook, LinkedIn, Pinterest 등을 포함한 14개 이상의 소셜 미디어 플랫폼과 통합됩니다. 웹사이트 방문자는 웹 콘텐츠를 공유할 수 있으며 이는 새로운 고객에게 다가가고 브랜드 인지도를 구축하며 전환율을 높이는 데 도움이 됩니다.
WordPress에 소셜 공유 버튼을 추가하려면 웹사이트에 로그인하고,
로 이동 WP 소셜 > 소셜 공유 WordPress 대시보드에서.
여기에서 웹사이트의 소셜 공유 기능을 구성하기 위한 다음 설정을 찾을 수 있습니다.
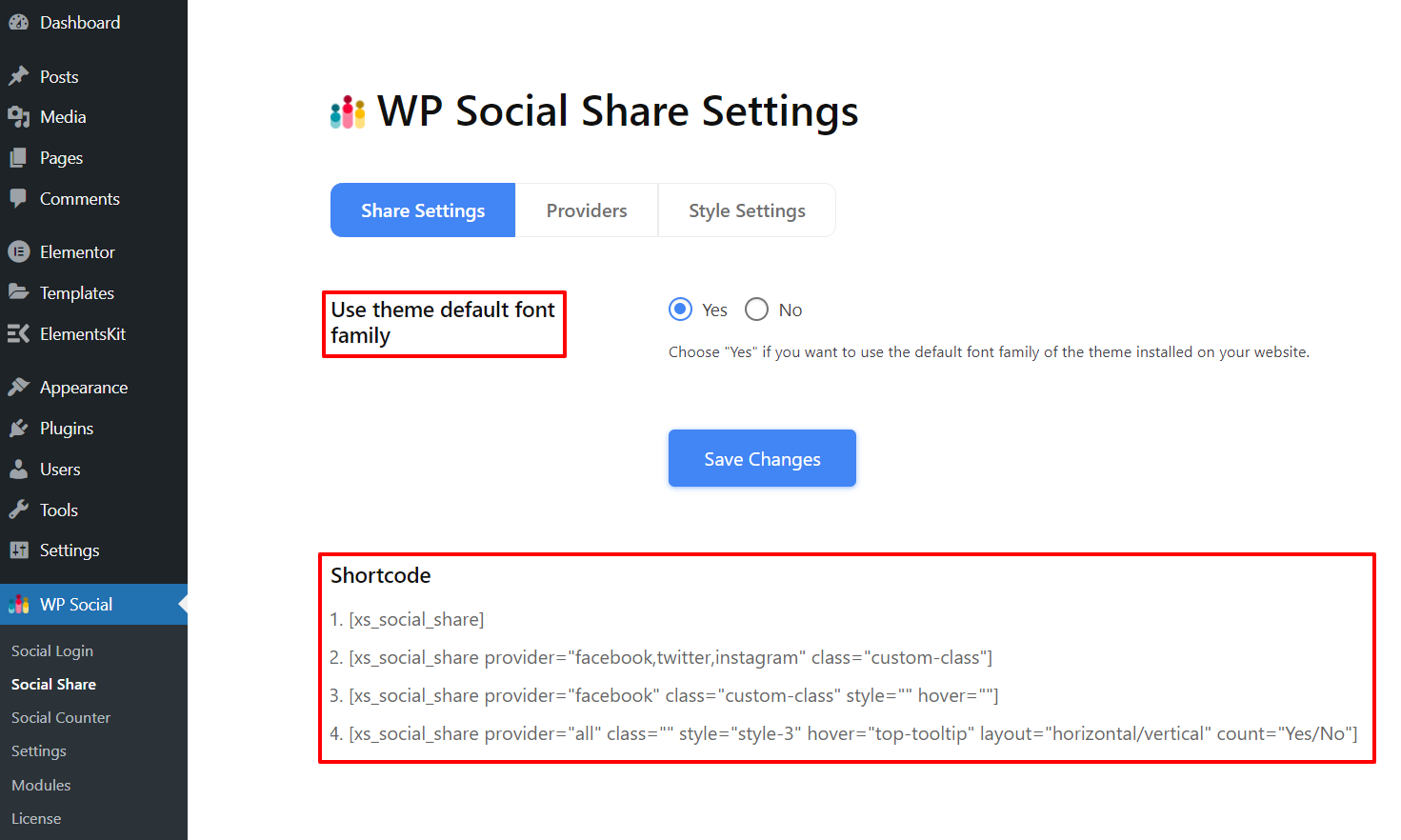
1단계: 공유 설정 #
이 섹션에서는 다음을 결정할 수 있습니다. 테마 기본 글꼴 모음 사용. "예"를 선택하면 공유 버튼이 웹 사이트에 설치된 테마의 기본 글꼴 모음을 사용합니다.

소셜 공유 단축 코드 이 페이지에서 사용 가능합니다. 해당 단축 코드를 복사하여 소셜 공유 버튼을 추가하는 데 사용할 수 있습니다.
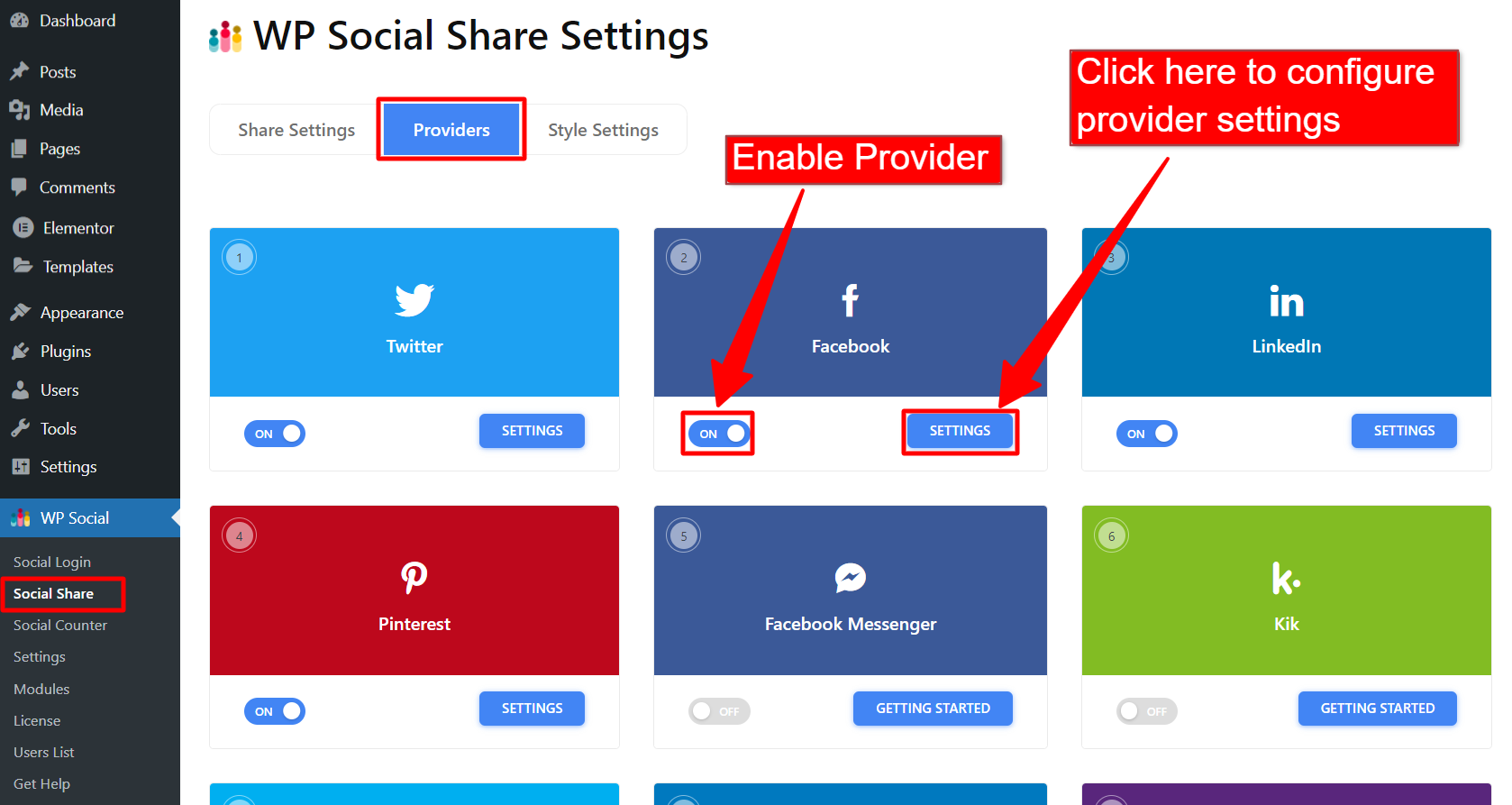
2 단계: 공급자 #
그런 다음 "공급자" 탭으로 이동합니다. 이 섹션에서는 소셜 미디어 플랫폼(공급자)과 콘텐츠 공유 설정을 구성할 수 있습니다.
소셜 미디어 플랫폼 활성화: #
콘텐츠 공유를 위해 웹 페이지에 추가할 소셜 미디어 플랫폼을 결정할 수 있습니다. 공급자를 활성화하려면 토글 버튼을 에 아래 이미지와 같이 :

설정 #
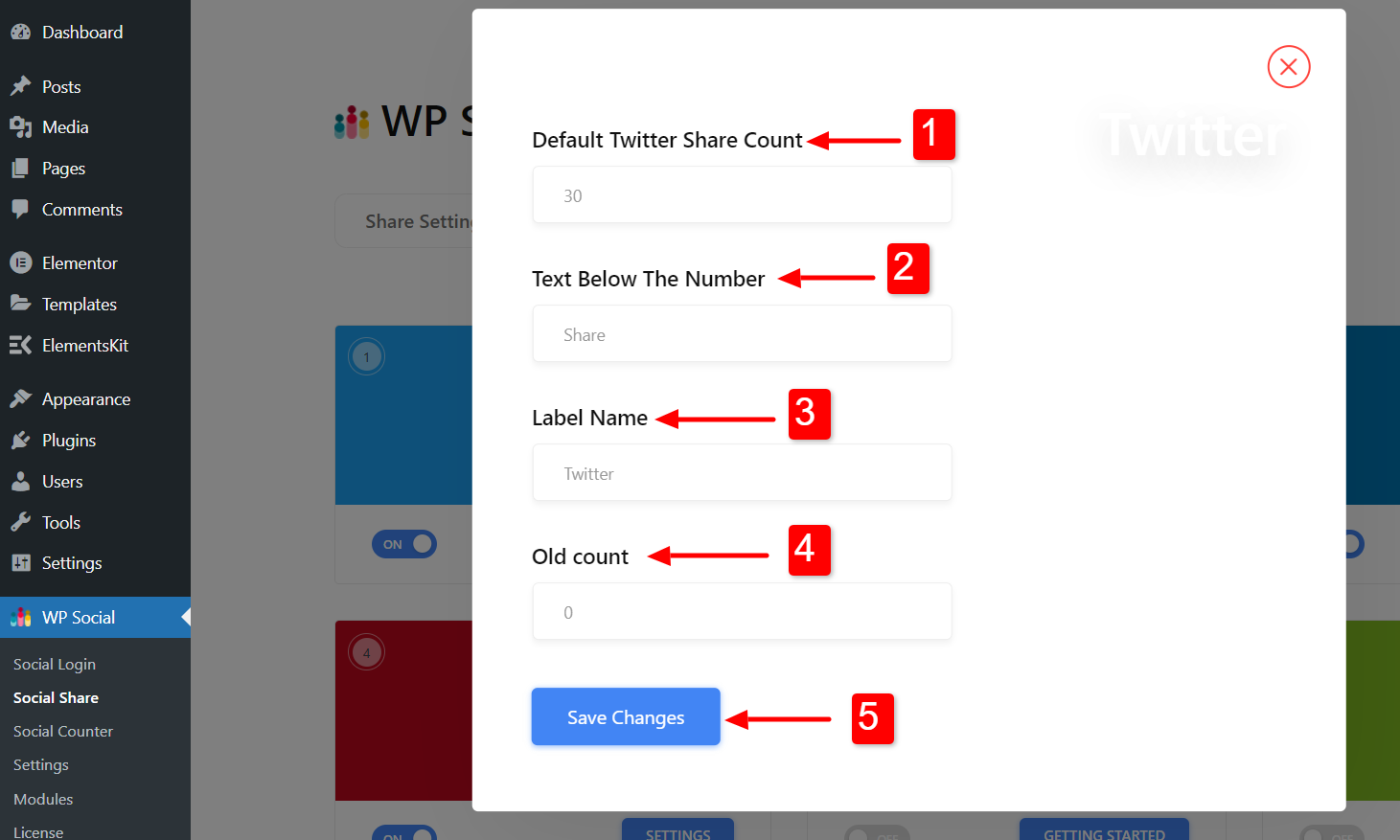
다음을 클릭하세요. 설정 공급자의 설정을 구성하려면 버튼을 클릭하세요. 설정을 클릭하면 팝업창이 뜹니다. 해당 창에서는 다음 기능을 사용할 수 있습니다.
- 기본 공유 수: 공유수에 대한 초기값을 설정할 수 있습니다. 이 필드에 입력하는 숫자는 기본적으로 주식 수로 표시됩니다. [참고: 사용자가 공유 버튼을 클릭하면 번호가 재설정되고 1부터 카운트가 시작됩니다.]
- 숫자 아래 텍스트: 숫자 카운트 아래에 텍스트를 표시할 수 있습니다.
- 라벨 이름: 소셜 미디어 플랫폼의 라벨 이름을 변경할 수 있습니다.
- 이전 개수: 이 기능은 기본 공유 수와 유사하지만 차이점이 있습니다. 이 필드에 초기 값을 설정하면 공유 수가 이 숫자에 추가됩니다. 예를 들어 숫자를 30으로 설정한 경우 사용자가 공유 버튼을 클릭하면 공유 횟수는 31이 됩니다.
- 변경 사항을 저장하다: 변경 사항을 완료하려면 "변경 사항 저장" 버튼을 클릭하세요.

3단계: 스타일 설정 #
스타일 설정에는 공유 버튼에 사용할 수 있는 스타일이 두 가지 있습니다.
- 주요 콘텐츠: 공유 버튼은 페이지의 특정 부분(예: 콘텐츠 시작, 콘텐츠 끝 또는 콘텐츠 시작과 끝 모두)에만 나타납니다.
- 고정 디스플레이: 공유 버튼은 화면에 고정되어 항상 표시됩니다.
두 스타일을 개별적으로 맞춤설정할 수 있습니다.
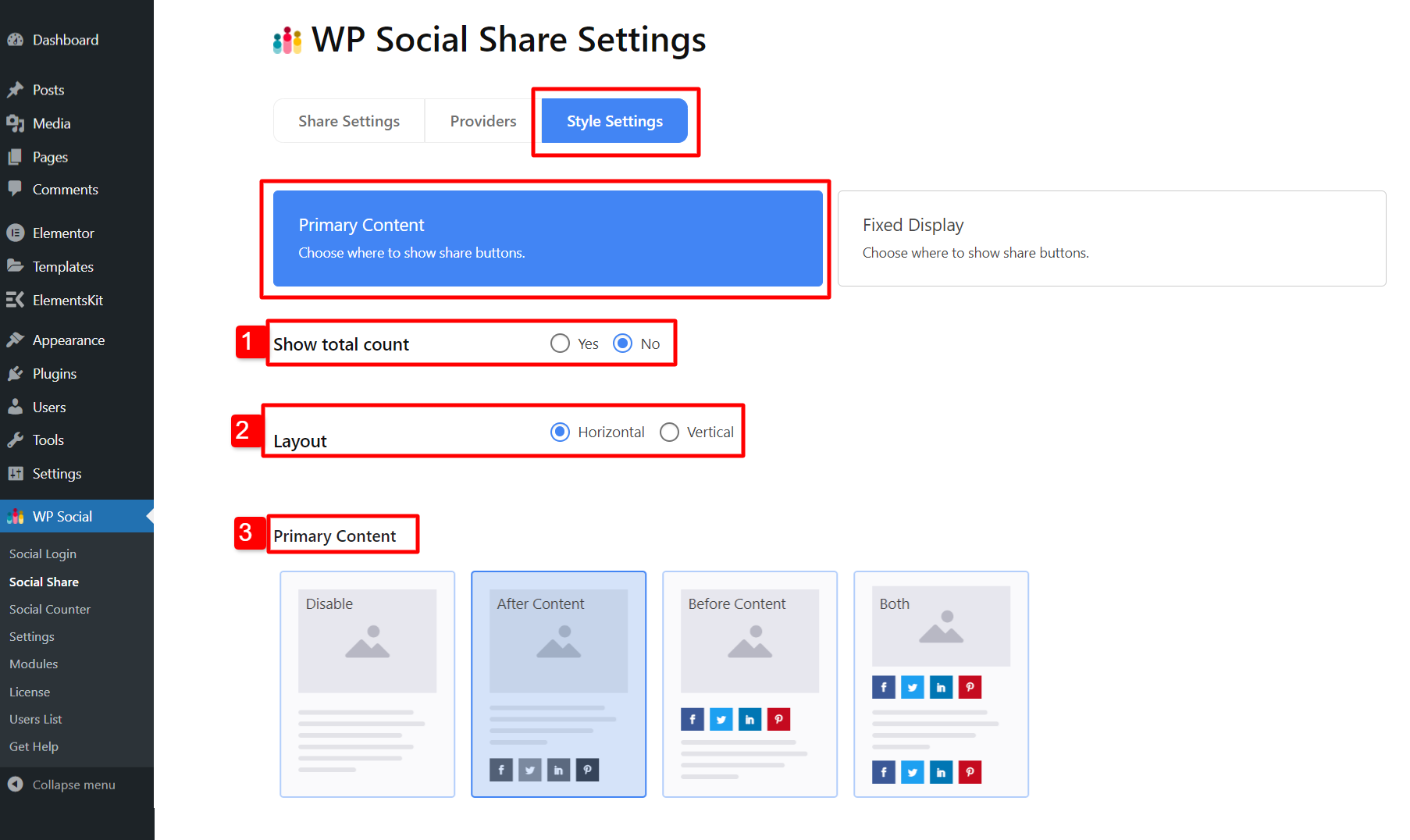
주요 콘텐츠 #
- 총 개수 표시: 총 주식수를 표시할지 여부를 결정합니다.
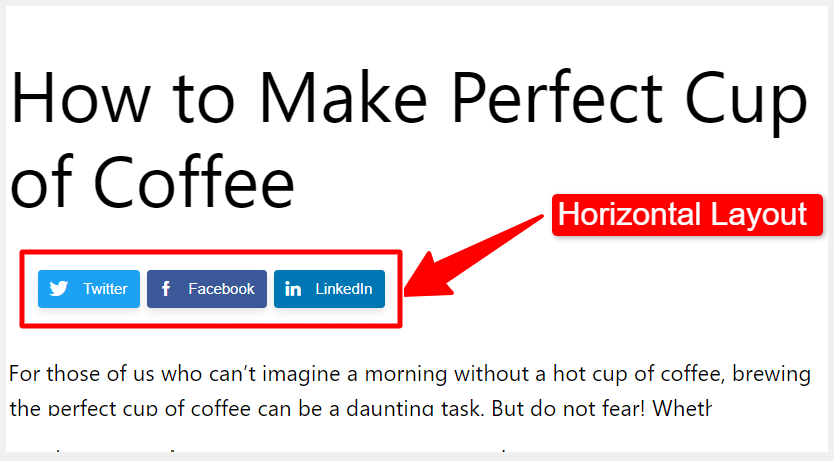
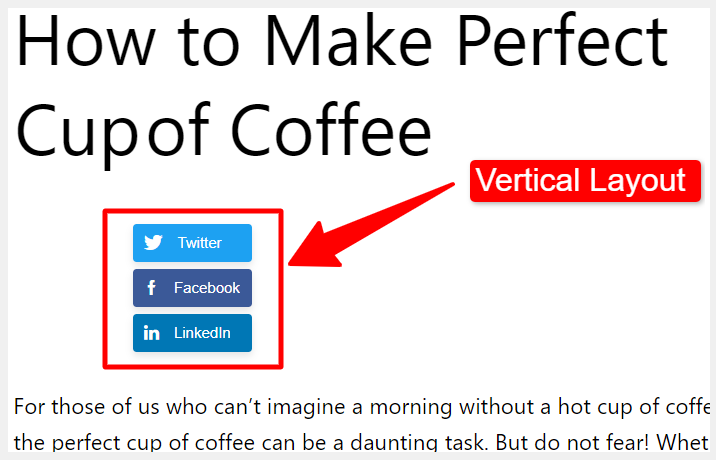
- 공들여 나열한 것: 공유 버튼 정렬을 가로 또는 세로로 선택합니다.


- 주요 콘텐츠 위치: 공유 버튼의 위치를 선택하세요.
- 내용 이후: 페이지 콘텐츠 뒤에 공유 버튼을 표시합니다.
- 콘텐츠 전: 페이지 콘텐츠 앞에 공유 버튼을 표시합니다.
- 둘 다: 콘텐츠 전후에 공유 버튼을 표시합니다.
- 장애를 입히다: 공유 버튼이 표시되지 않습니다. 당신은해야 단축번호를 사용하세요 소셜 공유 버튼을 표시합니다.

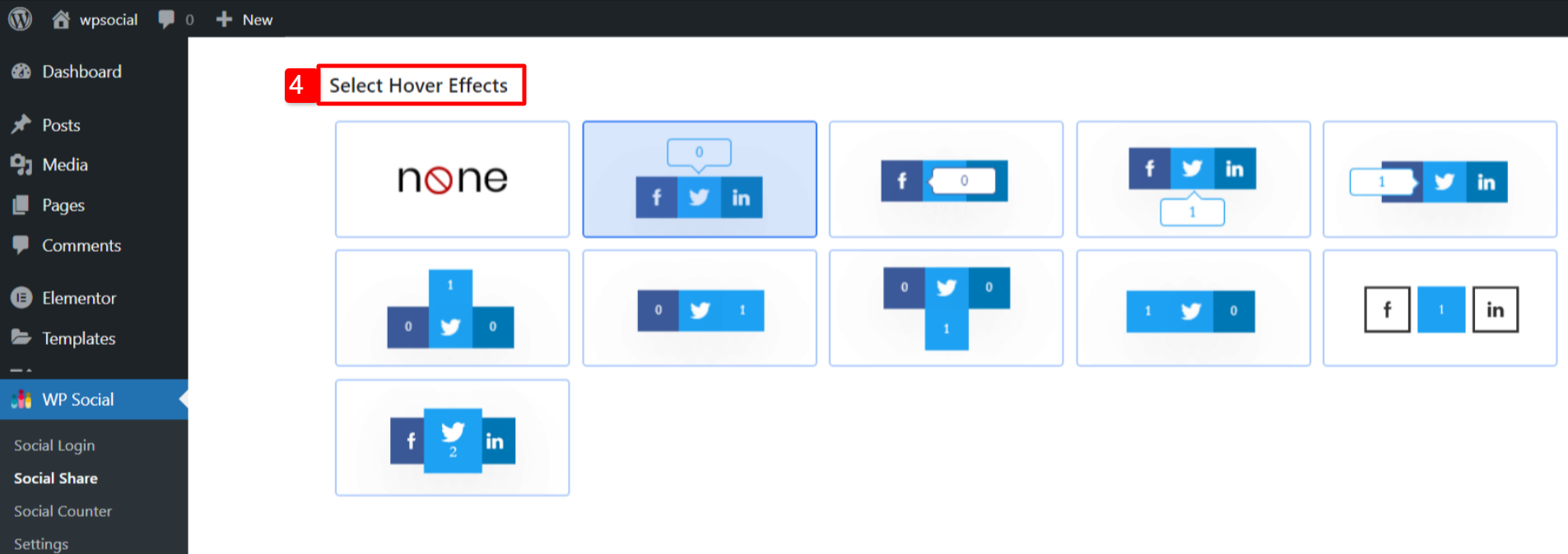
- 호버 효과 선택: 사용자가 버튼 위에 마우스 포인터를 올렸을 때 도구 설명이 표시되는 방식을 선택합니다. WPSocial에서는 10가지 스타일을 사용할 수 있습니다.

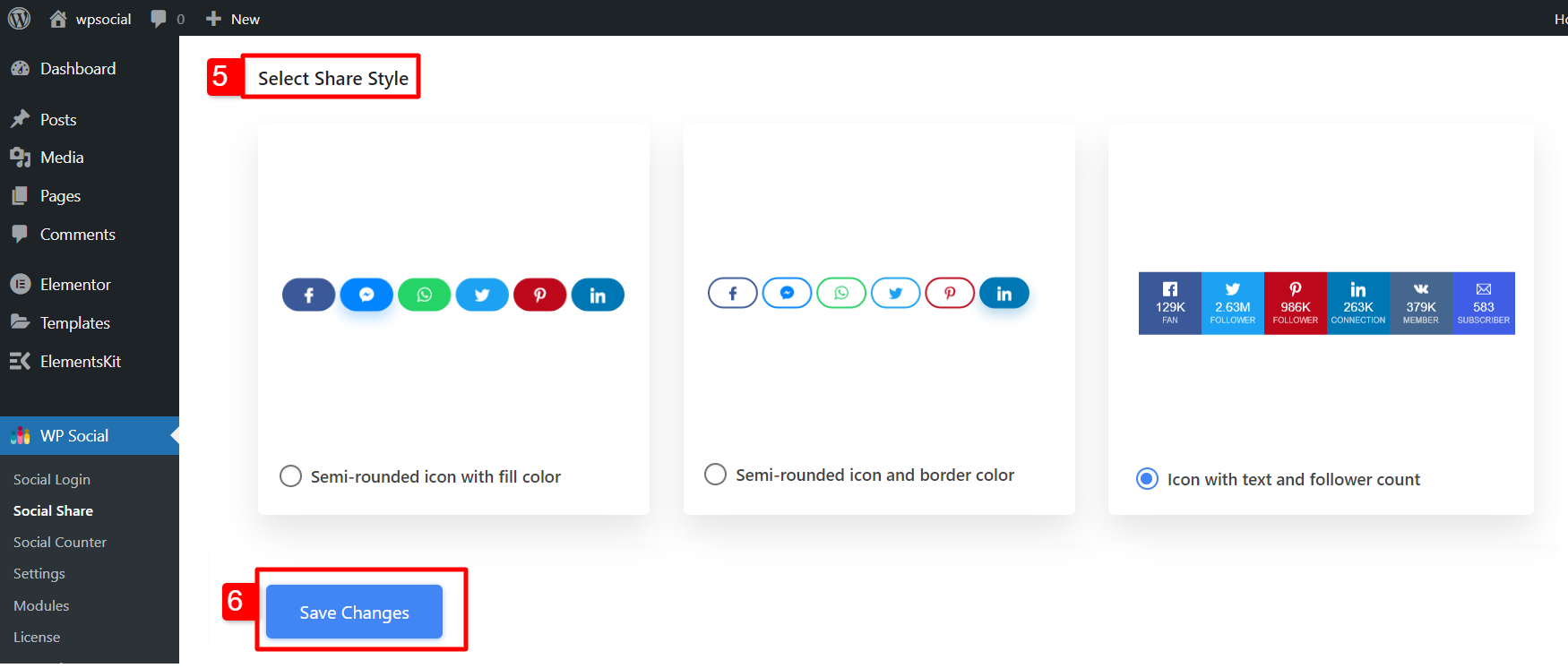
- 공유 스타일 선택: 사용 가능한 17개 이상의 스타일 중에서 버튼 스타일을 선택할 수 있습니다.

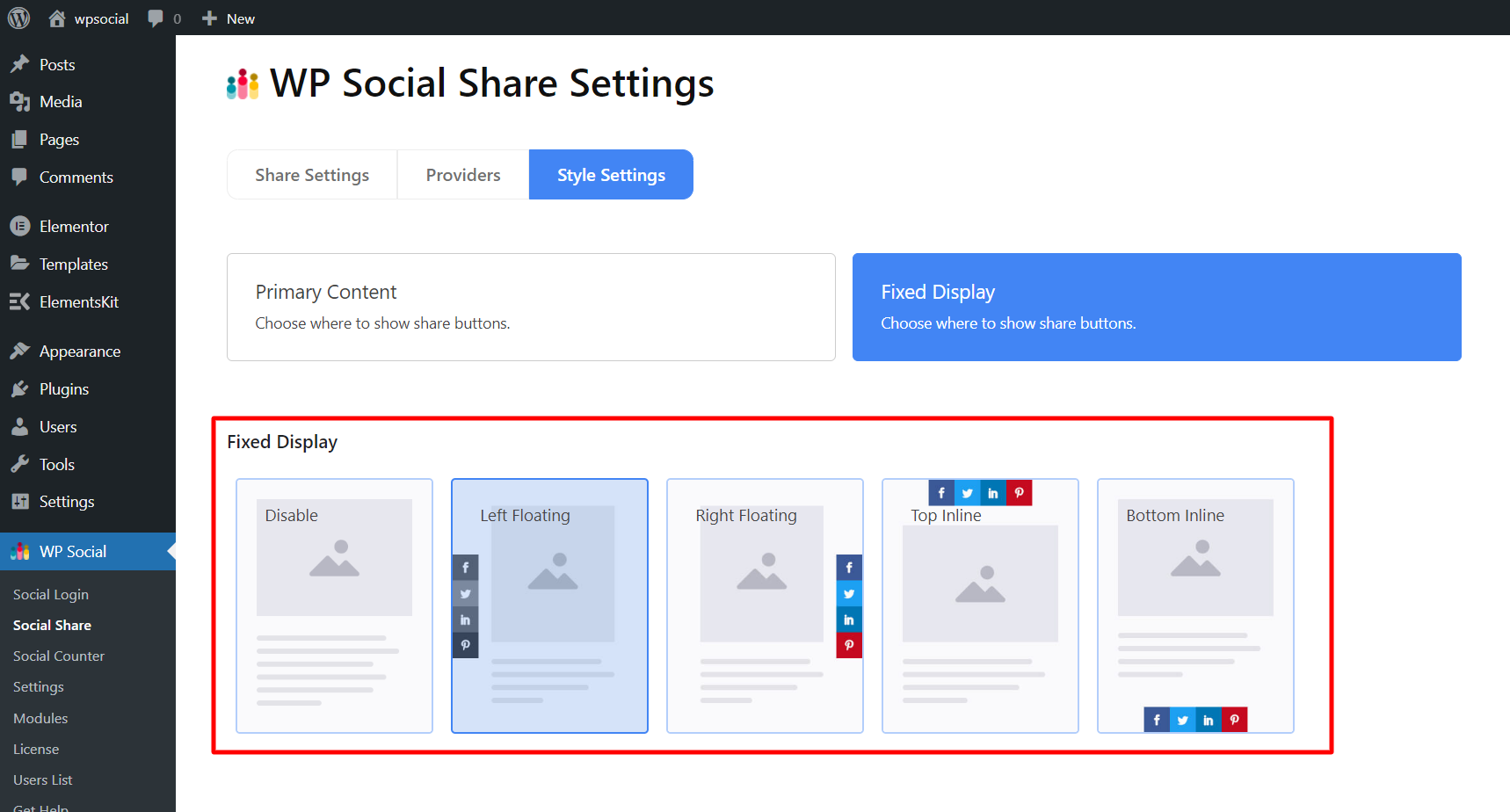
고정 디스플레이 #
공유 버튼이 화면에 고정되었을 때 어디에 나타날지 선택하세요.
- 왼쪽 부동: 버튼은 화면 왼쪽에 붙어 있습니다.
- 오른쪽 부동: 버튼은 화면 오른쪽에 붙어 있습니다.
- 탑 인라인: 버튼은 화면 상단에 붙어 있습니다.
- 하단 인라인: 버튼은 화면 상단에 붙어 있습니다.

마지막으로 WordPress에 소셜 공유 버튼을 추가하고 사용자가 소셜 미디어에서 콘텐츠를 공유하도록 할 수 있습니다.