Welcome to the ShopEngine documentation! Throughout all the documentation, you’ll learn how the plugin works, explore its key features, and find step-by-step guides to help you use the WooCommerce builder. To get started, the first documentation covers the installation process of the ShopEngine plugin and an overview of its dashboard.
How to Install ShopEngine WooCommerce Builder for Elementor #
Since ShopEngine is a WooCommerce builder, so you need to have the WooCommerce plugin installed in your WordPress.
Before getting started make sure, Elementor plugin is installed & activated on your website.
Gutenberg와 함께 ShopEngine을 사용하려면, 이 문서를 따르십시오 대신에.
Pre-requisite:
ShopEngine Elementor WooCommerce Builder를 설치하려면 단계별 프로세스를 따르십시오.
Install and activate ShopEngine plugin #
To install the the ShopEngine WooCommerce plugin:
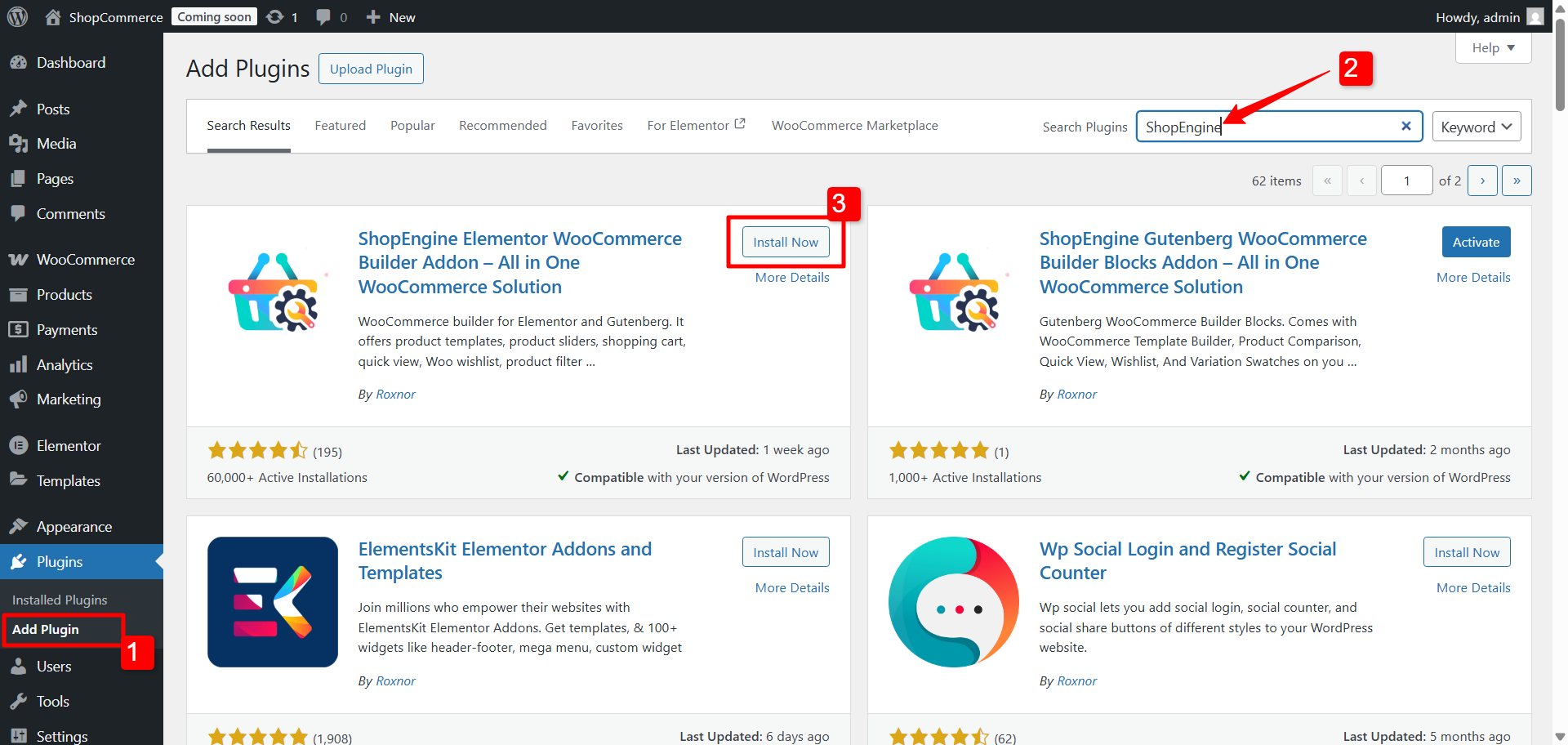
- 로 이동 WordPress 대시보드➔ 플러그인➔ Add Plugin.
- 찾다 for ShopEngine there.
- Once you find the plugin, click on the install button.

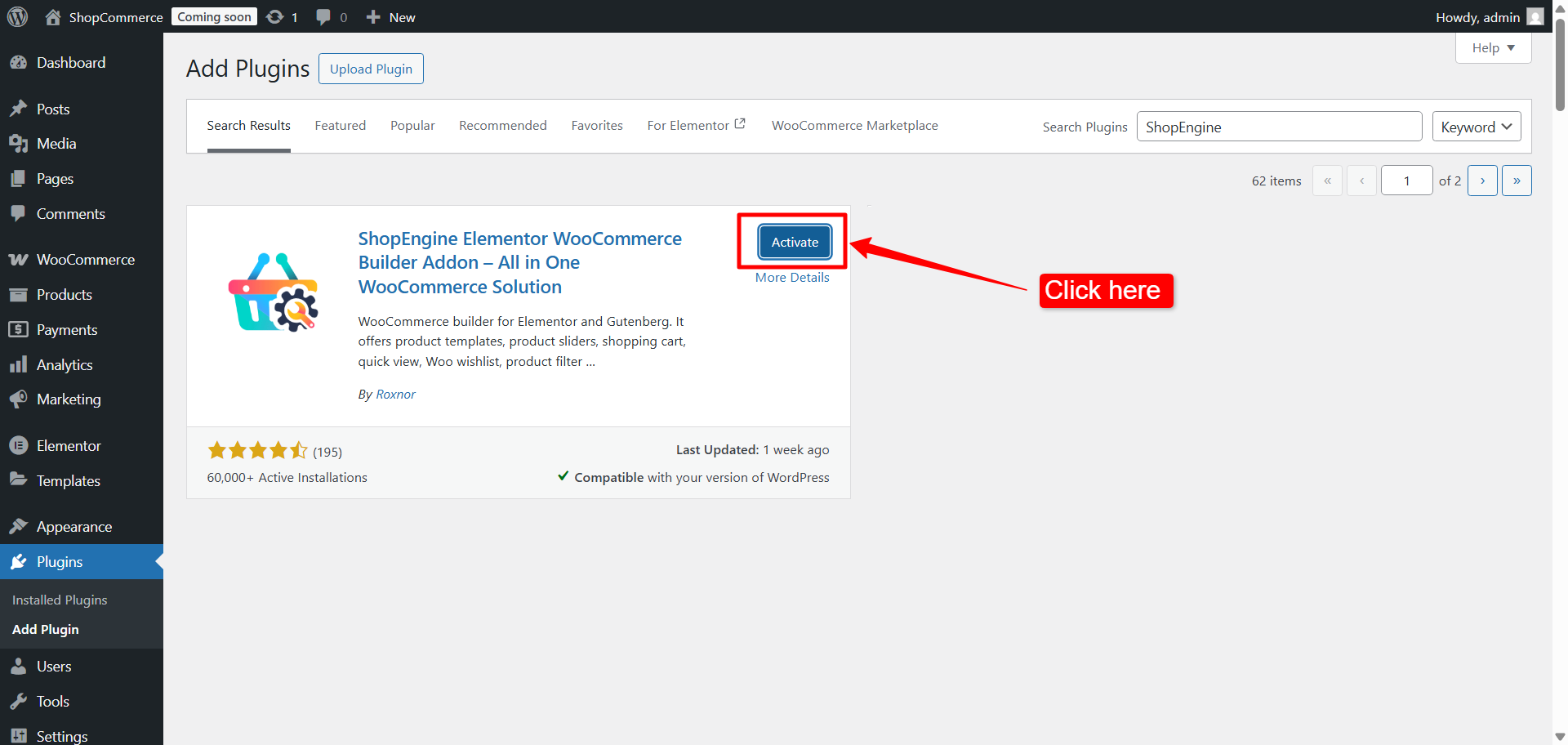
성공적으로 설치한 후 '를 클릭하세요.활성화” 버튼을 눌러 ShopEngine을 활성화하세요.

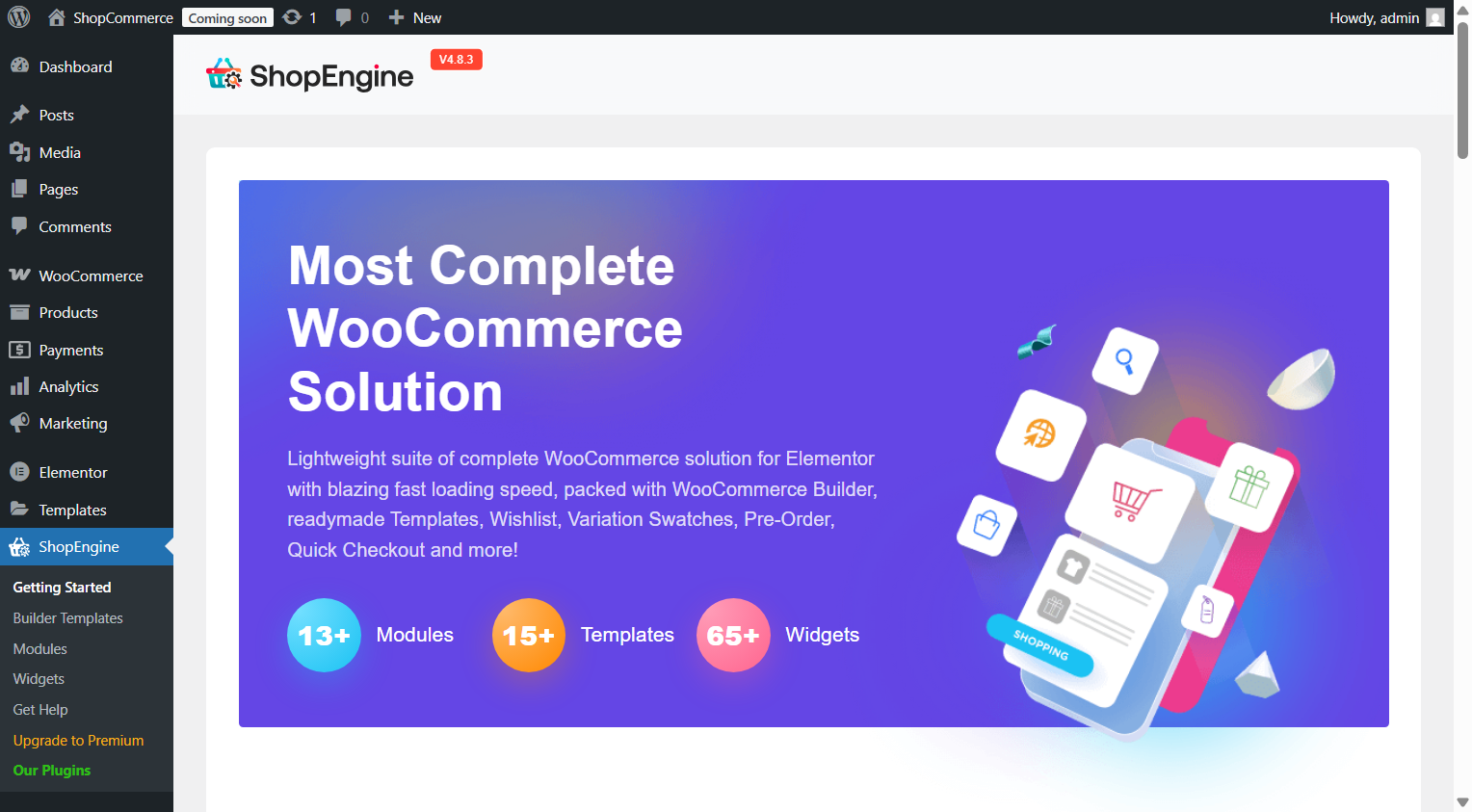
플러그인을 활성화한 후, ShopEngine 메뉴 will appear in the WordPress Dashboard. Get used to with the ShopEngine dashboard in WordPress

#
WooCommerce 웹사이트를 시작하고 싶지만 좋은 호스팅 서비스를 찾는 데 어려움을 겪고 있는 경우 안정적으로 선택할 수 있습니다. 킨스타. 일반적으로 호스팅 서비스 제공업체에서 기대할 수 있는 모든 주요 호스팅 기능을 갖추고 있습니다.




