Products Per Page Filter는 ShopEngine의 Archive/Shop Template 위젯입니다. 이 위젯을 사용하면 쇼핑객에게 페이지당 보고 싶은 제품 수에 대한 여러 옵션을 제공할 수 있습니다. 옵션을 설정하고 스타일을 사용자 정의할 수도 있습니다.
wooCommerce 사이트에서 제품당 페이지 필터 위젯을 사용하는 방법을 알아보겠습니다.
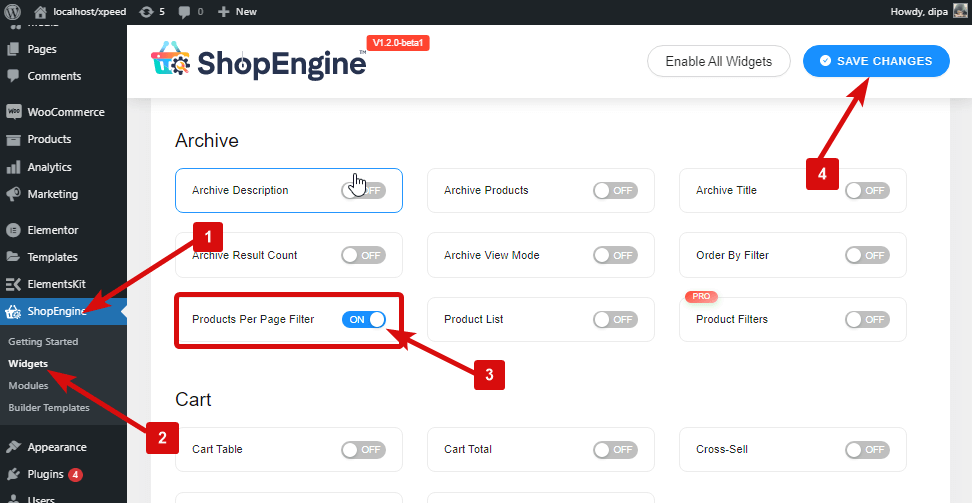
1단계: 페이지당 제품 필터 위젯 활성화 #
위젯을 활성화하려면,
- 이동 ShopEngine > 위젯 > 페이지당 제품 필터
- 켜다 일반 섹션에서 페이지당 제품 필터
- 구하다 변화

메모: 또한 글로벌 설정을 사용하여 페이지당 제품 필터를 켤 수도 있습니다. ShopEngine의 모든 위젯을 켭니다.
2단계: 페이지당 제품 추가 필터 #
위젯을 추가하기 전에 먼저 ShopEngine Shop/Archive 템플릿을 생성해야 합니다. 다음 문서를 확인하세요. 상점 템플릿을 만드는 방법.
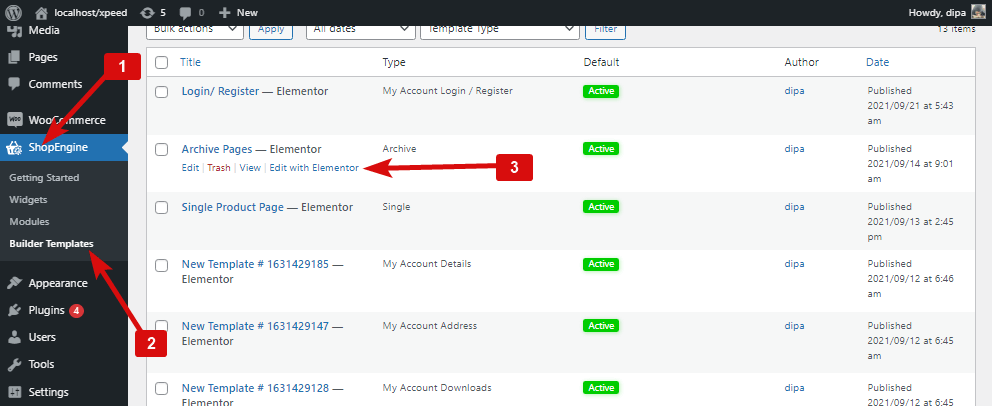
추가하려면 페이지당 제품 필터:
- 이동 ShopEngine > 템플릿 > Archice 템플릿
- 클릭 Elementor로 편집

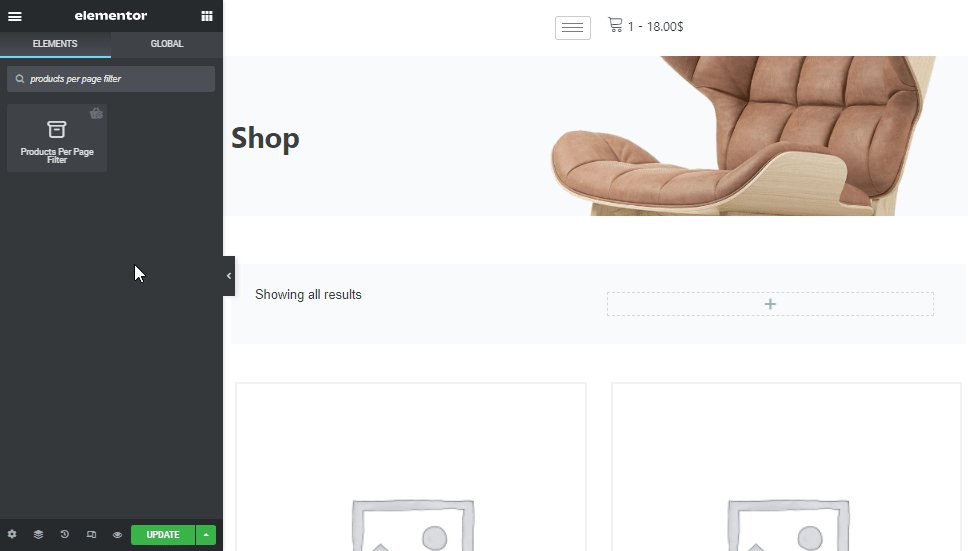
- 찾다 페이지당 제품 필터에 대한 요소 검색 옵션
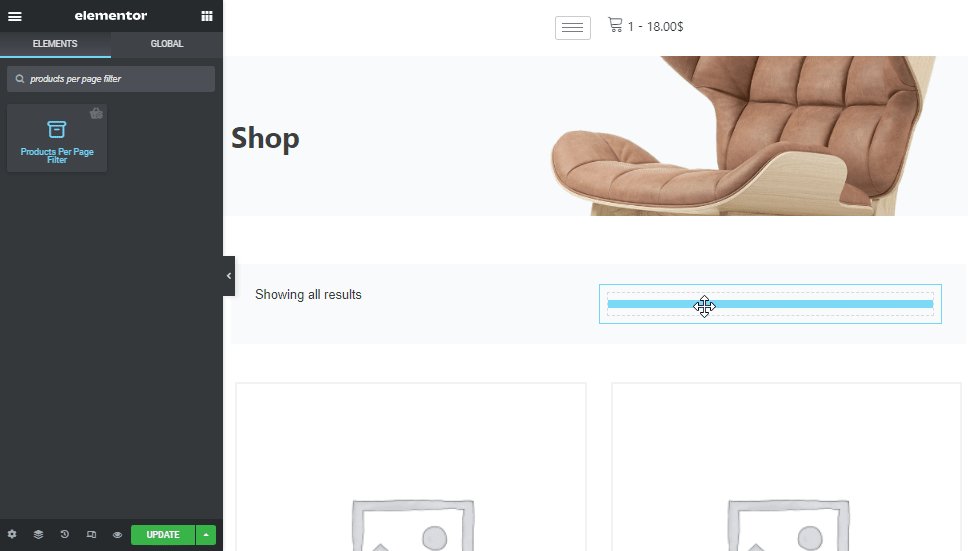
- 끌어서 놓기 위젯
- 변경 사항을 저장하려면 업데이트를 클릭하세요.

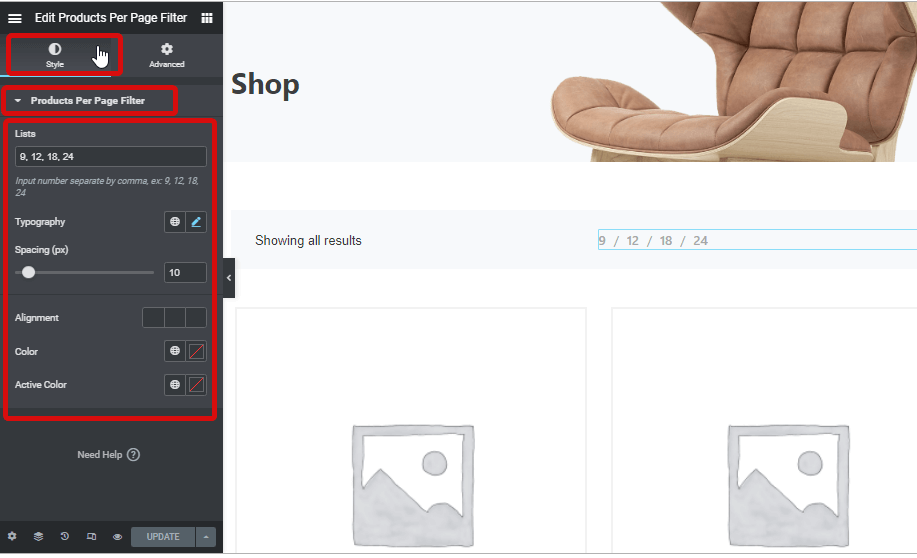
3단계: 페이지당 제품 필터 설정 #
이동 스타일 > 페이지당 제품 필터 다음 설정을 사용자 정의하려면:

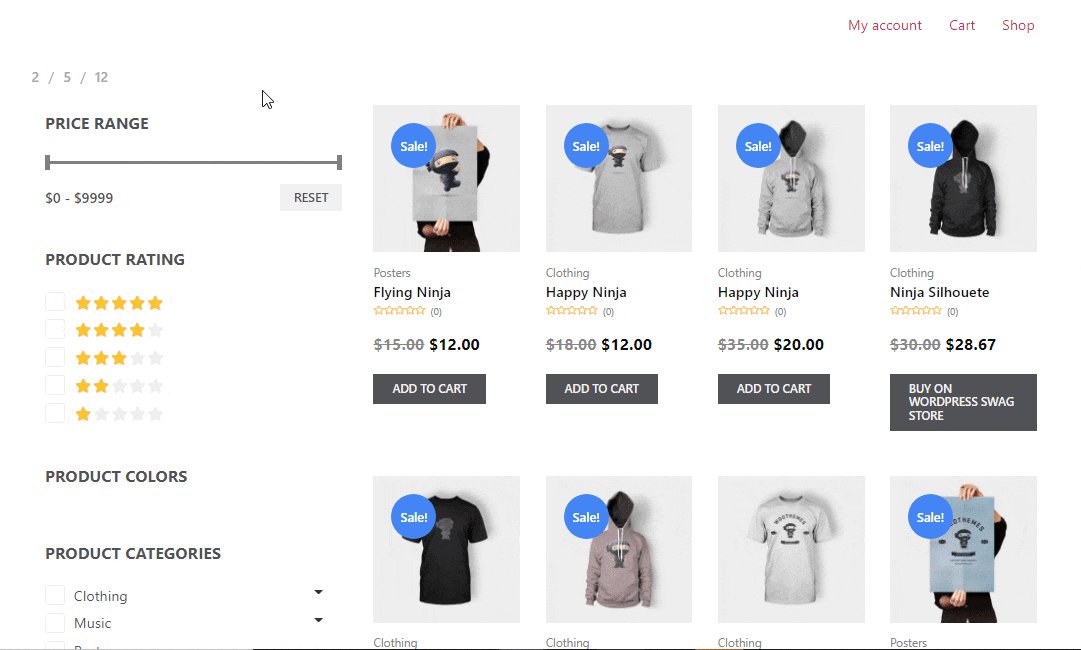
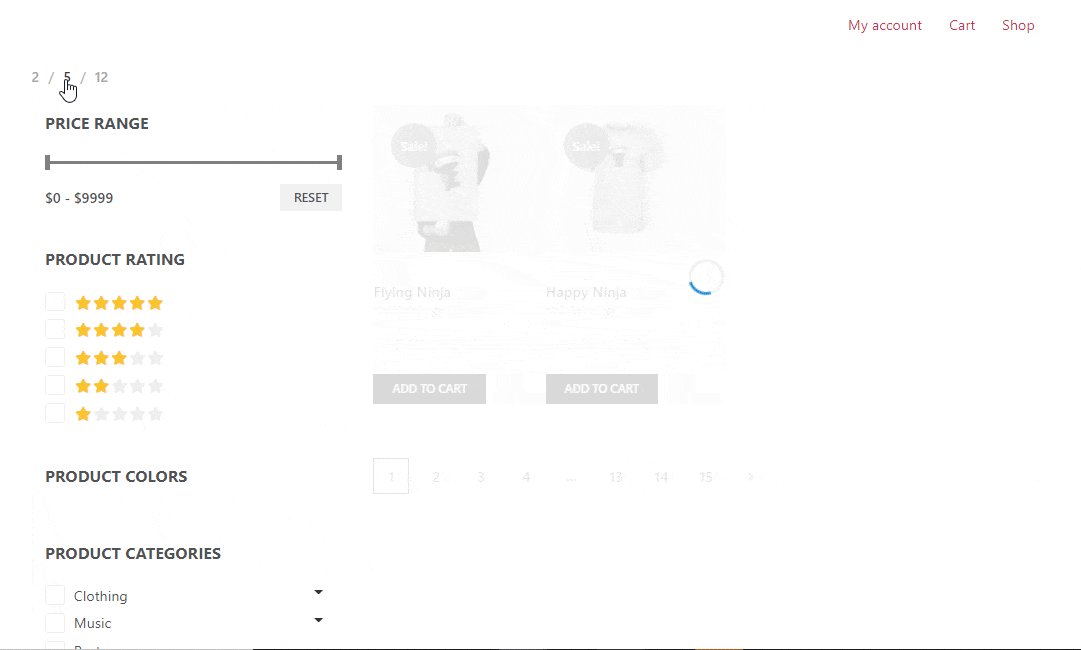
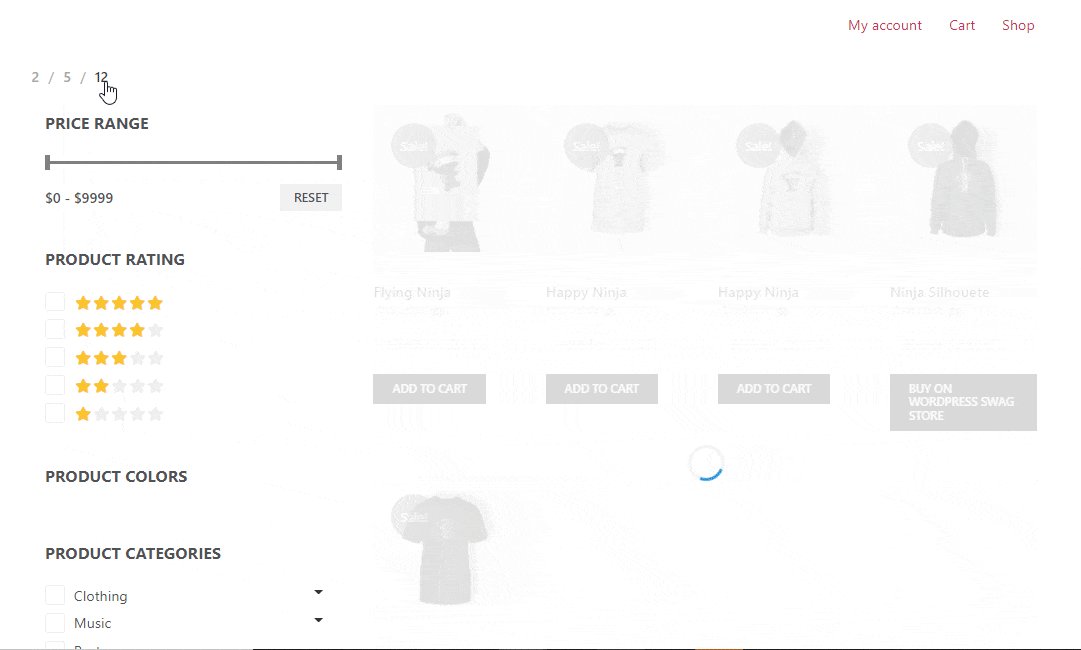
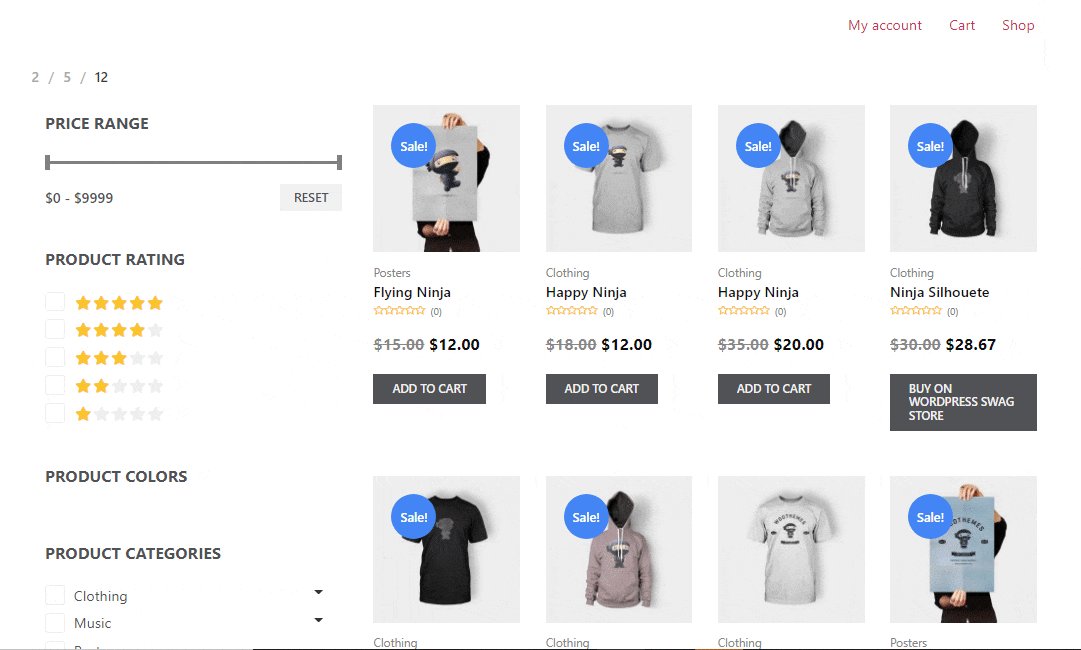
- 기울기: 여기에서 쇼핑객이 선택할 수 있는 페이지당 제품 옵션을 설정할 수 있습니다. 쉼표로 구분된 숫자를 제공하세요.
- 타이포그래피: 위젯의 텍스트에 대한 글꼴 종류, 크기, 굵기, 줄 높이를 선택하세요.
- 간격(px): 두 옵션 사이에 얼마나 많은 공간을 두고 싶은지 선택하세요.
- 조정: 제품당 페이지 필터에 대한 정렬을 선택하세요. 왼쪽, 오른쪽 또는 중앙 정렬을 선택할 수 있습니다.
- 색상: 위젯의 색상을 선택하세요.
- 활성 색상: 여기서 활성화된 옵션에 대한 색상을 선택할 수 있습니다.
모두 변경한 후 클릭 업데이트 저장하려면. 이제 모든 사용자 정의 및 스타일과 함께 페이지당 제품 필터가 스토어프런트에 표시되어야 합니다.
페이지당 제품 필터 미리보기는 다음과 같습니다.