제품 탭 위젯은 단일 페이지 템플릿 위젯입니다. 이는 제품 설명, 제품 리뷰를 표시하는 데 사용되며 새로운 리뷰를 제출하는 양식도 제공합니다.
wooCommerce 사이트에서 제품 탭 위젯을 사용하는 방법을 알아보겠습니다.
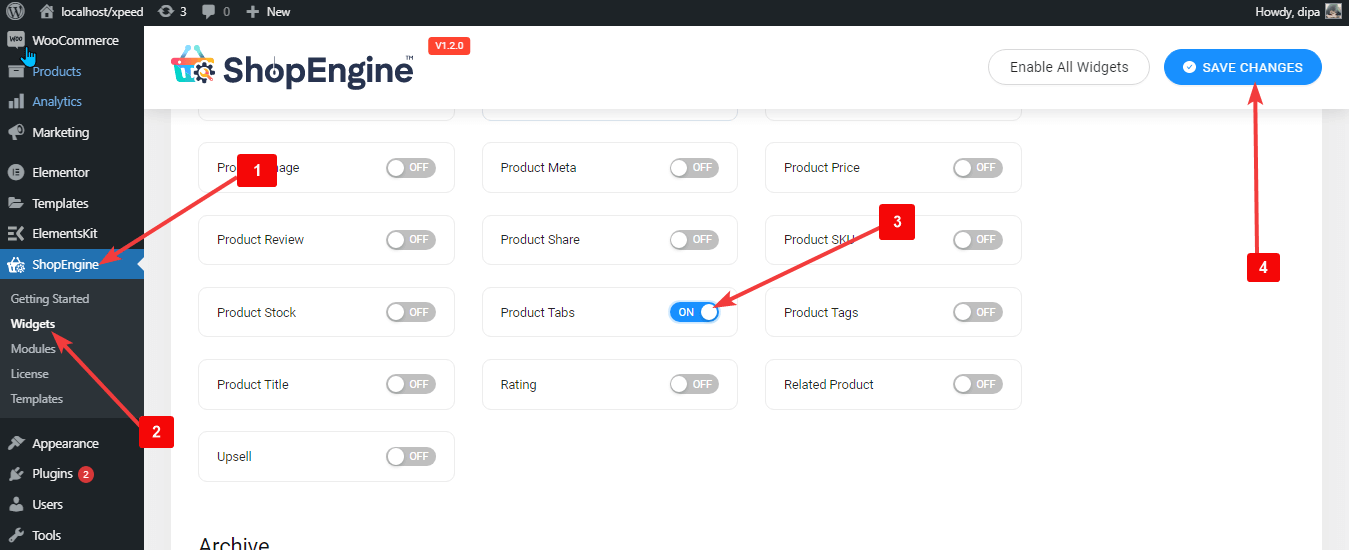
1단계: 제품 탭 위젯 활성화 #
위젯을 활성화하려면,
- 이동 ShopEngine > 위젯 > 제품 탭
- 켜다
- 구하다 변화

메모: 또한 글로벌 설정을 사용하여 제품 탭을 켤 수도 있습니다. ShopEngine의 모든 위젯을 켭니다.
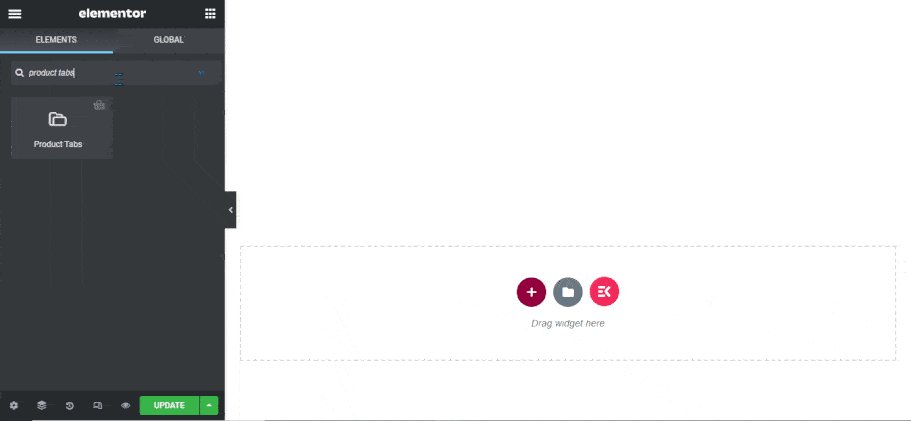
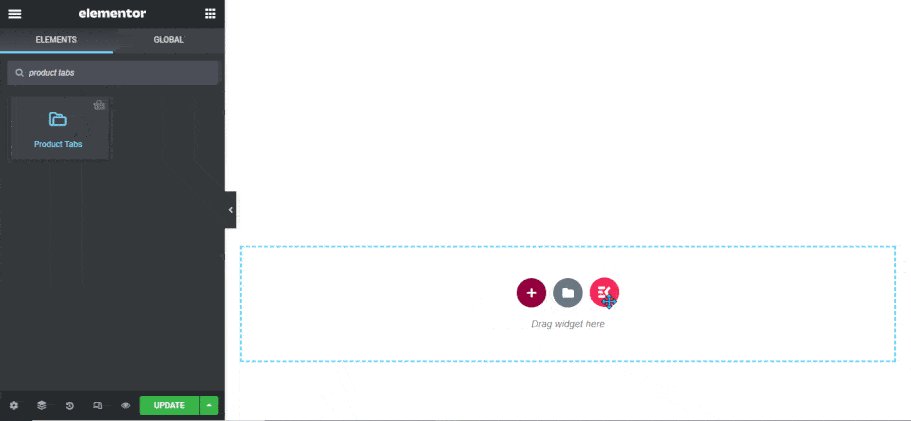
2단계: 제품 탭 위젯 추가 #
위젯을 추가하기 전에 먼저 단일 제품 템플릿을 생성해야 합니다. 다음 문서를 확인하세요. 단일 제품 템플릿을 만드는 방법.
추가하려면 제품 탭:
- 이동 ShopEngine > 템플릿 > 단일 페이지 템플릿
- Elementor로 편집을 클릭하세요.

- 찾다 ~을 위한 제품 탭 요소 검색 옵션
- 드래그 앤 드롭 t위젯
- 클릭 업데이트 변경 사항을 저장합니다.

3단계: 제품 탭 위젯 설정 #
다음 설정은 다음에서 사용자 정의할 수 있습니다. 스타일 꼬리표:

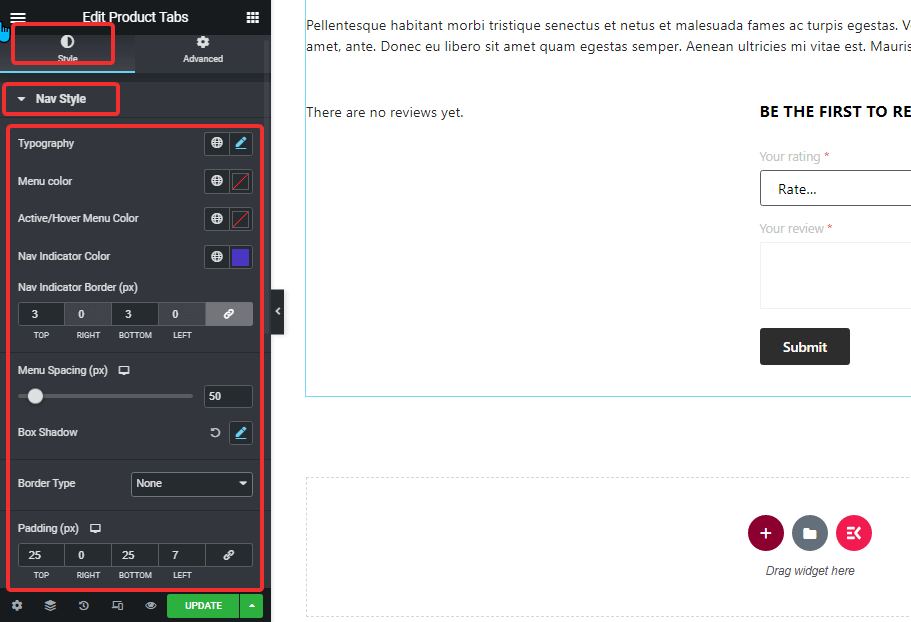
탐색 스타일: #
- 타이포그래피: 여기에서 메뉴 옵션의 글꼴 크기를 변경할 수 있습니다.
- 메뉴 색상: 메뉴 색상을 변경합니다.
- 활성/호버 메뉴 색상: 선택한 메뉴의 활성/호버 모드에 대한 색상을 선택하세요.
- 내비게이션 표시기 색상: 활성 메뉴 표시기에 대한 색상을 선택하세요.
- 탐색 표시기 테두리(px): 탐색 표시기 테두리의 위쪽과 아래쪽 값을 선택합니다.
- 메뉴 간격(px): 두 메뉴 사이에 픽셀 단위로 간격을 두세요.
- 상자 그림자: 편집 옵션을 클릭하여 그림자 색상, 수평, 수직, 흐림 및 확산 값을 선택합니다. 위치를 윤곽선이나 삽입으로 설정할 수도 있습니다.
- 테두리 유형: 테두리 유형을 실선, 점선, 이중 점선, 홈 또는 없음으로 선택할 수 있습니다.
- 타이포그래피: 여기에서 메뉴 옵션의 글꼴 크기를 변경할 수 있습니다.
- 메뉴 색상: 메뉴 색상을 변경합니다.
- 활성/호버 메뉴 색상: 선택한 메뉴의 활성/호버 모드에 대한 색상을 선택하세요.
- 내비게이션 표시기 색상: 활성 메뉴 표시기에 대한 색상을 선택하세요.
- 탐색 표시기 테두리(px): 탐색 표시기 테두리의 위쪽과 아래쪽 값을 선택합니다.
- 메뉴 간격(px): 두 메뉴 사이에 픽셀 단위로 간격을 두세요.
- 상자 그림자: 편집 옵션을 클릭하여 그림자 색상, 수평, 수직, 흐림 및 확산 값을 선택합니다. 위치를 윤곽선이나 삽입으로 설정할 수도 있습니다.
- 테두리 유형: 테두리 유형을 실선, 점선, 이중 점선, 홈 또는 없음으로 선택할 수 있습니다.

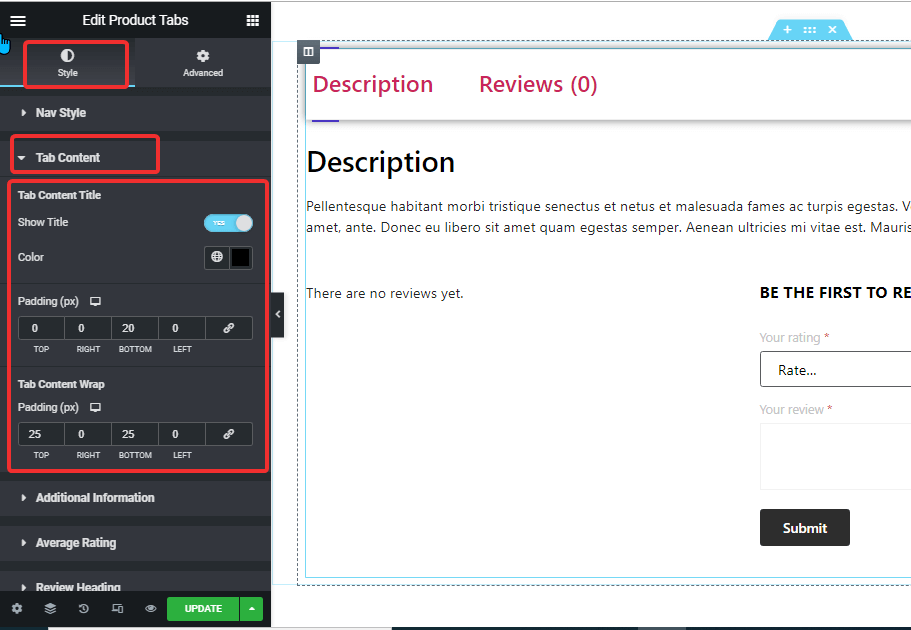
탭 내용: #
- 탭 콘텐츠 제목
- 쇼 제목: 이 옵션을 켜면 탭 콘텐츠에 제목을 표시합니다.
- 색상: 탭 영역의 제목 색상을 선택하세요.
- 심: 제목 주위의 위쪽, 왼쪽, 오른쪽, 아래쪽 패딩을 조정합니다.
- 탭 콘텐츠 랩
- 패딩(px): 탭 콘텐츠의 위쪽, 왼쪽, 오른쪽, 아래쪽 패딩을 조정합니다.

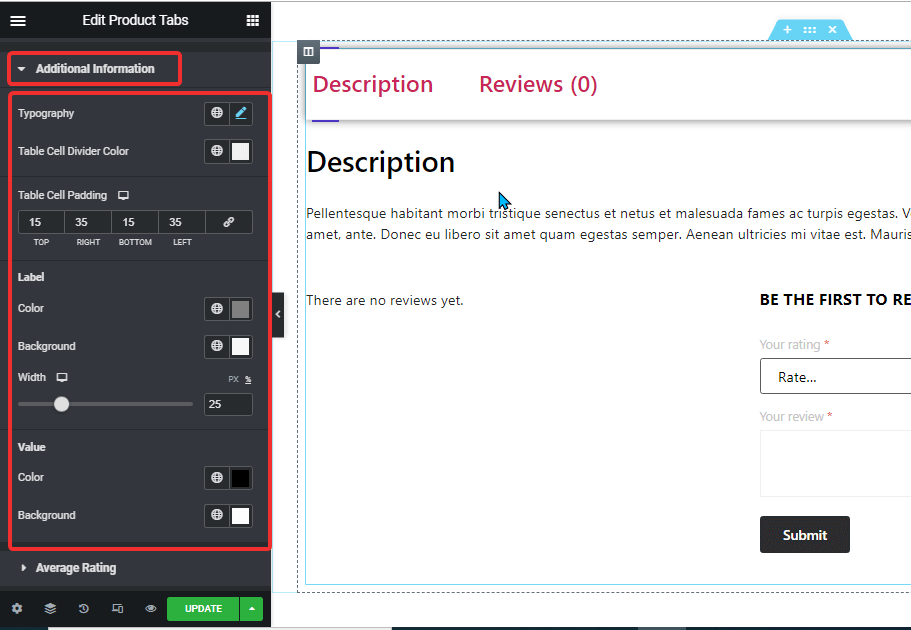
추가 정보: #
- 타이포그래피: 추가 정보의 글꼴 크기를 여기에서 변경할 수 있습니다.
- 테이블 셀 구분선 색상: 표 셀 구분선의 색상을 선택하세요.
- 테이블 셀 패딩: 위쪽, 왼쪽, 오른쪽, 아래쪽 패딩을 조정합니다.
- 상표:
- 색상: 라벨의 색상을 선택하세요.
- 배경: 배경색을 선택하세요.
- 너비: 너비를 px나 퍼센트로 선택할 수 있습니다.
- 값:
- 색상: 값에 맞는 색상을 선택하세요
- 배경: 값에 대한 배경색을 선택하세요

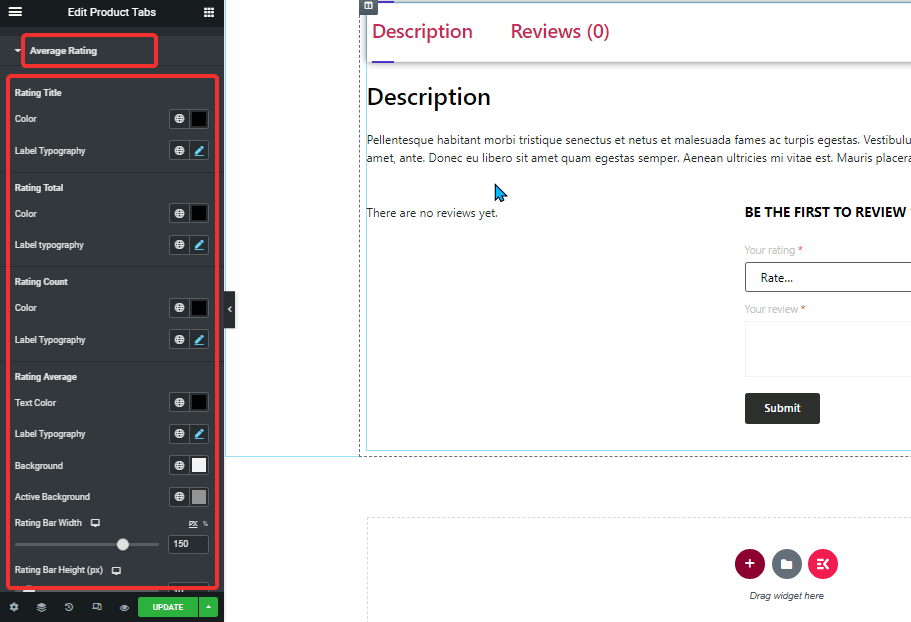
평균 평점: #
- 평가 제목:
- 색상: 평가 제목의 색상을 변경합니다.
- 타이포그래피: 평가 제목의 글꼴 크기를 변경할 수 있습니다.
- 평가 제목:
- 색상: 평가 제목의 색상을 변경합니다.
- 타이포그래피: 평가 제목의 글꼴 크기를 변경할 수 있습니다.
- 평가 제목:
- 색상: 평가 제목의 색상을 변경합니다.
- 타이포그래피: 평가 제목의 글꼴 크기를 변경할 수 있습니다.

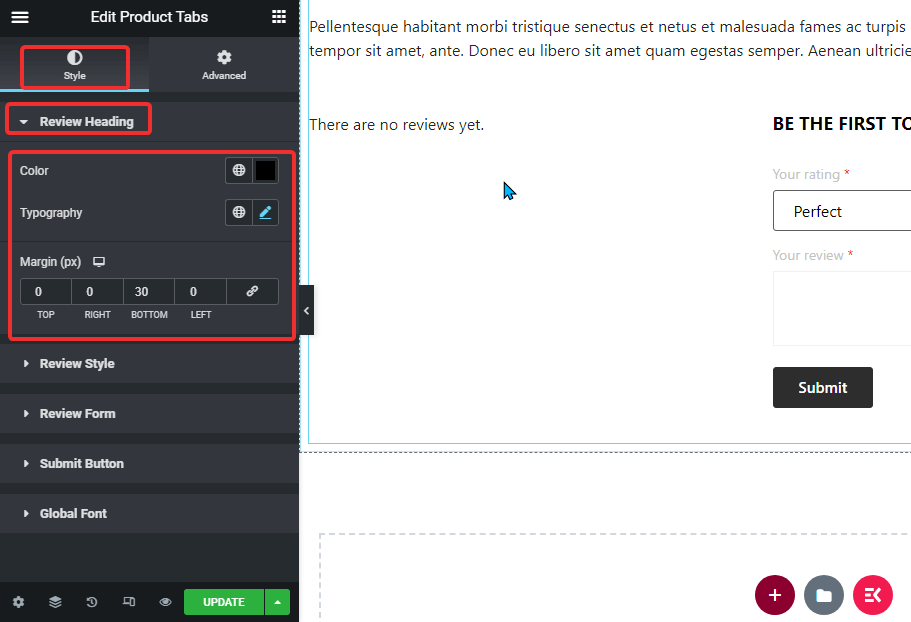
리뷰 제목: #
- 색상: 평점 평균의 색상을 변경합니다.
- 타이포그래피: 평점 평균의 글꼴 크기를 변경할 수 있습니다.
- 여유: 위쪽, 왼쪽, 오른쪽, 아래쪽 여백을 조정합니다.

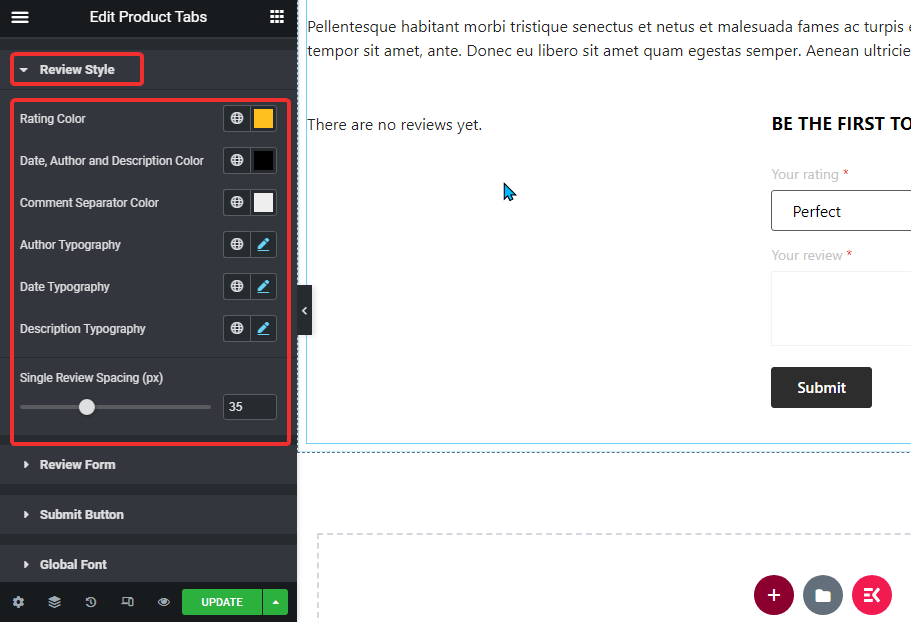
검토 스타일: #
- 색상: 평가에 맞는 색상을 선택하세요.
- 날짜, 저자 및 설명 색상: 여기에서 날짜, 작성자, 설명에 대한 색상을 선택할 수 있습니다.
- 주석 구분 기호 색상: 주석 구분 기호의 색상을 선택하세요.
- 저자 타이포그래피: 저자에 맞는 글꼴 크기를 선택하세요.
- 날짜 타이포그래피: 날짜의 글꼴 크기를 선택하세요.
- 설명 타이포그래피: 여기에서 설명 글꼴 크기를 선택할 수 있습니다.
- 단일 리뷰 간격(px): 단일 리뷰 간격에 대한 값을 선택하세요.

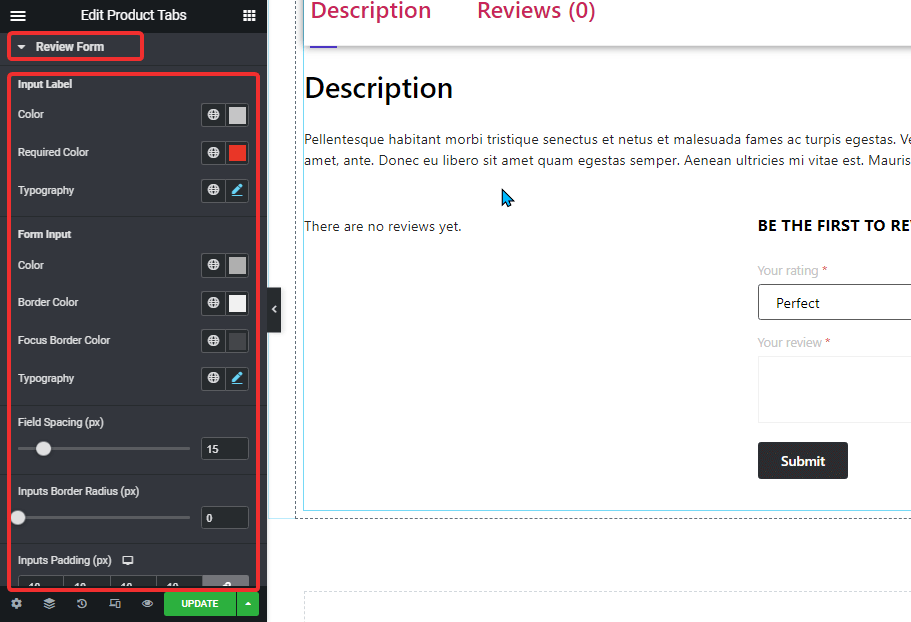
검토 양식: #
- 입력 라벨:
- 색상: 입력 라벨의 색상을 선택하세요.
- 필수 색상: S필요한 기호에 대한 색상을 선택하세요.
- 타이포그래피: 입력 라벨의 글꼴 크기를 선택하세요
- 양식 입력:
- 색상 : P양식 입력에 대한 색상을 선택하세요.
- 테두리 색상: 테두리 색상을 선택하세요.
- 초점 테두리 색상: 포커스 테두리의 색상을 선택하세요.
- 타이포그래피: 양식 입력에 대한 글꼴 크기를 선택하세요.
- 필드 간격(px): 입력 필드 사이에 원하는 간격을 선택하세요.
- 입력 테두리 반경(px): 입력 필드에 대해 border-radius 값을 선택합니다.
- 입력 패딩(px): 입력 필드의 위쪽, 왼쪽, 오른쪽, 아래쪽 패딩을 조정합니다.

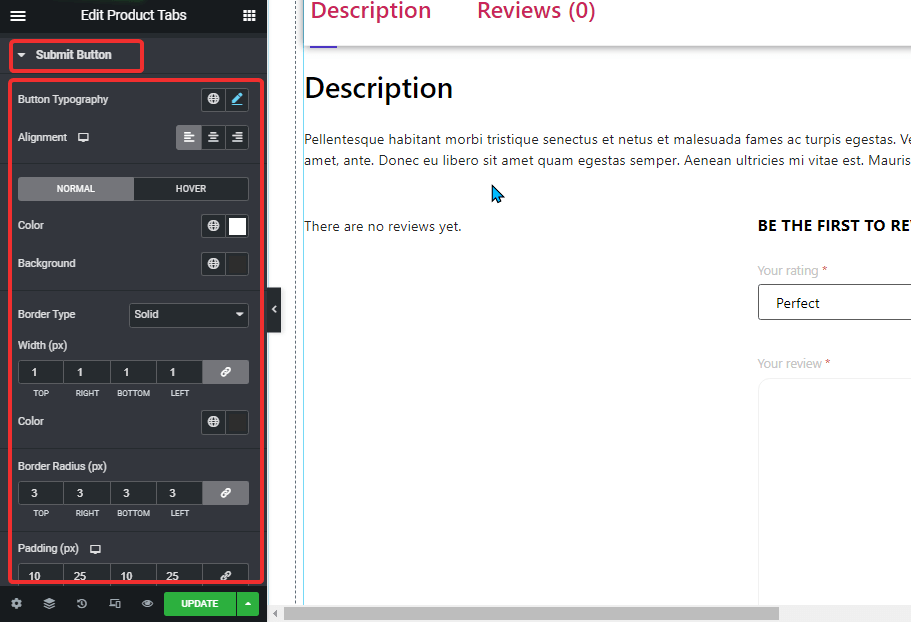
제출 버튼: #
- 버튼 타이포그래피: 여기에서 글꼴 패밀리, 글꼴 크기, 글꼴 굵기, 변형 및 줄 높이를 변경할 수 있습니다.
- 조정: 정렬을 왼쪽, 오른쪽, 가운데로 설정합니다.
- 일반/호버: 일반 보기와 호버 보기 모두에 대한 색상과 배경색을 선택합니다.
- 테두리 유형: 테두리 유형을 실선, 점선, 이중 점선, 홈 또는 없음으로 선택할 수 있습니다.
- 너비: 테두리의 위쪽, 왼쪽, 오른쪽 및 아래쪽 너비를 선택합니다.
- 색상: 테두리 색상을 선택합니다.
- 국경 반경: 테두리 반경의 위쪽, 왼쪽, 오른쪽 및 아래쪽 값을 선택합니다.
- 심: 위쪽, 왼쪽, 오른쪽, 아래쪽 패딩을 조정합니다.
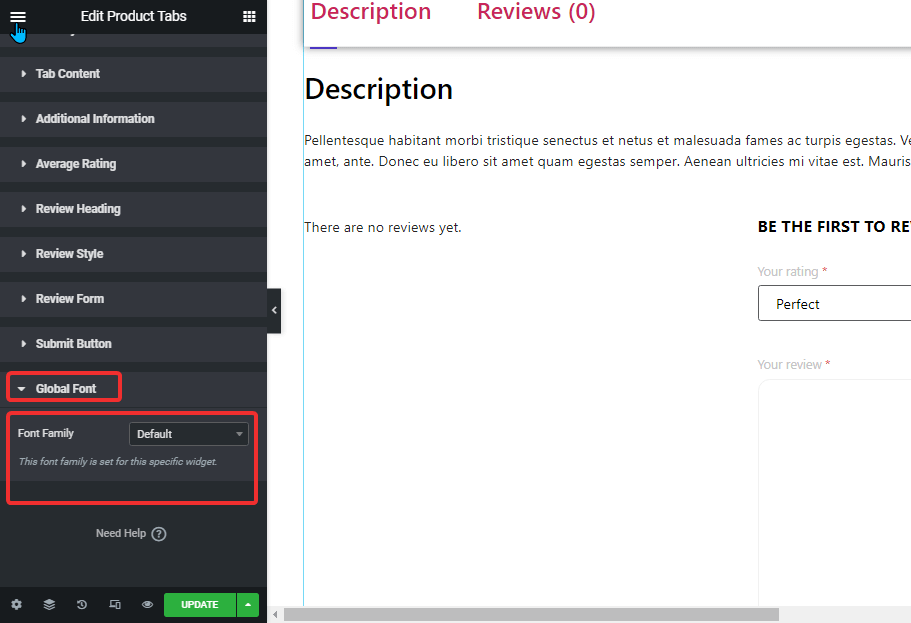
전역 글꼴: #

- 글꼴 계열: 여기에서 전체 위젯의 글꼴 모음을 변경할 수 있습니다.
다음을 클릭하세요. 업데이트 버튼을 구하다 모든 변경 사항.
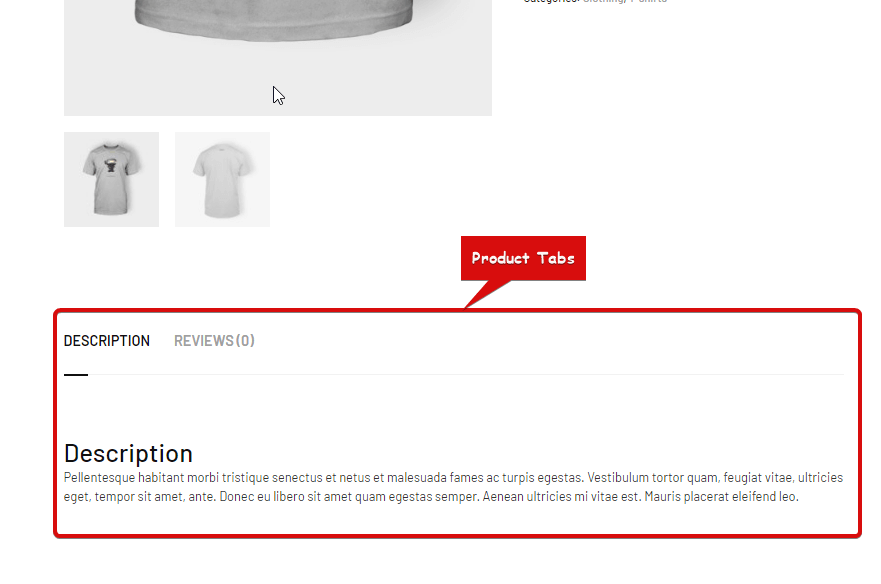
제품 탭 위젯의 미리보기는 다음과 같습니다.