웹사이트에 지원 양식을 통합하는 것은 사용자와의 직접적인 커뮤니케이션을 향상시키는 가장 편리한 방법입니다. MetForm – 완전한 양식 작성 도구 WordPress 웹사이트의 경우 완벽하게 준비되고 기능적인 지원 양식을 제공합니다.
MetForm 지원 양식 Elementor와도 호환되므로 언제든지 맞춤 설정할 수 있습니다. 게다가 MetForm 지원 양식을 통해 40개 이상의 기본 스타일과 사용자 정의 옵션을 얻을 수 있습니다.
이 MetForm 지원 양식을 사용하면 다음을 수행할 수 있습니다. 유효한 사용자로부터 쿼리를 받습니다 가능한 한 빨리 문제를 해결하기 위해 필요한 조치를 취하십시오.
✨✨요구사항:
👉👉요소: Elementor 플러그인 다운로드
👉👉메트폼: MetForm 플러그인 다운로드
MetForm 지원 양식의 기본 필드 #
- 이름
- 성
- 이메일 주소
- 부서 선택(예: 영업, 고객 지원)
- 주제
- 댓글/메시지
- 첨부파일(스크린샷/파일)
- 제출 버튼
MetForm을 사용하여 지원 양식을 만드는 방법(2가지 방법) #
첫 번째 방법: Elementor를 사용하여 새 지원 양식 생성 및 삽입 #
먼저 Elementor를 사용하여 새 페이지나 게시물을 만들거나 기존 페이지를 엽니다.
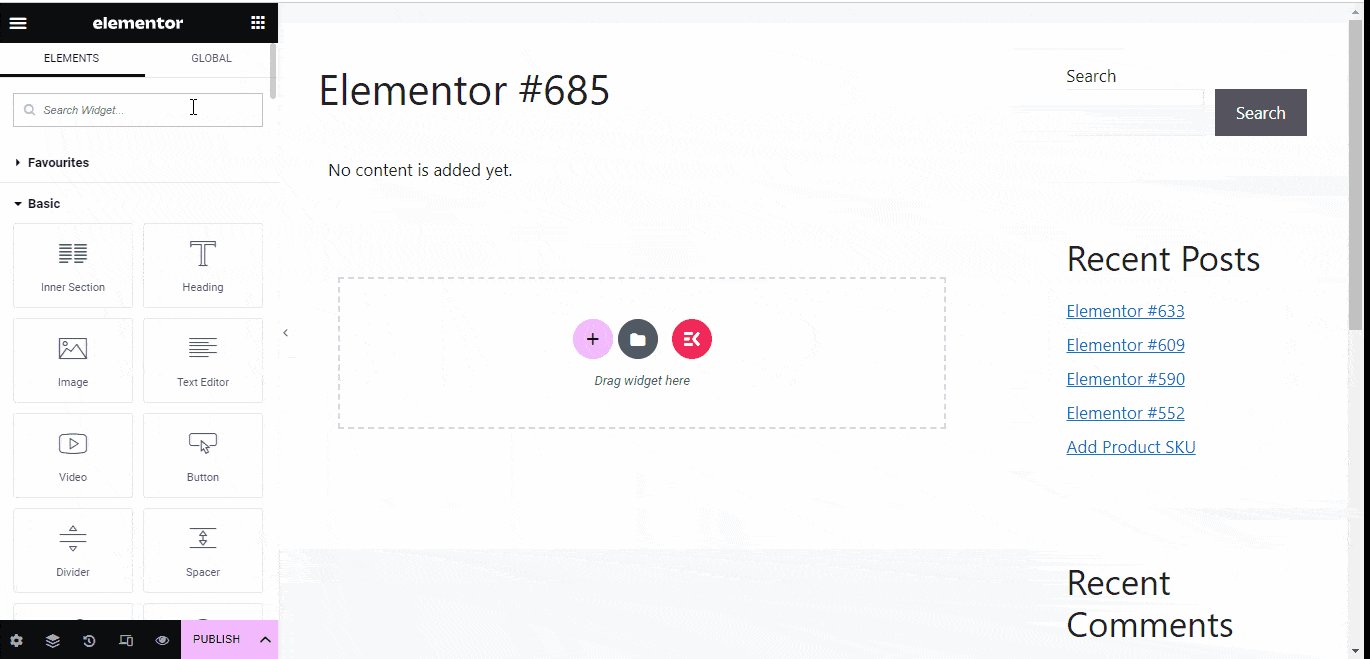
- 검색 MetForm 위젯 요소에
- 블록 내부에 위젯을 끌어서 놓습니다.
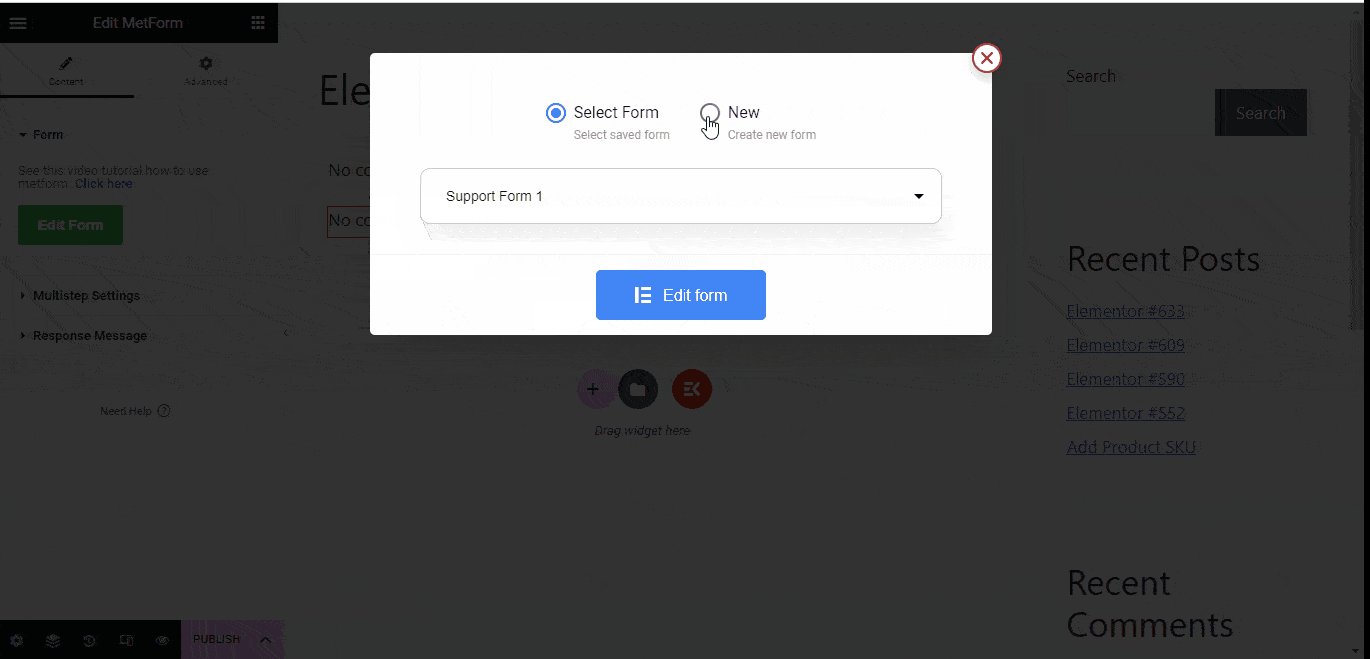
- 클릭 “양식 편집” 왼쪽 사이드바에서
- 선택하다 "새로운" 팝업창에서
- 의미있는 글을 쓰세요 양식 이름
- “를 선택하세요.지원 양식”
- 클릭 “양식 편집”

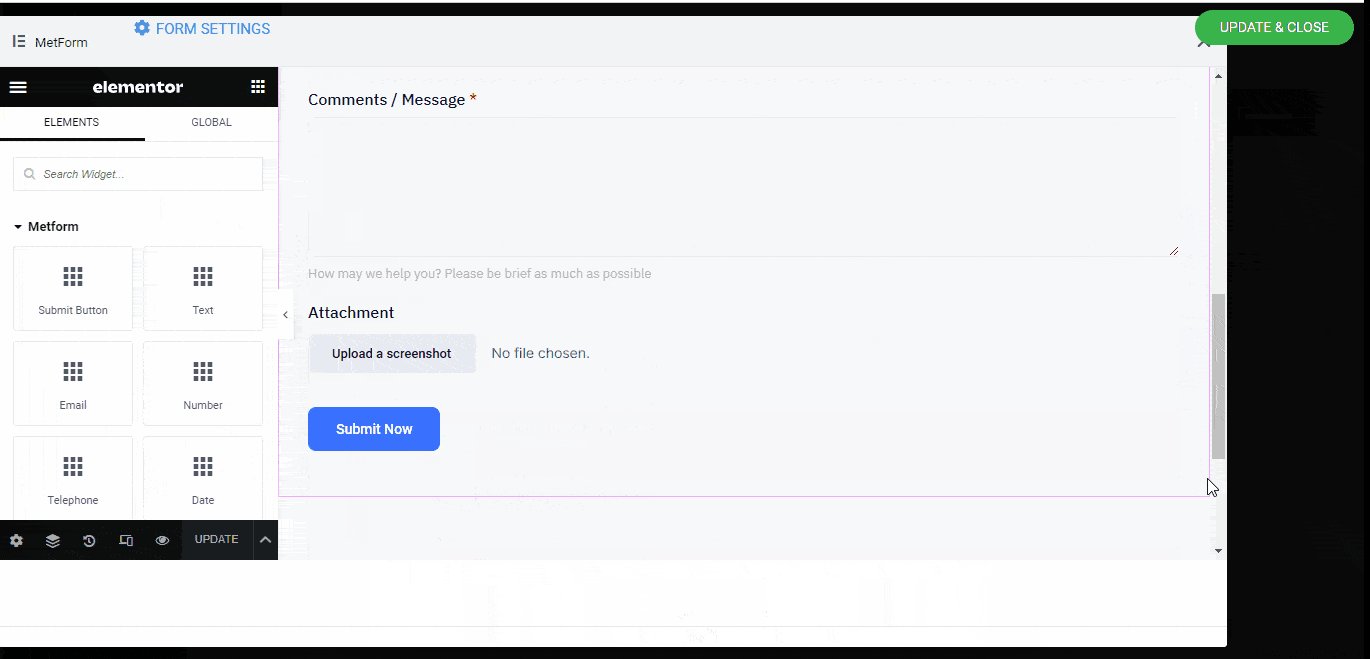
- 양식 요소를 사용자 정의하거나 그대로 유지하세요.
- 클릭 “업데이트 및 닫기”
- 클릭 “게시”
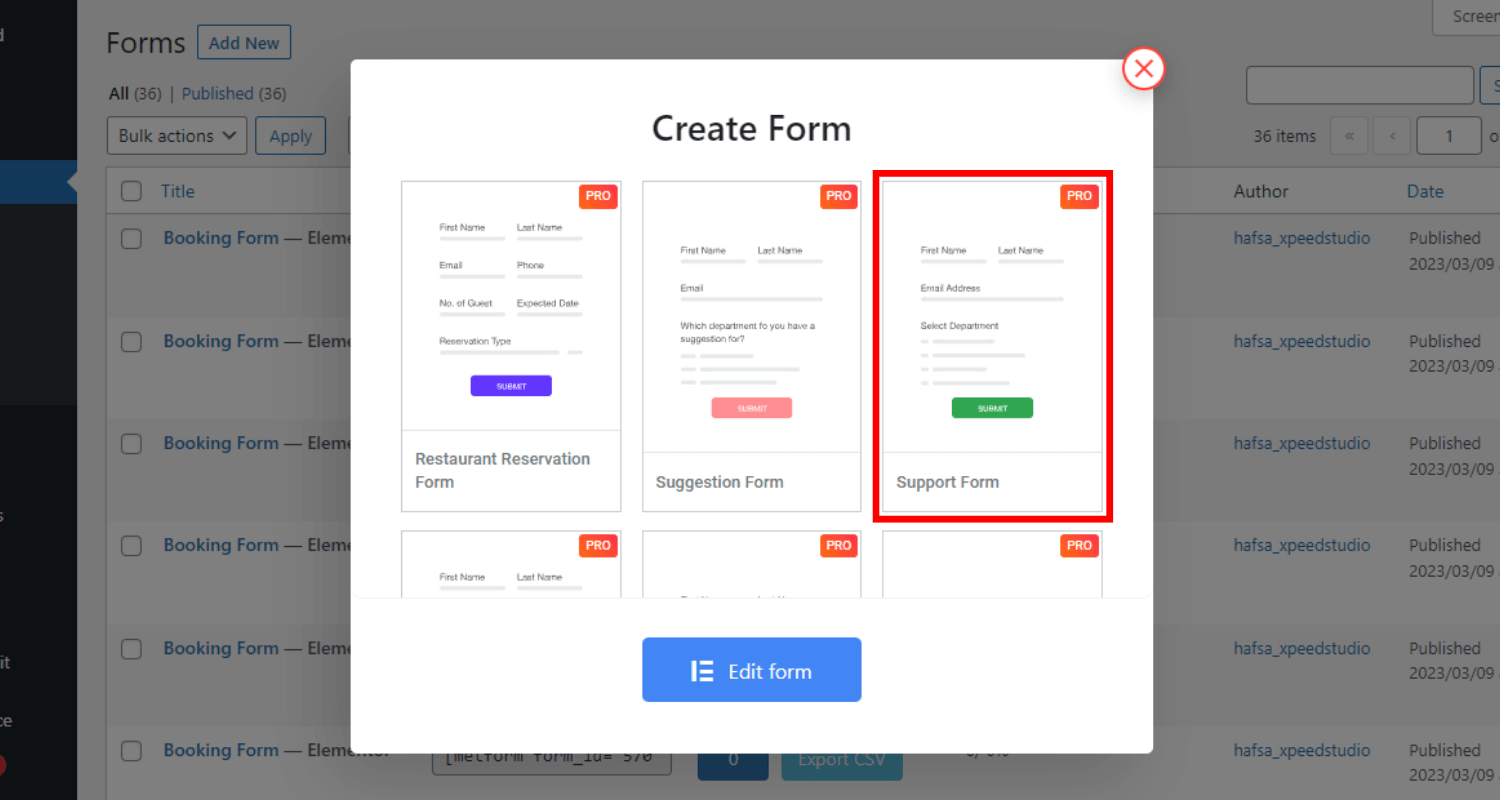
두 번째 방법: 지원 양식 템플릿을 선택하고 페이지/게시물에 삽입하세요. #
WordPress 웹사이트에 MetForm 지원 양식을 추가하는 또 다른 방법은 먼저 양식 템플릿을 선택한 다음 웹페이지 내에서 양식을 탐색하여 삽입하는 것입니다.
1단계: 새 지원 양식 만들기 #
- 탐색 MetForm -> 양식
- 클릭 "새로운 걸 더하다"
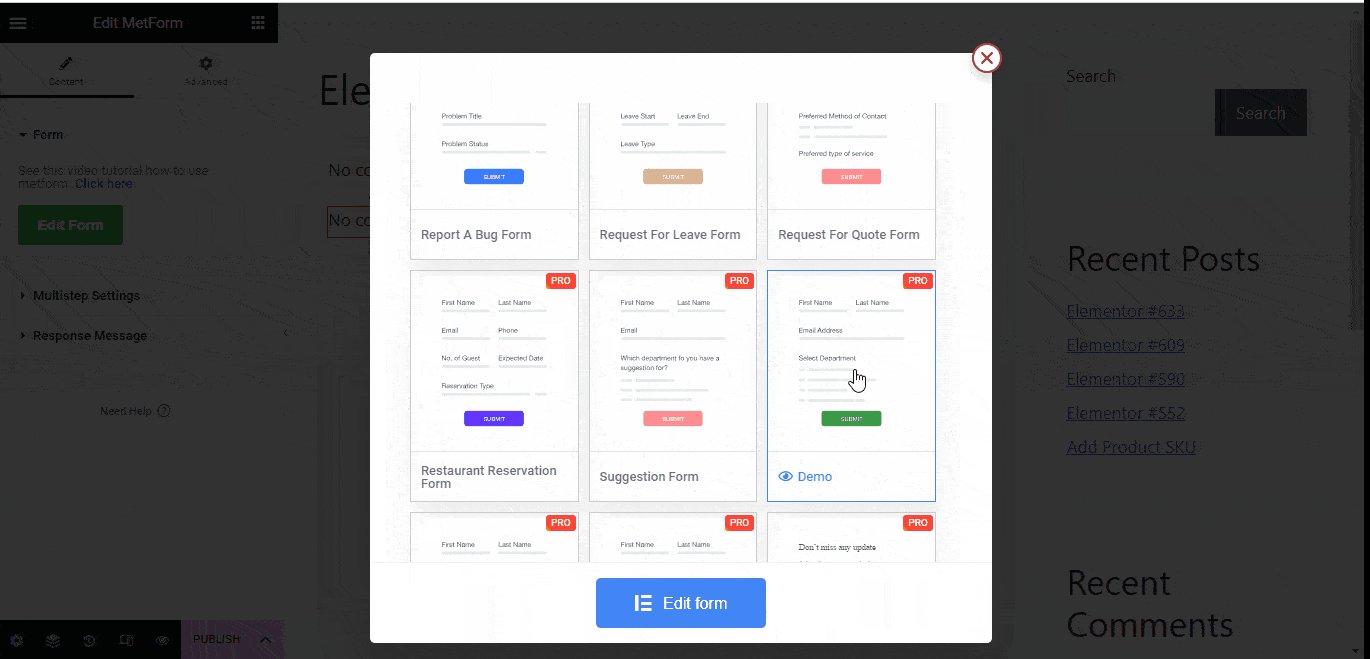
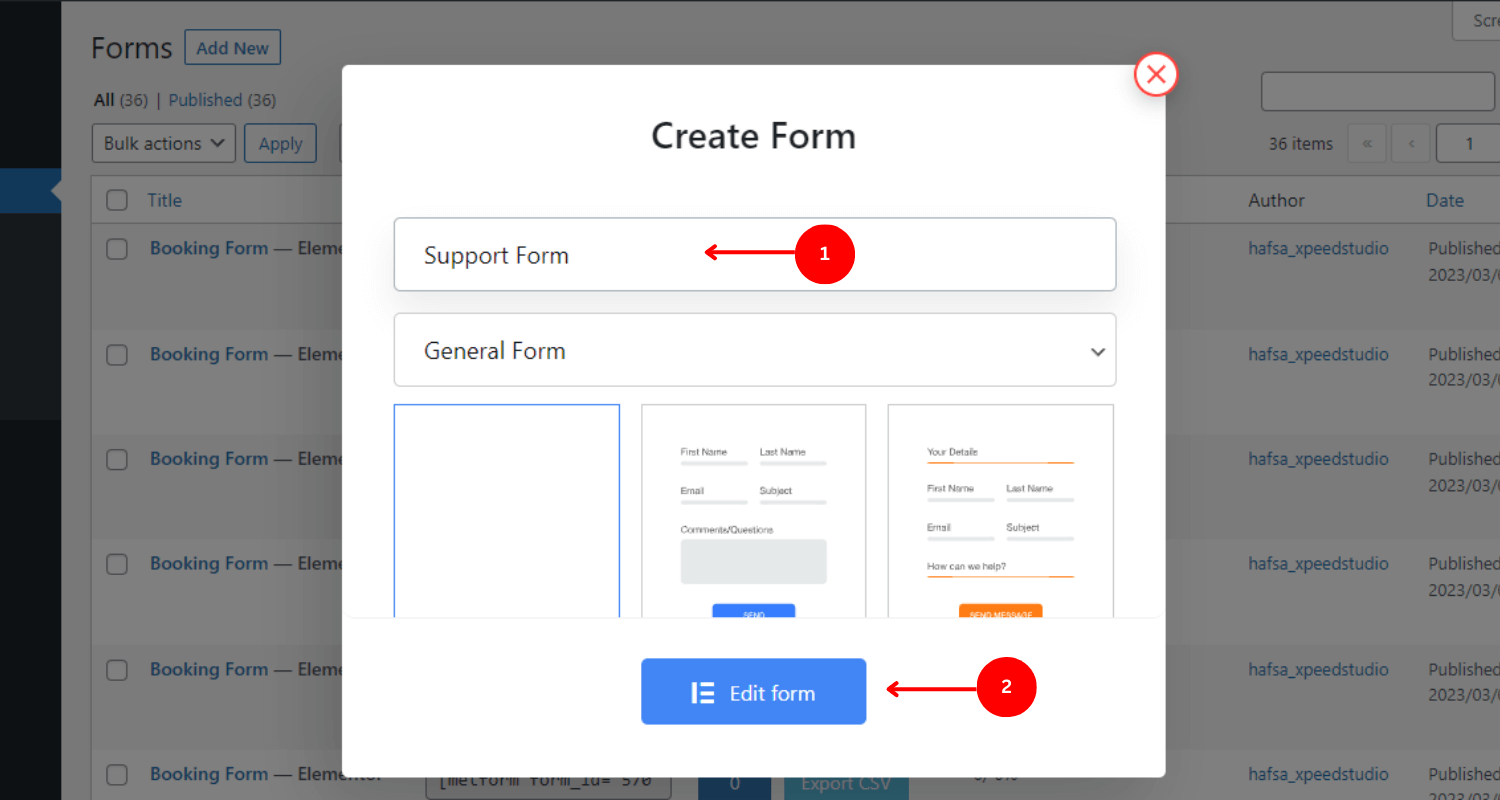
- 선택하다 "지원 양식”

- 양식 작성 이름
- 클릭 “양식 편집”

2단계: 지원 양식 삽입 #
두 가지 방법으로 WordPress 웹사이트에 지원 양식을 삽입할 수 있습니다. Elementor에서 직접 양식을 추가하거나 양식과 연결된 단축 코드를 사용할 수 있습니다.
✅✅Elementor를 사용하여 지원 양식 삽입
- Elementor를 사용하여 새 페이지나 기존 페이지 또는 게시물을 만드세요.
- 검색 MetForm Elementor 요소 중 위젯
- 페이지/게시물 블록 내부로 드래그 앤 드롭하세요.
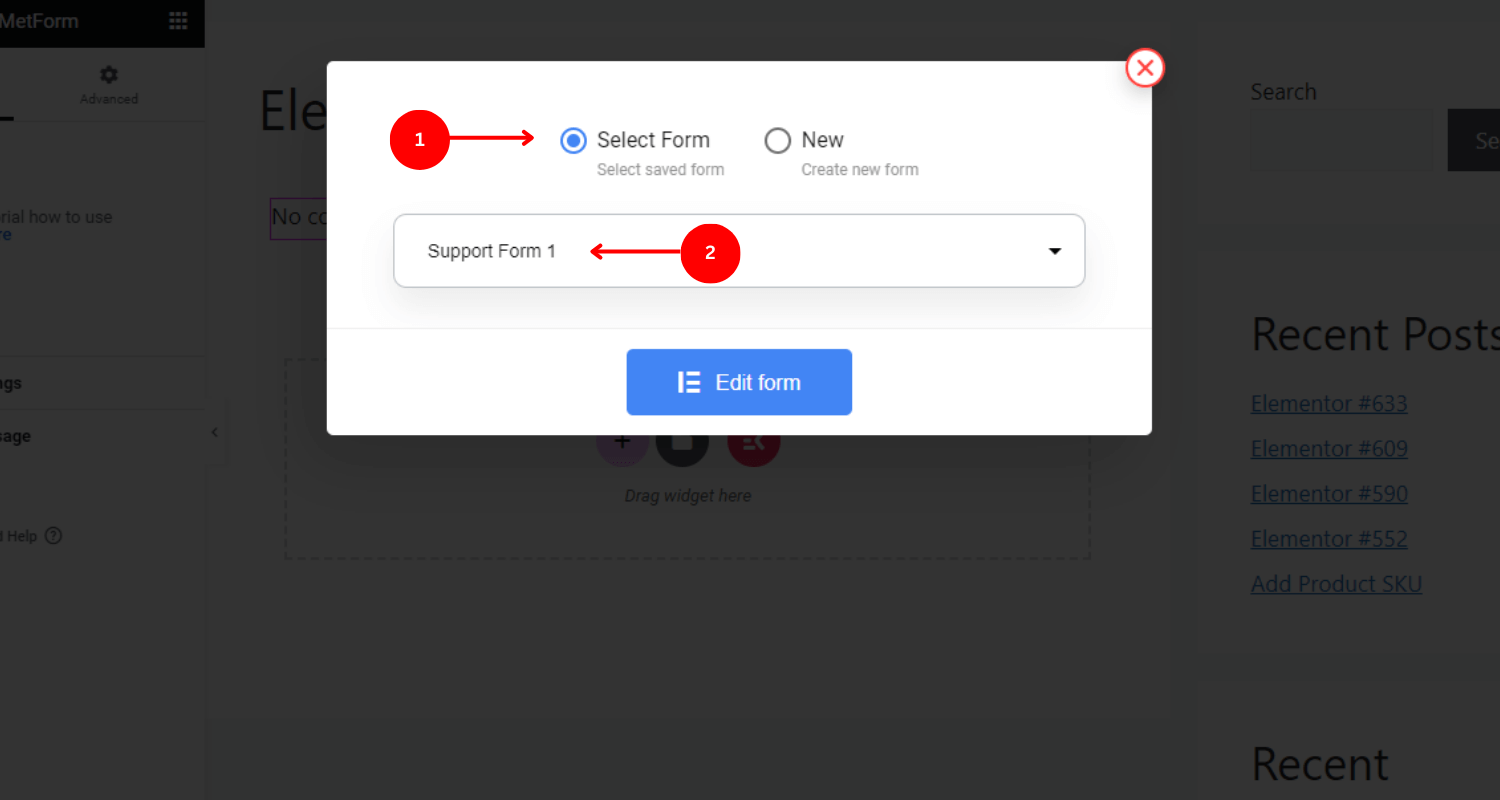
- 다음을 클릭하세요. '양식 수정' 왼쪽 바에
- 양식을 선택하세요 이름

- 클릭 '양식 수정'
- 클릭 저장 후 닫기
- 클릭 업데이트
✅✅단축 코드를 사용하여 지원 양식 삽입
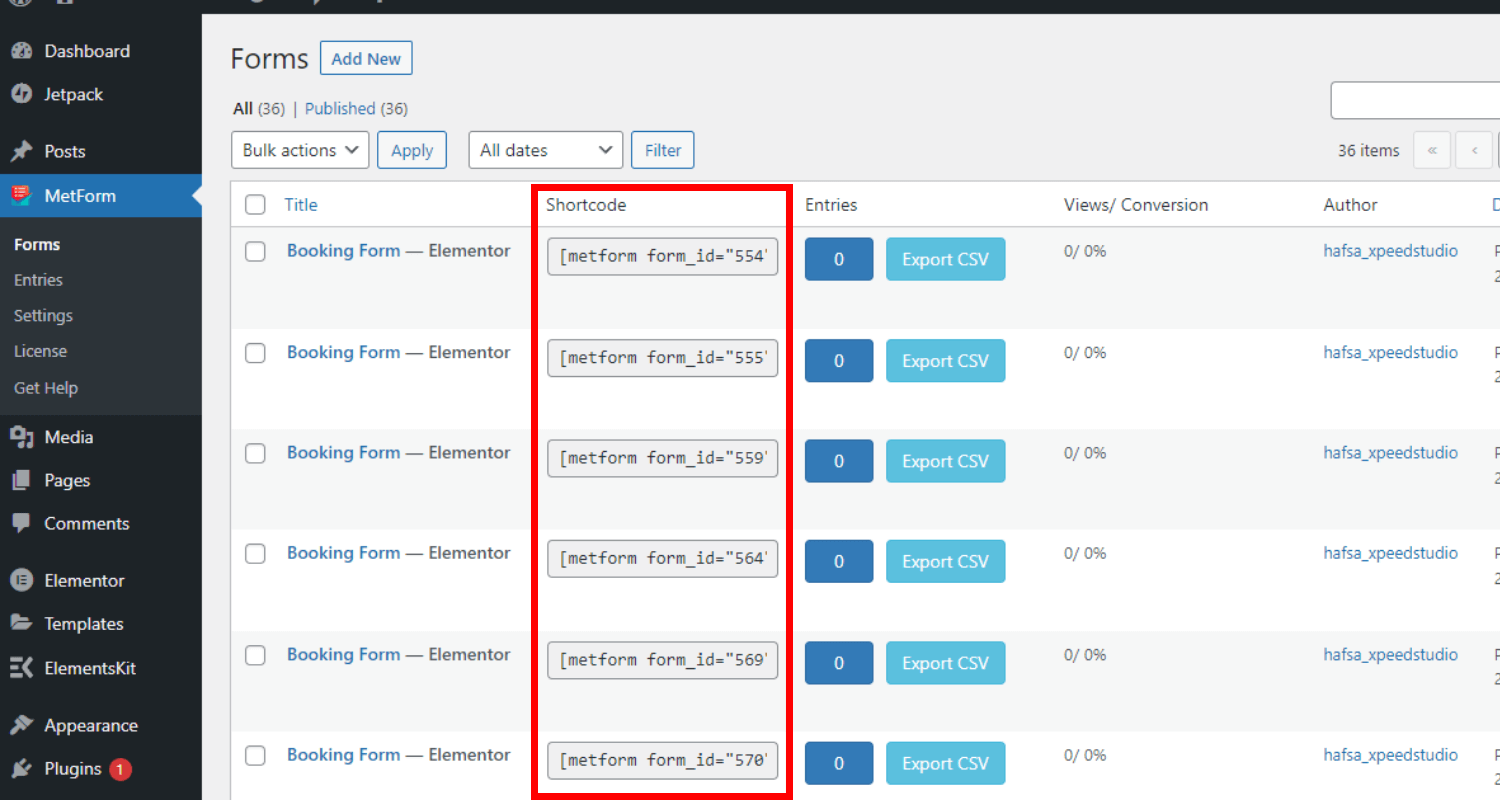
단축 코드를 얻으려면 다음을 탐색하세요. MetForm-> 양식. 이름 및 고유 단축 코드와 함께 양식 목록을 볼 수 있습니다.

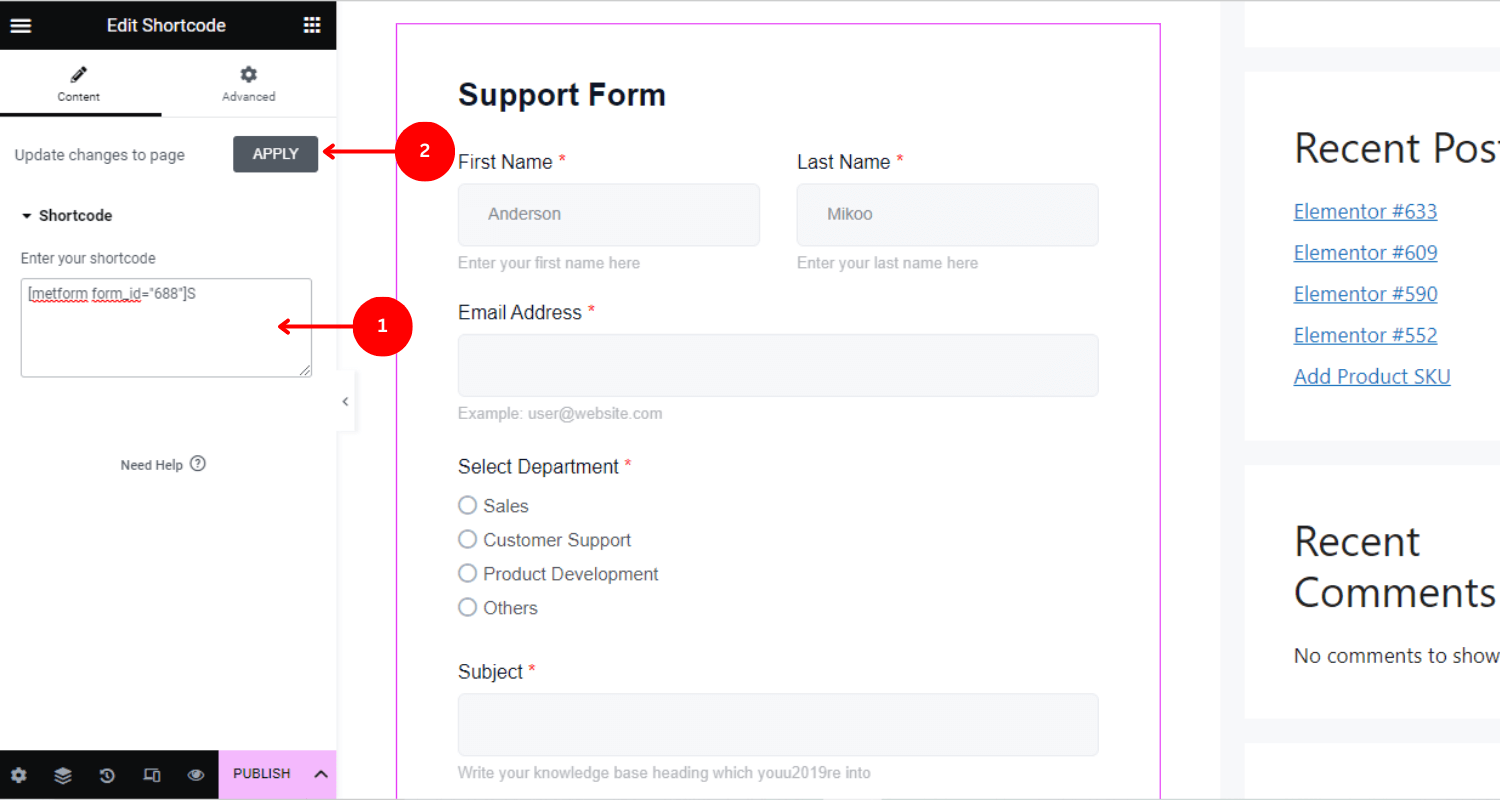
1. 단축 코드를 복사하여 블록에 붙여넣으세요.
- 복사 지원 양식의 단축 코드
- 반죽 양식을 추가하려는 페이지/게시물의 단축 코드
- 클릭 "적용하다"
- 클릭 “게시”
2. 단축 코드 위젯 사용
- Elementor를 사용하여 새 페이지를 만들거나 페이지/게시물을 엽니다.
- 찾다 "단축 코드 위젯”
- 블록에 위젯을 드래그 앤 드롭하세요.
- 반죽 왼쪽 단축번호 필드에 있는 양식 단축번호
- 클릭 “게시”

MetForm 지원 양식 템플릿 사용자 정의 #
MetForm 지원 양식의 모든 요소는 완전히 사용자 정의 가능합니다. 3가지 사용자 정의를 사용하여 텍스트 필드, 버튼 또는 전체 레이아웃을 추가, 제거 또는 수정할 수 있습니다. (콘텐츠, 스타일 및 고급) 설정.
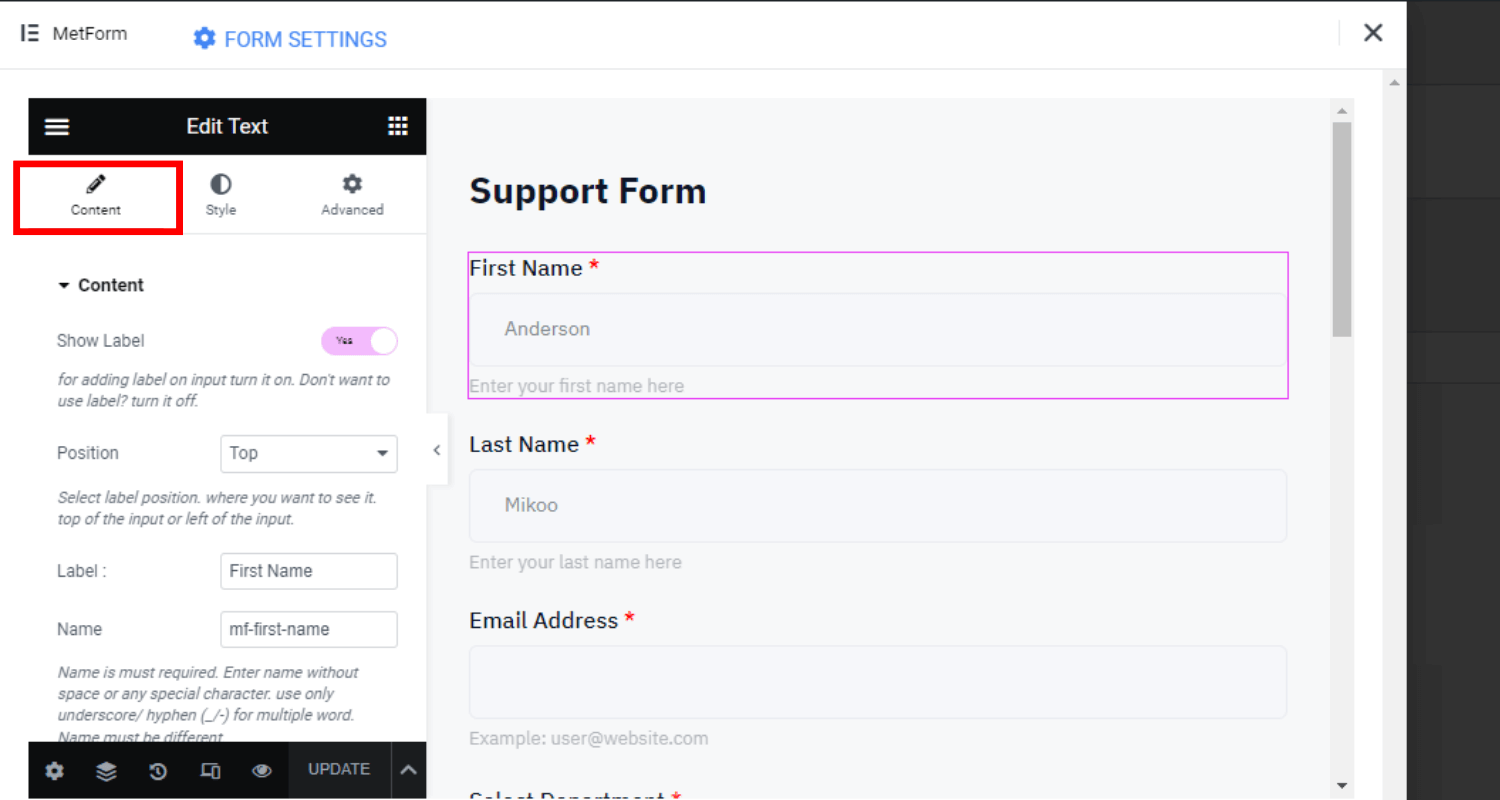
콘텐츠 맞춤화 #
- 입력 필드 레이블 숨기기/표시
- 왼쪽 또는 위쪽 위치 맞춤설정
- 필드 이름 변경
- 라벨 텍스트 수정
- 자리 표시자 설정/제거
- 도움말 텍스트 추가
- 유효성 검사 유형 설정(예: 문자 길이, 단어 길이 기준)
- 필수 또는 선택 정보 필드 추가
- URL에서 값 가져오기
- 조건부 논리 적용

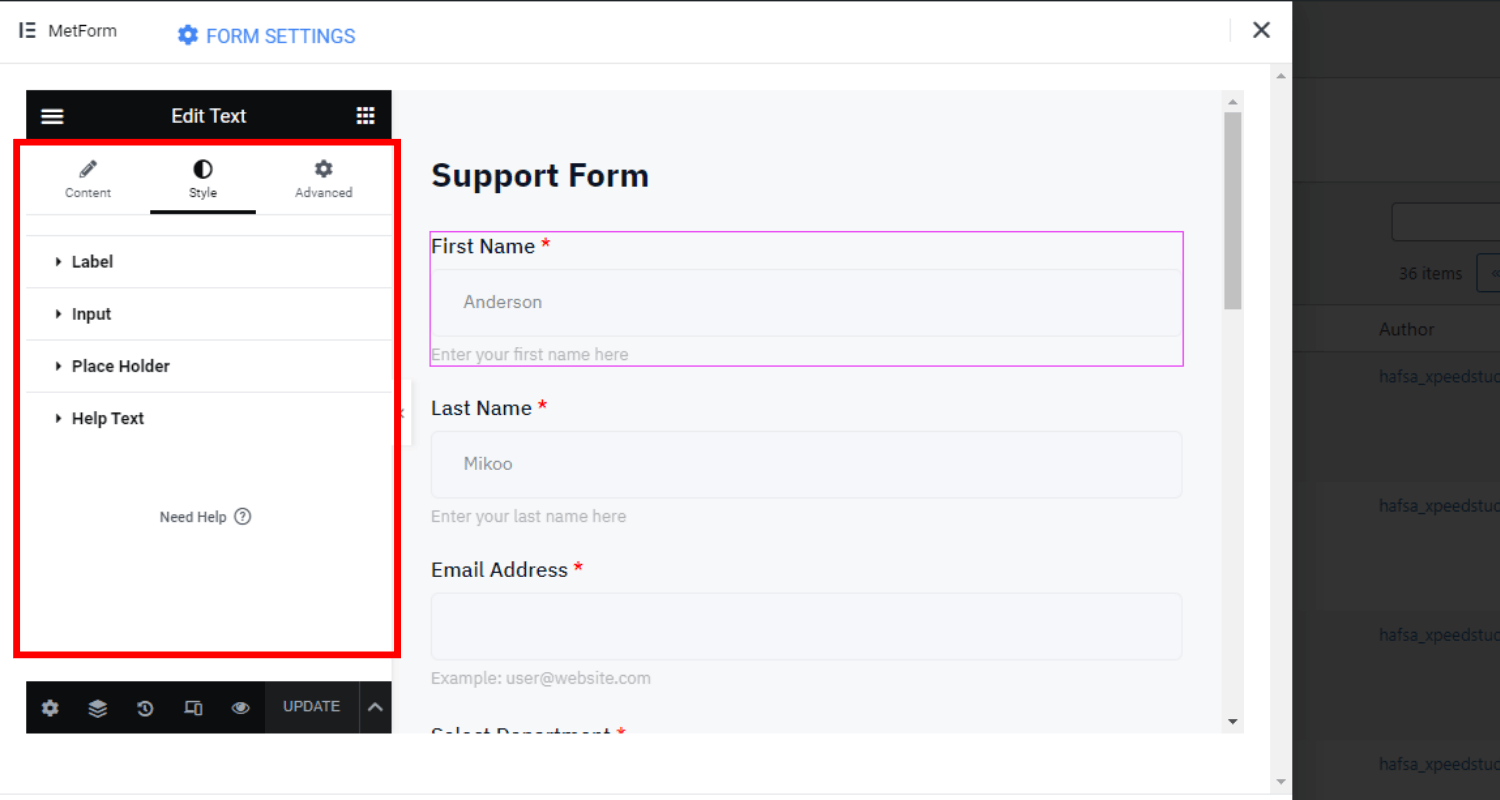
스타일 사용자 정의 #
스타일 사용자 정의 설정에서 레이블, 입력 필드, 자리 표시자 및 도움말 텍스트의 속성을 사용자 정의할 수 있습니다.
✨✨상표
- 타이포그래피, 색상 수정
- 패딩 및 여백 값 사용자 정의
✨✨입력
- 사용자 정의 패딩 및 여백 설정
- 입력 색상 사용자 정의(일반, 호버, 포커스)
- 배경색과 유형을 맞춤설정하세요.
- 배경 이미지 포함
- 테두리 스타일 설정(예: 없음, 실선, 이중)
- 테두리 너비 및 반경 맞춤설정
- 상자 그림자 및 사용자 정의 색상 설정
✨✨자리 표시자
- 타이포그래피 사용자 정의
- 자리 표시자 텍스트 색상 변경
✨✨도움말 텍스트
- 서체 및 색상 수정
- 사용자 정의 패딩 값 설정

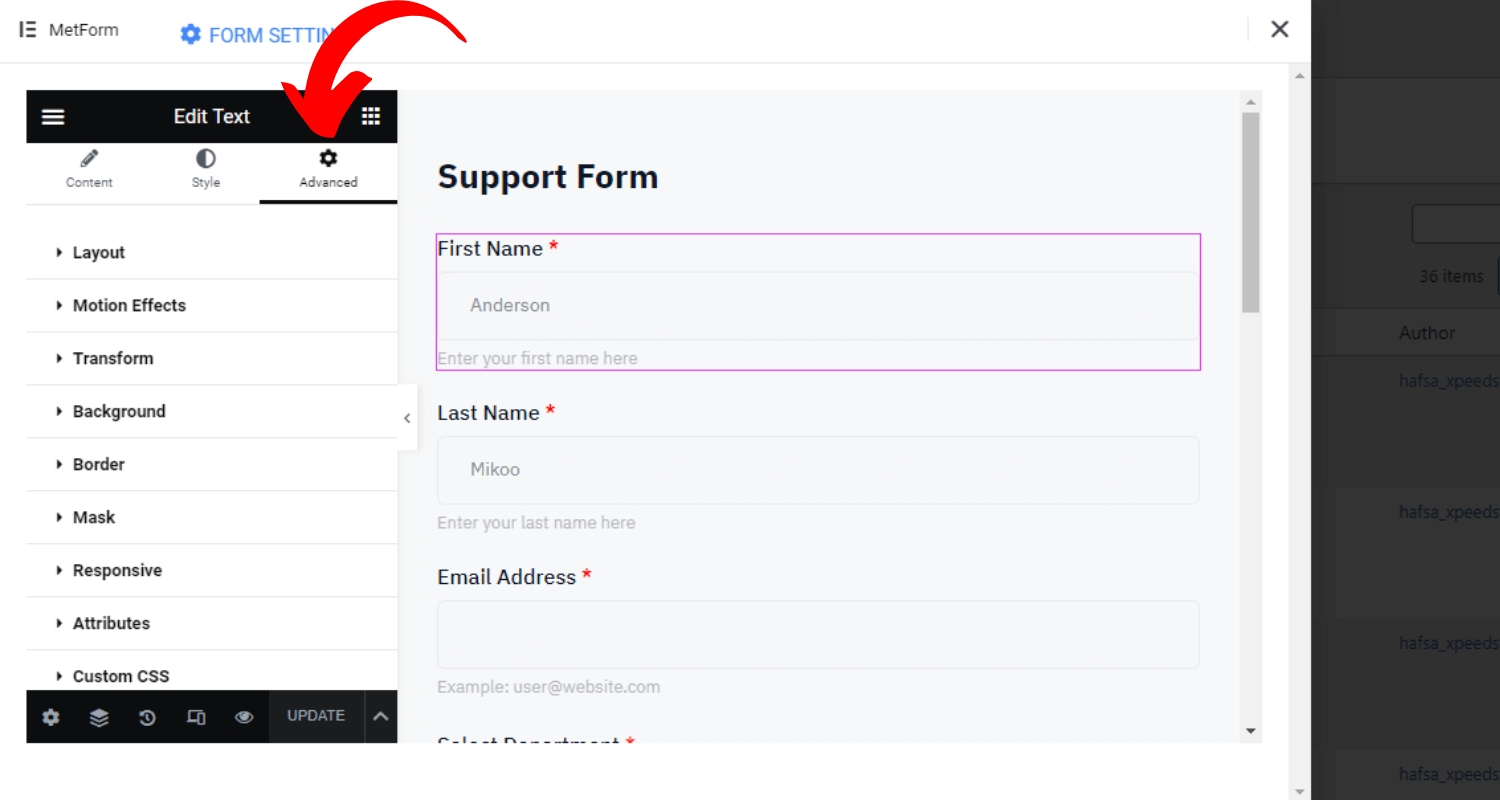
고급 사용자 정의 설정 #
- 전체 레이아웃의 너비, 여백, 패딩, 위치 및 Z-색인을 수정합니다.
- 입력 필드에 대한 다양한 모션 효과 설정(예: 페이드 인, 페이드 아웃, 확대)
- 레이아웃의 배경 유형 및 색상을 사용자 정의하세요.
- 테두리, 마스크 및 장치 응답 설정
- 속성 및 맞춤 CSS 추가

지금까지 MetForm 지원 양식을 WordPress 웹사이트에 통합하면 방문자가 귀하에게 연락하여 문제를 신속하게 해결할 수 있습니다.





