CSS 코드 한 줄도 건드리지 않고 구텐베르그에서 블록, 패턴, 컨테이너 또는 섹션을 회전, 오프셋, 크기 조정 및 뒤집을 수 있습니다.
GutenKit이 함께 제공됩니다 CSS 변환 컨트롤 구텐베르크를 위해 블록 스타일 변환 실시간 편집으로.
전제 조건: #
CSS Transform은 프리미엄 모듈입니다 GutenKit에서. 따라서 WordPress 사이트에 GutenKit Lite와 GutenKit Pro 플러그인이 모두 설치되어 있어야 합니다.
구텐베르그 블록 스타일을 CSS로 변환하는 방법 #
WordPress 블록 편집기에서 모든 블록, 섹션 또는 패턴에 대해 다음과 같은 스타일 변환을 수행할 수 있습니다.
- 회전
- 오프셋
- 규모
- 비스듬한
- 수평 뒤집기
- 수직 뒤집기
GutenKit을 사용하여 구텐베르크에서 스타일을 변환하는 방법 알아보기 CSS 변환 모듈.
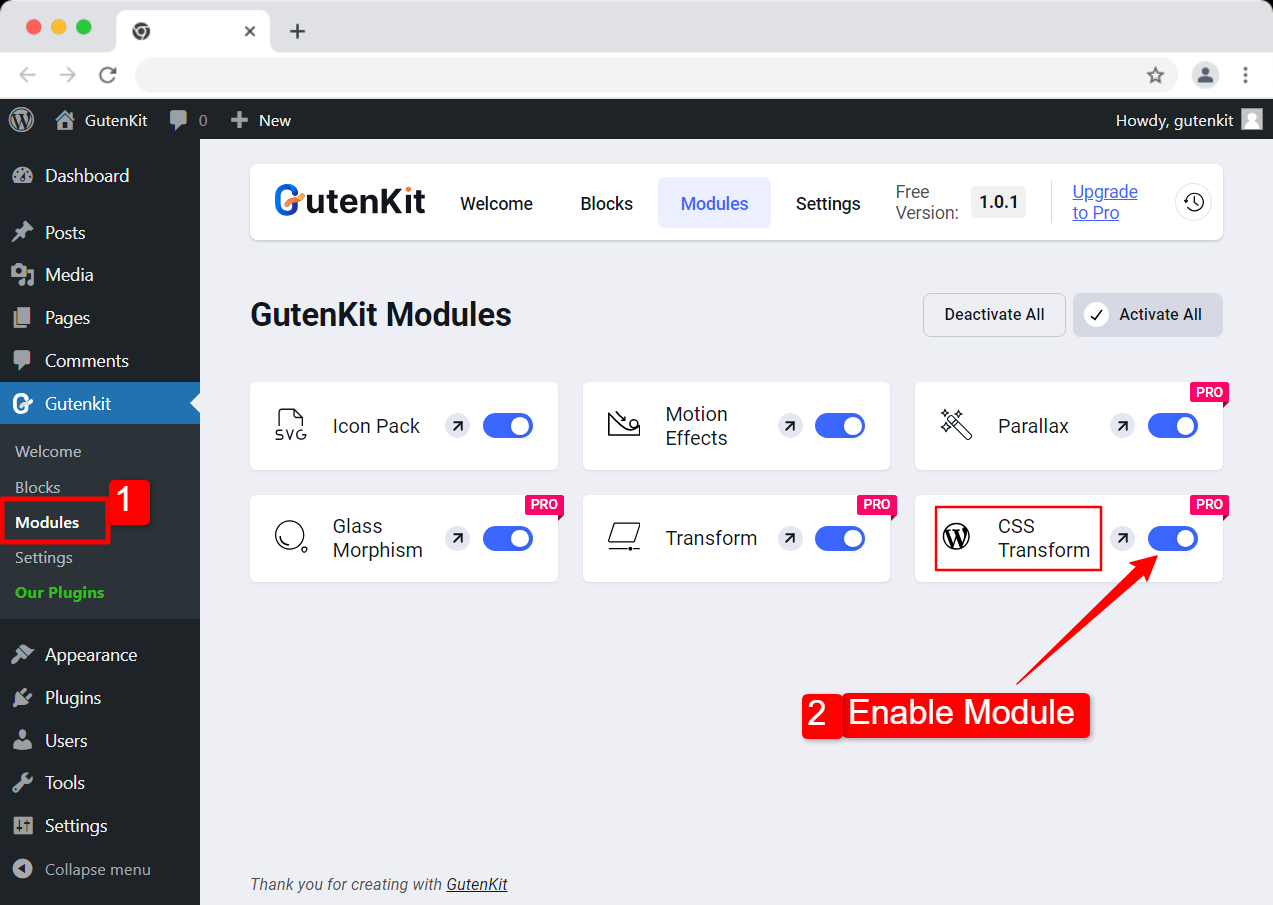
1단계: CSS 변환 모듈 활성화 #
CSS 변환 모듈을 활성화하려면 먼저 WordPress 사이트에 로그인하세요. WordPress 대시보드에서:
- 로 이동 GutenKit > 모듈 그리고 찾아 CSS 변환 목록에서 모듈을 선택하세요.
- 차단 활성화 토글 버튼을 켜서.

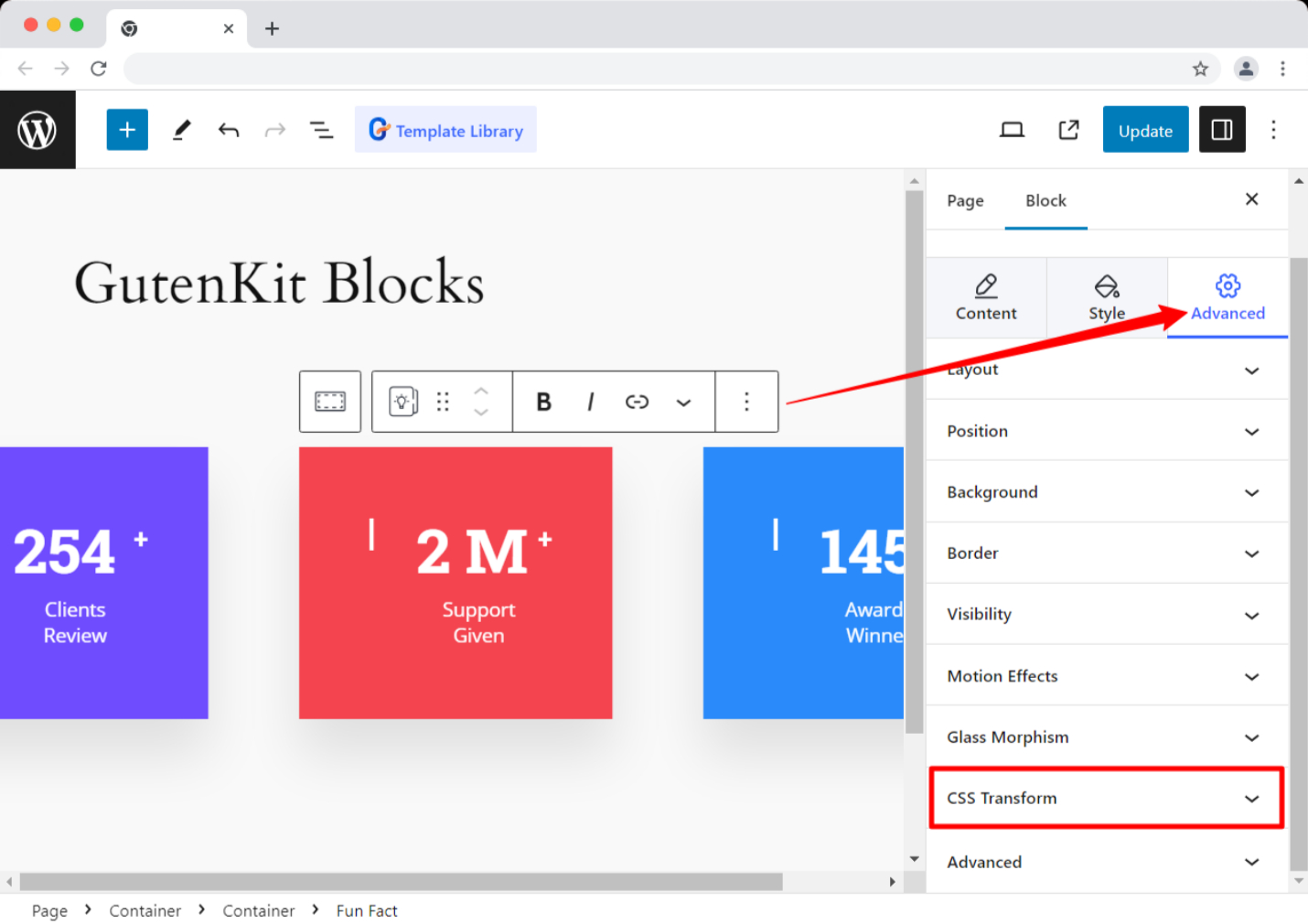
2단계: CSS 변환 기능을 사용하여 블록 스타일 변환 #
구텐베르크에서 CSS 스타일을 변환하려면, 블록이나 컨테이너를 선택하세요, 그리고 다음으로 이동합니다. 고급 탭.
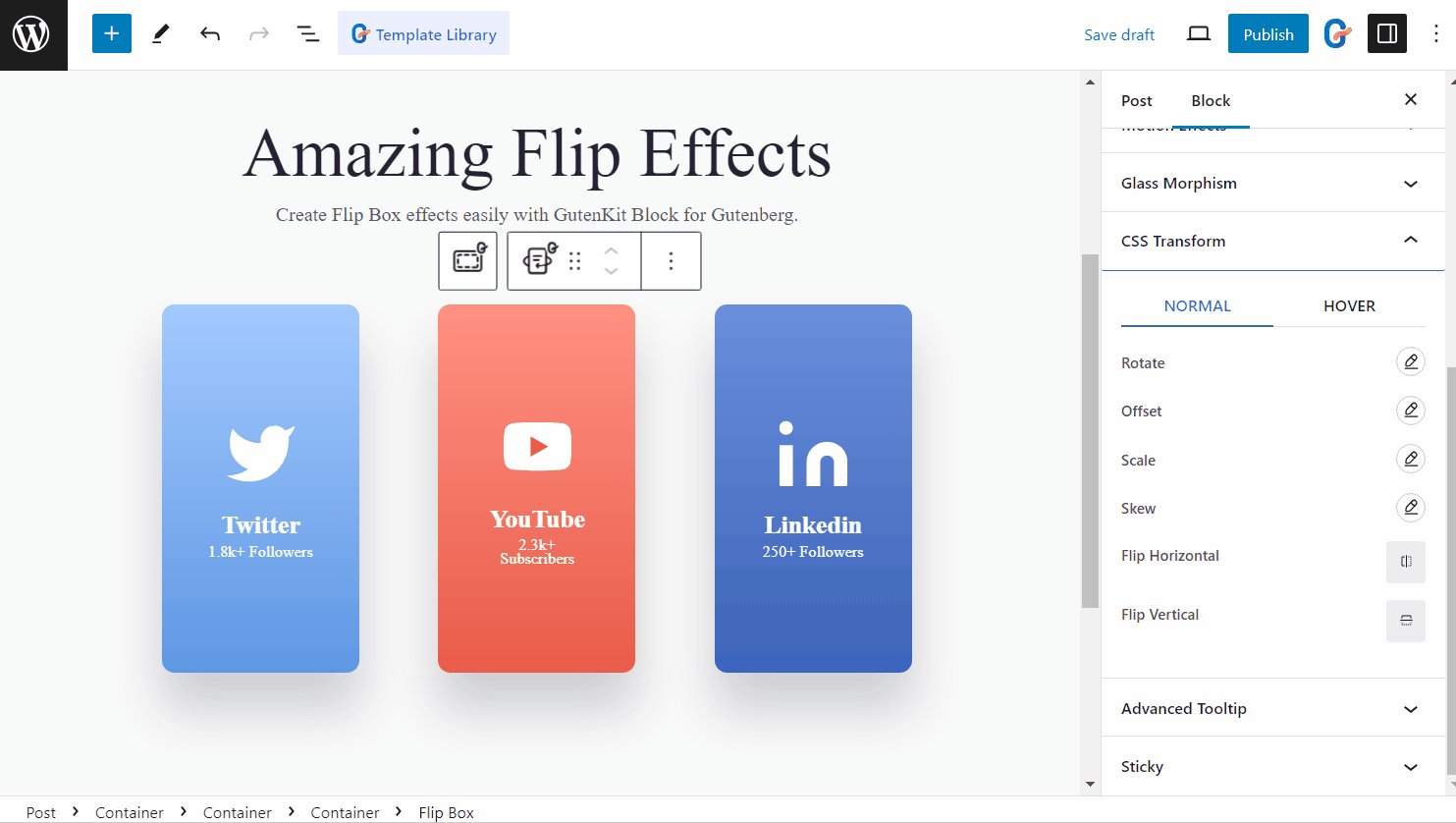
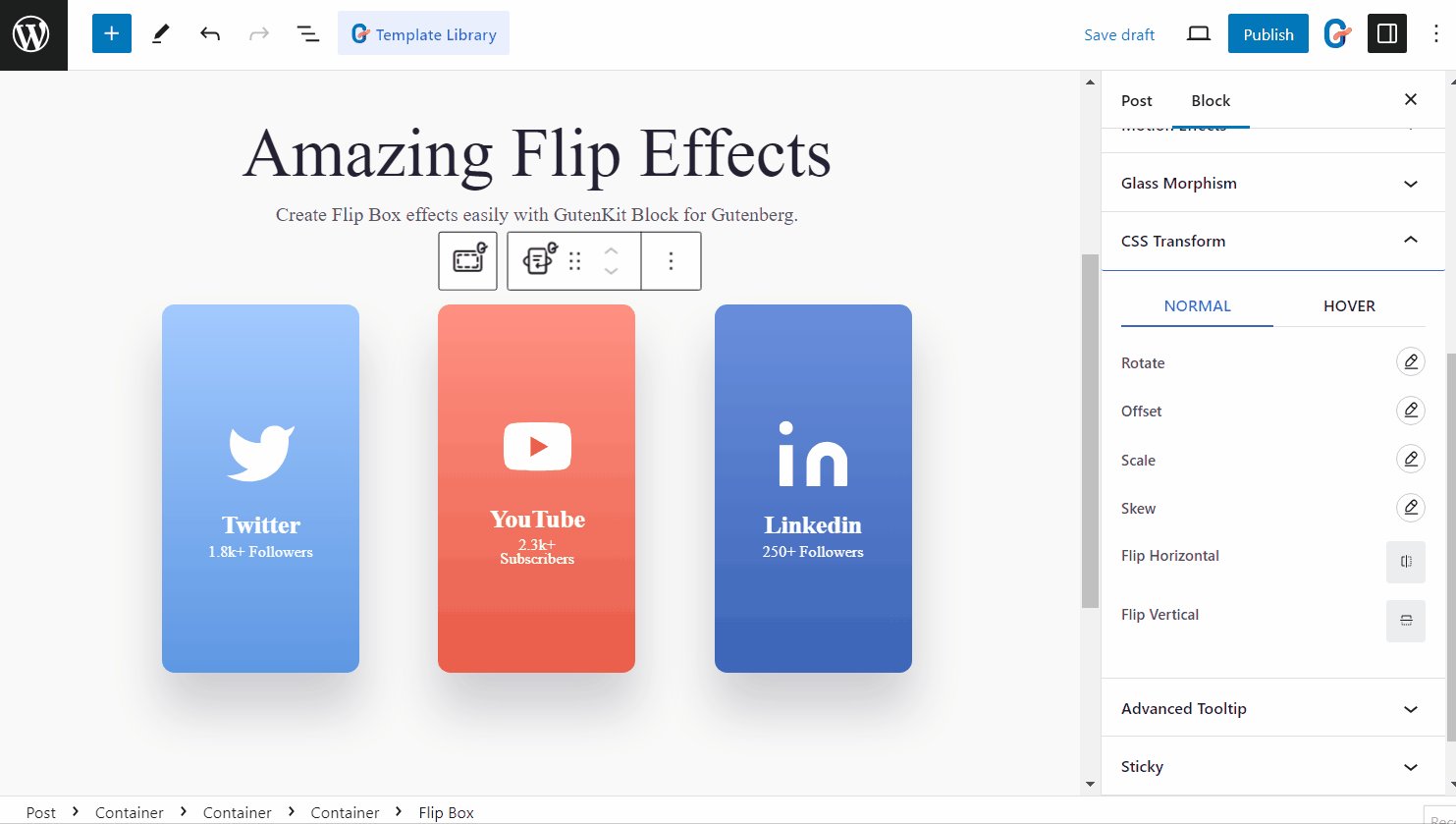
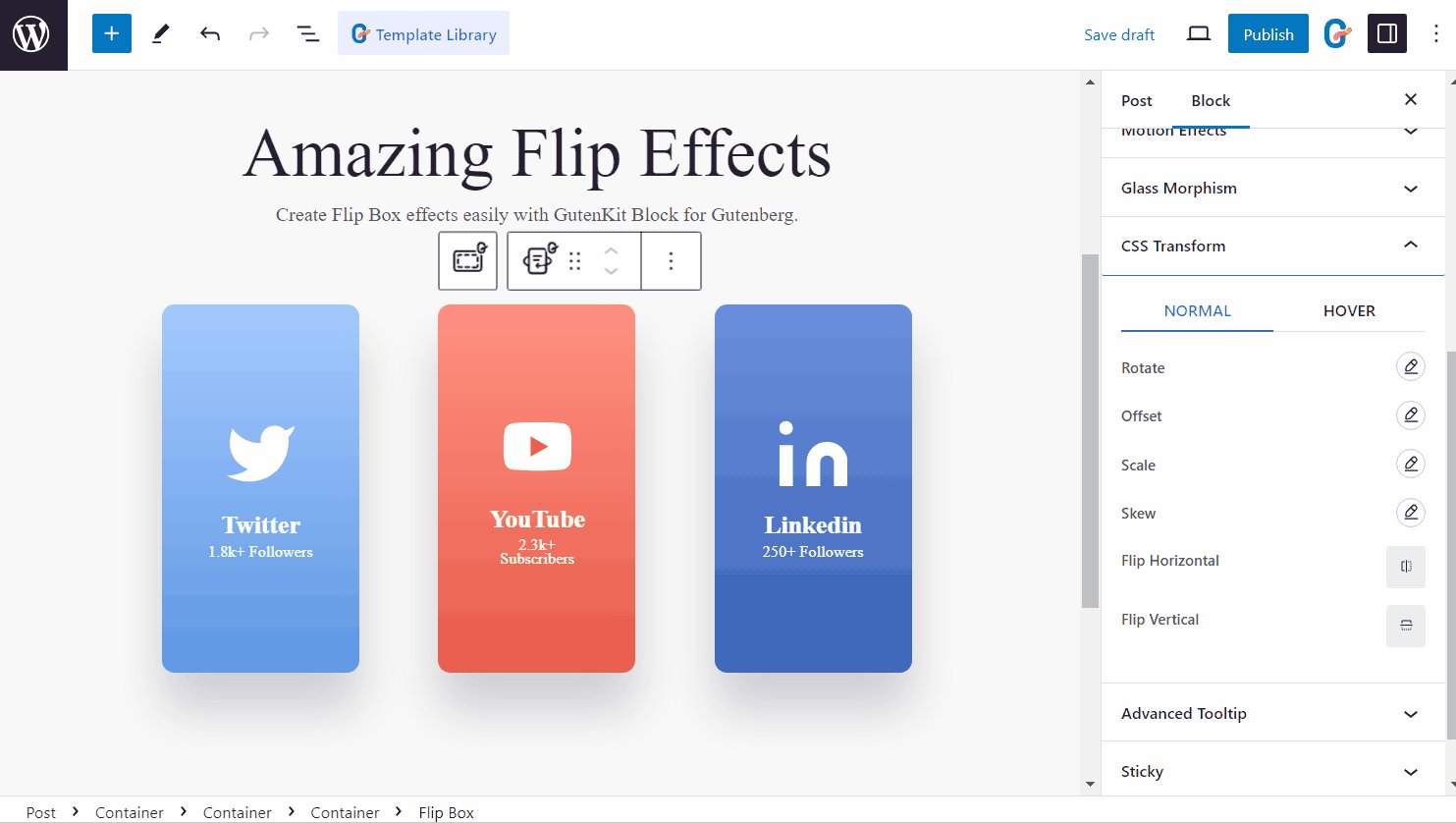
고급 탭에서 다음을 찾을 수 있습니다. CSS 변환 통제 수단.

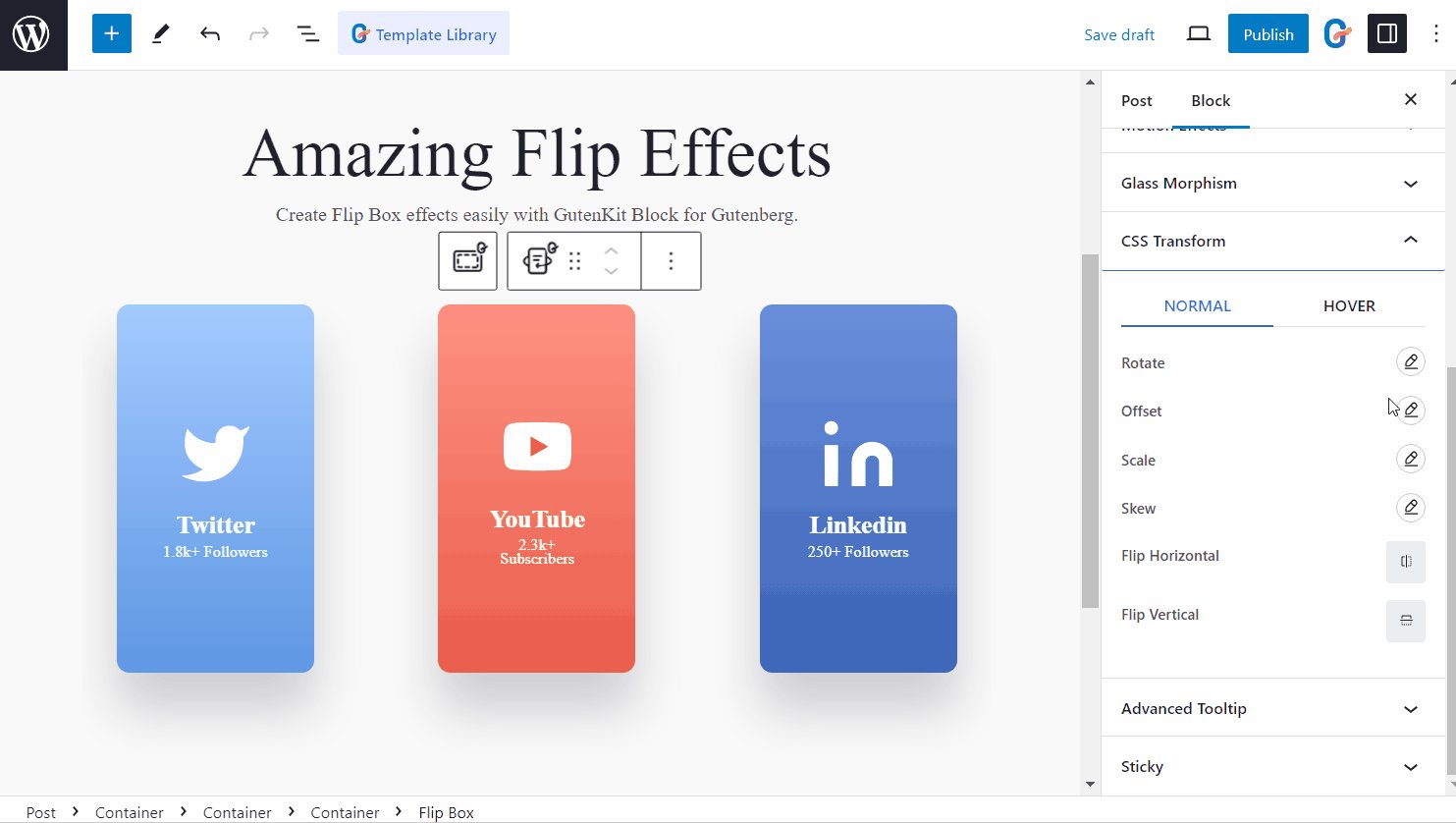
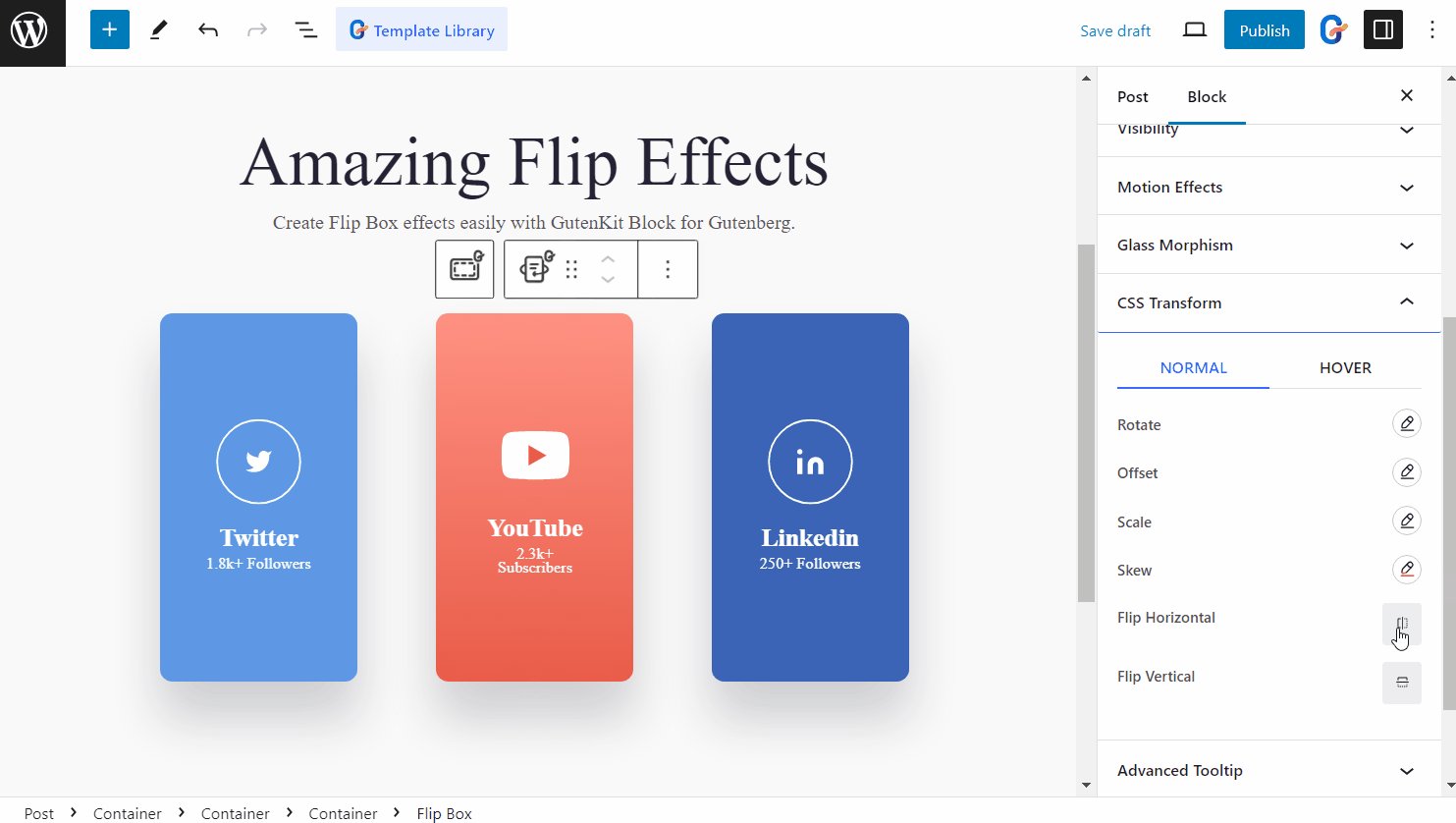
이제 다음 스타일을 변환해 보세요 👇 이러한 CSS 변환을 두 가지 스타일 모두에 적용할 수 있습니다. 기본 스타일 그리고 호버 효과.
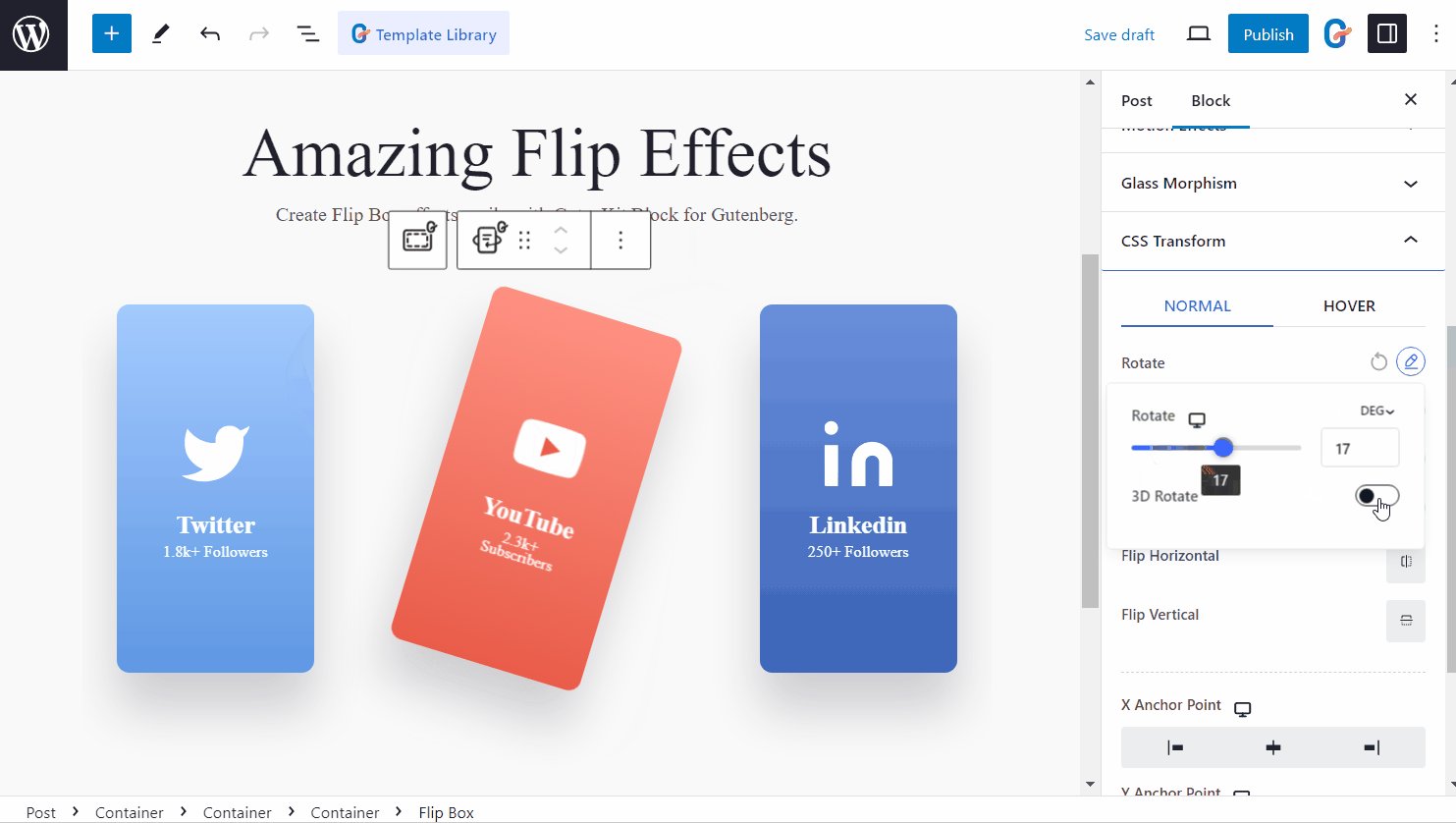
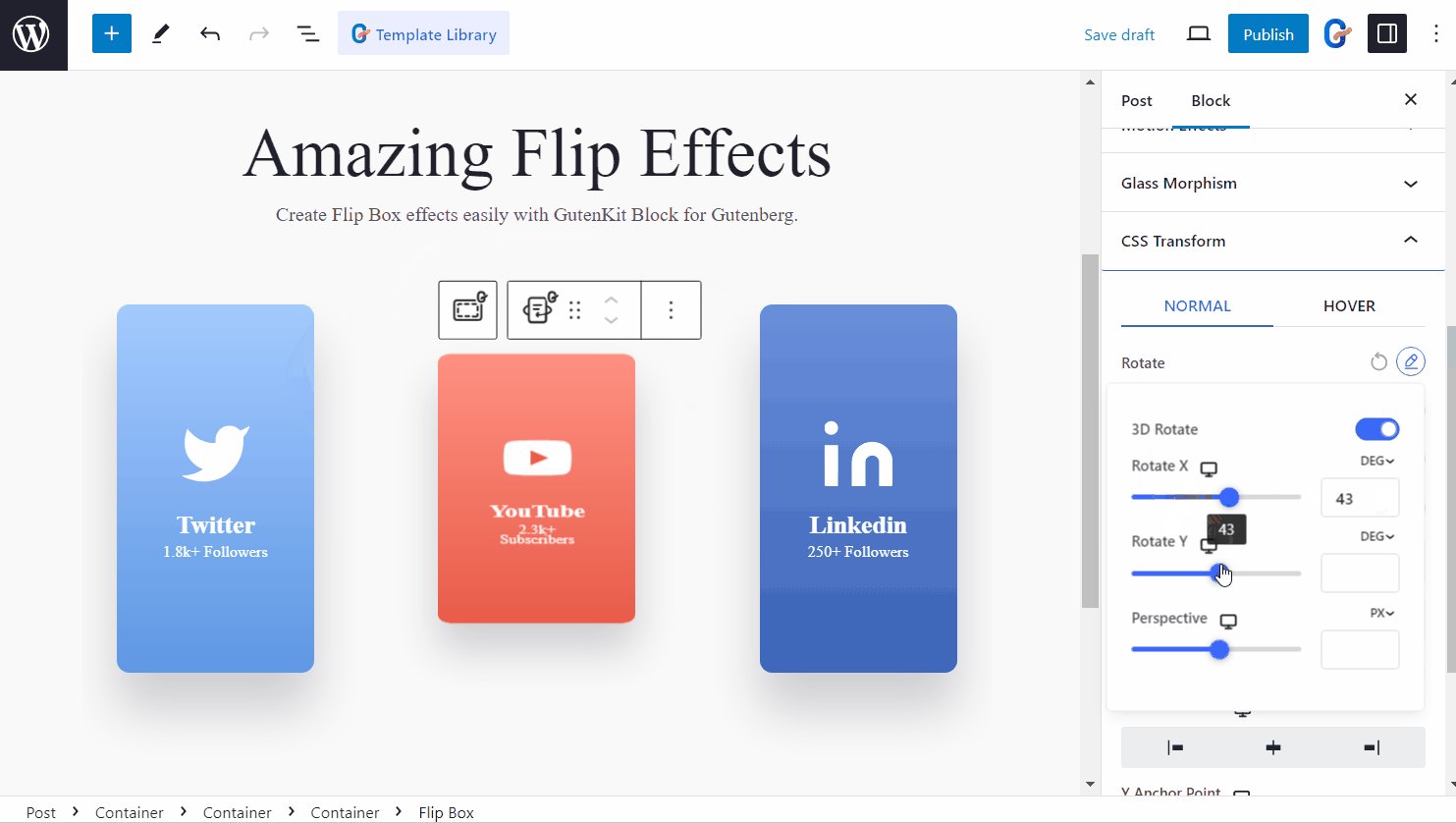
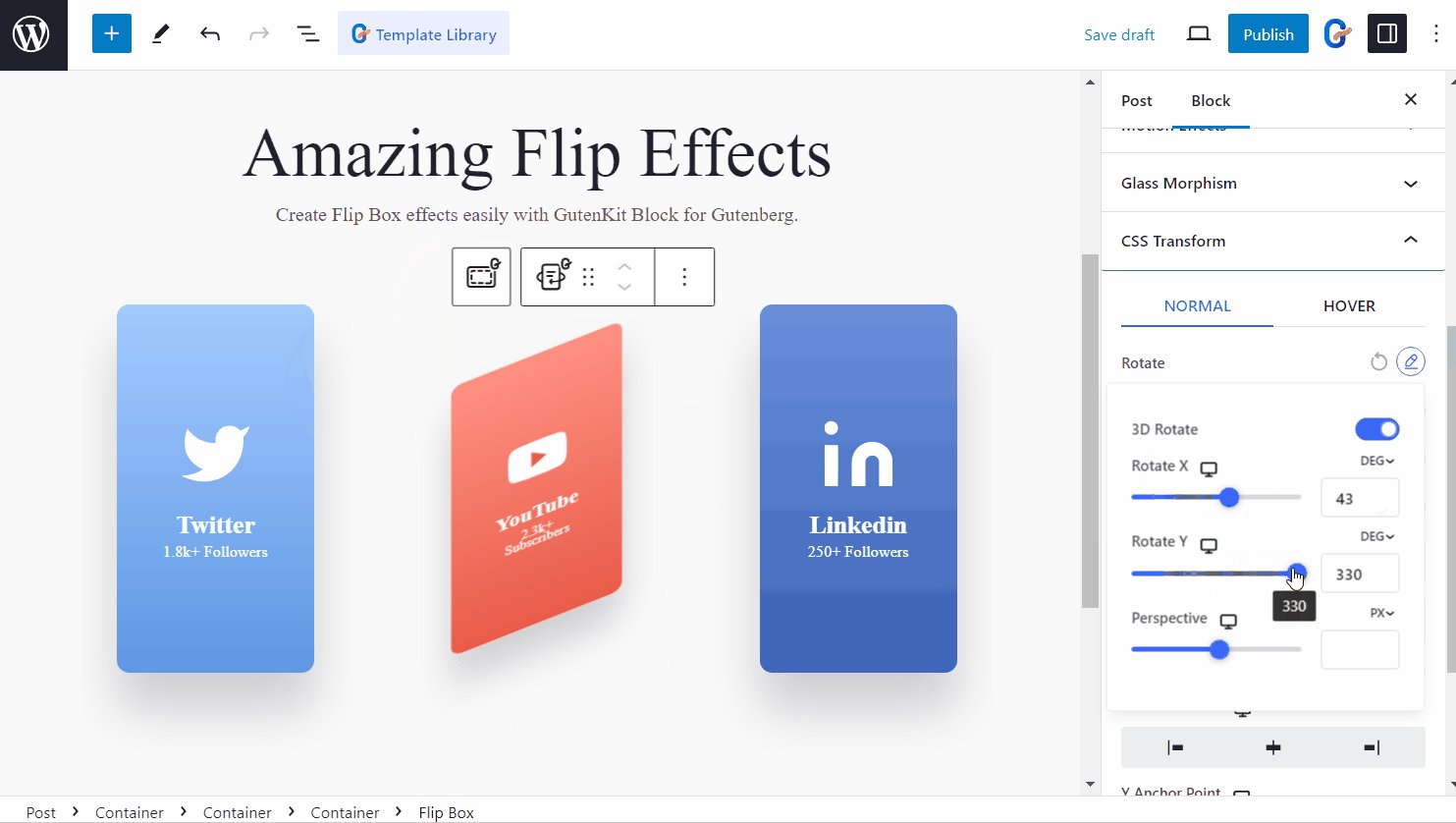
✅ 회전
블록, 컨테이너 또는 섹션을 360도 회전할 수 있습니다. 할 수 있게 하다 3D 회전 섹션을 수직 및 수평 축으로 개별적으로 회전합니다.

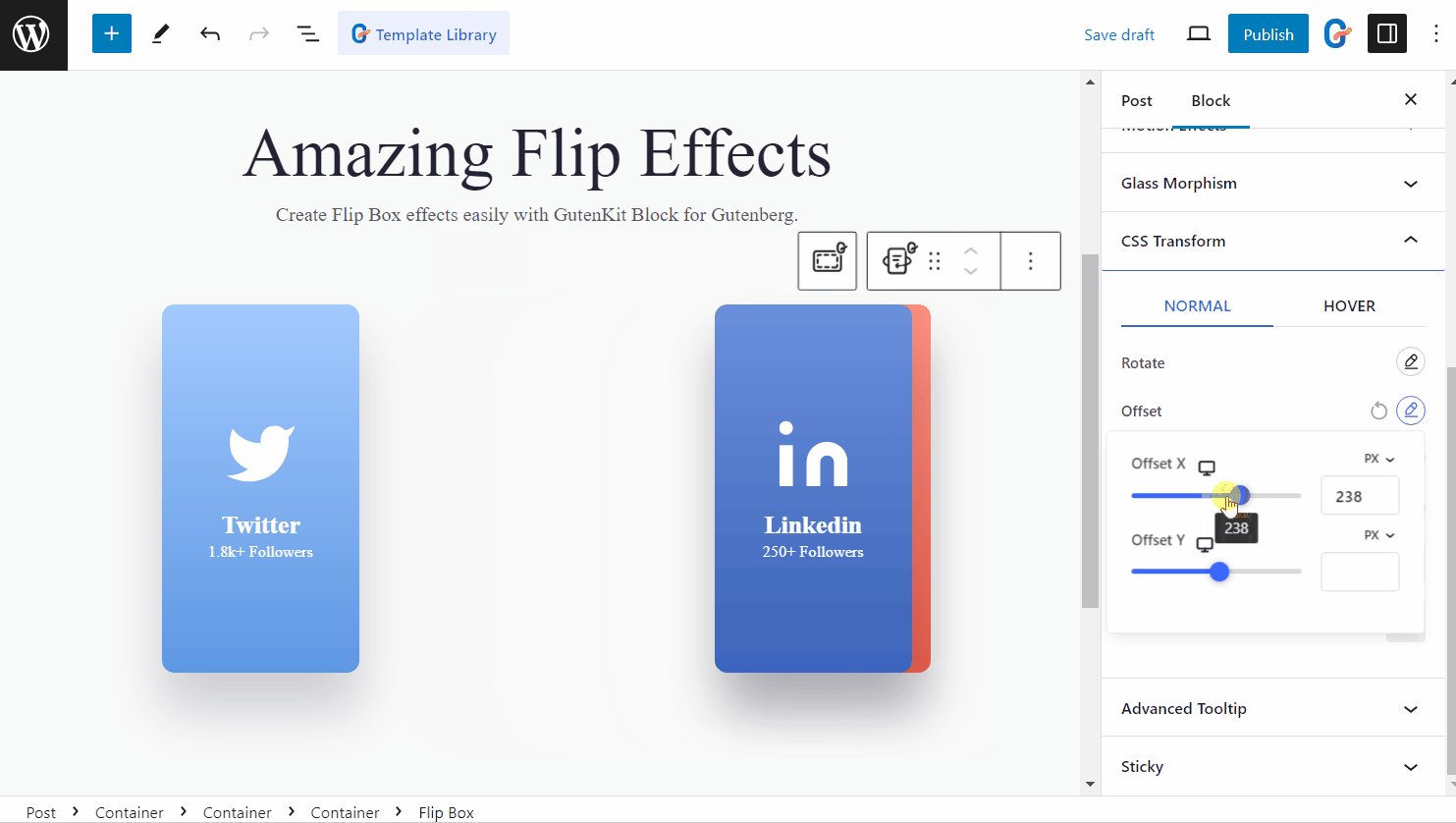
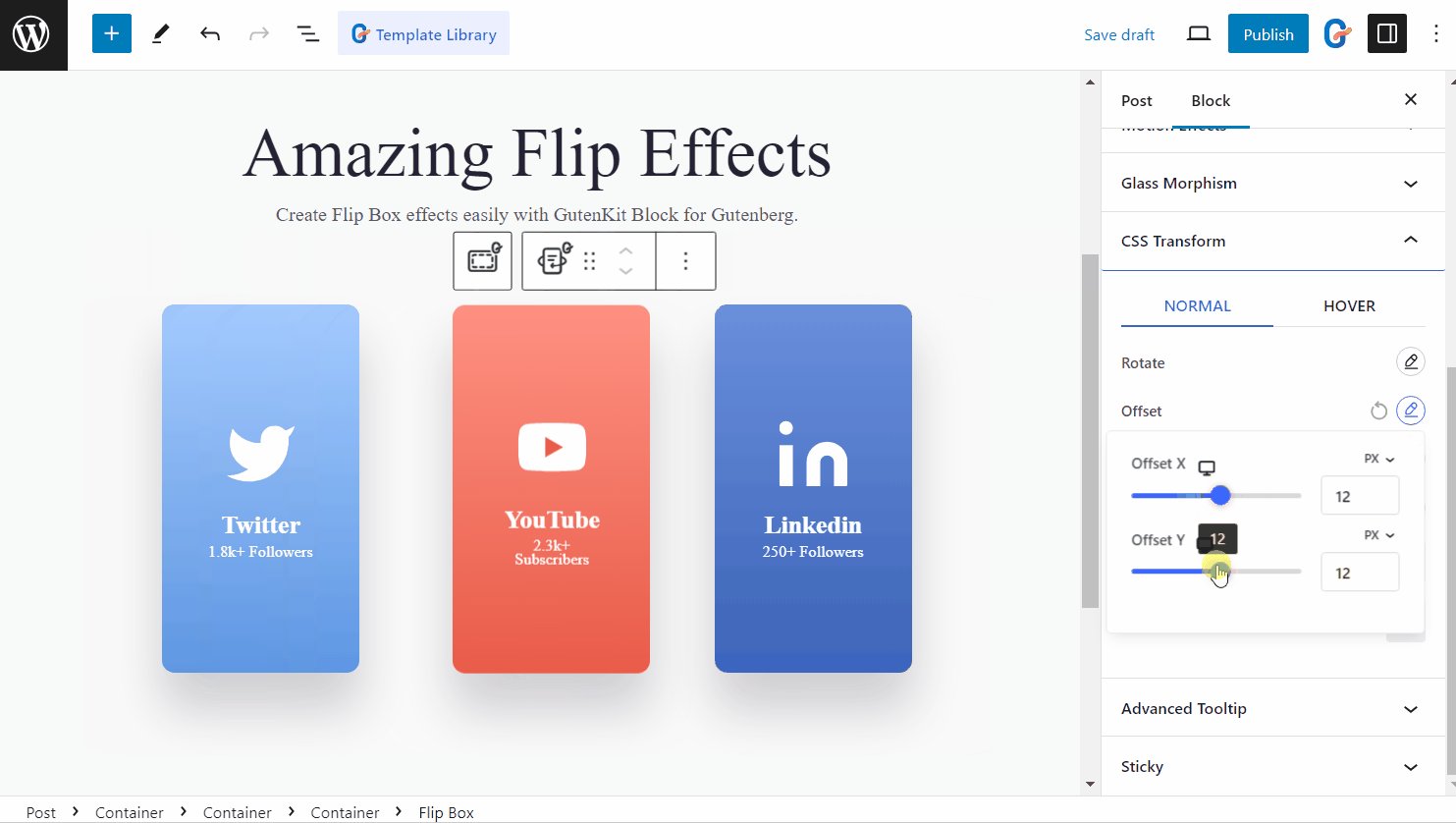
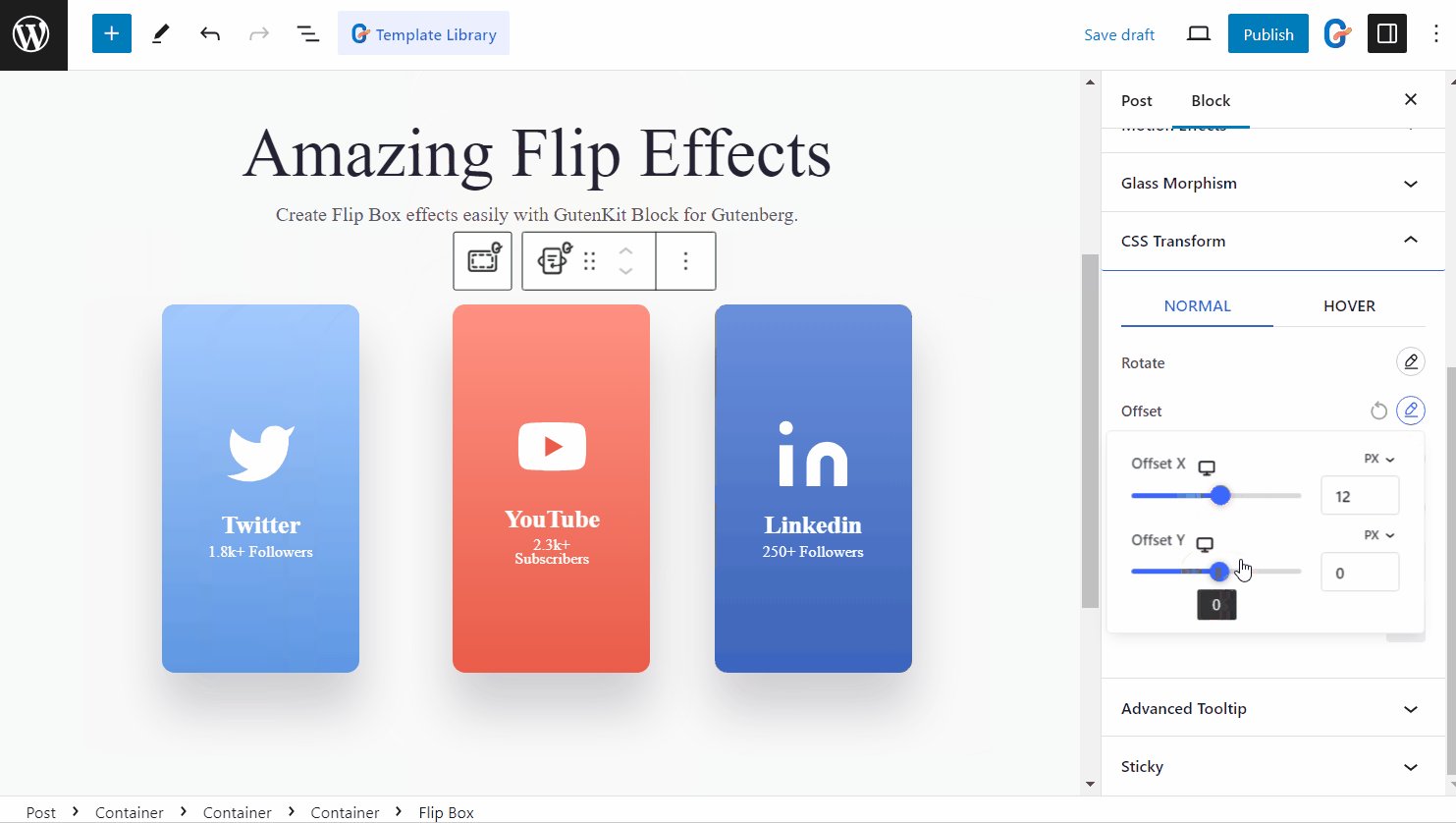
✅ 오프셋
구텐베르그의 블록 요소에 CSS 오프셋 속성을 쉽게 추가할 수 있습니다.

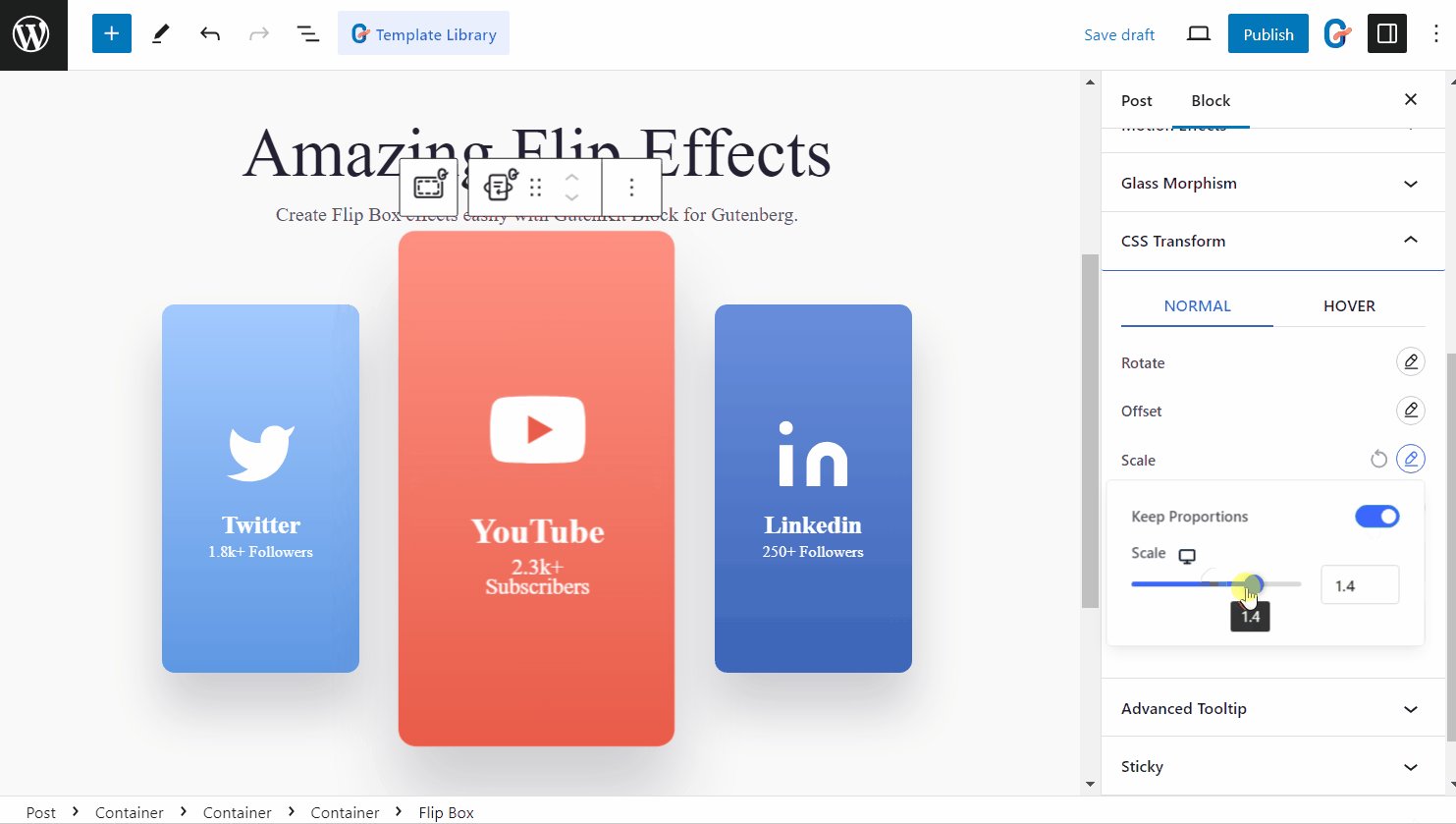
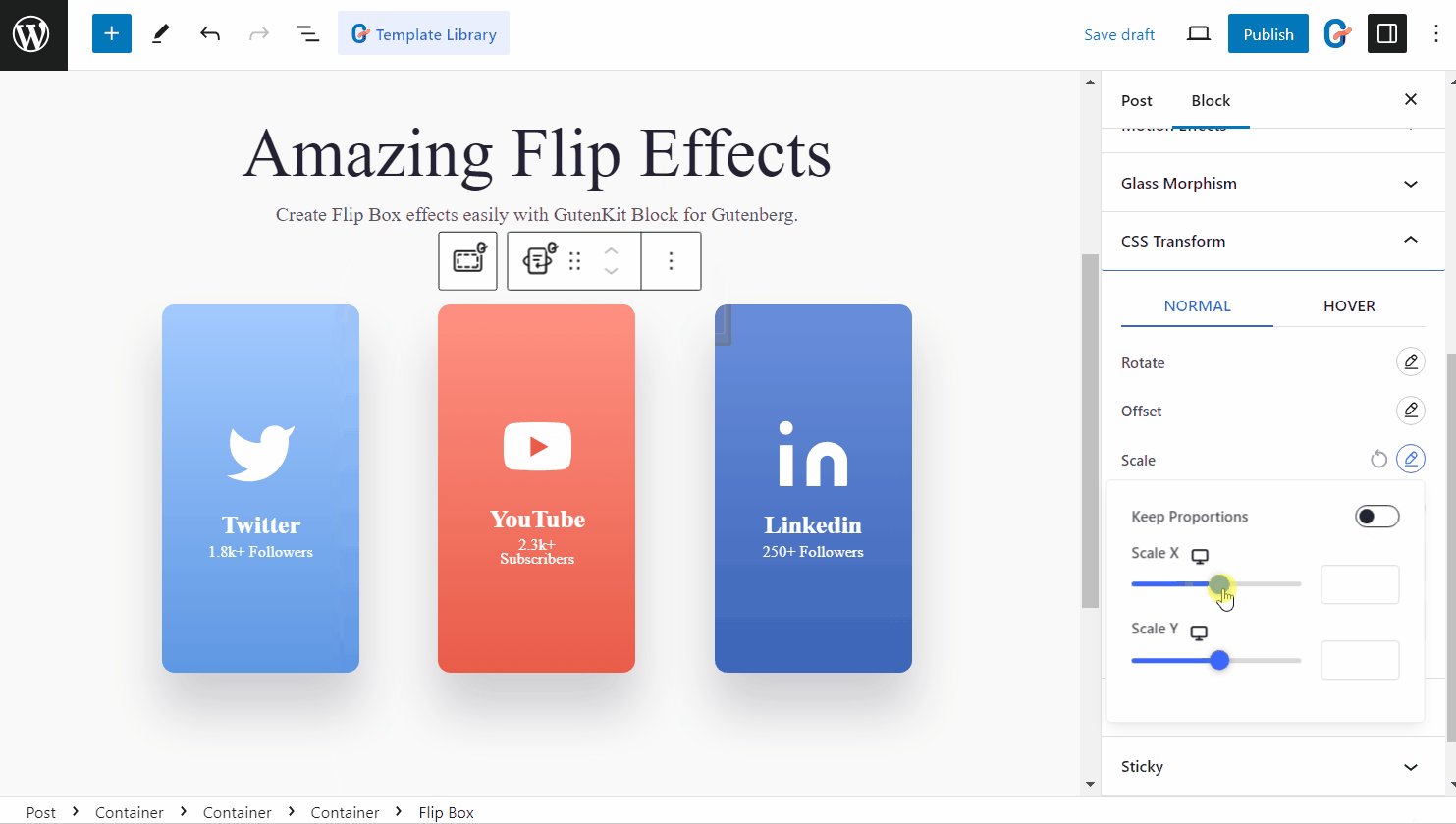
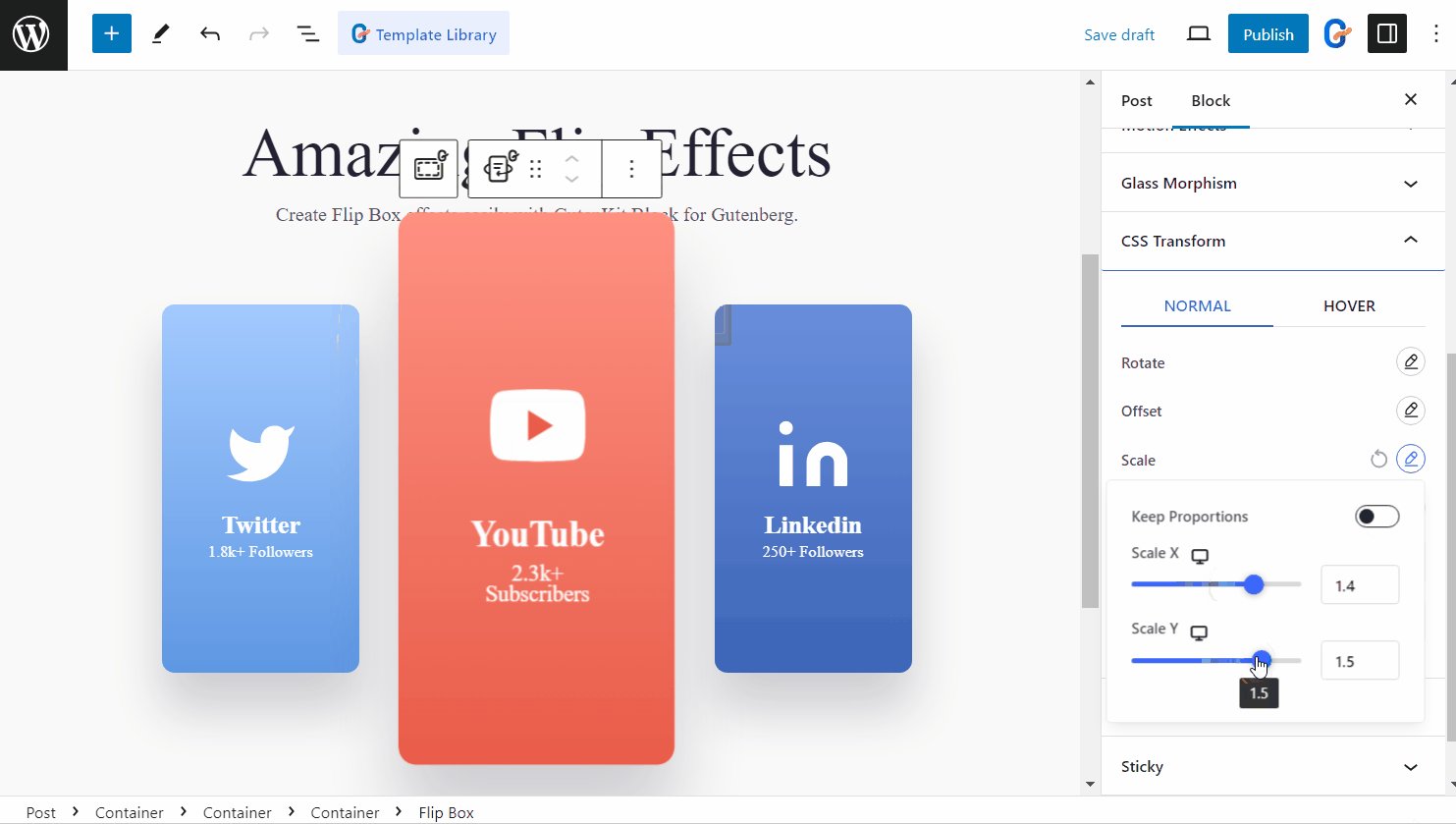
✅ 규모
디자인의 모든 요소를 쉽게 확장하거나 축소할 수 있습니다. X축과 Y축의 배율을 개별적으로 변경하거나 "를 활성화하여 종횡비를 동일하게 유지할 수 있습니다.속성 유지" 옵션.

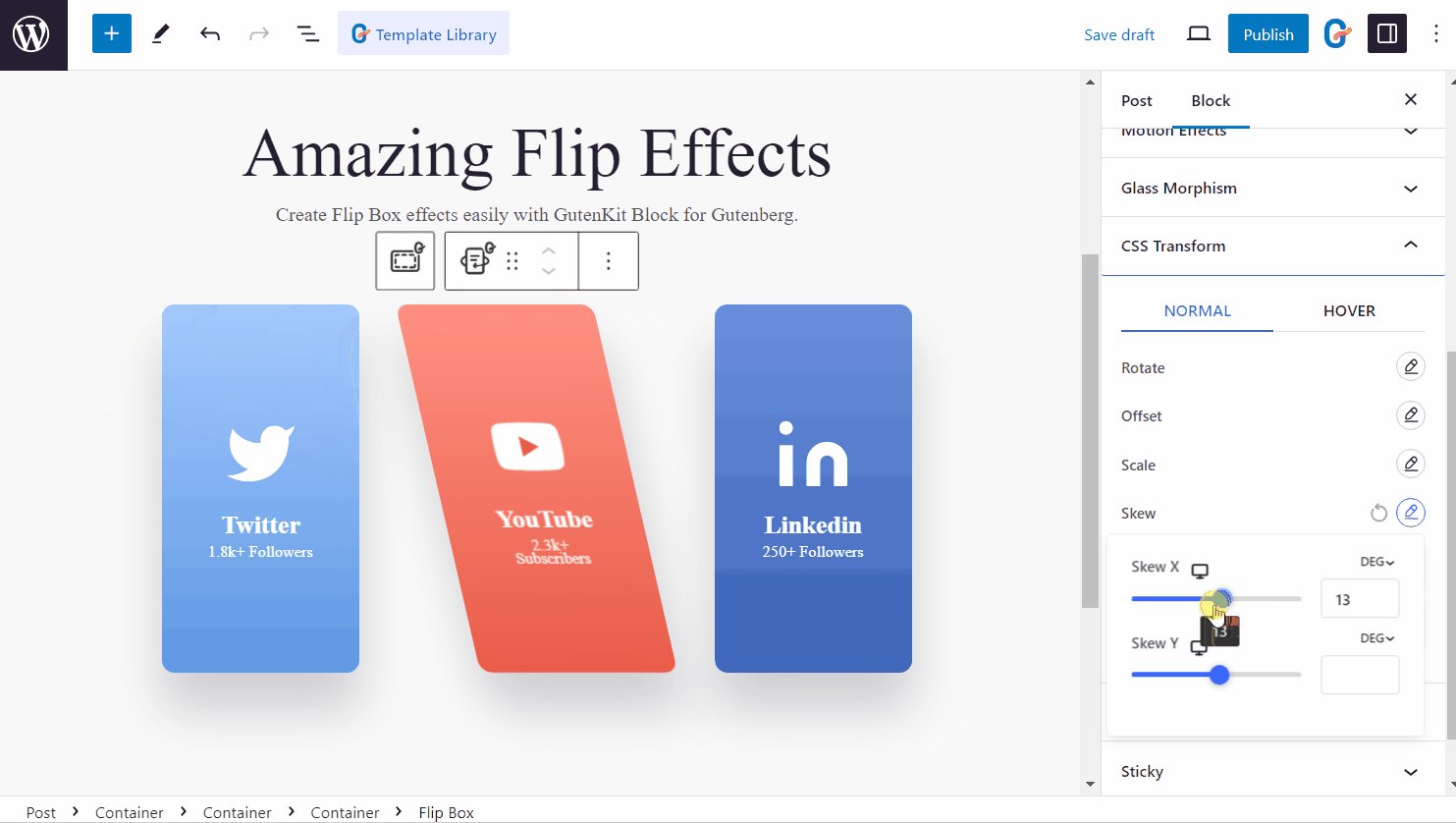
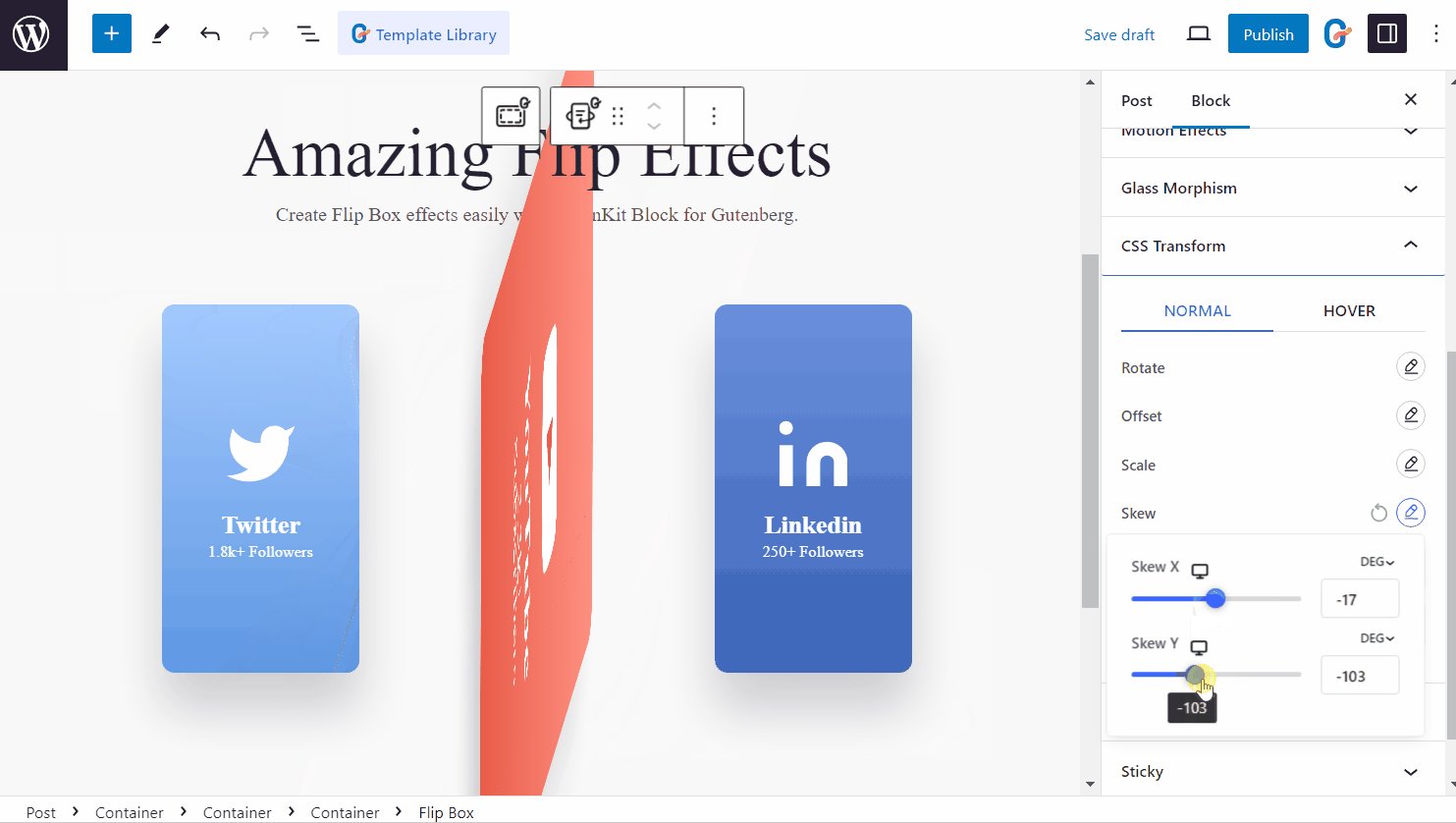
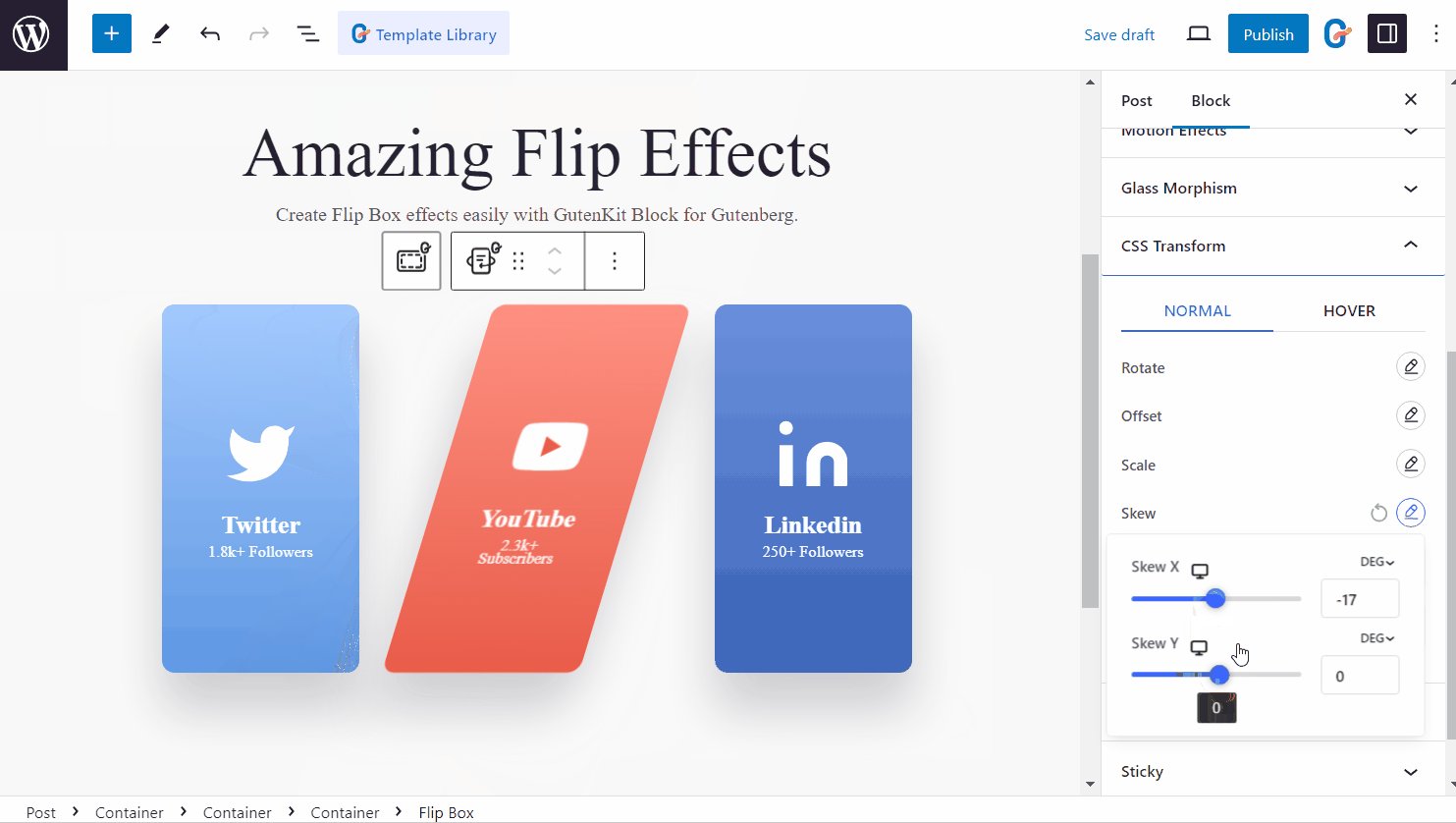
✅ 스큐
x축과 y축의 섹션, 요소 또는 블록에 기울기 효과를 추가합니다.

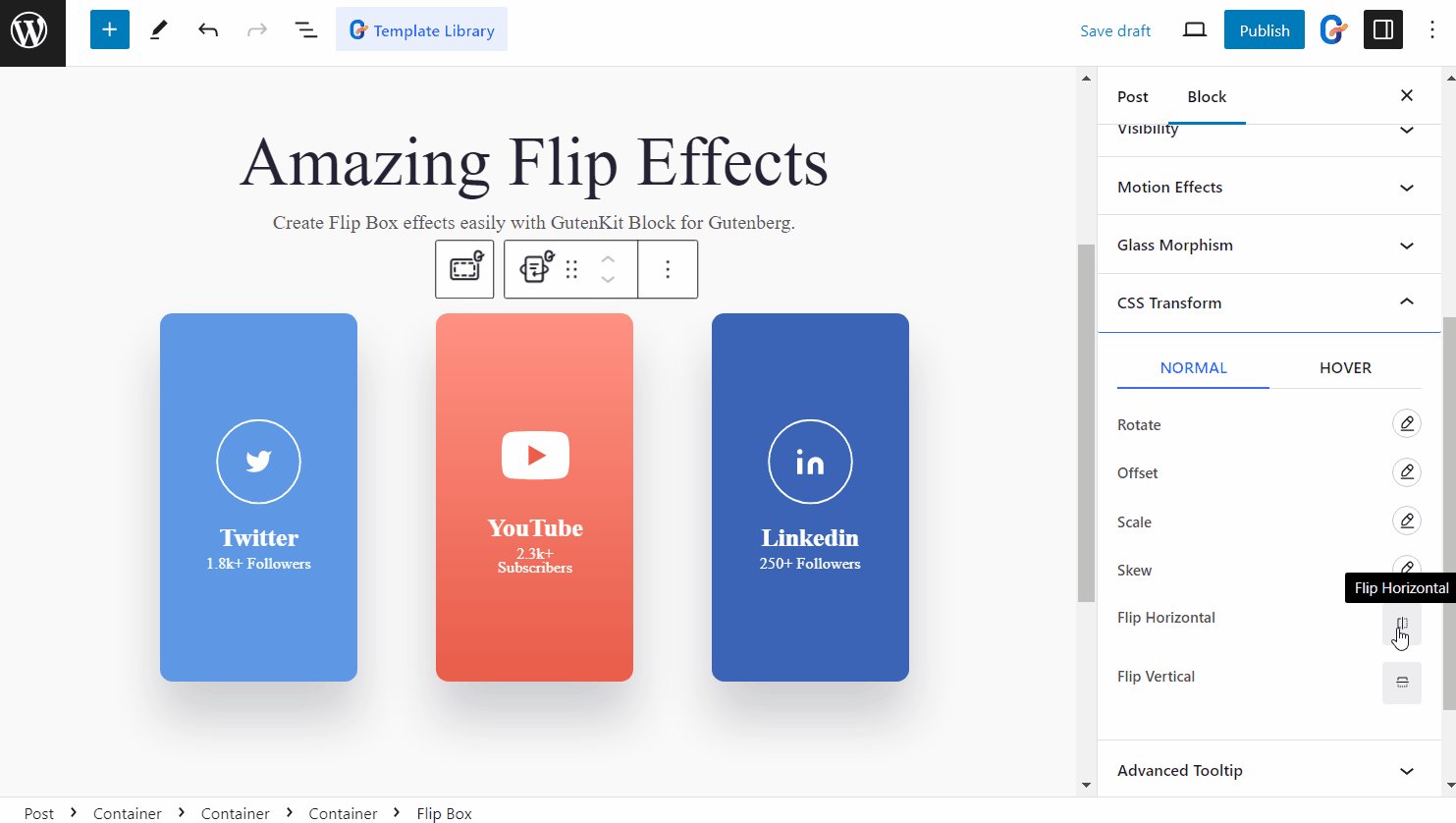
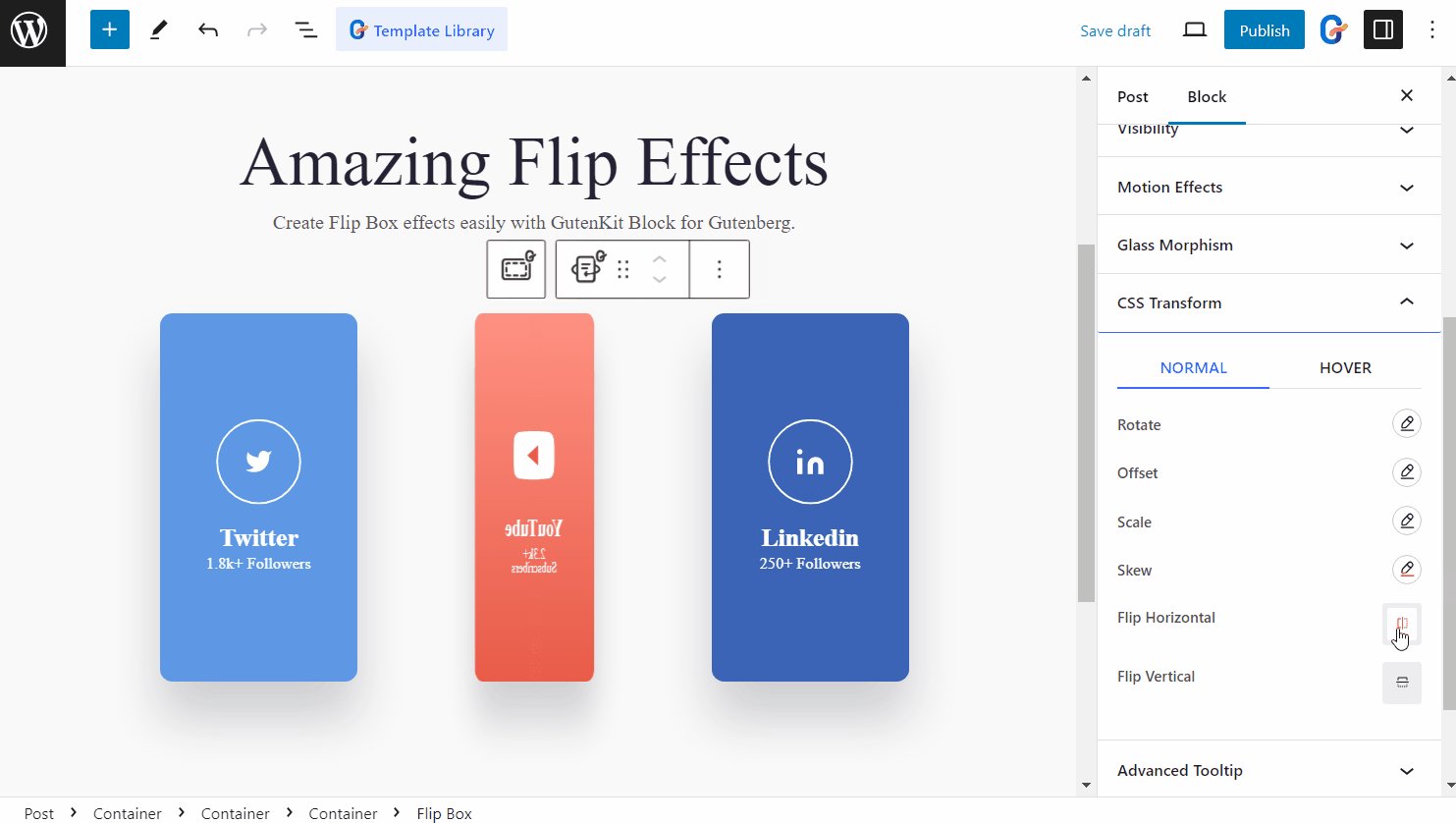
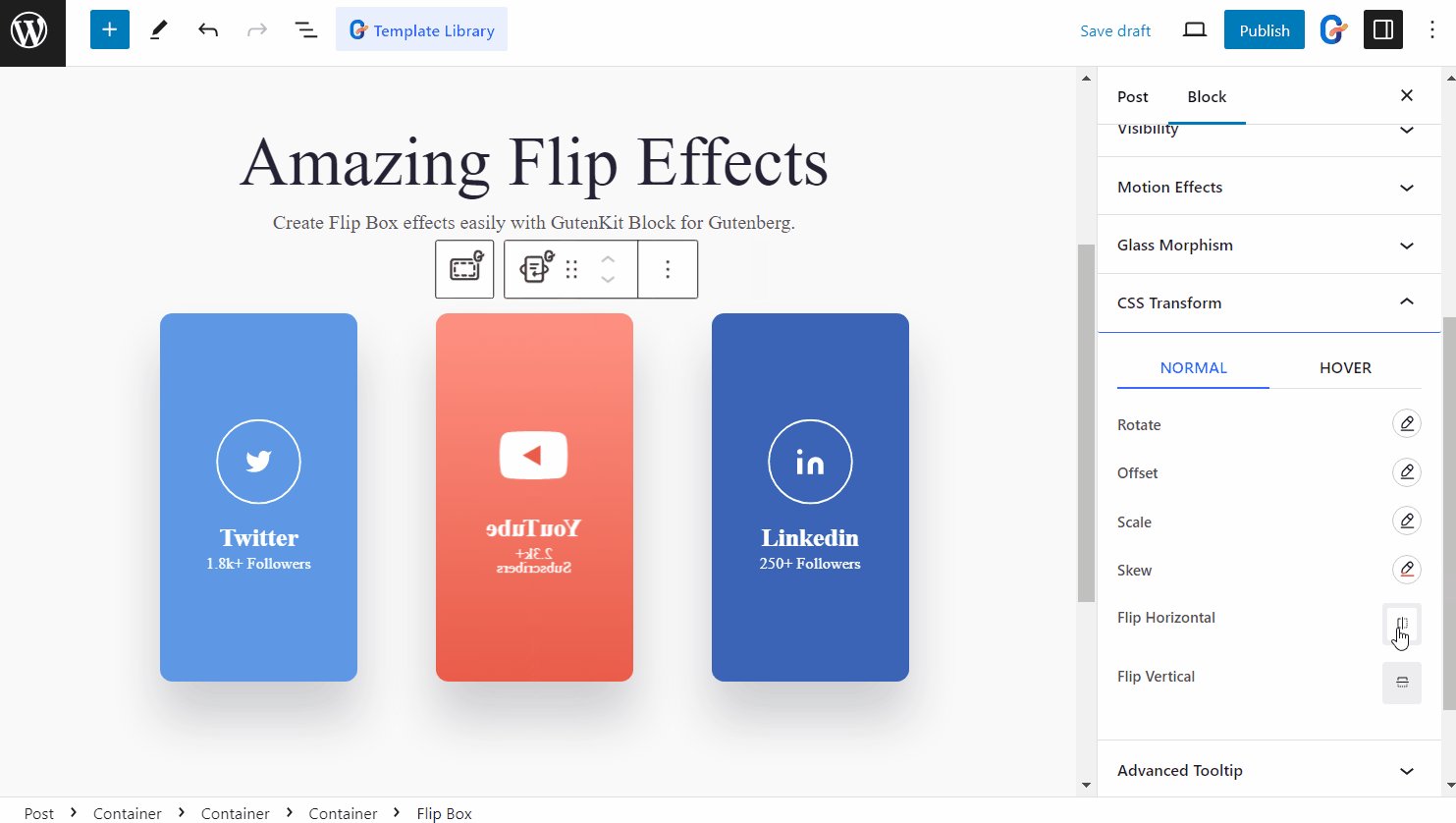
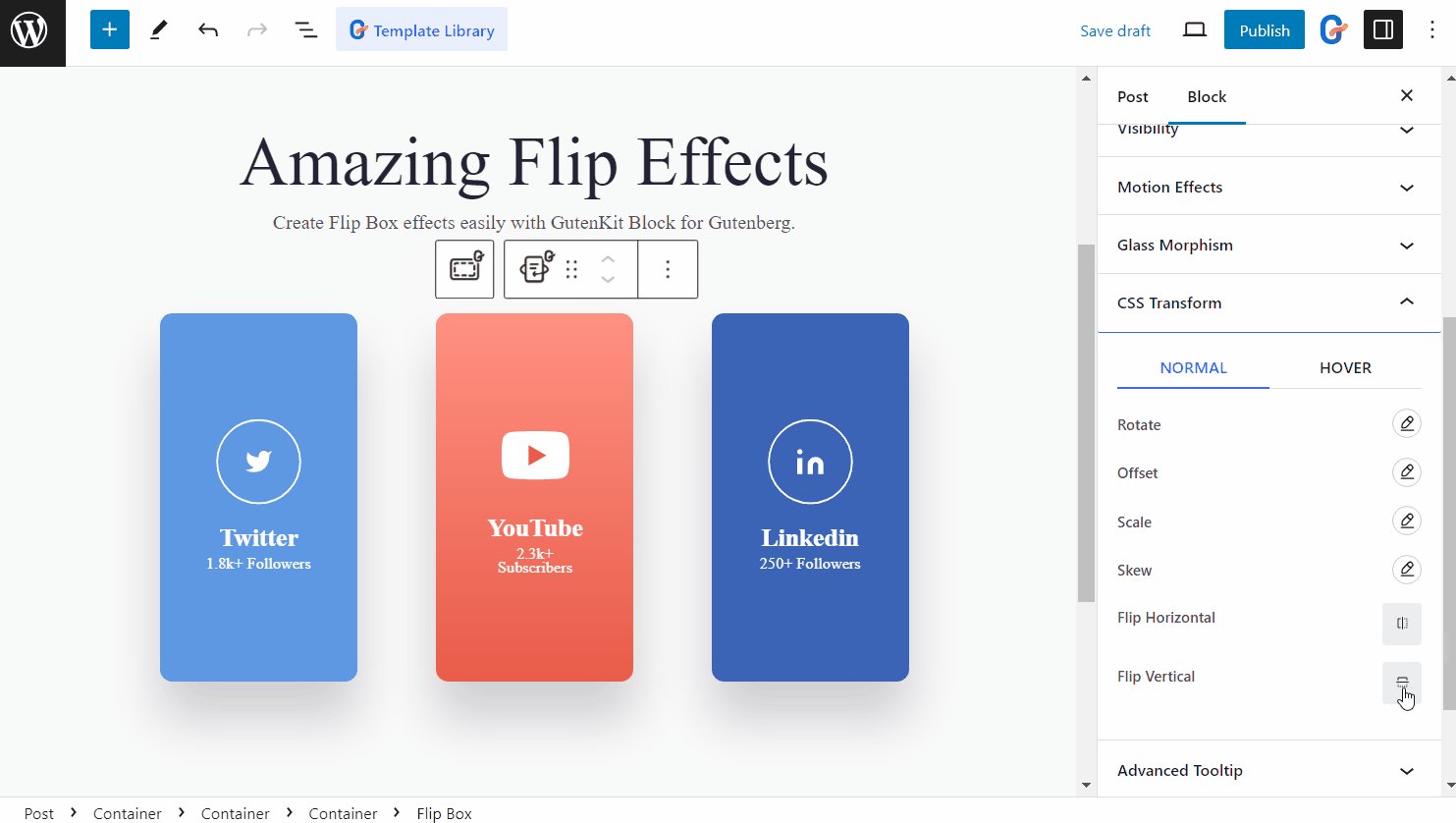
✅ 수평 뒤집기
요소를 수평 방향으로 뒤집습니다.

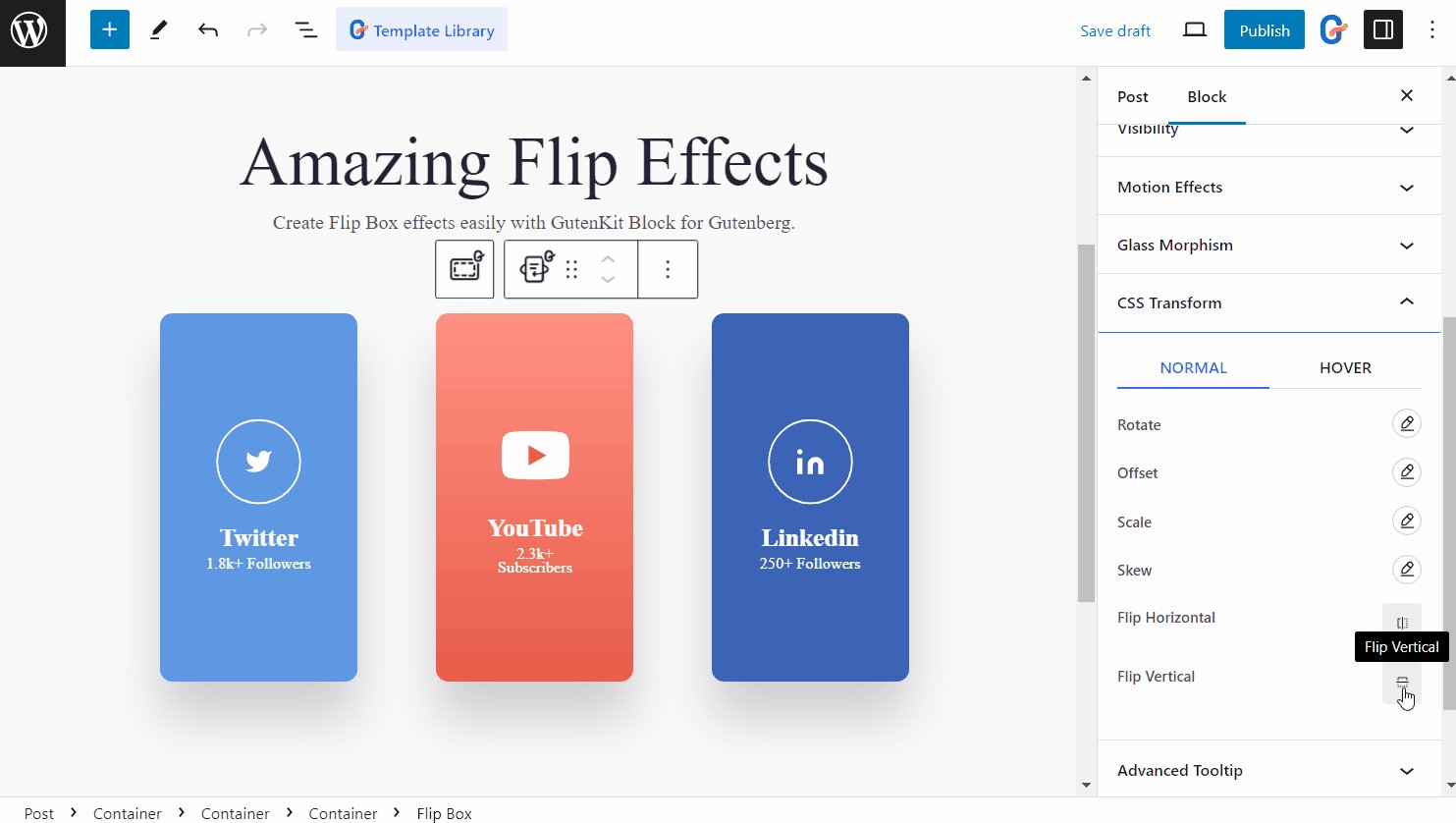
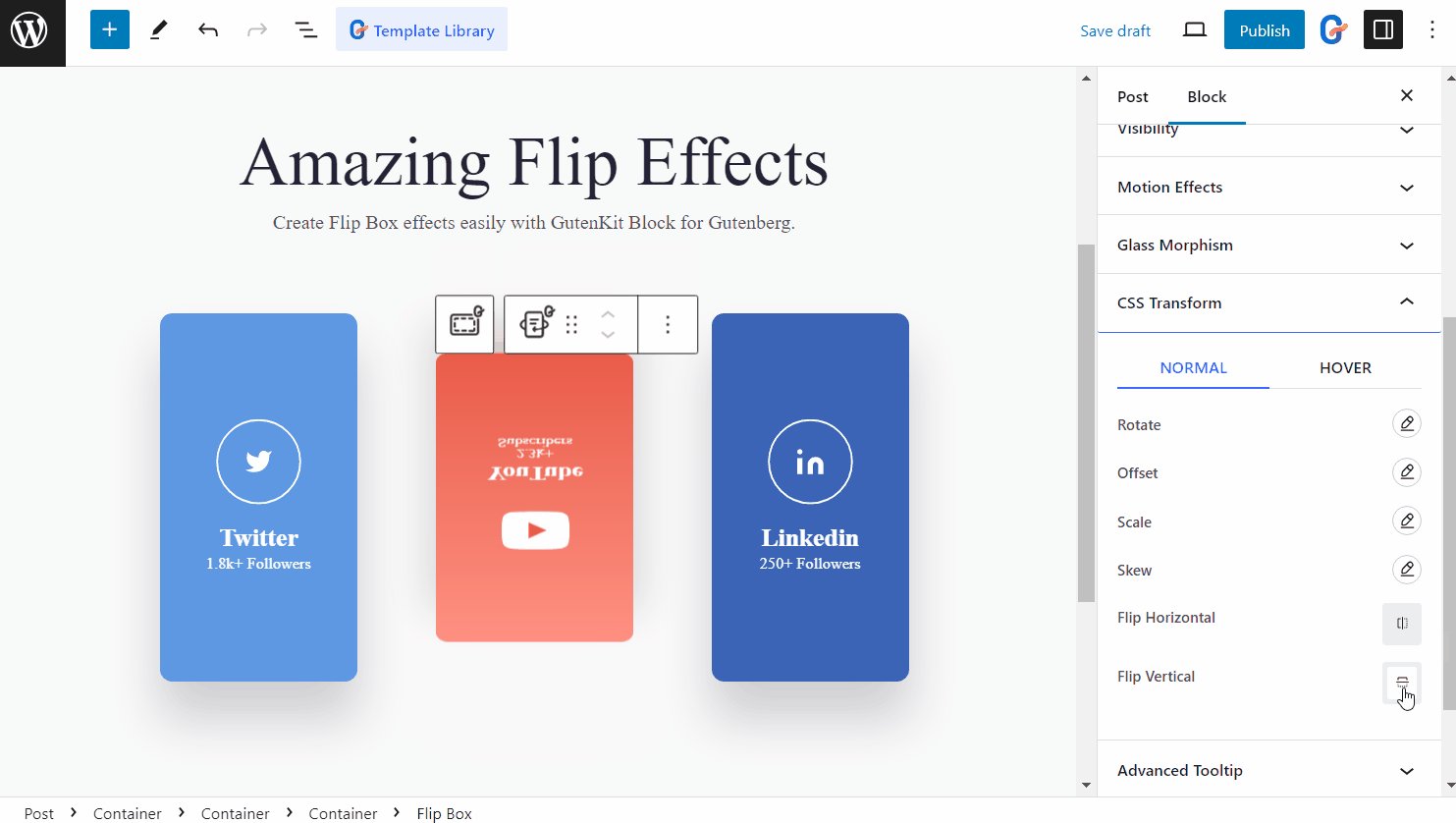
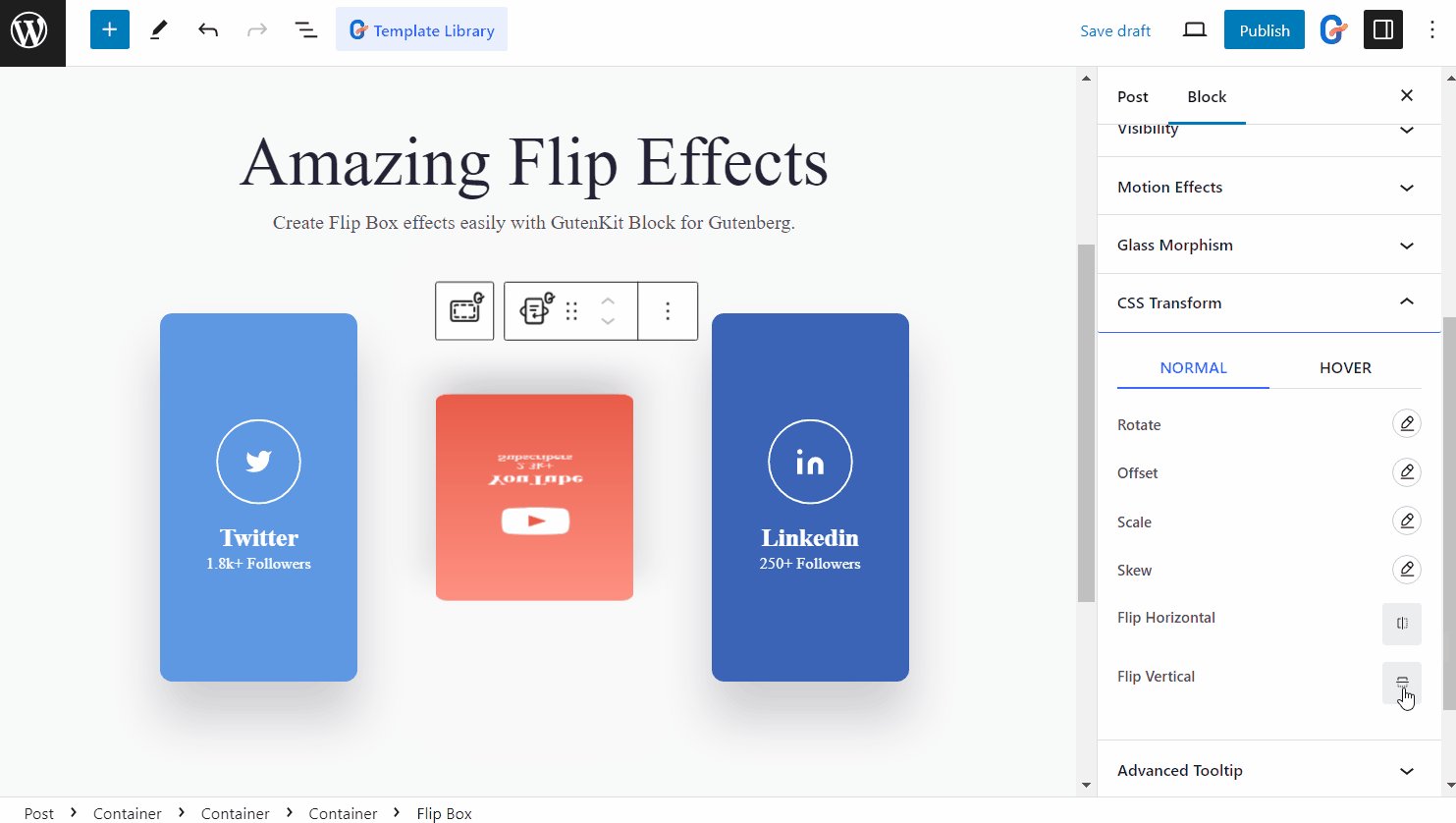
✅ 수직 뒤집기
요소를 수직 방향으로 뒤집습니다.

CSS 변환 컨트롤과 마찬가지로 GutenKit에는 Gutenberg로 구축된 웹 사이트에 페이지 빌더 기능을 가져오는 블록 편집기용 고급 기능이 훨씬 더 많이 포함되어 있습니다.




