원 페이지 스크롤(One Page Scroll)은 모든 콘텐츠가 하나의 긴 웹페이지에 있는 웹사이트 디자인 기술입니다.
GutenKit 플러그인이 도입되었습니다. 한 페이지 스크롤 모듈. 이제 이 효과적인 기능으로 쉽게 부드러운 스크롤을 생성하고 WordPress 사이트 방문자에게 모바일 앱과 유사한 멋진 사용자 경험을 제공할 수 있습니다.
GutenKit을 사용한 한 페이지 스크롤 #
이것은 프로 모듈. 에서 받는 것을 잊지 마세요. 여기.
이제 WordPress 대시보드에서 한 페이지 스크롤을 활성화하려는 페이지를 연 다음 –
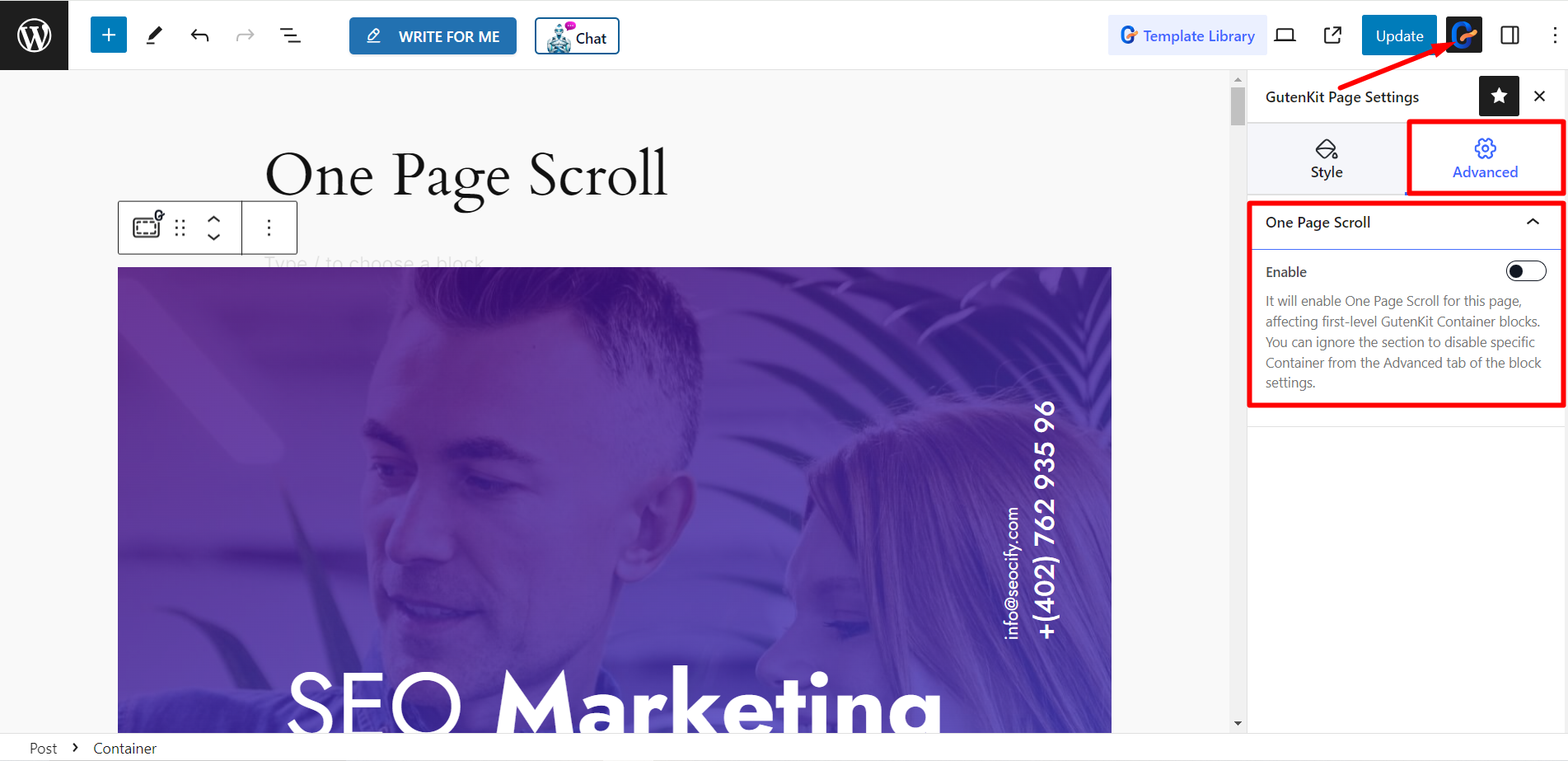
- GutenKit 페이지 설정 옵션을 클릭하세요.
- 고급으로 이동
- 한 페이지 스크롤 버튼 활성화

한 페이지 스크롤 버튼을 활성화하면 다음 옵션이 표시됩니다.
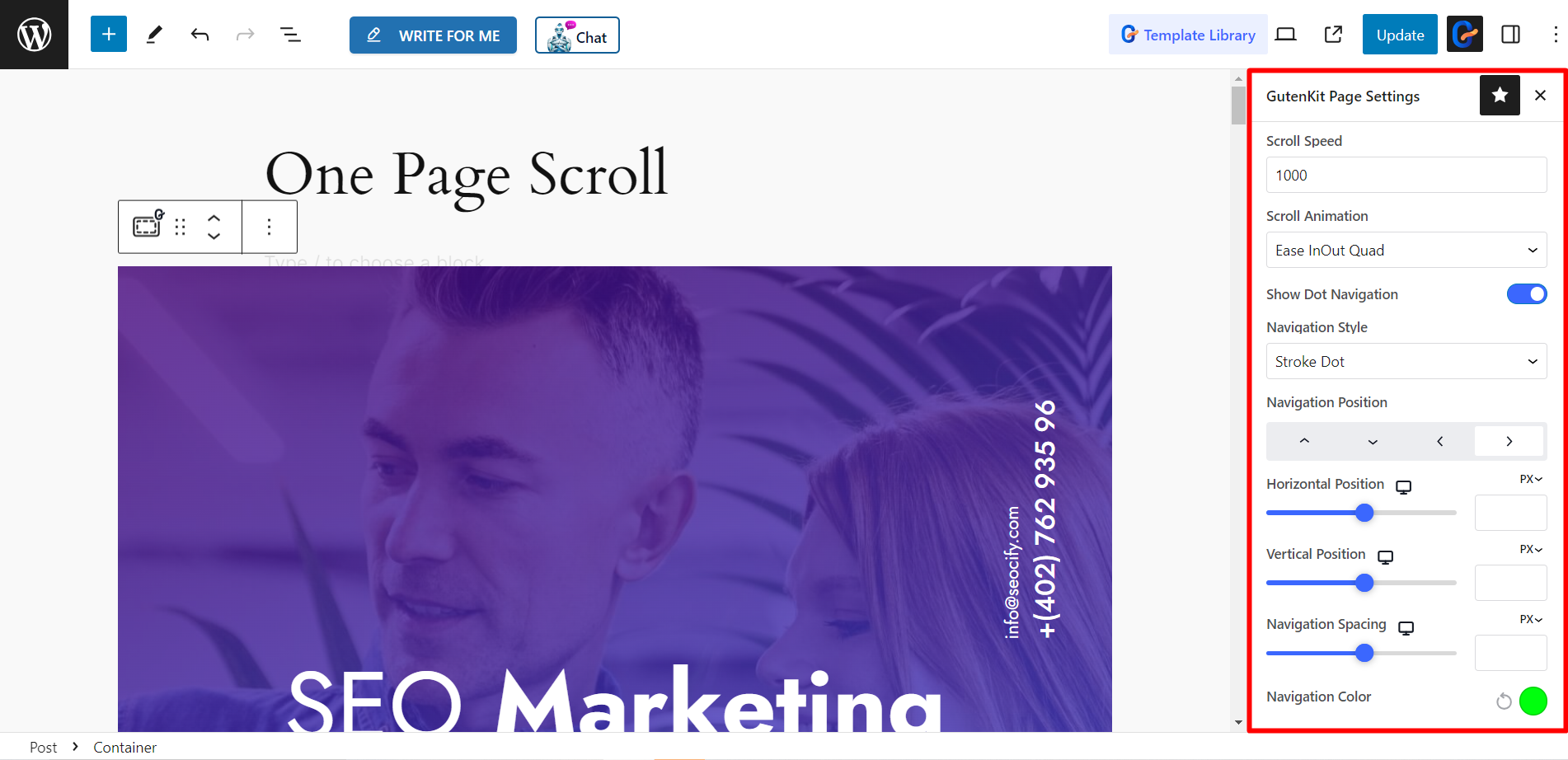
- 스크롤 속도 – 여기에서 페이지의 스크롤 속도를 설정할 수 있습니다.
- 스크롤 애니메이션 – 여기에는 Linear, Ease In Back, Ease InOut Quad, Ease Out Expo, Ease Out Shine 등과 같은 다양한 스크롤 애니메이션 옵션이 있습니다.
- 도트 탐색 표시 – 원하는 경우 이 옵션을 활성화하여 점 탐색을 표시할 수 있습니다.
- 탐색 스타일 – 도트 탐색 옵션을 활성화하면 여기에서 탐색 스타일을 선택할 수 있습니다.
- 내비게이션 위치 – 탐색 위치를 위쪽, 아래쪽, 왼쪽 또는 오른쪽으로 설정할 수 있습니다.
- 수직적 지위 - 바를 조절하여 수평 위치를 설정할 수 있습니다.
- 수직 위치 – 이 막대를 사용하면 수직 위치를 설정할 수 있습니다.
- 탐색 간격 – 여기에서 원하는 대로 탐색 간격을 조정할 수 있습니다.
- 탐색 색상 – 옵션을 활용하여 탐색 색상을 변경합니다.

모든 섹션에 대해 한 페이지 스크롤 비활성화 #
그러나 페이지의 모든 섹션에 대해 한 페이지 스크롤 기능을 비활성화할 수 있습니다.
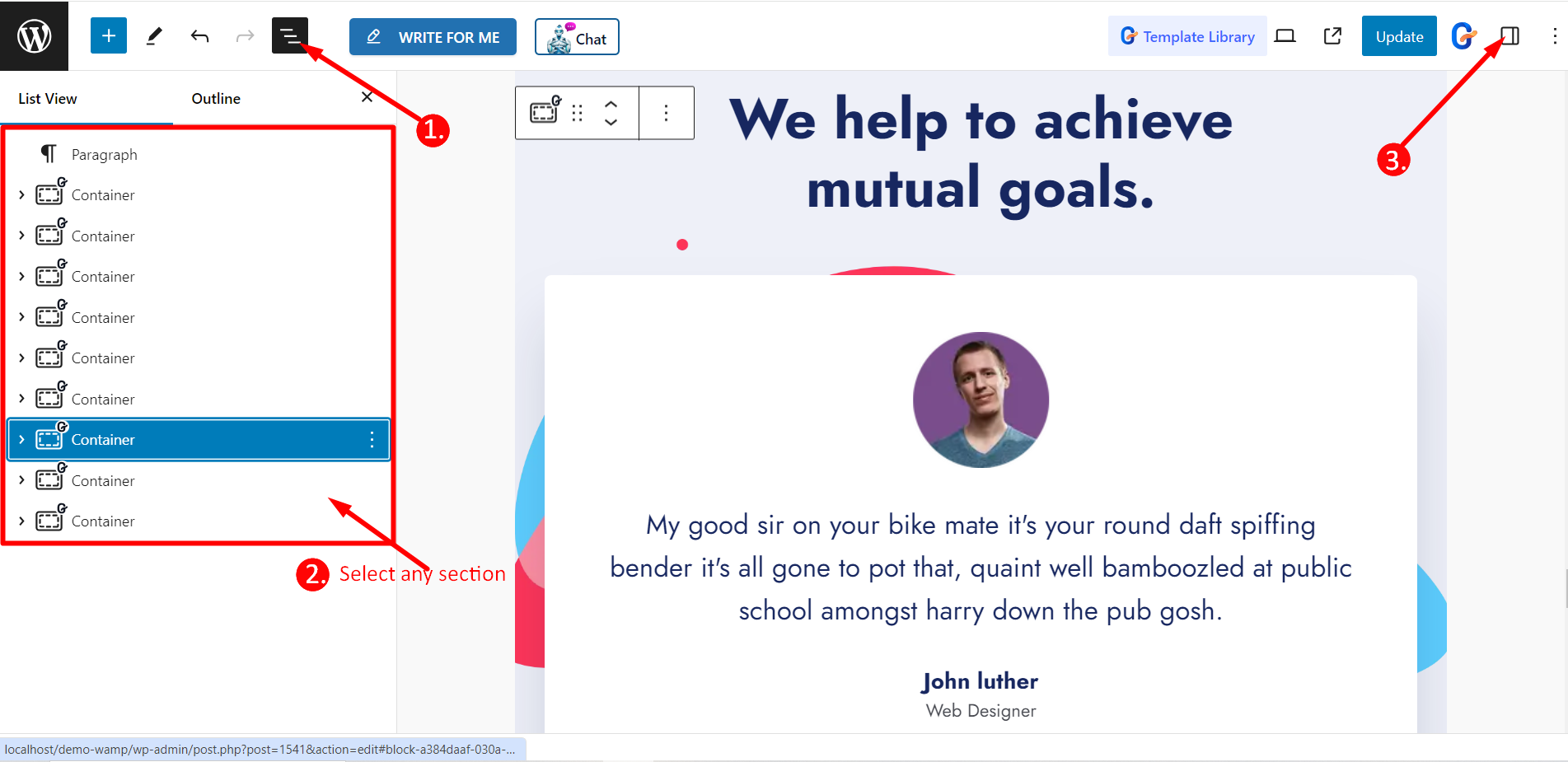
- 문서 개요로 이동
- 한 페이지 스크롤 기능을 비활성화하려는 섹션을 선택하세요.
- 설정으로 바로 가기

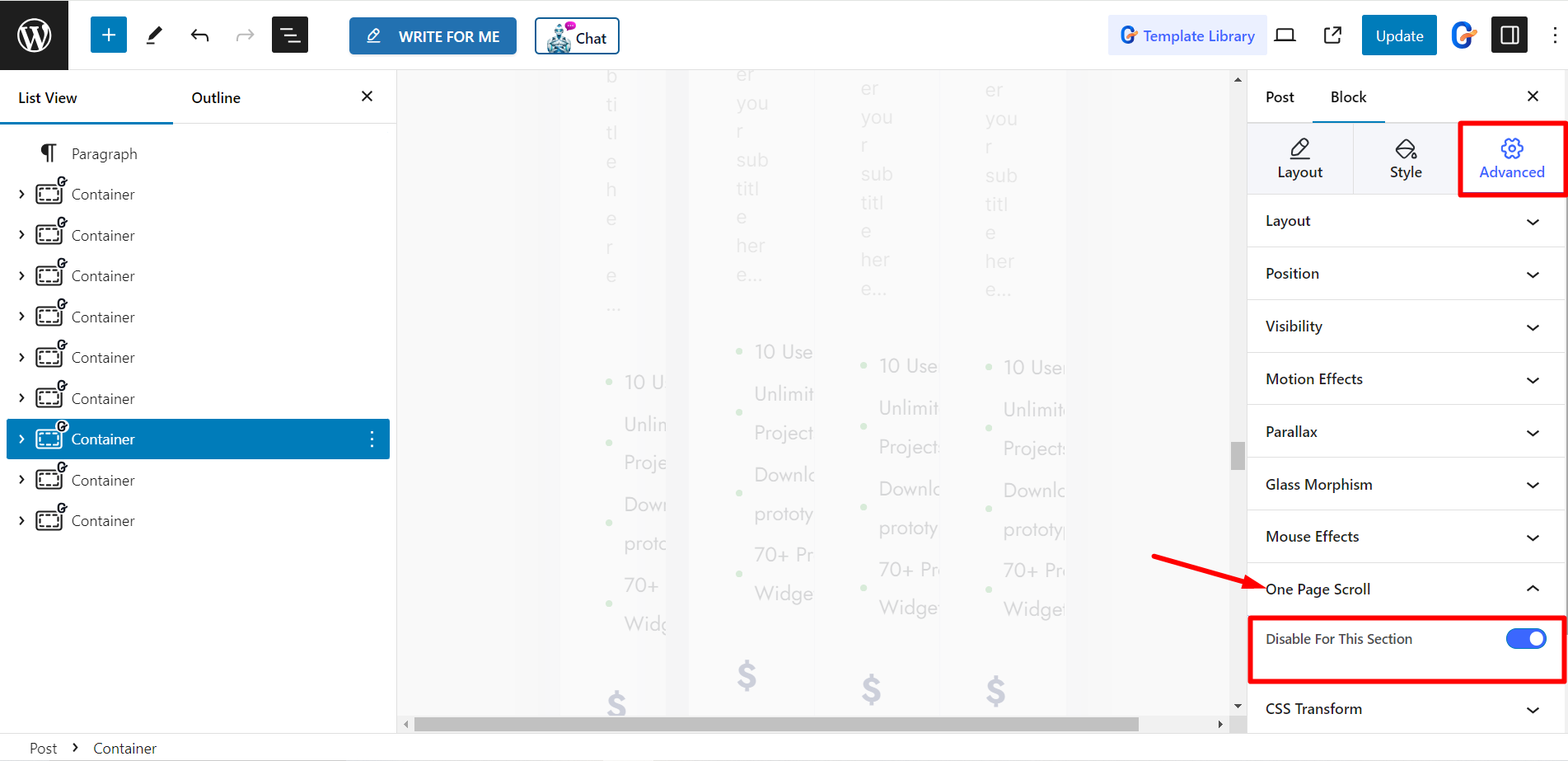
이제 고급 탭으로 이동하여 한 페이지 스크롤 찾기 모듈을 찾으세요. 여기서는 이름이 지정된 버튼을 비활성화해야 합니다. 이 섹션에 대해 비활성화.

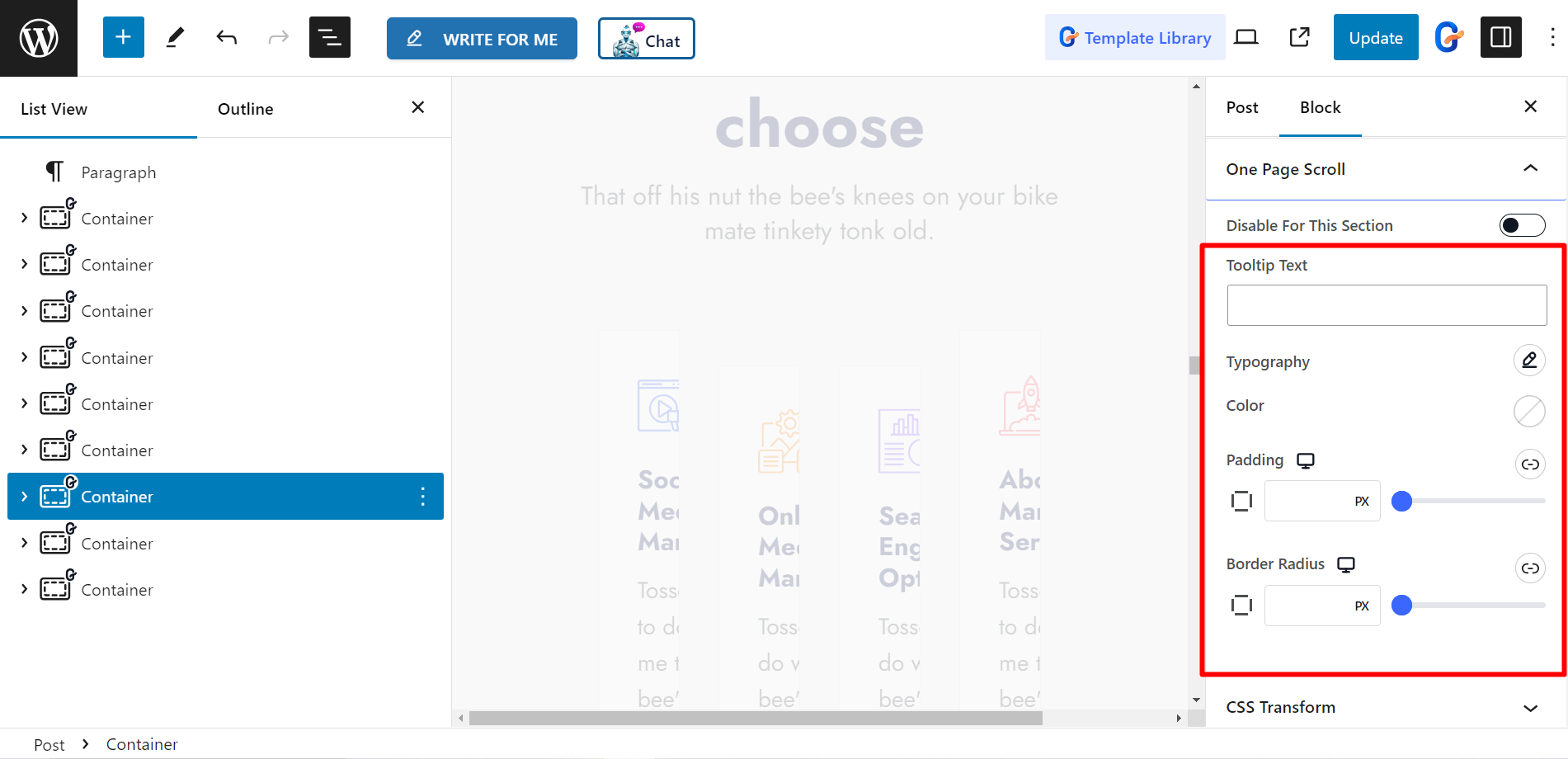
툴팁 추가 #
원하는 섹션에 대해 한 페이지 스크롤 기능을 비활성화한 후 추가할 수 있습니다. 툴팁 텍스트 거기.
도구 설명의 다른 사용자 정의 옵션은 타이포그래피, 색상, 패딩 및 테두리 반경입니다.

최종 출력 #
여기서는 GutenKit의 One Page Scroll로 페이지를 수정했습니다.