GutenKit 표시 조건은 특정 조건에 따라 웹 페이지 내 특정 요소의 가시성을 제어할 수 있는 모듈입니다.
모듈이 어떻게 작동하는지 살펴보겠습니다.
GutenKit 디스플레이 조건 # #
이것은 디스플레이 조건. 에서 받는 것을 잊지 마세요 여기.
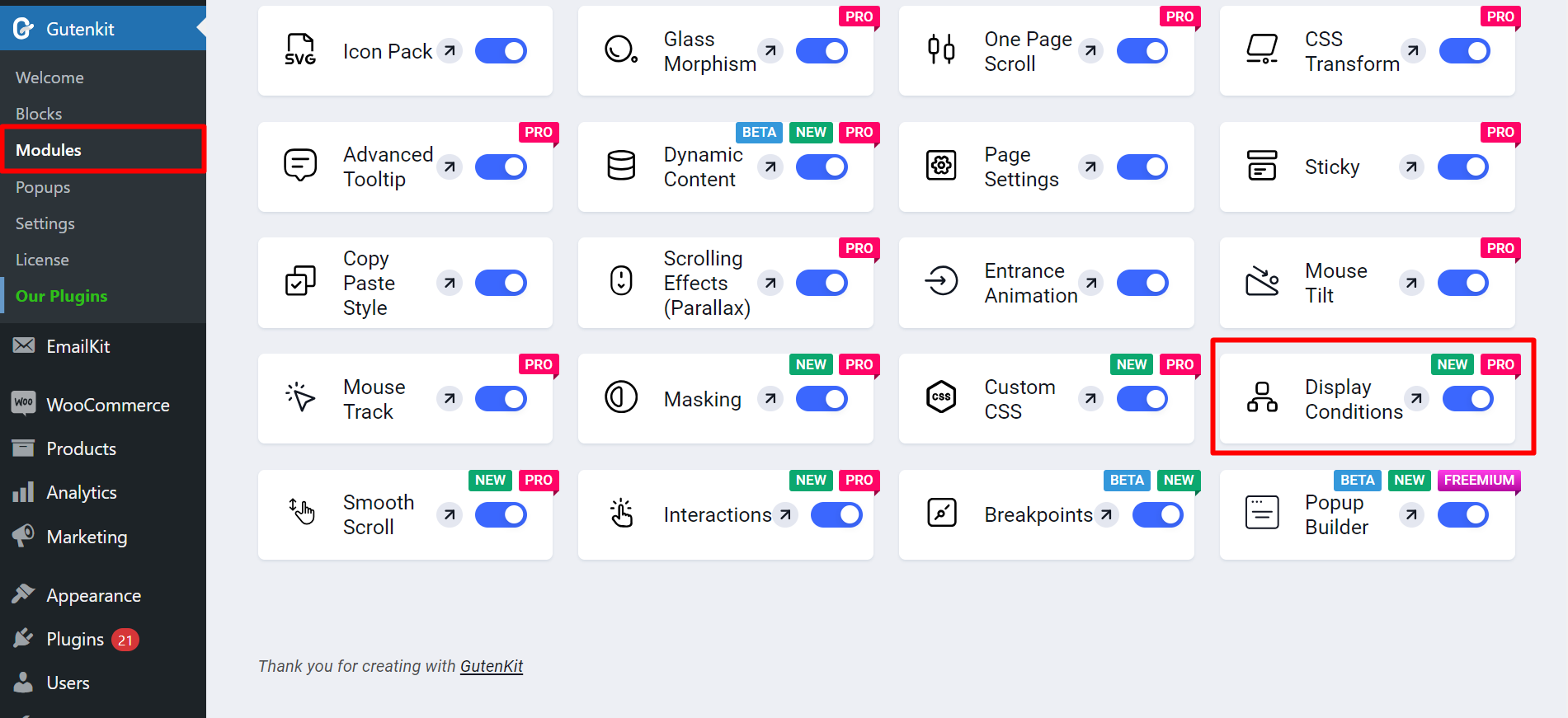
- WordPress 대시보드에 액세스
- GutenKit를 찾아 모듈로 이동하세요
- 디스플레이 조건을 찾아서 켜세요

디스플레이 조건 모듈 찾기 #
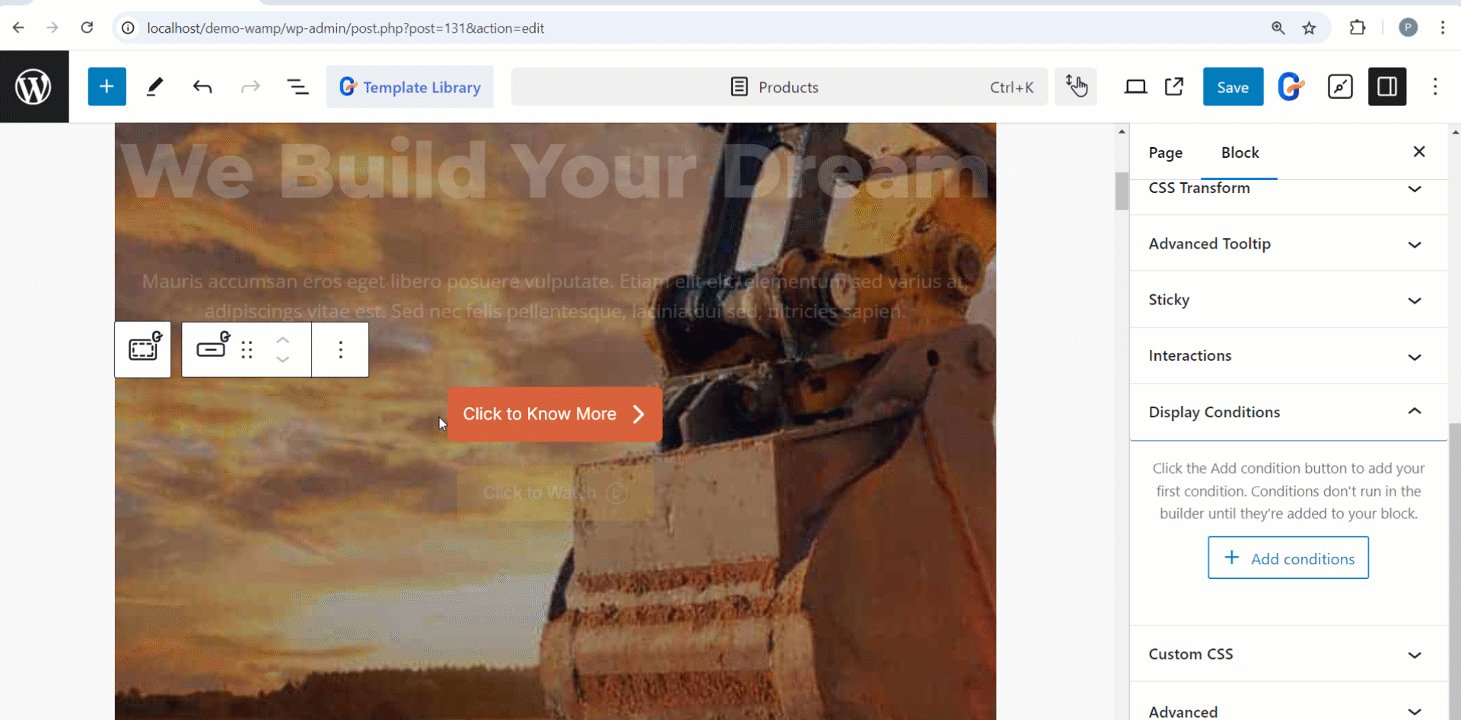
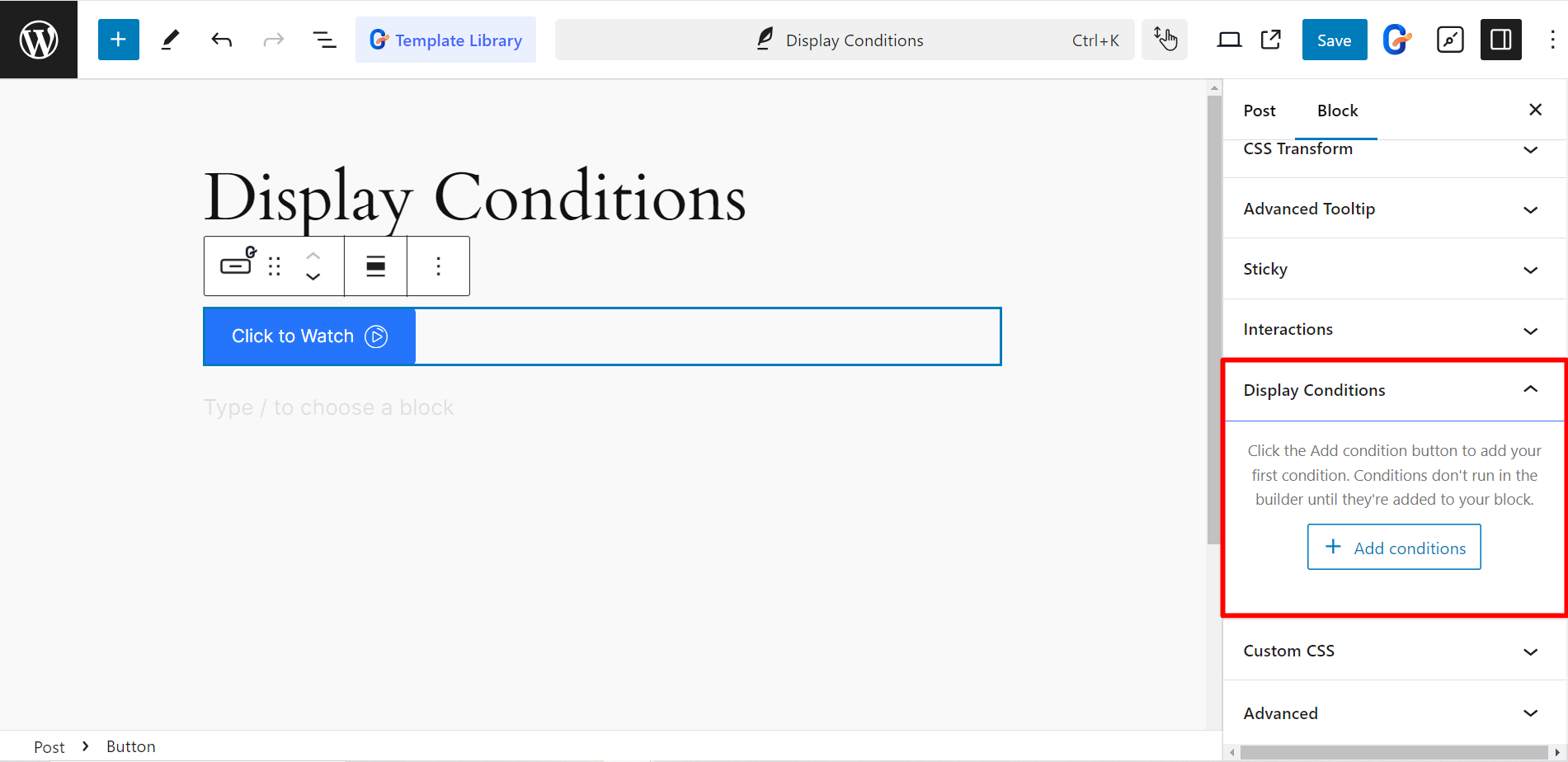
원하는 페이지를 가져와서 GutenKit 블록을 추가하세요.
다음으로, Display Conditions 모듈을 찾으세요. 고급 섹션.

모듈 작동 방식 #
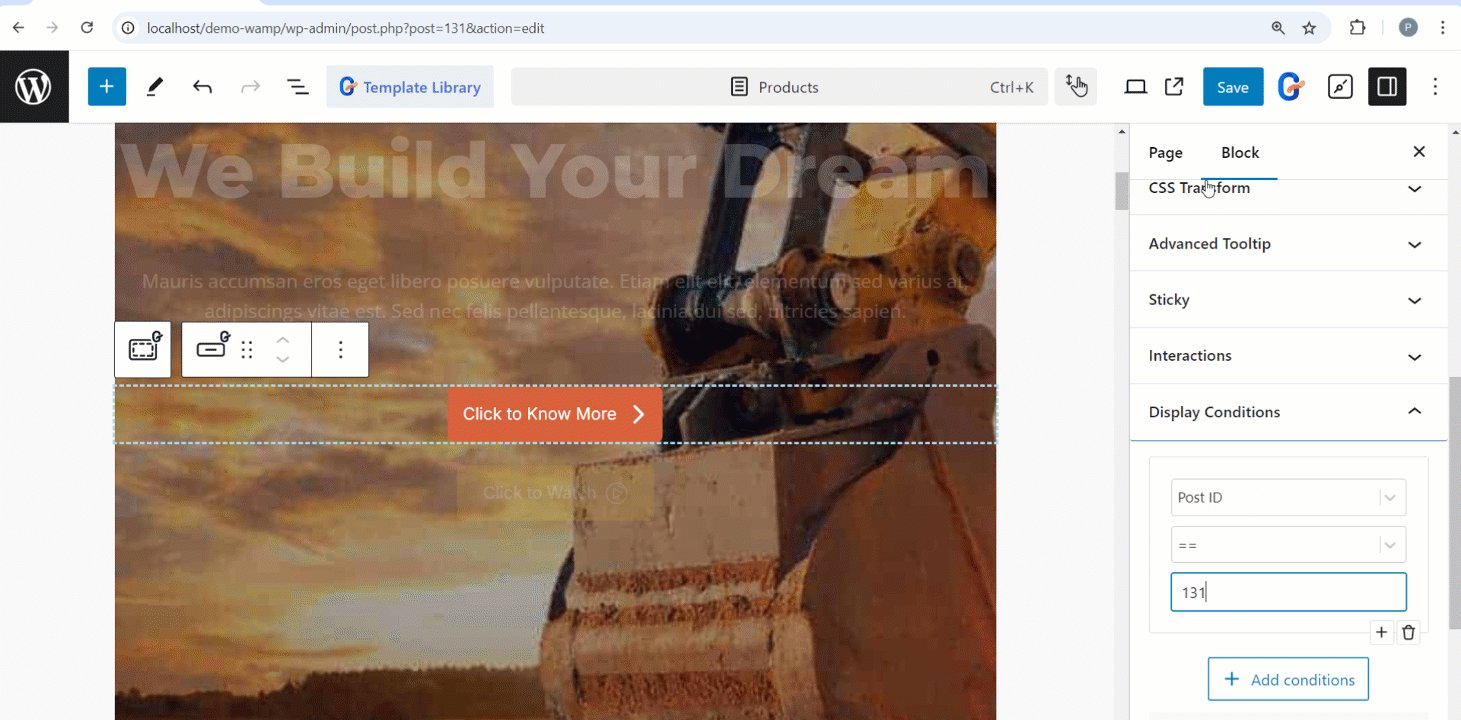
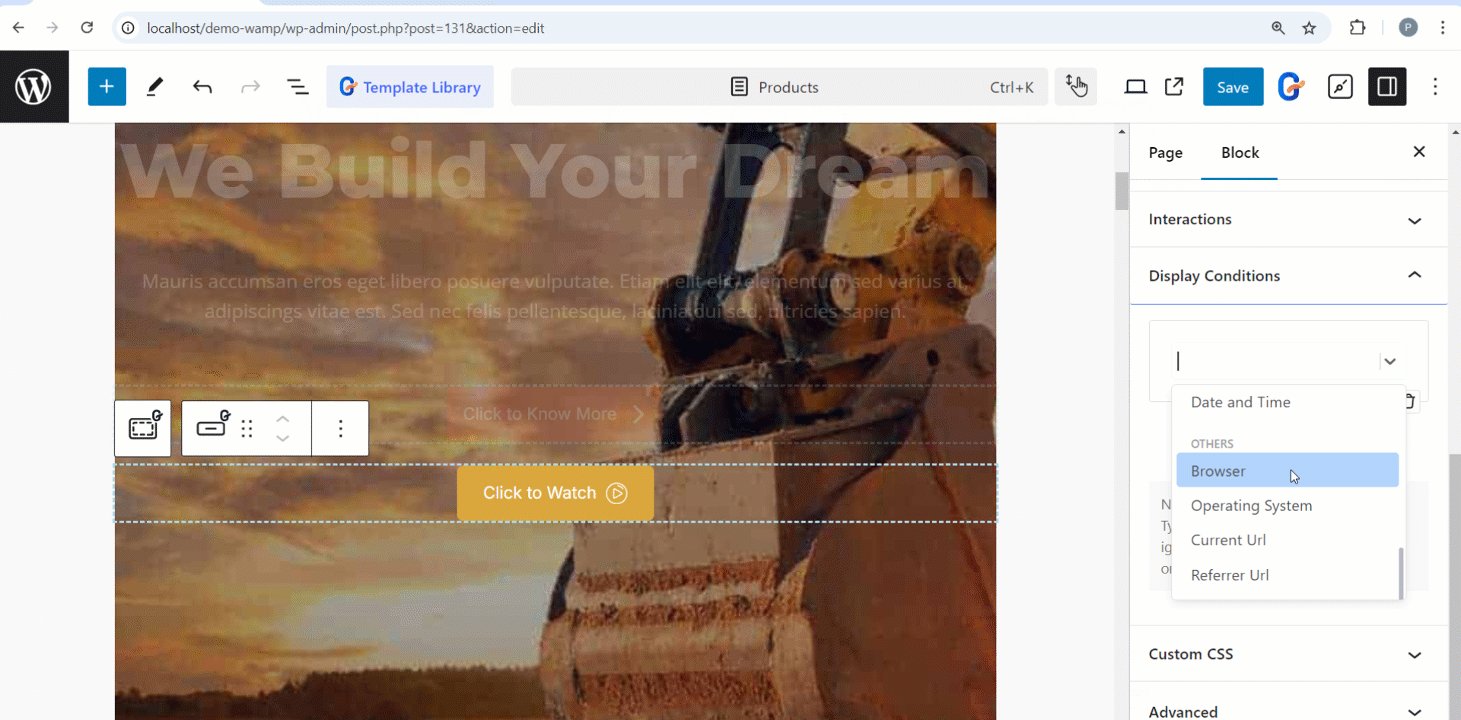
표시 조건을 설정하려면 게시물 ID, 게시물 상태, 게시물 작성자, 날짜 및 시간, 브라우저, 운영 체제, 추천 URL 등 여러 가지 조건 옵션이 있습니다.
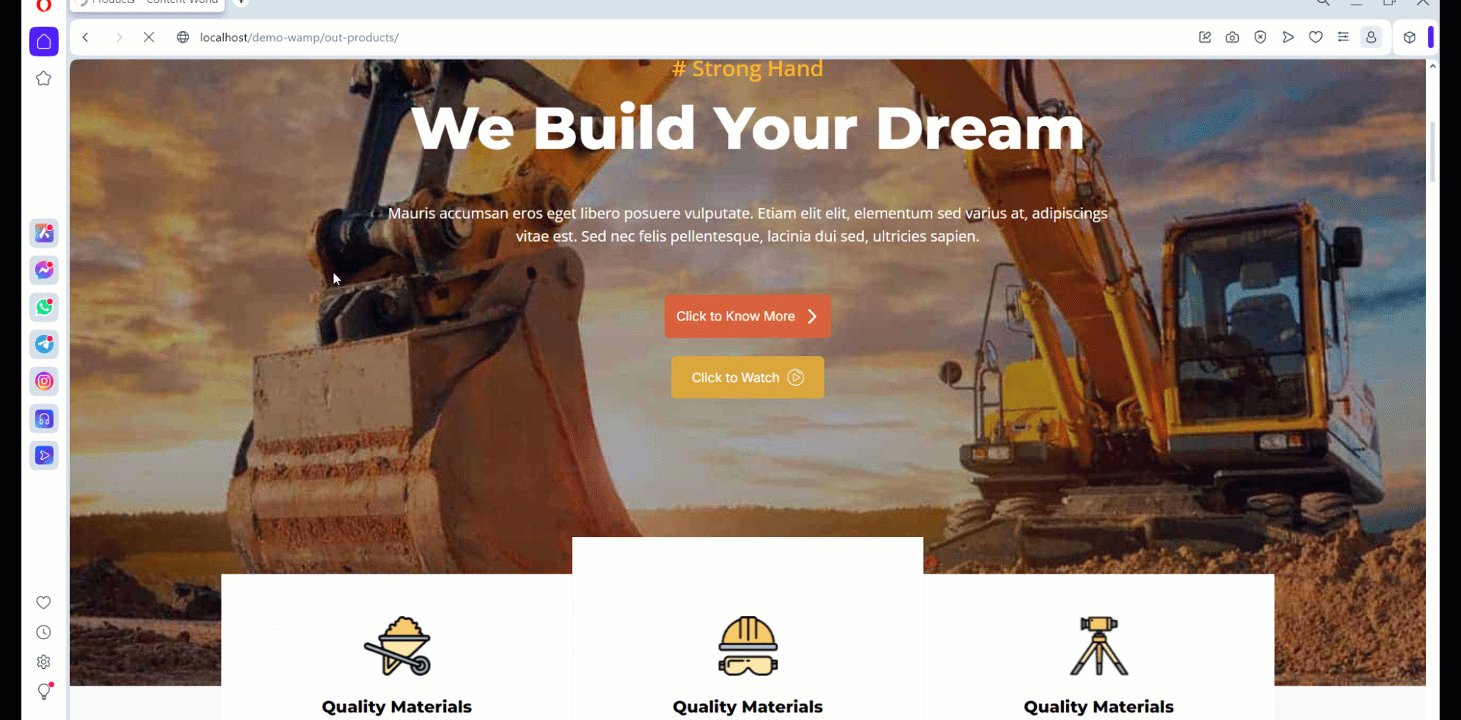
예를 들어, 특정 브라우저를 설정하여 페이지를 열도록 선택한 경우 조건은 다음과 같습니다. 브라우저 > 브라우저 이름을 선택하세요 (크롬, 오페라, 모질라 등)
모듈이 어떻게 작동하는지 확인하세요 👇