웹사이트의 페이지 목록을 표시하려면 GutenKit 페이지 목록 블록을 선택할 수 있습니다. 블록의 모양을 사용자 지정하여 다양한 스타일로 페이지를 표시할 수 있습니다.
여기서는 GutenKit 페이지 목록 블록을 사용하는 방법에 대해 논의하겠습니다. 시작해 봅시다!
페이지 목록 블록을 어떻게 사용할 수 있나요? #
WordPress 대시보드에 액세스 –
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
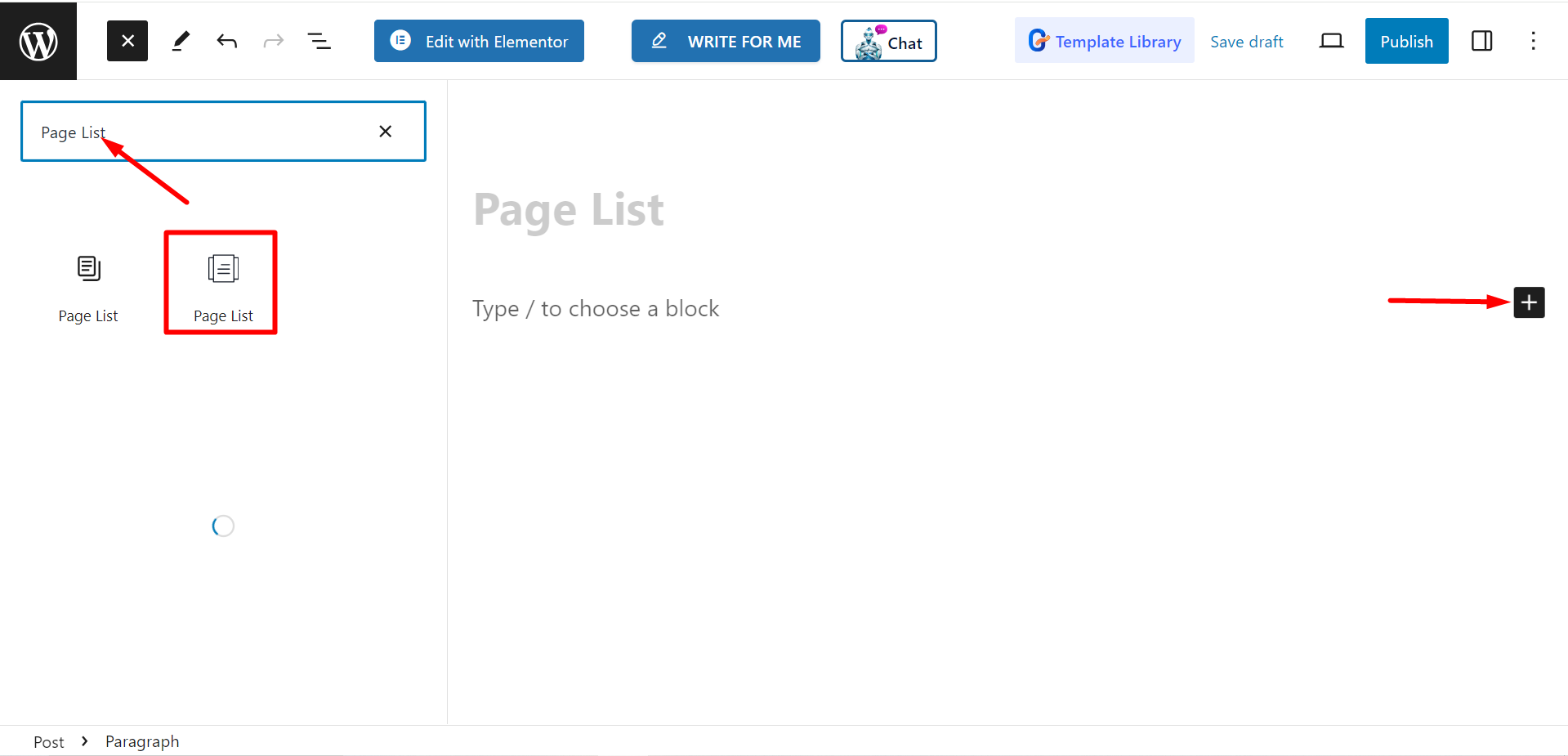
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.페이지 목록".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

컨텐츠 부분 편집 #
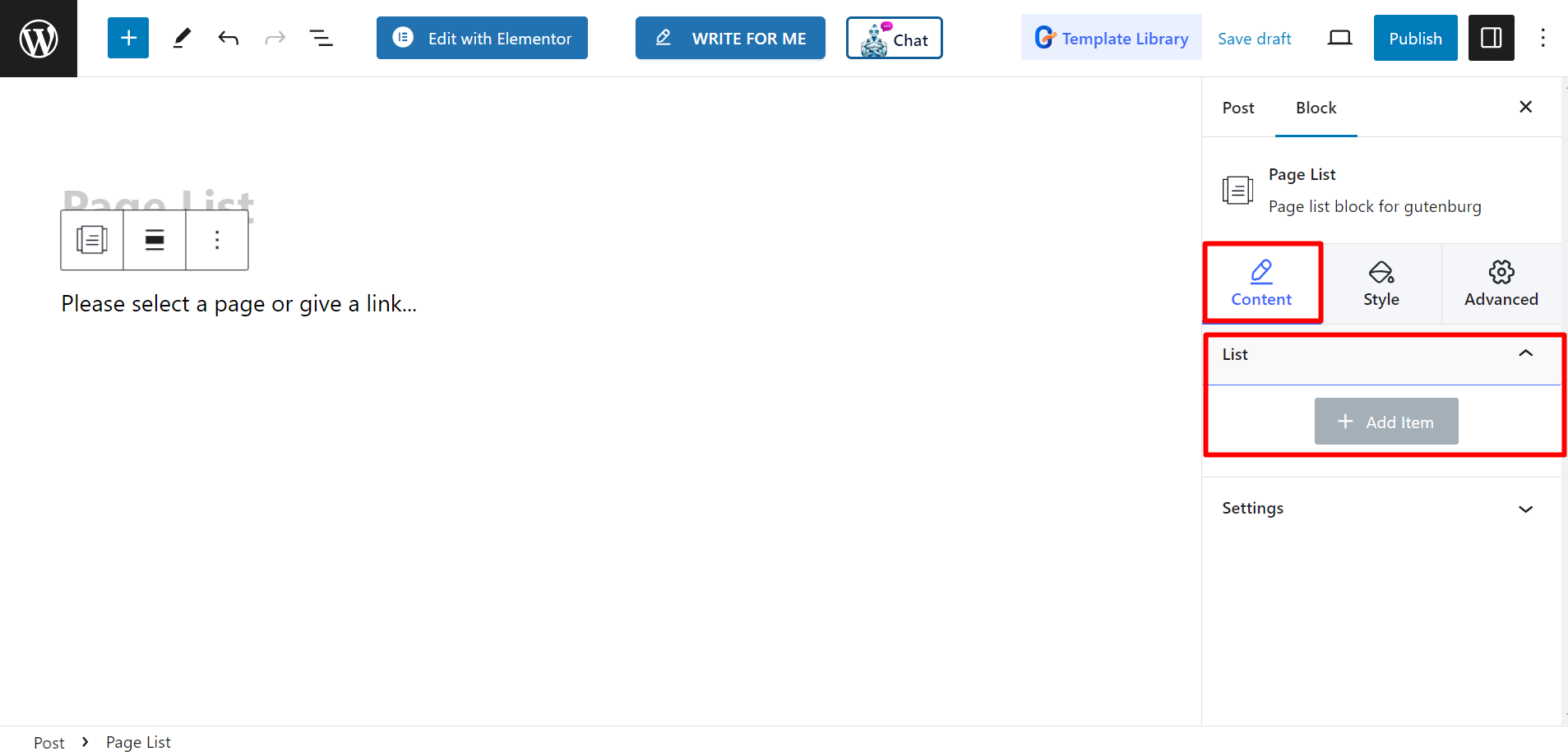
두 부분이 있습니다. 목록 및 설정필드를 확장하면 사용자 정의 옵션이 제공됩니다.
목록 #
목록 옵션에서 필요에 따라 항목을 추가하고 사용자 정의할 수 있습니다.

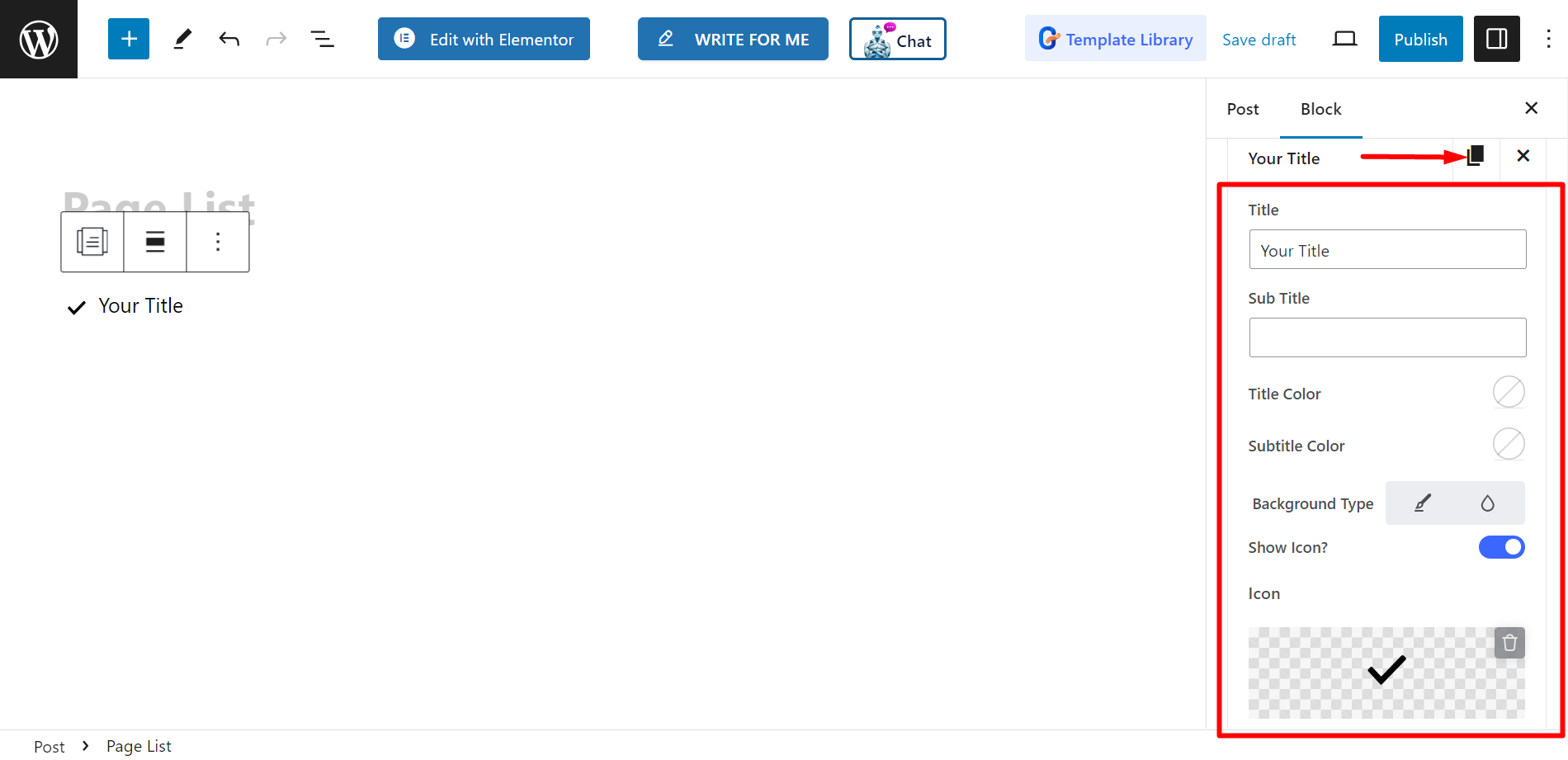
항목이나 페이지 이름을 추가한 후 설정할 수 있습니다. 제목, 부제목, 제목 색상, 자막 색상, 배경 유형, 아이콘 표시, 상, 아이콘 색상, 페이지 선택 / 사용자 정의 링크, 그리고 배지 표시.

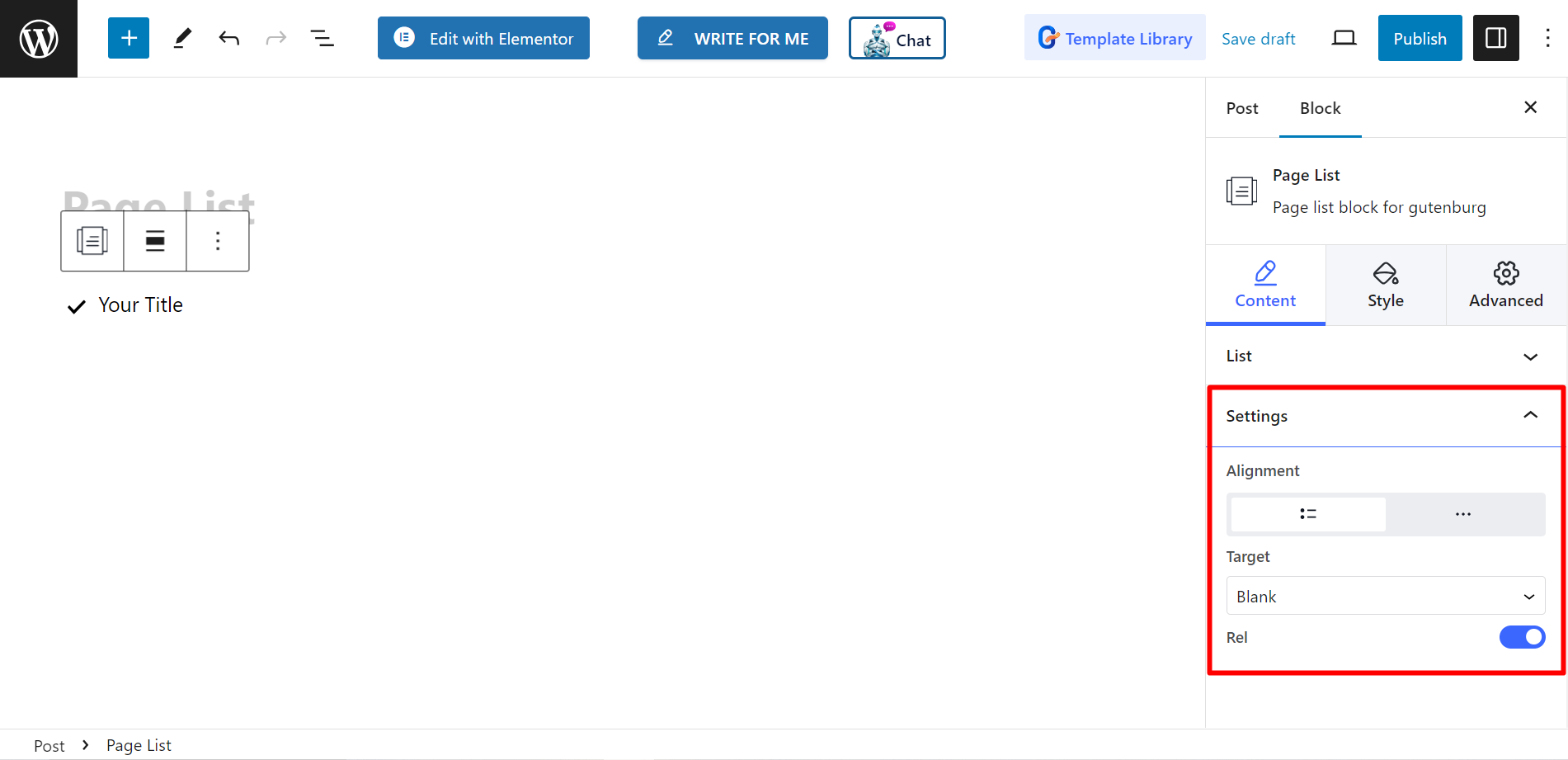
설정 #
- 조정 – 기본 또는 인라인 스타일을 선택하여 정렬을 조정할 수 있습니다. 그러나 인라인 스타일을 선택하면 열 그리드도 조정할 수 있습니다.
- 표적 – 대상을 공백 또는 자기 자신으로 선택할 수 있는 옵션이 있습니다.
- 상대 – 켜두거나 끌 수 있습니다.

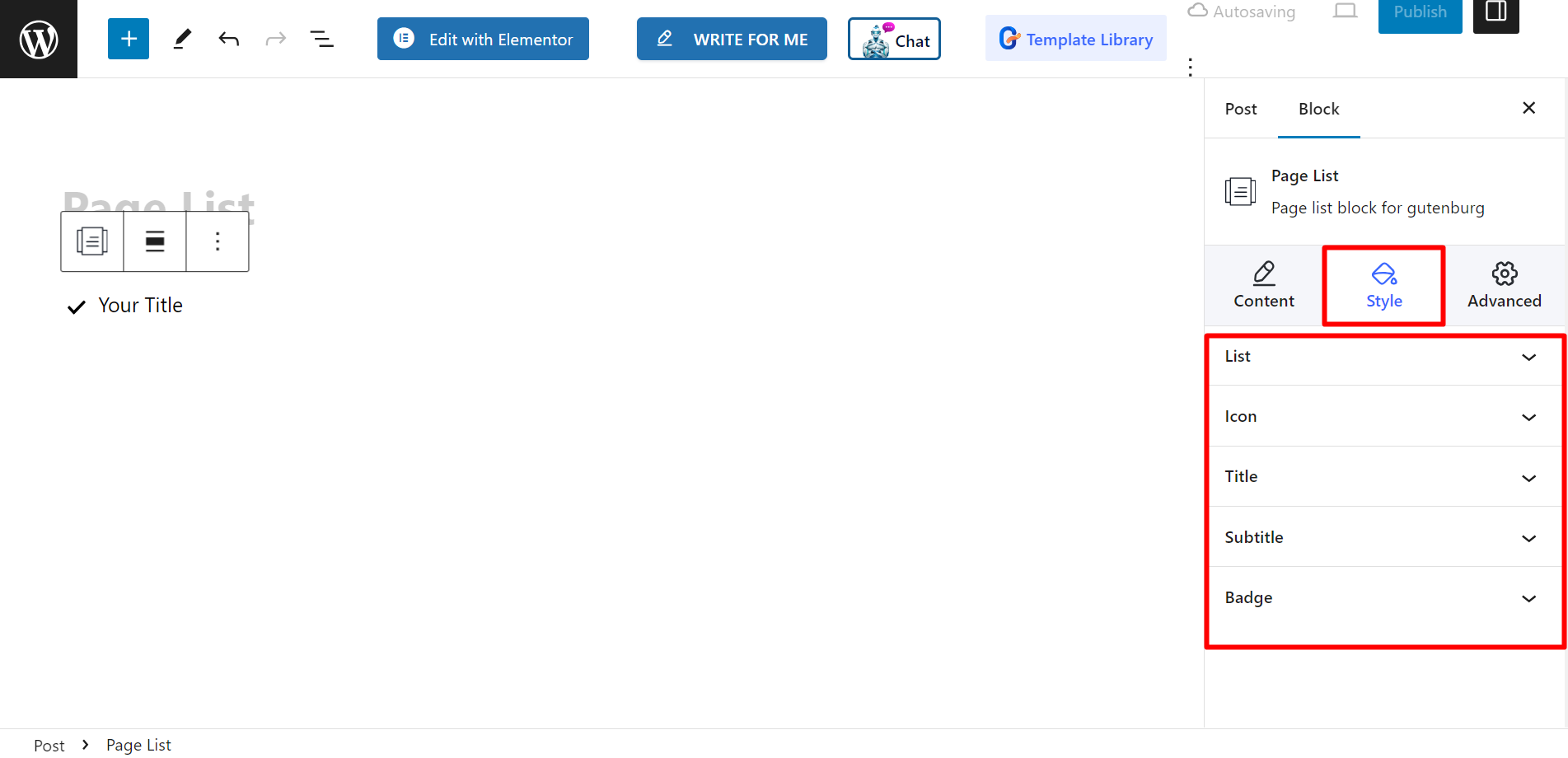
스타일 #
- 목록 – 사용자 정의 너비, 행 간격, 패딩, 구분선 등을 사용하여 페이지 목록의 스타일을 지정할 수 있습니다.
- 상 – 원하는 경우 아이콘 정렬, 아이콘 색상, 패딩 등을 변경할 수 있습니다.
- 제목 – 제목 색상, 여백, 타이포그래피 등을 사용자 지정하려면 이 옵션을 사용하면 됩니다.
- 자막 – 자막의 호버 색상, 여백, 타이포그래피 등을 조정할 수 있는 옵션이 있습니다.
- 배지 – 마지막으로, 이 옵션을 사용하면 타이포그래피, 색상, 여백 등을 변경하여 배지를 장식할 수 있습니다.

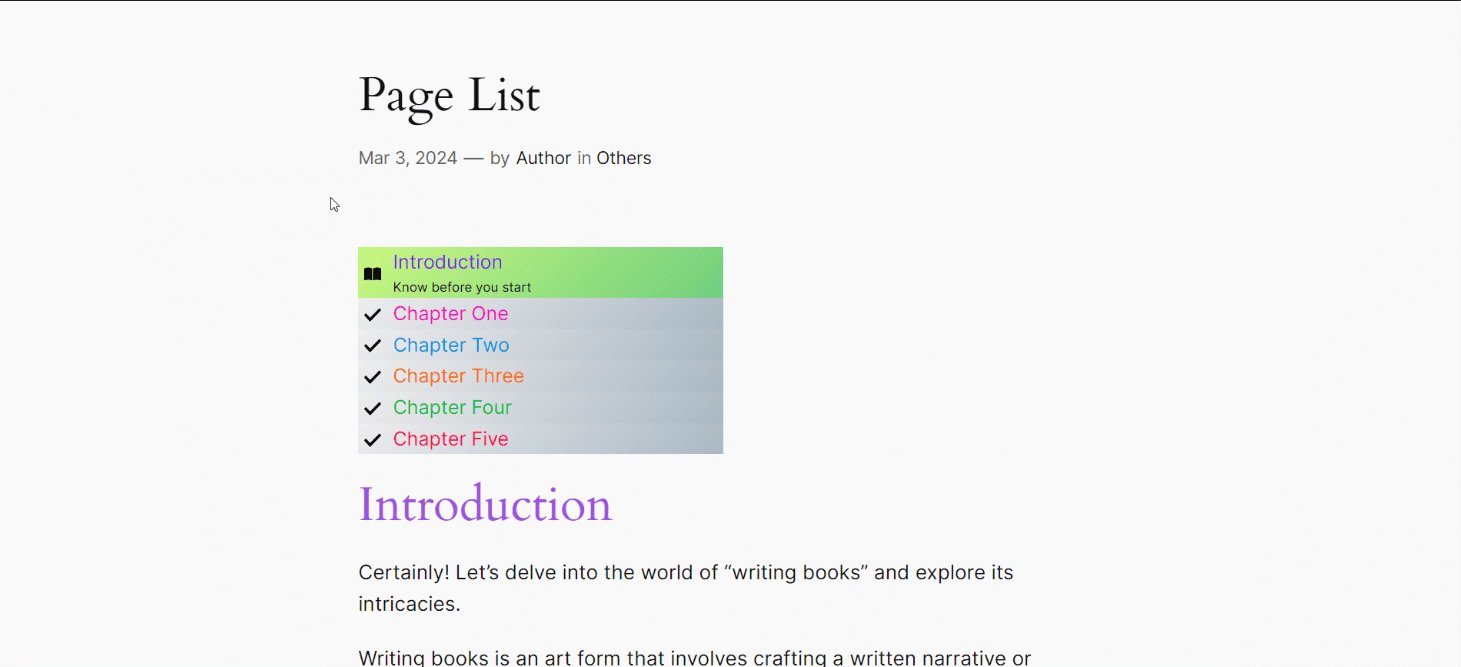
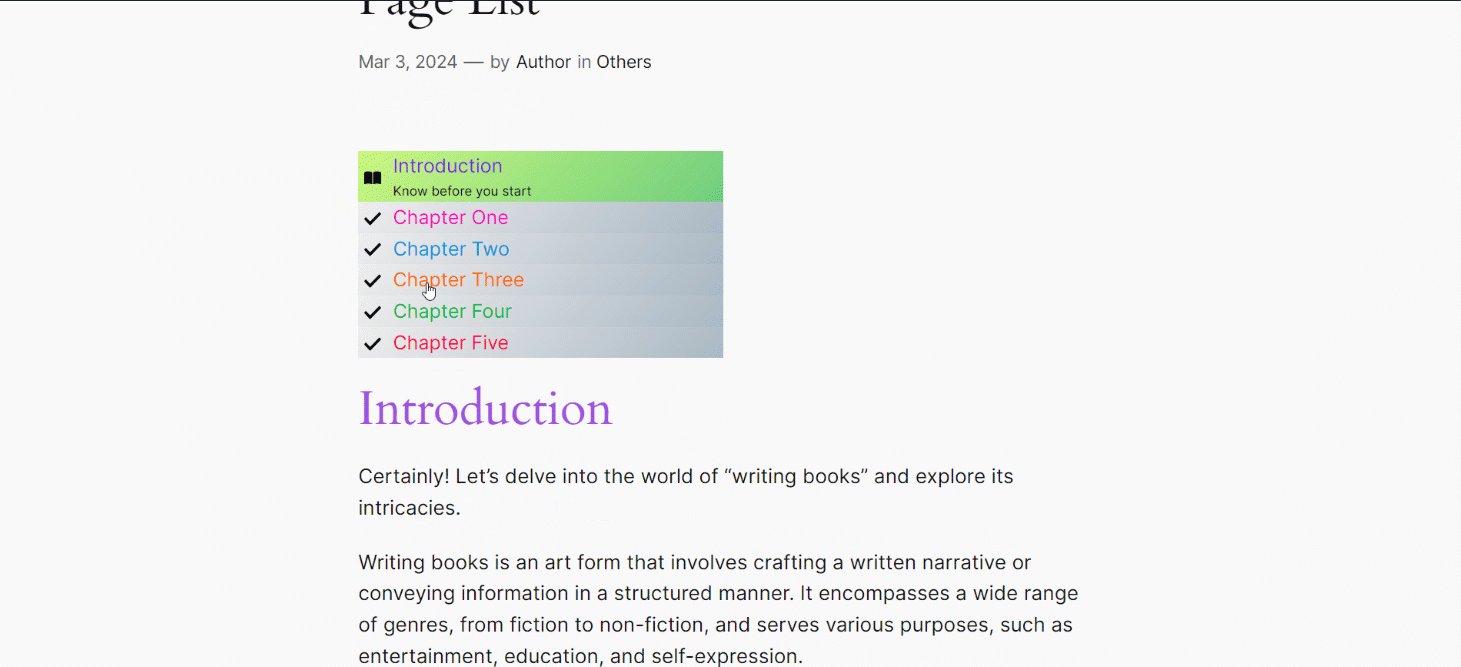
최종 출력 #
우리가 어떻게 사용자 정의했는지 확인하세요 –

다음 단계를 따라가면 사용자 지정 페이지 목록을 만들 수 있습니다.



