GutenKit 테이블 빌더를 사용하면 게시물이나 페이지 편집기 내에서 직접 테이블을 만들고 사용자 정의할 수 있습니다.
GutenKit 테이블 빌더 블록이 어떻게 작동하는지 알아보겠습니다.
Table Builder Block을 사용하는 방법 #
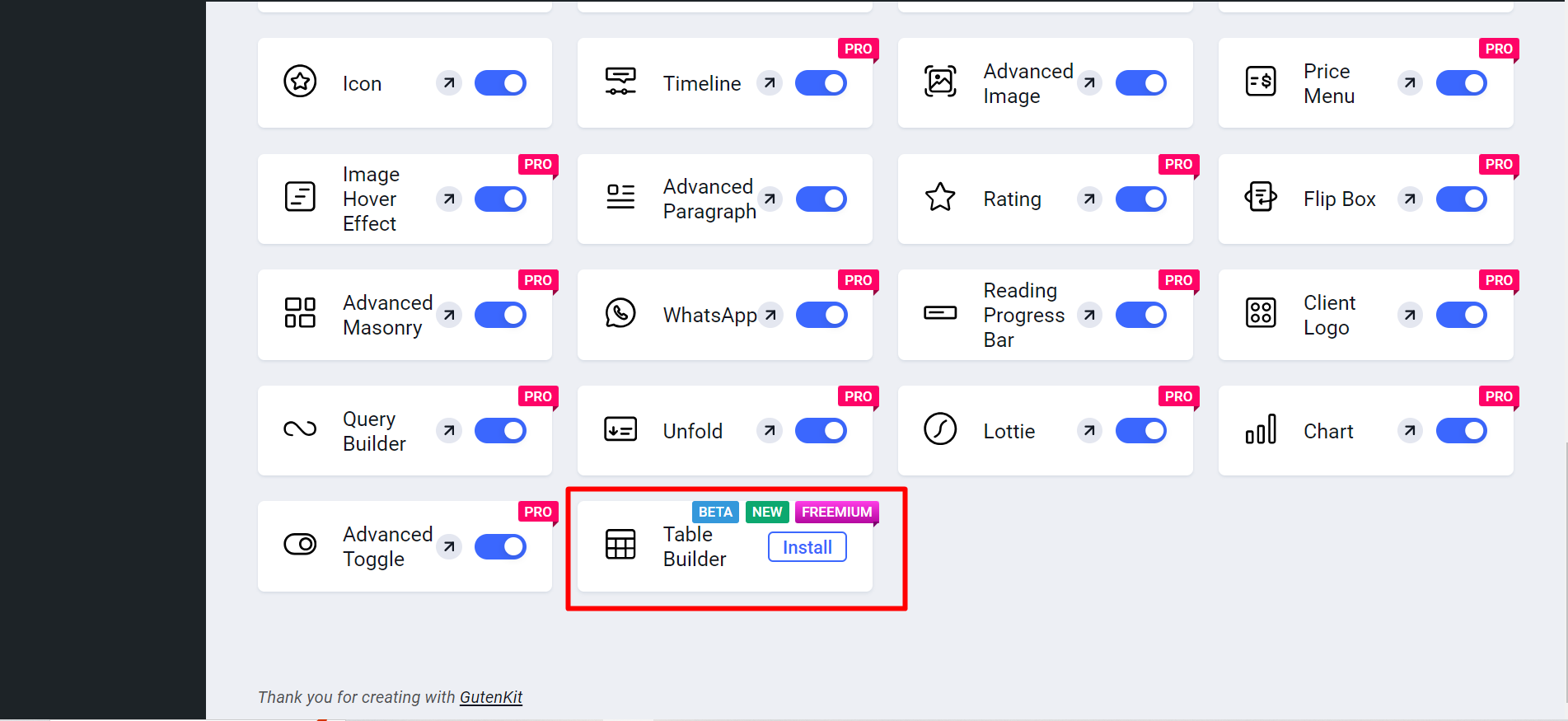
테이블 빌더는 프리미엄 GutenKit 블록. 블록을 사용하려면:
- WordPress 대시보드에 로그인하세요.
- GutenKit를 찾아 블록으로 이동하세요
- Table Builder를 찾아서 클릭하여 설치하세요.

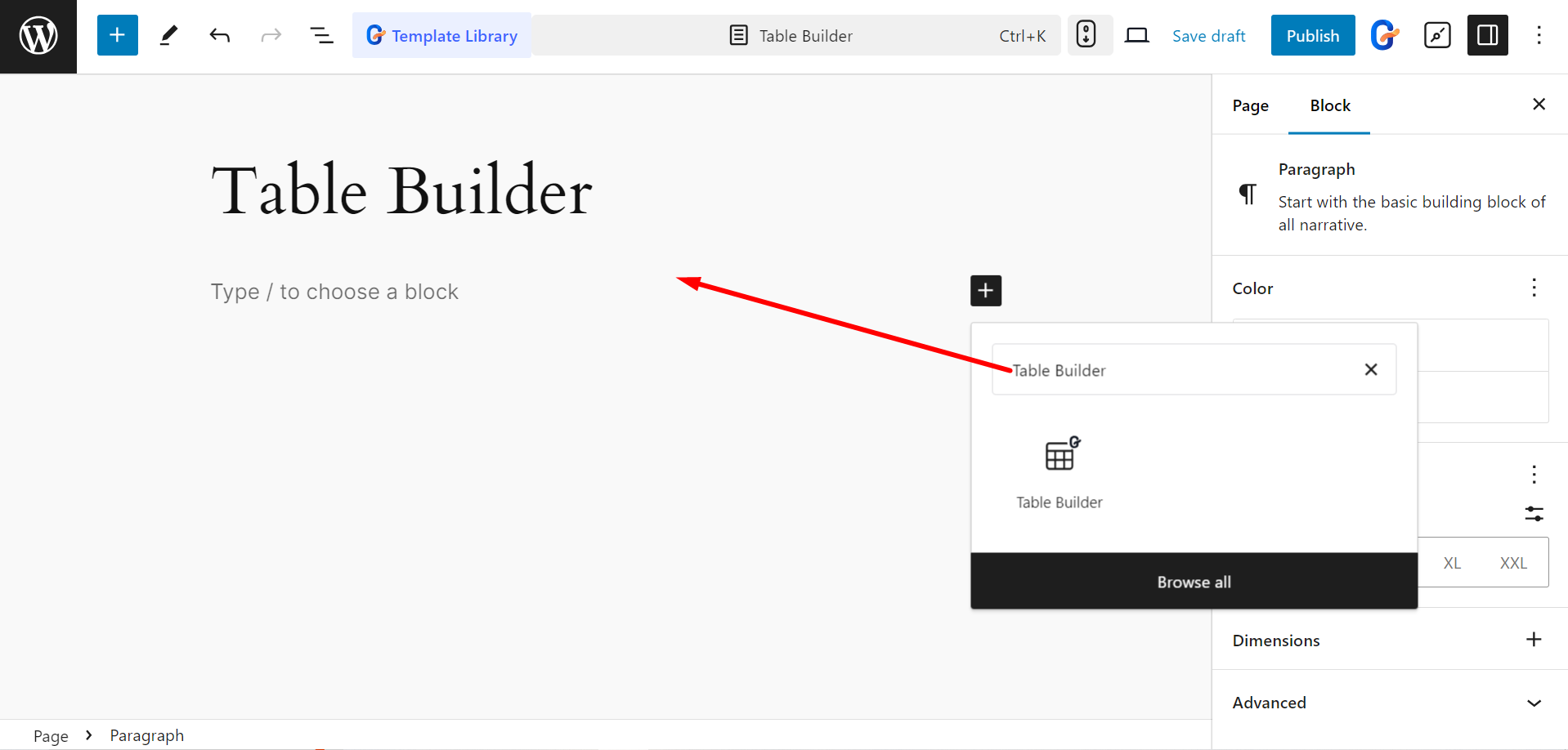
페이지/게시물에 블록 추가 #
이제 테이블 빌더를 추가하려는 원하는 페이지/게시물을 엽니다. 더하기 아이콘을 클릭하고 블록을 찾은 다음 블록을 클릭하거나 편집기로 끌어다 놓습니다.

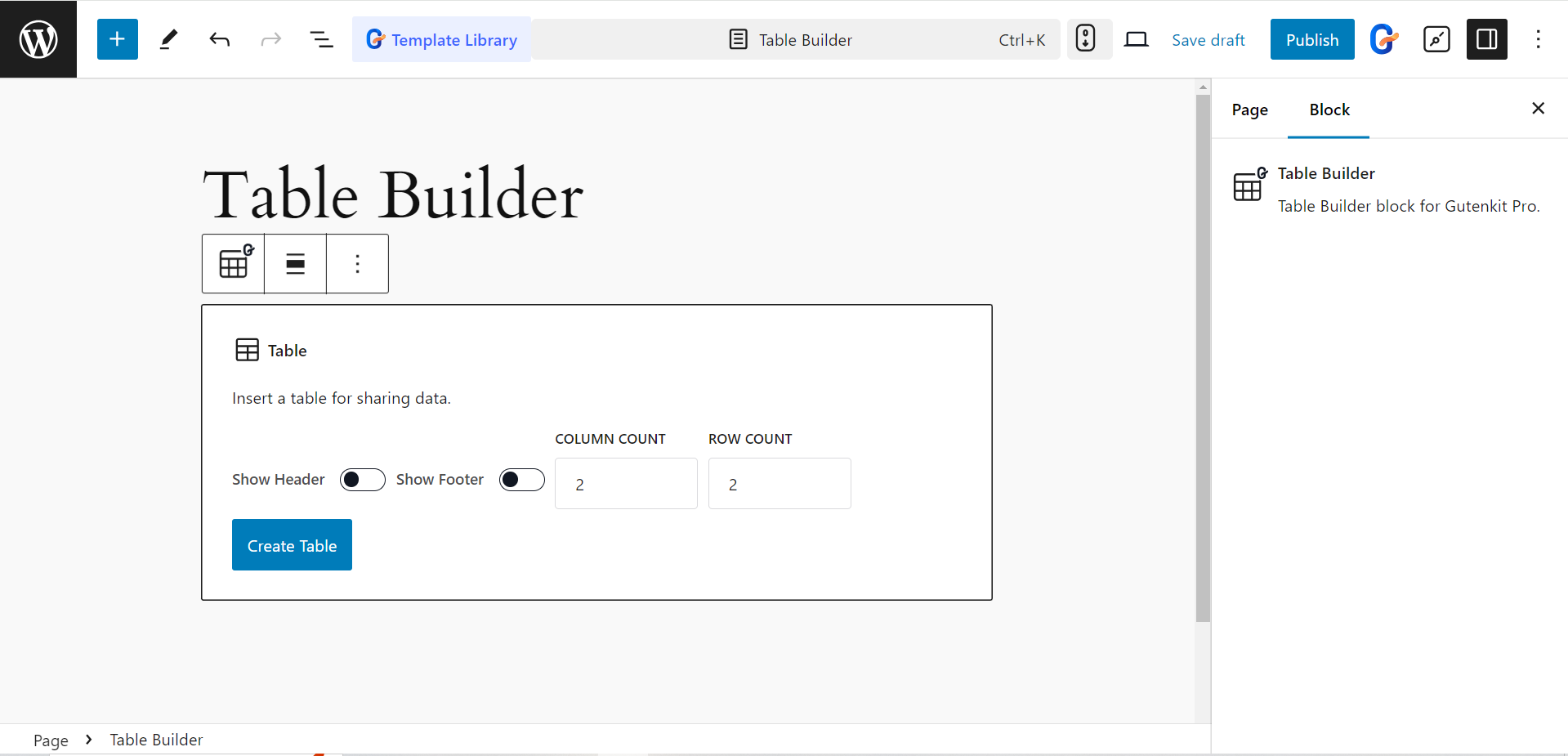
이제 표를 삽입할 수 있습니다. Show Header 버튼, Show Footer 버튼, 열 및 행 설정 옵션이 표시됩니다. 필요에 따라 옵션을 활용할 수 있으며, 그런 다음 테이블 생성 단추

- 테이블을 만들고 다음과 같은 더 많은 기능을 활용하세요.
- 헤더 표시: 제목의 위쪽 행을 표시합니다.
- 바닥글 표시: 요약을 위한 아래쪽 행을 표시합니다.
- 고정 폭: 셀에 특정 너비를 설정할 수 있습니다.
- 국경 붕괴: 셀 테두리를 병합하고 테두리 간격을 조정할 수 있습니다.

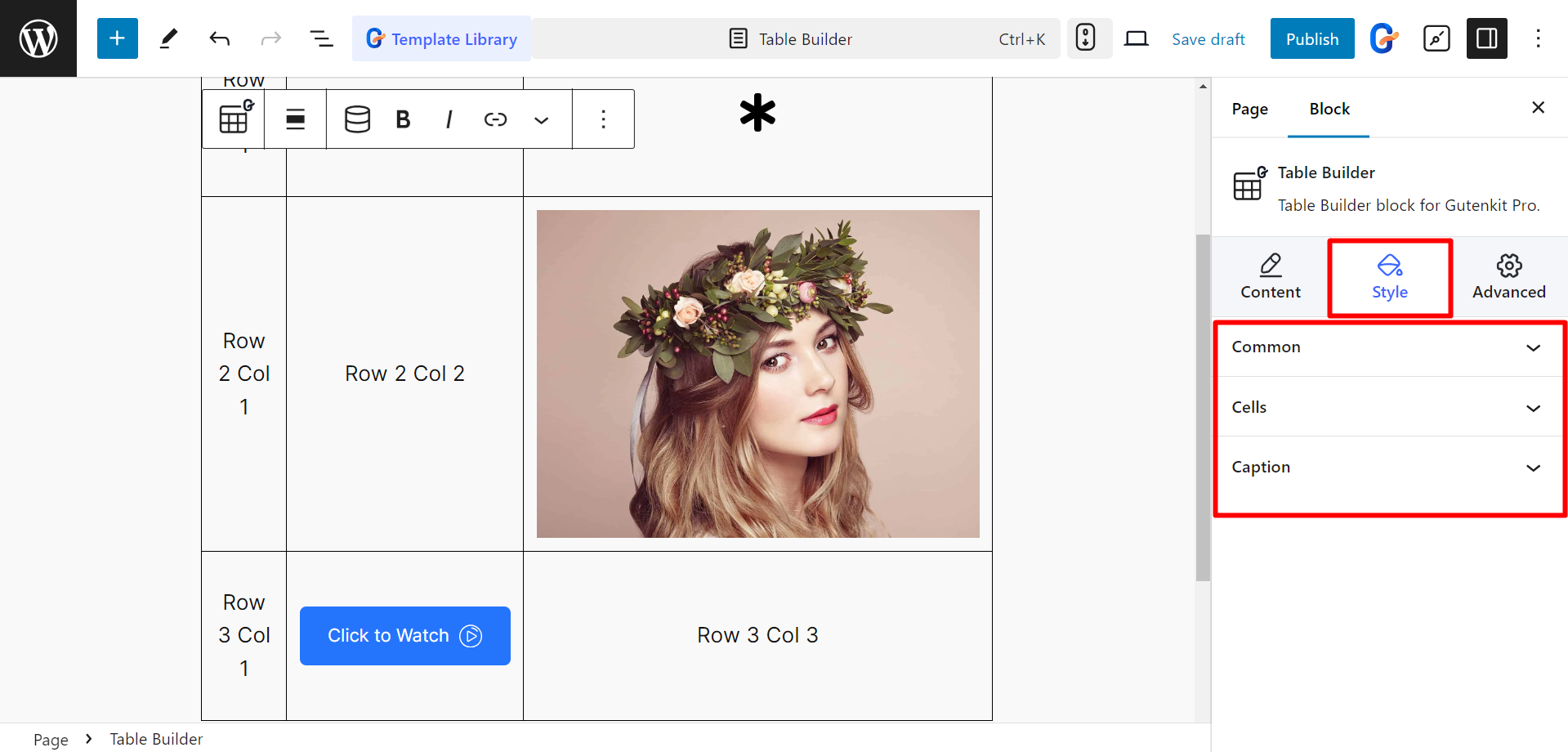
테이블 빌더 블록 스타일 지정 #
- 흔한: 여기서 정렬, 활자체, 테두리, 패딩 등을 변경할 수 있습니다. 전역적으로(셀, 행, 캡션 등).
- 세포: 셀의 스타일을 지정하려면 정렬, 활자체, 배경, 테두리, 패딩 등을 조정하면 됩니다.
- 표제: 캡션의 스타일을 지정하려면 정렬, 활자체, 색상, 여백 등을 변경하면 됩니다.