읽기 진행률 표시줄은 기사를 얼마나 스크롤했는지, 얼마나 남았는지 정확하게 보여줍니다. GutenKit은 읽기 진행 상황을 상기시키고 쉽게 동기를 부여하는 데 도움이 되는 읽기 진행률 표시줄 블록을 제공합니다.
블록이 어떻게 작동하는지 봅시다.
GutenKit 읽기 진행률 표시줄 #
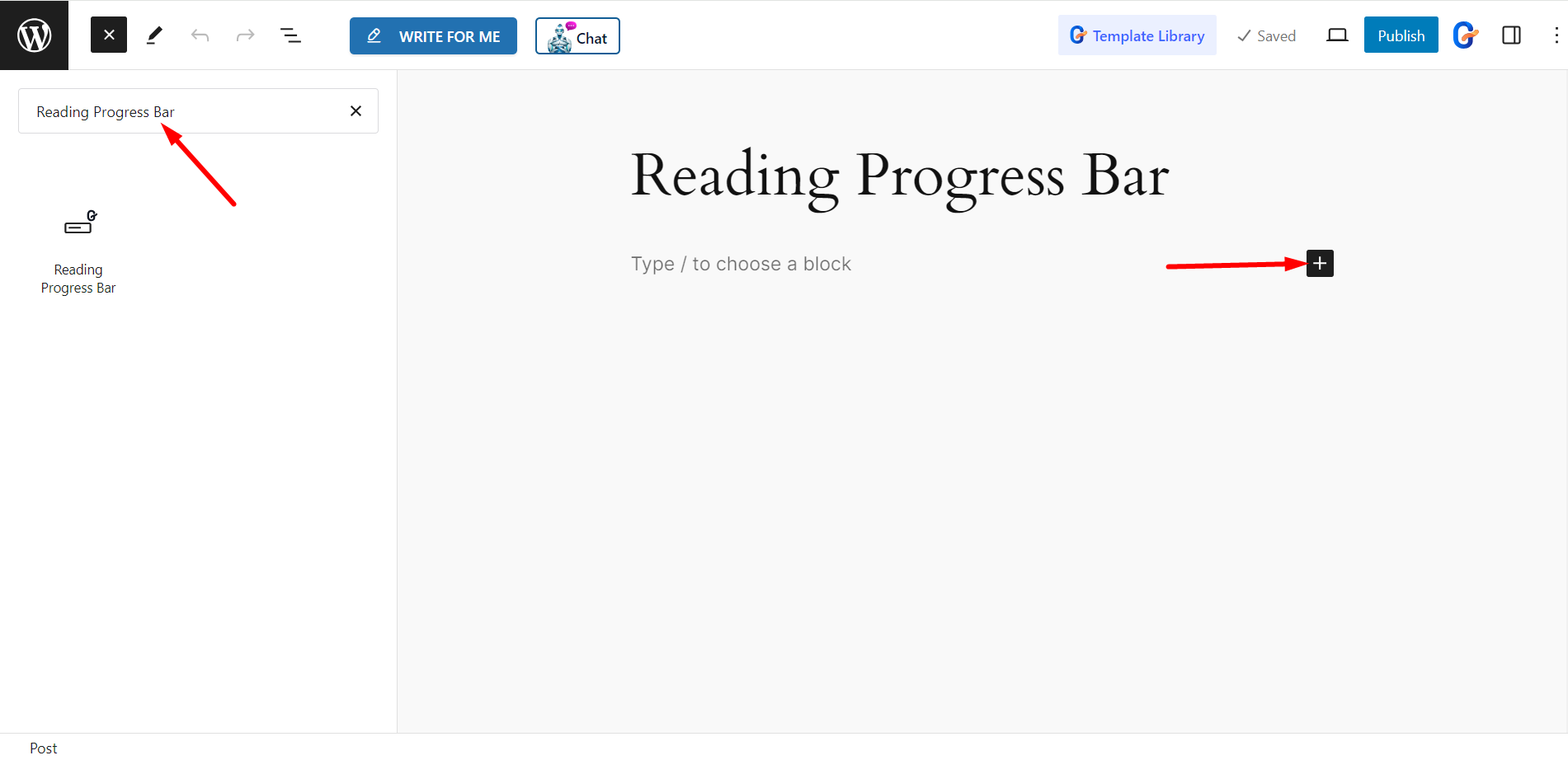
WordPress 대시보드에서 읽기 진행률 표시줄을 사용하려는 페이지/게시물을 엽니다.
이제 GutenKit Reading Progress Bar 블록을 검색하고 간단히 클릭/드래그 앤 드롭하세요.

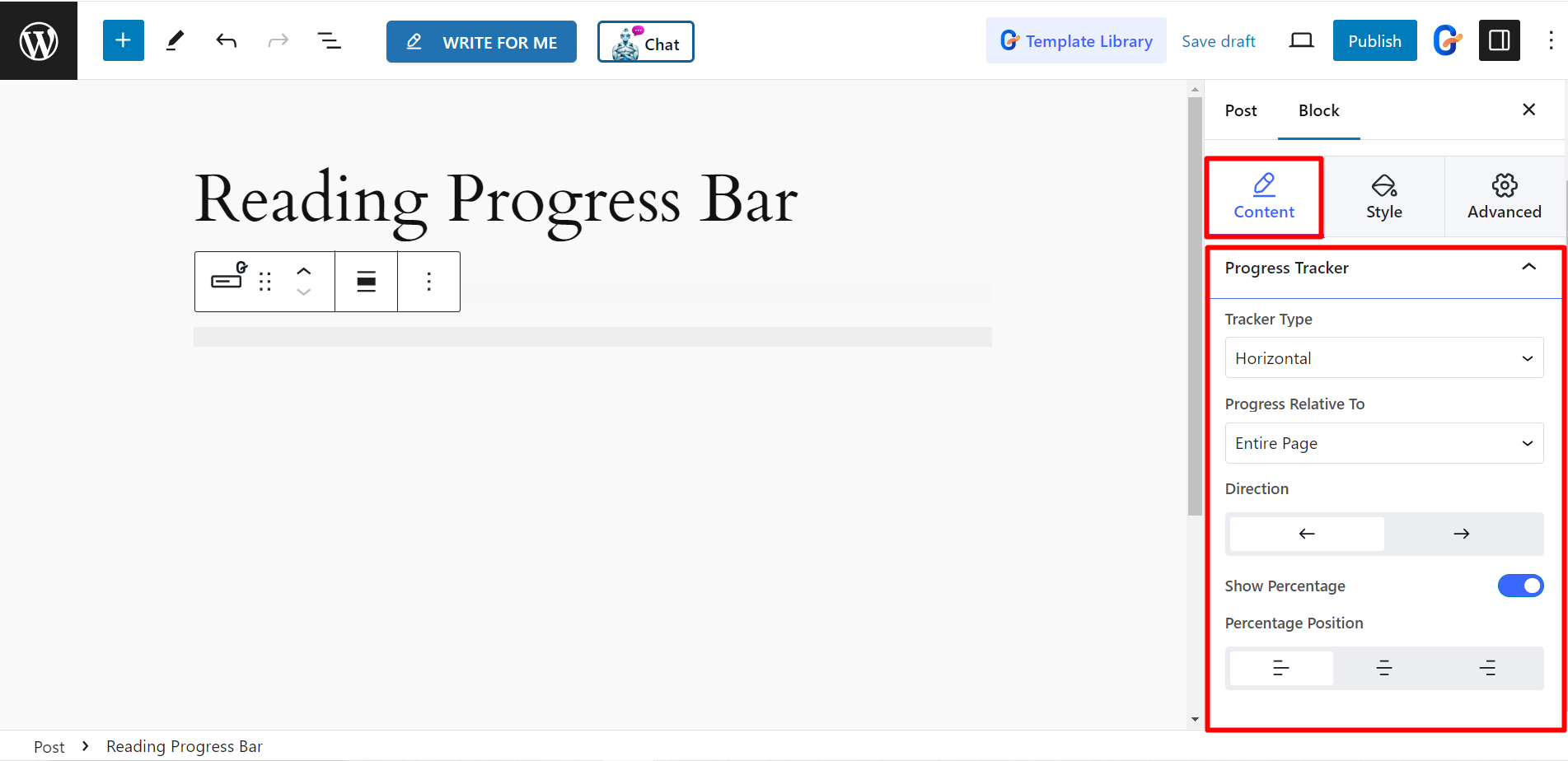
컨텐츠 부분 편집 #
진행 상황 추적기: 진행률 추적기를 편집하려면 아래 기능을 활용하십시오.
- 추적기 유형 – 막대를 가로 또는 원형 모양으로 표시할 수 있습니다.
- 관련 진행 상황 - 진행 상황은 전체 페이지, 게시물 콘텐츠 또는 선택기와 관련될 수 있습니다.
- 선택자- 선택기를 선택하는 경우 진행 상황을 별도로 추적하려면 특정 요소의 CSS ID 또는 클래스를 추가해야 합니다.
- 방향 - 진행 방향을 왼쪽 또는 오른쪽으로 설정할 수 있습니다.
- 백분율 표시 - 읽기 진행률을 표시하려면 버튼을 활성화하면 됩니다.
- 백분율 위치 - 왼쪽, 벤터 또는 오른쪽에서 백분율 위치를 설정합니다.

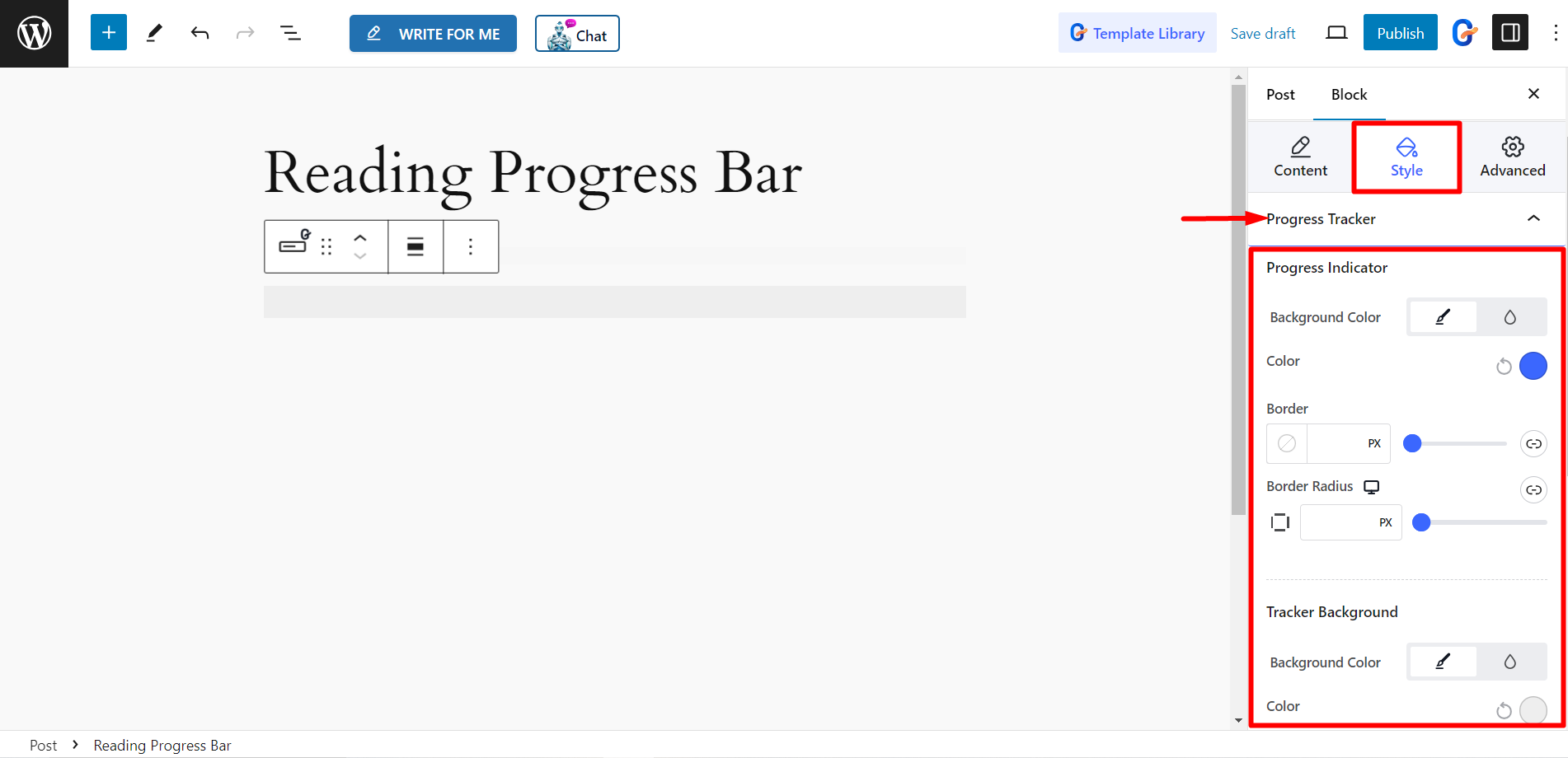
스타일 #
진행 표시기: 진행률 표시기의 스타일을 지정하려면 여기에서 수행할 수 있습니다.
- 배경색 - 원하는 대로 표시기의 배경색을 변경하세요.
- 색상 - 표시기에 적합한 색상을 선택하십시오.
- 국경 - 여기에서 멋진 색상과 스타일로 테두리를 사용자 정의하세요.
- 국경 반경 - 표시기의 테두리 반경을 조정할 수 있습니다.
추적기 배경: 이 옵션을 사용하면 추적기의 배경색, 색상, 높이, 테두리, 테두리 반경, 상자 그림자 및 패딩을 사용자 정의할 수 있습니다.

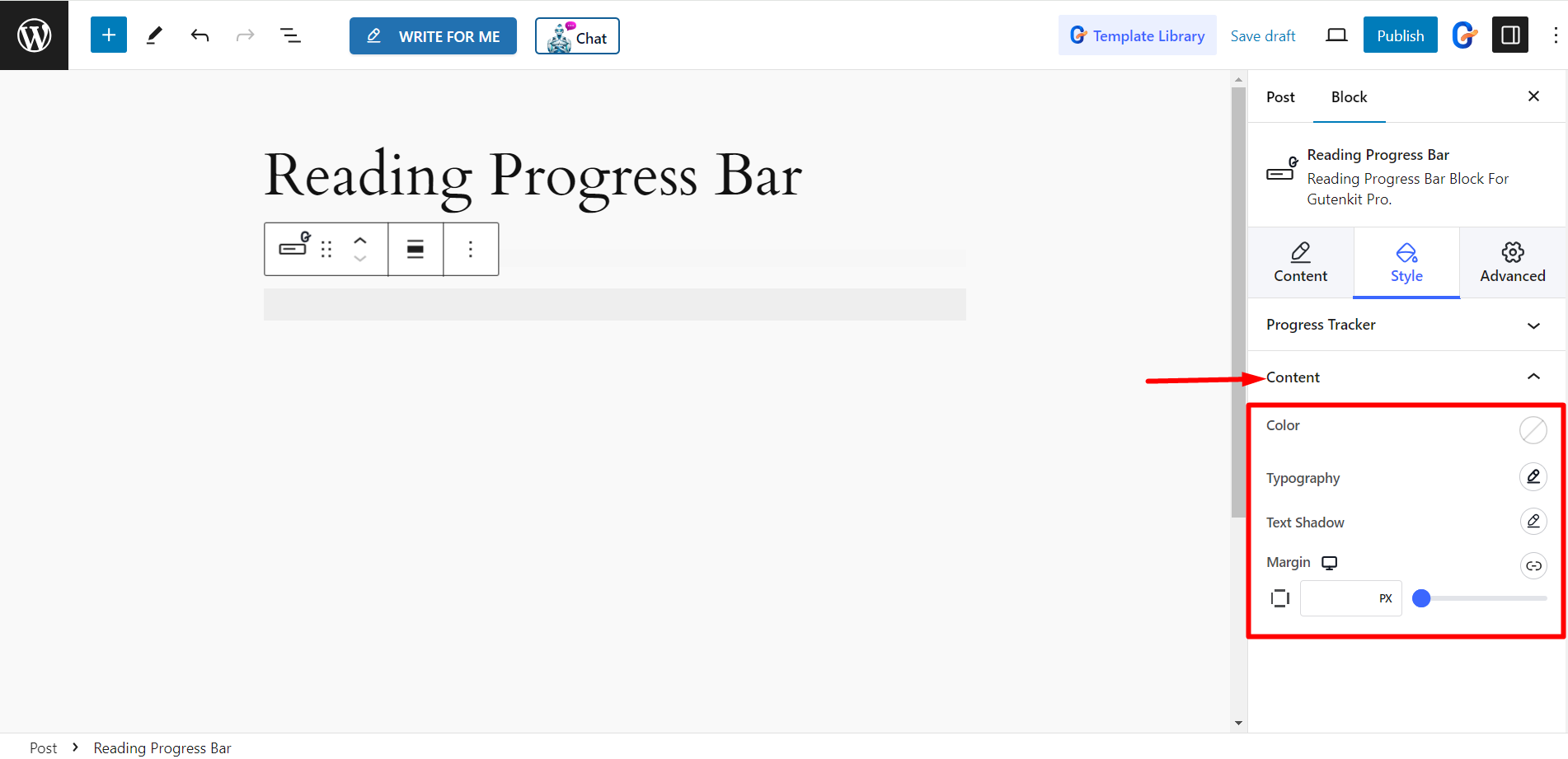
콘텐츠: 여기서 콘텐츠 색상, 타이포그래피, 텍스트 그림자 및 여백을 편집할 수 있습니다.

최종 전망 #
맞춤형 읽기 진행률 표시줄.