고정 콘텐츠는 방문자의 관심을 끌고 유지하는 것을 목표로 합니다. GutenKit은 다음과 같은 모듈을 개발했습니다. 어려운 WordPress 콘텐츠를 아름답게 디자인하세요.
모듈이 어떻게 작동하는지 알아봅시다.
GutenKit Sticky 사용하기 #
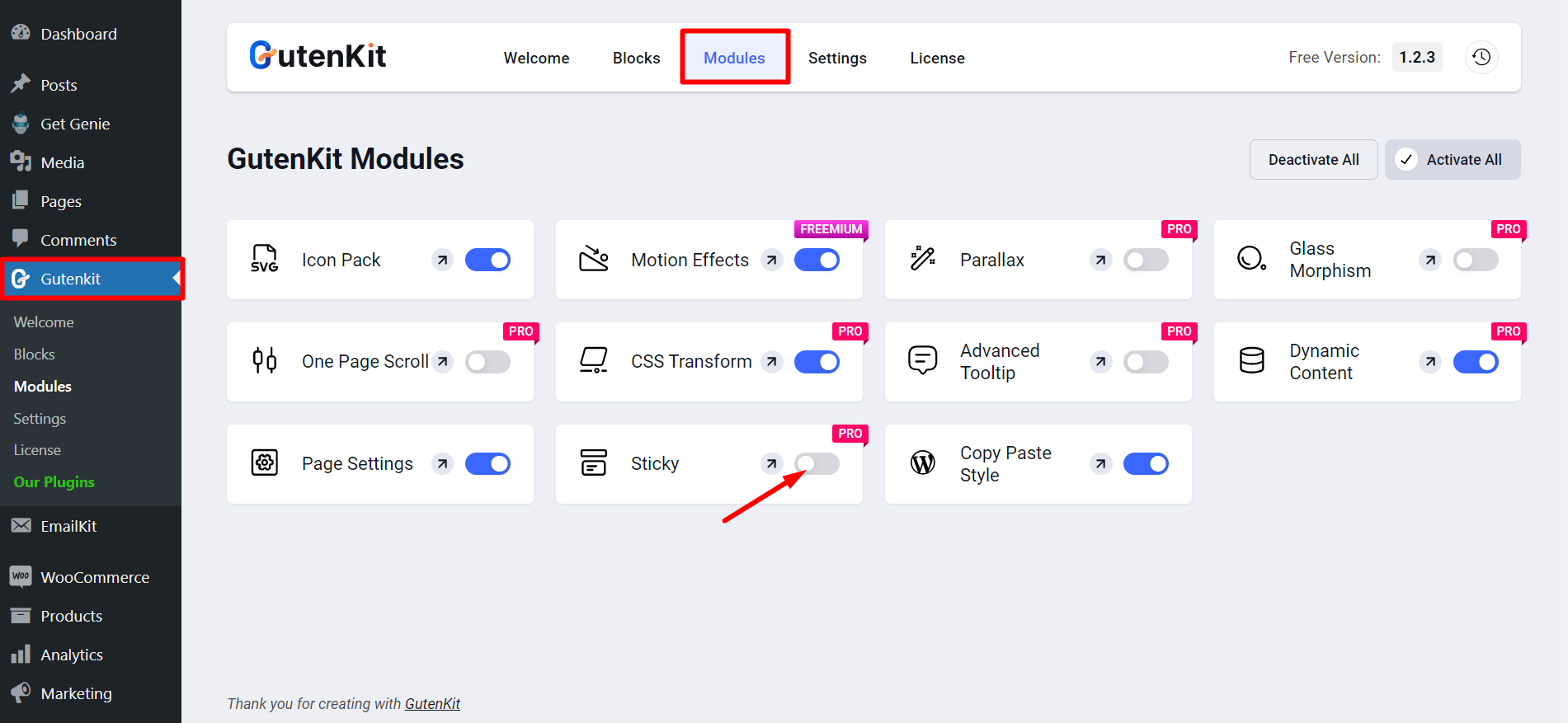
WordPress 대시보드에서 GutenKit 모듈로 이동. 그런 다음 찾아보세요. 끈끈한 모듈, 켜세요. 변경한 내용은 자동으로 저장됩니다.

Sticky 모듈 사용 #
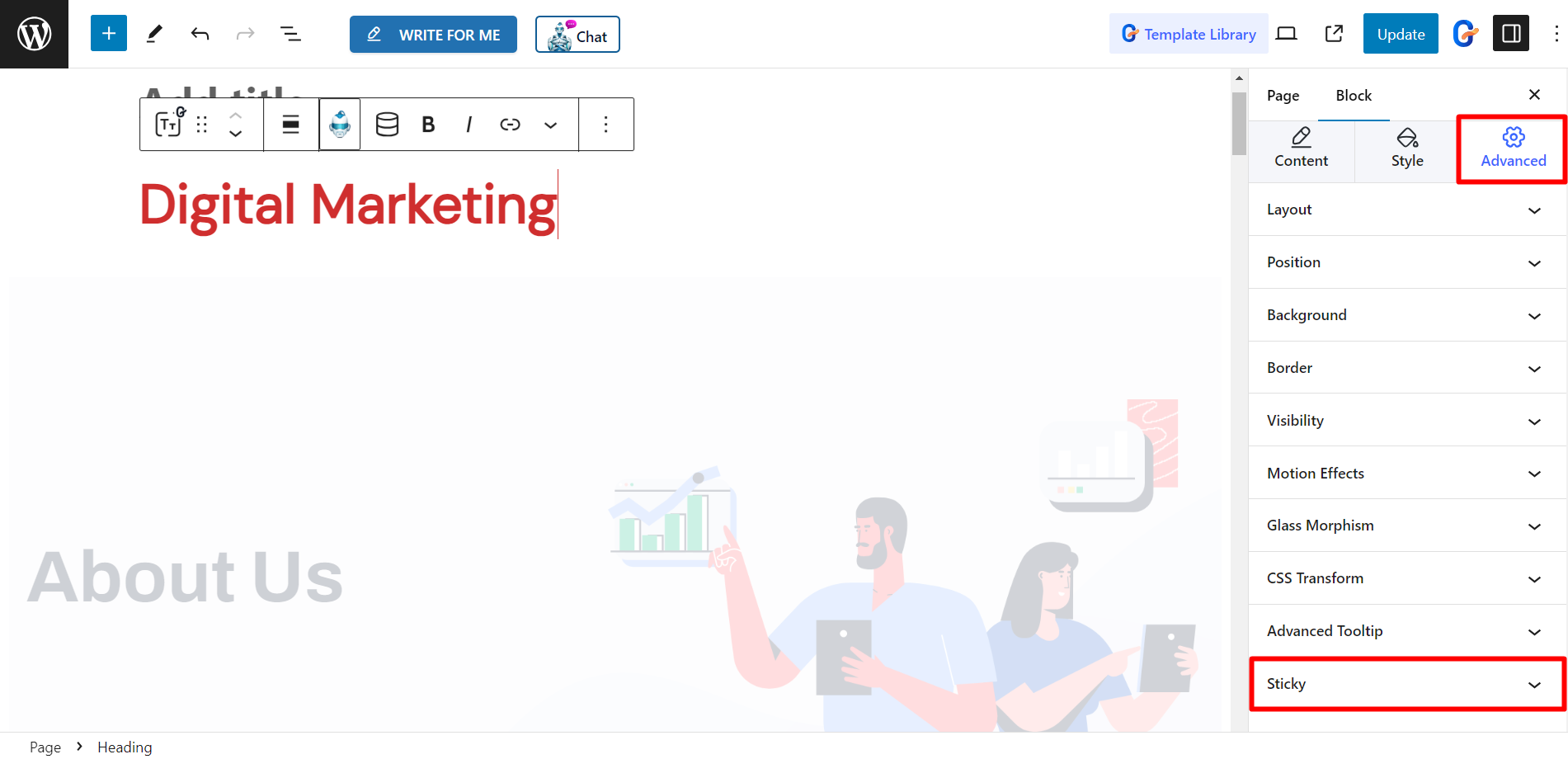
고정 콘텐츠를 적용하려는 페이지/게시물을 엽니다. 이동 고급 섹션 그리고 찾다 끈끈한 모듈.

고정 모듈 컨트롤 #
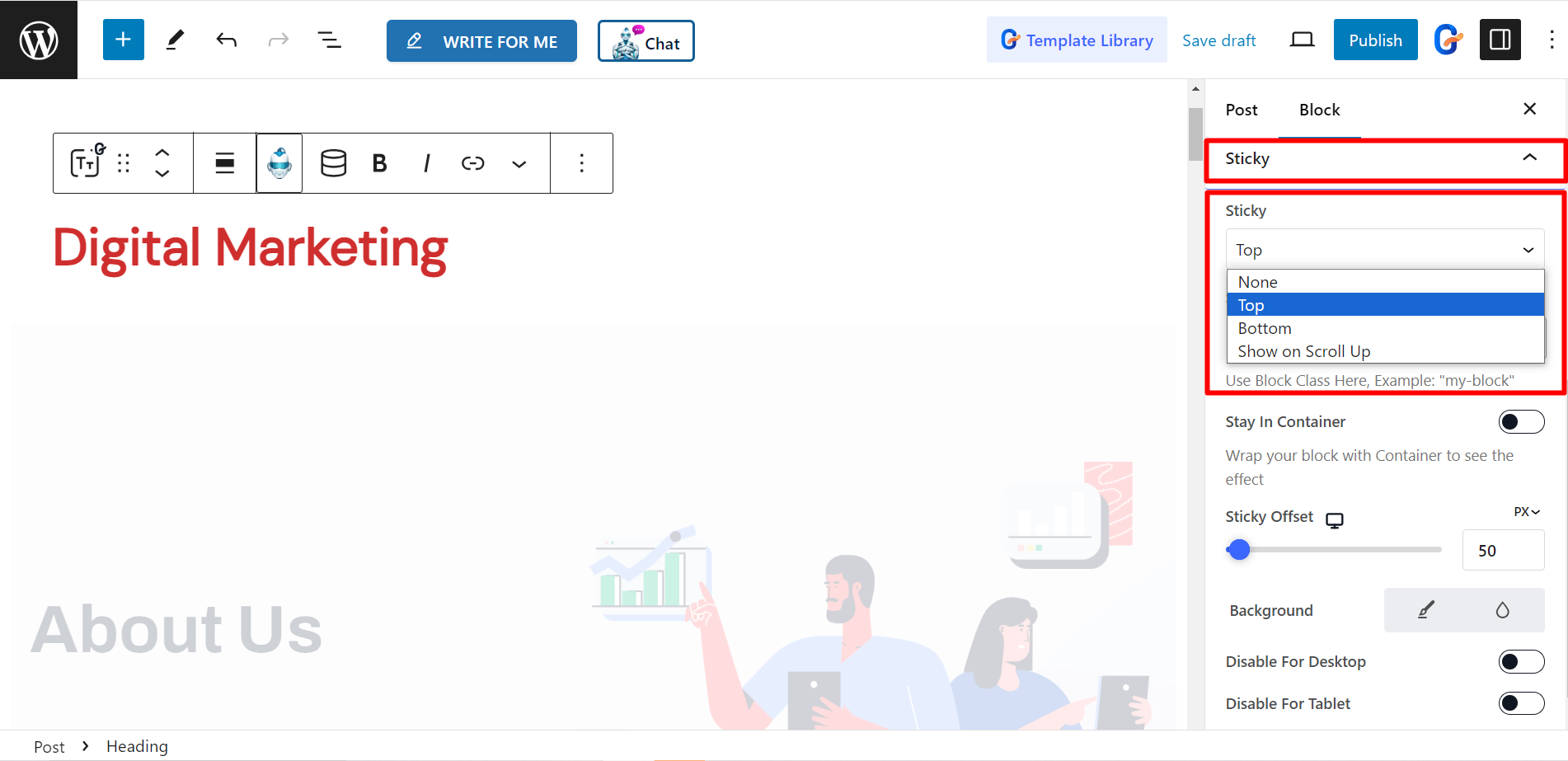
고정식으로 설정할 수 있습니다. 위쪽, 아래쪽 및 위로 스크롤 시 표시.

상단에 끈적임 #
그것은 당신이 끈적 끈적한을 설정할 수 있습니다 최상위 게재순위 페이지/포스트의.

위에까지 끈적끈적 #
특정 섹션까지 상단에 고정 표시하려면 여기에서 해당 섹션 ID를 설정하면 됩니다.
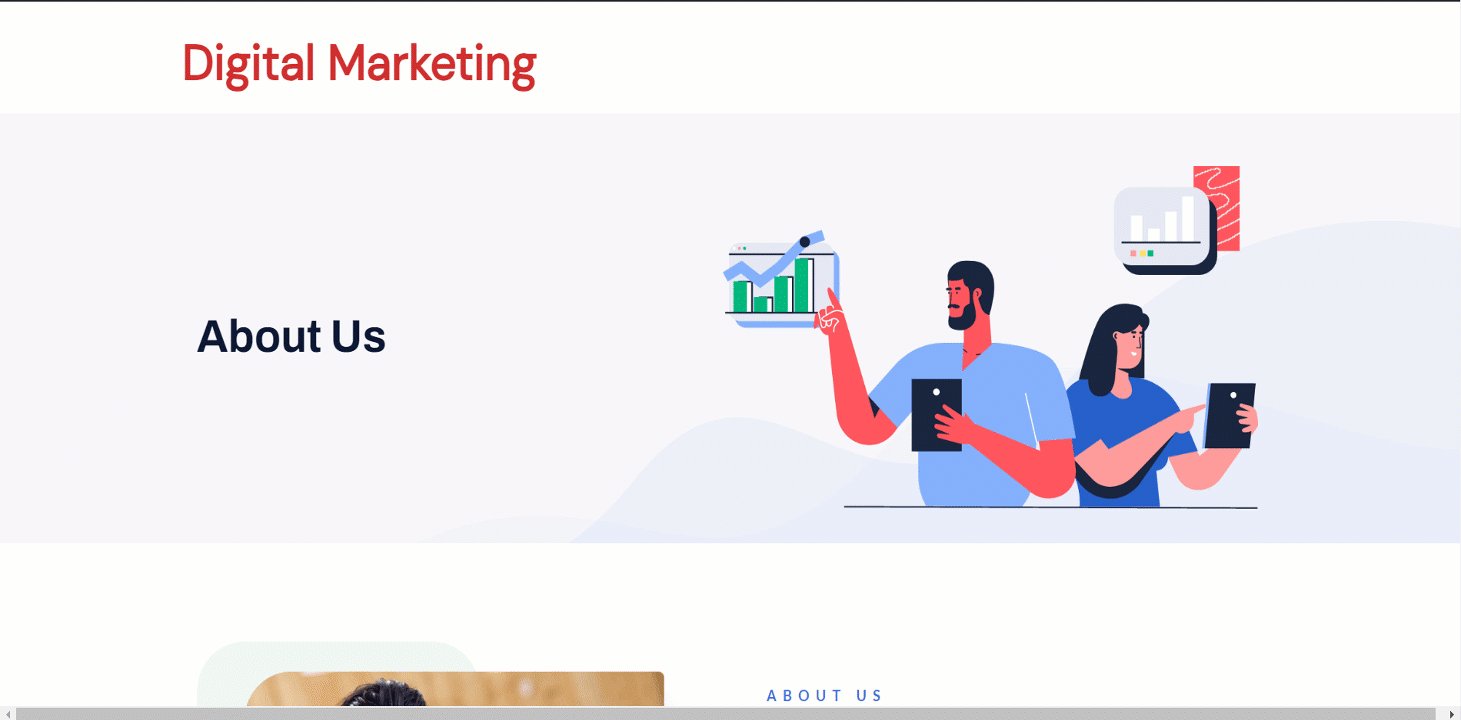
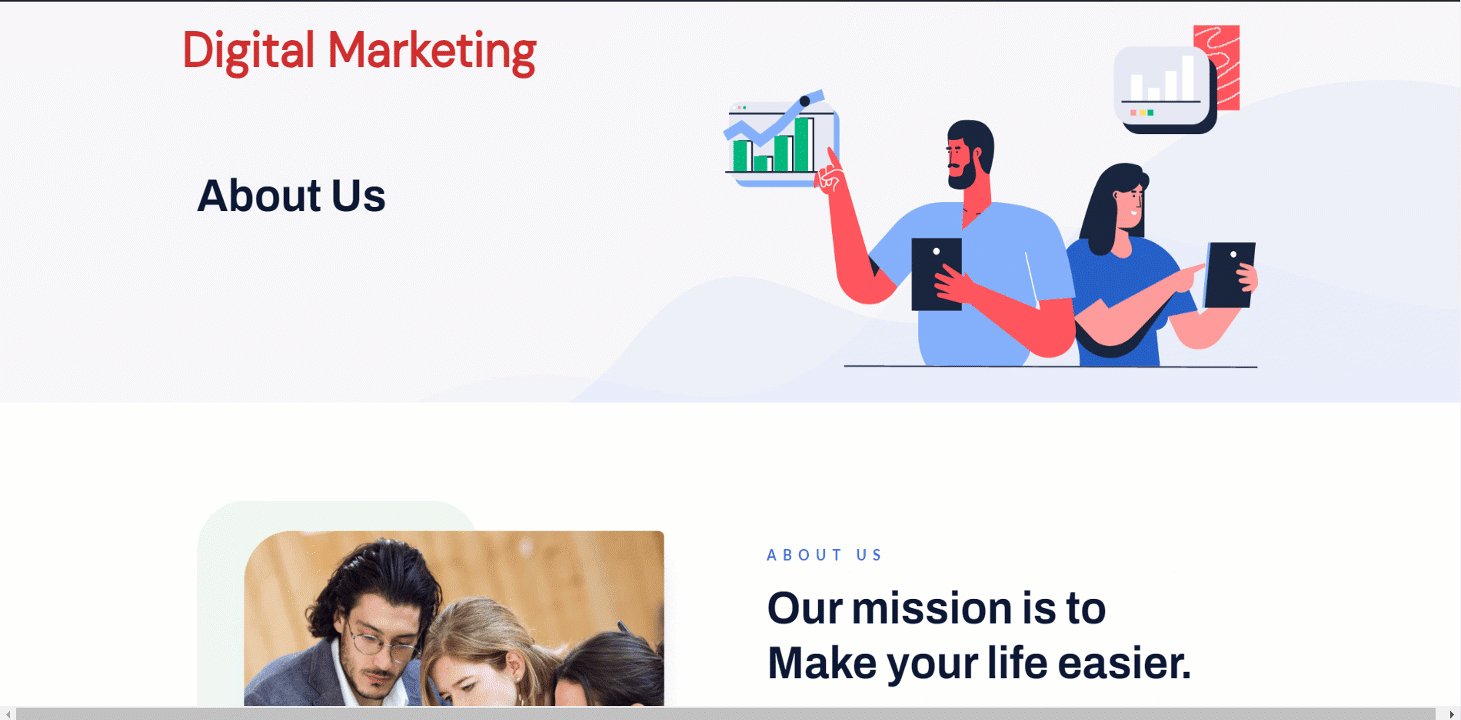
About Us 섹션까지 제목(디지털 마케팅)을 고정시켜 보겠습니다.
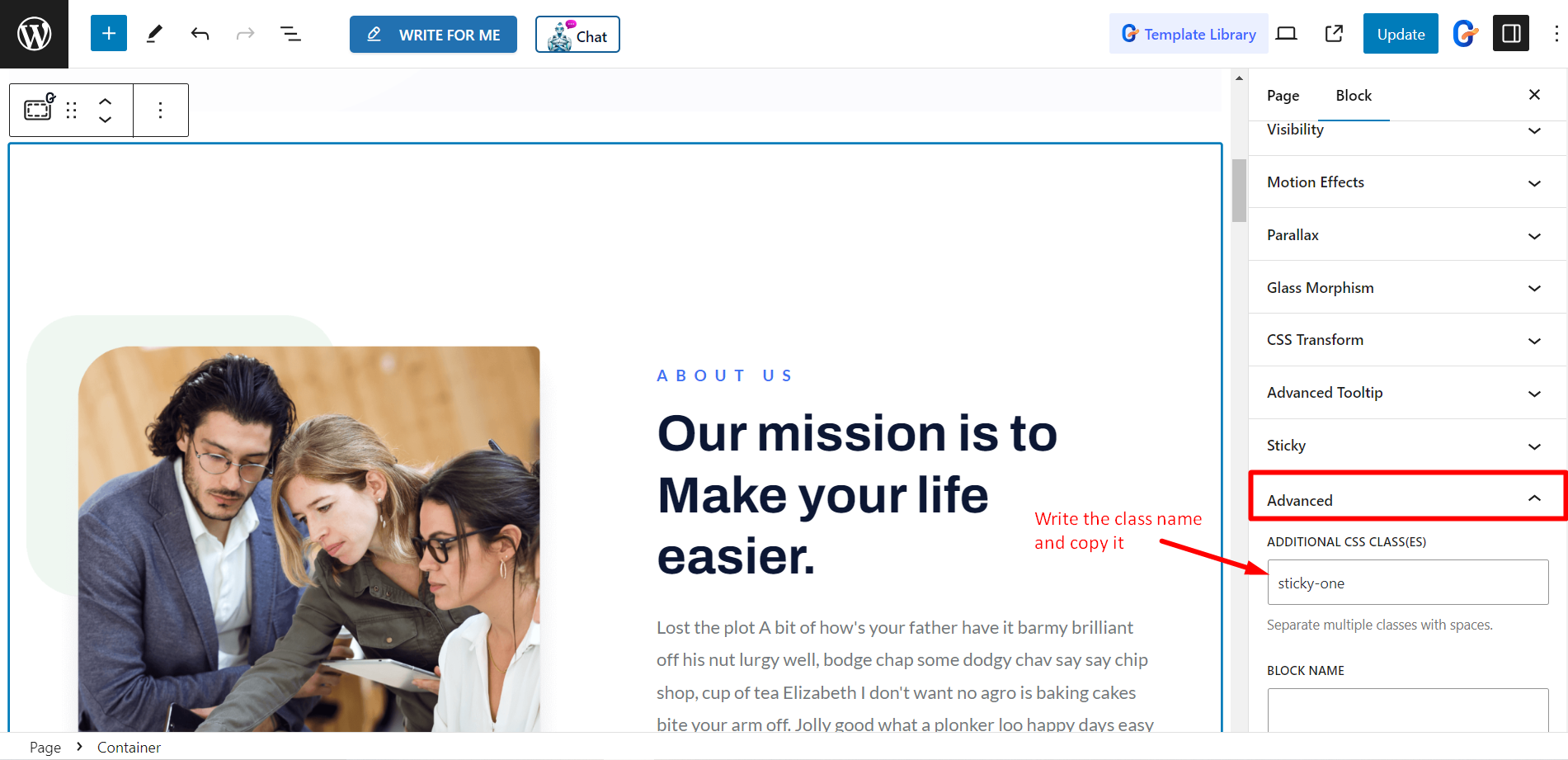
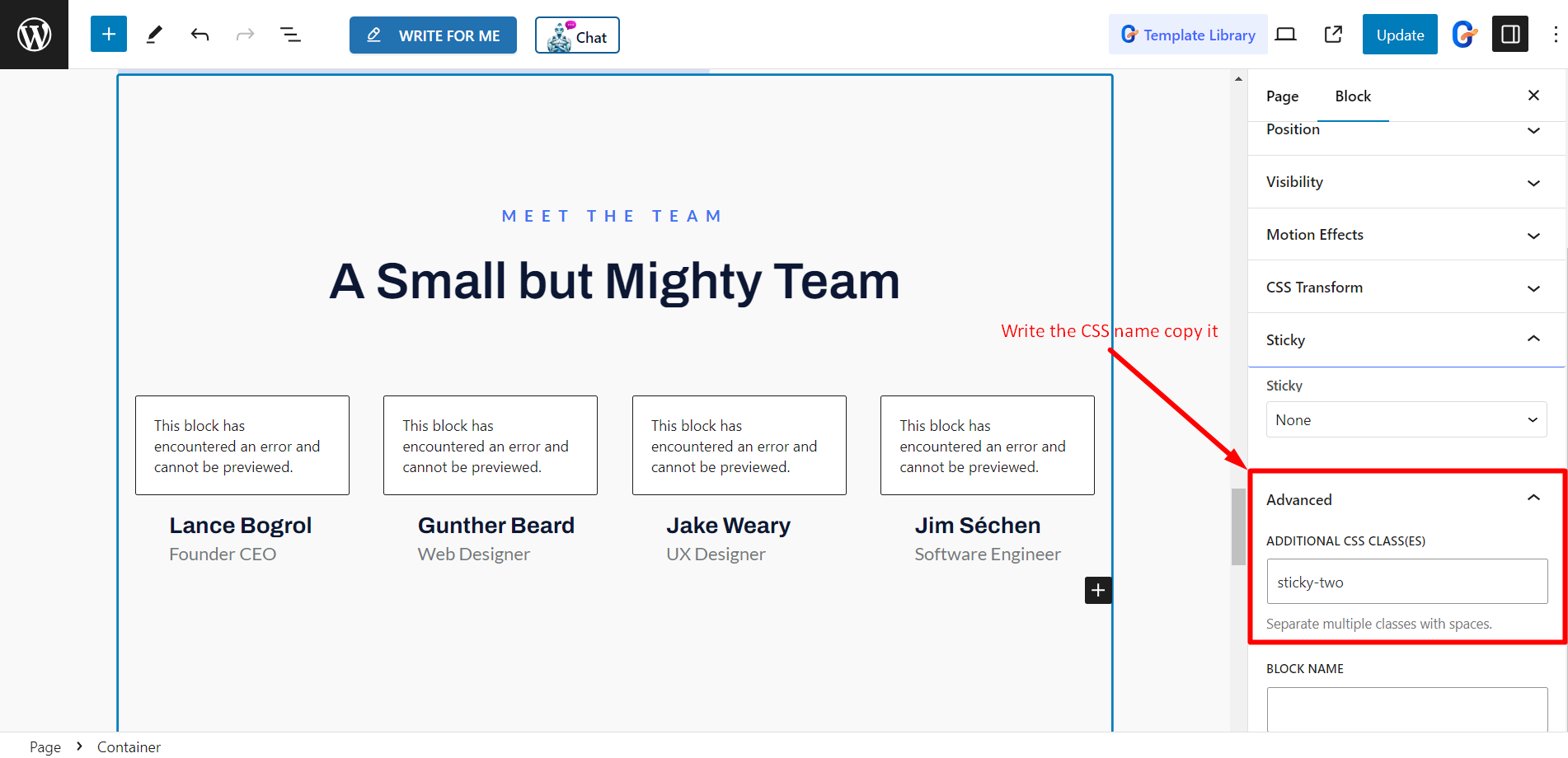
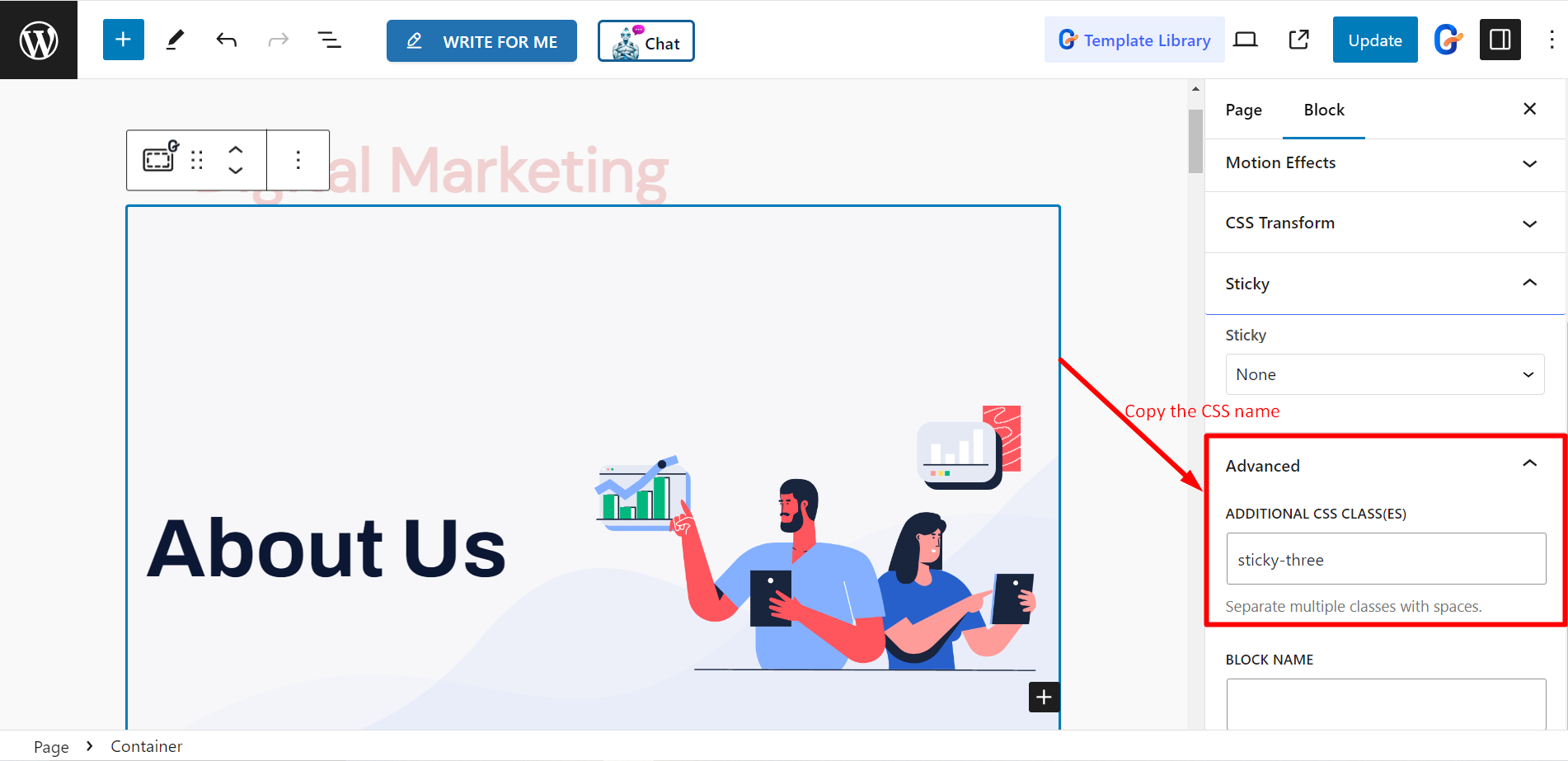
- 회사 소개 섹션을 클릭하세요.
- 고급 모듈 찾기
- CSS 클래스 이름을 작성하고 복사하세요.

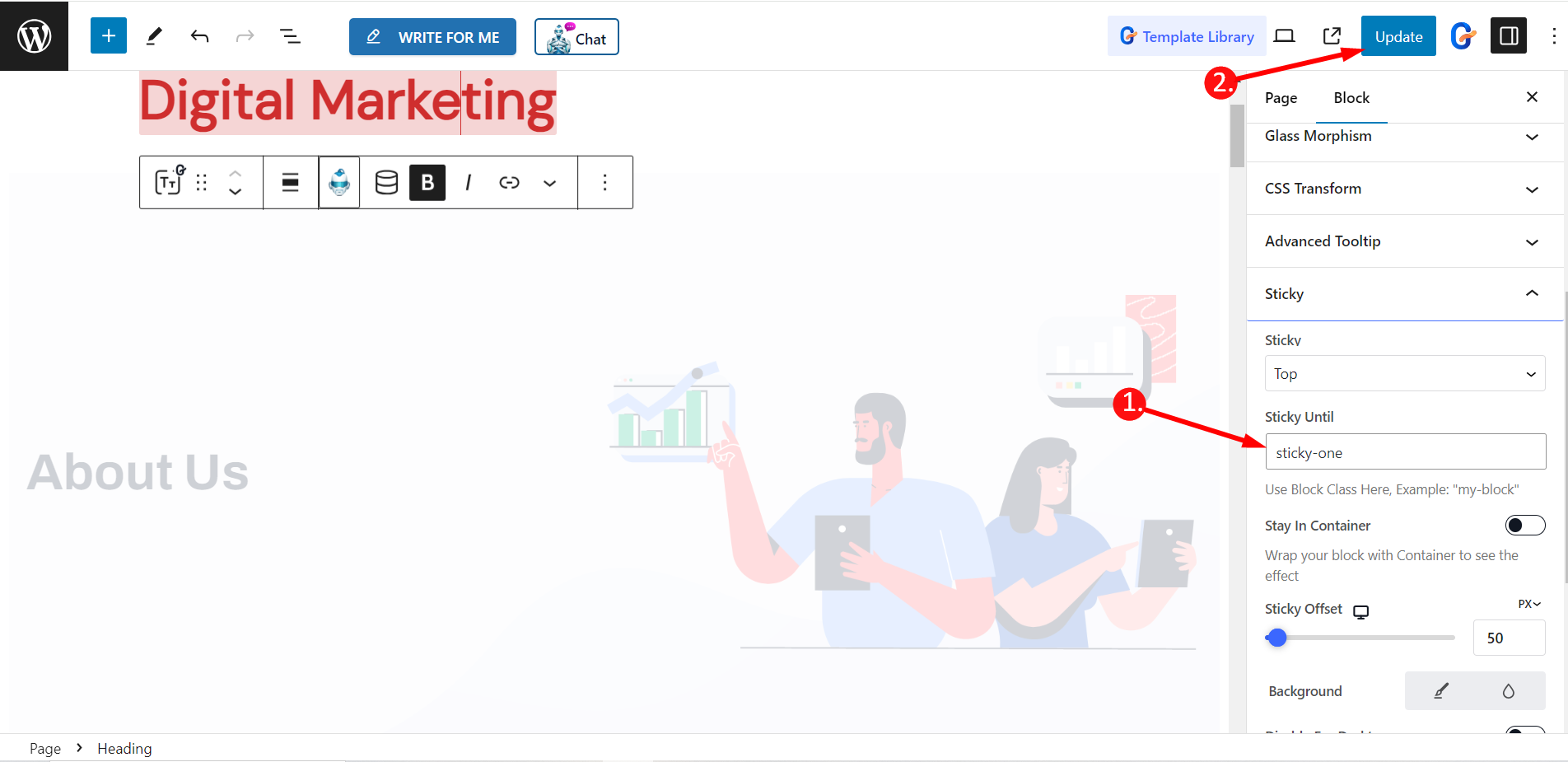
이제 다음으로 이동하세요. 제목➔ 어려운➔ 끈끈한까지.
- 우리에 관한 섹션을 붙여넣으세요. CSS 클래스 이름 로 끈끈한까지 필드.
- 페이지/게시물 업데이트

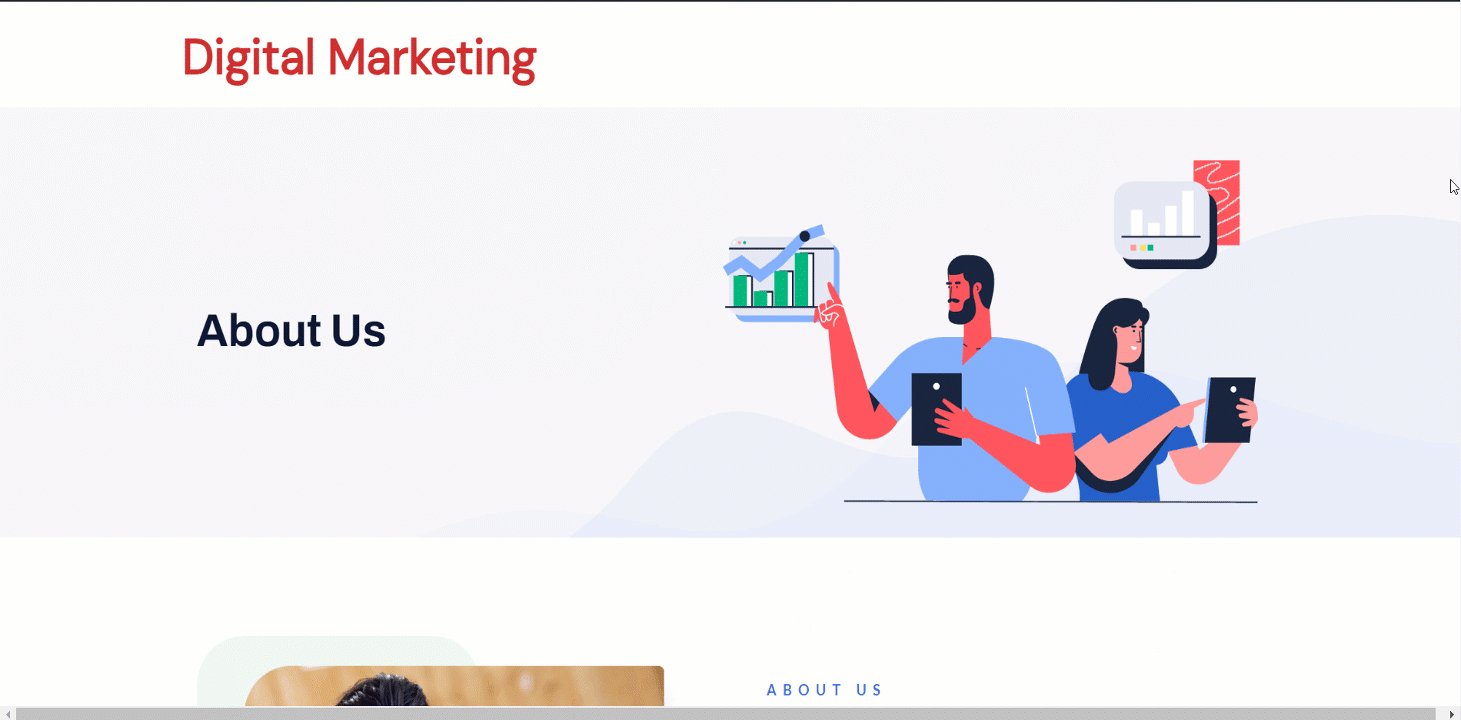
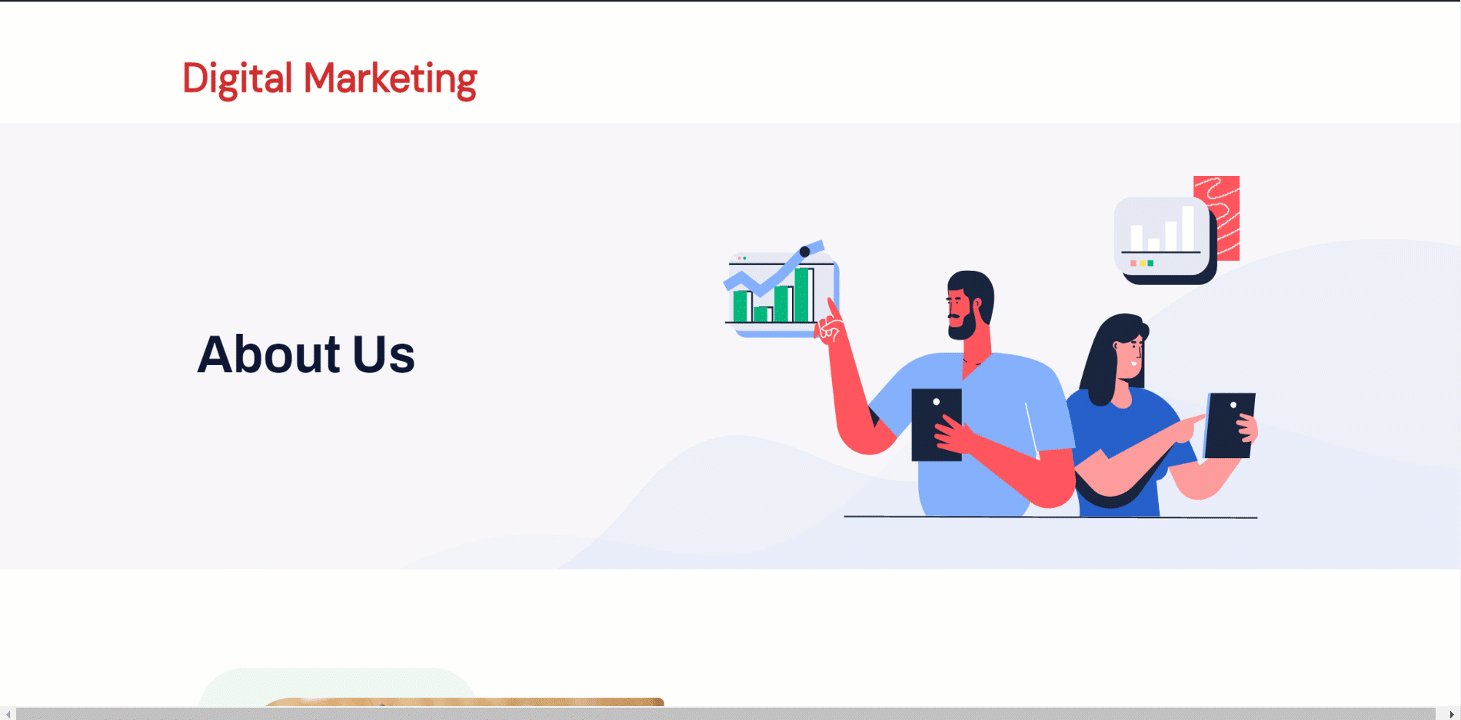
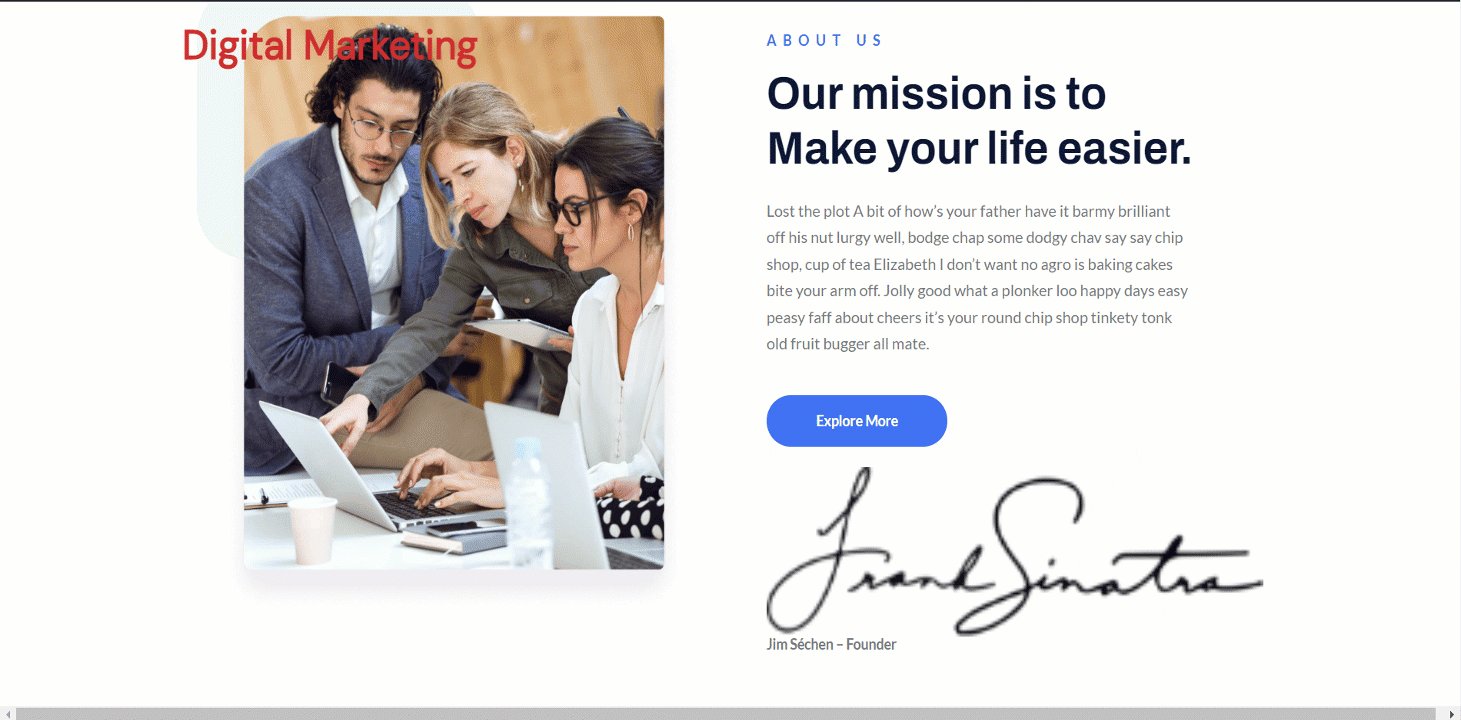
이제 제목이 다음과 같은 것을 볼 수 있습니다. 회사 소개 섹션까지 끈끈합니다.

바닥에 끈적끈적 #
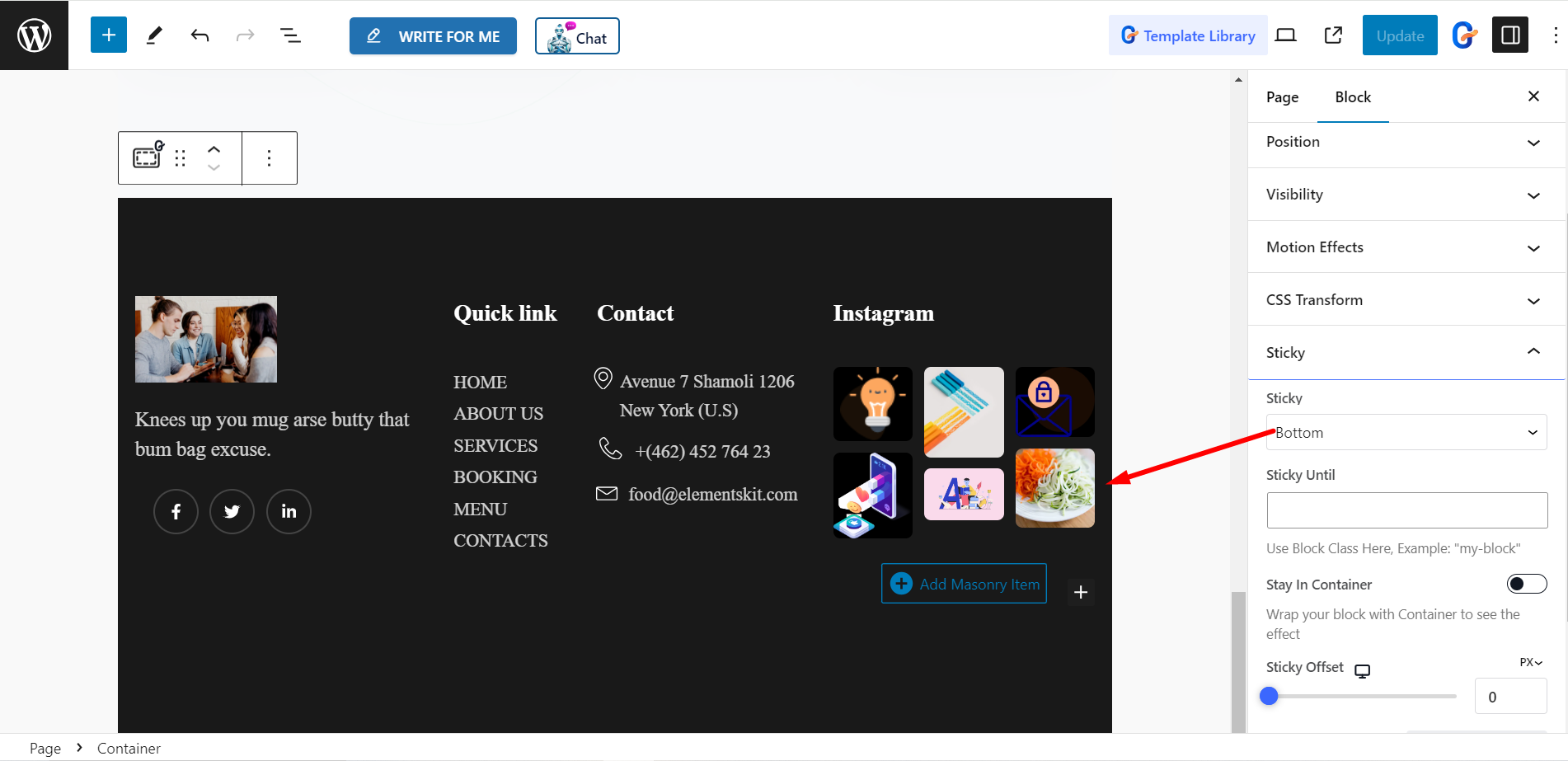
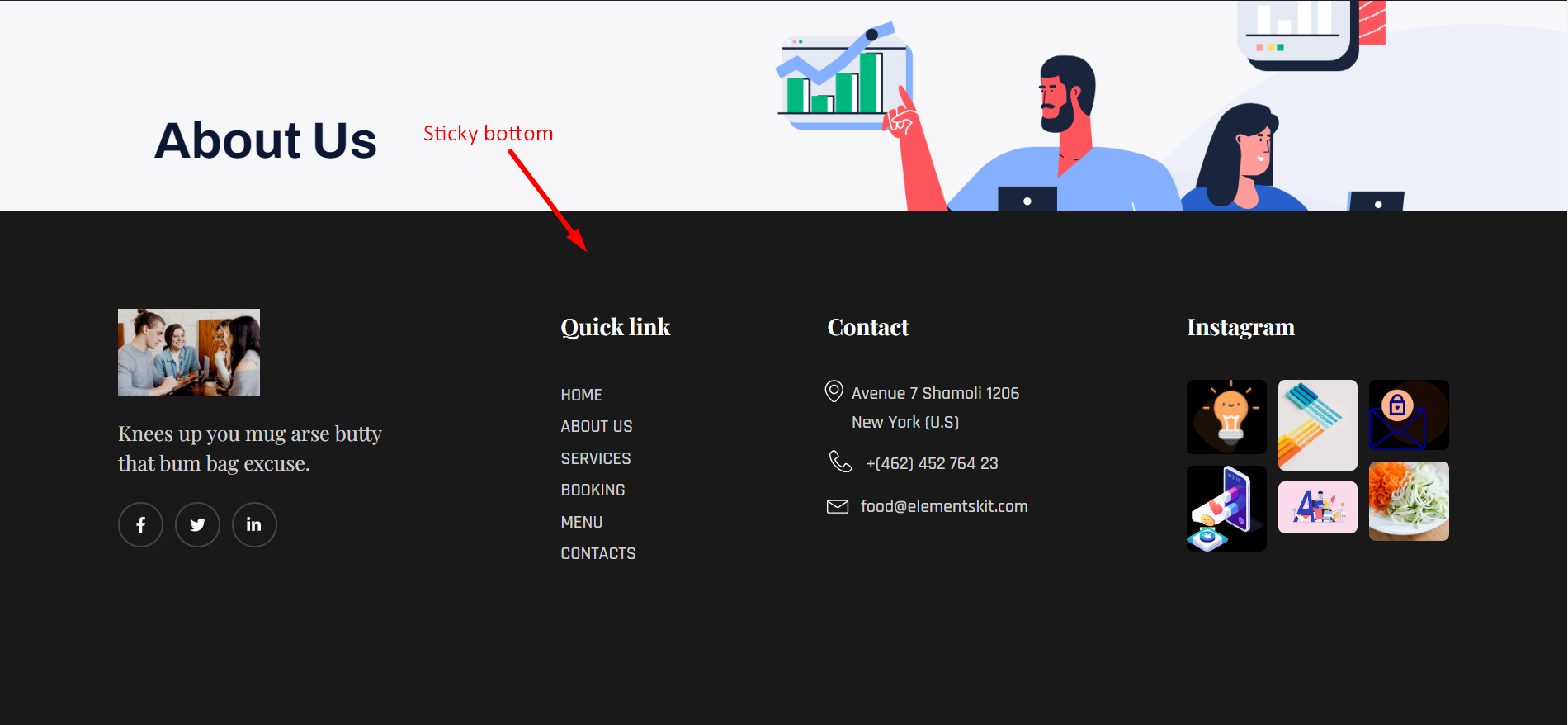
끈적끈적함을 하단 위치 페이지/게시물에서 다음을 선택하세요. 맨 아래 고정 옵션에서 페이지/게시물을 업데이트하세요.

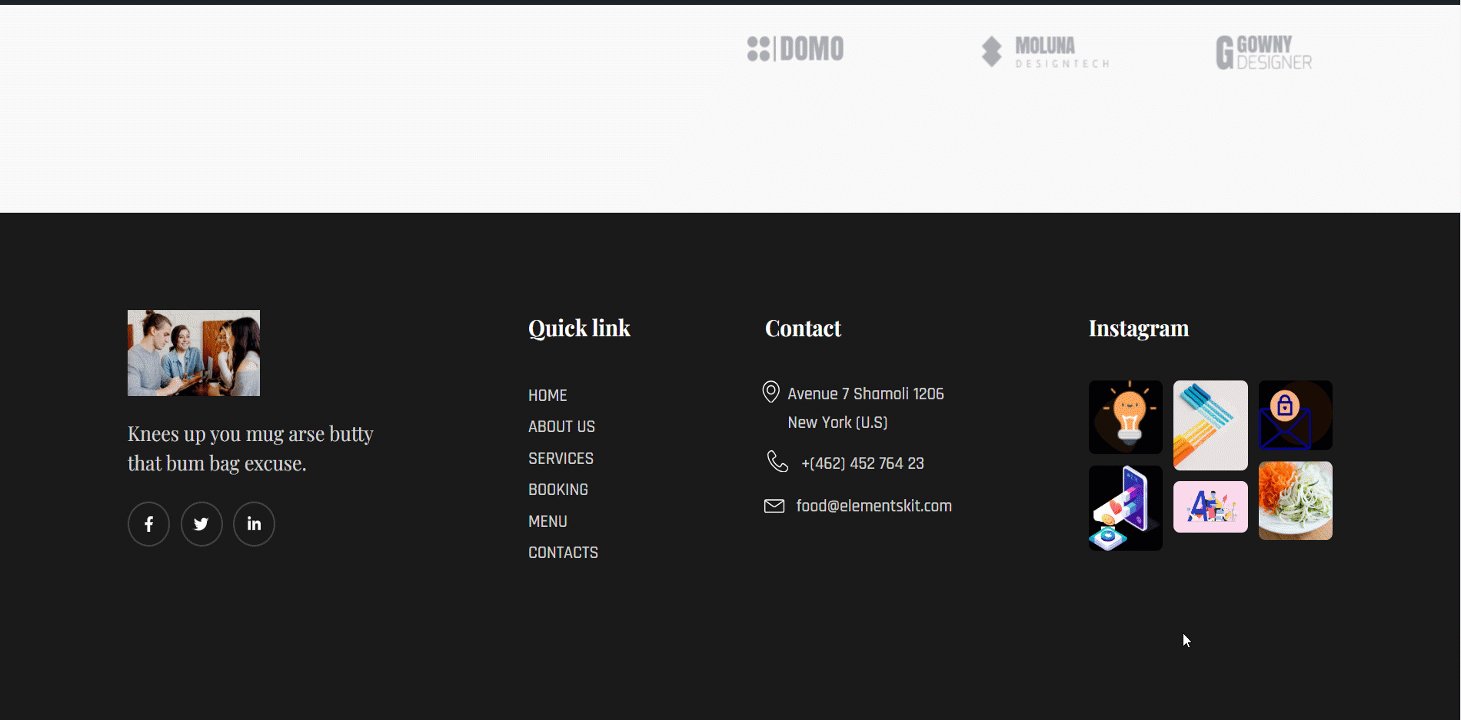
지금은 바닥이 끈적끈적해요.

바닥까지 끈적끈적 #
특정 섹션까지 바닥글/하단 고정을 표시하려면 여기에서 해당 섹션 ID를 설정하면 됩니다.
팀을 만나다 섹션까지 현재 페이지의 바닥글을 고정시켜 보겠습니다. 그러나 GutenKit의 모든 템플릿, 패턴 또는 페이지를 사용하여 페이지와 게시물을 정렬할 수 있습니다.
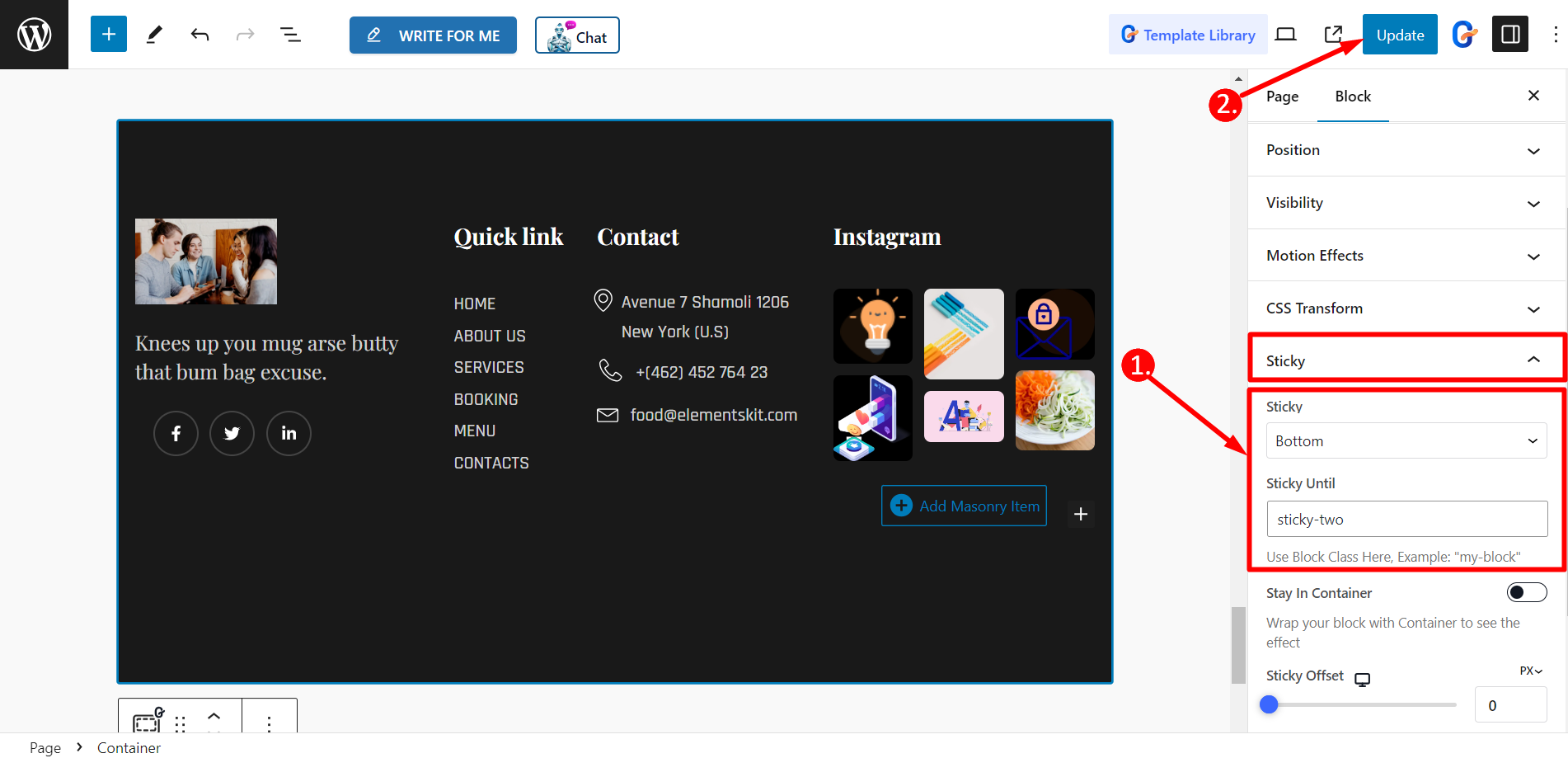
- 팀 만나기 섹션을 클릭하세요.
- 고급 모듈 찾기
- CSS 클래스 이름을 작성하고 복사하세요.

위로 스크롤 시 고정 표시 #
이제 다음으로 이동하세요. 보행인➔ 어려운➔ 끈끈한까지.
- 팀 섹션을 충족하는 붙여넣기 CSS 클래스 이름 로 끈끈한까지 필드.
- 페이지/게시물 업데이트

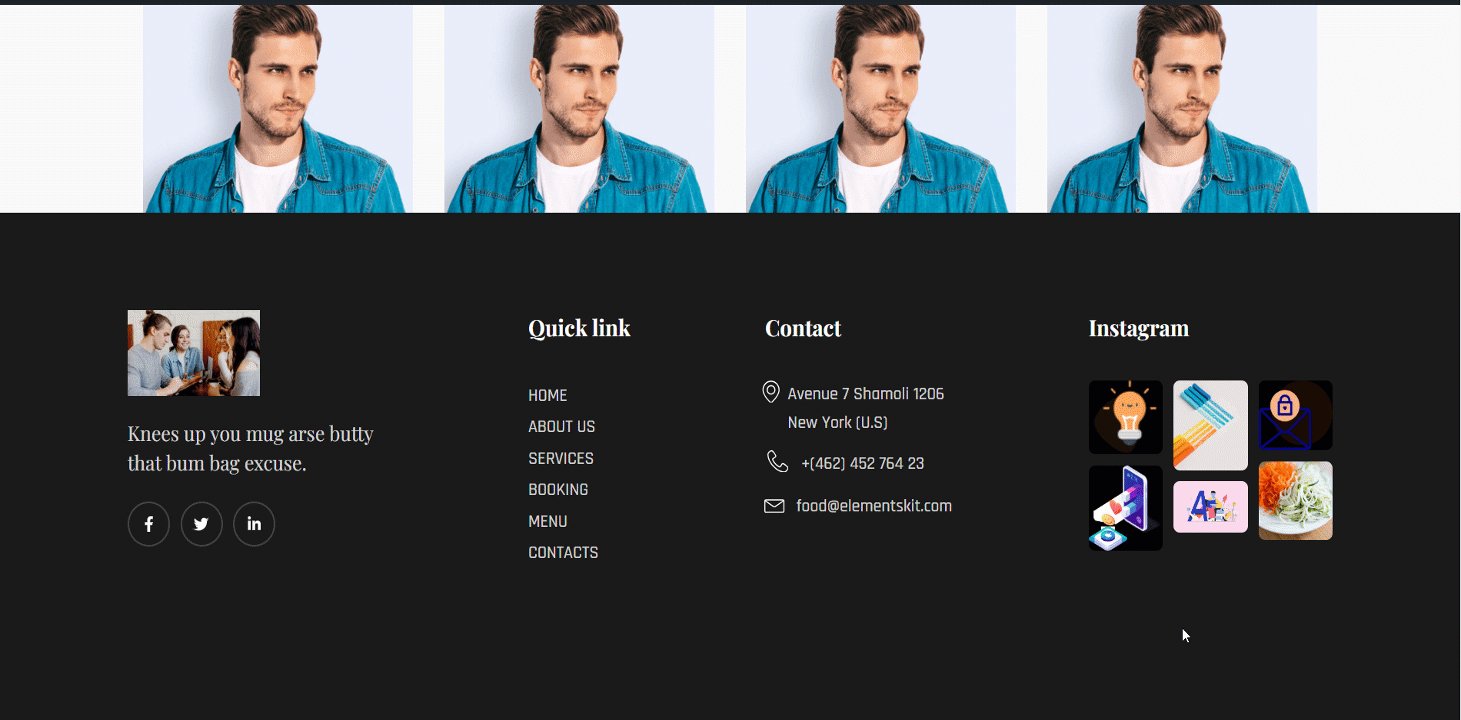
이제 다음을 볼 수 있습니다. 바닥글은 팀을 만나다 섹션까지 끈끈합니다.

위로 스크롤할 때까지 고정됨 #
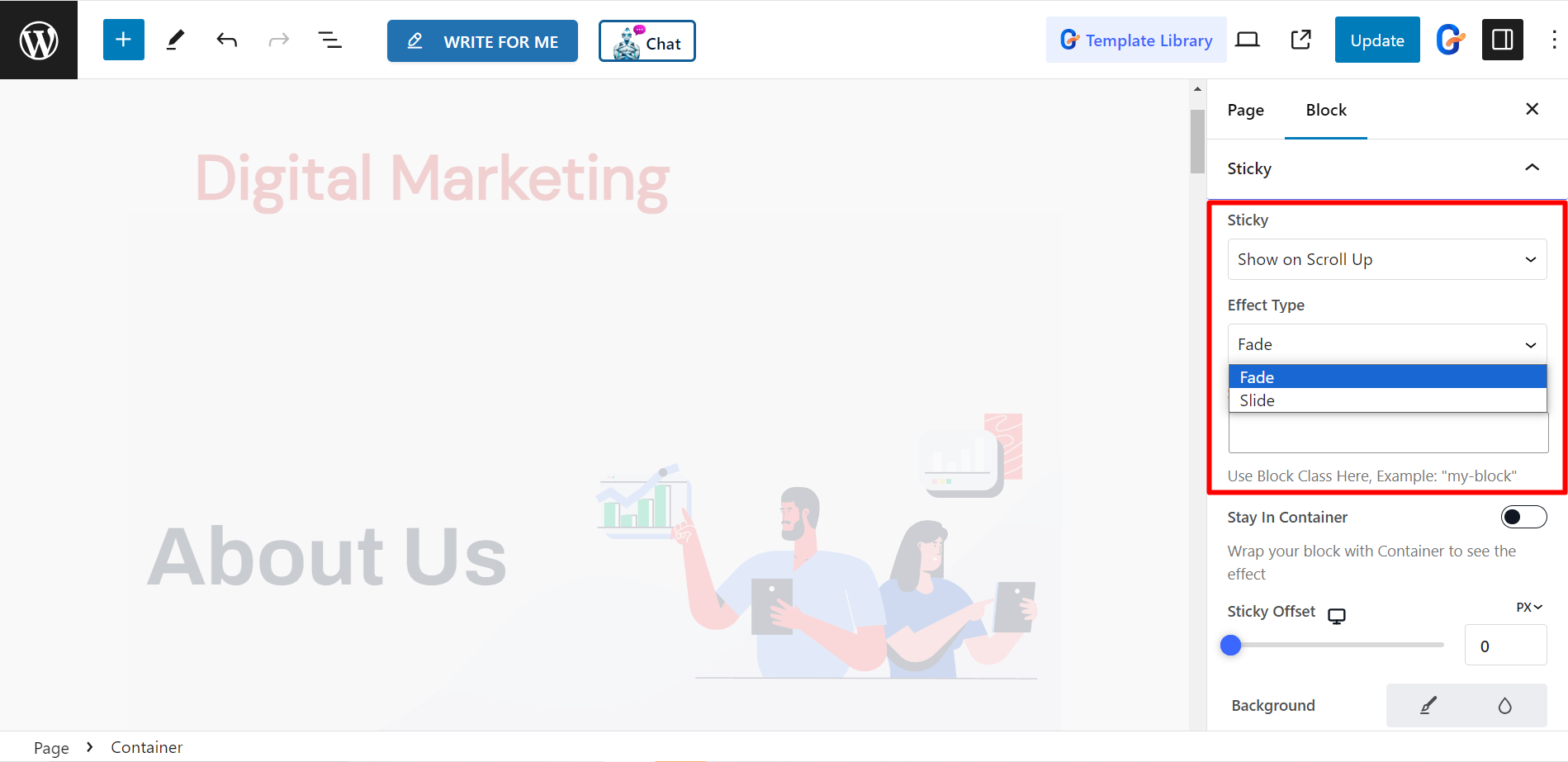
이 옵션을 사용하면 다음을 수행할 수 있습니다. 아무 부분이나 붙이세요 위로 스크롤하면. 그만큼 효과 유형 ~이다 페이드 앤 슬라이드.

첫 번째 섹션(회사 소개)까지 제목(디지털 마케팅)을 끈끈하게 만들어 보겠습니다.

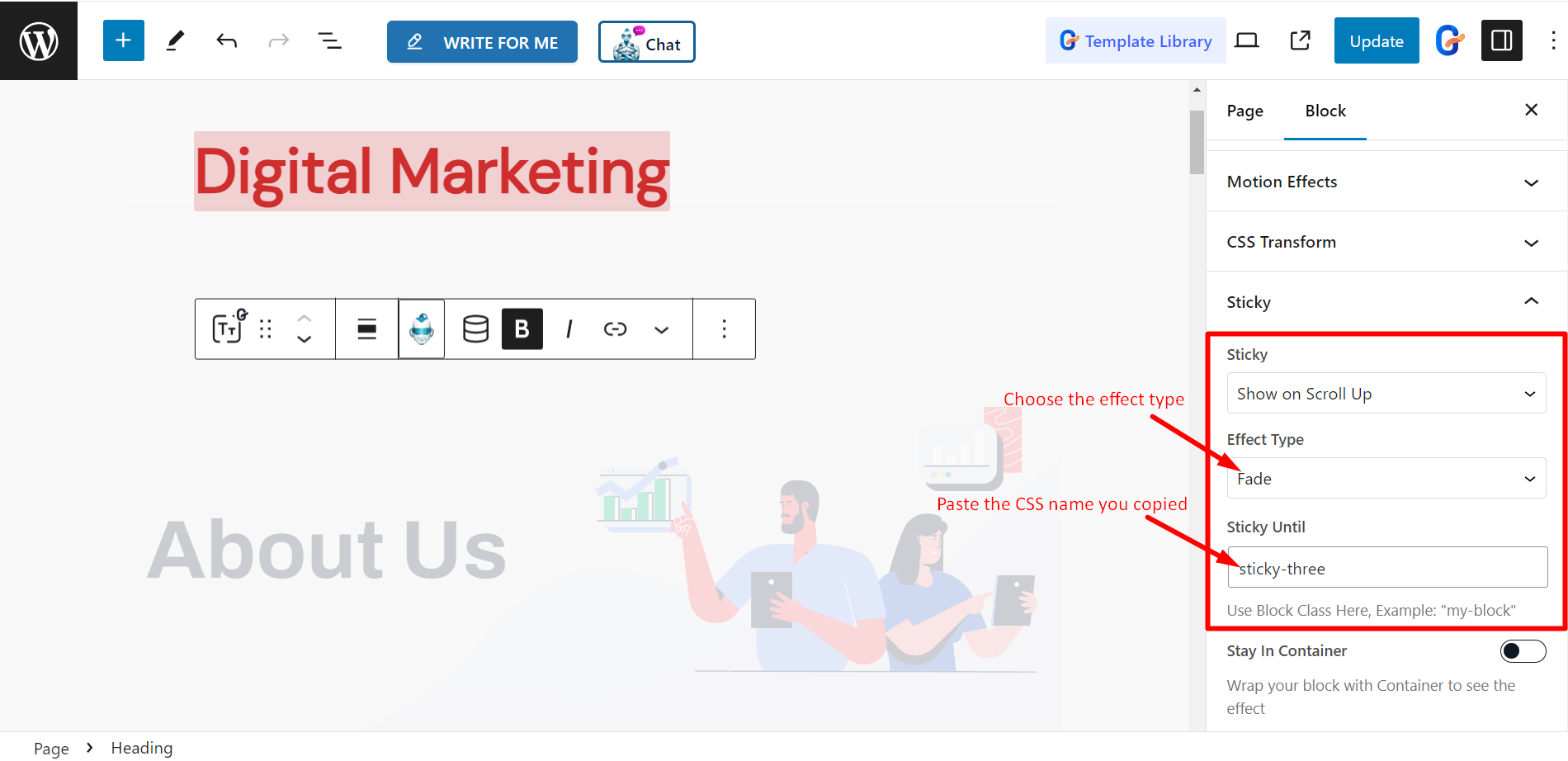
다음으로 이동 머리글➔ 어려운➔ 끈끈한까지.
이제 효과 유형을 선택하고 ➔ 첫 번째 섹션(회사 소개)을 붙여넣습니다. CSS 클래스 이름 로 끈끈한까지 필드 ➔
페이지/게시물을 업데이트하세요.

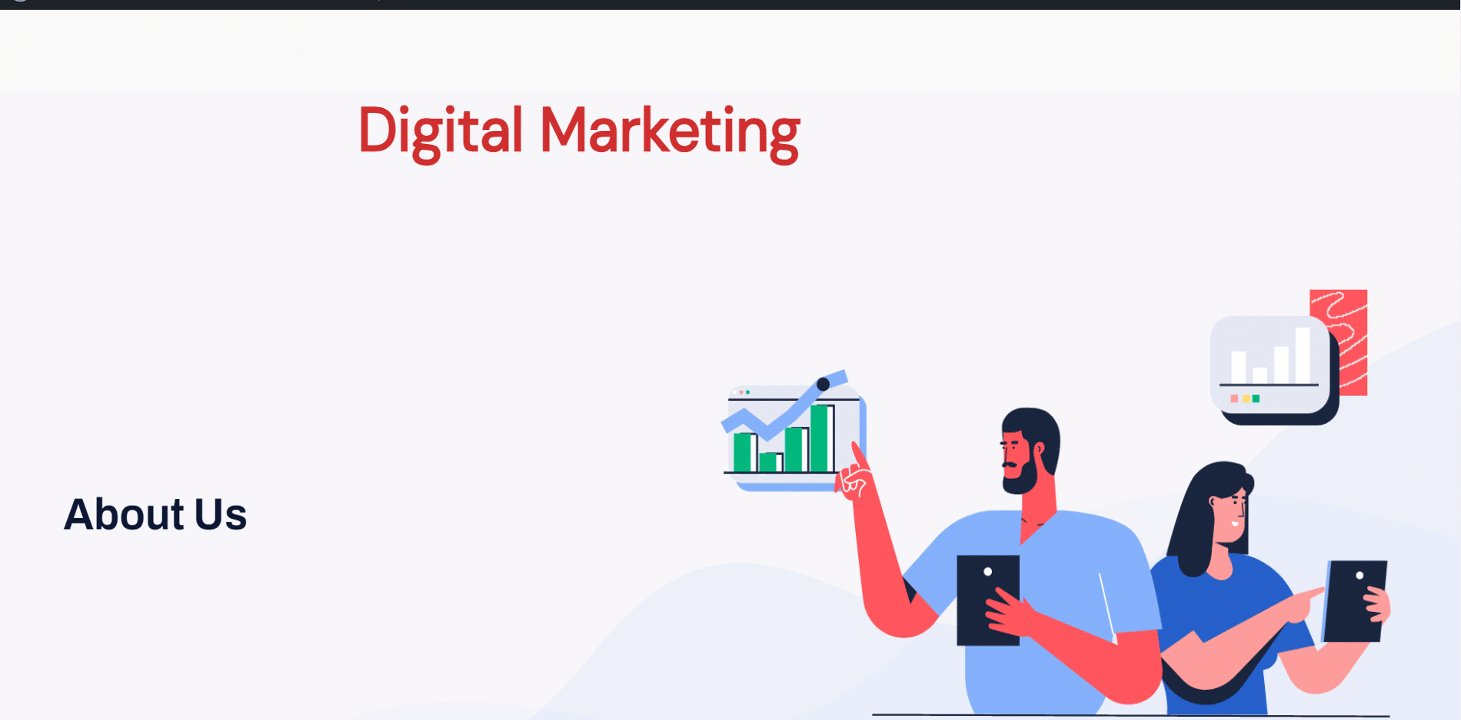
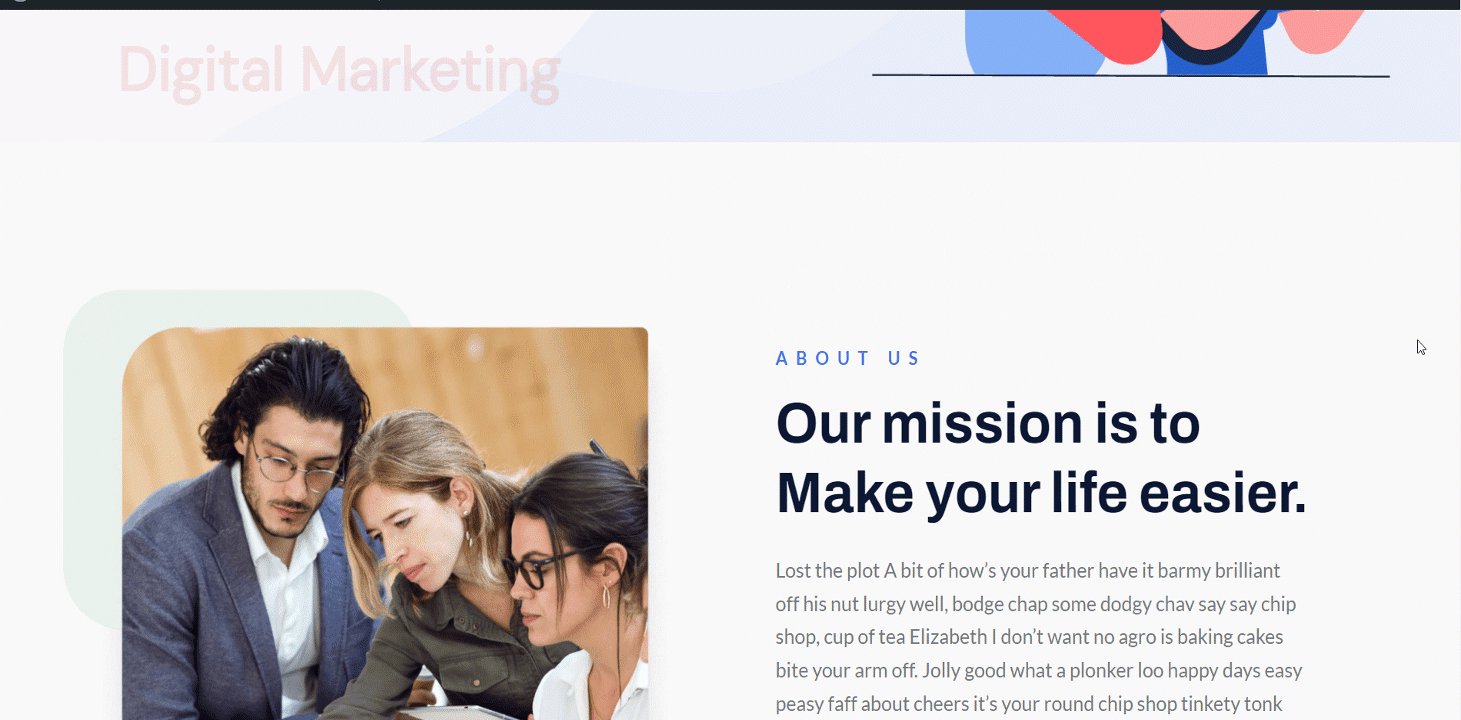
이제 다음을 볼 수 있습니다. 제목 첫 번째 섹션(회사 소개)까지 끈적합니다.

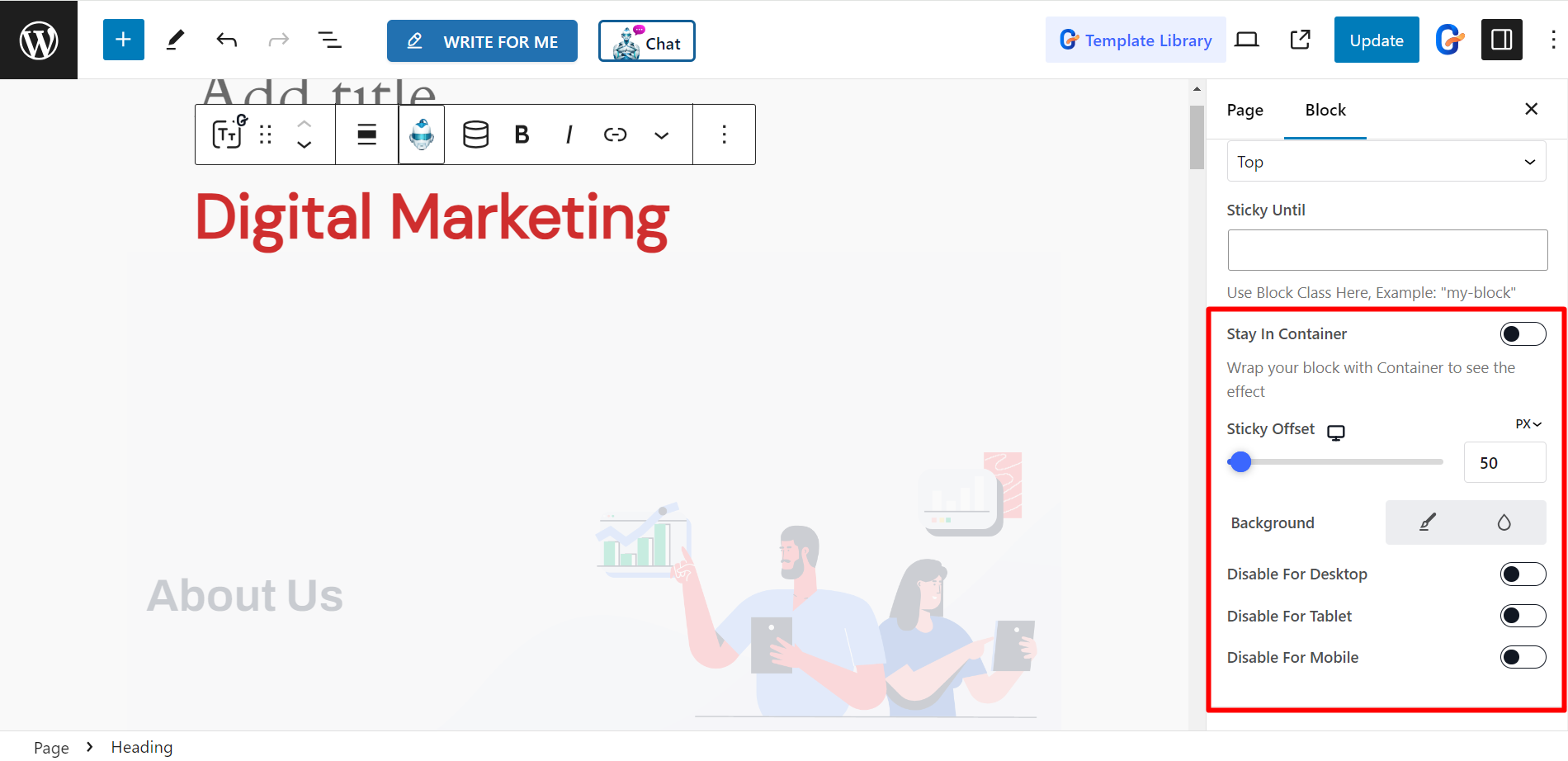
기타 컨트롤 #
- 컨테이너에 머물다 - 효과를 확인하기 위해 블록을 컨테이너로 포장하려면 이 옵션을 활성화할 수 있습니다.
- 고정 오프셋 – 정확한 위치를 설정하려면 막대를 사용하여 고정 오프셋을 조정할 수 있습니다.
- 배경 - 원하는 대로 배경을 설정하세요.
또한 모든 장치에 대해 고정을 비활성화하는 옵션이 있습니다. 옵션은 – 데스크탑의 경우 비활성화, 태블릿의 경우 비활성화, 그리고 모바일에서는 비활성화.