GutenKit의 Interactions 모듈을 사용하면 트리거와 동작을 정의하여 동적이고 대화형 인상을 만들 수 있습니다. 사용자 상호 작용과 뷰포트 변경에 대응하여 전반적인 사용자 경험을 향상시킬 수 있습니다.
모듈이 어떻게 작동하는지 알아봅시다.
GutenKit 상호작용 모듈 # #
이것은 프로 모듈. 에서 받는 것을 잊지 마세요 여기.
- WordPress 대시보드에 로그인하세요.
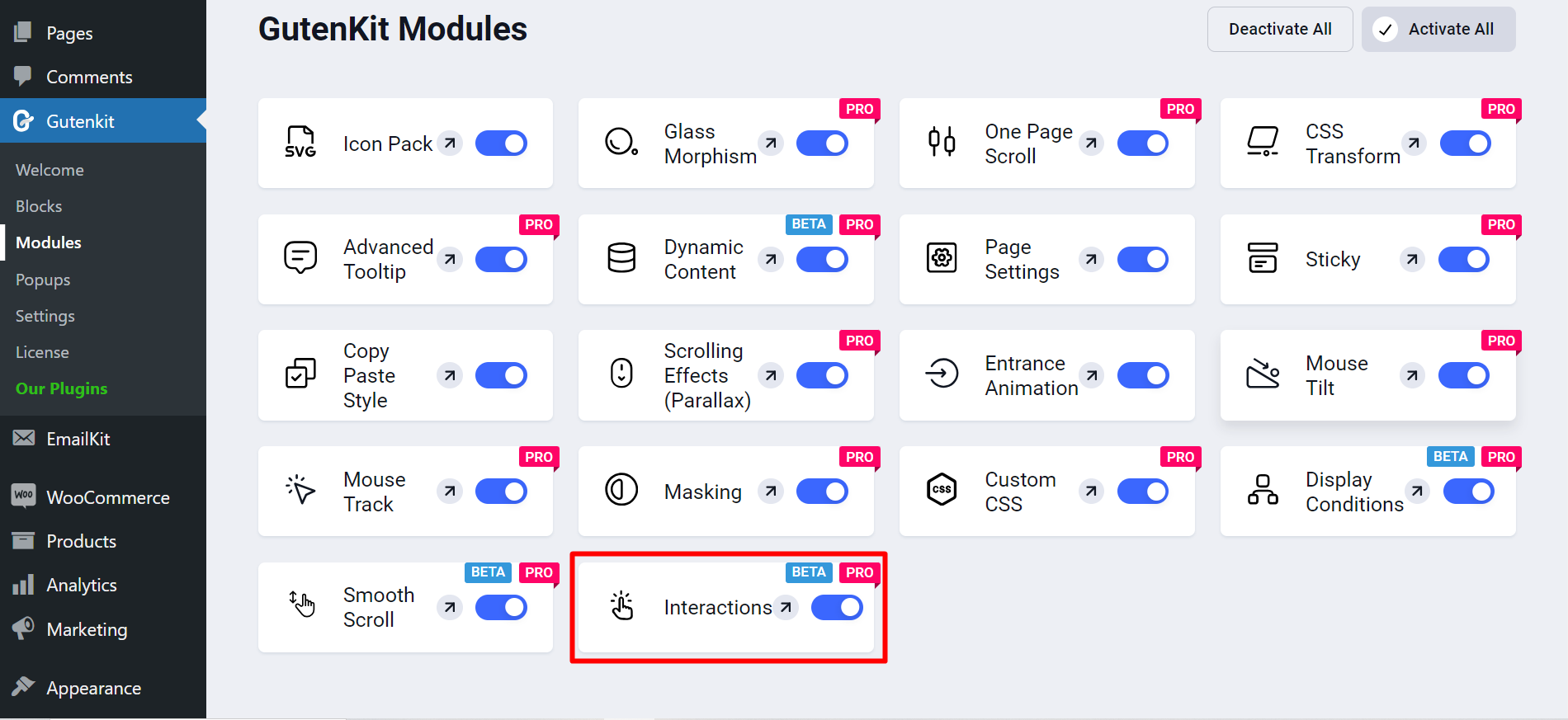
- GutenKit를 찾아 모듈로 이동하세요
- Interactions 모듈을 찾아 켜세요

페이지/게시물에 모듈 추가 #
이제 원하는 페이지/게시물을 열어보세요.
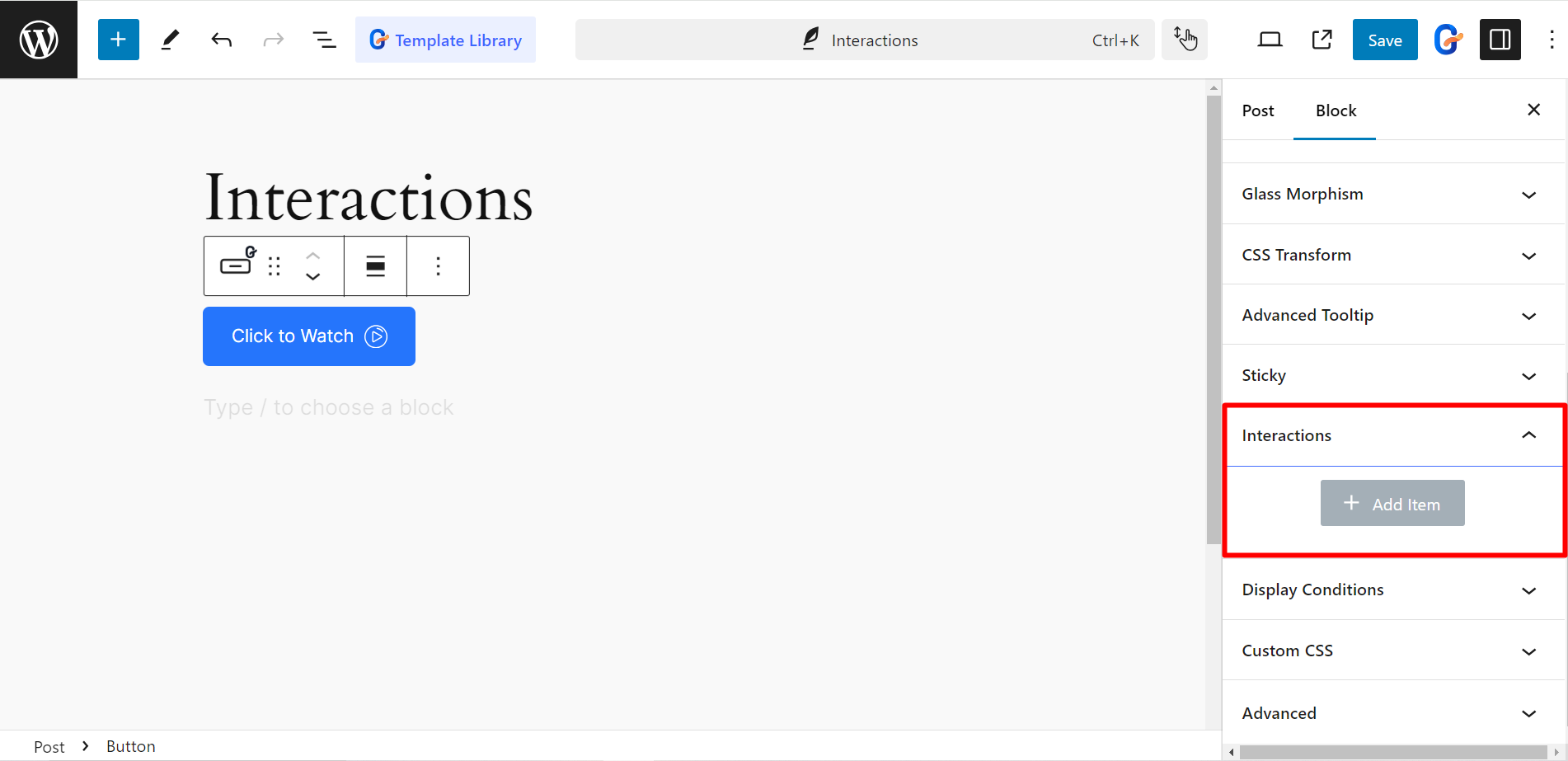
- 상호작용을 적용할 블록을 추가합니다.
- 로 이동 고급 탭 이 탭 아래에 표시됩니다 상호 작용 기준 치수.

사용자 정의 옵션 #
모듈을 확장하면 다음과 같은 사용자 정의 옵션이 제공됩니다.
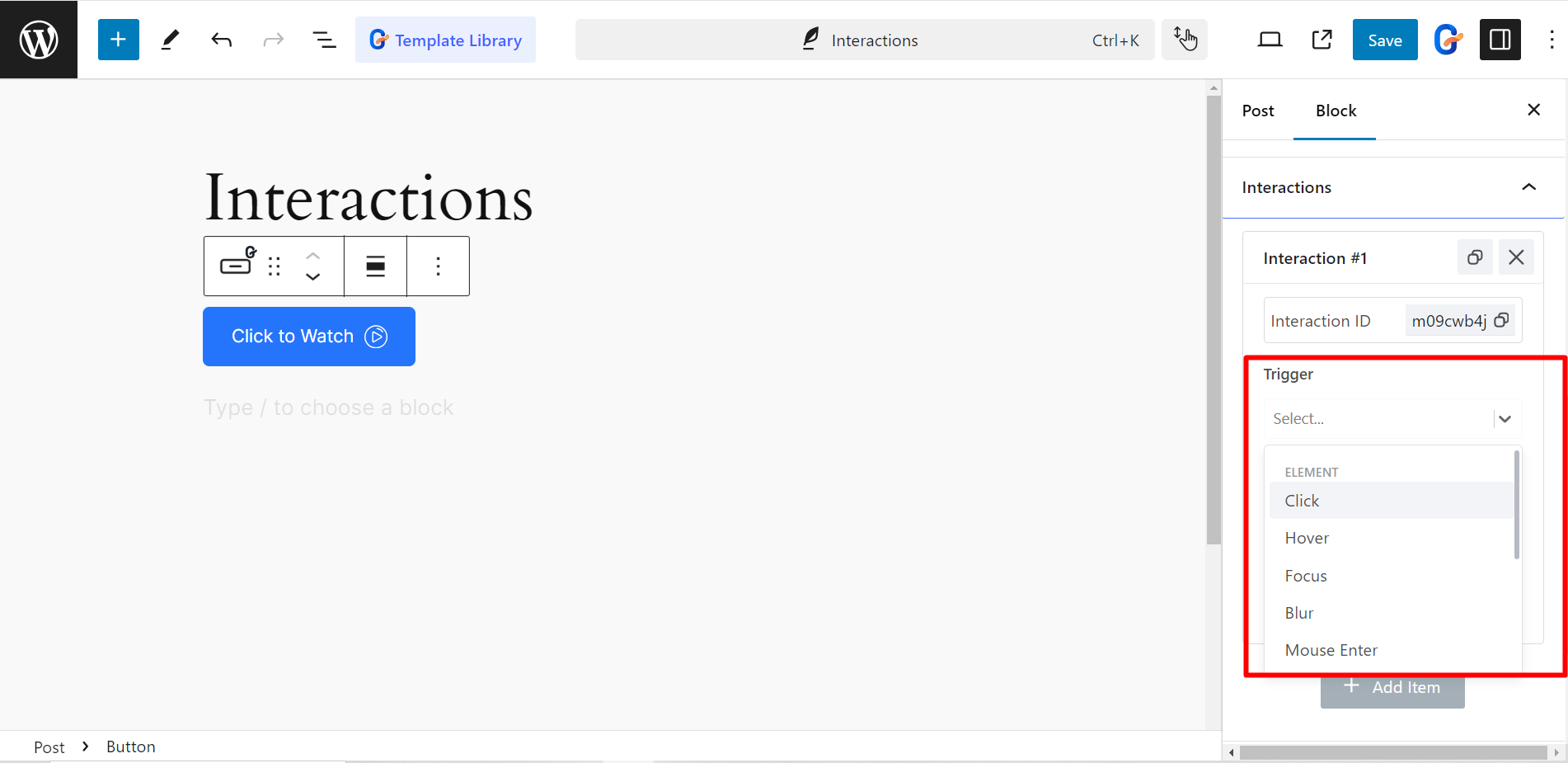
- 방아쇠: GutenKit 블록 내에서 작업을 시작하는 특정 이벤트를 정의할 수 있습니다. 클릭, 블러, 호버, 마우스 입력 및 종료, 입력 및 뷰포인트 종료 등의 요소에 따라 달라집니다. 또한 브라우저/창에 대해 스크롤, 로드된 콘텐츠, 마우스 및 창 종료와 같은 옵션을 선택할 수 있습니다.
- 행위: 이 기능은 트리거가 활성화될 때 발생하는 일을 지정합니다. 예를 들어, 요소 표시, 속성 토글, 스크롤, 크기 조정, 이동, 회전, 불투명도 등입니다.
- 선택자: 트리거와 액션의 영향을 받는 요소를 결정합니다. 여기서는 Self와 CSS 선택기라는 두 가지 옵션이 제공됩니다.

GutenKit 상호작용 모듈 활용 #
여기서는 버튼으로 모듈을 테스트했습니다. 예를 참조하세요.