GutenKit 버튼 블록으로 블록 편집기에서 멋진 버튼을 쉽게 추가하세요. 아이콘, 텍스트, 애니메이션 효과, 그리고 사용자가 클릭하도록 격려하는 모든 필수 사용자 정의 옵션으로 대화형 버튼을 쉽게 디자인할 수 있습니다.
이 문서에서는 Gutenberg 편집기에서 GutenKit 버튼 블록을 사용하는 방법을 보여드리겠습니다.
GutenKit 버튼 블록 사용 방법 #
WordPress 대시보드로 이동 > 페이지 또는 게시물 추가 > "+”아이콘은 블록 편집기 화면 상단 > 검색 GutenKit 버튼. 클릭하거나 끌어서 편집기 화면으로 놓으세요.
이제 블록 편집기 화면의 오른쪽 사이드바에 GutenKit 버튼 블록 설정이 표시됩니다.
1단계: Gutenberg Builder에서 버튼 텍스트 및 아이콘 추가 #
텍스트와 아이콘을 추가하는 것으로 시작하겠습니다. 삽입하는 방법을 알아보겠습니다.
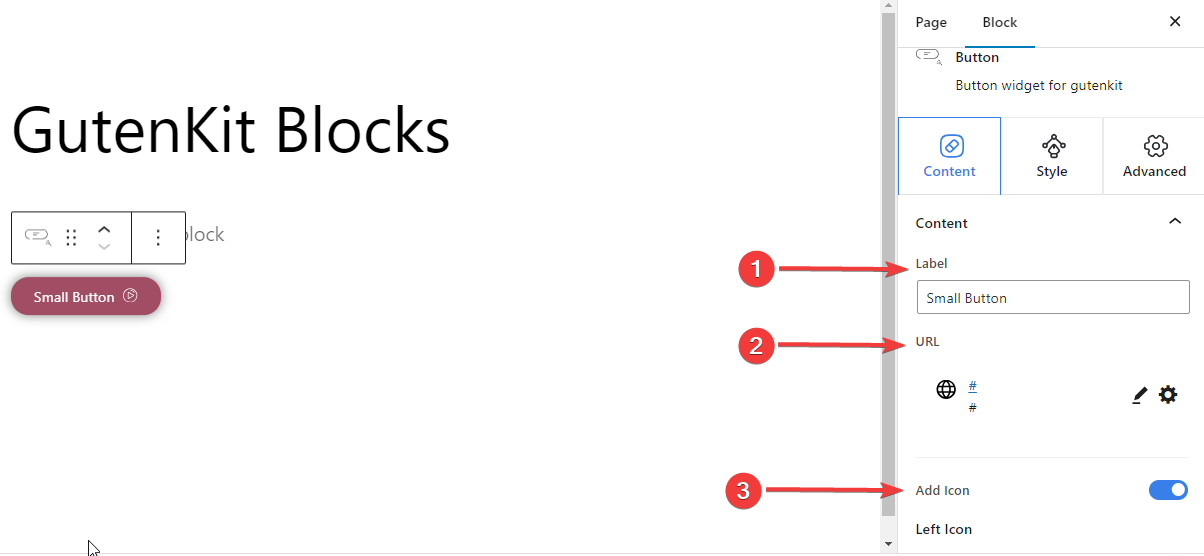
아래의 콘텐츠 탭,
콘텐츠 #

- 상표: 버튼에 대한 라벨을 편집하거나 추가합니다.
- URL: 버튼을 클릭하면 나타나는 URL을 추가합니다.
- 아이콘 추가: 버튼 내에서 이 아이콘을 전환합니다.

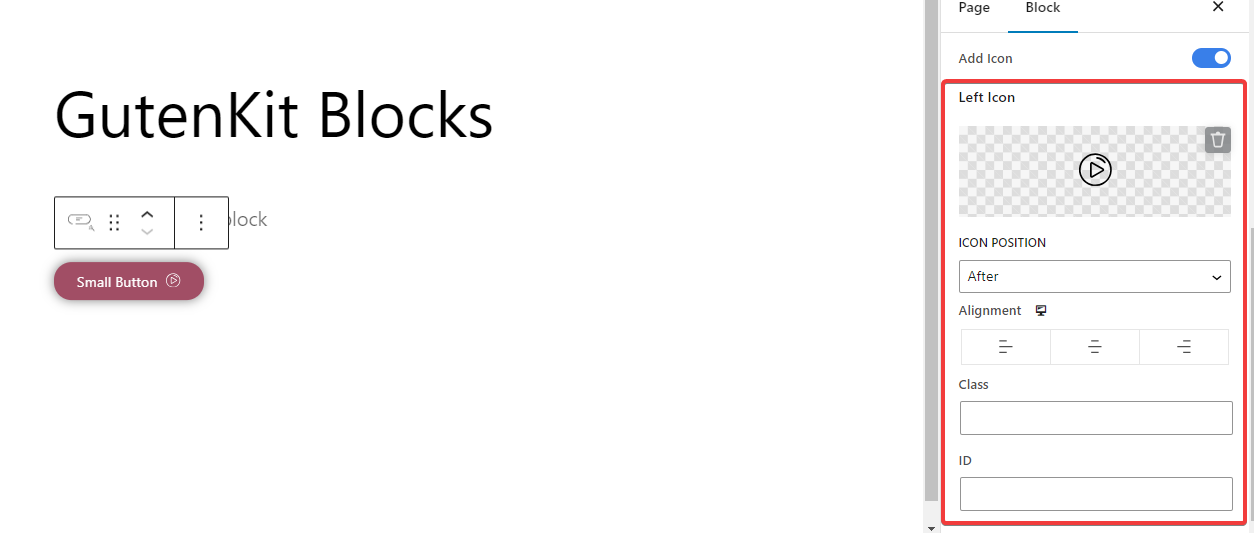
- 왼쪽 아이콘: 라이브러리에서 아이콘을 선택하거나 직접 만든 아이콘을 업로드하세요.
- 아이콘 위치: 버튼 텍스트 앞이나 뒤에 아이콘을 표시합니다.
- 조정: 버튼을 왼쪽, 중앙, 오른쪽에 정렬하세요.
- 수업: 버튼 클래스를 지정합니다.
- ID: 버튼에 고유한 ID를 부여합니다.
2단계: Gutenberg Builder에서 버튼 블록 스타일 지정 #
버튼 블록의 스타일링 옵션으로 넘어갑니다. 다음 설정은 버튼의 스타일을 사용자 지정하는 데 도움이 됩니다.
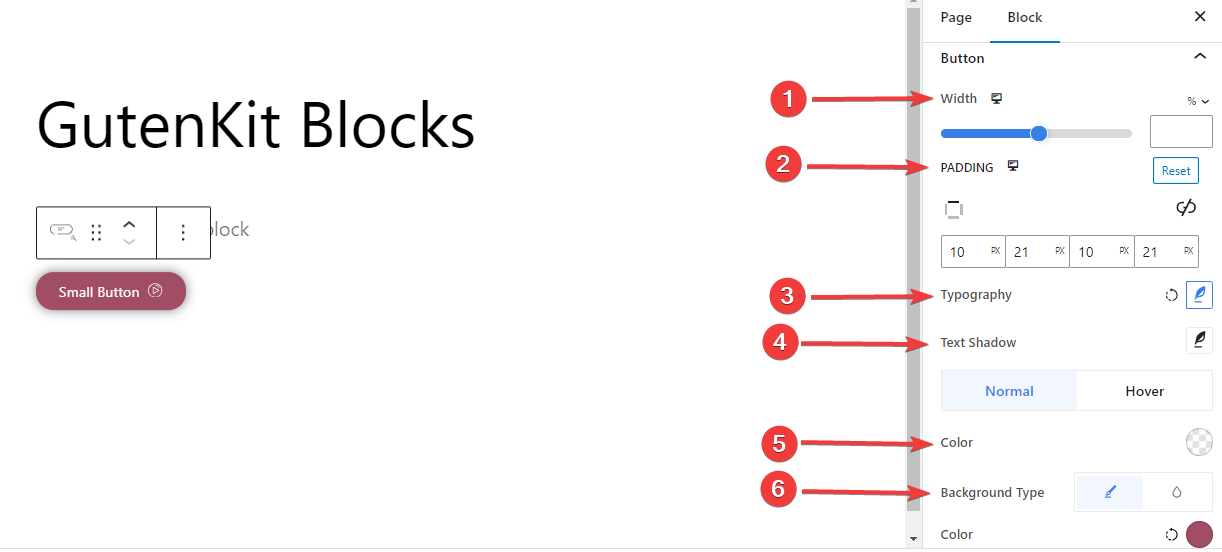
단추: #

- 너비: 막대를 사용하거나 버튼 너비 값을 직접 입력하세요.
- 심: 버튼 안에 패딩을 설정합니다.
- 타이포그래피: 버튼 텍스트에 대한 모든 인쇄 옵션을 제어합니다.
- 텍스트 그림자: 버튼 텍스트의 그림자 시각 효과에 대한 모든 옵션을 제공합니다.
- 색상: 버튼 텍스트의 색상을 선택하세요.
- 배경 유형: 클래식한 색상이나 단색 배경을 추가합니다.
국경 #
일반 및 호버 단계 모두에 테두리를 추가할 수 있습니다. 옵션을 클릭하면 아래 설정이 표시됩니다.
- 국경: 테두리에 색상을 지정하고 슬라이더를 이용하거나 테두리 크기에 대한 값을 직접 입력합니다.
- 테두리 반경: 테두리의 둥글기를 정의합니다.
그림자,
- 박스 섀도우: 상자에 그림자 효과를 추가하고 색상, 크기, 각도, 위치를 정의합니다.
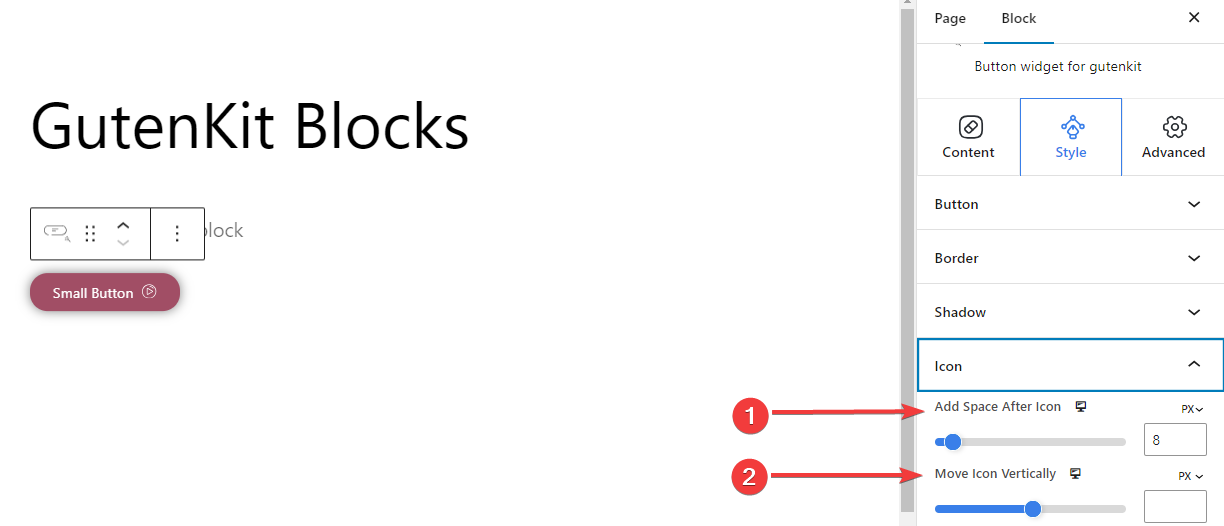
상,

- 아이콘 뒤에 공백 추가: 아이콘 뒤에 공백을 추가하면 아이콘이 수평으로 배치됩니다.
- 아이콘을 수직으로 이동: 아이콘의 수직 위치를 정의합니다.
3단계: 고급 설정 #
고급 설정 탭을 사용하면 버튼 블록 레이아웃, 배경, 테두리 스타일을 구성하고 가시성을 제어할 수 있습니다.
공들여 나열한 것: #

- 여유: 블록 레이아웃 주변의 공간을 정의합니다. 다른 블록 사이의 간격을 설정하는 데 도움이 됩니다.
- 심: 레이아웃 내의 블록 주변 공간을 설정하는 값을 입력합니다.
- 너비: 기본 레이아웃 너비를 유지하는 것 외에.
- 전체 넓이: 이 옵션을 선택하면 레이아웃이 화면 전체 너비에 걸쳐 적용됩니다.
- 인라인(자동): 적용하면 블록 요소와 동일한 너비를 갖게 됩니다.
- 관습: 이 옵션을 선택하면 블록 레이아웃의 수평 공간을 정의하는 슬라이더가 표시됩니다.
- Z-지수: 슬라이더를 사용하여 다른 블록과 함께 블록의 스택 순서를 지정합니다.
위치: #

드롭다운 아래에 세 가지 옵션이 표시됩니다. 기본, 순수한, 그리고 결정된.
- 순수한: 이 옵션을 선택하면 블록의 절대 위치가 제공됩니다. 즉, 요소가 컨테이너에 맞습니다.
- 결정된: 고정 위치 옵션을 사용하면 요소가 전체 뷰포트나 화면에 맞춰집니다.
절대 및 고정 옵션 모두 아래와 같이 유사한 설정을 갖습니다.
- 수평 방향: 위치결정 방향을 왼쪽과 오른쪽 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수평 위치를 조정합니다.
- 수직 방향: 위치결정 방향을 위, 아래 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수직 위치를 조정합니다.
시계 #

가시성 모듈을 사용하면 장치 유형에 따라 블록 디자인 표시를 제어할 수 있습니다. 토글 버튼이 있는 세 가지 장치 옵션(데스크톱, 태블릿, 모바일)이 있습니다. 해당 장치의 블록 디자인을 숨기려면 토글 버튼을 켜십시오.
그러나 편집기 보기에서는 계속 볼 수 있습니다.
고급의: #

- 블록 이름: 블록 스타일을 지정하기 위해 링크하거나 스크립팅하는 동안 이 블록을 고유하게 식별할 수 있도록 이름을 지정합니다.
- HTML 앵커: 웹사이트 페이지를 링크하기 위한 URL을 추가합니다.
- 추가 CSS 클래스: 추가 CSS 클래스를 블록에 할당하면 사용자 정의 CSS를 사용하여 원하는 대로 블록 스타일을 지정할 수 있습니다.
주의: 공백을 사용하여 여러 클래스를 별도로 추가할 수 있습니다.
위의 설정을 정확하게 적용하면 웹사이트에 매력적인 버튼이 생깁니다. 웹사이트에 버튼을 추가해 보세요.




