GutenKit Mailchimp는 차단하다 that helps you to create easy signup forms for engaging email campaigns. 이 블록을 사용하면 텍스트, 이미지, 버튼 및 기타 요소를 포함할 수 있습니다.
설명서를 확인하고 GutenKit Mailchimp 블록을 사용하는 방법을 알아보세요.
Mailchimp를 어떻게 사용할 수 있나요? #
우리는 간단한 단계로 그 과정을 보여드렸습니다.
1단계: 블록 활성화 #
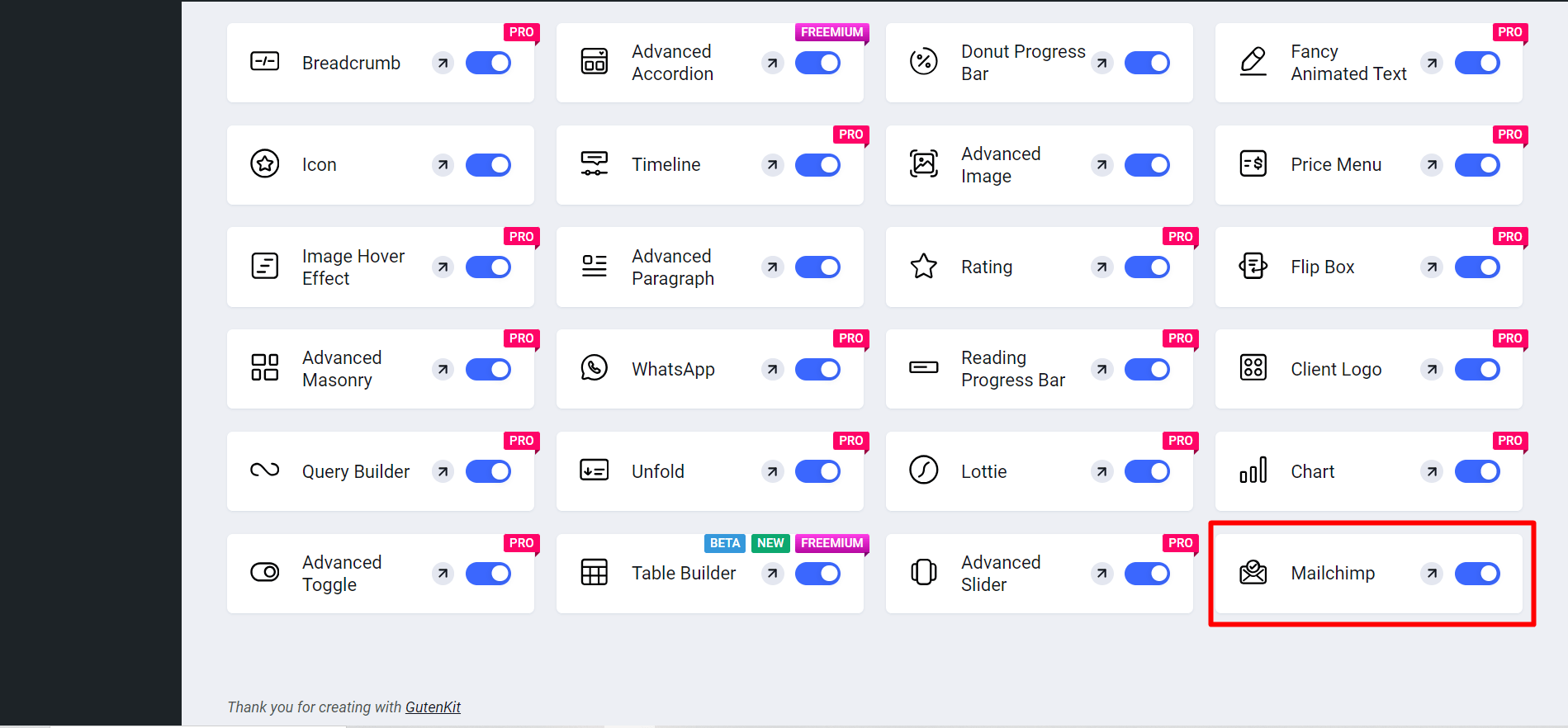
WordPress 대시보드에 액세스 > GutenKit로 이동 > 모듈 > Mailchimp 찾기 > 버튼을 토글하여 켜세요

지금,
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
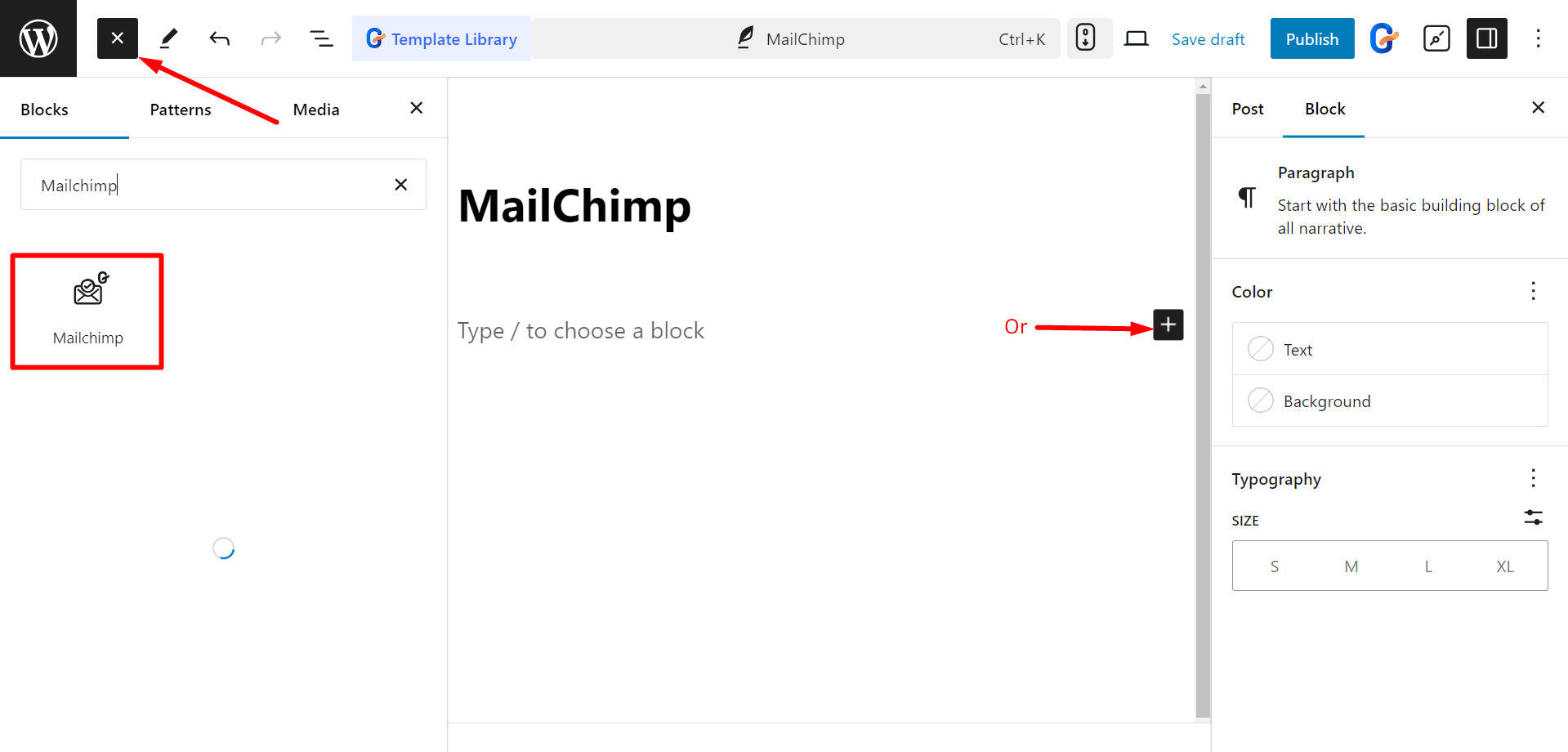
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.메일침프".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

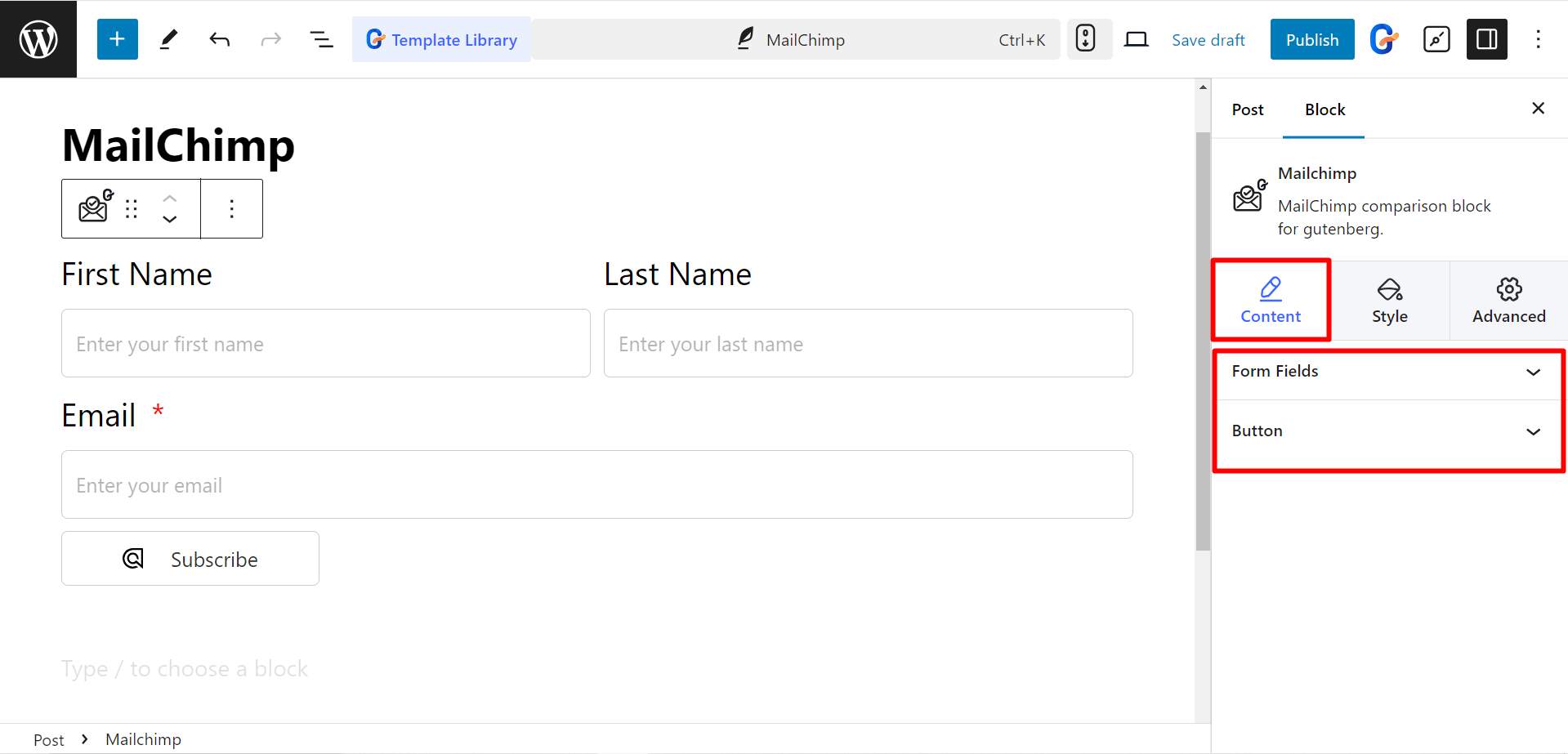
콘텐츠 부분 편집 #
여기에서 편집할 수 있습니다 양식 필드 및 버튼.

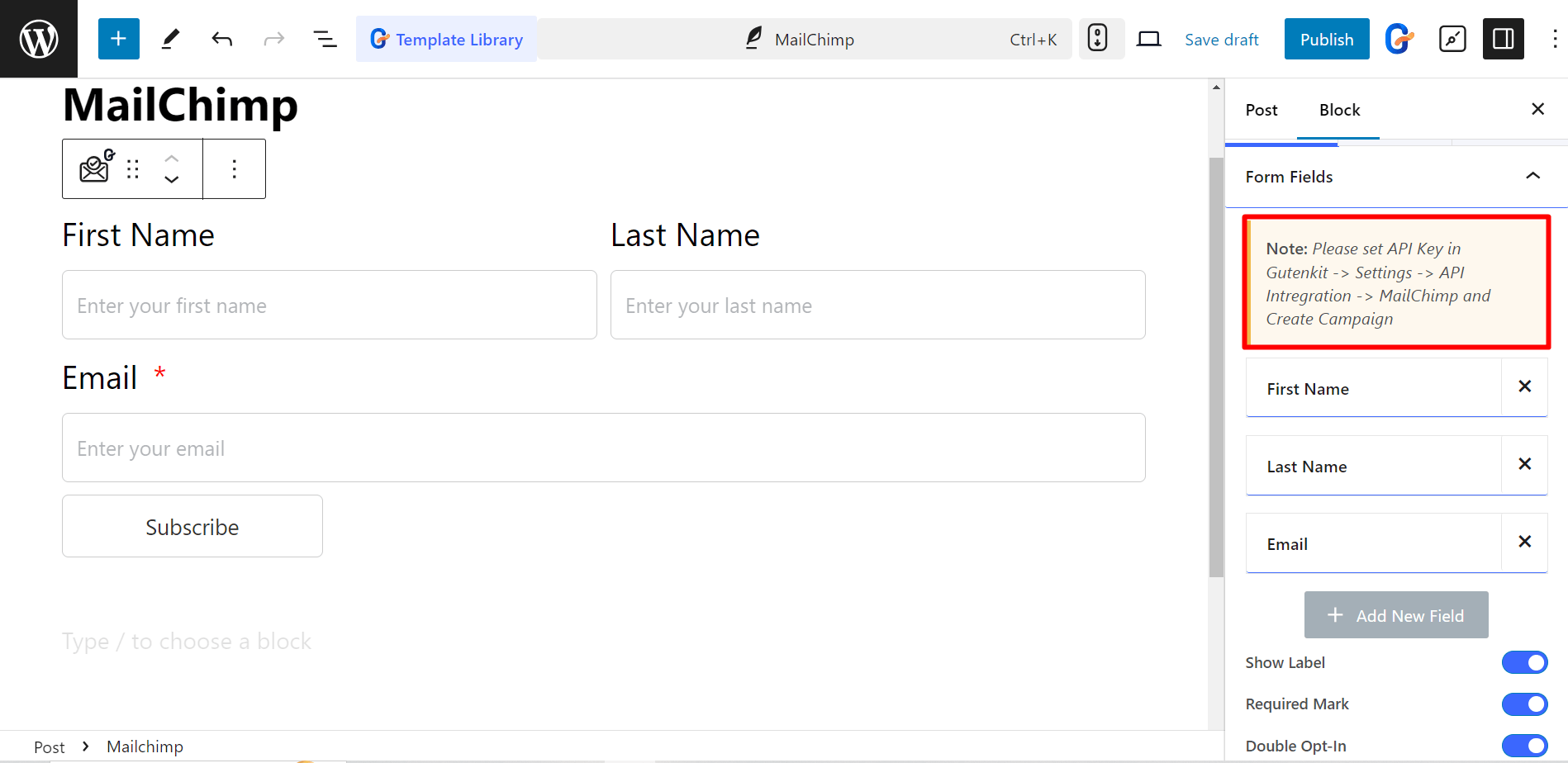
때를 양식 필드 확장, 이메일 마케팅 캠페인을 실행하기 위해 API 키를 추가하라는 지시 사항이 표시됩니다.

2단계: API 키 생성 #
그래서 방문해보세요 Mailchimp 사이트 그리고 귀하의 계정에 로그인하세요. 그 후,
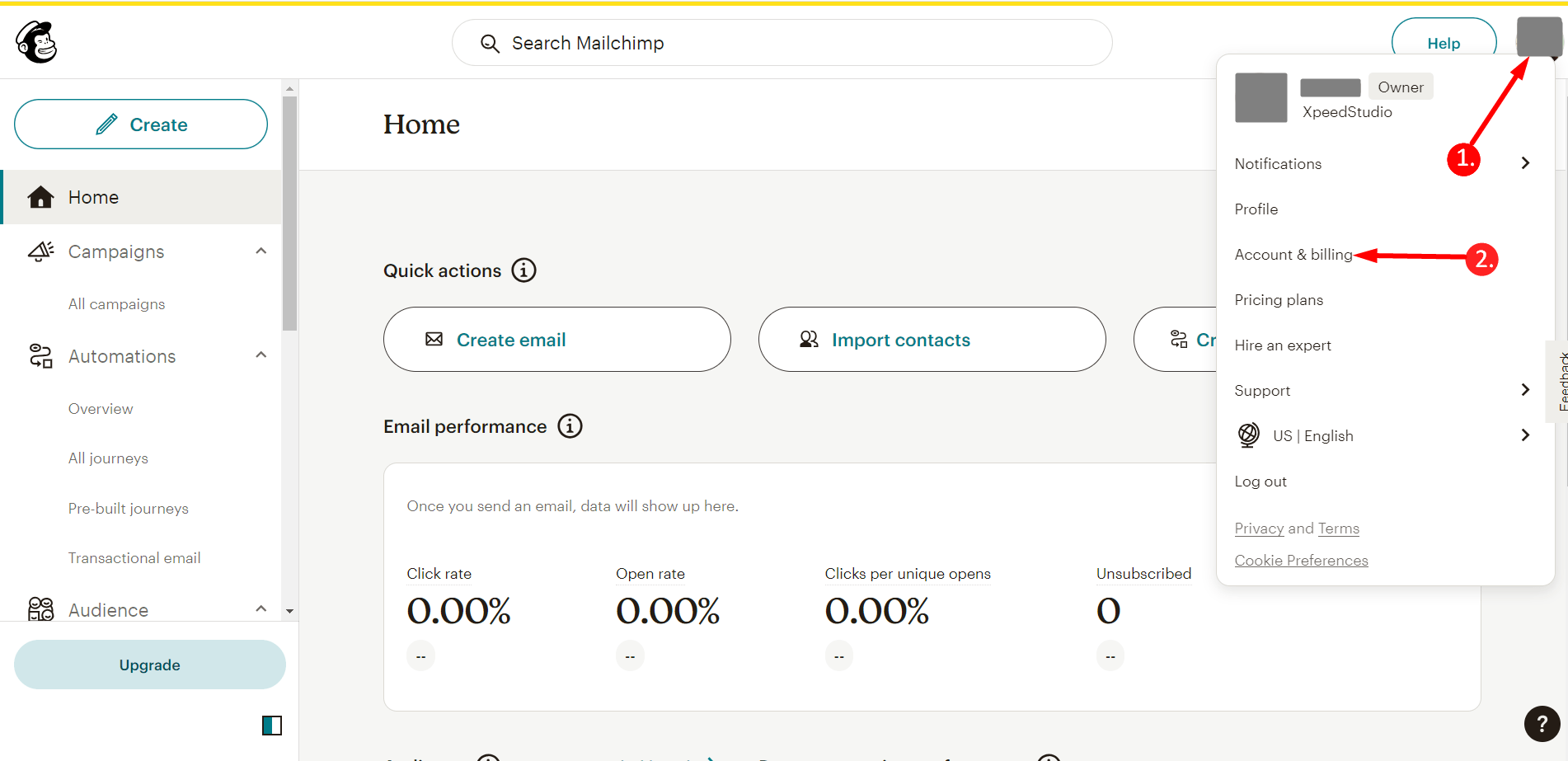
1. 프로필을 클릭하세요
2. 계정 및 청구로 이동

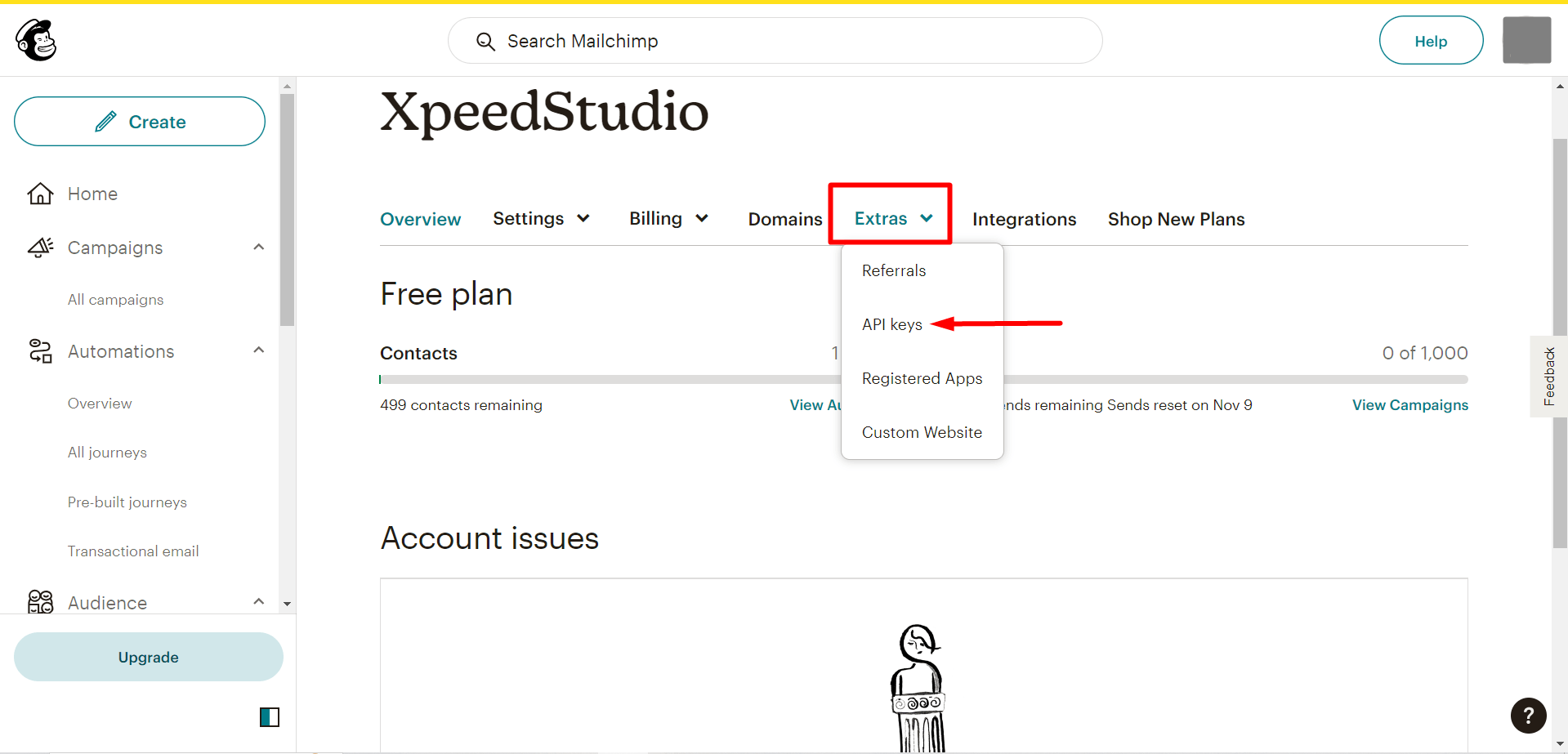
추가 기능을 찾아 API 키를 클릭하세요.

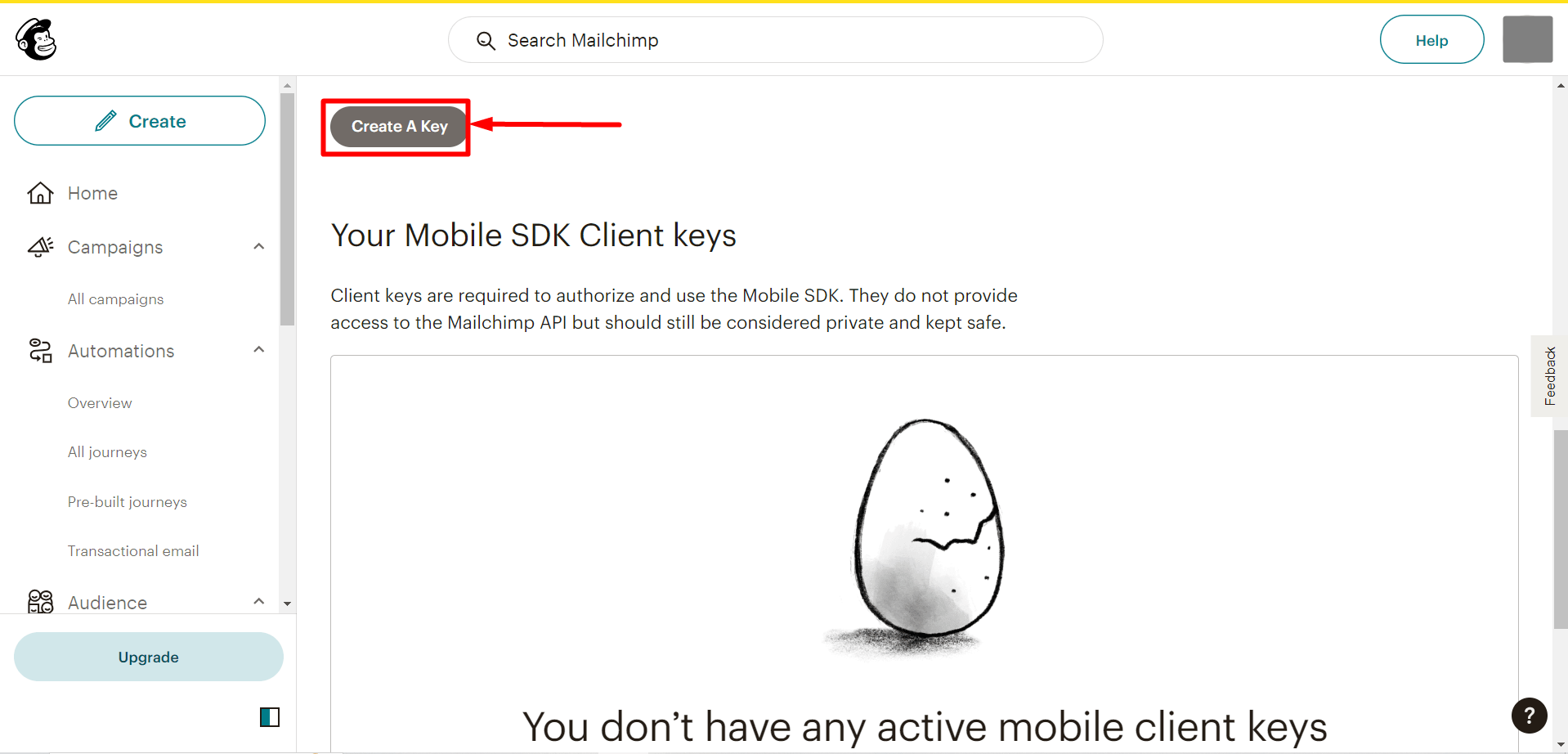
다음, 클릭 API 키 생성 버튼 API 키를 생성합니다.

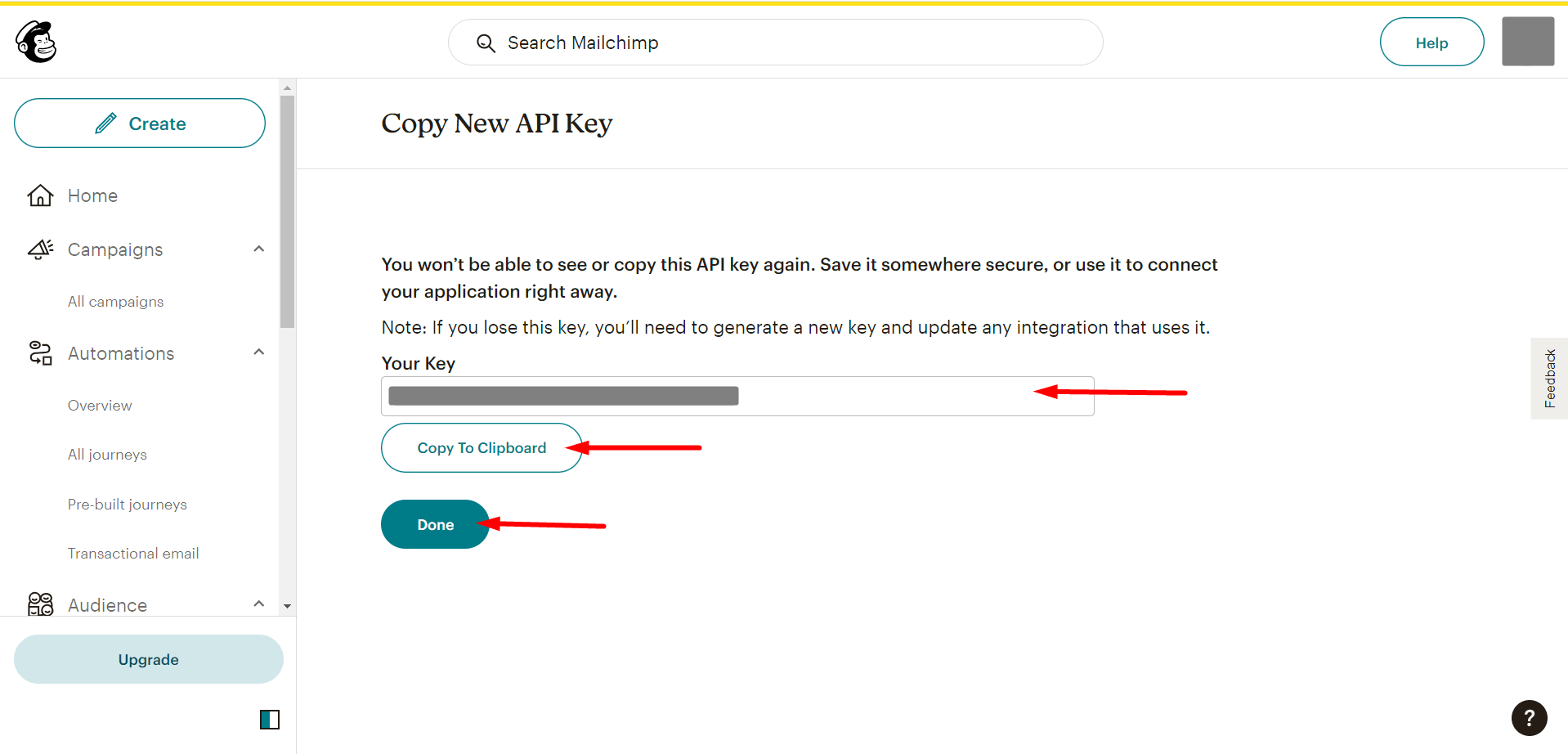
생성된 API 키를 복사하고 완료 버튼을 클릭하세요.

Now, you have to go to your WordPress dashboard:
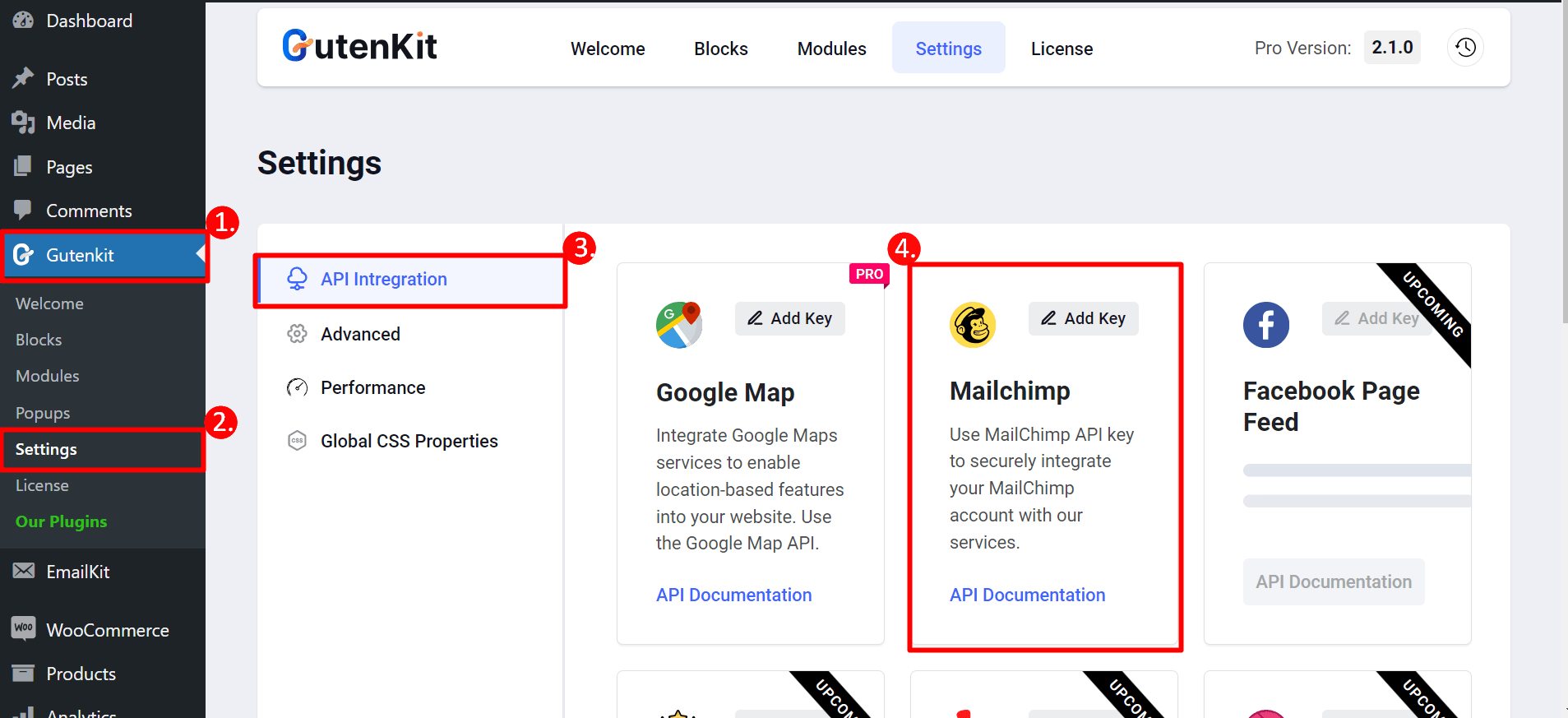
- GutenKit 찾기
- 설정
- API 통합
- Mailchimp를 찾아 키 추가 옵션을 눌러 복사한 API 키를 붙여넣습니다.

3단계: 페이지로 돌아가기 #
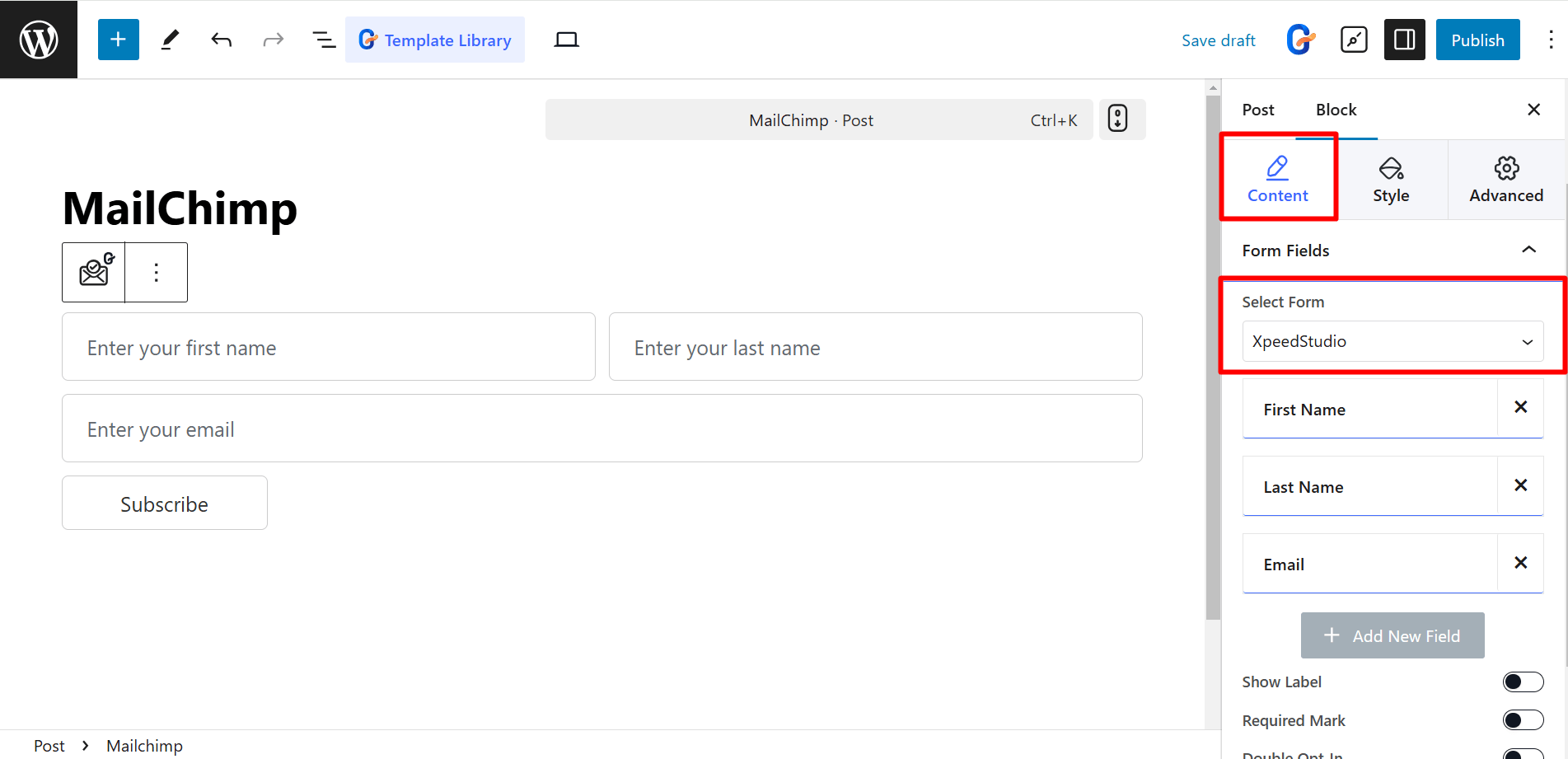
이제 드롭다운 메뉴에서 양식을 선택할 수 있습니다.

콘텐츠 부분에서는 컨트롤이 양식 필드 이다:
- 품목 – 이름, 성, 이메일 등 필요에 따라 항목을 추가하세요.
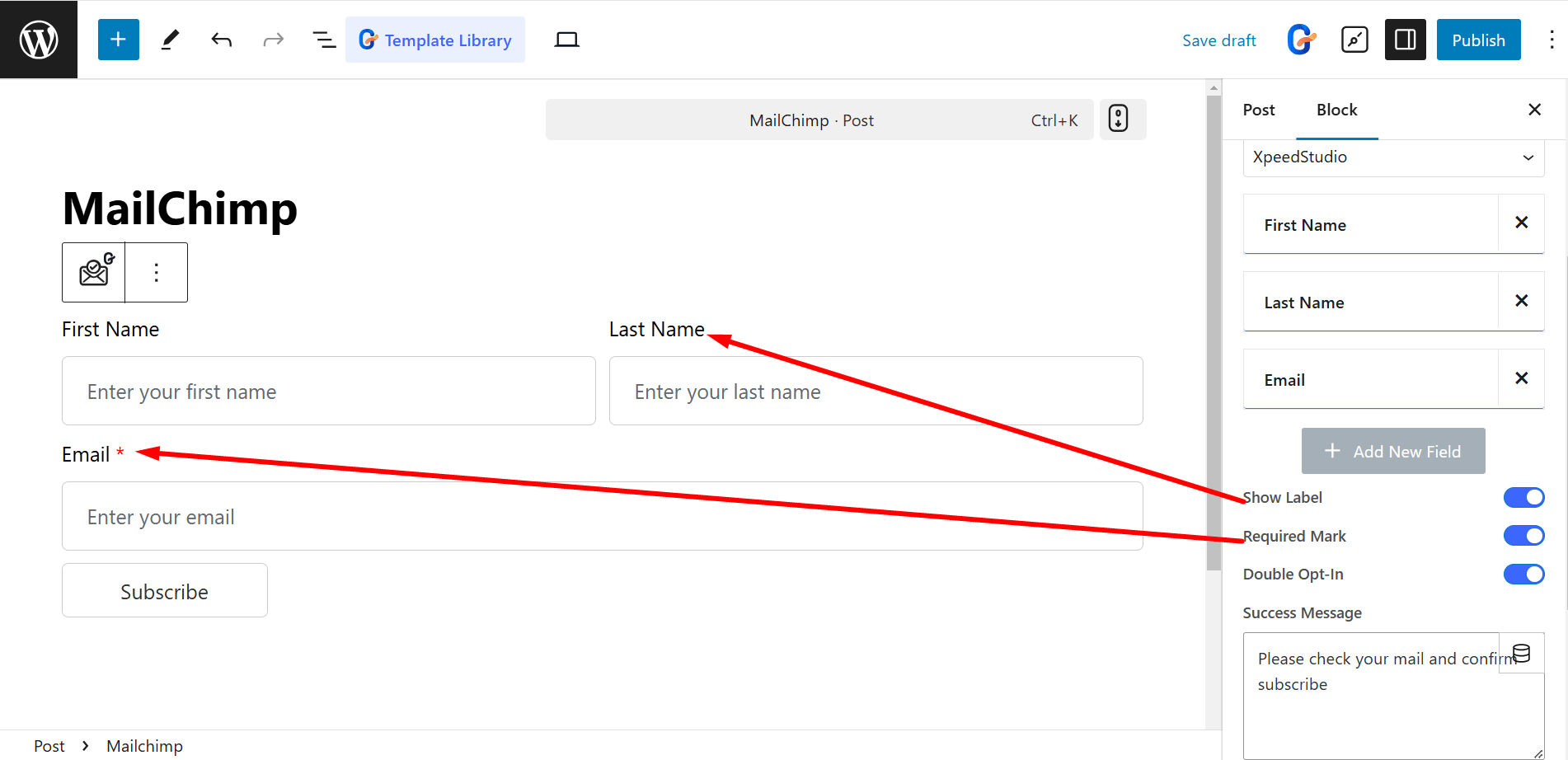
- 레이블 표시 – 입력 필드 위에 라벨 이름을 표시합니다.
- 필수 점수 – 필수 입력란입니다.
- 더블 옵트인 – 가입하려면 확인 이메일이 필요합니다.

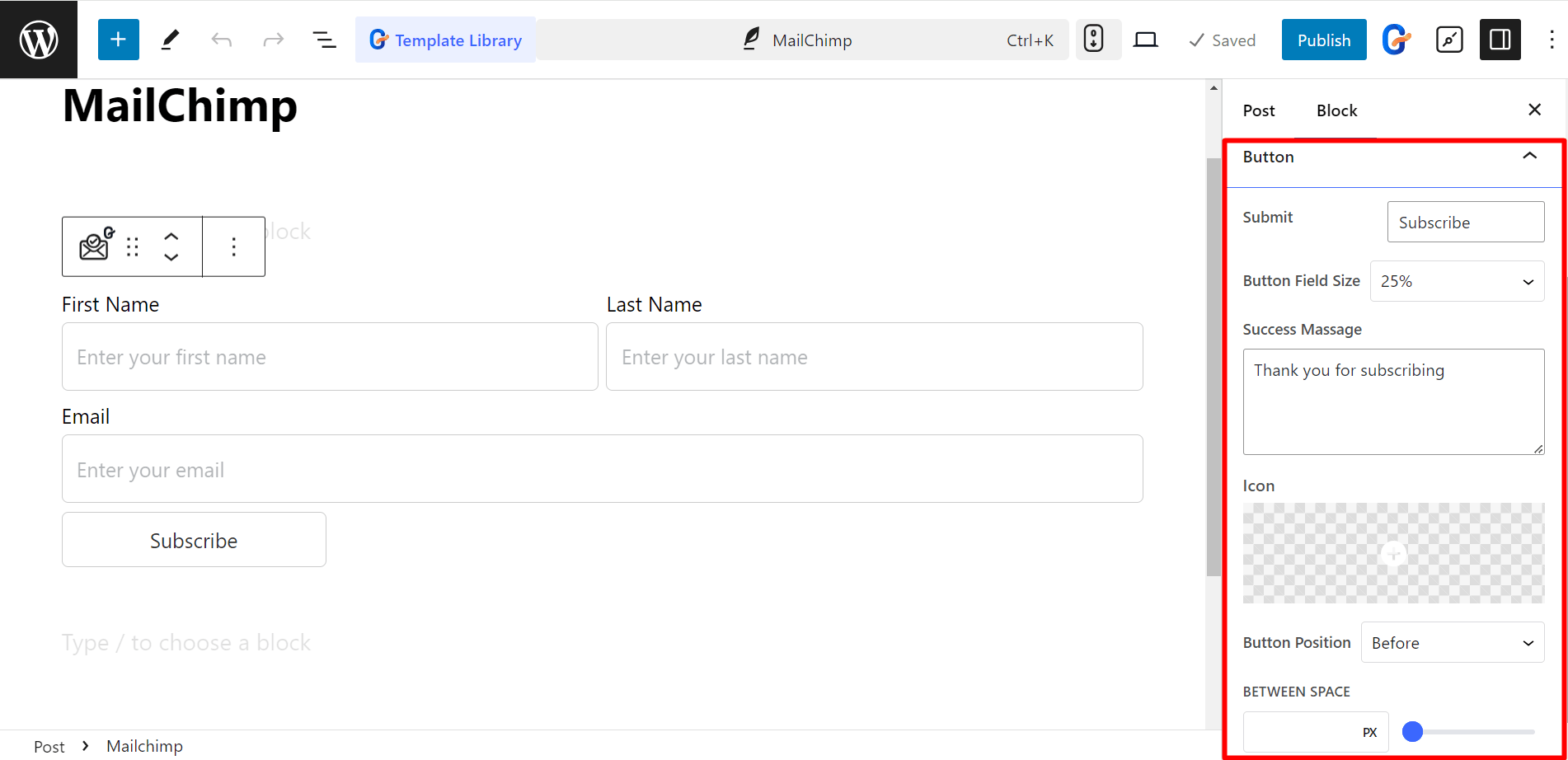
버튼의 컨트롤은 다음과 같습니다.
- 제출하다: 양식 제출을 유발하는 내용을 필드에 적어주세요.
- 버튼 필드 크기: 버튼 필드 크기를 제어합니다(기본값, 20%, 50%, 100% 등).
- 성공 메시지: 성공적으로 제출되면 메시지가 표시됩니다.
- 상: 라이브러리에서 버튼에 아이콘을 추가하거나 SVG를 업로드할 수 있습니다.
- 단추 위치: 아이콘의 위치(텍스트 앞이나 뒤)를 결정합니다.
- 공간 사이 – 버튼 텍스트와 아이콘 사이의 간격을 조정합니다.

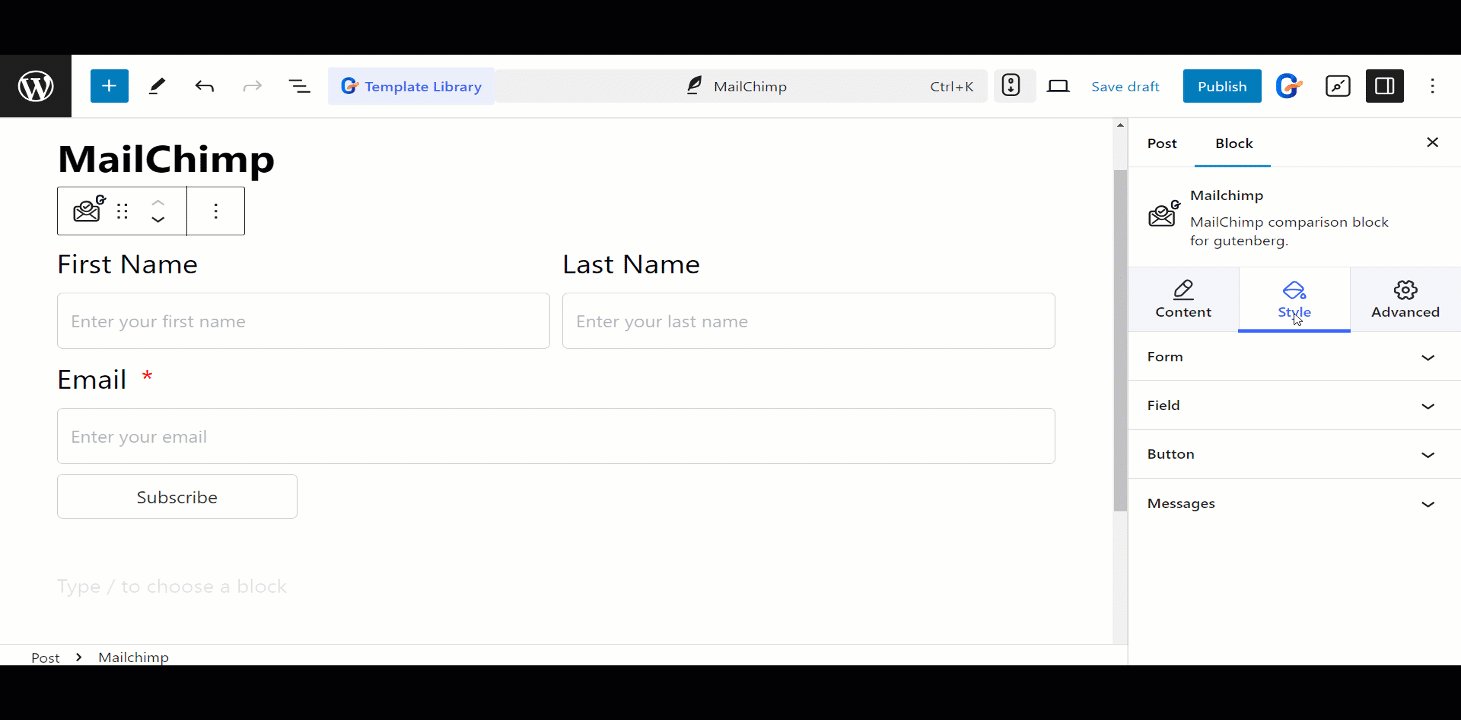
Mailchimp 양식 스타일 지정 #
- 형태 - 열 간격, 행 간격, 레이블, 색상 등을 조정하여 양식의 스타일을 지정할 수 있습니다.
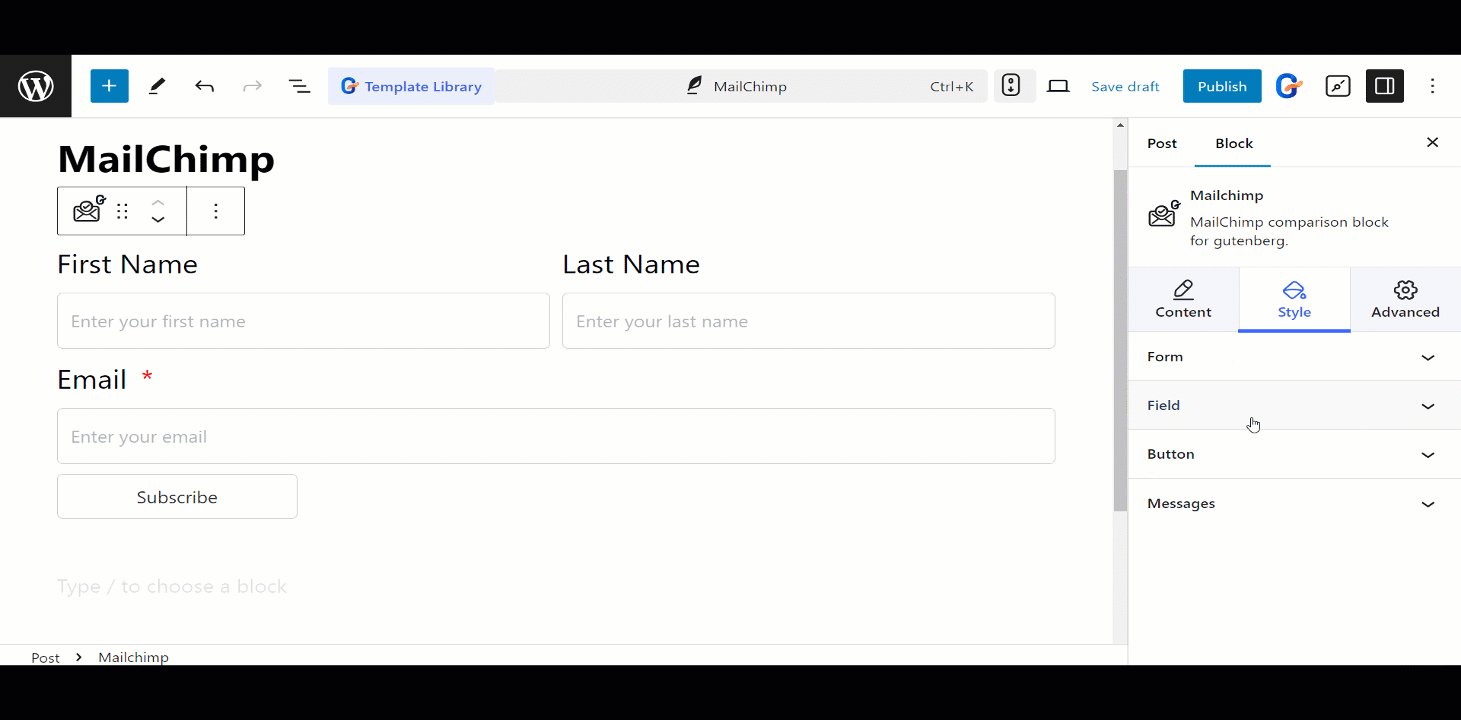
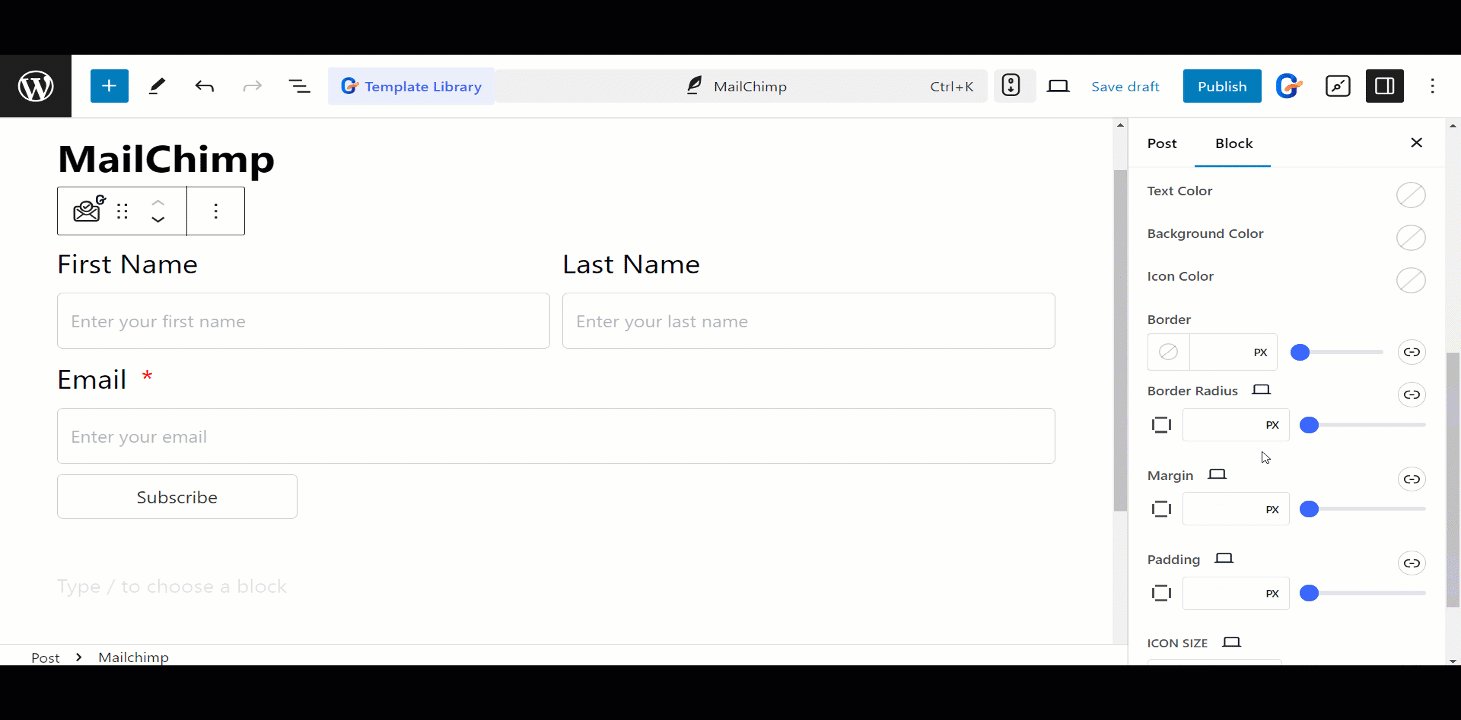
- 필드 - 필드의 경우 텍스트, 배경색, 타이포그래피, 테두리, 패딩 등을 변경할 수 있습니다.
- 버튼 - 여기에서 버튼 위치, 텍스트 및 배경색, 아이콘 색상, 여백, 패딩 등을 설정할 수 있습니다.
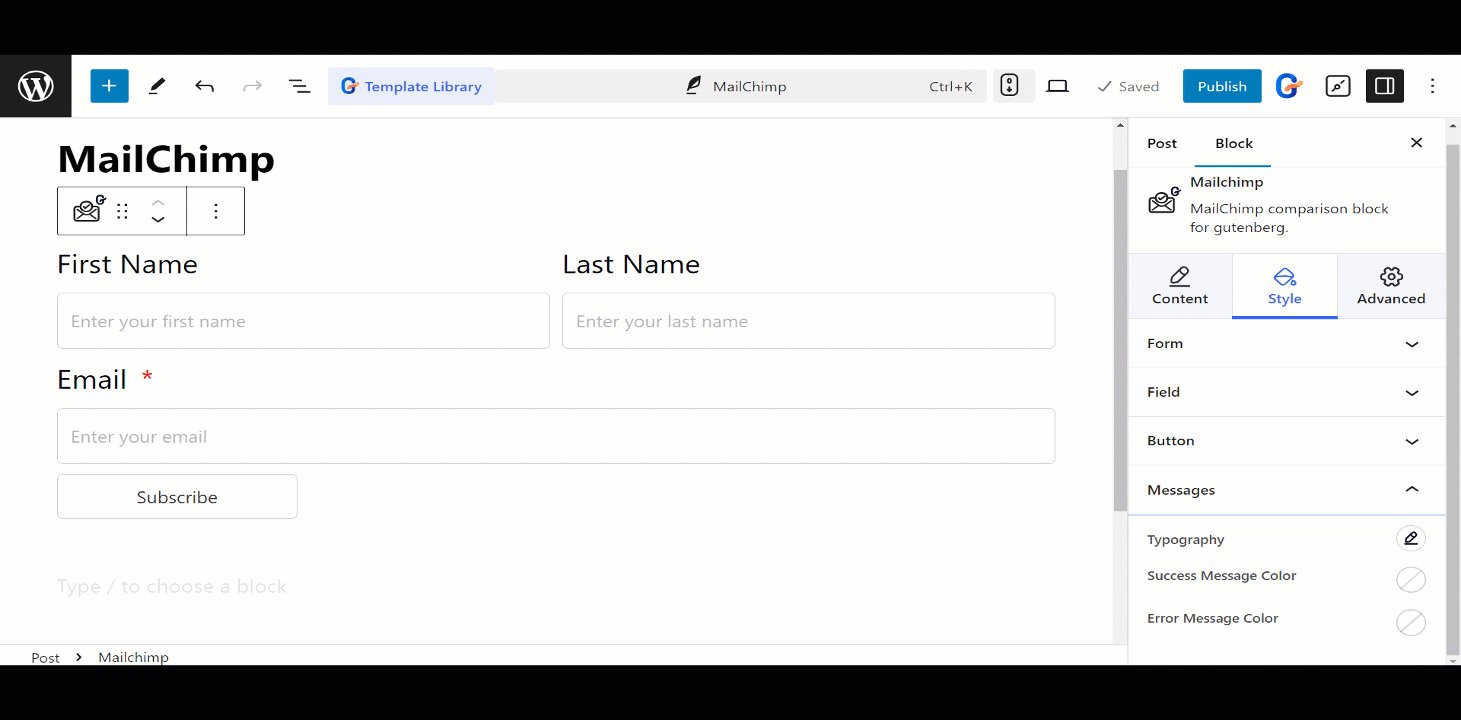
- 메시지 – 메시지를 보기 좋게 작성하려면 타이포그래피, 성공 메시지 색상, 오류 메시지 색상 등을 변경할 수 있습니다.

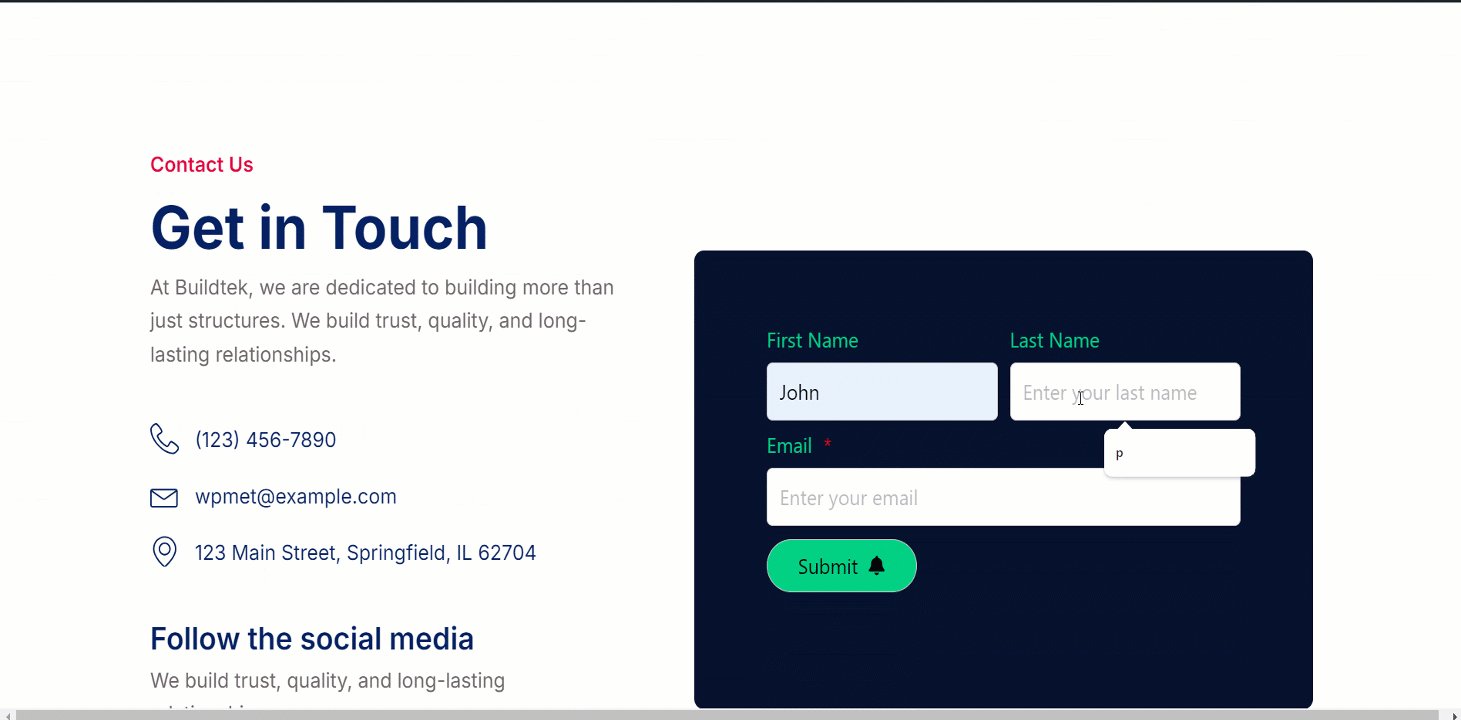
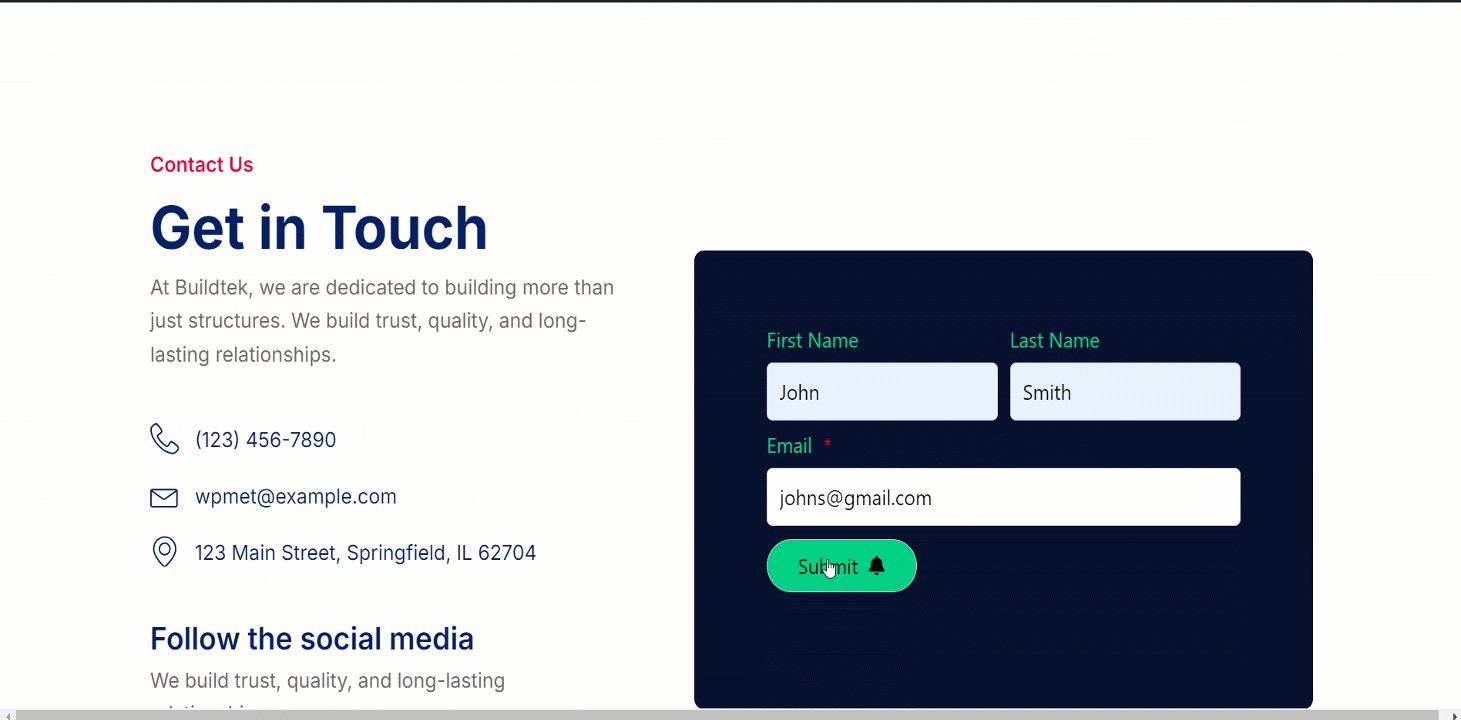
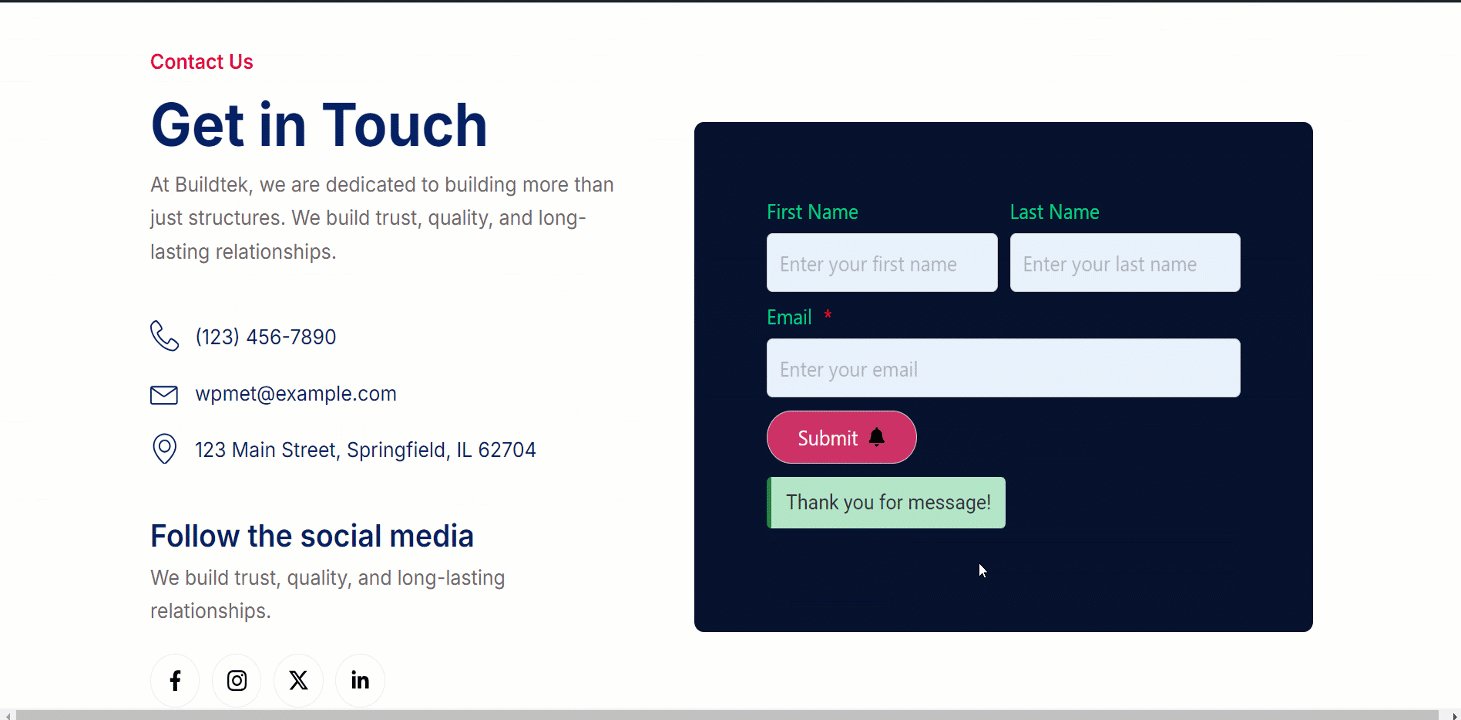
양식은 이렇게 작동합니다