별점은 기본적으로 방문자에게 제품과 서비스의 품질을 빠르게 엿볼 수 있는 사회적 증거입니다.
GutenKit에는 웹사이트에 별표 기반 평가 시스템을 통해 고객 및 클라이언트 리뷰를 표시할 수 있는 WordPress 별표 평가 블록이 함께 제공됩니다.
GutenKit 등급 블록을 사용하여 WordPress 웹사이트에 별 등급을 표시하는 방법을 알아보세요.
전제 조건: #
Gutenberg에서 WordPress 별 등급 블록을 사용하려면 WordPress 사이트에 GutenKit Lite 및 GutenKit Pro 플러그인이 모두 설치되어 있어야 합니다.
WordPress에서 별점을 표시하는 방법 #
GutenKit WordPress 별 등급 블록을 사용하면 등급 척도, 등급 값, 아이콘 및 위치로 등급을 구성할 수 있습니다. 또한 아이콘 크기, 간격, 색상 등 등급 아이콘 스타일을 사용자 정의할 수 있습니다.
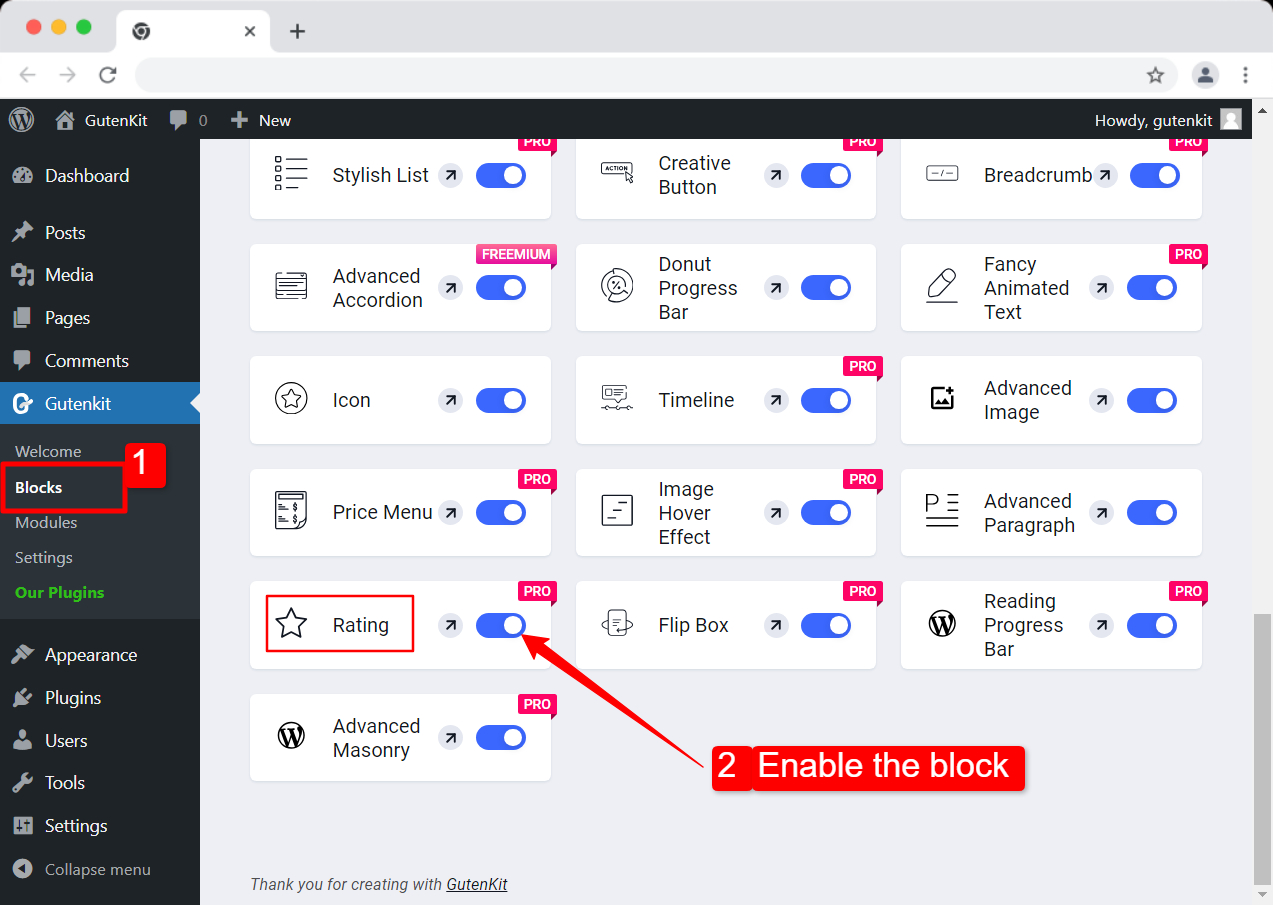
1단계: 등급 차단 활성화 #
별점 차단을 활성화하려면 먼저 WordPress 사이트에 로그인하세요. WordPress 대시보드에서:
- 로 이동 GutenKit > 블록 그리고 찾아 평가 목록에서 차단합니다.
- 차단 활성화 토글 버튼을 켜서.

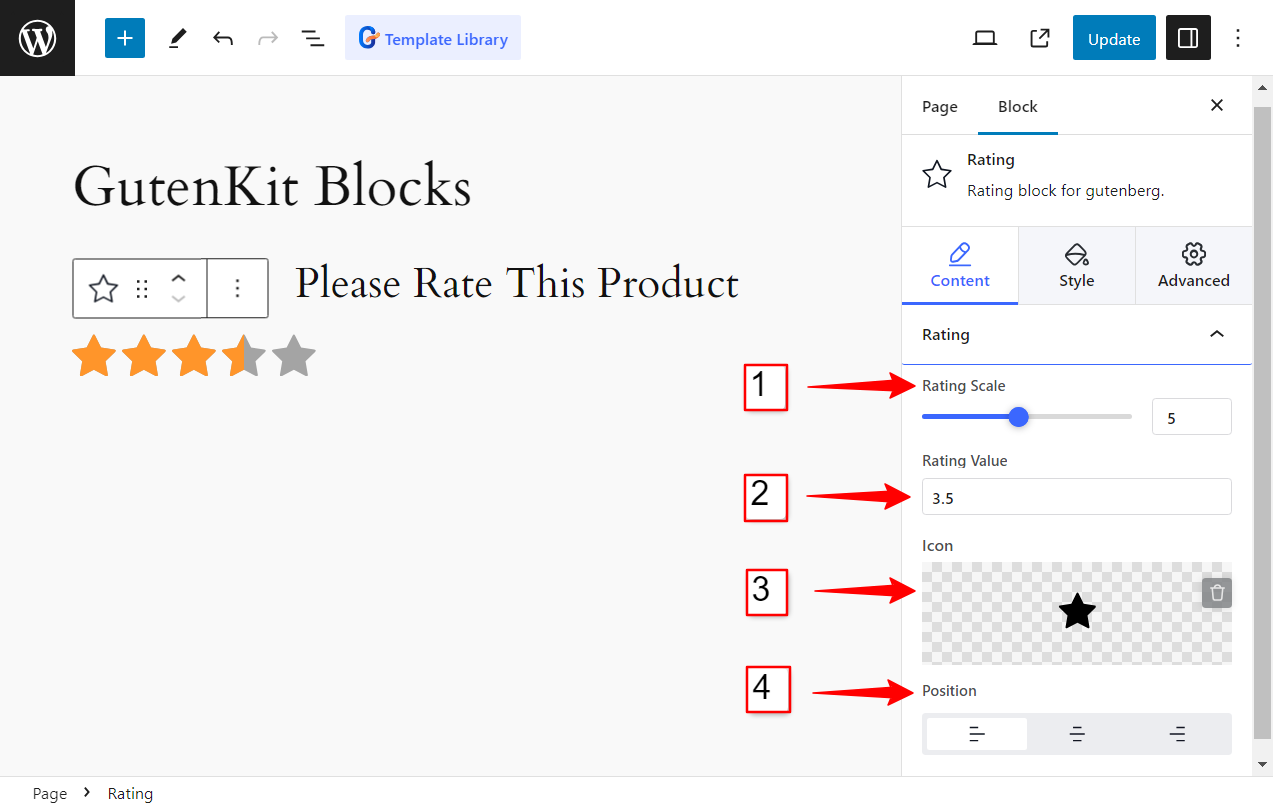
2단계: WordPress에서 별점 구성 #
- 평가 척도: 설정 별점 척도. 예를 들어 평가 척도를 5로 설정하면 웹사이트의 평가는 별 1~5개 척도로 표시됩니다.
- 평가 값: 이것이 제품, 서비스 또는 경험에 대한 평가. 예: 별표 평점 값을 별 5개 기준으로 3.5로 설정하면 별 5개 중 3.5개라는 의미입니다.
- 상: 선택하세요 별점을 표시하는 아이콘 귀하의 WordPress 사이트에서. 다음 중 원하는 아이콘을 선택할 수 있습니다. GutenKit의 광범위한 아이콘 라이브러리 900개 이상의 인라인 SVG 글꼴 아이콘이 함께 제공됩니다.
- 위치: 당신은 설정할 수 있습니다 수직적 지위 (정렬) 웹페이지의 WordPress 별점 블록. 위치를 오른쪽, 왼쪽 또는 중앙으로 설정합니다.

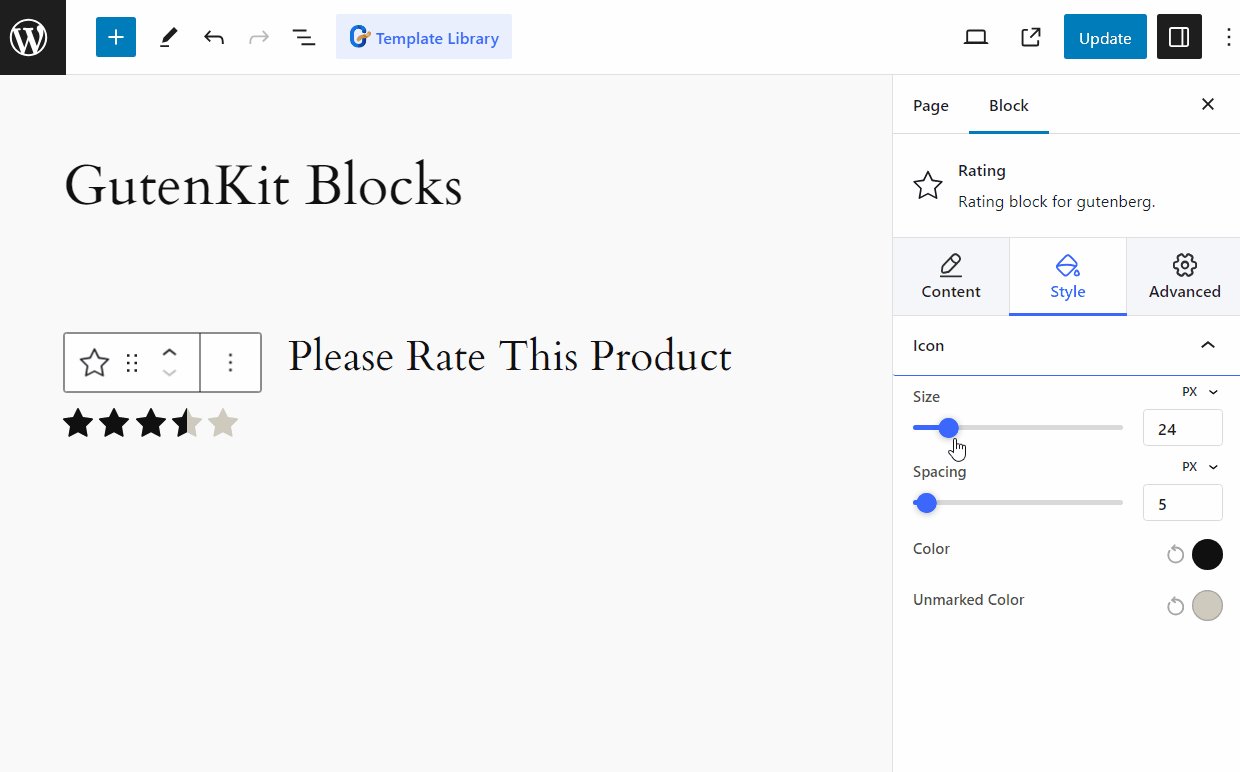
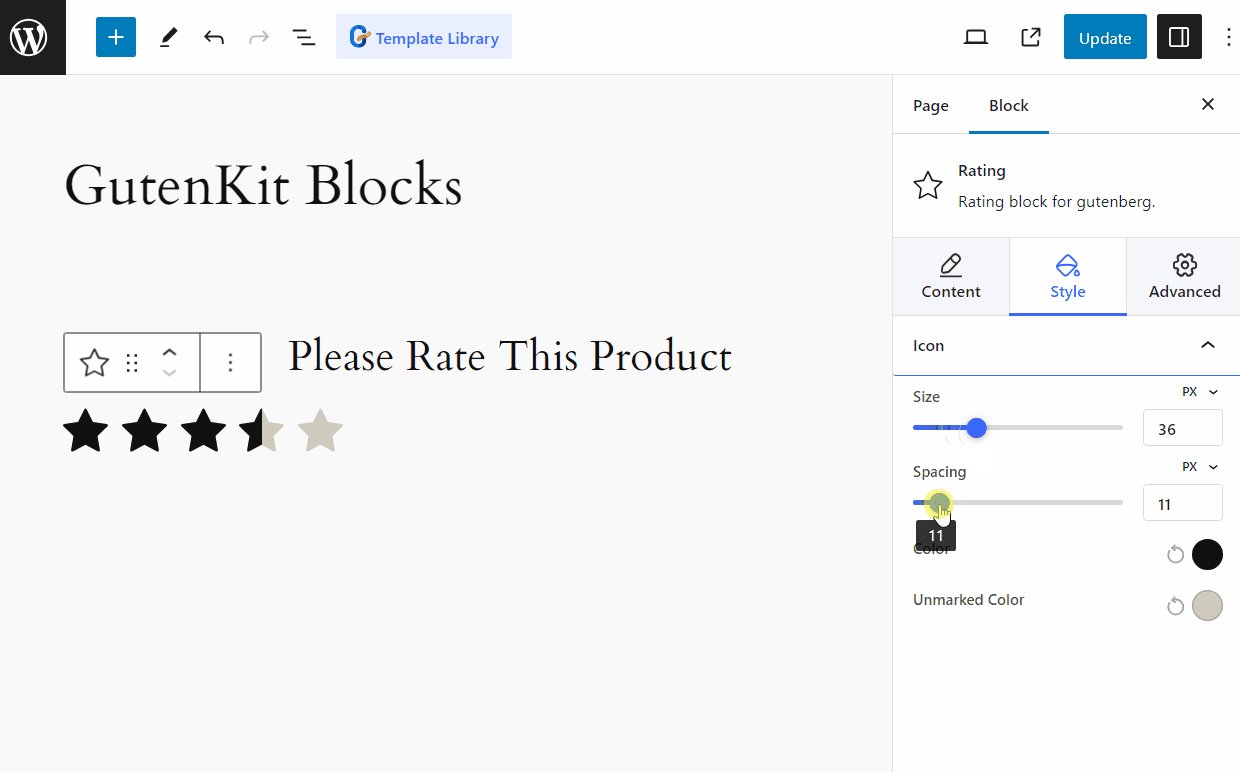
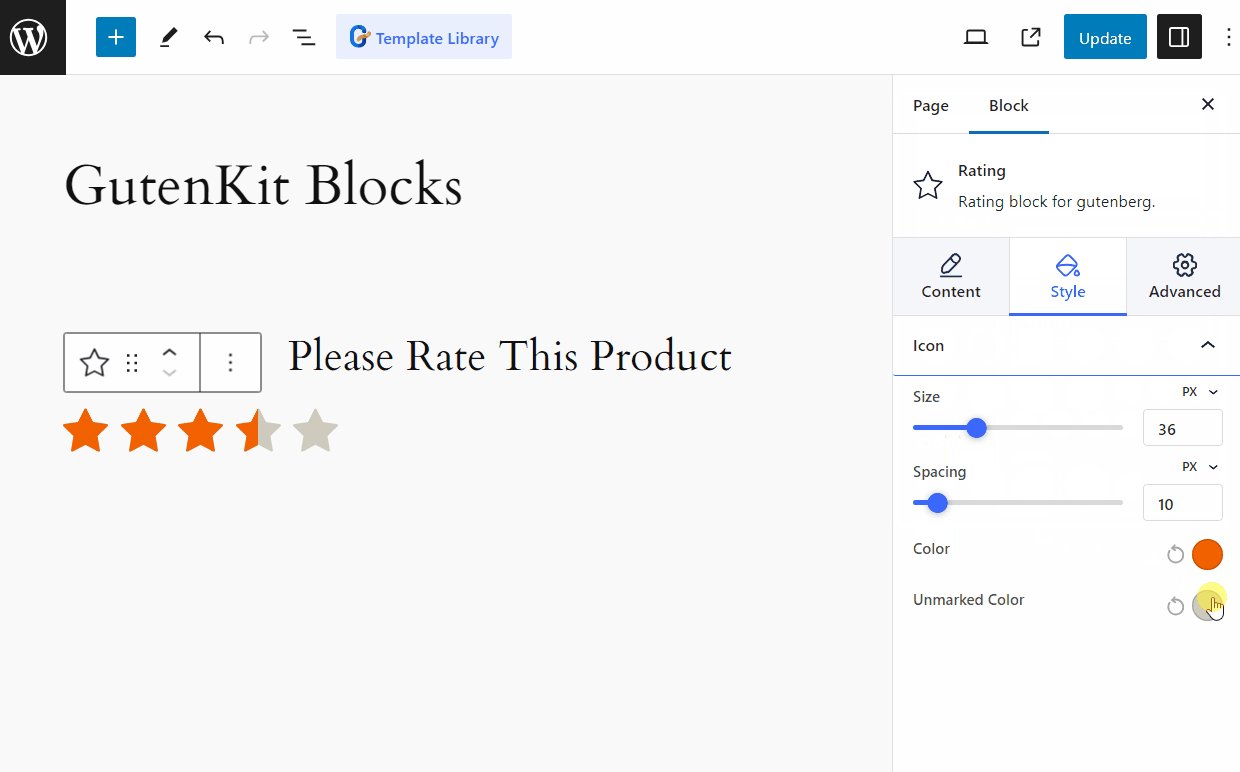
3단계: WordPress 별점 아이콘 사용자 정의 #
- 크기: 설정 별 아이콘 크기 웹 디자인에 맞게 조정하세요.
- 간격: 조정하다 별 아이콘 사이의 간격.
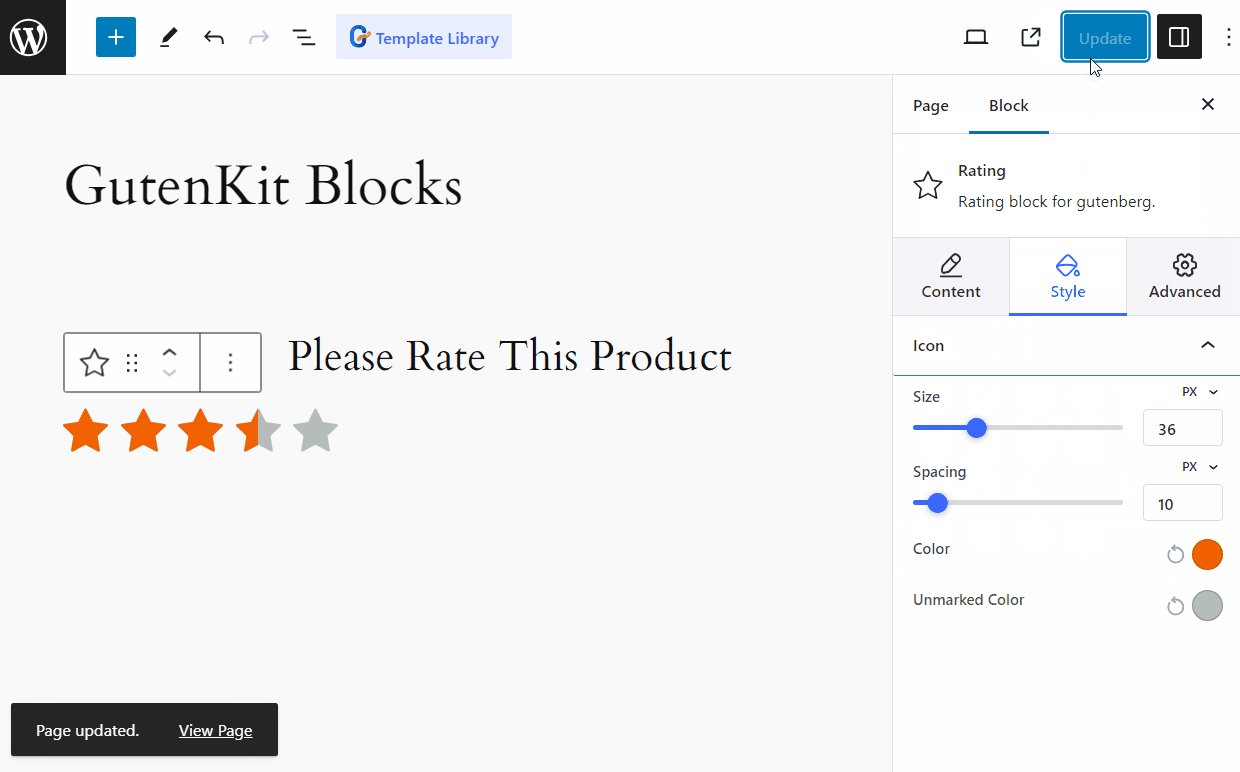
- 색상: 설정 활성 등급의 색상. 예: 평점 값을 별 3.5개로 설정하면 별 3개 반이 이 색상으로 설정됩니다.
- 표시되지 않은 색상: 색상 남은 별 아이콘 평가 후. 예를 들어 별 5개 중 3.5개를 평가하면 나머지 별 1개 반은 표시되지 않은 색상으로 설정됩니다.

전역 색상 팔레트 호환성과 마찬가지로 GutenKit에는 Gutenberg로 구축된 웹 사이트에 페이지 빌더 기능을 가져오는 블록 편집기용 고급 기능이 훨씬 더 많이 포함되어 있습니다.





